MVVM - Mülakat Soruları
Model, View, ViewModel (MVVM kalıbı), kodunuzu bakımı yapılabilir, test edilebilir ve genişletilebilir uygulamalar yazmak için nasıl organize edeceğiniz ve yapılandıracağınız konusunda size rehberlik etmekle ilgilidir.
Model - Sadece verileri tutar ve iş mantığıyla hiçbir ilgisi yoktur.
ViewModel - Model ve ViewModel arasında bağlantı / bağlantı görevi görür ve eşyaların güzel görünmesini sağlar.
View - Sadece biçimlendirilmiş tarihi tutar ve esasen her şeyi Model'e devreder.
Temel fayda, ayrılığa ulaşmanın ve buna sahip olmaktan elde ettiğiniz verimliliği elde etmenin ötesinde Görünüm ve Model arasında gerçek bir ayrıma izin vermektir. Gerçek anlamda anlamı, modelinizin değişmesi gerektiğinde, görünüme ihtiyaç duymadan kolayca değiştirilebileceğidir ve bunun tersi de geçerlidir.
MVVM uygulamasından çıkan üç önemli şey vardır:
- Maintainability
- Testability
- Extensibility
- Bazı insanlar basit bir kullanıcı arayüzü için MVVM'nin aşırı derecede etkili olabileceğini düşünüyor.
- Benzer şekilde daha büyük durumlarda, ViewModel'i tasarlamak zor olabilir.
- Karmaşık veri bağlamalarımız olduğunda hata ayıklama biraz zor olabilir.
Genel olarak model, anlaşılması en basit olanıdır. Uygulamadaki görünümleri destekleyen istemci tarafı veri modelidir.
Bellekte veri barındırmak için özelliklere sahip nesnelerden ve bazı değişkenlerden oluşur.
Bu özelliklerden bazıları, diğer model nesnelerine referans verebilir ve bir bütün olarak model nesneler olan nesne grafiğini yaratabilir.
Model nesneleri, WPF'de veri bağlama anlamına gelen özellik değişikliği bildirimlerini yükseltmelidir.
Son sorumluluk, isteğe bağlı olan doğrulamadır, ancak INotifyDataErrorInfo / IDataErrorInfo gibi arabirimler aracılığıyla WPF veri bağlama doğrulama özelliklerini kullanarak model nesneleri üzerine doğrulama bilgilerini gömebilirsiniz.
Görünümlerin temel amacı ve sorumlulukları, kullanıcının ekranda gördüklerinin yapısını tanımlamaktır. Yapı, statik ve dinamik parçalar içerir.
Statik bölümler, bir görünümün oluşturduğu denetimlerin denetimlerini ve düzenini tanımlayan XAML hiyerarşisidir.
Dinamik kısım, Görünümün parçası olarak tanımlanan animasyonlara veya durum değişikliklerine benzer.
MVVM'nin birincil amacı, görünümde arkasında hiçbir kod olmaması gerektiğidir.
Görünüşe göre en azından kurucuya ve bileşeni başlatmak için bir çağrıya ihtiyacınız var.
Olay işleme, eylem ve veri işleme mantık kodu, View'da arkasındaki kodda olmamalıdır.
Ayrıca, UI öğesine referans olması gereken herhangi bir kodun arkasındaki koda girmesi gereken başka kod türleri de vardır. Doğası gereği görüntüleme kodudur.
ViewModel, MVVM uygulamasının ana noktasıdır. ViewModel'in birincil sorumluluğu, görünüme veri sağlamaktır, böylece görünüm bu verileri ekrana koyabilir.
Ayrıca kullanıcının verilerle etkileşime girmesine ve verileri değiştirmesine izin verir.
ViewModel'in diğer temel sorumluluğu, bir görünüm için etkileşim mantığını kapsamaktır, ancak bu, uygulamanın tüm mantığının ViewModel'e girmesi gerektiği anlamına gelmez.
Kullanıcıya veya görünümdeki herhangi bir değişikliğe bağlı olarak doğru şeyin gerçekleşmesini sağlamak için çağrıların uygun şekilde sıralanmasını sağlayabilmelidir.
ViewModel, farklı bir görünüme ne zaman gitme zamanının geldiğine karar vermek gibi herhangi bir gezinme mantığını da yönetmelidir.
Görünüm oluşturmanın iki yolu vardır. Bunlardan herhangi birini kullanabilirsiniz.
- XAML'de İlk Yapıyı Görüntüleyin
- Arka Plan Kodunda İlk Yapıyı Görüntüleyin
Bir yol, ViewModel'inizi aşağıdaki kodda gösterildiği gibi DataContext özelliği için ayarlayıcıya yuvalanmış bir öğe olarak eklemektir.
<UserControl.DataContext>
<viewModel:StudentViewModel/>
</UserControl.DataContext>Başka bir yol da, DataContext özelliğini örnekle oraya ayarlayarak View'unuzun arkasındaki kodda görünüm modelini kendiniz oluşturarak ilk yapıyı görüntüleyebilmenizdir.
