Symfony - Formlar
Symfony, HTML formlarını kolay ve güvenli bir şekilde işlemek için çeşitli yerleşik etiketler sağlar. Symfony'nin Form bileşeni, form oluşturma ve doğrulama sürecini gerçekleştirir. Modeli ve görünüm katmanını birbirine bağlar. Önceden tanımlanmış modellerden tam teşekküllü bir html formu oluşturmak için bir dizi form öğesi sağlar. Bu bölümde Formlar hakkında ayrıntılı bilgi verilmektedir.
Form Alanları
Symfony framework API, geniş alan türlerini destekler. Alan türlerinin her birini ayrıntılı olarak inceleyelim.
FormType
Symfony çerçevesinde bir form oluşturmak için kullanılır. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\FormType;
// ...
$builder = $this->createFormBuilder($studentinfo); $builder
->add('title', TextType::class);Burada, $studentinfo Student türünde bir varlıktır. createFormBuilderHTML formu oluşturmak için kullanılır. ekleme yöntemi kullanılıradd form içindeki giriş öğeleri. title öğrenci başlığı özelliğini ifade eder. TextType::classhtml metin alanını ifade eder. Symfony, tüm html öğeleri için sınıflar sağlar.
Metin Türü
TextType alanı, en temel girdi metin alanını temsil eder. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\TextType;
$builder->add(‘name’, TextType::class);Burada isim bir varlık ile eşleştirilir.
TextareaType
Bir metin alanı HTML öğesi oluşturur. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
$builder->add('body', TextareaType::class, array(
'attr' => array('class' => 'tinymce'),
));EmailType
EmailType alanı, HTML5 e-posta etiketi kullanılarak oluşturulan bir metin alanıdır. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\EmailType;
$builder->add('token', EmailType::class, array(
'data' => 'abcdef', ));Parola Türü
PasswordType alanı, bir giriş parolası metin kutusu oluşturur. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
$bulder->add('password', PasswordType::class);Aralık Türü
RangeType alanı, HTML5 aralık etiketi kullanılarak oluşturulan bir kaydırıcıdır. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\RangeType;
// ...
$builder->add('name', RangeType::class, array(
'attr' => array(
'min' => 100,
'max' => 200
)
));PercentType
PercentType, bir girdi metin alanı oluşturur ve yüzde verilerinin işlenmesinde uzmanlaşmıştır. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\PercentType;
// ...
$builder->add('token', PercentType::class, array(
'data' => 'abcdef',
));DateType
Bir tarih biçimi oluşturur. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\DateType;
// ...
$builder->add(‘joined’, DateType::class, array(
'widget' => 'choice',
));Burada Widget, bir alanı oluşturmanın temel yoludur.
Aşağıdaki işlevi yerine getirir.
choice- Üç seçme girişi işler. Seçimlerin sırası format seçeneğinde tanımlanır.
text - Metin türünün üç alanlı bir girdisini işler (ay, gün, yıl).
single_text- Tarih türünün tek bir girdisini işler. Kullanıcının girdisi, biçim seçeneğine göre doğrulanır.
CheckboxType
Tek bir giriş onay kutusu oluşturur. Bu, her zaman boole değeri olan bir alan için kullanılmalıdır. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
// ...
$builder-<add(‘sports’, CheckboxType::class, array(
'label' =< ‘Are you interested in sports?’,
'required' =< false,
));RadioType
Tek bir radyo düğmesi oluşturur. Radyo düğmesi seçilirse, alan belirtilen değere ayarlanacaktır. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\RadioType;
// ...
$builder->add('token', RadioType::class, array(
'data' => 'abcdef',
));Radyo düğmelerinin işaretinin kaldırılamayacağını, değerin yalnızca aynı ada sahip başka bir radyo düğmesi işaretlendiğinde değiştiğini unutmayın.
Tekrarlanan Tür
Bu, değerleri eşleşmesi gereken iki özdeş alan oluşturan özel bir alan "grubu" dür. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
// ...
