Symfony - Hızlı Kılavuz
Bir PHP web çerçevesi, bir web uygulaması geliştirmeye yardımcı olan bir sınıflar koleksiyonudur. Symfony, hızla gelişen modern web uygulamaları için açık kaynaklı bir MVC çerçevesidir. Symfony, tam yığın bir web çerçevesidir. Bir dizi yeniden kullanılabilir PHP bileşeni içerir. Herhangi bir Symfony bileşenini çerçeveden bağımsız olarak uygulamalarda kullanabilirsiniz.
Symfony'nin büyük miktarda işlevselliği ve aktif topluluğu vardır. YAML, XML veya ek açıklamalar kullanan esnek bir yapılandırmaya sahiptir. Symfony, bağımsız bir kitaplık ve PHP Birimi ile bütünleşir. Symfony esas olarak Ruby on Rails, Django ve Spring web uygulama çerçevelerinden esinlenmiştir. Symfony bileşenleri, Composer, Drupal ve phpBB'yi içeren birçok açık kaynaklı proje tarafından kullanılmaktadır.
Symfony çerçevesi, HTTP'yi anlayan ve diğer bileşenler tarafından kullanılan güzel bir istek ve yanıt nesnesi sunan HttpFoundation bileşeni gibi birkaç bileşenden oluşur. Diğerleri, verileri doğrulamaya yardımcı olan Doğrulayıcı gibi yalnızca yardımcı bileşenlerdir. Çekirdek bileşeni, sistemin kalbidir. Çekirdek, temelde ortamı yöneten ve bir http talebini işleme sorumluluğuna sahip olan 'ana sınıftır'.
Symfony'nin iyi organize edilmiş yapısı, temiz kodu ve iyi programlama uygulamaları web geliştirmeyi kolaylaştırır. Symfony çok esnektir, mikro siteler oluşturmak ve milyarlarca bağlantıyla kurumsal uygulamaları yönetmek için kullanılır.
Symfony Framework - Özellikler
Symfony, web uygulamalarının gelişimini optimize etmek için tasarlanmıştır ve her sürümde özellik olarak büyür.
Symfony Framework'ün öne çıkan özelliklerinden bazıları aşağıdaki gibidir -
- Model-View-Controller tabanlı sistem
- Yüksek performanslı PHP çerçevesi
- Esnek URI yönlendirme
- Yeniden kullanılabilir ve bakımı daha kolay kod
- Oturum yönetimi
- Hata günlüğü
- Çeşitli platformları destekleyen tam özellikli veritabanı sınıfları
- Devasa ve aktif bir topluluğu destekler
- Ayrıştırılmış ve yeniden kullanılabilir bileşen seti
- Uygulamaların standardizasyonu ve birlikte çalışabilirliği
- Siteler arası istek sahteciliğine ve diğer saldırılara karşı güvenlik
- Dal şablon motoru
Symfony, geliştiricilere çok fazla esneklik sunar. Hata ayıklama, kod okunabilirliği ve genişletilebilir programlar geliştirmek için harika özelliklere sahiptir.
Symfony, tam yığın bir web çerçevesidir; web uygulamaları oluşturmak için çok etkili bir araçtır. Çok sayıda şirket, müşterilerine Symfony hizmetleri sunmaktadır.
Aşağıda, Symfony Framework'ü kullanarak elde edeceğiniz avantajlardan bazıları verilmiştir.
Microframework- Symfony, belirli bir işlevsellik geliştirmek için kullanılabilir. Tüm çerçeveyi yeniden geliştirmenize veya kurmanıza gerek yoktur.
Geliştirme süresi ek yükünü azaltır.
Son derece olgun şablon oluşturma motoru ve kullanıcılara hızlı bir şekilde içerik sunar.
Compatible and extensible - Programcılar tüm çerçeve sınıflarını kolayca genişletebilir.
Symfony Framework - Uygulamalar
Symfony bileşenleri Drupal, Laravel, phpBB, Behat, Doctrine ve Joomla gibi diğer uygulamaların bir parçası olarak kullanılabilir.
Drupal 8- Drupal, açık kaynaklı bir içerik yönetimi PHP çerçevesidir. Drupal 8, Symfony'nin çekirdek katmanlarını kullanır ve Drupal modülleri için destek sağlamak üzere genişletir.
Thelia- Thelia, Symfony tabanlı bir e-ticaret çözümüdür. Başlangıçta Thelia, PHP kodu ve MySQL ile yazılmıştı, ancak daha hızlı uygulamalar üretmek için geride kalıyordu. Bu dezavantajın üstesinden gelmek için Thelia, uygulamaları özelleştirilebilir bir şekilde geliştirmek için Symfony ile entegre oldu.
DailymotionDailymotion, Fransa merkezli dünyanın en büyük bağımsız video eğlence web sitelerinden biridir. Açık kaynak çerçevesini geniş bir toplulukla taşımaya karar verdikten sonra, Dailymotion geliştiricileri esnekliği için Symfony bileşen özelliklerini kullanmaya karar verdi.
Bu bölüm, makinenize Symfony çerçevesini nasıl kuracağınızı açıklar. Symfony framework kurulumu çok basit ve kolaydır. Symfony çerçevesinde uygulama oluşturmak için iki yönteminiz vardır. İlk yöntem, Symfony çerçevesinde bir proje oluşturmak için bir uygulama olan Symfony Installer'ı kullanmaktır. İkinci yöntem, besteci tabanlı kurulumdur. Aşağıdaki bölümlerde her bir yöntemi tek tek ayrıntılı olarak inceleyelim.
sistem gereksinimleri
Kuruluma geçmeden önce aşağıdaki sistem gereksinimlerine ihtiyacınız vardır.
- Web sunucusu (Aşağıdakilerden herhangi biri)
- WAMP (Windows)
- LAMP (Linux)
- XAMP (Çoklu platform)
- MAMP (Macintosh)
- Nginx (Çoklu platform)
- Microsoft IIS (Windows)
- PHP yerleşik geliştirme web sunucusu (Çoklu platform)
- İşletim Sistemi: Çapraz platform
- Tarayıcı Desteği: IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
- PHP Uyumluluğu: PHP 5.4 veya üstü. Maksimum faydayı elde etmek için en son sürümü kullanın.
Bu eğitim için PHP yerleşik geliştirme web sunucusunu kullanacağız.
Symfony Yükleyici
Symfony Installer, Symfony çerçevesinde web uygulamaları oluşturmak için kullanılır. Şimdi, aşağıdaki komutu kullanarak Symfony yükleyicisini yapılandıralım.
$ sudo mkdir -p /usr/local/bin $ sudo curl -LsS https://symfony.com/installer -o /usr/local/bin/symfony
$ sudo chmod a+x /usr/local/bin/symfonyŞimdi, Symfony yükleyiciyi makinenize yüklediniz.
İlk Symfony Uygulamanızı Oluşturun
En son sürümde bir Symfony uygulaması oluşturmak için aşağıdaki sözdizimi kullanılır.
Sözdizimi
symfony new app_nameBurada, uygulama_adı yeni uygulama adınızdır. İstediğiniz herhangi bir adı belirtebilirsiniz.
Misal
symfony new HelloWorldYukarıdaki komutu uyguladıktan sonra aşağıdaki yanıtı göreceksiniz.
Downloading Symfony...
0 B/5.5 MiB ░░░░░░░░░░░
……………………………………………………………
……………………………………………………………
Preparing project...
✔ Symfony 3.2.7 was successfully installed. Now you can:
* Change your current directory to /Users/../workspace/firstapp
* Configure your application in app/config/parameters.yml file.
* Run your application:
1. Execute the php bin/console server:run command.
2. Browse to the http://localhost:8000 URL.
* Read the documentation at http://symfony.com/docBu komut, Symfony çerçevesinin en son sürümünün boş bir projesini içeren "firstapp /" adlı yeni bir dizin oluşturur.
Belirli Sürümü Yükleyin
Belirli bir Symfony sürümünü yüklemeniz gerekiyorsa, aşağıdaki komutu kullanın.
symfony new app_name 2.8
symfony new app_name 3.1Composer tabanlı Kurulum
Composer'ı kullanarak Symfony uygulamaları oluşturabilirsiniz. Umarım besteciyi makinenize kurmuşsunuzdur. Besteci kurulu değilse, indirin ve kurun.
Aşağıdaki komut, oluşturucuyu kullanarak bir proje oluşturmak için kullanılır.
$ composer create-project symfony/framework-standard-edition app_nameBelirli bir sürüm belirtmeniz gerekiyorsa, yukarıdaki komutta belirtebilirsiniz.
Uygulamayı Çalıştırma
Proje dizinine gidin ve aşağıdaki komutu kullanarak uygulamayı çalıştırın.
cd HelloWorld
php bin/console server:runYukarıdaki komutu uyguladıktan sonra tarayıcınızı açın ve url'yi isteyin http://localhost:8000/. Aşağıdaki sonucu verir.
Sonuç

Symfony temelde yüksek kaliteli bileşenler ve paketlerden oluşan bir koleksiyondur. Bileşenler, tek bir çekirdek işlevselliği sağlayan sınıflar koleksiyonudur. Örneğin,Cache componentherhangi bir uygulamaya eklenebilen önbellek işlevselliği sağlar. Bileşenler, bir Symfony uygulamasının yapı taşlarıdır. Symfony, Laravel, Silex gibi birçok PHP çerçevesinde kullanılan 30'dan fazla yüksek kaliteli bileşene sahiptir.
Paketler eklentiye benzer, ancak oluşturması ve kullanması kolaydır. Aslında, bir Symfony uygulamasının kendisi diğer paketlerden oluşan bir pakettir. Tek bir paket, Webframework, veritabanı erişimi, vb. Gibi özellikler sağlamak için herhangi bir sayıda Symfony bileşenini ve ayrıca üçüncü taraf bileşenlerini kullanabilir. Symfony çekirdek web çerçevesi, FrameworkBundle adı verilen bir pakettir ve daha karmaşık özellikler sağlayan FrameworkExtraBundle adlı bir paket vardır. bir web uygulaması yazma seçenekleri.
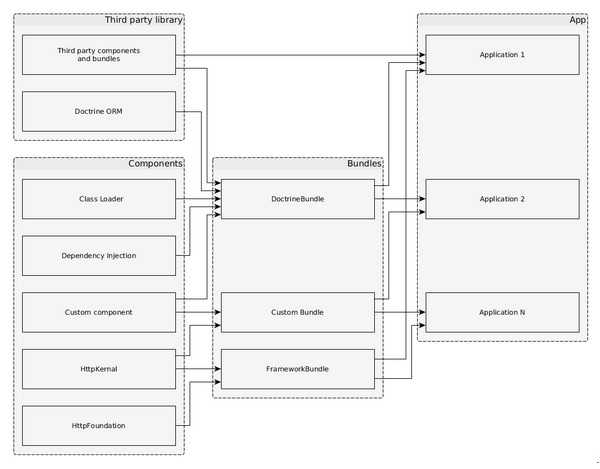
Bileşenler, Paketler ve Symfony uygulaması arasındaki ilişki aşağıdaki şemada belirtilmiştir.

Web Çerçevesi
Symfony, esas olarak yüksek kaliteli web uygulamalarını görece kolaylıkla yazmak için tasarlanmıştır. Basit web sitesinden gelişmiş REST tabanlı web servislerine kadar farklı web uygulamaları yazmak için çeşitli seçenekler sunar. Symfony, web çerçevesini ayrı paketler olarak sunar. Symfony web çerçevesinde kullanılan yaygın paketler aşağıdaki gibidir -
- FrameworkBundle
- FrameworkExtraBundle
- DoctrineBundle
Symfony web çerçevesi, Model-View-Controller (MVC) mimarisine dayanmaktadır. Model ticari kuruluşlarımızın yapısını temsil eder. View duruma göre modelleri en iyi şekilde kullanıcıya gösterir. Controller kullanıcıdan gelen tüm istekleri ele alır, Model ile etkileşime girerek asıl işi yapar ve son olarak View'e kullanıcıya göstermesi için gerekli verileri sağlar.
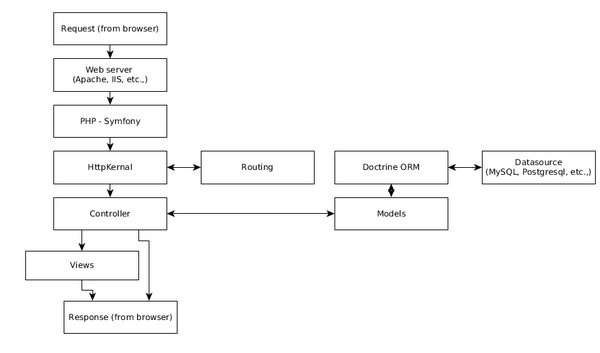
Symfony web çerçevesi, bir girişimci uygulaması için gereken tüm üst düzey özellikleri sağlar. Aşağıda Symfony web uygulamasının basit bir iş akışı verilmiştir.

