Symfony - Çalışma Örneği
Bu bölümde, MVC tabanlı eksiksiz bir MVC oluşturmayı öğreneceğiz. BookStore ApplicationSymfony Framework'te. Adımlar aşağıdadır.
Adım 1: Bir Proje Oluşturun
Aşağıdaki komutu kullanarak Symfony'de “BookStore” adında yeni bir proje oluşturalım.
symfony new BookStore2. Adım: Bir Denetleyici ve Rota Oluşturun
"Src / AppBundle / Controller" dizininde bir BooksController oluşturun. Aşağıdaki gibi tanımlanır.
BooksController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
class BooksController {
/**
* @Route("/books/author")
*/
public function authorAction() {
return new Response('Book store application!');
}
}Şimdi, bir BooksController oluşturduk, ardından eylemi işlemek için bir görünüm oluşturalım.
3. Adım: Bir Görünüm Oluşturun
"App / Resources / views /" dizininde "Books" adında yeni bir klasör oluşturalım. Klasörün içinde bir “author.html.twig” dosyası oluşturun ve aşağıdaki değişiklikleri ekleyin.
author.html.twig
<h3> Simple book store application</h3>Şimdi, görünümü BooksController sınıfında işleyin. Aşağıdaki gibi tanımlanır.
BooksController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
class BooksController extends Controller {
/**
* @Route("/books/author")
*/
public function authorAction() {
return $this->render('books/author.html.twig');
}
}Şu andan itibaren, temel bir BooksController oluşturduk ve sonuç işlendi. Sonucu tarayıcıda “http: // localhost: 8000 / kitaplar / yazar” URL'sini kullanarak kontrol edebilirsiniz.
Adım 4: Veritabanı Yapılandırması
Veritabanını "app / config / parameters.yml" dosyasında yapılandırın.
Dosyayı açın ve aşağıdaki değişiklikleri ekleyin.
parameter.yml
# This file is auto-generated during the composer install
parameters:
database_driver: pdo_mysql
database_host: localhost
database_port: 3306
database_name: booksdb
database_user: <database_username>
database_password: <database_password>
mailer_transport: smtp
mailer_host: 127.0.0.1
mailer_user: null
mailer_password: null
secret: 0ad4b6d0676f446900a4cb11d96cf0502029620d
doctrine:
dbal:
driver: pdo_mysql
host: '%database_host%'
dbname: '%database_name%'
user: '%database_user%'
password: '%database_password%'
charset: utf8mb4Artık Doctrine "booksdb" veritabanınıza bağlanabilir.
Adım 5: Veritabanı Oluşturun
"Booksdb" veritabanı oluşturmak için aşağıdaki komutu verin. Bu adım veritabanını Doctrine'de bağlamak için kullanılır.
php bin/console doctrine:database:createKomutu çalıştırdıktan sonra, otomatik olarak boş bir "booksdb" veritabanı oluşturur. Aşağıdaki yanıtı ekranınızda görebilirsiniz.
Aşağıdaki sonucu verecektir -
Created database `booksdb` for connection named defaultAdım 6: Eşleme Bilgileri
"Src / AppBundle / Entity" konumunda bulunan Varlık dizini içinde bir Kitap varlık sınıfı oluşturun.
Notları kullanarak doğrudan Kitap sınıfını geçebilirsiniz. Aşağıdaki gibi tanımlanır.
Book.php
Aşağıdaki kodu dosyaya ekleyin.
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name = "Books")
*/
class Book {
/**
* @ORM\Column(type = "integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy = "AUTO")
*/
private $id;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $name;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $author;
/**
* @ORM\Column(type = "decimal", scale = 2)
*/
private $price;
}Burada tablo adı isteğe bağlıdır.
Tablo adı belirtilmezse, varlık sınıfının adına göre otomatik olarak belirlenecektir.
7. Adım: Bir Varlığı Bağlayın
Doctrine sizin için basit varlık sınıfları oluşturur. Herhangi bir varlığı oluşturmanıza yardımcı olur.
Bir varlık oluşturmak için aşağıdaki komutu verin.
php bin/console doctrine:generate:entities AppBundle/Entity/BookArdından aşağıdaki sonucu göreceksiniz ve varlık güncellenecektir.