$builder->add('password', RepeatedType::class, array(
'type' => PasswordType::class,
'invalid_message' => 'The password fields must match.',
'options' => array('attr' => array('class' => 'password-field')),
'required' => true,
'first_options' => array('label' => 'Password'),
'second_options' => array('label' => 'Repeat Password'),
));Bu çoğunlukla kullanıcının şifresini veya e-postasını kontrol etmek için kullanılır.
ButtonType
Basit bir tıklanabilir düğme. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
// ...
$builder->add('save', ButtonType::class, array(
'attr' => array('class' => 'save'),
));ResetType
Tüm alanları başlangıç değerlerine sıfırlayan bir düğme. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\ResetType;
// ...
$builder->add('save', ResetType::class, array(
'attr' => array('class' => 'save'),
));ChoiceType
Kullanıcının bir veya daha fazla seçeneği "seçmesine" olanak sağlamak için çok amaçlı bir alan kullanılır. Bir seçme etiketi, radyo düğmeleri veya onay kutuları olarak oluşturulabilir. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add(‘gender’, ChoiceType::class, array(
'choices' => array(
‘Male’ => true,
‘Female’ => false,
),
));Gönderme Türü
Form verilerini göndermek için bir gönder düğmesi kullanılır. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
// ...
$builder->add('save', SubmitType::class, array(
'attr' => array('class' => 'save'),
))Form Yardımcısı İşlevi
Form yardımcısı işlevleri, şablonlarda kolayca form oluşturmak için kullanılan ince dal işlevleridir.
form_start
Geçerli bir eyleme, rotaya veya URL'ye işaret eden bir HTML form etiketi döndürür. Sözdizimi aşağıdaki gibidir -
{{ form_start(form, {'attr': {'id': 'form_person_edit'}}) }}form_end
Form_start kullanılarak oluşturulan HTML form etiketini kapatır. Sözdizimi aşağıdaki gibidir -
{{ form_end(form) }}metin alanı
İsteğe bağlı olarak satır içi zengin metinli JavaScript düzenleyicisiyle sarmalanmış bir metin alanı etiketi döndürür.
onay kutusu
Type = "checkbox" ile XHTML uyumlu bir girdi etiketi döndürür. Sözdizimi aşağıdaki gibidir -
echo checkbox_tag('choice[]', 1);
echo checkbox_tag('choice[]', 2);
echo checkbox_tag('choice[]', 3);
echo checkbox_tag('choice[]', 4);input_password_tag
Type = "password" ile XHTML uyumlu bir girdi etiketi döndürür. Sözdizimi aşağıdaki gibidir -
echo input_password_tag('password');
echo input_password_tag('password_confirm');input_tag
Type = "text" ile XHTML uyumlu bir girdi etiketi döndürür. Sözdizimi aşağıdaki gibidir -
echo input_tag('name');etiket
Belirtilen parametreye sahip bir etiket etiketi döndürür.
Radyo düğmesi
Type = "radio" ile XHTML uyumlu bir girdi etiketi döndürür. Sözdizimi aşağıdaki gibidir -
echo ' Yes '.radiobutton_tag(‘true’, 1);
echo ' No '.radiobutton_tag(‘false’, 0);reset_tag
Type = "reset" ile XHTML uyumlu bir girdi etiketi döndürür. Sözdizimi aşağıdaki gibidir -
echo reset_tag('Start Over');seç
Dünyadaki tüm ülkelerle doldurulmuş bir seçme etiketi döndürür. Sözdizimi aşağıdaki gibidir -
echo select_tag(
'url', options_for_select($url_list),
array('onChange' => 'Javascript:this.form.submit();'));Sunmak
Type = "submit" ile XHTML uyumlu bir girdi etiketi döndürür. Sözdizimi aşağıdaki gibidir -
echo submit_tag('Update Record');Bir sonraki bölümde, form alanlarını kullanarak nasıl form oluşturulacağını öğreneceğiz.
Öğrenci Formu Başvurusu
Symfony Form alanlarını kullanarak basit bir Öğrenci ayrıntıları formu oluşturalım. Bunu yapmak için aşağıdaki adımlara uymalıyız -
Adım 1: Bir Symfony Uygulaması Oluşturun
Bir Symfony uygulaması oluşturun, formsample, aşağıdaki komutu kullanarak.
symfony new formsampleVarlıklar genellikle "src / AppBundle / Entity /" dizini altında oluşturulur.