İş akışı aşağıdaki adımlardan oluşur.
Step 1 - Kullanıcı, tarayıcı aracılığıyla uygulamaya bir istek gönderir, örneğin http://www.symfonyexample.com/index.
Step 2 - Tarayıcı web sunucusuna bir istek gönderecek, örneğin Apache web sunucusu.
Step 3 - Web sunucusu isteği temeldeki PHP'ye iletir ve bu da onu Symfony web çerçevesine gönderir.
Step 4- HttpKernel, Symfony web çerçevesinin temel bileşenidir. HttpKernel, Yönlendirme bileşenini kullanarak verilen isteğin denetleyicisini çözer ve isteği hedef denetleyiciye iletir.
Step 5 - Tüm iş mantığı hedef denetleyicide gerçekleşir.
Step 6 - Kontrolör Model ile etkileşime girecek ve bu da Doctrine ORM aracılığıyla Veri Kaynağı ile etkileşime girecektir.
Step 7 - Denetleyici işlemi tamamladığında, yanıtı kendisi veya View Engine aracılığıyla oluşturur ve web sunucusuna geri gönderir.
Step 8 - Son olarak, yanıt web sunucusu tarafından istenen tarayıcıya gönderilecektir.
Daha önce tartışıldığı gibi, Symfony bileşenleri, herhangi bir PHP uygulamasında kullanılabilen belirli bir özellik sağlayan bağımsız PHP kitaplığıdır. Symfony'nin her sürümünde yararlı yeni bileşenler tanıtılmaktadır. Şu anda Symfony çerçevesinde 30'dan fazla yüksek kaliteli bileşen bulunmaktadır. Bu bölümde Symfony bileşenlerinin kullanımı hakkında bilgi edinelim.
Symfony Bileşenini Kurmak
Symfony bileşenleri, composer komutu kullanılarak kolayca kurulabilir. Aşağıdaki genel komut, herhangi bir Symfony bileşenini kurmak için kullanılabilir.
cd /path/to/project/dir
composer require symfony/<component_name>Basit bir php uygulaması oluşturalım ve kurmayı deneyelim Filesystem bileşen.
Step 1 - Uygulama için bir klasör oluşturun, filesystem-example
cd /path/to/dev/folder
mdkir filesystem-example
cd filesystem-exampleStep 2 - Aşağıdaki komutu kullanarak Dosya Sistemi bileşenini kurun.
composer require symfony/filesystemStep 3 - Bir dosya oluşturun main.php ve aşağıdaki kodu girin.
<?php
require_once __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Filesystem\Filesystem;
use Symfony\Component\Filesystem\Exception\IOExceptionInterface;
$fs = new Filesystem(); try { $fs->mkdir('./sample-dir');
$fs->touch('./sample-dir/text.txt'); } catch (IOExceptionInterface $e) {
echo $e;
}
?>Composer komutu kullanılarak kurulan tüm bileşenlerden gerekli tüm sınıfları yükleyen ilk satır çok önemlidir. Sonraki satırlar Filesystem sınıfını kullanır.
Step 4 - Aşağıdaki komutu kullanarak uygulamayı çalıştırın ve yeni bir klasör oluşturacaktır sample-dir ve bir dosya test.txt altında.
php main.phpSymfony Bileşenlerinin Ayrıntıları
Symfony, basit özellikten örneğin dosya sisteminden gelişmiş özelliklere, örneğin olaylar, konteyner teknolojisi ve bağımlılık ekleme gibi çeşitli bileşenler sağlar. Aşağıdaki bölümlerde tüm bileşenleri tek tek bize bildirin.
Dosya sistemi
Dosya sistemi bileşeni, dosya oluşturma, klasör oluşturma, dosya varlığı vb. Gibi dosyalar ve dizinlerle ilgili temel bir sistem komutu sağlar. Dosya sistemi bileşeni aşağıdaki komut kullanılarak yüklenebilir.
composer require symfony/filesystemBulucu
Bulucu bileşeni, belirli bir yoldaki dosyaları ve dizinleri bulmak için akıcı sınıflar sağlar. Bir yoldaki dosyalar üzerinde yineleme yapmanın kolay bir yolunu sağlar. Finder bileşeni aşağıdaki komut kullanılarak kurulabilir.
composer require symfony/finderKonsol
Konsol bileşeni, bir terminalde çalıştırılabilen komutları kolayca oluşturmak için çeşitli seçenekler sunar. Symfony,Command yeni bir uygulama oluşturma, bir paket oluşturma vb. gibi çeşitli işlevleri sağlamak için kapsamlı bir bileşen. Web sunucusundaki PHP yapısı bile Symfony komutu kullanılarak çağrılabilir, php bin/console server:runkurulum bölümünde görüldüğü gibi. Console bileşen aşağıdaki komut kullanılarak kurulabilir.
composer require symfony/consoleBasit bir uygulama oluşturalım ve bir komut oluşturalım, HelloCommand kullanmak Console bileşeni ve onu çağırın.
Step 1 - Aşağıdaki komutu kullanarak bir proje oluşturun.
cd /path/to/project
composer require symfony/consoleStep 2 - Bir dosya oluşturun main.php ve aşağıdaki kodu ekleyin.
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Console\Application;
$app = new Application();
$app->run();
?>Application class, bir çıplak kemik konsol uygulamasının gerekli işlevselliğini ayarlar.
Step 3 - Uygulamayı çalıştırın, php main.php, aşağıdaki sonucu verecektir.
Console Tool
Usage:
command [options] [arguments]
Options:
-h, --help Display this help message
-q, --quiet Do not output any message
-V, --version Display this application version
--ansi Force ANSI output
--no-ansi Disable ANSI output
-n, --no-interaction Do not ask any interactive question
-v|vv|vvv, --verbose Increase the verbosity of messages: 1 for normal output,
2 for more verbose output and 3 for debug
Available commands:
help Displays help for a command
list Lists commandsStep 4 - adlı bir sınıf oluşturun HelloCommand genişleyen Command sınıf main.php kendisi.
use Symfony\Component\Console\Command\Command;
use Symfony\Component\Console\Input\InputInterface;
use Symfony\Component\Console\Output\OutputInterface;
use Symfony\Component\Console\Input\InputArgument;
class HelloCommand extends Command {
}Uygulama, aşağıdaki dört sınıfı kullanır: Command bileşen.
Command - Yeni bir komut oluşturmak için kullanılır
InputInterface - Kullanıcı girişlerini ayarlamak için kullanılır
InputArgument - Kullanıcı girdilerini almak için kullanılır
OutputInterface - Konsola çıktı yazdırmak için kullanılır
step 5 - Bir işlev oluşturun configure() ve adı, açıklamayı ve yardım metnini ayarlayın.
protected function configure() {
$this
->setName('app:hello')
->setDescription('Sample command, hello')
->setHelp('This command is a sample command')
}step 6 - Bir girdi argümanı oluşturun, user komut için ve zorunlu olarak ayarlayın.
protected function configure() {
$this
->setName('app:hello')
->setDescription('Sample command, hello')
->setHelp('This command is a sample command')
->addArgument('name', InputArgument::REQUIRED, 'name of the user');
}step 7 - Bir işlev oluşturun execute() iki argümanla InputArgument ve OutputArgument.
protected function execute(InputInterface $input, OutputInterface $output) {
}step 8 - Kullanım InputArgument kullanıcı tarafından girilen kullanıcı bilgilerini almak ve bunu kullanarak konsola yazdırmak için OutputArgument.
protected function execute(InputInterface $input, OutputInterface $output) { $name = $input->getArgument('name'); $output->writeln('Hello, ' . $name);
}step 9 - Kaydet HelloCommand kullanarak uygulamaya add yöntemi Application sınıf.
$app->add(new HelloCommand());Tam uygulama aşağıdaki gibidir.
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Console\Application;
use Symfony\Component\Console\Command\Command;
use Symfony\Component\Console\Input\InputInterface;
use Symfony\Component\Console\Output\OutputInterface;
use Symfony\Component\Console\Input\InputArgument;
class HelloCommand extends Command {
protected function configure() {
$this ->setName('app:hello') ->setDescription('Sample command, hello') ->setHelp('This command is a sample command') ->addArgument('name', InputArgument::REQUIRED, 'name of the user'); } protected function execute(InputInterface $input, OutputInterface $output) { $name = $input->getArgument('name'); $output->writeln('Hello, ' . $name); } $app = new Application();
$app->add(new HelloCommand()); $app->run();
}
?>Step 10 - Şimdi, aşağıdaki komutu kullanarak uygulamayı çalıştırın ve sonuç beklendiği gibi Hello, Jon olacaktır.
php main.php app:hello JonSymfony, adında önceden oluşturulmuş bir ikili dosyayla birlikte gelir console bir uygulamadaki komutları çağırmak için kullanılabilen herhangi bir Symfony web uygulamasının bin dizininde.
İşlem
İşlem bileşeni, herhangi bir sistem komutunu bir alt işlemde güvenli ve verimli bir şekilde çalıştırma seçenekleri sağlar. İşlem bileşeni aşağıdaki komut kullanılarak kurulabilir.
composer require symfony/processClassLoader
ClassLoader bileşeni, her ikisi için uygulama sağlar PSR-0 ve PSR-4sınıf yükleyici standardı. Sınıfları otomatik olarak yüklemek için kullanılabilir. Yakın gelecekte amortismana tabi tutulacak. Composer tabanlı sınıf yükleyici, bu bileşene tercih edilir. ClassLoader bileşeni aşağıdaki komut kullanılarak yüklenebilir.
composer require symfony/class-loaderEmlak Erişimi
PropertyAccess bileşeni, dize gösterimini kullanarak bir nesneyi ve dizi ayrıntılarını okumak ve yazmak için çeşitli seçenekler sağlar. Örneğin, bir diziProduct anahtarla price kullanılarak dinamik olarak erişilebilir [price] dize.
$product = array( 'name' => 'Cake' 'price' => 10 ); var priceObj = $propertyAccesserObj->getValue($product, '[price]');PropertyAccess bileşeni aşağıdaki komut kullanılarak kurulabilir.
composer require symfony/property-accessEmlak Bilgisi
PropertyInfo bileşeni, PropertyAccess bileşenine benzer, ancak yalnızca PHP nesneleriyle çalışır ve çok daha fazla işlevsellik sağlar.
class Product {
private $name = 'Cake';
private $price = 10; public function getName() { return $this->name;
}
public function getPrice() {
return $this->price; } } $class = Product::class;
$properties = $propertyInfoObj->getProperties($class);
/*
Example Result
--------------
array(2) {
[0] => string(4) "name"
[1] => string(5) "price"
}
*/PropertyInfo bileşeni aşağıdaki komut kullanılarak kurulabilir.
composer require symfony/property-infoEventDispatcher
EventDispatcher bileşeni, PHP'de olay tabanlı bir programlama sağlar. Olayları göndererek ve dinleyerek nesnelerin birbirleriyle iletişim kurmasını sağlar. Olaylar ve Olay Dinleyici bölümünde nasıl olay oluşturup onları dinleyeceğimizi öğreneceğiz.
EventDispatcher bileşeni aşağıdaki komut kullanılarak yüklenebilir.
composer require symfony/event-dispatcherBağımlılık Enjeksiyon
DependencyInjection bileşeni, bağımlılığı ile bir nesne oluşturmak için kolay ve verimli bir mekanizma sağlar. Bir proje büyüdüğünde, doğru şekilde ele alınması gereken derin bağımlılığa sahip birçok sınıf içerir. Aksi takdirde proje başarısız olur. DependencyInjection, bağımlılığı işlemek için basit ve sağlam bir konteyner sağlar. Servis Konteyneri bölümünde konteynerler ve bağımlılık enjeksiyon konseptini öğreneceğiz.
DependencyInjection bileşeni aşağıdaki komut kullanılarak kurulabilir.
composer require symfony/dependency-injectionSerileştirici
Serileştirici bileşeni, bir PHP nesnesini XML, JSON, Binary, vb. Gibi belirli bir biçime dönüştürme seçeneği sağlar ve daha sonra herhangi bir veri kaybı olmadan onu orijinal bir nesneye dönüştürmesine izin verir.
Serileştirici bileşeni aşağıdaki komut kullanılarak kurulabilir.
composer require symfony/serializerYapılandırma
Yapılandırma bileşeni, XML, YAML, PHP ve ini türü yapılandırmaları yükleme, ayrıştırma, okuma ve doğrulama seçenekleri sunar. Veritabanından yapılandırma ayrıntılarını yüklemek için çeşitli seçenekler de sağlar. Bu, web uygulamasının açık ve öz bir şekilde yapılandırılmasında yararlı olan önemli bileşenlerden biridir. Config bileşeni aşağıdaki komut kullanılarak kurulabilir.
composer require symfony/configİfade Dili
ExpessionLanguage bileşeni, tam teşekküllü bir ifade motoru sağlar. İfadeler, bir değer döndürmeyi amaçlayan tek satırlıktır. İfade motoru, bir ifadeden değeri kolayca derlemeyi, ayrıştırmayı ve almayı sağlar. Bir sistem yöneticisi, diyelim ki PHP dışı bir programcı tarafından bir yapılandırma ortamında (dosya) bir veya daha fazla ifadenin kullanılmasını sağlar. ExpressionLanguage bileşeni aşağıdaki komut kullanılarak kurulabilir.
composer require symfony/expression-languageSeçenekler Çözümleyici
OptionsResolver bileşeni, sistemimizde kullanılan opsiyon sistemini doğrulamak için bir yol sağlar. Örneğin, veritabanı ayarı anahtar olarak bir dizi, ana bilgisayar, kullanıcı adı, şifre vb. İle dboption yerleştirilir. Bir veritabanına bağlanmak için kullanmadan önce girişleri doğrulamanız gerekir. OptionsResolver, basit bir sınıf OptionsResolver ve veritabanı ayarını çözen bir yöntem çözücü sağlayarak bu görevi basitleştirir ve herhangi bir doğrulama sorunu varsa bunu bildirir.
$options = array(
'host' => '<db_host>',
'username' => '<db_user>',
'password' => '<db_password>',
);
$resolver = new OptionsResolver(); $resolver->setDefaults(array(
'host' => '<default_db_host>',
'username' => '<default_db_user>',
'password' => '<default_db_password>',
));
$resolved_options = $resolver->resolve($options);OptionsResolver bileşeni aşağıdaki komut kullanılarak kurulabilir.
composer require symfony/options-resolverDotenv
Dotenv bileşeni, .env dosyalarını ayrıştırmak için çeşitli seçenekler ve bunlarda tanımlanan değişken aracılığıyla erişilebilir olmasını sağlar. getenv(), $_ENVveya $_SERVER. Dotenv bileşeni aşağıdaki komut kullanılarak kurulabilir.
composer require symfony/dotenvÖnbellek
Önbellek bileşeni, genişletilmiş bir PSR-6uygulama. Web uygulamamıza önbellek işlevselliği eklemek için kullanılabilir. Takip ettiğinden beriPSR-6, başlamak kolaydır ve başka bir PSR-6 tabanlı önbellek bileşeni yerine kolayca kullanılabilir. Önbellek bileşeni aşağıdaki komut kullanılarak kurulabilir.
composer require symfony/cacheIntl
Intl bileşeni, C Intl uzantısının yerine geçen kitaplıktır. Intl bileşeni aşağıdaki komut kullanılarak kurulabilir.
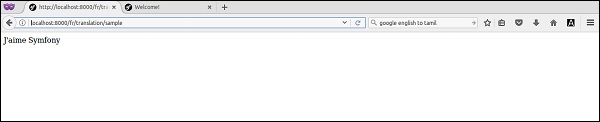
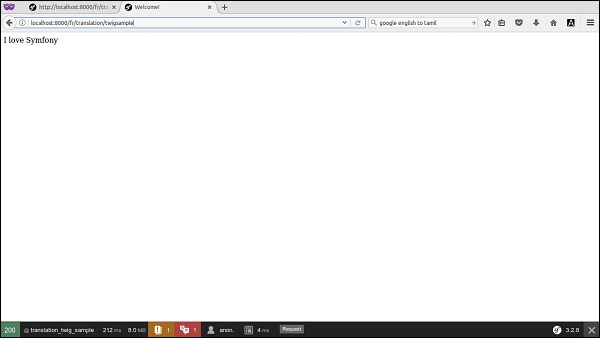
composer require symfony/intlTercüme
Çeviri bileşeni, uygulamamızı uluslararası hale getirmek için çeşitli seçenekler sunar. Normalde, farklı dillerin çeviri ayrıntıları, her dil için bir dosya olacak şekilde bir dosyada depolanır ve uygulamanın çalışma süresi boyunca dinamik olarak yüklenir. Bir çeviri dosyası yazmak için farklı formatlar vardır. Çeviri bileşeni, düz PHP dosyası, CSV, ini, Json, Yaml, ICU Kaynak dosyası vb. Gibi her tür formatı yüklemek için çeşitli seçenekler sunar. Çeviri bileşeni aşağıdaki komut kullanılarak yüklenebilir.
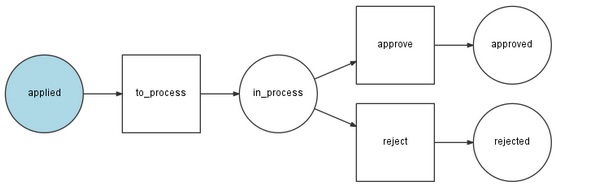
composer require symfony/translationİş akışı
İş akışı bileşeni, sonlu durumlu bir makineyi işlemek için gelişmiş araçlar sağlar. Bu işlevselliği basit ve nesne yönelimli bir şekilde sağlayarak, İş Akışı bileşeni PHP'de göreceli kolaylıkla gelişmiş programlamayı sağlar. Advanced Concept bölümünde detaylı olarak öğreneceğiz.
İş akışı bileşeni aşağıdaki komut kullanılarak yüklenebilir.
composer require symfony/workflowYaml
Yaml bileşeni, YAML dosya biçimini ayrıştıran ve bunu PHP dizilerine dönüştüren bir seçenek sunar. Ayrıca düz php dizisinden YAML dosyası yazabilir. Yaml bileşeni aşağıdaki komut kullanılarak kurulabilir.
composer require symfony/yamlLdap
Ldap bileşeni, PHP sınıflarının bir LDAP veya Active dizin sunucusuna bağlanmasını ve buna karşı kullanıcının kimliğini doğrulamasını sağlar. Bir Windows etki alanı denetleyicisine bağlanma seçeneği sağlar. Ldap bileşeni aşağıdaki komut kullanılarak kurulabilir.
composer require symfony/ldapHata ayıklama
Hata ayıklama bileşeni, PHP ortamında hata ayıklamayı etkinleştirmek için çeşitli seçenekler sunar. Normalde, PHP kodunda hata ayıklamak zordur, ancak hata ayıklama bileşeni, hata ayıklama sürecini kolaylaştırmak ve onu temiz ve yapılandırılmış hale getirmek için basit sınıflar sağlar. Hata ayıklama bileşeni aşağıdaki komut kullanılarak yüklenebilir.
composer require symfony/debugKronometre
Kronometre bileşeni, PHP kodumuzun profilini çıkarmak için Kronometre sınıfını sağlar. Basit bir kullanım aşağıdaki gibidir.
use Symfony\Component\Stopwatch\Stopwatch;
$stopwatch = new Stopwatch();
$stopwatch->start('somename'); // our code to profile $profiled_data = $stopwatch->stop('somename'); echo $profiled_data->getPeriods()Kronometre bileşeni aşağıdaki komut kullanılarak yüklenebilir.
composer require symfony/stopwatchVarDumper
VarDumper bileşeni daha iyi sağlar dump()işlevi. Sadece VarDumper bileşenini dahil edin ve gelişmiş işlevsellik elde etmek için döküm işlevini kullanın. VarDumper bileşeni aşağıdaki komut kullanılarak yüklenebilir.
composer require symfony/var-dumperBrowserKit
BrowserKit bileşeni, soyut bir tarayıcı istemci arabirimi sağlar. Web uygulamasını programlı olarak test etmek için kullanılabilir. Örneğin, bir form talep edebilir, örnek verileri girebilir ve formdaki herhangi bir sorunu programlı olarak bulmak için gönderebilir. BrowserKit bileşeni aşağıdaki komut kullanılarak yüklenebilir.
composer require symfony/browser-kitPHPUnit Köprüsü
PHPUnit Bridge bileşeni, PHPUnit test ortamını iyileştirmek için birçok seçenek sunar. PHPUnit Bridge bileşeni aşağıdaki komut kullanılarak kurulabilir.
composer require symfony/phpunit-bridgeVarlık
Varlık bileşeni, bir web uygulamasında genel bir varlık işleme sağlar. CSS, HTML, JavaScript gibi varlıklar için URL üretir ve ayrıca sürüm bakımı gerçekleştirir. Varlık bileşenini View Engine bölümünde detaylı olarak kontrol edeceğiz. Varlık bileşeni aşağıdaki komut kullanılarak kurulabilir.
composer require symfony/assetCssSelector
CssSelector bileşeni, CSS tabanlı Seçicileri XPath ifadesine dönüştürmek için bir seçenek sunar. Bir web geliştiricisi CSS tabanlı Seçiciler ifadesini XPath ifadesinden daha fazla bilir, ancak HTML ve XML belgesinde bir öğe bulmak için en etkili ifadeXPath Expression.
CssSelector, geliştiricinin ifadeyi CSS Seçicilerde yazmasına olanak tanır , ancak bileşen onu çalıştırmadan önce bunu XPath ifadesine dönüştürür. Bu nedenle, geliştiricinin CSS Seçicilerinin basitliği ve XPath ifadesinin verimliliği gibi bir avantajı vardır.
CssSelector bileşeni aşağıdaki komut kullanılarak kurulabilir.
composer require symfony/css-selectorDomCrawler
DomCrawler bileşeni, öğeyi DOM konseptini kullanarak HTML ve XML belgesinde bulmak için çeşitli seçenekler sunar. Ayrıca, bir öğeyi bulmak için XPath ifadesini kullanma seçeneği sunar. DomCrawler bileşeni, XPath ifadesi yerine CSS seçicilerini kullanmak için CssSelector bileşeniyle birlikte kullanılabilir. DomCrawler bileşeni aşağıdaki komut kullanılarak yüklenebilir.
composer require symfony/dom-crawlerForm
Form bileşeni, bir web uygulamasında formun kolayca oluşturulmasını sağlar. Form bölümünde detaylı olarak form programlamayı öğreneceğiz. Form bileşeni aşağıdaki komut kullanılarak yüklenebilir.
composer require symfony/formHttpFoundation
HttpFoundation bileşeni, HTTP belirtimine nesneye yönelik bir katman sağlar. Varsayılan olarak PHP, HTTP istek ve yanıt ayrıntılarını dizi tabanlı nesne olarak sağlar.$_GET, $_POST, $_FILES, $_SESSIONvb. Bir tanımlama bilgisi ayarlamak gibi HTTP tabanlı işlevler basit, düz eski işlev kullanılarak yapılabilir. setCookie(). HttpFoundation, Request, Response, RedirectResponse, vb. Gibi küçük bir sınıf kümesinde HTTP ile ilgili tüm işlevselliği sağlar. Bu sınıfları sonraki bölümlerde öğreneceğiz.
HttpFoundation bileşeni aşağıdaki komut kullanılarak yüklenebilir.
composer require symfony/http-foundationHttpKernel
HttpKernel bileşeni, Symfony web kurulumundaki temel bileşendir. Bir web uygulaması için gerekli olan tüm işlevleri sağlar -Request geri göndermek için itiraz Responsenesne. Symfony web uygulamasının eksiksiz mimarisi, Symfony web çerçevesinin mimarisinde tartışıldığı gibi HttpKernel tarafından sağlanır.
HttpKernel bileşeni aşağıdaki komut kullanılarak yüklenebilir.
composer require symfony/http-kernelYönlendirme
Yönlendirme bileşeni, HTTP isteğini önceden tanımlanmış bir yapılandırma değişkenleri kümesiyle eşler. Yönlendirme, uygulamamızın hangi bölümünün bir isteği işleyeceğine karar verir. Yönlendirme bölümünde yönlendirme hakkında daha fazla bilgi edineceğiz.
Yönlendirme bileşeni aşağıdaki komut kullanılarak kurulabilir.
composer require symfony/filesystemŞablon oluşturma
Şablon oluşturma bileşeni, verimli bir şablon sistemi oluşturmak için gerekli altyapıyı sağlar. Symfony, View motoru uygulaması için Templating bileşenini kullanır. Görünüm motoru bölümünde Şablonlama bileşeni hakkında daha fazla bilgi edineceğiz.
Şablon oluşturma bileşeni aşağıdaki komut kullanılarak yüklenebilir.
composer require symfony/templatingDoğrulayıcı
Doğrulayıcı bileşeni, aşağıdakilerin bir uygulamasını sağlar: JSR-303 Bean Validation Specification. Web ortamında bir formu doğrulamak için kullanılabilir. Doğrulama bölümünde Doğrulayıcı hakkında daha fazla bilgi edineceğiz.
Doğrulayıcı bileşeni aşağıdaki komut kullanılarak yüklenebilir.
composer require symfony/validatorGüvenlik
Güvenlik bileşeni, HTTP temel kimlik doğrulaması, HTTP özet kimlik doğrulaması, etkileşimli form tabanlı kimlik doğrulama, X.509 sertifika oturumu vb. Gibi web uygulamamız için eksiksiz bir güvenlik sistemi sağlar. Ayrıca yerleşik ACL sistemi aracılığıyla kullanıcı rolüne dayalı yetkilendirme mekanizması sağlar. . Gelişmiş Konsept bölümünde daha ayrıntılı olarak öğreneceğiz.
Güvenlik bileşeni aşağıdaki komut kullanılarak kurulabilir.
composer require symfony/securityHerhangi bir uygulamada, nesneler uygulama büyüdükçe artma eğilimindedir. Nesneler arttıkça nesneler arasındaki bağımlılık da artar. Başarılı bir uygulama için nesne bağımlılığının düzgün bir şekilde ele alınması gerekir.
Bileşenler bölümünde tartışıldığı gibi, Symfony kolay ve verimli bir bileşen sağlar, DependencyInjectionnesne bağımlılığını işlemek için. Hizmet konteyneri, aralarında uygun şekilde çözülmüş bağımlılığa sahip nesnelerin bulunduğu bir konteynerdir. Bu bölümde DependencyInjection bileşeninin nasıl kullanılacağını öğrenelim.
Bir yaratalım Greetersınıf. Greeter sınıfının amacı, aşağıdaki örnekte gösterildiği gibi kullanıcıyı selamlamaktır.
$greeter = new Greeter('Hi'); $greeter->greet('Jon'); // print "Hi, Jon"Greeter sınıfının tam kodu aşağıdaki gibidir.
class Greeter {
private $greetingText; public function __construct($greetingText) {
$this->greetingText = $greetingText;
}
public function greet($name) { echo $this->greetingText . ", " . $name . "\r\n";
}
}Şimdi servis konteynerine Greeter sınıfını ekleyelim. Symfony sağlarContainerBuilderyeni bir kap oluşturmak için. Kapsayıcı oluşturulduktan sonra, Greeter sınıfı, kapsayıcının kayıt yöntemi kullanılarak içine kaydedilebilir.
use Symfony\Component\DependencyInjection\ContainerBuilder;
$container = new ContainerBuilder();
$container
->register('greeter', 'Greeter')
->addArgument('Hi');Burada, selamlama metni Hi'yi belirtmek için statik bağımsız değişken kullandık. Symfony, dinamik bir parametre ayarı da sağlar. Dinamik bir parametre kullanmak için, bir isim seçmemiz ve bunu% arasında belirtmemiz gerekir ve parametre, kapsayıcı kullanılarak ayarlanabilirsetParameter yöntem.
$container = new ContainerBuilder();
$container ->register('greeter', 'Greeter') ->addArgument('%greeter.text%'); $container->setParameter('greeter.text', 'Hi');Uygun ayarlarla bir Greeter sınıfı kaydettirdik. Şimdi, konteynırdan konteyneri kullanarak uygun şekilde yapılandırılmış bir Greeter nesnesi sağlamasını isteyebiliriz.get yöntem.
$greeter = $container->get('greeter');
$greeter->greet('Jon'); // prints "Hi, Jon"Bir sınıfı başarıyla kaydettik, Greeter konteynere, onu konteynırdan aldık ve kullandık. Şimdi başka bir sınıf oluşturalımUser, Greeter sınıfını kullanan ve nasıl kaydedileceğini görün.
class User {
private $greeter;
public $name; public $age;
public function setGreeter(\Greeter $greeter) { $this->greeter = $greeter; } public function greet() { $this->greeter->greet($this->name);
}
}User sınıfı , setter yönteminden birini kullanarak Greeter sınıfını alır ,setGreeter. Bu senaryo için Symfony bir yöntem sağlar,addMethodCall ve bir sınıf Reference aşağıdaki kodda gösterildiği gibi başka bir sınıfa başvurmak için.
use Symfony\Component\DependencyInjection\Reference;
$container
->register('user', 'User')
->addMethodCall('setGreeter', array(new Reference('greeter')));Son olarak, iki sınıf kaydettik, Greeter ve Useraralarında güçlü bir ilişki olması. Şimdi, aşağıdaki kodda gösterildiği gibi, uygun şekilde yapılandırılmış Greeter sınıfına sahip User nesnesini konteynerden güvenle getirebiliriz.
$container->setParameter('greeter.text', 'Hi'); $user = $container->get('user'); $user->name = "Jon";
$user->age = 20; $user->greet(); // Prints "Hi, Jon"PHP'nin kendisini kullanarak bir konteynerdeki bir nesneyi nasıl yapılandıracağımızı gördük. Symfony başka mekanizmalar da sağlar. XML ve YAML yapılandırma dosyalarıdır. YAML kullanarak bir kapsayıcıyı nasıl yapılandıracağımızı görelim. Bunun için kursymfony/config ve symfony/yaml ile birlikte bileşenler symfony/dependency-injection bileşenleri.
cd /path/to/dir
mkdir dependency-injection-example
cd dependency-injection-example
composer require symfony/dependency-injection
composer require symfony/config
composer require symfony/yamlYAML yapılandırması ayrı bir dosyaya yazılacaktır, services.yml. YAML yapılandırması iki bölümden oluşur,parameters ve services. Parametreler bölümü, gerekli tüm parametreleri tanımlar. Hizmetler bölümü tüm nesneleri tanımlar. Hizmetler bölümü ayrıca birden fazla bölüme ayrılmıştır:class, arguments, ve calls. Sınıf, gerçek sınıfı belirtir. Bağımsız değişkenler, yapıcının bağımsız değişkenlerini belirtir. Son olarak, çağrılar ayarlayıcı yöntemlerini belirtir. Başka bir sınıfa @ simgesi, @greeter kullanılarak başvurulabilir.
parameters:
greeter.text: 'Hello'
services:
greeter:
class: Greeter
arguments: ['%greeter.text%']
user:
class: User
calls:
- [setGreeter, ['@greeter']]Şimdi, services.yml kullanılarak yüklenebilir ve yapılandırılabilir FileLoader ve YamlFileLoader aşağıdaki kodda gösterildiği gibi.
use Symfony\Component\Config\FileLocator;
use Symfony\Component\DependencyInjection\Loader\YamlFileLoader;
$yamlContainer = new ContainerBuilder(); $loader = new YamlFileLoader($yamlContainer, new FileLocator(__DIR__)); $loader->load('services.yml');
$yamlUser = $yamlContainer->get('user');
$yamlUser->name = "Jon"; $yamlUser->age = 25;
$yamlUser->greet();Tam kod listesi aşağıdaki gibidir.
main.php
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\DependencyInjection\ContainerBuilder;
use Symfony\Component\Config\FileLocator;
use Symfony\Component\DependencyInjection\Loader\YamlFileLoader;
use Symfony\Component\DependencyInjection\Reference;
class Greeter {
private $greetingText;
public function __construct($greetingText) { $this->greetingText = $greetingText; } public function greet($name) {
echo $this->greetingText . ", " . $name . "\r\n";
}
}
class User {
private $greeter; public $name;
public $age; public function setGreeter(\Greeter $greeter) {
$this->greeter = $greeter;
}
public function greet() {
$this->greeter->greet($this->name);
}
}
$container = new ContainerBuilder(); $container
->register('greeter', 'Greeter')
->addArgument('%greeter.text%');
$container ->register('user', 'User') ->addMethodCall('setGreeter', array(new Reference('greeter'))); $container->setParameter('greeter.text', 'Hi');
$greeter = $container->get('greeter');
$greeter->greet('Jon'); $user = $container->get('user'); $user->name = "Jon";
$user->age = 20; $user->greet();
$yamlContainer = new ContainerBuilder(); $loader = new YamlFileLoader($yamlContainer, new FileLocator(__DIR__)); $loader->load('services.yml');
$yamlHello = $yamlContainer->get('greeter');
$yamlHello->greet('Jon'); $yamlUser = $yamlContainer->get('user'); $yamlUser->name = "Jon";
$yamlUser->age = 25; $yamlUser->greet();
?>services.yml
parameters:
greeter.text: 'Hello'
services:
greeter:
class: Greeter
arguments: ['%greeter.text%']
user:
class: User
calls:
- [setGreeter, ['@greeter']]Symfony web çerçevesi, bağımlılık ekleme bileşenini yoğun bir şekilde kullanır. Tüm bileşenler, merkezi servis konteyneri tarafından bağlanır. Symfony web çerçevesi kapsayıcıyı tümController vasıtasıyla containerEmlak. İçinde kayıtlı olan tüm nesneleri, örneğin logger, maililer vb. Üzerinden alabiliriz.
$logger = $this->container->get('logger');
$logger->info('Hi');Konteynere kayıtlı nesneyi bulmak için aşağıdaki komutu kullanın.
cd /path/to/app
php bin/console debug:container200'den fazla nesne var hello kurulum bölümünde oluşturulan web uygulaması.
Symfony, etkinliğe dayalı programlama sağlar. EventDispatcherbileşen. Herhangi bir kurumsal uygulama, son derece özelleştirilebilir bir uygulama oluşturmak için olay tabanlı programlamaya ihtiyaç duyar. Olaylar, nesnelerin birbirleriyle etkileşime girmesi için ana araçlardan biridir. Olaylar olmadan, bir nesne verimli bir şekilde etkileşime girmez.
Olay tabanlı programlama süreci şu şekilde özetlenebilir: - Bir nesne, Event sourcemerkezi dispatcher nesnesinden bir olayı kaydetmesini ister, örneğin user.registered. Dinleyici adı verilen bir veya daha fazla nesne, örneğin user.registered gibi belirli bir olayı dinlemek istediği merkezi dağıtıcı nesnesine sorar. Bir noktada, Event kaynağı nesnesi, merkezi dispatcher nesnesinden olayı göndermesini ister, örneğin user.registered ve bir Event nesnesiyle birlikte gerekli bilgilerle birlikte. Merkezi dağıtım programı, user.registered ve Event * nesnesi gibi tüm dinleyici nesnelerini olay hakkında bilgilendirir.
Olay tabanlı programlamada dört tür nesnemiz vardır: Olay Kaynağı, Olay Dinleyici, Hatta Dağıtıcı ve Olayın kendisi.
Konsepti anlamak için basit bir uygulama yazalım.
Step 1 - Bir proje oluşturun, event-dispatcher-example.
cd /path/to/dir
mkdir event-dispatcher-example
cd event-dispatcher-example
composer require symfony/event-dispatcherStep 2 - Bir sınıf oluşturun, .User.
class User {
public $name;
public $age; } $user = new User();
$user->name = "Jon"; $user->age = 25Step 3 - Bir etkinlik oluşturun, UserRegisteredEvent.
use Symfony\Component\EventDispatcher\Event;
class UserRegisteredEvent extends Event {
const NAME = 'user.registered';
protected $user; public function __construct(User $user) {
$this-<user = $user;
}
public function getUser() {
return $this-<user; } } $event = new UserRegisteredEvent($user);Buraya, UserRegisteredEvent erişimi var Usernesne. Etkinliğin adıuser.registered.
Step 4 - Bir dinleyici oluşturun, UserListener.
class UserListener {
public function onUserRegistrationAction(Event $event) {
$user = $event->getUser();
echo $user->name . "\r\n"; echo $user->age . "\r\n";
}
}
$listener = new UserListener();Step 5 - Bir olay dağıtıcı nesnesi oluşturun.
use Symfony\Component\EventDispatcher\EventDispatcher;
$dispatcher = new EventDispatcher();Step 6 - Dispatcher nesnesi ve yöntemini kullanarak dinleyiciyi ve olayı bağlayın, addListener.
$dispatcher ->addListener( UserRegisteredEvent::NAME, array($listener, 'onUserRegistrationAction'));Aşağıdaki kodda gösterildiği gibi olay dinleyicisi olarak anonim bir işlev de ekleyebiliriz.
$dispatcher ->addListener( UserRegisteredEvent::NAME, function(Event $event) {
$user = $event->getUser();
echo $user->name . "\r\n";
});Step 7 - Son olarak, olay dağıtıcısının yöntemini kullanarak olayı ateşleyin / gönderin, dispatch.
$dispatcher->dispatch(UserRegisteredEvent::NAME, $event);Tam kod listesi aşağıdaki gibidir.
main.php
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\EventDispatcher\EventDispatcher;
use Symfony\Component\EventDispatcher\Event;
class User {
public $name;
public $age; } class UserRegisteredEvent extends Event { const NAME = 'user.registered'; protected $user;
public function __construct(User $user) { $this->user = $user; } public function getUser() { return $this->user;
}
}
class UserListener {
public function onUserRegistrationAction(Event $event) { $user = $event->getUser(); echo $user->name . "\r\n";
echo $user->age . "\r\n"; } } $user = new User();
$user->name = "Jon"; $user->age = 25;
$event = new UserRegisteredEvent($user);
$listener = new UserListener(); $dispatcher = new EventDispatcher();
$dispatcher ->addListener( UserRegisteredEvent::NAME, function(Event $event) {
$user = $event->getUser();
echo $user->name . "\r\n"; }); $dispatcher
->addListener(
UserRegisteredEvent::NAME, array($listener, 'onUserRegistrationAction')); $dispatcher->dispatch(UserRegisteredEvent::NAME, $event);
?>Sonuç
Jon
Jon
25Symfony web çerçevesi birçok etkinliğe sahiptir ve bu olaylar için dinleyici kaydedilebilir ve buna göre programlanabilir. Örnek olaylardan biri kernel.exception ve ilgili olayGetResponseForExceptionEvent, yanıt nesnesini (bir web isteğinin çıktısı) tutan. Bu, kullanıcılara çalışma zamanı hatasını göstermek yerine istisnayı yakalamak ve yanıtı genel hata bilgileriyle değiştirmek için kullanılır.
Daha önce tartıştığımız gibi, ifade dili Symfony uygulamasının göze çarpan özelliklerinden biridir. Symfony ifadesi esas olarak bir konfigürasyon ortamında kullanılmak üzere oluşturulur. Programcı olmayanların web uygulamasını çok az çabayla yapılandırmasını sağlar. Bir ifadeyi test etmek için basit bir uygulama oluşturalım.
Step 1 - Bir proje oluşturun, expression-language-example.
cd /path/to/dir
mkdir expression-language-example
cd expression-language-example
composer require symfony/expression-languageStep 2 - Bir ifade nesnesi oluşturun.
use Symfony\Component\ExpressionLanguage\ExpressionLanguage;
$language = new ExpressionLanguage();Step 3 - Basit bir ifadeyi test edin.
echo "Evaluated Value: " . $language->evaluate('10 + 12') . "\r\n" ; echo "Compiled Code: " . $language->compile('130 % 34') . "\r\n" ;Step 4 - Symfony ifadesi, bir PHP nesnesini ve özelliğinin yanı sıra ifade dilinde de engelleyebilecek kadar güçlüdür.
class Product {
public $name; public $price;
}
$product = new Product(); $product->name = 'Cake';
$product->price = 10; echo "Product price is " . $language
->evaluate('product.price', array('product' => $product,)) . "\r\n"; echo "Is Product price higher than 5: " . $language
->evaluate('product.price > 5', array('product' => $product,)) . "\r\n";İşte ifade product.price ve product.price > 5 tutmak $product nesnenin özelliği price ve sonucu değerlendirin.
Tam kodlama aşağıdaki gibidir.
main.php
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\ExpressionLanguage\ExpressionLanguage;
$language = new ExpressionLanguage(); echo "Evaluated Value: " . $language->evaluate('10 + 12') . "\r\n" ;
echo "Compiled Code: " . $language->compile('130 % 34') . "\r\n" ; class Product { public $name;
public $price; } $product = new Product();
$product->name = 'Cake'; $product->price = 10;
echo "Product price is " . $language ->evaluate('product.price', array('product' => $product,)) . "\r\n";
echo "Is Product price higher than 5: " . $language ->evaluate('product.price > 5', array('product' => $product,)) . "\r\n";
?>Sonuç
Evaluated Value: 22
Compiled Code: (130 % 34)
Product price is 10
Is Product price higher than 5: 1Symfony paketi, belirli bir yapıda düzenlenmiş bir dosya ve klasörler koleksiyonudur. Paketler, birden çok uygulamada yeniden kullanılabilecek şekilde modellenmiştir. Ana uygulamanın kendisi bir paket halinde paketlenmiştir ve genellikleAppBundle.
Bir paket, AdminBundle (yönetici bölümü), BlogBundle (sitenin blogu) vb. Gibi bir uygulamaya özel olarak paketlenebilir. Bu tür paketler bir uygulama arasında paylaşılamaz. Bunun yerine, bloglar gibi uygulamanın belirli bir bölümünü genel paket olarak modelleyebiliriz, böylece bloğu yeniden kullanmak için paketi bir uygulamadan başka bir uygulamaya kopyalayabiliriz.
Bir Paketin Yapısı
Bir paketin temel yapısı aşağıdaki gibidir.
Controller - Tüm denetleyicilerin buraya yerleştirilmesi gerekir.
DependencyInjection - Bağımlılık ekleme ile ilgili tüm kod ve yapılandırmanın buraya yerleştirilmesi gerekir.
Resources/config - Paketle ilgili yapılandırmalar buraya yerleştirilir.
Resources/view - Paketle ilgili görünüm şablonları buraya yerleştirilir.
Resources/public - Paketle ilgili stil sayfaları, JavaScript'ler, resimler vb. Buraya yerleştirilir.
Tests - Paketle ilgili birim test dosyaları buraya yerleştirilir.
Bir Paket Oluşturmak
Basit bir paket oluşturalım, TutorialspointDemoBundle bizim içinde HelloWorld uygulama.
Step 1- Bir ad alanı seçin. Bir paketin ad alanı, satıcı adını ve paket adını içermelidir. Bizim durumumuzdaTutorialspoint\DemoBundle.
Step 2 - Boş bir sınıf oluşturun, TutorialspointDemoBundle genişleyerek Bundle sınıf ve altına yerleştir src/Tutorialspoint/DemoBundle.
namespace Tutorialspoint\DemoBundle;
use Symfony\Component\HttpKernel\Bundle\Bundle;
class TutorialspointDemoBundle extends Bundle {
}Step 3 - Sınıfı, uygulama tarafından desteklenen paket listesine kaydedin. AppKernel sınıf.
public function registerBundles() {
$bundles = array( // ... // register your bundle new Tutorialspoint\DemoBundle\TutorialspointDemoBundle(), ); return $bundles;
}Bunların hepsi boş bir paket oluşturmak için gereklidir ve diğer tüm kavramlar uygulamanınkiyle aynıdır. Symfony ayrıca bir konsol komutu sağlargenerate:bundle aşağıdaki gibi yeni bir paket oluşturma sürecini basitleştirmek için.
php bin/console generate:bundle --namespace = Tutorialspoint/DemoBundleSonuç
Welcome to the Symfony bundle generator!
Are you planning on sharing this bundle across multiple applications? [no]: no
Your application code must be written in bundles. This command helps
you generate them easily.
Give your bundle a descriptive name, like BlogBundle.
Bundle name [Tutorialspoint/DemoBundle]:
In your code, a bundle is often referenced by its name. It can be the
concatenation of all namespace parts but it's really up to you to come
up with a unique name (a good practice is to start with the vendor name).
Based on the namespace, we suggest TutorialspointDemoBundle.
Bundle name [TutorialspointDemoBundle]:
Bundles are usually generated into the src/ directory. Unless you're
doing something custom, hit enter to keep this default!
Target Directory [src/]:
What format do you want to use for your generated configuration?
Configuration format (annotation, yml, xml, php) [annotation]:
Bundle generation
> Generating a sample bundle skeleton into app/../src/Tutorialspoint/DemoBundle
created ./app/../src/Tutorialspoint/DemoBundle/
created ./app/../src/Tutorialspoint/DemoBundle/TutorialspointDemoBundle.php
created ./app/../src/Tutorialspoint/DemoBundle/Controller/
created ./app/../src/Tutorialspoint/DemoBundle/Controller/DefaultController.php
created ./app/../tests/TutorialspointDemoBundle/Controller/
created ./app/../tests/TutorialspointDemoBundle/Controller/DefaultControllerTest.php
created ./app/../src/Tutorialspoint/DemoBundle/Resources/views/Default/
created ./app/../src/Tutorialspoint/DemoBundle/Resources/views/Default/index.html.twig
created ./app/../src/Tutorialspoint/DemoBundle/Resources/config/
created ./app/../src/Tutorialspoint/DemoBundle/Resources/config/services.yml
> Checking that the bundle is autoloaded
> Enabling the bundle inside app/AppKernel.php
updated ./app/AppKernel.php
> Importing the bundle's routes from the app/config/routing.yml file
updated ./app/config/routing.yml
> Importing the bundle's services.yml from the app/config/config.yml file
updated ./app/config/config.yml
Everything is OK! Now get to work :).Bu bölüm, Symfony çerçevesinde basit bir uygulamanın nasıl oluşturulacağını açıklar. Daha önce tartışıldığı gibi, Symfony'de nasıl yeni bir proje oluşturacağınızı biliyorsunuz.
"Öğrenci" detaylarına bir örnek verebiliriz. Aşağıdaki komutu kullanarak “öğrenci” adlı bir proje oluşturarak başlayalım.
symfony new studentKomutu çalıştırdıktan sonra boş bir proje oluşturulur.
Kontrolör
Symfony, Model-View-Controller (MVC) geliştirme modeline dayanmaktadır. MVC, uygulama mantığını sunumdan ayıran bir yazılım yaklaşımıdır. Controller, Symfony Framework'de önemli bir rol oynar. Bir uygulamadaki tüm web sayfalarının bir kontrolör tarafından ele alınması gerekir.
DefaultController sınıf yer almaktadır “src/AppBundle/Controller”. Orada kendi Controller sınıfınızı oluşturabilirsiniz.
Konuma git “src/AppBundle/Controller” ve yeni bir StudentController sınıf.
Aşağıdakiler için temel sözdizimi StudentController sınıf.
StudentController.php
namespace AppBundle\Controller;
use Symfony\Component\HttpFoundation\Response;
class StudentController {
}Şimdi bir StudentController oluşturdunuz. Bir sonraki bölümde, Kontrolör hakkında daha ayrıntılı olarak tartışacağız.
Rota Oluşturun
Denetleyici oluşturulduktan sonra, belirli bir sayfa için yönlendirmemiz gerekir. Yönlendirme haritaları, belirli bir denetleyicinin yöntemine URI talep eder.
Yönlendirme için temel sözdizimi aşağıdadır.
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
class StudentController {
/**
* @Route("/student/home")
*/
public function homeAction() {
return new Response('Student details application!');
}
}Yukarıdaki sözdiziminde, @Route(“/student/home”)rota. Sayfanın URL modelini tanımlar.
homeAction() Sayfayı oluşturabileceğiniz ve bir Response nesnesi döndürebileceğiniz eylem yöntemidir.
Önümüzdeki bölümde yönlendirmeyi ayrıntılı olarak ele alacağız. Şimdi "http: // localhost: 8000 / öğrenci / ev" url'sini isteyin ve aşağıdaki sonucu verir.
Sonuç

