Symfony - Doğrulama
Doğrulama, bir uygulama tasarlarken en önemli husustur. Gelen verileri doğrular. Bu bölüm, form doğrulamasını ayrıntılı olarak açıklamaktadır.
Doğrulama Kısıtlamaları
Doğrulayıcı, nesneleri kısıtlamalara karşı doğrulamak için tasarlanmıştır. Bir nesneyi doğrularsanız, bir veya daha fazla kısıtlamayı sınıfıyla eşleştirin ve ardından bunu doğrulayıcı hizmetine iletin. Varsayılan olarak, bir nesneyi doğrularken, karşılık gelen sınıfın tüm kısıtlamaları gerçekten geçip geçmediklerini görmek için kontrol edilecektir. Symfony, aşağıdaki önemli doğrulama kısıtlamalarını destekler.
NotBlank
Bir özelliğin boş olmadığını doğrular. Söz dizimi aşağıdaki gibidir -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotBlank()
*/
protected $studentName;
}Bu NotBlank kısıtlaması, studentName özelliğinin boş olmamasını sağlar.
Geçersiz değil
Bir değerin tam olarak null'a eşit olmadığını doğrular. Söz dizimi aşağıdaki gibidir -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\NotNull()
*/
protected $studentName;
}E-posta adresi
Bir değerin geçerli bir e-posta adresi olduğunu doğrular. Söz dizimi aşağıdaki gibidir -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Email(
* message = "The email '{{ value }}' is not a valid email.",
* checkMX = true
* )
*/
protected $email;
}IsNull
Bir değerin tam olarak null değerine eşit olduğunu doğrular. Söz dizimi aşağıdaki gibidir -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\IsNull()
*/
protected $studentName;
}Uzunluk
Belirli bir dize uzunluğunun bazı minimum ve maksimum değerler arasında olduğunu doğrular. Söz dizimi aşağıdaki gibidir -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Length(
* min = 5,
* max = 25,
* minMessage = "Your first name must be at least {{ limit }} characters long",
* maxMessage = "Your first name cannot be longer than {{ limit }} characters"
* )
*/
protected $studentName;
}Aralık
Belirli bir sayının bazı minimum ve maksimum sayı arasında olduğunu doğrular. Söz dizimi aşağıdaki gibidir -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Range(
* min = 40,
* max = 100,
* minMessage = "You must be at least {{ limit }} marks”,
* maxMessage = "Your maximum {{ limit }} marks”
* )
*/
protected $marks;
}Tarih
Bir değerin geçerli bir tarih olduğunu doğrular. Geçerli bir YYYY-AA-GG biçimini izler. Söz dizimi aşağıdaki gibidir -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Date()
*/
protected $joinedAt;
}Tercih
Bu kısıtlama, verilen değerin belirli bir geçerli seçenekler kümesinden biri olmasını sağlamak için kullanılır. Bir öğe dizisindeki her öğenin bu geçerli seçimlerden biri olduğunu doğrulamak için de kullanılabilir. Söz dizimi aşağıdaki gibidir -
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class Student {
/**
* @Assert\Choice(choices = {"male", "female"}, message = "Choose a valid gender.")
*/
protected $gender;
}Kullanıcı şifresi
Bu, bir giriş değerinin geçerli kimliği doğrulanmış kullanıcının parolasına eşit olduğunu doğrular. Bu, kullanıcıların parolalarını değiştirebilecekleri ancak güvenlik için eski parolalarını girmeleri gereken bir biçimde kullanışlıdır. Söz dizimi aşağıdaki gibidir -
namespace AppBundle\Form\Model;
use Symfony\Component\Security\Core\Validator\Constraints as SecurityAssert;
class ChangePassword {
/**
* @SecurityAssert\UserPassword(
* message = "Wrong value for your current password"
* )
*/
protected $oldPassword;
}Bu kısıtlama, eski parolanın kullanıcının mevcut parolasıyla eşleştiğini doğrular.
Doğrulama Örneği
Doğrulama konseptini anlamak için basit bir uygulama örneği yazalım.
Step 1 - Bir doğrulama uygulaması oluşturun.
Bir Symfony uygulaması oluşturun, validationsampleaşağıdaki komutu kullanarak.
symfony new validationsampleStep 2 - adlı bir varlık oluşturun, FormValidation dosyada “FormValidation.php” altında “src/AppBundle/Entity/”dizin. Dosyaya aşağıdaki değişiklikleri ekleyin.