Generating entity "AppBundle\Entity\Book”
> backing up Book.php to Book.php~
> generating AppBundle\Entity\BookBook.php
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name = "Books")
*/
class Book {
/**
* @ORM\Column(type = "integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy = "AUTO")
*/
private $id;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $name;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $author;
/**
* @ORM\Column(type = "decimal", scale = 2)
*/
private $price;
/**
* Get id
*
* @return integer
*/
public function getId() {
return $this->id;
}
/**
* Set name
*
* @param string $name
*
* @return Book
*/
public function setName($name) {
$this->name = $name;
return $this;
}
/**
* Get name
*
* @return string
*/
public function getName() {
return $this->name;
}
/**
* Set author
*
* @param string $author
*
* @return Book
*/
public function setAuthor($author) {
$this->author = $author;
return $this;
}
/**
* Get author
*
* @return string
*/
public function getAuthor() {
return $this->author;
}
/**
* Set price
*
* @param string $price
*
* @return Book
*/
public function setPrice($price) {
$this->price = $price;
return $this;
}
/**
* Get price
*
* @return string
*/
public function getPrice() {
return $this->price;
}
}Adım 8: Eşleme Doğrulaması
Varlıkları oluşturduktan sonra, aşağıdaki komutu kullanarak eşlemeleri doğrulamalısınız.
php bin/console doctrine:schema:validateAşağıdaki sonucu verecektir -
[Mapping] OK - The mapping files are correct
[Database] FAIL - The database schema is not in sync with the current mapping file.Kitaplar tablosunu oluşturmadığımız için varlık senkronize değil. Bir sonraki adımda Symfony komutunu kullanarak Books tablosunu oluşturalım.
Adım 9: Şema Oluşturma
Doctrine, Book varlığı için gerekli olan tüm veritabanı tablolarını otomatik olarak oluşturabilir. Bu, aşağıdaki komut kullanılarak yapılabilir.
php bin/console doctrine:schema:update --forceKomutu çalıştırdıktan sonra aşağıdaki yanıtı göreceksiniz.
Updating database schema...
Database schema updated successfully! "1" query was executedŞimdi, aşağıdaki komutu kullanarak şemayı tekrar doğrulayın.
php bin/console doctrine:schema:validateAşağıdaki sonucu verecektir -
[Mapping] OK - The mapping files are correct.
[Database] OK - The database schema is in sync with the mapping files.Adım 10: Alıcı ve Ayarlayıcı
Bir Varlığı Bağla bölümünde görüldüğü gibi, aşağıdaki komut Book sınıfı için tüm alıcıları ve ayarlayıcıları oluşturur.
$ php bin/console doctrine:generate:entities AppBundle/Entity/BookAdım 11: Veritabanından Nesneleri Getirme
BooksController'da kitapların ayrıntılarını görüntüleyecek bir yöntem oluşturun.
BooksController.php
/**
* @Route("/books/display", name="app_book_display")
*/
public function displayAction() {
$bk = $this->getDoctrine()
->getRepository('AppBundle:Book')
->findAll();
return $this->render('books/display.html.twig', array('data' => $bk));
}Adım 12: Bir Görünüm Oluşturun
Eylemi göstermeye işaret eden bir görünüm oluşturalım. Views dizinine gidin ve "display.html.twig" dosyasını oluşturun. Dosyaya aşağıdaki değişiklikleri ekleyin.
display.html.twig
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
{% endblock %}
{% block body %}
<h2>Books database application!</h2>
<table class = "table">
<tr>
<th>Name</th>
<th>Author</th>
<th>Price</th>
</tr>
{% for x in data %}
<tr>
<td>{{ x.Name }}</td>
<td>{{ x.Author }}</td>
<td>{{ x.Price }}</td>
</tr>
{% endfor %}
</table>
{% endblock %}Sonucu, tarayıcıda “http: // localhost: 8000 / books / display” URL'sini talep ederek elde edebilirsiniz.
Sonuç

Adım 13: Bir Kitap Formu Ekleyin
Sisteme kitap eklemek için bir işlevsellik oluşturalım. BooksController'da aşağıdaki gibi yeni bir sayfa, newAction yöntemi oluşturun.
// use section
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
// methods section
/**
* @Route("/books/new")
*/
public function newAction(Request $request) {
$stud = new StudentForm();
$form = $this->createFormBuilder($stud)
->add('name', TextType::class)
->add('author', TextType::class)
->add('price', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
return $this->render('books/new.html.twig', array('form' => $form->createView(),));
}Adım 14: Kitap Formu İçin Bir Görünüm Oluşturun
Yeni bir eyleme işaret eden bir bakış açısı oluşturalım. Views dizinine gidin ve bir “new.html.twig” dosyası oluşturun. Dosyaya aşağıdaki değişiklikleri ekleyin.
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Book details:</h3>
<div id = "simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}Çıktı olarak aşağıdaki ekranı üretecektir -

15. Adım: Kitap Bilgilerini Toplayın ve Saklayın
NewAction yöntemini değiştirelim ve form gönderimini işlemek için kodu dahil edelim. Ayrıca kitap bilgilerini veritabanında saklayın.