Kontrolör, Symfony uygulamasına gelen her talebin işlenmesinden sorumludur. Kontrolör, talepten bir bilgi okur. Ardından istemciye bir yanıt nesnesi oluşturur ve döndürür.
Symfony'ye göre, DefaultController sınıf yer almaktadır “src/AppBundle/Controller”. Aşağıdaki gibi tanımlanır.
DefaultController.php
<?php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
class DefaultController extends Controller {
}Burada HttpFoundation bileşeni, HTTP belirtimi için nesne yönelimli bir katmanı tanımlar ve FrameworkBundle "temel" çerçeve işlevlerinin çoğunu içerir.
Nesne İste
İstek sınıfı, HTTP istek mesajının nesneye yönelik bir temsilidir.
İstek Nesnesi Oluşturma
İstek kullanılarak oluşturulabilir createFromGlobals() yöntem.
use Symfony\Component\HttpFoundation\Request;
$request = Request::createFromGlobals();Globals kullanarak bir isteği simüle edebilirsiniz. PHP globallerine dayalı bir istek oluşturmak yerine, bir isteği de simüle edebilirsiniz.
$request = Request::create(
'/student',
'GET',
array('name' => 'student1')
);Burada create() yöntem, bir URI, yöntem ve bazı parametrelere dayalı bir istek oluşturur.
Bir İstek Nesnesini Geçersiz Kılma
PHP global değişkenlerini geçersiz kılabilirsiniz. overrideGlobals()yöntem. Aşağıdaki gibi tanımlanır.
$request->overrideGlobals();Bir İstek Nesnesine Erişim
Bir web sayfasının isteğine bir denetleyicide (eylem yöntemi) kullanılarak erişilebilir getRequest() temel kontrolör yöntemi.
$request = $this->getRequest();Bir İstek Nesnesini Tanımlama
Başvurunuzda bir talep belirlemek istiyorsanız, “PathInfo"yöntem, istek url'sinin benzersiz kimliğini döndürecektir. Aşağıdaki gibi tanımlanır.
$request->getPathInfo();Yanıt Nesnesi
Bir denetleyici için tek gereksinim, bir Response nesnesi döndürmektir. Bir Response nesnesi, belirli bir istekten gelen tüm bilgileri tutar ve istemciye geri gönderir.
Aşağıdaki basit bir örnektir.
Misal
use Symfony\Component\HttpFoundation\Response;
$response = new Response(‘Default'.$name, 10);Response nesnesini JSON'da aşağıdaki gibi tanımlayabilirsiniz.
$response = new Response(json_encode(array('name' => $name)));
$response->headers->set('Content-Type', 'application/json');Yanıt Oluşturucu
Yapıcı üç bağımsız değişken içerir -
- Yanıt içeriği
- Durum kodu
- Bir dizi HTTP üst bilgisi
Temel sözdizimi aşağıdadır.
use Symfony\Component\HttpFoundation\Response;
$response = new Response(
'Content',
Response::HTTP_OK,
array('content-type' => 'text/html')
);Örneğin, içerik bağımsız değişkenini şu şekilde iletebilirsiniz:
$response->setContent(’Student details’);Benzer şekilde, başka argümanlar da iletebilirsiniz.
Yanıt Gönderiliyor
Bunu kullanarak müşteriye bir yanıt gönderebilirsiniz. send()yöntem. Aşağıdaki gibi tanımlanır.
$response->send();İstemciyi başka bir URL'ye yeniden yönlendirmek için, RedirectResponse sınıf.
Aşağıdaki gibi tanımlanır.
use Symfony\Component\HttpFoundation\RedirectResponse;
$response = new RedirectResponse('http://tutorialspoint.com/');FrontController
Uygulamanıza gelen her isteği işleyen tek bir PHP dosyası. FrontController, farklı URL'lerin, uygulamanın dahili olarak farklı bölümlerine yönlendirilmesini yürütür.
FrontController için temel sözdizimi aşağıdadır.
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Response;
$request = Request::createFromGlobals();
$path = $request->getPathInfo(); // the URI path being requested
if (in_array($path, array('', '/'))) { $response = new Response(’Student home page.');
} elseif (‘/about’ === $path) { $response = new Response(’Student details page’);
} else {
$response = new Response('Page not found.', Response::HTTP_NOT_FOUND); } $response->send();Burada in_array() işlev, belirli bir değer için bir dizi arar.
Yönlendirme haritaları, belirli bir denetleyicinin yöntemine URI talep eder. Genel olarak, herhangi bir URI aşağıdaki üç bölümden oluşur:
- Ana bilgisayar adı segmenti
- Yol parçası
- Sorgu segmenti
Örneğin, URI / URL'de, http://www.tutorialspoint.com/index?q=data, www.tutorialspoint.comana bilgisayar adı segmentidir, dizin yol segmentidir ve q = data sorgu segmentidir. Genel olarak yönlendirme, sayfa segmentini bir dizi kısıtlamaya göre kontrol eder. Herhangi bir sınırlama eşleşirse, bir dizi değer döndürür. Ana değerlerden biri kontrolördür.
Ek açıklamalar
Ek açıklama, Symfony uygulamasının yapılandırılmasında önemli bir rol oynar. Ek açıklama, konfigürasyonu kodlamanın kendisinde bildirerek konfigürasyonu basitleştirir. Ek açıklama, sınıf, yöntemler ve özellikler hakkında meta bilgi vermekten başka bir şey değildir. Yönlendirme, ek açıklamayı kapsamlı bir şekilde kullanır. Yönlendirme, açıklama olmadan yapılabilse de, açıklama, yönlendirmeyi büyük ölçüde basitleştirir.
Aşağıda örnek bir açıklama yer almaktadır.
/**
* @Route(“/student/home”)
*/
public function homeAction() {
// ...
}Yönlendirme Kavramları
"Öğrenci" projesinde oluşturulan StudentController sınıfını düşünün .
StudentController.php
// src/AppBundle/Controller/StudentController.php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
class StudentController extends Controller {
/**
* @Route(“/student/home”)
*/
public function homeAction() {
// ...
}
/**
* @Route(“/student/about”)
*/
public function aboutAction() {
}
}Burada yönlendirme iki adımı gerçekleştirir. Eğer gidersen/student/homeilk rota eşleşir, sonra homeAction()Idam edildi. Aksi takdirde, eğer gidersen/student/about, ikinci rota eşleşir ve ardından aboutAction() Idam edildi.
Joker Karakter Biçimleri Ekleme
Buna karşılık gelen sayfa 2 ve 3 için / öğrenci / 2 ve / öğrenci / 3 gibi URL'lere sahip sayfalara ayrılmış bir öğrenci kayıtları listeniz olduğunu düşünün . Ardından, rotanın yolunu değiştirmek isterseniz, joker karakter formatlarını kullanabilirsiniz.
Misal
// src/AppBundle/Controller/BlogController.php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
class StudentController extends Controller {
/**
* @Route(“/student/{page}", name = “student_about”, requirements = {"page": "\d+"})
*/
public function aboutAction($page) {
// ...
}
}Burada \d+ herhangi bir uzunluktaki bir rakamla eşleşen normal bir ifadedir.
Yer Tutucu Ata
Yönlendirmede bir yer tutucu değeri atayabilirsiniz. Aşağıdaki gibi tanımlanır.
// src/AppBundle/Controller/BlogController.php
namespace AppBundle\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
class StudentController extends Controller {
/**
* @Route(“/student/{page}", name = “student_about”, requirements = {"page": "\d+"})
*/
public function aboutAction($page = 1) {
// ...
}
}Burada / öğrenci konumuna giderseniz student_about route eşleşecek ve $page 1 değerine varsayılan olacaktır.
Bir Sayfaya Yönlendirme
Kullanıcıyı başka bir sayfaya yönlendirmek istiyorsanız, redirectToRoute() ve redirect() yöntemler.
public function homeAction() {
// redirect to the "homepage" route
return $this->redirectToRoute('homepage');
// redirect externally
\return $this->redirect('http://example.com/doc');
}URL'ler oluşturma
Bir URL oluşturmak için bir yol adı düşünün, student_name ve joker karakter adı, student-nameso rotanın yolunda kullanılır. Bir URL oluşturmak için tam liste aşağıdaki gibi tanımlanır.
class StudentController extends Controller {
public function aboutAction($name) {
// ...
// /student/student-names
$url = $this->generateUrl(
‘student_name’,
array(‘name’ =>
’student-names’)
);
}
}StudentController
StudentController sınıfında aşağıdaki gibi yönlendirme için basit bir örnek düşünün.
StudentController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
class StudentController {
/**
* @Route("/student/home")
*/
public function homeAction() {
$name = 'Student details application'; return new Response( '<html><body>Project: '.$name.'</body></html>'
);
}
}Şimdi url'yi isteyin,”http://localhost:8000/student/home” ve aşağıdaki sonucu verir.

