MVVM - Giriş
Kodunuzu düzenlemenin iyi düzenlenmiş ve belki de en yeniden kullanılabilir yolu 'MVVM' modelini kullanmaktır. Model, View, ViewModel (MVVM pattern) tamamen bakımı yapılabilir, test edilebilir ve genişletilebilir uygulamalar yazmak için kodunuzu nasıl organize edeceğiniz ve yapılandıracağınız konusunda size rehberlik etmekle ilgilidir.
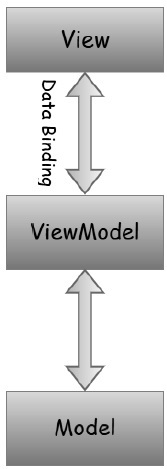
Model - Sadece verileri tutar ve iş mantığıyla hiçbir ilgisi yoktur.
ViewModel - Model ve Görünüm arasında bağlantı / bağlantı görevi görür ve eşyaların güzel görünmesini sağlar.
View - Sadece biçimlendirilmiş verileri tutar ve esasen her şeyi Modele devreder.

Ayrılmış Sunum
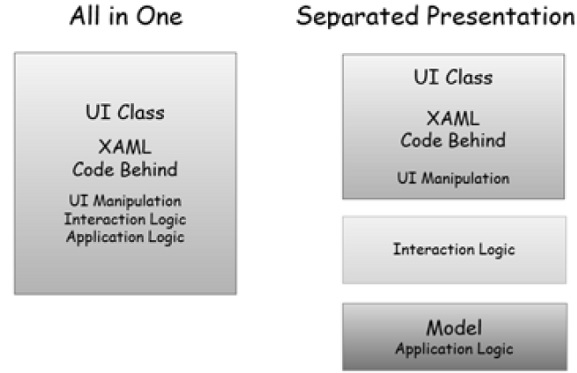
Uygulama mantığını arka planda kodlamaya veya XAML'ye koymanın neden olduğu sorunları önlemek için, ayrılmış sunum olarak bilinen bir teknik kullanmak en iyisidir. Doğrudan kullanıcı arabirimi nesneleriyle çalışmak için gereken minimum düzeyde XAML ve arka plan koduna sahip olacağımızdan kaçınmaya çalışıyoruz. Kullanıcı arabirimi sınıfları ayrıca, sol tarafta aşağıdaki şekilde gösterildiği gibi karmaşık etkileşim davranışları, uygulama mantığı ve diğer her şey için kod içerir.

Ayrık sunumla, kullanıcı arayüzü sınıfı çok daha basittir. Elbette XAML'ye sahip, ancak arkasındaki kod pratik olduğu kadar az da yapıyor.
Uygulama mantığı, genellikle model olarak adlandırılan ayrı bir sınıfa aittir.
Ancak, hikayenin tamamı bu değil. Burada durursanız, sizi veri bağlama çılgınlığı yoluna götürecek çok yaygın bir hatayı tekrar edeceksiniz.
Pek çok geliştirici, XAML'deki öğeleri doğrudan modeldeki özelliklere bağlamak için veri bağlamayı kullanmaya çalışır.
Şimdi bazen bu sorun olmayabilir, ama çoğu zaman değil. Sorun, modelin, kullanıcının uygulamayla nasıl etkileşimde bulunduğuyla değil, tamamen uygulamanın ne yaptığıyla ilgili olmasıdır.
Verileri sunma şekliniz genellikle dahili olarak yapılandırılmasından biraz farklıdır.
Dahası, çoğu kullanıcı arabirimi, uygulama modeline ait olmayan bazı durumlara sahiptir.
Örneğin, kullanıcı arayüzünüz bir sürükle ve bırak kullanıyorsa, sürüklenen öğenin şu anda nerede olduğu, olası bırakma hedeflerinin üzerinde hareket ederken görünümünün nasıl değişmesi gerektiği ve bu bırakma hedeflerinin nasıl olabileceği gibi şeylerin izlenmesi gerekir. öğe üzerlerine sürüklenirken değiştirin.
Bu tür bir durum şaşırtıcı derecede karmaşık hale gelebilir ve kapsamlı bir şekilde test edilmesi gerekir.
Pratikte, normalde kullanıcı arayüzü ve model arasında başka bir sınıfın oturmasını istersiniz. Bunun iki önemli rolü var.
İlk olarak, uygulama modelinizi belirli bir kullanıcı arayüzü görünümü için uyarlar.
İkincisi, herhangi bir önemsiz etkileşim mantığının yaşadığı yerdir ve bununla, kullanıcı arayüzünüzün istediğiniz şekilde davranmasını sağlamak için gereken kodu kastediyorum.