/**
* @Route("/books/new", name="app_book_new")
*/
public function newAction(Request $request) {
$book = new Book();
$form = $this->createFormBuilder($book)
->add('name', TextType::class)
->add('author', TextType::class)
->add('price', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$book = $form->getData();
$doct = $this->getDoctrine()->getManager();
// tells Doctrine you want to save the Product
$doct->persist($book);
//executes the queries (i.e. the INSERT query)
$doct->flush();
return $this->redirectToRoute('app_book_display');
} else {
return $this->render('books/new.html.twig', array(
'form' => $form->createView(),
));
}
}Kitap veri tabanına kaydedildikten sonra kitap görüntüleme sayfasına yeniden yönlendirin.
Adım 16: Kitabın Güncellenmesi
Kitabı güncellemek için bir eylem oluşturun, updateAction'ı yapın ve aşağıdaki değişiklikleri ekleyin.
/**
* @Route("/books/update/{id}", name = "app_book_update" )
*/
public function updateAction($id, Request $request) {
$doct = $this->getDoctrine()->getManager();
$bk = $doct->getRepository('AppBundle:Book')->find($id);
if (!$bk) {
throw $this->createNotFoundException(
'No book found for id '.$id
);
}
$form = $this->createFormBuilder($bk)
->add('name', TextType::class)
->add('author', TextType::class)
->add('price', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$book = $form->getData();
$doct = $this->getDoctrine()->getManager();
// tells Doctrine you want to save the Product
$doct->persist($book);
//executes the queries (i.e. the INSERT query)
$doct->flush();
return $this->redirectToRoute('app_book_display');
} else {
return $this->render('books/new.html.twig', array(
'form' => $form->createView(),
));
}
}Burada iki işlevi işliyoruz. İstek sadece id içeriyorsa, bunu veritabanından alır ve kitap formunda gösteririz. Ve eğer talep tam kitap bilgisi içeriyorsa, veritabanındaki ayrıntıları günceller ve kitap görüntüleme sayfasına yönlendiririz.
Adım 17: Bir Nesneyi Silme
Bir nesnenin silinmesi, varlık (doktrin) yöneticisinin remove () yöntemine bir çağrı gerektirir.
Bu, aşağıdaki kod kullanılarak yapılabilir.
/**
* @Route("/books/delete/{id}", name="app_book_delete")
*/
public function deleteAction($id) {
$doct = $this->getDoctrine()->getManager();
$bk = $doct->getRepository('AppBundle:Book')->find($id);
if (!$bk) {
throw $this->createNotFoundException('No book found for id '.$id);
}
$doct->remove($bk);
$doct->flush();
return $this->redirectToRoute('app_book_display');
}Burada kitabı sildik ve kitap görüntüleme sayfasına yönlendirildik.
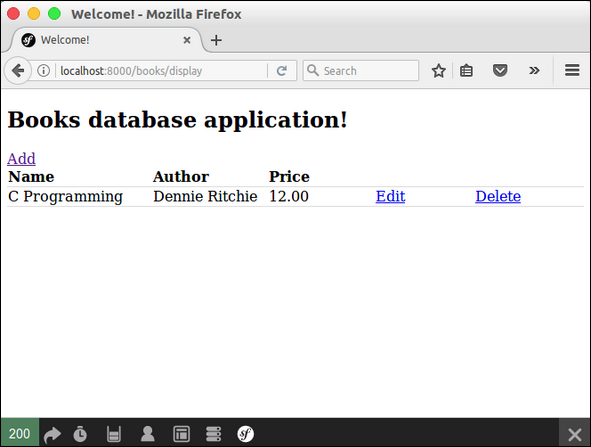
Adım 18: Ekleme / Düzenleme / Silme İşlevini Görüntüleme Sayfasına Dahil Et
Şimdi, gövde bloğunu ekran görünümünde güncelleyin ve aşağıdaki gibi ekleme / düzenleme / silme bağlantılarını dahil edin.
{% block body %}
<h2>Books database application!</h2>
<div>
<a href = "{{ path('app_book_new') }}">Add</a>
</div>
<table class = "table">
<tr>
<th>Name</th>
<th>Author</th>
<th>Price</th>
<th></th>
<th></th>
</tr>
{% for x in data %}
<tr>
<td>{{ x.Name }}</td>
<td>{{ x.Author }}</td>
<td>{{ x.Price }}</td>
<td><a href = "{{ path('app_book_update', { 'id' : x.Id }) }}">Edit</a></td>
<td><a href = "{{ path('app_book_delete', { 'id' : x.Id }) }}">Delete</a></td>
</tr>
{% endfor %}
</table>
{% endblock %}Çıktı olarak aşağıdaki ekranı üretecektir -

Symfony, bir dizi PHP bileşeninden, bir uygulama çerçevesinden, bir topluluktan ve bir felsefeden oluşur. Symfony son derece esnektir ve ileri düzey kullanıcıların, profesyonellerin tüm gereksinimlerini karşılayabilir ve PHP'ye yeni başlayanlar için ideal bir seçimdir.