Benzer şekilde, başka bir rota oluşturabilirsiniz. aboutAction() yanı sıra.
Görünüm Katmanı, MVC uygulamasının sunum katmanıdır. Uygulama mantığını sunum mantığından ayırır.
Bir denetleyicinin HTML, CSS veya başka herhangi bir içerik oluşturması gerektiğinde, görevi şablon oluşturma motoruna iletir.
Şablonlar
Şablonlar temelde HTML, XML, vb. Gibi metin tabanlı belgeler oluşturmak için kullanılan metin dosyalarıdır. Zamandan tasarruf etmek ve hataları azaltmak için kullanılır.
Varsayılan olarak, şablonlar iki farklı konumda bulunabilir -
app/Resources/views/- Uygulamanın görünümler dizini, uygulamanızın düzenlerini ve uygulama paketinin şablonlarını içerebilir. Ayrıca üçüncü taraf paket şablonlarını da geçersiz kılar.
vendor/path/to/Bundle/Resources/views/ - Her üçüncü taraf paket, şablonlarını "Resources / views /" dizininde içerir.
Twig Motoru
Symfony, adında güçlü bir şablon dili kullanır Twig. Twig, çok kolay bir şekilde kısa ve okunabilir şablonlar yazmanıza olanak tanır. Twig şablonları basittir ve PHP etiketlerini işlemez. Twig; boşluk kontrolü, korumalı alan oluşturma ve otomatik HTML kaçışını gerçekleştirir.
Sözdizimi
Twig, üç tür özel sözdizimi içerir -
{{ ... }} - Şablona bir değişken veya bir ifadenin sonucunu yazdırır.
{% ... %} - Şablonun mantığını kontrol eden bir etiket. Esas olarak bir işlevi yürütmek için kullanılır.
{# ... #}- Yorum sözdizimi. Tek veya çok satırlı yorumlar eklemek için kullanılır.
Dal temel şablonu şu konumda bulunur: “app/Resources/views/base.html.twig”.
Misal
Twig motoru kullanarak basit bir örnek verelim.
StudentController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
class StudentController extends Controller {
/**
* @Route("/student/home")
*/
public function homeAction() {
return $this->render('student/home.html.twig');
}
}Burada render() yöntem bir şablon oluşturur ve bu içeriği bir Response nesnesine koyar.
Şimdi "views" dizinine gidin ve bir "öğrenci" klasörü oluşturun ve bu klasörün içinde bir "home.html.twig" dosyası oluşturun. Dosyaya aşağıdaki değişiklikleri ekleyin.
home.html.twig
//app/Resources/views/student/home.html.twig
<h3>Student application!</h3>Sonucu, “http: // localhost: 8000 / öğrenci / ev” url'sini talep ederek elde edebilirsiniz.
Twig, varsayılan olarak uzun bir etiket, filtre ve işlev listesi ile birlikte gelir. Ayrıntılı olarak tek tek geçelim.
Etiketler
Twig, aşağıdaki önemli etiketleri destekler -
Yapmak
doetiketi, hiçbir şey yazdırmaması dışında normal ifade ile benzer işlevleri yerine getirir. Sözdizimi aşağıdaki gibidir -
{% do 5 + 6 %}Dahil etmek
İnclude ifadesi bir şablon içerir ve bu dosyanın oluşturulmuş içeriğini geçerli ad alanına döndürür. Sözdizimi aşağıdaki gibidir -
{% include 'template.html' %}Uzatmalar
Extends etiketi, bir şablonu diğerinden genişletmek için kullanılabilir. Sözdizimi aşağıdaki gibidir -
{% extends "template.html" %}Blok
Blok, bir yer tutucu görevi görür ve içeriği değiştirir. Blok adları, alfasayısal karakterler ve alt çizgilerden oluşur. Örneğin,
<title>{% block title %}{% endblock %}</title>Göm
embedetiketi, hem include hem de extends'in bir kombinasyonunu gerçekleştirir. Başka bir şablonun içeriğini eklemenize izin verir. Ayrıca, bir şablonu genişletirken olduğu gibi, dahil edilen şablon içinde tanımlanan herhangi bir bloğu geçersiz kılmanıza da olanak tanır. Sözdizimi aşağıdaki gibidir -
{% embed “new_template.twig” %}
{# These blocks are defined in “new_template.twig" #}
{% block center %}
Block content
{% endblock %}
{% endembed %}Filtrele
Filtre bölümleri, bir şablon verisi bloğuna normal Twig filtreleri uygulamanıza izin verir. Örneğin,
{% filter upper %}
symfony framework
{% endfilter %}Burada metin büyük harfe değiştirilecektir.
İçin
Fordöngü, her öğeyi bir sırayla getirir. Örneğin,
{% for x in 0..10 %}
{{ x }}
{% endfor %}Eğer
ifTwig'deki ifade PHP'ye benzer. İfade doğru veya yanlış olarak değerlendirilir. Örneğin,
{% if value == true %}
<p>Simple If statement</p>
{% endif %}Filtreler
Twig, filtreler içerir. Oluşturulmadan önce içeriği değiştirmek için kullanılır. Aşağıda dikkate değer filtrelerden bazıları verilmiştir.
Uzunluk
Uzunluk filtresi, bir dizenin uzunluğunu döndürür. Sözdizimi aşağıdaki gibidir -
{% if name|length > 5 %}
...
{% endif %}Daha düşük
Alttaki filtre, bir değeri küçük harfe dönüştürür. Örneğin,
{{ 'SYMFONY'|lower }}Aşağıdaki sonucu üretecektir -
symfonyBenzer şekilde, büyük harf için deneyebilirsiniz.
Değiştir
Değiştirme filtresi, yer tutucuları değiştirerek belirli bir dizeyi biçimlendirir. Örneğin,
{{ "tutorials point site %si% and %te%."|replace({'%si%': web, '%te%': "site"}) }}Aşağıdaki sonucu üretecektir -
tutorials point websiteBaşlık
Başlık filtresi, değerin başlık esaslı sürümünü döndürür. Örneğin,
{{ 'symfony framework '|title }}Aşağıdaki sonucu üretecektir -
Symfony FrameworkÇeşit
Sıralama filtresi bir diziyi sıralar. Sözdizimi aşağıdaki gibidir -
{% for user in names|sort %}
...
{% endfor %}Kırpma
Kırpma filtresi, bir dizenin başındaki ve sonundaki boşlukları (veya diğer karakterleri) kırpar. Örneğin,
{{ ' Symfony! '|trim }}Aşağıdaki sonucu üretecektir -
Symfony!Fonksiyonlar
Twig, işlevleri destekler. Belirli bir sonuç elde etmek için kullanılır. Aşağıda Twig işlevlerinden bazıları verilmiştir.
Öznitelik
attributeişlevi, bir değişkenin "dinamik" özelliğine erişmek için kullanılabilir. Sözdizimi aşağıdaki gibidir -
{{ attribute(object, method) }}
{{ attribute(object, method, arguments) }}
{{ attribute(array, item) }}Örneğin,
{{ attribute(object, method) is defined ? 'Method exists' : 'Method does not exist' }}Sabit
Sabit işlevi, belirtilen bir dizge için sabit değeri döndürür. Örneğin,
{{ constant('Namespace\\Classname::CONSTANT_NAME') }}Döngü
Döngü işlevi bir dizi değer üzerinde döngü yapar. Örneğin,
{% set months = [‘Jan’, ‘Feb’, ‘Mar’] %}
{% for x in 0..12 %}
{ cycle(months, x) }}
{% endfor %}Tarih
Tarih karşılaştırmasına izin vermek için bir bağımsız değişkeni tarihe dönüştürür. Örneğin,
<p>Choose your location before {{ 'next Monday'|date('M j, Y') }}</p>Aşağıdaki sonucu üretecektir -
Choose your location before May 15, 2017Bağımsız değişken, PHP'nin desteklenen tarih ve saat biçimlerinden birinde olmalıdır.
İkinci argüman olarak bir saat dilimi geçirebilirsiniz.
Dökümü
Döküm işlevi, bir şablon değişkeni hakkındaki bilgileri döker. Örneğin,
{{ dump(user) }}Max
Max işlevi, bir dizinin en büyük değerini döndürür. Örneğin,
{{ max(1, 5, 9, 11, 15) }}Min
Min işlevi, bir dizinin en küçük değerini döndürür. Örneğin,
{{ min(1, 3, 2) }}Dahil etmek
İnclude işlevi, bir şablonun oluşturulmuş içeriğini döndürür. Örneğin,
{{ include('template.html') }}Rastgele
Rastgele işlevi, rastgele bir değer üretir. Örneğin,
{{ random([‘Jan’, ‘Feb’, ‘Mar’, ‘Apr’]) }}
{# example output: Jan #}Aralık
Aralık işlevi, tam sayıların aritmetik ilerlemesini içeren bir liste döndürür. Örneğin,
{% for x in range(1, 5) %}
{{ x }},
{% endfor %}Aşağıdaki sonucu üretecektir -
1,2,3,4,5Düzenler
Bir Düzen, birden çok görünümün ortak kısımlarını temsil eder, örneğin, sayfa üstbilgisi ve altbilgi.
Şablon Devralma
Bir şablon başka biri tarafından kullanılabilir. Bunu şablon kalıtım konseptini kullanarak başarabiliriz. Şablon kalıtımı, web sitesinin bloklar olarak tanımlanan tüm ortak öğelerini içeren temel bir "düzen" şablonu oluşturmanıza olanak tanır.
Şablon kalıtımı hakkında daha fazla bilgi edinmek için basit bir örnek alalım.
Misal
"App / Resources / views / base.html.twig" adresinde bulunan temel şablonu düşünün. Dosyaya aşağıdaki değişiklikleri ekleyin.
base.html.twig
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>{% block title %}Parent template Layout{% endblock %}</title>
</head>
</html>Şimdi "app / Resources / views / default / index.html.twig" adresinde bulunan dizin şablon dosyasına gidin . Aşağıdaki değişiklikleri buna ekleyin.
index.html.twig
{% extends 'base.html.twig' %}
{% block title %}Child template Layout{% endblock %}Burada {% extends %}etiketi şablon oluşturma motoruna ilk önce düzeni ayarlayan ve bloğu tanımlayan temel şablonu değerlendirmesi için bilgi verir. Alt şablon daha sonra oluşturulur. Bir alt şablon, temel düzeni genişletebilir ve başlık bloğunu geçersiz kılabilir. Şimdi "http: // localhost: 8000" url'sini isteyin ve sonucunu elde edebilirsiniz.
Varlıklar
Varlık, CSS stil sayfaları, JavaScript dosyaları ve görüntü dosyaları gibi web varlıklarının URL oluşturma ve sürümlerini yönetir.
JavaScript
JavaScript dosyalarını dahil etmek için şunu kullanın: javascripts herhangi bir şablonda etiketleyin.
{# Include javascript #}
{% block javascripts %}
{% javascripts '@AppBundle/Resources/public/js/*' %}
<script src="{{ asset_url }}"></script>
{% endjavascripts %}
{% endblock %}Stil sayfaları
Stil sayfası dosyalarını dahil etmek için, stylesheets herhangi bir şablonda etiketleyin
{# include style sheet #}
{% block stylesheets %}
{% stylesheets 'bundles/app/css/*' filter = 'cssrewrite' %}
<link rel = "stylesheet" href="{{ asset_url }}" />
{% endstylesheets %}
{% endblock %}Görüntüler
Bir resim eklemek için resim etiketini kullanabilirsiniz. Aşağıdaki gibi tanımlanır.
{% image '@AppBundle/Resources/public/images/example.jpg' %}
<img src = "{{ asset_url }}" alt = "Example" />
{% endimage %}Bileşik Varlıklar
Birçok dosyayı tek bir dosyada birleştirebilirsiniz. Bu, HTTP isteklerinin sayısını azaltmaya yardımcı olur ve daha yüksek ön uç performansı sağlar.
{% javascripts
'@AppBundle/Resources/public/js/*'
'@AcmeBarBundle/Resources/public/js/form.js'
'@AcmeBarBundle/Resources/public/js/calendar.js' %}
<script src = "{{ asset_url }}"></script>
{% endjavascripts %}Symfony web çerçevesinde model önemli bir rol oynar. Ticari varlıklardır. Bunlar ya müşteriler tarafından sağlanır ya da arka uç veritabanından alınır, iş kurallarına göre manipüle edilir ve veritabanına geri gönderilir. Views tarafından sunulan verilerdir. Bu bölümde modeller ve arka uç sistemle nasıl etkileşim kurduklarını öğrenelim.
Veritabanı Modeli
Modelleri güvenli ve verimli bir şekilde getirmek ve sürdürmek için modellerimizi arka uç ilişkisel veritabanı öğeleriyle eşleştirmemiz gerekir. Bu eşleme, bir Nesne İlişkisel Eşleme (ORM) aracı ile yapılabilir. Symfony ayrı bir paket sağlar,DoctrineBundleSymfony'yi üçüncü taraf PHP veritabanı ORM aracı ile entegre eden, Doctrine.
Doktrin ORM
Varsayılan olarak, Symfony çerçevesi veritabanları ile çalışmak için herhangi bir bileşen sağlamaz. Ancak, sıkı bir şekilde bütünleşirDoctrine ORM. Doctrine, veritabanı depolama ve nesne eşleme için kullanılan birkaç PHP kitaplığı içerir.
Aşağıdaki örnek, Doctrine'in nasıl çalıştığını, bir veritabanının nasıl yapılandırılacağını ve verilerin nasıl kaydedilip alınacağını anlamanıza yardımcı olacaktır.
Doktrin ORM Örneği
Bu örnekte, önce veritabanını yapılandırıp bir Öğrenci nesnesi oluşturacağız, ardından içinde bazı işlemler gerçekleştireceğiz.
Bunu yapmak için aşağıdaki adımlara uymamız gerekir.
Adım 1: Bir Symfony Uygulaması Oluşturun
Bir Symfony uygulaması oluşturun, dbsample aşağıdaki komutu kullanarak.
symfony new dbsampleAdım 2: Bir Veritabanını Yapılandırın
Genel olarak, veritabanı bilgileri "app / config / parameters.yml" dosyasında yapılandırılır.
Dosyayı açın ve aşağıdaki değişiklikleri ekleyin.
parameter.yml
parameters:
database_host: 127.0.0.1
database_port: null
database_name: studentsdb
database_user: <user_name>
database_password: <password>
mailer_transport: smtp
mailer_host: 127.0.0.1
mailer_user: null
mailer_password: null
secret: 037ab82c601c10402408b2b190d5530d602b5809
doctrine:
dbal:
driver: pdo_mysql
host: '%database_host%'
dbname: '%database_name%'
user: '%database_user%'
password: '%database_password%'
charset: utf8mb4Artık Doctrine ORM veritabanına bağlanabilir.
3. Adım: Bir Veritabanı Oluşturun
"Studentsdb" veritabanı oluşturmak için aşağıdaki komutu verin. Bu adım veritabanını Doctrine ORM'de bağlamak için kullanılır.
php bin/console doctrine:database:createKomutu çalıştırdıktan sonra, otomatik olarak boş bir "studentdb" veritabanı oluşturur. Aşağıdaki yanıtı ekranınızda görebilirsiniz.
Created database `studentsdb` for connection named defaultAdım 4: Harita Bilgileri
Haritalama bilgisi "meta verilerden" başka bir şey değildir. Doctrine ORM'yi Öğrenci sınıfı ve özelliklerinin belirli bir veritabanı tablosuyla tam olarak nasıl eşleştirildiğini bildiren bir kurallar koleksiyonudur.
Bu meta veriler, YAML, XML dahil bir dizi farklı biçimde belirtilebilir veya ek açıklamaları kullanarak Öğrenci sınıfını doğrudan geçebilirsiniz. Aşağıdaki gibi tanımlanır.
Student.php
Dosyaya aşağıdaki değişiklikleri ekleyin.
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name = "students")
*/
class Student {
/**
* @ORM\Column(type = "integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy = "AUTO")
*/
private $id;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $name; /** * @ORM\Column(type = "text") */ private $address;
}Burada tablo adı isteğe bağlıdır. Tablo adı belirtilmezse, varlık sınıfının adına göre otomatik olarak belirlenecektir.
Adım 5: Bir Varlığı Bağlayın
Doctrine sizin için basit varlık sınıfları oluşturur. Herhangi bir varlık oluşturmanıza yardımcı olur.
Bir varlık oluşturmak için aşağıdaki komutu verin.
php bin/console doctrine:generate:entities AppBundle/Entity/StudentArdından aşağıdaki sonucu göreceksiniz ve varlık güncellenecektir.
Generating entity "AppBundle\Entity\Student"
> backing up Student.php to Student.php~
> generating AppBundle\Entity\StudentStudent.php
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name="students")
*/
class Student {
/**
* @ORM\Column(type="integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy="AUTO")
*/
private $id; /** * @ORM\Column(type = "string", length = 50) */ private $name;
/**
* @ORM\Column(type = "text")
*/
private $address; /** * Get id * * @return integer */ public function getId() { return $this->id;
}
/**
* Set name
*
* @param string $name * * @return Student */ public function setName($name) {
$this->name = $name;
return $this; } /** * Get name * * @return string */ public function getName() { return $this->name;
}
/**
* Set address
*
* @param string $address * * @return Student */ public function setAddress($address) {
$this->address = $address;
return $this; } /** * Get address * * @return string */ public function getAddress() { return $this->address;
}
}Adım 6: Harita Doğrulaması
Varlıkları oluşturduktan sonra, aşağıdaki komutu kullanarak eşlemeleri doğrulamalısınız.
php bin/console doctrine:schema:validateAşağıdaki sonucu üretecektir -
[Mapping] OK - The mapping files are correct.
[Database] FAIL - The database schema is not in sync with the current mapping fileÖğrenciler tablosunu oluşturmadığımız için varlık senkronize değil. Sonraki adımda Symfony komutunu kullanarak öğrenci tablosunu oluşturalım.
7. Adım: Şema Oluşturun
Doctrine, Öğrenci varlığı için gerekli olan tüm veritabanı tablolarını otomatik olarak oluşturabilir. Bu, aşağıdaki komut kullanılarak yapılabilir.
php bin/console doctrine:schema:update --forceKomutu çalıştırdıktan sonra aşağıdaki yanıtı görebilirsiniz.
Updating database schema...
Database schema updated successfully! "1" query was executedBu komut, veritabanınızın gerçekte nasıl görünmesi gerektiği ile nasıl görünmesi gerektiğini karşılaştırır ve veritabanı şemasını olması gereken yere güncellemek için gereken SQL ifadelerini yürütür.
Şimdi, aşağıdaki komutu kullanarak şemayı tekrar doğrulayın.
php bin/console doctrine:schema:validateAşağıdaki sonucu üretecektir -
[Mapping] OK - The mapping files are correct.
[Database] OK - The database schema is in sync with the mapping filesAdım 8: Alıcı ve ayarlayıcı
Bir Varlığı Bağla bölümünde görüldüğü gibi, aşağıdaki komut Öğrenci sınıfı için tüm alıcıları ve ayarlayıcıları oluşturur.
$ php bin/console doctrine:generate:entities AppBundle/Entity/StudentAdım 9: Nesneleri Veritabanına Devam Ettirin
Şimdi, Öğrenci varlığını karşılık gelen Öğrenci tablosuyla eşleştirdik. Artık Öğrenci nesnelerini veritabanında saklayabilmeliyiz. Paketin StudentController öğesine aşağıdaki yöntemi ekleyin.
StudentController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
use AppBundle\Entity\Student;
class StudentController extends Controller {
/**
* @Route("/student/add")
*/
public function addAction() {
$stud = new Student();
$stud->setName('Adam'); $stud->setAddress('12 north street');
$doct = $this->getDoctrine()->getManager();
// tells Doctrine you want to save the Product
$doct->persist($stud);
//executes the queries (i.e. the INSERT query)
$doct->flush(); return new Response('Saved new student with id ' . $stud->getId());
}
}Burada, doktrin yöneticisine getManager () yöntemini kullanarak temel denetleyicinin getDoctrine () yöntemini kullanarak eriştik ve ardından doktrin yöneticisinin persist () yöntemini kullanarak mevcut nesneyi sürdürdük. persist() yöntem komutu kuyruğa ekler, ancak flush() yöntem asıl işi yapar (öğrenci nesnesini ısrarla).
Adım 10: Veritabanından Nesneleri Getirin
StudentController'da öğrenci ayrıntılarını gösterecek bir işlev oluşturun.
StudentController.php
/**
* @Route("/student/display")
*/
public function displayAction() {
$stud = $this->getDoctrine()
->getRepository('AppBundle:Student')
->findAll();
return $this->render('student/display.html.twig', array('data' => $stud));
}Adım 11: Bir Görünüm Oluşturun
Eylemi göstermeye işaret eden bir görünüm oluşturalım. Views dizinine gidin ve bir "display.html.twig" dosyası oluşturun. Dosyaya aşağıdaki değişiklikleri ekleyin.
display.html.twig
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
<h2>Students database application!</h2>
<table class = "table">
<tr>
<th>Name</th>
<th>Address</th>
</tr>
{% for x in data %}
<tr>
<td>{{ x.Name }}</td>
<td>{{ x.Address }}</td>
</tr>
{% endfor %}
</table>Sonucu, bir tarayıcıda "http: // localhost: 8000 / student / display" URL'sini talep ederek elde edebilirsiniz.
Ekranda aşağıdaki çıktıyı üretecektir -