Tipik olarak, DataContext özelliği yapıcı görünüm yönteminde ayarlanır, ancak ayrıca görünümün Load olayı tetiklenene kadar yapıyı erteleyebilirsiniz.
using System.Windows.Controls;
namespace MVVMDemo.Views {
/// <summary>
/// Interaction logic for StudentView.xaml
/// </summary>
public partial class StudentView : UserControl {
public StudentView() {
InitializeComponent();
this.DataContext = new MVVMDemo.ViewModel.StudentViewModel();
}
}
}ViewModel'i XAML yerine arka planda kodlamada oluşturmanın ana nedeni, görünüm modeli yapıcısının parametreleri alması, ancak XAML ayrıştırmasının yalnızca varsayılan yapıcıda tanımlanmışsa öğeleri oluşturabilmesidir.
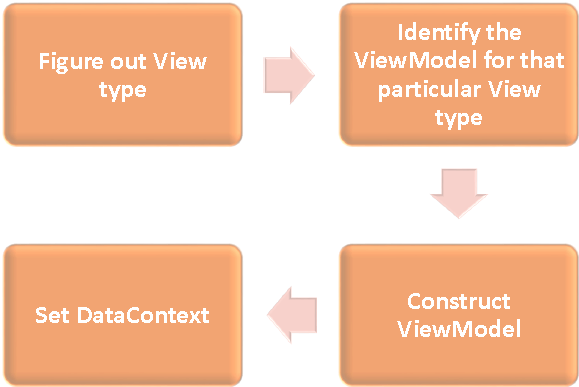
ViewModelLocator, ViewModel'in View'e bağlanma sürecini otomatikleştiren ilk yapıyı görüntülemek için standart, tutarlı, bildirimsel ve gevşek bir şekilde bağlı bir yol sağlar. Aşağıdakiler, ViewModelLocator'ın üst düzey sürecidir.

- Hangi Görünüm türünün oluşturulmakta olduğunu öğrenin.
- Söz konusu Görünüm tipi için ViewModel'i tanımlayın.
- Bu ViewModel'i oluşturun.
- DataContext Görünümlerini ViewModel olarak ayarlayın.
Veri bağlama, MVVM'yi MVC ve MVP gibi diğer UI ayırma modellerinden ayıran temel özelliktir.
Veri bağlamaları, verileri View ve ViewModel arasında ileri geri aktarmak için OneWay veya TwoWay olabilir.
Örtük veri şablonları, veri bağlamayı kullanan bir öğe için geçerli kaynak sözlüğünden uygun bir şablonu otomatik olarak seçebilir. Bunu, veri bağlama ile oluşturulan veri nesnesinin türüne göre yaparlar. Öncelikle, bir veri nesnesine bağlanan bazı öğelere sahip olmanız gerekir.
Komut düzeninde çağıran ve alıcı olmak üzere iki ana oyuncu vardır.
Invoker
Invoker, bazı zorunlu mantığı çalıştırabilen bir kod parçasıdır. Tipik olarak, kullanıcının bir UI çerçevesi bağlamında etkileşime girdiği bir UI öğesidir. Ancak, uygulamanın başka bir yerindeki başka bir mantık kodu parçası olabilir.
Receiver
Alıcı, çağıran kişi ateşlediğinde yürütülmesi amaçlanan mantıktır. MVVM bağlamında, alıcı genellikle ViewModel'inizde çağrılması gereken bir yöntemdir.
Çağıran ile alıcı arasında, çağıranın ve alıcının birbirini açıkça bilmesine izin vermeyen bir engel katmanınız vardır. Bu tipik olarak, çağırıcıya maruz kalan bir arayüz soyutlaması olarak temsil edilir ve bu arayüzün somut bir uygulaması alıcıyı arayabilir.
Hayır, eğer içerik yığını sadece ekrana bir şeyler işlemek için bir yapı sağlıyorsa ve kullanıcı tarafından bu içerik için herhangi bir girdi veya manipülasyonu desteklemiyorsa. Ayrı bir ViewModel'e ihtiyaç duymayabilir, ancak yalnızca ana ViewModel tarafından sunulan özelliklere dayalı olarak işleyen bir yığın XAML olabilir.
Uygulamanız son kullanıcılardan veri girişini kabul etmeye başladığında, bu girişi doğrulamayı düşünmeniz gerekir. Genel gereksinimlerinize uygun olduğundan emin olmak için.
WPF veri bağlama tarafından desteklenen doğrulamayı ifade etmenin aşağıdaki yollarını kullanabilirsiniz:
- Bir özelliğe istisnaların atılması ayarlanır.
- IDataErrorInfo arabirimini uygulama.
- INotifyDataErrorInfo uygulanıyor.
- WPF doğrulama kurallarını kullanın.
Kontrolün Tersine Çevrilmesi (IoC) ve bağımlılık enjeksiyonu, birbiriyle yakından ilişkili iki tasarım modelidir ve kapsayıcı temelde bu modellerin her ikisini de sizin için yapan bir altyapı kodu yığınıdır. IoC modeli, inşaat için sorumluluk devretmekle ilgilidir ve bağımlılık enjeksiyon modeli, zaten oluşturulmuş bir nesneye bağımlılıklar sağlamakla ilgilidir.
Bir olay, durumdaki bir değişikliğe tepki veren, bildirim için kaydedilmiş tüm uç noktaları bildiren bir programlama yapısıdır. Öncelikle, olaylar fare ve klavye aracılığıyla bir kullanıcıyı bilgilendirmek için kullanılır, ancak bunların kullanışlılığı bununla sınırlı değildir. Bir durum değişikliği tespit edildiğinde, belki bir nesne yüklendiğinde veya başlatıldığında, ilgili üçüncü tarafları uyarmak için bir olay tetiklenebilir.