2. Adım: Bir Varlık Oluşturun
"Src / AppBundle / Entity /" dizini altında "StudentForm.php" dosyasını oluşturun. Dosyaya aşağıdaki değişiklikleri ekleyin.
StudentForm.php
<?php
namespace AppBundle\Entity;
class StudentForm {
private $studentName; private $studentId;
public $password; private $address;
public $joined; public $gender;
private $email; private $marks;
public $sports; public function getStudentName() { return $this->studentName;
}
public function setStudentName($studentName) { $this->studentName = $studentName; } public function getStudentId() { return $this->studentId;
}
public function setStudentId($studentid) { $this->studentid = $studentid; } public function getAddress() { return $this->address;
}
public function setAddress($address) { $this->address = $address; } public function getEmail() { return $this->email;
}
public function setEmail($email) { $this->email = $email; } public function getMarks() { return $this->marks;
}
public function setMarks($marks) { $this->marks = $marks;
}
}3. Adım: StudentController ekleyin
"Src / AppBundle / Controller" dizinine gidin, "StudentController.php" dosyasını oluşturun ve aşağıdaki kodu içine ekleyin.
StudentController.php
<?php
namespace AppBundle\Controller;
use AppBundle\Entity\StudentForm;
use AppBundle\Form\FormValidationType;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Request;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\DateType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
use Symfony\Component\Form\Extension\Core\Type\RangeType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
use Symfony\Component\Form\Extension\Core\Type\PercentType;
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
class StudentController extends Controller {
/**
* @Route("/student/new")
*/
public function newAction(Request $request) {
$stud = new StudentForm(); $form = $this->createFormBuilder($stud)
->add('studentName', TextType::class)
->add('studentId', TextType::class)
->add('password', RepeatedType::class, array(
'type' => PasswordType::class,
'invalid_message' => 'The password fields
must match.', 'options' => array('attr' => array('class' => 'password-field')),
'required' => true, 'first_options' => array('label' => 'Password'),
'second_options' => array('label' => 'Re-enter'),
))
->add('address', TextareaType::class)
->add('joined', DateType::class, array(
'widget' => 'choice',
))
->add('gender', ChoiceType::class, array(
'choices' => array(
'Male' => true,
'Female' => false,
),
))
->add('email', EmailType::class)
->add('marks', PercentType::class)
->add('sports', CheckboxType::class, array(
'label' => 'Are you interested in sports?', 'required' => false,
))
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
return $this->render('student/new.html.twig', array( 'form' => $form->createView(),
));
}
}4. Adım: Görünümü Oluşturun
"App / Resources / views / student /" dizinine gidin, "new.html.twig" dosyası oluşturun ve aşağıdaki değişiklikleri buna ekleyin.
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student details:</h3>
<div id="simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
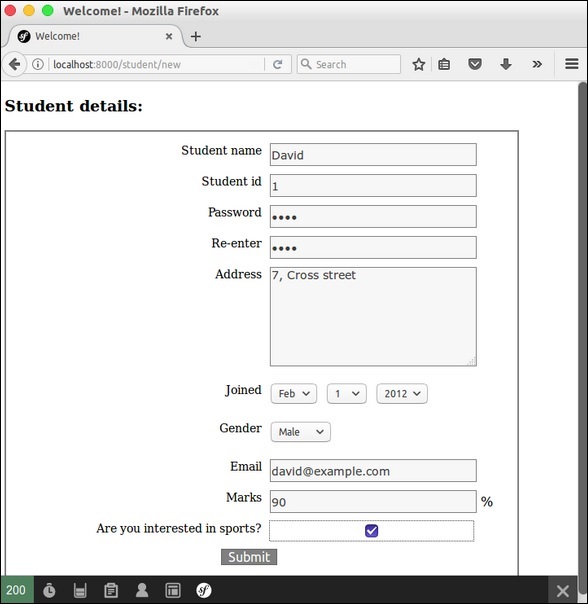
{% endblock %}Şimdi "http: // localhost: 8000 / öğrenci / yeni" url'sini isteyin ve aşağıdaki sonucu verir.
Sonuç