Adım 12: Bir Nesneyi Güncelleyin
StudentController'da bir nesneyi güncellemek için bir eylem oluşturun ve aşağıdaki değişiklikleri ekleyin.
/**
* @Route("/student/update/{id}")
*/
public function updateAction($id) { $doct = $this->getDoctrine()->getManager(); $stud = $doct->getRepository('AppBundle:Student')->find($id);
if (!$stud) { throw $this->createNotFoundException(
'No student found for id '.$id ); } $stud->setAddress('7 south street');
$doct->flush();
return new Response('Changes updated!');
}Şimdi "http: // localhost: 8000 / Student / update / 1" URL'sini isteyin ve aşağıdaki sonucu verecektir.
Ekranda aşağıdaki çıktıyı üretecektir -

Adım 13: Bir Nesneyi Silin
Bir nesneyi silmek benzerdir ve varlık (doktrin) yöneticisinin remove () yöntemine bir çağrı gerektirir.
Bu, aşağıdaki komut kullanılarak yapılabilir.
/**
* @Route("/student/delete/{id}")
*/
public function deleteAction($id) {
$doct = $this->getDoctrine()->getManager();
$stud = $doct->getRepository('AppBundle:Student')->find($id); if (!$stud) {
throw $this->createNotFoundException('No student found for id '.$id);
}
$doct->remove($stud);
$doct->flush();
return new Response('Record deleted!');
}Symfony, HTML formlarını kolay ve güvenli bir şekilde işlemek için çeşitli yerleşik etiketler sağlar. Symfony'nin Form bileşeni, form oluşturma ve doğrulama sürecini gerçekleştirir. Modeli ve görünüm katmanını birbirine bağlar. Önceden tanımlanmış modellerden tam teşekküllü bir html formu oluşturmak için bir dizi form öğesi sağlar. Bu bölümde Formlar hakkında ayrıntılı bilgi verilmektedir.
Form Alanları
Symfony framework API, geniş alan türlerini destekler. Alan türlerinin her birini ayrıntılı olarak inceleyelim.
FormType
Symfony çerçevesinde bir form oluşturmak için kullanılır. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\FormType;
// ...
$builder = $this->createFormBuilder($studentinfo);
$builder
->add('title', TextType::class);Burada, $studentinfo Student türünde bir varlıktır. createFormBuilderHTML formu oluşturmak için kullanılır. ekleme yöntemi kullanılıradd form içindeki giriş öğeleri. title öğrenci başlığı özelliğini ifade eder. TextType::classhtml metin alanını ifade eder. Symfony, tüm html öğeleri için sınıflar sağlar.
Metin Türü
TextType alanı, en temel girdi metin alanını temsil eder. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\TextType;
$builder->add(‘name’, TextType::class);Burada isim bir varlık ile eşleştirilir.
TextareaType
Bir metin alanı HTML öğesi oluşturur. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
$builder->add('body', TextareaType::class, array(
'attr' => array('class' => 'tinymce'),
));EmailType
EmailType alanı, HTML5 e-posta etiketi kullanılarak oluşturulan bir metin alanıdır. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\EmailType;
$builder->add('token', EmailType::class, array(
'data' => 'abcdef', ));Parola Türü
PasswordType alanı, bir giriş parolası metin kutusu oluşturur. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
$bulder->add('password', PasswordType::class);Aralık Türü
RangeType alanı, HTML5 aralık etiketi kullanılarak oluşturulan bir kaydırıcıdır. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\RangeType;
// ...
$builder->add('name', RangeType::class, array(
'attr' => array(
'min' => 100,
'max' => 200
)
));PercentType
PercentType, bir girdi metin alanı oluşturur ve yüzde verilerinin işlenmesinde uzmanlaşmıştır. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\PercentType;
// ...
$builder->add('token', PercentType::class, array(
'data' => 'abcdef',
));DateType
Bir tarih biçimi oluşturur. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\DateType;
// ...
$builder->add(‘joined’, DateType::class, array(
'widget' => 'choice',
));Burada Widget, bir alanı oluşturmanın temel yoludur.
Aşağıdaki işlevi yerine getirir.
choice- Üç seçme girişi işler. Seçimlerin sırası format seçeneğinde tanımlanır.
text - Metin türünün üç alanlı bir girdisini işler (ay, gün, yıl).
single_text- Tarih türünün tek bir girdisini işler. Kullanıcının girdisi, biçim seçeneğine göre doğrulanır.
CheckboxType
Tek bir giriş onay kutusu oluşturur. Bu, her zaman boole değeri olan bir alan için kullanılmalıdır. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
// ...
$builder-<add(‘sports’, CheckboxType::class, array(
'label' =< ‘Are you interested in sports?’,
'required' =< false,
));RadioType
Tek bir radyo düğmesi oluşturur. Radyo düğmesi seçilirse, alan belirtilen değere ayarlanacaktır. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\RadioType;
// ...
$builder->add('token', RadioType::class, array(
'data' => 'abcdef',
));Radyo düğmelerinin işaretinin kaldırılamayacağını, değerin yalnızca aynı ada sahip başka bir radyo düğmesi işaretlendiğinde değiştiğini unutmayın.
Tekrarlanan Tür
Bu, değerleri eşleşmesi gereken iki özdeş alan oluşturan özel bir alan "grubu" dür. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
// ...
$builder->add('password', RepeatedType::class, array(
'type' => PasswordType::class,
'invalid_message' => 'The password fields must match.',
'options' => array('attr' => array('class' => 'password-field')),
'required' => true,
'first_options' => array('label' => 'Password'),
'second_options' => array('label' => 'Repeat Password'),
));Bu çoğunlukla kullanıcının şifresini veya e-postasını kontrol etmek için kullanılır.
ButtonType
Basit bir tıklanabilir düğme. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
// ...
$builder->add('save', ButtonType::class, array(
'attr' => array('class' => 'save'),
));ResetType
Tüm alanları başlangıç değerlerine sıfırlayan bir düğme. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\ResetType;
// ...
$builder->add('save', ResetType::class, array(
'attr' => array('class' => 'save'),
));ChoiceType
Kullanıcının bir veya daha fazla seçeneği "seçmesine" olanak sağlamak için çok amaçlı bir alan kullanılır. Bir seçme etiketi, radyo düğmeleri veya onay kutuları olarak oluşturulabilir. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add(‘gender’, ChoiceType::class, array(
'choices' => array(
‘Male’ => true,
‘Female’ => false,
),
));Gönderme Türü
Form verilerini göndermek için bir gönder düğmesi kullanılır. Sözdizimi aşağıdaki gibidir -
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
// ...
$builder->add('save', SubmitType::class, array(
'attr' => array('class' => 'save'),
))Form Yardımcısı İşlevi
Form yardımcısı işlevleri, şablonlarda kolayca form oluşturmak için kullanılan ince dal işlevleridir.
form_start
Geçerli bir eyleme, rotaya veya URL'ye işaret eden bir HTML form etiketi döndürür. Sözdizimi aşağıdaki gibidir -
{{ form_start(form, {'attr': {'id': 'form_person_edit'}}) }}form_end
Form_start kullanılarak oluşturulan HTML form etiketini kapatır. Sözdizimi aşağıdaki gibidir -
{{ form_end(form) }}metin alanı
İsteğe bağlı olarak satır içi zengin metinli JavaScript düzenleyicisiyle sarmalanmış bir metin alanı etiketi döndürür.
onay kutusu
Type = "checkbox" ile XHTML uyumlu bir girdi etiketi döndürür. Sözdizimi aşağıdaki gibidir -
echo checkbox_tag('choice[]', 1);
echo checkbox_tag('choice[]', 2);
echo checkbox_tag('choice[]', 3);
echo checkbox_tag('choice[]', 4);input_password_tag
Type = "password" ile XHTML uyumlu bir girdi etiketi döndürür. Sözdizimi aşağıdaki gibidir -
echo input_password_tag('password');
echo input_password_tag('password_confirm');input_tag
Type = "text" ile XHTML uyumlu bir girdi etiketi döndürür. Sözdizimi aşağıdaki gibidir -
echo input_tag('name');etiket
Belirtilen parametreye sahip bir etiket etiketi döndürür.
Radyo düğmesi
Type = "radio" ile XHTML uyumlu bir girdi etiketi döndürür. Sözdizimi aşağıdaki gibidir -
echo ' Yes '.radiobutton_tag(‘true’, 1);
echo ' No '.radiobutton_tag(‘false’, 0);reset_tag
Type = "reset" ile XHTML uyumlu bir girdi etiketi döndürür. Sözdizimi aşağıdaki gibidir -
echo reset_tag('Start Over');seç
Dünyadaki tüm ülkelerle doldurulmuş bir seçme etiketi döndürür. Sözdizimi aşağıdaki gibidir -
echo select_tag(
'url', options_for_select($url_list),
array('onChange' => 'Javascript:this.form.submit();'));Sunmak
Type = "submit" ile XHTML uyumlu bir girdi etiketi döndürür. Sözdizimi aşağıdaki gibidir -
echo submit_tag('Update Record');Bir sonraki bölümde, form alanlarını kullanarak nasıl form oluşturulacağını öğreneceğiz.
Öğrenci Formu Başvurusu
Symfony Form alanlarını kullanarak basit bir Öğrenci ayrıntıları formu oluşturalım. Bunu yapmak için aşağıdaki adımlara uymalıyız -
Adım 1: Bir Symfony Uygulaması Oluşturun
Bir Symfony uygulaması oluşturun, formsample, aşağıdaki komutu kullanarak.
symfony new formsampleVarlıklar genellikle "src / AppBundle / Entity /" dizini altında oluşturulur.
2. Adım: Bir Varlık Oluşturun
"Src / AppBundle / Entity /" dizini altında "StudentForm.php" dosyasını oluşturun. Dosyaya aşağıdaki değişiklikleri ekleyin.
StudentForm.php
<?php
namespace AppBundle\Entity;
class StudentForm {
private $studentName;
private $studentId; public $password;
private $address; public $joined;
public $gender; private $email;
private $marks; public $sports;
public function getStudentName() {
return $this->studentName; } public function setStudentName($studentName) {
$this->studentName = $studentName;
}
public function getStudentId() {
return $this->studentId; } public function setStudentId($studentid) {
$this->studentid = $studentid;
}
public function getAddress() {
return $this->address; } public function setAddress($address) {
$this->address = $address;
}
public function getEmail() {
return $this->email; } public function setEmail($email) {
$this->email = $email;
}
public function getMarks() {
return $this->marks; } public function setMarks($marks) {
$this->marks = $marks;
}
}3. Adım: StudentController ekleyin
"Src / AppBundle / Controller" dizinine gidin, "StudentController.php" dosyasını oluşturun ve aşağıdaki kodu içine ekleyin.
StudentController.php
<?php
namespace AppBundle\Controller;
use AppBundle\Entity\StudentForm;
use AppBundle\Form\FormValidationType;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Request;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\DateType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
use Symfony\Component\Form\Extension\Core\Type\PasswordType;
use Symfony\Component\Form\Extension\Core\Type\RangeType;
use Symfony\Component\Form\Extension\Core\Type\EmailType;
use Symfony\Component\Form\Extension\Core\Type\CheckboxType;
use Symfony\Component\Form\Extension\Core\Type\ButtonType;
use Symfony\Component\Form\Extension\Core\Type\TextareaType;
use Symfony\Component\Form\Extension\Core\Type\PercentType;
use Symfony\Component\Form\Extension\Core\Type\RepeatedType;
class StudentController extends Controller {
/**
* @Route("/student/new")
*/
public function newAction(Request $request) { $stud = new StudentForm();
$form = $this->createFormBuilder($stud) ->add('studentName', TextType::class) ->add('studentId', TextType::class) ->add('password', RepeatedType::class, array( 'type' => PasswordType::class, 'invalid_message' => 'The password fields must match.', 'options' => array('attr' => array('class' => 'password-field')), 'required' => true, 'first_options' => array('label' => 'Password'), 'second_options' => array('label' => 'Re-enter'), )) ->add('address', TextareaType::class) ->add('joined', DateType::class, array( 'widget' => 'choice', )) ->add('gender', ChoiceType::class, array( 'choices' => array( 'Male' => true, 'Female' => false, ), )) ->add('email', EmailType::class) ->add('marks', PercentType::class) ->add('sports', CheckboxType::class, array( 'label' => 'Are you interested in sports?', 'required' => false, )) ->add('save', SubmitType::class, array('label' => 'Submit')) ->getForm(); return $this->render('student/new.html.twig', array(
'form' => $form->createView(),
));
}
}4. Adım: Görünümü Oluşturun
"App / Resources / views / student /" dizinine gidin, "new.html.twig" dosyası oluşturun ve aşağıdaki değişiklikleri buna ekleyin.
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student details:</h3>
<div id="simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}Şimdi "http: // localhost: 8000 / öğrenci / yeni" url'sini isteyin ve aşağıdaki sonucu verir.
Sonuç

