MVVM - WPF Veri Bağlamaları
Bu bölümde, veri bağlamanın MVVM modelini nasıl desteklediğini öğreneceğiz. Veri bağlama, MVVM'yi MVC ve MVP gibi diğer UI ayırma modellerinden ayıran temel özelliktir.
Veri bağlama için bir görünüme veya UI öğeleri kümesine sahip olmanız ve ardından bağlamaların işaret edeceği başka bir nesneye ihtiyacınız vardır.
Bir görünümdeki UI öğeleri, ViewModel tarafından gösterilen özelliklere bağlıdır.
View ve ViewModel'in oluşturulma sırası, önce View'u ele aldığımız için duruma bağlıdır.
Bir View ve ViewModel oluşturulur ve View'in DataContext'i ViewModel'e ayarlanır.
Bağlamalar, View ve ViewModel arasında ileri ve geri veri akışı sağlamak için OneWay veya TwoWay veri bağlamaları olabilir.
Aynı örnekteki veri bağlamalarına bir göz atalım. Aşağıda StudentView XAML kodu verilmiştir.
<UserControl x:Class = "MVVMDemo.Views.StudentView"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:local = "clr-namespace:MVVMDemo.Views"
xmlns:viewModel = "clr-namespace:MVVMDemo.ViewModel"
xmlns:vml = "clr-namespace:MVVMDemo.VML"
vml:ViewModelLocator.AutoHookedUpViewModel = "True"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<!--<UserControl.DataContext>
<viewModel:StudentViewModel/>
</UserControl.DataContext>-->
<Grid>
<StackPanel HorizontalAlignment = "Left">
<ItemsControl ItemsSource = "{Binding Path = Students}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal">
<TextBox Text = "{Binding Path = FirstName, Mode = TwoWay}"
Width = "100" Margin = "3 5 3 5"/>
<TextBox Text = "{Binding Path = LastName, Mode = TwoWay}"
Width = "100" Margin = "0 5 3 5"/>
<TextBlock Text = "{Binding Path = FullName, Mode = OneWay}"
Margin = "0 5 3 5"/>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</Grid>
</UserControl>Yukarıdaki XAML koduna bakarsanız, ItemsControl'ün ViewModel tarafından sunulan Öğrenciler koleksiyonuna bağlı olduğunu göreceksiniz.
Ayrıca Öğrenci modelinin özelliğinin kendi bireysel bağlamalarına sahip olduğunu ve bunların Metin Kutuları ve Metin Bloğu'na bağlı olduğunu da görebilirsiniz.
ItemSource of ItemsControl, Students özelliğine bağlanabilir, çünkü View için genel DataContext ViewModel olarak ayarlanmıştır.
Buradaki özelliklerin ayrı ayrı bağlamaları da DataContext bağlamalarıdır, ancak bir ItemSource'un çalışma şekli nedeniyle ViewModel'in kendisine karşı bağlanmazlar.
Bir öğe kaynağı kendi koleksiyonuna bağlandığında, işleme sırasında her öğe için bir konteyner oluşturur ve bu konteynerin DataContext'ini öğeye ayarlar. Dolayısıyla, bir satırdaki her metin kutusu ve metin bloğu için genel DataContext, koleksiyondaki bireysel bir Öğrenci olacaktır. Ayrıca TextBoxes için bu bağlamaların TwoWay veri bağlama olduğunu ve TextBlock için TextBlock'u düzenleyemediğiniz için OneWay veri bağlama olduğunu da görebilirsiniz.
Bu uygulamayı tekrar çalıştırdığınızda, aşağıdaki çıktıyı göreceksiniz.

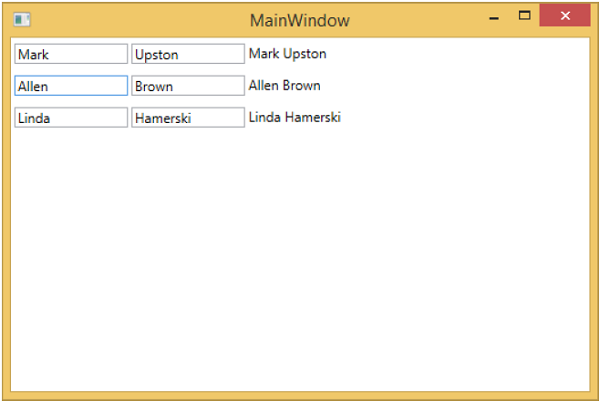
Şimdi ilk satırın ikinci metin kutusundaki metni Allain'den Upston'a değiştirelim ve odağı kaybetmek için sekme tuşuna basalım. TextBlock metninin de güncellendiğini göreceksiniz.

Bunun nedeni, TextBoxes'ın bağlanmalarının TwoWay'e ayarlanması ve Modelin de güncellenmesi ve modelden tekrar TextBlock'un güncellenmesidir.