FormValidation.php
<?php
namespace AppBundle\Entity;
use Symfony\Component\Validator\Constraints as Assert;
class FormValidation {
/**
* @Assert\NotBlank()
*/
protected $name;
/**
* @Assert\NotBlank()
*/
protected $id;
protected $age;
/**
* @Assert\NotBlank()
*/
protected $address;
public $password;
/**
* @Assert\Email(
* message = "The email '{{ value }}' is not a valid email.",
* checkMX = true
* )
*/
protected $email;
public function getName() {
return $this->name;
}
public function setName($name) {
$this->name = $name;
}
public function getId() {
return $this->id;
}
public function setId($id) {
$this->id = $id;
}
public function getAge() {
return $this->age;
}
public function setAge($age) {
$this->age = $age;
}
public function getAddress() {
return $this->address;
}
public function setAddress($address) {
$this->address = $address;
}
public function getEmail() {
return $this->email;
}
public function setEmail($email) {
$this->email = $email;
}
}Step 3 - Bir validateActionStudentController'daki yöntem. Dizine git“src/AppBundle/Controller”, oluşturmak “studentController.php” dosyasını açın ve içine aşağıdaki kodu ekleyin.
StudentController.php
use AppBundle\Entity\FormValidation;
/**
* @Route("/student/validate")
*/
public function validateAction(Request $request) {
$validate = new FormValidation();
$form = $this->createFormBuilder($validate)
->add('name', TextType::class)
->add('id', TextType::class)
->add('age', TextType::class)
->add('address', TextType::class)
->add('email', TextType::class)
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$validate = $form->getData();
return new Response('Form is validated.');
}
return $this->render('student/validate.html.twig', array(
'form' => $form->createView(),
));
}Burada Form sınıflarını kullanarak formu oluşturduk ve ardından formu ele aldık. Form gönderilirse ve geçerliyse, form onaylanmış bir mesaj gösterilir. Aksi takdirde, varsayılan form gösterilir.
Step 4- StudentController'da yukarıda oluşturulan eylem için bir görünüm oluşturun. Dizine git“app/Resources/views/student/”. Oluşturmak“validate.html.twig” dosyasını açın ve içine aşağıdaki kodu ekleyin.
{% extends 'base.html.twig' %}
{% block stylesheets %}
<style>
#simpleform {
width:600px;
border:2px solid grey;
padding:14px;
}
#simpleform label {
font-size:14px;
float:left;
width:300px;
text-align:right;
display:block;
}
#simpleform span {
font-size:11px;
color:grey;
width:100px;
text-align:right;
display:block;
}
#simpleform input {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:24px;
width:250px;
margin: 0 0 10px 10px;
}
#simpleform textarea {
border:1px solid grey;
font-family:verdana;
font-size:14px;
color:light blue;
height:120px;
width:250px;
margin: 0 0 20px 10px;
}
#simpleform select {
margin: 0 0 20px 10px;
}
#simpleform button {
clear:both;
margin-left:250px;
background: grey;
color:#FFFFFF;
border:solid 1px #666666;
font-size:16px;
}
</style>
{% endblock %}
{% block body %}
<h3>Student form validation:</h3>
<div id = "simpleform">
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
</div>
{% endblock %}Burada, formu oluşturmak için form etiketleri kullandık.
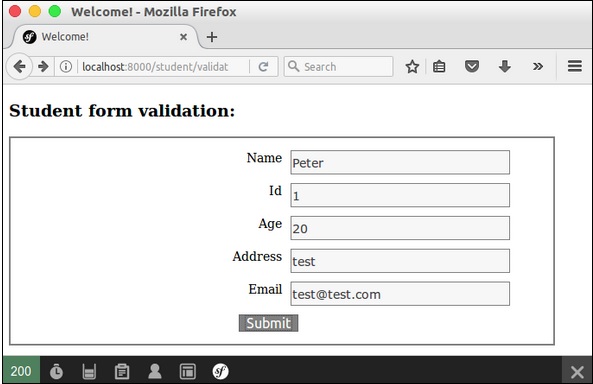
Step 5 - Son olarak uygulamayı çalıştırın, http://localhost:8000/student/validate.
Sonuç: İlk Sayfa

Sonuç: Son Sayfa