Doğrulama, bir uygulama tasarlarken en önemli unsurdur. Gelen verileri doğrular. Bu bölüm, form doğrulamasını ayrıntılı olarak açıklamaktadır.
Doğrulama Kısıtlamaları
Doğrulayıcı, nesneleri kısıtlamalara karşı doğrulamak için tasarlanmıştır. Bir nesneyi doğrularsanız, bir veya daha fazla kısıtlamayı sınıfıyla eşleştirin ve ardından bunu doğrulayıcı hizmetine iletin. Varsayılan olarak, bir nesneyi doğrularken, karşılık gelen sınıfın tüm kısıtlamaları, gerçekten geçip geçmediklerini görmek için kontrol edilecektir. Symfony, aşağıdaki önemli doğrulama kısıtlamalarını destekler.
NotBlank
Bir özelliğin boş olmadığını doğrular. Sözdizimi aşağıdaki gibidir -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotBlank()
*/
protected $studentName;
}Bu NotBlank kısıtlaması, studentName özelliğinin boş olmamasını sağlar.
Geçersiz değil
Bir değerin kesinlikle null'a eşit olmadığını doğrular. Sözdizimi aşağıdaki gibidir -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotNull()
*/
protected $studentName;
}Eposta
Bir değerin geçerli bir e-posta adresi olduğunu doğrular. Sözdizimi aşağıdaki gibidir -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Email(
* message = "The email '{{ value }}' is not a valid email.",
* checkMX = true
* )
*/
protected $email;
}IsNull
Bir değerin tam olarak null değerine eşit olduğunu doğrular. Sözdizimi aşağıdaki gibidir -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\IsNull()
*/
protected $studentName;
}Uzunluk
Belirli bir dize uzunluğunun bazı minimum ve maksimum değerler arasında olduğunu doğrular. Sözdizimi aşağıdaki gibidir -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Length(
* min = 5,
* max = 25,
* minMessage = "Your first name must be at least {{ limit }} characters long",
* maxMessage = "Your first name cannot be longer than {{ limit }} characters"
* )
*/
protected $studentName;
}Aralık
Belirli bir sayının bazı minimum ve maksimum sayı arasında olduğunu doğrular. Sözdizimi aşağıdaki gibidir -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Range(
* min = 40,
* max = 100,
* minMessage = "You must be at least {{ limit }} marks”,
* maxMessage = "Your maximum {{ limit }} marks”
* )
*/
protected $marks;
}Tarih
Bir değerin geçerli bir tarih olduğunu doğrular. Geçerli bir YYYY-AA-GG biçimini izler. Sözdizimi aşağıdaki gibidir -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Date()
*/
protected $joinedAt;
}Tercih
Bu kısıtlama, verilen değerin belirli bir dizi geçerli seçimden biri olmasını sağlamak için kullanılır. Bir öğe dizisindeki her öğenin bu geçerli seçimlerden biri olduğunu doğrulamak için de kullanılabilir. Sözdizimi aşağıdaki gibidir -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Choice(choices = {"male", "female"}, message = "Choose a valid gender.")
*/
protected $gender;
}Kullanıcı şifresi
Bu, bir giriş değerinin geçerli kimliği doğrulanmış kullanıcının parolasına eşit olduğunu doğrular. Bu, kullanıcıların parolalarını değiştirebilecekleri ancak güvenlik için eski parolalarını girmeleri gereken bir biçimde kullanışlıdır. Sözdizimi aşağıdaki gibidir -
namespace AppBundle\Form\Model;
use Symfony\Component\Security\Core\Validator\Constraints as SecurityAssert;
class ChangePassword {
/**
* @SecurityAssert\UserPassword(
* message = "Wrong value for your current password"
* )
*/
protected $oldPassword;
}Bu kısıtlama, eski parolanın kullanıcının mevcut parolasıyla eşleştiğini doğrular.
Doğrulama Örneği
Doğrulama konseptini anlamak için basit bir uygulama örneği yazalım.
Step 1 - Bir doğrulama uygulaması oluşturun.
Bir Symfony uygulaması oluşturun, validationsample, aşağıdaki komutu kullanarak.
symfony new validationsampleStep 2 - adlı bir varlık oluşturun, FormValidation dosyada “FormValidation.php” altında “src/AppBundle/Entity/”dizin. Dosyaya aşağıdaki değişiklikleri ekleyin.
FormValidation.php
<?php
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class FormValidation {
/**
* @Assert\NotBlank()
*/
protected $name; /** * @Assert\NotBlank() */ protected $id;
protected $age; /** * @Assert\NotBlank() */ protected $address;
public $password; /** * @Assert\Email( * message = "The email '{{ value }}' is not a valid email.", * checkMX = true * ) */ protected $email;
public function getName() {
return $this->name; } public function setName($name) {
$this->name = $name;
}
public function getId() {
return $this->id; } public function setId($id) {
$this->id = $id;
}
public function getAge() {
return $this->age; } public function setAge($age) {
$this->age = $age;
}
public function getAddress() {
return $this->address; } public function setAddress($address) {
$this->address = $address;
}
public function getEmail() {
return $this->email; } public function setEmail($email) {
$this->email = $email;
}
}Step 3 - Bir validateActionStudentController'daki yöntem. Dizine git“src/AppBundle/Controller”, oluşturmak “studentController.php” dosyasını açın ve içine aşağıdaki kodu ekleyin.
StudentController.php
use AppBundle\Entity\FormValidation;
/**
* @Route("/student/validate")
*/
public function validateAction(Request $request) { $validate = new FormValidation();
$form = $this->createFormBuilder($validate) ->add('name', TextType::class) ->add('id', TextType::class) ->add('age', TextType::class) ->add('address', TextType::class) ->add('email', TextType::class) ->add('save', SubmitType::class, array('label' => 'Submit')) ->getForm(); $form->handleRequest($request); if ($form->isSubmitted() && $form->isValid()) { $validate = $form->getData(); return new Response('Form is validated.'); } return $this->render('student/validate.html.twig', array(
'form' => $form->createView(),
));
}Burada Form sınıflarını kullanarak formu oluşturduk ve ardından formu ele aldık. Form gönderilirse ve geçerliyse, form onaylanmış bir mesaj gösterilir. Aksi takdirde, varsayılan form gösterilir.
Step 4- StudentController'da yukarıda oluşturulan eylem için bir görünüm oluşturun. Dizine git“app/Resources/views/student/”. Oluşturmak“validate.html.twig” dosyasını açın ve içine aşağıdaki kodu ekleyin.
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student form validation:</h3>
<div id = "simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}Burada, formu oluşturmak için form etiketleri kullandık.
Step 5 - Son olarak uygulamayı çalıştırın, http://localhost:8000/student/validate.
Sonuç: İlk Sayfa

Sonuç: Son Sayfa

Symfony Form bileşeni şunları sağlar: FileTypedosya giriş öğesini işlemek için sınıf. Görüntülerin, belgelerin vb. Kolay yüklenmesini sağlar. FileType özelliğini kullanarak basit bir uygulamanın nasıl oluşturulacağını öğrenelim.
Step 1 - Yeni bir uygulama oluşturun, fileuploadsample aşağıdaki komutu kullanarak.
symfony new fileuploadsampleStep 2 - Bir varlık oluşturun, Student, aşağıdaki kodda gösterildiği gibi adı, yaşı ve fotoğrafı olan.
src / AppBundle / Entity / Student.php
<?php
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert; class Student {
/**
* @Assert\NotBlank()
*/
private $name;
/**
* @Assert\NotBlank()
*/
private $age; /** * @Assert\NotBlank(message="Please, upload the photo.") * @Assert\File(mimeTypes={ "image/png", "image/jpeg" }) */ private $photo;
public function getName() {
return $this->name; } public function setName($name) {
$this->name = $name;
return $this; } public function getAge() { return $this->age;
}
public function setAge($age) { $this->age = $age; return $this;
}
public function getPhoto() {
return $this->photo; } public function setPhoto($photo) {
$this->photo = $photo;
return $this;
}
}Burada fotoğraf özelliği için Dosya belirledik.
Step 3 - Öğrenci denetleyicisi, StudentController ve aşağıdaki kodda gösterildiği gibi yeni bir yöntem olan addAction oluşturun.
<?php
namespace AppBundle\Controller;
use AppBundle\Entity\Student;
use AppBundle\Form\FormValidationType;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\FileType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
class StudentController extends Controller {
/**
* @Route("/student/new")
*/
public function newAction(Request $request) {
$student = new Student(); $form = $this->createFormBuilder($student)
->add('name', TextType::class)
->add('age', TextType::class)
->add('photo', FileType::class, array('label' => 'Photo (png, jpeg)'))
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$file = $student->getPhoto();
$fileName = md5(uniqid()).'.'.$file->guessExtension();
$file->move($this->getParameter('photos_directory'), $fileName); $student->setPhoto($fileName); return new Response("User photo is successfully uploaded."); } else { return $this->render('student/new.html.twig', array(
'form' => $form->createView(),
));
}
}
}Burada öğrenci varlığı için form oluşturduk ve talebi ele aldık. Form kullanıcı tarafından gönderildiğinde ve geçerli olduğunda, yüklenen dosyayı parametreyi kullanarak yükleme dizinimize taşıdık,photos_directory.
Step 4 - Görünümü oluşturun, new.html.twig, aşağıdaki form etiketlerini kullanarak.
{% extends 'base.html.twig' %}
{% block javascripts %}
<script language = "javascript" src = "https://code.jquery.com/jquery-2.2.4.min.js"></script>
{% endblock %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:12px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:grey;
height:24px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background:grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student form</h3>
<div id="simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}Step 5 - Parametreyi ayarlayın, photos_directory parametre yapılandırma dosyasında aşağıdaki gibi.
app / config / config.xml
parameters: photos_directory: '%kernel.root_dir%/../web/uploads/photos'Step 6- Şimdi uygulamayı çalıştırın ve http: // localhost: 8000 / student / new sayfasını açın ve bir fotoğraf yükleyin. Yüklenen fotoğraf photos_directory dizinine yüklenecek ve başarılı bir mesaj gösterilecektir.
Sonuç: İlk Sayfa

Sonuç: Dosya Yükleme Sayfası

AJAX, web programlamada modern bir teknolojidir. Bir web sayfasındaki verileri sayfayı yenilemeden eşzamansız olarak göndermek ve almak için seçenekler sunar. Bu bölümde Symfony AJAX programlamayı öğrenelim.
Symfony çerçevesi, istek türünün AJAX olup olmadığını belirleme seçenekleri sunar. Symfony HttpFoundation bileşeninin istek sınıfı, bu amaç için isXmlHttpRequest () adlı bir yönteme sahiptir. Bir AJAX isteği yapılırsa, geçerli istek nesnesinin isXmlHttpRequest () yöntemi true, aksi takdirde false döndürür.
Bu yöntem, bir AJAX isteğini sunucu tarafında düzgün şekilde işlemek için kullanılır.
if ($request->isXmlHttpRequest()) {
// Ajax request
} else {
// Normal request
}Symfony, yanıtı JSON formatında oluşturmak için JSON tabanlı bir Response sınıfı olan JsonResponse de sağlar. Basit ve temiz bir AJAX tabanlı web uygulaması oluşturmak için bu iki yöntemi birleştirebiliriz.
AJAX - Çalışma Örneği
Yeni bir sayfa ekleyelim, student/ajax öğrenci uygulamasında ve öğrenci bilgilerini eşzamansız olarak almaya çalışın.
Step 1 - StudentController'da (src / AppBundle / Controller / StudentController.php) ajaxAction yöntemini ekleyin.
/**
* @Route("/student/ajax")
*/
public function ajaxAction(Request $request) { $students = $this->getDoctrine() ->getRepository('AppBundle:Student') ->findAll(); if ($request->isXmlHttpRequest() || $request->query->get('showJson') == 1) { $jsonData = array();
$idx = 0; foreach($students as $student) { $temp = array(
'name' => $student->getName(), 'address' => $student->getAddress(),
);
$jsonData[$idx++] = $temp; } return new JsonResponse($jsonData);
} else {
return $this->render('student/ajax.html.twig');
}
}Burada istek AJAX ise öğrenci bilgilerini alır, JSON olarak kodlar ve kullanarak iade ederiz. JsonResponsenesne. Aksi takdirde, sadece ilgili görünümü oluştururuz.
Step 2 - Bir görünüm dosyası oluşturun ajax.html.twig Öğrenci görünümleri dizininde, app/Resources/views/student/ ve aşağıdaki kodu ekleyin.
{% extends 'base.html.twig' %}
{% block javascripts %}
<script language = "javascript"
src = "https://code.jquery.com/jquery-2.2.4.min.js"></script>
<script language = "javascript">
$(document).ready(function(){
$("#loadstudent").on("click", function(event){ $.ajax({
url: '/student/ajax',
type: 'POST',
dataType: 'json',
async: true,
success: function(data, status) {
var e = $('<tr><th>Name</th><th>Address</th></tr>'); $('#student').html('');
$('#student').append(e); for(i = 0; i < data.length; i++) { student = data[i]; var e = $('<tr><td id = "name"></td><td id = "address"></td></tr>');
$('#name', e).html(student['name']); $('#address', e).html(student['address']);
$('#student').append(e);
}
},
error : function(xhr, textStatus, errorThrown) {
alert('Ajax request failed.');
}
});
});
});
</script>
{% endblock %}
{% block stylesheets %}
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
{% endblock %}
{% block body %}
<a id = "loadstudent" href = "#">Load student information</a>
</br>
</br>
<table class = "table">
<tbody id = "student"></tbody>
</table>
{% endblock %}Burada, AJAX çağrısını kullanarak öğrenci bilgilerini yüklemek için bir bağlantı etiketi (id: loadstudent) oluşturduk. AJAX çağrısı JQuery kullanılarak yapılır. Loadstudent etiketine eklenen etkinlik, kullanıcı bunu tıkladığında etkinleşir. Daha sonra, AJAX çağrısını kullanarak öğrenci bilgilerini alacak ve gerekli HTML kodunu dinamik olarak üretecektir.
Step 3- Son olarak uygulamayı çalıştırın, http://localhost:8000/student/ajax ve Öğrenci bilgilerini yükle sekmesine tıklayın.
Sonuç: İlk Sayfa

Sonuç: Öğrenci Bilgilerinin Bulunduğu Sayfa

Symfony HttpFoundation bileşeni, nesne tabanlı bir şekilde tanımlama bilgisi ve oturum yönetimi sağlar. Cookieistemci tarafında veri depolama sağlar ve yalnızca küçük miktarda veriyi destekler. Genellikle, alan adı başına 2KB'dir ve tarayıcıya bağlıdır.Sessionsunucu tarafında veri depolama sağlar ve büyük miktarda veriyi destekler. Bir Symfony web uygulamasında nasıl çerez ve oturum oluşturulacağını görelim.
Kurabiye
Symfony, bir çerez öğesi oluşturmak için Çerez sınıfı sağlar. 24 saat sonra değeri ile sona eren bir çerez rengi oluşturalımblue. Çerez sınıfının yapıcı parametresi aşağıdaki gibidir.
- isim (type: string) - çerez adı
- değer (tür: dize) - çerez değeri
- expire (tür: tamsayı / dizge / tarihsaat) - sona erme bilgisi
- yol (tür: dize) - tanımlama bilgisinin bulunduğu sunucu yolu
- domain (type: string) - çerezin mevcut olduğu alan adresi
- güvenli (tür: boolean) - çerezin HTTPS bağlantısında iletilmesi gerekip gerekmediği
- httpOnly (type: boolean) - çerezin yalnızca HTTP protokolünde mevcut olup olmadığı
use Symfony\Component\HttpFoundation\Cookie;
$cookie = new Cookie('color', 'green', strtotime('tomorrow'), '/',
'somedomain.com', true, true);Symfony ayrıca aşağıdaki dize tabanlı tanımlama bilgisi oluşturma seçeneğini de sağlar.
$cookie = Cookie::fromString('color = green; expires = Web, 4-May-2017 18:00:00 +0100;
path=/; domain = somedomain.com; secure; httponly');Şimdi, oluşturulan tanımlama bilgisinin http yanıt nesnesinin başlığına aşağıdaki gibi eklenmesi gerekir.
$response->headers->setCookie($cookie);Çerezi almak için aşağıdaki gibi Request nesnesini kullanabiliriz.
$cookie = $request->cookie->get('color');Buraya, request->cookie tipte PropertyBag ve PropertyBag yöntemlerini kullanarak bunu değiştirebiliriz.
Oturum, toplantı, celse
Symfony, SessionInterface arabirimini uygulayan bir Session sınıfı sağlar. Önemli oturum API'leri aşağıdaki gibidir,
start - Seansı başlatır.
Session $session = new Session();
$session->start();invalidate - Tüm oturum verilerini temizler ve oturum kimliğini yeniden oluşturur.
set - Bir anahtar kullanarak oturumdaki verileri depolar.
$session->set('key', 'value');Oturum değerindeki herhangi bir veriyi, karmaşık nesnelere basit tamsayı olarak kullanabiliriz.
get - Anahtarı kullanarak oturumdan verileri alır.
$val = $session->get('key');remove - Oturumdan bir anahtarı kaldırır.
clear - Bir oturum verilerini kaldırır.
FlashBag
Oturum, adında başka bir yararlı özellik sağlar FlashBag. Yalnızca sayfa yeniden yönlendirme sırasında verileri tutan oturumun içindeki özel bir kapsayıcıdır. Http yönlendirmelerinde kullanışlıdır. Bir sayfaya yeniden yönlendirmeden önce, veriler normal bir oturum kapsayıcısı yerine FlashBag'e kaydedilebilir ve kaydedilen veriler sonraki istekte (yeniden yönlendirilen sayfa) kullanılabilir olacaktır. Ardından veriler otomatik olarak geçersiz kılınacaktır.
$session->getFlashBag()->add('key', 'value'); $session->getFlashBag()->get('key');Internationalization (i18n) ve Localization (l10n)bir web uygulamasının müşteri kapsamını artırmaya yardımcı olur. Symfony, bu amaç için mükemmel bir Çeviri bileşeni sağlar. Bu bölümde Çeviri bileşenini nasıl kullanacağımızı öğrenelim.
Çeviriyi Etkinleştir
Symfony web çerçevesi, Translation bileşenini varsayılan olarak devre dışı bırakır. Bunu etkinleştirmek için, app / config / config.yml yapılandırma dosyasına çevirmen bölümünü ekleyin.
framework: translator: { fallbacks: [en] }Çeviri Dosyası
Çeviri bileşeni, çeviri kaynak dosyasını kullanarak metni çevirir. Kaynak dosyası PHP, XML ve YAML'de yazılabilir. Kaynak dosyasının varsayılan konumuapp/Resources/translations. Her dil için bir kaynak dosyasına ihtiyacı vardır. Bir kaynak dosyası yazalım,messages.fr.yml Fransız dili için.
I love Symfony: J'aime Symfony
I love %name%: J'aime %name%Sol taraftaki metin İngilizce ve sağ taraftaki metin Fransızca'dır. İkinci satır, bir yer tutucunun kullanımını gösterir. Yer tutucu bilgileri çeviri kullanılırken dinamik olarak eklenebilir.
Kullanım
Varsayılan olarak, kullanıcının sisteminin varsayılan yerel ayarı Symfony web çerçevesi tarafından ayarlanacaktır. Varsayılan yerel ayar web uygulamasında yapılandırılmamışsa, İngilizceye dönecektir. Yerel ayar, web sayfasının URL'sinde de ayarlanabilir.
http://www.somedomain.com/en/index
http://www.somedomain.com/fr/indexÇeviri kavramını kolayca anlamak için örneğimizde URL tabanlı yerel ayarı kullanalım. Yeni bir işlev oluşturun,translationSample rota ile /{_locale}/translation/sampleDefaultController'da (src / AppBundle / Controller / DefaultController.php). {_locale}, Symfony'de varsayılan yerel ayarı belirtmek için özel bir anahtar kelimedir.
/**
* @Route("/{_locale}/translation/sample", name="translation_sample")
*/
public function translationSample() {
$translated = $this->get('translator')->trans('I love Symfony');
return new Response($translated);
}Burada çeviri yöntemini kullandık, trans, içeriği geçerli yerel ayara çeviren. Bu durumda, mevcut yerel ayar, URL'nin ilk kısmıdır. Şimdi uygulamayı çalıştırın ve sayfayı yükleyin,http://localhost:8000/en/translation/sample tarayıcıda.
Sonuç, İngilizce dilinde "Symfony'yi seviyorum" olacak. Şimdi sayfayı yükleyinhttp://localhost:8000/fr/translation/sampletarayıcıda. Şimdi metin aşağıdaki gibi Fransızcaya çevrilecektir.

Benzer şekilde, dal şablonunda {% trans %}Görünümlerde de çeviri özelliğini etkinleştirmek için engelleyin. Kontrol etmek için yeni bir işlev ekleyin,translationTwigSample ve adresindeki ilgili görünüm app/Resources/views/translate/index.html.twig.
/**
* @Route("/{_locale}/translation/twigsample", name="translation_twig_sample")
*/
public function translationTwigSample() {
return $this->render('translate/index.html.twig');
}Görünüm
{% extends 'base.html.twig' %}
{% block body %}
{% trans with {'%name%': 'Symfony'} from "app" into "fr" %}I love %name% {% endtrans %}
{% endblock %}Burada, trans bloğu yer tutucuyu da belirtir. Sayfa sonucu aşağıdaki gibidir.

