İlkbahar Botu - Thymeleaf
Thymeleaf, bir web uygulaması oluşturmak için kullanılan Java tabanlı bir kütüphanedir. Web uygulamalarında bir XHTML / HTML5 sunmak için iyi bir destek sağlar. Bu bölümde Thymeleaf hakkında detaylı bilgi edineceksiniz.
Thymeleaf Şablonları
Thymeleaf, dosyalarınızı iyi biçimlendirilmiş XML dosyalarına dönüştürür. Aşağıda verilen 6 tip şablon içerir -
- XML
- Geçerli XML
- XHTML
- Geçerli XHTML
- HTML5
- Eski HTML5
Eski HTML5 dışındaki tüm şablonlar, iyi biçimlendirilmiş geçerli XML dosyalarına atıfta bulunur. Eski HTML5, HTML5 etiketlerini kapalı olmayan etiketler dahil olmak üzere web sayfasında oluşturmamıza olanak tanır.
Web Uygulaması
Spring Boot'ta bir web uygulaması oluşturmak için Thymeleaf şablonlarını kullanabilirsiniz. Thymeleaf kullanarak Spring Boot'da bir web uygulaması oluşturmak için aşağıdaki adımları izlemeniz gerekecektir.
İstek URI'sini HTML dosyasına yeniden yönlendirmek için bir @Controller sınıf dosyası oluşturmak için aşağıdaki kodu kullanın -
package com.tutorialspoint.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class WebController {
@RequestMapping(value = "/index")
public String index() {
return "index";
}
}Yukarıdaki örnekte, istek URI'si /indexve kontrol index.html dosyasına yeniden yönlendirilir. İndex.html dosyasının şablonlar dizininin altına yerleştirilmesi ve tüm JS ve CSS dosyalarının sınıf yolunda statik dizinin altına yerleştirilmesi gerektiğini unutmayın. Gösterilen örnekte, metnin rengini değiştirmek için CSS dosyası kullandık.
Aşağıdaki kodu kullanabilir ve ayrı bir klasörde bir CSS dosyası oluşturabilirsiniz css ve dosyayı styles.css olarak adlandırın -
h4 {
color: red;
}İndex.html dosyasının kodu aşağıda verilmiştir -
<!DOCTYPE html>
<html>
<head>
<meta charset = "ISO-8859-1" />
<link href = "css/styles.css" rel = "stylesheet"/>
<title>Spring Boot Application</title>
</head>
<body>
<h4>Welcome to Thymeleaf Spring Boot web application</h4>
</body>
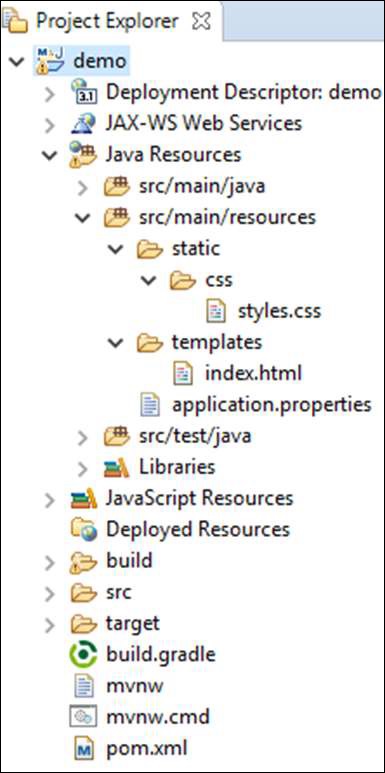
</html>Proje gezgini aşağıda verilen ekran görüntüsünde gösterilmektedir -

Şimdi, derleme yapılandırma dosyamıza Spring Boot Starter Thymeleaf bağımlılığını eklememiz gerekiyor.
Maven kullanıcıları pom.xml dosyasına aşağıdaki bağımlılığı ekleyebilir -
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>Gradle kullanıcıları, build.gradle dosyasına aşağıdaki bağımlılığı ekleyebilir -
compile group: 'org.springframework.boot', name: 'spring-boot-starter-thymeleaf'Ana Spring Boot uygulama sınıfı dosyasının kodu aşağıda verilmiştir -
package com.tutorialspoint.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}Maven - pom.xml kodu aşağıda verilmiştir -
<?xml version = "1.0" encoding = "UTF-8"?>
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>demo</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.8.RELEASE</version>
<relativePath />
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>Gradle - build.gradle kodu aşağıda verilmiştir -
buildscript {
ext {
springBootVersion = '1.5.8.RELEASE'
}
repositories {
mavenCentral()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:${springBootVersion}")
}
}
apply plugin: 'java'
apply plugin: 'eclipse'
apply plugin: 'org.springframework.boot'
group = 'com.tutorialspoint'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = 1.8
repositories {
mavenCentral()
}
dependencies {
compile('org.springframework.boot:spring-boot-starter-web')
compile group: 'org.springframework.boot', name: 'spring-boot-starter-thymeleaf'
testCompile('org.springframework.boot:spring-boot-starter-test')
}Aşağıdaki Maven veya Gradle komutlarını kullanarak yürütülebilir bir JAR dosyası oluşturabilir ve ilkbahar önyükleme uygulamasını çalıştırabilirsiniz -
Maven için, aşağıda gösterildiği gibi komutu kullanın -
mvn clean install"BUILD SUCCESS" sonrasında, JAR dosyasını hedef dizinin altında bulabilirsiniz.
Gradle için, aşağıda gösterildiği gibi komutu kullanın -
gradle clean build"BUILD SUCCESSFUL" sonrasında, JAR dosyasını build / libs dizini altında bulabilirsiniz.
Burada verilen komutu kullanarak JAR dosyasını çalıştırın -
java –jar <JARFILE>Şimdi, uygulama aşağıda gösterildiği gibi Tomcat 8080 portunda başlatıldı -

Şimdi web tarayıcınızdaki URL'ye basın ve çıktıyı gösterildiği gibi görebilirsiniz -
http://localhost:8080/index