Spring Boot - Docker Görüntüsü Oluşturma
Docker, oluşturma ve dağıtımı kolaylaştıran bir konteyner yönetimi hizmetidir. Docker'a yeni başlayan biriyseniz, bu bağlantıdan ayrıntılı olarak bilgi edinebilirsiniz -https://www.tutorialspoint.com/docker/index.htm
Bu bölümde, Spring Boot uygulamanız için Maven ve Gradle bağımlılıklarını kullanarak bir Docker görüntüsünün nasıl oluşturulacağını göreceğiz.
Dockerfile oluştur
İlk önce adıyla bir dosya oluşturun Dockerfile dizinlerin altında src/main/dockeraşağıda gösterilen içeriklerle. Bu dosyanın bir Docker görüntüsü oluşturmak için önemli olduğunu unutmayın.
FROM java:8
VOLUME /tmp
ADD dockerapp-0.0.1-SNAPSHOT.jar app.jar
RUN bash -c 'touch /app.jar'
ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/app.jar"]Uzman
Maven için, Docker Maven eklentisini derleme yapılandırma dosyanıza ekleyin pom.xml
<properties>
<docker.image.prefix>spring-boot-tutorialspoint</docker.image.prefix>
</properties>
<build>
<plugins>
<plugin>
<groupId>com.spotify</groupId>
<artifactId>docker-maven-plugin</artifactId>
<version>1.0.0</version>
<configuration>
<imageName>${docker.image.prefix}/${project.artifactId}</imageName>
<dockerDirectory>src/main/docker</dockerDirectory>
<resources>
<resource>
<directory>${project.build.directory}</directory>
<include>${project.build.finalName}.jar</include>
</resource>
</resources>
</configuration>
</plugin>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>Tam pom.xml dosyası aşağıda verilmiştir -
<?xml version = "1.0" encoding = "UTF-8"?>
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint</groupId>
<artifactId>dockerapp</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>dockerapp</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.9.RELEASE</version>
<relativePath /> <!-- lookup parent from repository -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
<docker.image.prefix>spring-boot-tutorialspoint</docker.image.prefix>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>com.spotify</groupId>
<artifactId>docker-maven-plugin</artifactId>
<version>1.0.0</version>
<configuration>
<imageName>${docker.image.prefix}/${project.artifactId}</imageName>
<dockerDirectory>src/main/docker</dockerDirectory>
<resources>
<resource>
<directory>${project.build.directory}</directory>
<include>${project.build.finalName}.jar</include>
</resource>
</resources>
</configuration>
</plugin>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>Artık uygulamanızı Maven komutunu kullanarak çalıştırabilirsiniz. mvn package docker:build

Note - Expose arka planını etkinleştirin tcp://localhost:2375 TLS olmadan.
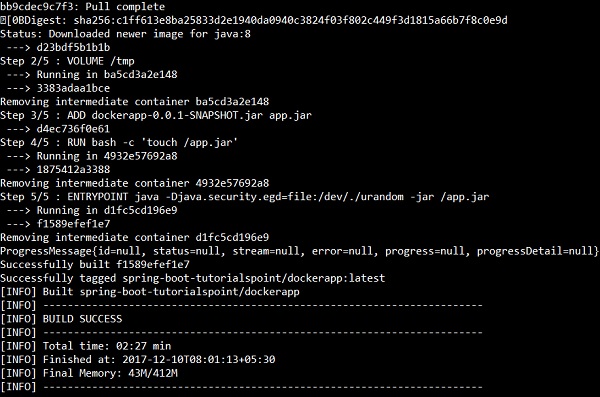
Başarıyı oluşturduktan sonra, çıktıyı konsolda aşağıda gösterildiği gibi görebilirsiniz -

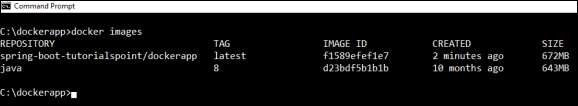
Şimdi, docker görüntülerini kullanarak komuta göre Docker görüntülerine bakın ve konsoldaki görüntü bilgilerini görün.

Gradle
Gradle derleme yapılandırmasını kullanarak bir Docker görüntüsü oluşturmak için, docker eklenti ve bir görev yazmanız gerekiyor buildDocker Docker görüntüsü oluşturmak için.
Gradle Docker yapılandırması için kod aşağıda verilmiştir.
buildscript {
.....
dependencies {
.....
classpath('se.transmode.gradle:gradle-docker:1.2')
}
}
group = 'spring-boot-tutorialspoint'
.....
apply plugin: 'docker'
task buildDocker(type: Docker, dependsOn: build) {
applicationName = jar.baseName
dockerfile = file('src/main/docker/Dockerfile')
doFirst {
copy {
from jar
into stageDir
}
}
}Build.gradle dosyasının tamamı aşağıda verilmiştir.
buildscript {
ext {
springBootVersion = '1.5.9.RELEASE'
}
repositories {
mavenCentral()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:${springBootVersion}")
classpath('se.transmode.gradle:gradle-docker:1.2')
}
}
group = 'spring-boot-tutorialspoint'
apply plugin: 'java'
apply plugin: 'eclipse'
apply plugin: 'org.springframework.boot'
apply plugin: 'docker'
group = 'com.tutorialspoint'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = 1.8
repositories {
mavenCentral()
}
dependencies {
compile('org.springframework.boot:spring-boot-starter-web')
testCompile('org.springframework.boot:spring-boot-starter-test')
}
task buildDocker(type: Docker, dependsOn: build) {
applicationName = jar.baseName
dockerfile = file('src/main/docker/Dockerfile')
doFirst {
copy {
from jar
into stageDir
}
}
}Şimdi, aşağıda gösterilen komutu kullanarak bir Docker görüntüsü oluşturun -
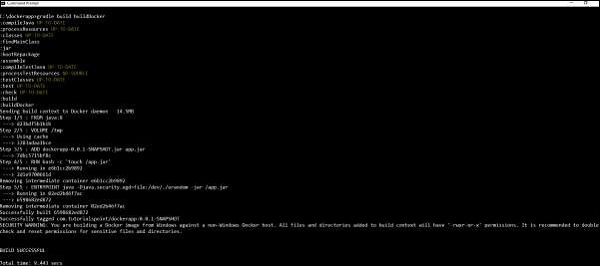
gradle build buildDocker
Komutu çalıştırdıktan sonra, konsol penceresinde BUILD SUCCESSFUL günlüğünü görebilirsiniz.

Şimdi, aşağıdaki komutu kullanarak Docker görüntülerini görün docker images ve konsolda görüntünün bilgilerini görün.