Bir web uygulaması için günlüğe kaydetme çok önemlidir. Web uygulamaları bir seferde yüz ila binlerce kullanıcı tarafından kullanılmaktadır. Bir web uygulaması etrafındaki olayların önizlemesini almak için Günlük Kaydı etkinleştirilmelidir. Günlüğe kaydetmeden, geliştirici uygulamanın durumunu bulamayacaktır. Bir son müşterinin bir sorunu veya bir proje yığın tutucusunun performans sorunu bildirdiğini düşünelim, ardından geliştirici için ilk araç Logging'dir. Günlük bilgilerini kontrol ederek, sorunun olası nedeni hakkında bir fikir edinebilirsiniz.
Symfony, Monolog günlükleme çerçevesini entegre ederek mükemmel bir günlük kaydı özelliği sağlar. MonologPHP ortamında oturum açmak için fiili bir standarttır. Günlük kaydı her Symfony web uygulamasında etkindir ve bir Hizmet olarak sağlanır. Temel denetleyiciyi kullanarak kaydedici nesnesini aşağıdaki gibi edinmeniz yeterlidir.
$logger = $this->get('logger');Kaydedici nesnesi alındığında, onu kullanarak bilgileri, uyarıları ve hataları günlüğe kaydedebiliriz.
$logger->info('Hi, It is just a information. Nothing to worry.'); $logger->warn('Hi, Something is fishy. Please check it.');
$logger->error('Hi, Some error occured. Check it now.'); $logger->critical('Hi, Something catastrophic occured. Hurry up!');Symfony web uygulaması yapılandırma dosyası app/config/config.ymlgünlükleyici çerçevesi için ayrı bir bölüme sahiptir. Logger çerçevesinin çalışmasını güncellemek için kullanılabilir.
E-posta işlevselliği, bir web çerçevesinde en çok istenen özelliktir. Basit bir başvurunun bile bir iletişim formu olacak ve detaylar sistem yönetimine e-posta yoluyla gönderilecektir. Symfony bütünleşirSwiftMailer, piyasadaki en iyi PHP e-posta modülü. SwiftMailer, eski tip sendmail kullanarak en son bulut tabanlı posta uygulamasına e-posta gönderme seçeneği sunan mükemmel bir e-posta kitaplığıdır.
Basit bir e-posta göndererek Symfony'deki posta kavramını anlayalım. Posta gönderisi işlevini yazmadan önce, posta gönderisi yapılandırma ayrıntılarınıapp/config/parameters.yml. Ardından yeni bir işlev oluşturun,MailerSample içinde DefaultController ve aşağıdaki kodu ekleyin.
/**
* @Route("/mailsample/send", name="mail_sample_send")
*/
public function MailerSample() {
$message = \Swift_Message::newInstance() ->setSubject('Hello Email') ->setFrom('[email protected]') ->setTo('[email protected]') ->setBody( $this->renderView('Emails/sample.html.twig'), 'text/html' );
$this->get('mailer')->send($message);
return new Response("Mail send");
}Burada, kullanarak basitçe bir mesaj oluşturduk SwiftMailer bileşen ve kullanılarak mesajın gövdesini oluşturdu Twigşablonu. Ardından, postacı bileşenini denetleyicininget'maililer' anahtarı ile yöntem. Sonunda mesajı kullanarak gönderdiksend yöntem ve basıldı Mail send İleti.
Şimdi sayfayı çalıştırın http://localhost:8000/mailsample/send ve sonuç aşağıdaki gibi olacaktır.

Birim testi, büyük projelerde devam eden geliştirme için gereklidir. Birim testleri, uygulamanızın bileşenlerini otomatik olarak test edecek ve bir şeyler çalışmadığında sizi uyaracaktır. Birim testi manuel olarak yapılabilir ancak genellikle otomatiktir.
PHPUnit
Symfony çerçevesi, PHPUnit birim testi çerçevesiyle bütünleşir. Symfony çerçevesi için bir birim testi yazmak için, PHPUnit'i kurmamız gerekir. PHPUnit kurulu değilse, indirin ve kurun. Düzgün kurulursa, aşağıdaki yanıtı göreceksiniz.
phpunit
PHPUnit 5.1.3 by Sebastian Bergmann and contributorsÜnite testi
Birim testi, birim olarak da adlandırılan tek bir PHP sınıfına karşı yapılan testtir.
AppBundle'ın Libs / dizininde bir öğrenci sınıfı oluşturun. Bulunduğu yer“src/AppBundle/Libs/Student.php”.
Student.php
namespace AppBundle\Libs;
class Student {
public function show($name) { return $name. “ , Student name is tested!”;
}
}Şimdi, "testing / AppBundle / Libs" dizininde bir StudentTest dosyası oluşturun.
StudentTest.php
namespace Tests\AppBundle\Libs;
use AppBundle\Libs\Student;
class StudentTest extends \PHPUnit_Framework_TestCase {
public function testShow() {
$stud = new Student(); $assign = $stud->show(‘stud1’); $check = “stud1 , Student name is tested!”;
$this->assertEquals($check, $assign);
}
}Testi çalıştır
Testi dizinde çalıştırmak için aşağıdaki komutu kullanın.
$ phpunitYukarıdaki komutu uyguladıktan sonra aşağıdaki yanıtı göreceksiniz.
PHPUnit 5.1.3 by Sebastian Bergmann and contributors.
Usage: phpunit [options] UnitTest [UnitTest.php]
phpunit [options] <directory>
Code Coverage Options:
--coverage-clover <file> Generate code coverage report in Clover XML format.
--coverage-crap4j <file> Generate code coverage report in Crap4J XML format.
--coverage-html <dir> Generate code coverage report in HTML format.Şimdi, Libs dizinindeki testleri aşağıdaki gibi çalıştırın.
$ phpunit tests/AppBundle/LibsSonuç
Time: 26 ms, Memory: 4.00Mb
OK (1 test, 1 assertion)Bu bölümde, Symfony çerçevesindeki bazı gelişmiş kavramları öğreneceğiz.
HTTP Önbelleği
Bir web uygulamasında önbelleğe almak performansı artırır. Örneğin bir alışveriş sepeti web uygulamasındaki sıcak ürünler sınırlı bir süre için önbelleğe alınabilir, böylelikle veri tabanına çarpmadan müşteriye hızlı bir şekilde sunulabilir. Önbelleğin bazı temel bileşenleri aşağıdadır.
Önbellek Öğesi
Önbellek Öğesi, anahtar / değer çifti olarak saklanan tek bir bilgi birimidir. key ip olmalı ve valueherhangi bir PHP nesnesi olabilir. PHP nesneleri, serileştirme yoluyla dizge olarak saklanır ve öğeleri okurken nesnelere geri dönüştürülür.
Önbellek Adaptörü
Önbellek Adaptörü, öğeyi bir mağazada depolamak için gerçek mekanizmadır. Depo bir bellek, dosya sistemi, veritabanı, redis vb. Olabilir. Önbellek bileşeni,AdapterInterfacebir bağdaştırıcının önbellek öğesini arka uç deposunda saklayabileceği. Çok sayıda yerleşik önbellek bağdaştırıcısı mevcuttur. Bunlardan birkaçı aşağıdaki gibidir -
Dizi Önbellek adaptörü - Önbellek öğeleri PHP dizisinde saklanır.
Dosya Sistemi Önbellek adaptörü - Önbellek öğeleri dosyalarda saklanır.
PHP Dosyaları Önbellek Adaptörü - Önbellek öğeleri php dosyaları olarak saklanır.
APCu Önbellek Adaptörü - Önbellek öğeleri, PHP APCu genişletme kullanılarak paylaşılan bellekte saklanır.
Redis Önbellek Adaptörü - Önbellek öğeleri Redis sunucusunda saklanır.
PDO ve Doctrine DBAL Önbellek Adaptörü - Önbellek öğeleri veritabanında saklanır.
Zincir Önbellek Adaptörü - Çoğaltma amacıyla birden çok önbellek bağdaştırıcısını birleştirir.
Proxy Önbellek Adaptörü - Önbellek öğeleri, CacheItemPoolInterface'i uygulayan üçüncü taraf adaptör kullanılarak saklanır.
Önbellek Havuzu
Önbellek Havuzu, önbellek öğelerinin mantıksal bir deposudur. Önbellek havuzları, önbellek bağdaştırıcıları tarafından uygulanır.
Basit Uygulama
Önbellek kavramını anlamak için basit bir uygulama oluşturalım.
Step 1 - Yeni bir uygulama oluşturun, cache-example.
cd /path/to/app
mkdir cache-example
cd cache-exampleStep 2 - Önbellek bileşenini yükleyin.
composer require symfony/cacheStep 3 - Bir dosya sistemi adaptörü oluşturun.
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Cache\Adapter\FilesystemAdapter;
$cache = new FilesystemAdapter();Step 4 - kullanarak bir önbellek öğesi oluşturun getItem ve setadaptör yöntemi. getItem, anahtarını kullanarak önbellek öğesini getirir. anahtar kalıcı değilse, yeni bir öğe oluşturur. set yöntemi gerçek verileri depolar.
$usercache = $cache->getitem('item.users');
$usercache->set(['jon', 'peter']); $cache->save($usercache);Step 5 - Önbellek öğesine şunu kullanarak erişin getItem, isHit ve getyöntem. isHit, önbellek öğesinin kullanılabilirliğini bildirir ve alma yöntemi gerçek verileri sağlar.
$userCache = $cache->getItem('item.users'); if(!$userCache->isHit()) {
echo "item.users is not available";
} else {
$users = $userCache->get();
var_dump($users);
}Step 6 - kullanarak önbellek öğesini silin deleteItem yöntem.
$cache->deleteItem('item.users');Tam kod listesi aşağıdaki gibidir.
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Cache\Adapter\FilesystemAdapter;
$cache = new FilesystemAdapter(); $usercache = $cache->getitem('item.users'); $usercache->set(['jon', 'peter']);
$cache->save($usercache);
$userCache = $cache->getItem('item.users');
if(!$userCache->isHit()) { echo "item.users is not available"; } else { $users = $userCache->get(); var_dump($users);
}
$cache->deleteItem('item.users');
?>Sonuç
array(2) {
[0]=>
string(3) "jon"
[1]=>
string(5) "peter"
}Hata ayıklama
Hata ayıklama, bir uygulama geliştirirken en sık yapılan faaliyetlerden biridir. Symfony, hata ayıklama sürecini kolaylaştırmak için ayrı bir bileşen sağlar. Symfony hata ayıklama araçlarını yalnızcaenable Debug sınıfının yöntemi.
use Symfony\Component\Debug\Debug
Debug::enable()Symfony iki sınıf sağlar, ErrorHandler ve ExceptionHandlerhata ayıklama amacıyla. ErrorHandler PHP hatalarını yakalar ve bunları istisnalara, ErrorException veya FatalErrorException'a dönüştürürken, ExceptionHandler yakalanmamış PHP istisnalarını yakalar ve bunları yararlı PHP yanıtına dönüştürür. ErrorHandler ve ExceptionHandler varsayılan olarak devre dışıdır. Register yöntemini kullanarak etkinleştirebiliriz.
use Symfony\Component\Debug\ErrorHandler;
use Symfony\Component\Debug\ExceptionHandler;
ErrorHandler::register();
ExceptionHandler::register();Bir Symfony web uygulamasında, debug environmentDebugBundle tarafından sağlanır. Paketi AppKernel'da kaydedinregisterBundles etkinleştirmek için yöntem.
if (in_array($this->getEnvironment(), ['dev', 'test'], true)) {
$bundles[] = new Symfony\Bundle\DebugBundle\DebugBundle();
}Profil oluşturucu
Bir uygulamanın geliştirilmesi, birinci sınıf bir profil oluşturma aracına ihtiyaç duyar. Profil oluşturma aracı, bir uygulama hakkındaki yürütme süresi, tek tek modüllerin yürütme süresi, bir veritabanı etkinliği tarafından harcanan süre, bellek kullanımı vb. Gibi tüm çalışma zamanı bilgilerini toplar. Bir web uygulaması, istek zamanı gibi çok daha fazla bilgiye ihtiyaç duyar, Yukarıdaki ölçütlere ek olarak bir yanıt oluşturmak için geçen süre vb.
Symfony, bir web uygulamasında bu tür tüm bilgileri varsayılan olarak etkinleştirir. Symfony, web profili oluşturma için ayrı bir paket sağlar.WebProfilerBundle. Web profil oluşturucu paketi, paketi AppKernel'in registerBundles yöntemine kaydederek bir web uygulamasında etkinleştirilebilir.
if (in_array($this->getEnvironment(), ['dev', 'test'], true)) {
$bundles[] = new Symfony\Bundle\WebProfilerBundle\WebProfilerBundle();
}Web profili bileşeni altında yapılandırılabilir web_profile section uygulama yapılandırma dosyasının app/config/config.xml
web_profiler:
toolbar: false
position: bottomSymfony uygulaması profilli verileri sayfanın altında ayrı bir bölüm olarak gösterir.

Symfony ayrıca profil verilerinde sayfa hakkında özel ayrıntılar eklemek için kolay bir yol sağlar. DataCollectorInterface interfaceve dal şablonu. Kısacası, Symfony, bir web geliştiricisinin, göreli kolaylıkla harika bir profil oluşturma çerçevesi sağlayarak birinci sınıf bir uygulama oluşturmasını sağlar.
Güvenlik
Daha önce tartışıldığı gibi Symfony, güvenlik bileşeni aracılığıyla sağlam bir güvenlik çerçevesi sağlar. Güvenlik bileşeni aşağıdaki gibi dört alt bileşene ayrılmıştır.
- symfony / security-core - Temel güvenlik işlevi.
- symfony / security-http - HTTP protokolünde entegre güvenlik özelliği.
- symfony / security-csrf - Bir web uygulamasında siteler arası istek sahteciliğine karşı koruma.
- symfony / security-acl - Gelişmiş erişim kontrol listesi tabanlı güvenlik çerçevesi.
Basit Kimlik Doğrulama ve Yetkilendirme
Basit bir demo uygulaması kullanarak kimlik doğrulama ve yetkilendirme kavramını öğrenelim.
Step 1 - Yeni bir web uygulaması oluşturun securitydemo aşağıdaki komutu kullanarak.
symfony new securitydemoStep 2- Güvenlik yapılandırma dosyasını kullanarak uygulamadaki güvenlik özelliğini etkinleştirin. Güvenlikle ilgili konfigürasyon ayrı bir dosyaya yerleştirilir,security.yml. Varsayılan konfigürasyon aşağıdaki gibidir.
security:
providers:
in_memory:
memory: ~
firewalls:
dev:
pattern: ^/(_(profiler|wdt)|css|images|js)/
security: false
main:
anonymous: ~
#http_basic: ~
#form_login: ~Varsayılan yapılandırma, bellek tabanlı güvenlik sağlayıcısını ve tüm sayfalara anonim erişimi etkinleştirir. Güvenlik duvarı bölümü, modelle eşleşen dosyaları hariç tutar,^/(_(profiler|wdt)|css|images|js)/güvenlik çerçevesinden. Varsayılan kalıp, stil sayfalarını, görüntüleri ve JavaScript'leri (artı profil oluşturucu gibi geliştirme araçlarını) içerir.
Step 3 - Ana bölüme http_basic seçeneğini aşağıdaki gibi ekleyerek HTTP tabanlı güvenlik kimlik doğrulama sistemini etkinleştirin.
security:
# ...
firewalls:
# ...
main:
anonymous: ~
http_basic: ~
#form_login: ~Step 4- Bellek sağlayıcı bölümüne bazı kullanıcılar ekleyin. Ayrıca kullanıcılar için roller ekleyin.
security:
providers:
in_memory:
memory:
users:
myuser:
password: user
roles: 'ROLE_USER'
myadmin:
password: admin
roles: 'ROLE_ADMIN'ROLE_USER rolünde kullanıcı ve ROLE_ADMIN rolünde yönetici olmak üzere iki kullanıcı ekledik .
Step 5- Geçerli oturum açmış kullanıcının tüm ayrıntılarını almak için kodlayıcıyı ekleyin. Kodlayıcının amacı, web talebinden mevcut kullanıcı nesnesinin tüm ayrıntılarını almaktır.
security:
# ...
encoders:
Symfony\Component\Security\Core\User\User: bcrypt
# ...Symfony bir arayüz sağlar, UserInterface kullanıcı adı, roller, parola vb. gibi kullanıcı ayrıntılarını almak için arayüzü gereksinimimize uygulamalı ve kodlayıcı bölümünde yapılandırmalıyız.
Örneğin kullanıcı detaylarının veri tabanında olduğunu düşünelim. Ardından, veritabanından kullanıcı bilgilerini almak için yeni bir User sınıfı oluşturmalı ve UserInterface yöntemlerini uygulamalıyız. Veriler mevcut olduğunda, güvenlik sistemi bunu kullanıcıya izin vermek / reddetmek için kullanır. Symfony, Bellek sağlayıcı için varsayılan bir Kullanıcı uygulaması sağlar. Algoritma, kullanıcı şifresinin şifresini çözmek için kullanılır.
Step 6 - Kullanıcı şifresini kullanarak şifreleyin bcryptalgoritması ve konfigürasyon dosyasına yerleştirin. Kullandığımızdan beribcryptAlgoritması, Kullanıcı nesnesi yapılandırma dosyasında belirtilen parolayı çözmeyi dener ve ardından kullanıcı tarafından girilen parolayla eşleşmeye çalışır. Symfony konsol uygulaması, parolayı şifrelemek için basit bir komut sağlar.
php bin/console security:encode-password admin
Symfony Password Encoder Utility
================================
------------------ -----------------------------------
Key Value
------------------ ------------------------------------
Encoder used Symfony\Component\Security\Core\Encoder\BCryptPasswordEncoder
Encoded password
$2y$12$0Hy6/.MNxWdFcCRDdstHU.hT5j3Mg1tqBunMLIUYkz6..IucpaPNO
------------------ ------------------------------------
! [NOTE] Bcrypt encoder used: the encoder generated its own built-in salt.
[OK] Password encoding succeededStep 7 - Şifrelenmiş parolayı oluşturmak ve yapılandırma dosyasında güncellemek için komutu kullanın.
# To get started with security, check out the documentation:
# http://symfony.com/doc/current/security.html
security:
# http://symfony.com/doc/current/security.html#b-configuring-how-users-are-loaded
providers:
in_memory:
memory:
users:
user:
password: $2y$13$WsGWNufreEnVK1InBXL2cO/U7WftvfNvH Vb/IJBH6JiYoDwVN4zoi roles: 'ROLE_USER' admin: password: $2y$13$jQNdIeoNV1BKVbpnBuhKRuOL01NeMK
F7nEqEi/Mqlzgts0njK3toy
roles: 'ROLE_ADMIN'
encoders:
Symfony\Component\Security\Core\User\User: bcrypt
firewalls:
# disables authentication for assets and the profiler,
# adapt it according to your needs
dev:
pattern: ^/(_(profiler|wdt)|css|images|js)/
security: false
main:
anonymous: ~
# activate different ways to authenticate
# http://symfony.com/doc/current/security.html#a-co
nfiguring-howyour-users-will-authenticate
http_basic: ~
# http://symfony.com/doc/current/cookbook/security/
form_login_setup.html
#form_login: ~Step 8- Şimdi, güvenliği uygulamanın bir bölümüne uygulayın. Örneğin, yönetici bölümünü ROLE_ADMIN rolündeki kullanıcılarla kısıtlayın.
security:
# ...
firewalls:
# ...
default:
# ...
access_control:
# require ROLE_ADMIN for /admin*
- { path: ^/admin, roles: 'ROLE_ADMIN' }Step 9 - DefaultController'a aşağıdaki gibi bir yönetici sayfası ekleyin.
/**
* @Route("/admin")
*/
public function adminLandingAction() {
return new Response('<html><body>This is admin section.</body></html>');
}Step 10- Son olarak, bir tarayıcıda güvenlik yapılandırmasını kontrol etmek için yönetici sayfasına erişin. Tarayıcı, kullanıcı adı ve parolayı soracak ve yalnızca yapılandırılmış kullanıcılara izin verecektir.
Sonuç


İş akışı
İş akışı, birçok kurumsal uygulamada kullanıma sahip gelişmiş bir kavramdır. Bir e-ticaret uygulamasında, ürün teslim süreci bir iş akışıdır. Ürün ilk olarak faturalandırılır (sipariş oluşturma), mağazadan temin edilir ve paketlenir (paketleme / gönderime hazır) ve kullanıcıya gönderilir. Herhangi bir sorun varsa ürün kullanıcıdan iade edilir ve sipariş geri alınır. Eylem akışının sırası çok önemlidir. Örneğin, faturalandırmadan bir ürünü teslim edemeyiz.
Symfony bileşeni, bir iş akışını tanımlamak ve yönetmek için nesneye yönelik bir yol sağlar. Bir süreçteki her adım denirplace ve bir yerden başka bir yere gitmek için gereken eyleme transition. Bir iş akışı oluşturmak için yerlerin koleksiyonuna ve geçişeWorkflow definition.
İzin yönetimi için basit bir uygulama oluşturarak iş akışı kavramını anlayalım.
Step 1 - Yeni bir uygulama oluşturun, workflow-example.
cd /path/to/dev
mkdir workflow-example
cd workflow-example
composer require symfony/workflowStep 2 - Yeni bir sınıf oluşturun, Leave sahip olmak applied_by, leave_on ve status Öznitellikler.
class Leave {
public $applied_by; public $leave_on;
public $status;
}Burada uygulandı_by, ayrılmak isteyen çalışanları ifade eder. allow_on, ayrılma tarihini ifade eder. durum, izin durumunu ifade eder.
Step 3 - İzin yönetiminin başvurulan, işlemde olan ve onaylanan / reddedilen dört yeri vardır.
use Symfony\Component\Workflow\DefinitionBuilder;
use Symfony\Component\Workflow\Transition;
use Symfony\Component\Workflow\Workflow;
use Symfony\Component\Workflow\MarkingStore\SingleStateMarkingStore;
use Symfony\Component\Workflow\Registry;
use Symfony\Component\Workflow\Dumper\GraphvizDumper;
$builder = new DefinitionBuilder();
$builder->addPlaces(['applied', 'in_process', 'approved', 'rejected']);Burada, kullanarak yeni bir tanım oluşturduk DefinitionBuilder ve kullanarak yerler eklendi addPlaces yöntem.
Step 4 - Bir yerden başka bir yere gitmek için gereken eylemleri tanımlayın.
$builder->addTransition(new Transition('to_process', 'applied', 'in_process'));
$builder->addTransition(new Transition('approve', 'in_process', 'approved')); $builder->addTransition(new Transition('reject', 'in_process', 'rejected'));Burada üç geçişimiz var, to_process, approve ve reject. to_process geçişi, ayrılma uygulamasını kabul eder ve yeri uygulanan durumdan in_process'e taşır. geçişi onayla, izin başvurusunu onaylar ve yeri onaylanan konuma taşır. Benzer şekilde, reddetme geçişi izin başvurusunu reddeder ve yeri reddedilene taşır. Tüm geçişleri addTransition yöntemini kullanarak oluşturduk.
Step 5 - Oluşturma yöntemini kullanarak tanımı oluşturun.
$definition = $builder->build();Step 6 - İsteğe bağlı olarak, tanım, referans amacıyla görüntü dosyasına dönüştürülebilen grafik nokta formatı olarak atılabilir.
$dumper = new GraphvizDumper(); echo $dumper->dump($definition);
Step 7 - Nesnenin mevcut yerlerini / durumunu saklamak için kullanılan bir işaretleme deposu oluşturun.
$marking = new SingleStateMarkingStore('status');Burada kullandık SingleStateMarkingStoreişareti oluşturmak için sınıf ve nesnenin status özelliğine geçerli durumu işaretler. Örneğimizde nesne, Bırak nesnesidir.
Step 8 - Tanım ve işaretleme kullanarak iş akışını oluşturun.
$leaveWorkflow = new Workflow($definition, $marking);Burada kullandık Workflow iş akışını oluşturmak için sınıf.
Step 9 - İş akışını kullanarak iş akışı çerçevesinin kayıt defterine ekleyin Registry sınıf.
$registry = new Registry();
$registry->add($leaveWorkflow, Leave::class);Step 10 - Son olarak, belirli bir geçişin uygulanıp uygulanmadığını bulmak için iş akışını kullanın. can yöntem ve eğer öyleyse, applyuygulama yöntemini kullanarak geçiş. Bir geçiş uygulandığında, nesnenin durumu bir yerden diğerine taşınır.
$workflow = $registry->get($leave); echo "Can we approve the leave now? " . $workflow->can($leave, 'approve') . "\r\n"; echo "Can we approve the start process now? " . $workflow->can($leave, 'to_process') . "\r\n"; $workflow->apply($leave, 'to_process'); echo "Can we approve the leave now? " . $workflow->can($leave, 'approve') . "\r\n"; echo $leave->status . "\r\n";
$workflow->apply($leave, 'approve');
echo $leave->status . "\r\n";Tam kodlama aşağıdaki gibidir -
<?php
require __DIR__ . '/vendor/autoload.php';
use Symfony\Component\Workflow\DefinitionBuilder;
use Symfony\Component\Workflow\Transition;
use Symfony\Component\Workflow\Workflow;
use Symfony\Component\Workflow\MarkingStore\SingleStateMarkingStore;
use Symfony\Component\Workflow\Registry;
use Symfony\Component\Workflow\Dumper\GraphvizDumper;
class Leave {
public $applied_by;
public $leave_on; public $status;
}
$builder = new DefinitionBuilder(); $builder->addPlaces(['applied', 'in_process', 'approved', 'rejected']);
$builder->addTransition(new Transition('to_process', 'applied', 'in_process')); $builder->addTransition(new Transition('approve', 'in_process', 'approved'));
$builder->addTransition(new Transition('reject', 'in_process', 'rejected')); $definition = $builder->build(); // $dumper = new GraphvizDumper();
// echo $dumper->dump($definition);
$marking = new SingleStateMarkingStore('status'); $leaveWorkflow = new Workflow($definition, $marking);
$registry = new Registry(); $registry->add($leaveWorkflow, Leave::class); $leave = new Leave();
$leave->applied_by = "Jon"; $leave->leave_on = "1998-12-12";
$leave->status = 'applied'; $workflow = $registry->get($leave);
echo "Can we approve the leave now? " . $workflow->can($leave, 'approve') . "\r\n";
echo "Can we approve the start process now? " . $workflow->can($leave, 'to_process') . "\r\n";
$workflow->apply($leave, 'to_process');
echo "Can we approve the leave now? " . $workflow->can($leave, 'approve') . "\r\n";
echo $leave->status . "\r\n"; $workflow->apply($leave, 'approve'); echo $leave->status . "\r\n";
?>Sonuç
Can we approve the leave now?
Can we approve the start process now? 1
Can we approve the leave now? 1
in_process
approvedHerhangi bir modern uygulamada, REST hizmeti temel temel yapı taşlarından biridir. Web tabanlı bir uygulama veya kaygan bir mobil uygulama, ön uç genellikle arka uç REST hizmetleri için iyi tasarlanmış bir arayüzdür. Symfony REST sürümü, REST tabanlı web uygulamamızı başlatmak için hazır bir şablon sağlar.
Symfony REST sürümünü kullanarak bir şablon REST uygulamasının nasıl kurulacağını öğrenelim.
Step 1 - Aşağıdaki komutu kullanarak Symfony REST sürümünü indirin.
composer create-project gimler/symfony-rest-edition --stability=dev path/to/installBu Symfony REST sürümünü indirecektir.
Step 2- Bazı sorular sorarak yapılandırmayı deneyin. Tüm sorular için veritabanı dışında varsayılan cevabı seçin. Veritabanı için pdo_sqlite seçin. Zaten kurulu değilse PHP'nin sqlite uzantısını etkinleştirmeniz gerekebilir.
Step 3 - Şimdi, aşağıdaki komutu kullanarak uygulamayı çalıştırın.
php app/console server:runStep 4 - Son olarak, http: // localhost: 8000 / kullanarak uygulamayı tarayıcıda açın.
Aşağıdaki sonucu üretecektir -

İçerik yönetim sistemi, web uygulama senaryosundaki en büyük pazarlardan biridir. Hemen hemen tüm dillerde, içerik yönetim sistemi için pek çok çerçeve vardır. Çerçevelerin çoğu son müşteri olarak çalışmak kolaydır, ancak bir geliştirici olarak çalışmak çok zordur ve bunun tersi de geçerlidir.
Symfony, bir geliştiricinin başlaması için basit ve kolay bir çerçeve sağlar. Aynı zamanda bir son müşterinin beklediği tüm temel özelliklere sahiptir. Kısacası, son müşteriye harika bir deneyim sağlamak geliştiricinin sorumluluğundadır.
Symfony CMF edition kullanarak bir CMS uygulama şablonunun nasıl kurulacağını görelim.
Step 1 - Aşağıdaki komutu kullanarak Symfony CMF sandbox'ı indirin.
composer create-project symfony-cmf/sandbox cmf-sandboxBu Symfony CMF'yi indirecektir.
Step 2- Bazı sorular sorarak yapılandırmayı deneyin. Tüm sorular için veritabanı dışında varsayılan cevabı seçin. Veritabanı için pdo_sqlite seçin. Zaten kurulu değilse PHP'nin sqlite uzantısını etkinleştirmeniz gerekebilir.
Step 3 - Konsol uygulamasını kullanarak aşağıdaki gibi demo veritabanı oluşturun.
php app/console doctrine:database:createStep 4 - Aşağıdaki komutu kullanarak demo verilerini veritabanına yükleyin.
php app/console doctrine:phpcr:init:dbal --force
php app/console doctrine:phpcr:repository:init
php app/console doctrine:phpcr:fixtures:load -nStep 5 - Şimdi, aşağıdaki komutu kullanarak uygulamayı çalıştırın.
php app/console server:runStep 6 - Son olarak, http: // localhost: 8000 / kullanarak uygulamayı tarayıcıda açın.
Aşağıdaki çıktıyı üretecektir -

Bu bölümde, MVC tabanlı eksiksiz bir MVC oluşturmayı öğreneceğiz. BookStore ApplicationSymfony Framework'te. Adımlar aşağıdadır.
Adım 1: Bir Proje Oluşturun
Aşağıdaki komutu kullanarak Symfony'de “BookStore” adında yeni bir proje oluşturalım.
symfony new BookStore2. Adım: Bir Denetleyici ve Rota Oluşturun
"Src / AppBundle / Controller" dizininde bir BooksController oluşturun. Aşağıdaki gibi tanımlanır.
BooksController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
class BooksController {
/**
* @Route("/books/author")
*/
public function authorAction() {
return new Response('Book store application!');
}
}Şimdi, bir BooksController oluşturduk, ardından eylemi işlemek için bir görünüm oluşturalım.
3. Adım: Bir Görünüm Oluşturun
"App / Resources / views /" dizininde "Books" adında yeni bir klasör oluşturalım. Klasörün içinde bir “author.html.twig” dosyası oluşturun ve aşağıdaki değişiklikleri ekleyin.
author.html.twig
<h3> Simple book store application</h3>Şimdi, görünümü BooksController sınıfında işleyin. Aşağıdaki gibi tanımlanır.
BooksController.php
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Response;
class BooksController extends Controller {
/**
* @Route("/books/author")
*/
public function authorAction() {
return $this->render('books/author.html.twig');
}
}Şu andan itibaren, temel bir BooksController oluşturduk ve sonuç işlendi. Sonucu, "http: // localhost: 8000 / kitaplar / yazar" URL'sini kullanarak tarayıcıda kontrol edebilirsiniz.
Adım 4: Veritabanı Yapılandırması
Veritabanını "app / config / parameters.yml" dosyasında yapılandırın.
Dosyayı açın ve aşağıdaki değişiklikleri ekleyin.
parameter.yml
# This file is auto-generated during the composer install
parameters:
database_driver: pdo_mysql
database_host: localhost
database_port: 3306
database_name: booksdb
database_user: <database_username>
database_password: <database_password>
mailer_transport: smtp
mailer_host: 127.0.0.1
mailer_user: null
mailer_password: null
secret: 0ad4b6d0676f446900a4cb11d96cf0502029620d
doctrine:
dbal:
driver: pdo_mysql
host: '%database_host%'
dbname: '%database_name%'
user: '%database_user%'
password: '%database_password%'
charset: utf8mb4Artık Doctrine, "booksdb" veritabanınıza bağlanabilir.
Adım 5: Bir Veritabanı Oluşturun
"Booksdb" veritabanı oluşturmak için aşağıdaki komutu verin. Bu adım veritabanını Doctrine'de bağlamak için kullanılır.
php bin/console doctrine:database:createKomutu çalıştırdıktan sonra, otomatik olarak boş bir "booksdb" veritabanı oluşturur. Aşağıdaki yanıtı ekranınızda görebilirsiniz.
Aşağıdaki sonucu üretecektir -
Created database `booksdb` for connection named defaultAdım 6: Haritalama Bilgileri
"Src / AppBundle / Entity" konumunda bulunan Varlık dizini içinde bir Kitap varlık sınıfı oluşturun.
Notları kullanarak Kitap sınıfını doğrudan geçebilirsiniz. Aşağıdaki gibi tanımlanır.
Book.php
Aşağıdaki kodu dosyaya ekleyin.
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name = "Books")
*/
class Book {
/**
* @ORM\Column(type = "integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy = "AUTO")
*/
private $id;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $name; /** * @ORM\Column(type = "string", length = 50) */ private $author;
/**
* @ORM\Column(type = "decimal", scale = 2)
*/
private $price;
}Burada tablo adı isteğe bağlıdır.
Tablo adı belirtilmezse, varlık sınıfının adına göre otomatik olarak belirlenecektir.
7. Adım: Bir Varlığı Bağlayın
Doctrine sizin için basit varlık sınıfları oluşturur. Herhangi bir varlık oluşturmanıza yardımcı olur.
Bir varlık oluşturmak için aşağıdaki komutu verin.
php bin/console doctrine:generate:entities AppBundle/Entity/BookArdından aşağıdaki sonucu göreceksiniz ve varlık güncellenecektir.
Generating entity "AppBundle\Entity\Book”
> backing up Book.php to Book.php~
> generating AppBundle\Entity\BookBook.php
<?php
namespace AppBundle\Entity;
use Doctrine\ORM\Mapping as ORM;
/**
* @ORM\Entity
* @ORM\Table(name = "Books")
*/
class Book {
/**
* @ORM\Column(type = "integer")
* @ORM\Id
* @ORM\GeneratedValue(strategy = "AUTO")
*/
private $id;
/**
* @ORM\Column(type = "string", length = 50)
*/
private $name; /** * @ORM\Column(type = "string", length = 50) */ private $author;
/**
* @ORM\Column(type = "decimal", scale = 2)
*/
private $price; /** * Get id * * @return integer */ public function getId() { return $this->id;
}
/**
* Set name
*
* @param string $name * * @return Book */ public function setName($name) {
$this->name = $name;
return $this; } /** * Get name * * @return string */ public function getName() { return $this->name;
}
/**
* Set author
*
* @param string $author * * @return Book */ public function setAuthor($author) {
$this->author = $author;
return $this; } /** * Get author * * @return string */ public function getAuthor() { return $this->author;
}
/**
* Set price
*
* @param string $price * * @return Book */ public function setPrice($price) {
$this->price = $price;
return $this; } /** * Get price * * @return string */ public function getPrice() { return $this->price;
}
}Adım 8: Eşleme Doğrulaması
Varlıkları oluşturduktan sonra, aşağıdaki komutu kullanarak eşlemeleri doğrulamalısınız.
php bin/console doctrine:schema:validateAşağıdaki sonucu üretecektir -
[Mapping] OK - The mapping files are correct
[Database] FAIL - The database schema is not in sync with the current mapping file.Kitaplar tablosunu oluşturmadığımız için varlık senkronize değil. Bir sonraki adımda Symfony komutunu kullanarak Books tablosunu oluşturalım.
Adım 9: Şema Oluşturma
Doctrine, Book varlığı için gerekli olan tüm veritabanı tablolarını otomatik olarak oluşturabilir. Bu, aşağıdaki komut kullanılarak yapılabilir.
php bin/console doctrine:schema:update --forceKomutu çalıştırdıktan sonra aşağıdaki yanıtı göreceksiniz.
Updating database schema...
Database schema updated successfully! "1" query was executedŞimdi, aşağıdaki komutu kullanarak şemayı tekrar doğrulayın.
php bin/console doctrine:schema:validateAşağıdaki sonucu üretecektir -
[Mapping] OK - The mapping files are correct.
[Database] OK - The database schema is in sync with the mapping files.Adım 10: Alıcı ve Ayarlayıcı
Bir Varlığı Bağla bölümünde görüldüğü gibi, aşağıdaki komut Book sınıfı için tüm alıcıları ve ayarlayıcıları oluşturur.
$ php bin/console doctrine:generate:entities AppBundle/Entity/BookAdım 11: Veritabanından Nesneleri Getirme
BooksController'da kitapların ayrıntılarını görüntüleyecek bir yöntem oluşturun.
BooksController.php
/**
* @Route("/books/display", name="app_book_display")
*/
public function displayAction() {
$bk = $this->getDoctrine() ->getRepository('AppBundle:Book') ->findAll(); return $this->render('books/display.html.twig', array('data' => $bk));
}Adım 12: Bir Görünüm Oluşturun
Eylemi göstermeye işaret eden bir görünüm oluşturalım. Views dizinine gidin ve "display.html.twig" dosyasını oluşturun. Dosyaya aşağıdaki değişiklikleri ekleyin.
display.html.twig
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
{% endblock %}
{% block body %}
<h2>Books database application!</h2>
<table class = "table">
<tr>
<th>Name</th>
<th>Author</th>
<th>Price</th>
</tr>
{% for x in data %}
<tr>
<td>{{ x.Name }}</td>
<td>{{ x.Author }}</td>
<td>{{ x.Price }}</td>
</tr>
{% endfor %}
</table>
{% endblock %}Sonucu, tarayıcıda “http: // localhost: 8000 / books / display” URL'sini talep ederek elde edebilirsiniz.
Sonuç

Adım 13: Bir Kitap Formu Ekleyin
Sisteme kitap eklemek için bir işlevsellik oluşturalım. BooksController'da aşağıdaki gibi yeni bir sayfa, newAction yöntemi oluşturun.
// use section
use Symfony\Component\HttpFoundation\Request;
use Symfony\Component\Form\Extension\Core\Type\TextType;
use Symfony\Component\Form\Extension\Core\Type\SubmitType;
// methods section
/**
* @Route("/books/new")
*/
public function newAction(Request $request) {
$stud = new StudentForm(); $form = $this->createFormBuilder($stud)
->add('name', TextType::class)
->add('author', TextType::class)
->add('price', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
return $this->render('books/new.html.twig', array('form' => $form->createView(),));
}Adım 14: Kitap Formu İçin Bir Görünüm Oluşturun
Yeni bir eyleme işaret eden bir bakış açısı oluşturalım. Views dizinine gidin ve bir “new.html.twig” dosyası oluşturun. Dosyaya aşağıdaki değişiklikleri ekleyin.
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Book details:</h3>
<div id = "simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}Çıktı olarak aşağıdaki ekranı üretecektir -

15. Adım: Kitap Bilgilerini Toplayın ve Saklayın
NewAction yöntemini değiştirelim ve form gönderimini işlemek için kodu dahil edelim. Ayrıca kitap bilgilerini veritabanında saklayın.
/**
* @Route("/books/new", name="app_book_new")
*/
public function newAction(Request $request) { $book = new Book();
$form = $this->createFormBuilder($book) ->add('name', TextType::class) ->add('author', TextType::class) ->add('price', TextType::class) ->add('save', SubmitType::class, array('label' => 'Submit')) ->getForm(); $form->handleRequest($request); if ($form->isSubmitted() && $form->isValid()) { $book = $form->getData(); $doct = $this->getDoctrine()->getManager(); // tells Doctrine you want to save the Product $doct->persist($book); //executes the queries (i.e. the INSERT query) $doct->flush();
return $this->redirectToRoute('app_book_display'); } else { return $this->render('books/new.html.twig', array(
'form' => $form->createView(),
));
}
}Kitap veri tabanına kaydedildikten sonra kitap görüntüleme sayfasına yeniden yönlendirin.
Adım 16: Kitabın Güncellenmesi
Kitabı güncellemek için bir eylem oluşturun, updateAction'ı yapın ve aşağıdaki değişiklikleri ekleyin.
/**
* @Route("/books/update/{id}", name = "app_book_update" )
*/
public function updateAction($id, Request $request) { $doct = $this->getDoctrine()->getManager(); $bk = $doct->getRepository('AppBundle:Book')->find($id);
if (!$bk) { throw $this->createNotFoundException(
'No book found for id '.$id ); } $form = $this->createFormBuilder($bk)
->add('name', TextType::class)
->add('author', TextType::class)
->add('price', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$book = $form->getData();
$doct = $this->getDoctrine()->getManager();
// tells Doctrine you want to save the Product
$doct->persist($book);
//executes the queries (i.e. the INSERT query)
$doct->flush(); return $this->redirectToRoute('app_book_display');
} else {
return $this->render('books/new.html.twig', array( 'form' => $form->createView(),
));
}
}Burada iki işlevi işliyoruz. İstek sadece id içeriyorsa, bunu veritabanından alır ve kitap formunda gösteririz. Ve eğer talep tam kitap bilgisi içeriyorsa, veritabanındaki ayrıntıları günceller ve kitap görüntüleme sayfasına yönlendiririz.
Adım 17: Bir Nesneyi Silme
Bir nesnenin silinmesi, varlık (doktrin) yöneticisinin remove () yöntemine bir çağrı gerektirir.
Bu, aşağıdaki kod kullanılarak yapılabilir.
/**
* @Route("/books/delete/{id}", name="app_book_delete")
*/
public function deleteAction($id) { $doct = $this->getDoctrine()->getManager(); $bk = $doct->getRepository('AppBundle:Book')->find($id);
if (!$bk) { throw $this->createNotFoundException('No book found for id '.$id); } $doct->remove($bk); $doct->flush();
return $this->redirectToRoute('app_book_display');
}Burada kitabı sildik ve kitap görüntüleme sayfasına yönlendirildik.
Adım 18: Ekleme / Düzenleme / Silme İşlevini Görüntüleme Sayfasına Dahil Edin
Şimdi, gövde bloğunu ekran görünümünde güncelleyin ve aşağıdaki gibi ekleme / düzenleme / silme bağlantılarını dahil edin.
{% block body %}
<h2>Books database application!</h2>
<div>
<a href = "{{ path('app_book_new') }}">Add</a>
</div>
<table class = "table">
<tr>
<th>Name</th>
<th>Author</th>
<th>Price</th>
<th></th>
<th></th>
</tr>
{% for x in data %}
<tr>
<td>{{ x.Name }}</td>
<td>{{ x.Author }}</td>
<td>{{ x.Price }}</td>
<td><a href = "{{ path('app_book_update', { 'id' : x.Id }) }}">Edit</a></td>
<td><a href = "{{ path('app_book_delete', { 'id' : x.Id }) }}">Delete</a></td>
</tr>
{% endfor %}
</table>
{% endblock %}Çıktı olarak aşağıdaki ekranı üretecektir -

Symfony, bir dizi PHP bileşeninden, bir uygulama çerçevesinden, bir topluluktan ve bir felsefeden oluşur. Symfony son derece esnektir ve ileri düzey kullanıcıların, profesyonellerin tüm gereksinimlerini karşılayabilir ve PHP'ye yeni başlayanlar için ideal bir seçimdir.