WebAssembly - WAT'ı WASM'ye dönüştürme
Önceki bölümde, kodun nasıl yazılacağını gördük. .watyani, WebAssembly metin biçimi. WebAssembly metin formatı doğrudan tarayıcının içinde çalışmaz ve onu ikili biçime dönüştürmeniz gerekir, yani tarayıcı içinde çalışmak için WASM.
WAT'tan WASM'ye
WAT'ı .WASM'ye çevirelim.
Kullanacağımız kod aşağıdaki gibidir -
(module
(func $add (param $a i32) (param $b i32) (result i32) get_local $a
get_local $b i32.add ) (export "add" (func $add))
)Şimdi gidin WebAssembly Studio, şurada mevcuttur: https://webassembly.studio/.
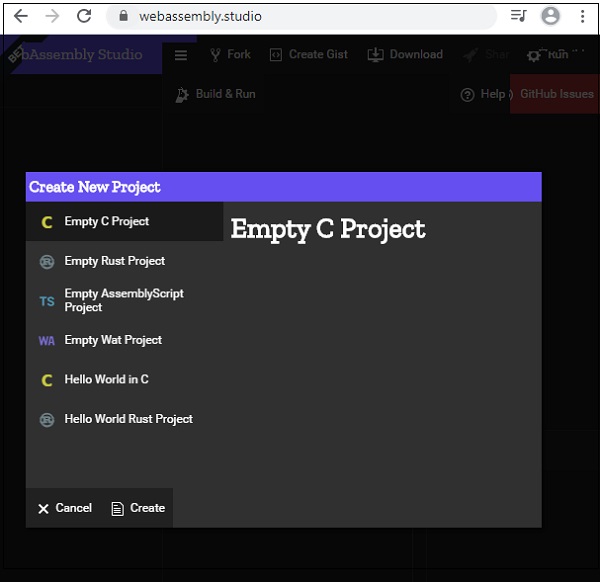
Bağlantıya tıkladığınızda böyle bir şey görmelisiniz -

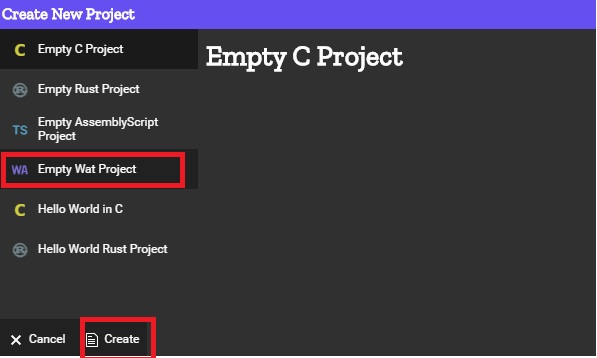
Wat projesini Boşalt'a tıklayın ve alttaki Oluştur düğmesine tıklayın.

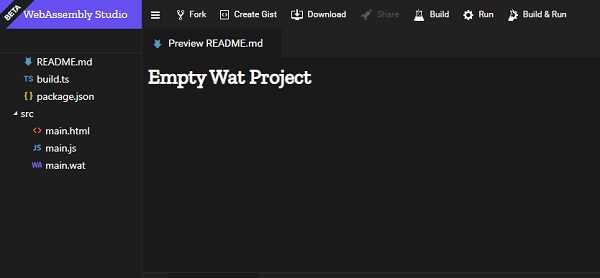
Sizi aşağıda gösterildiği gibi boş bir projeye götürecektir -

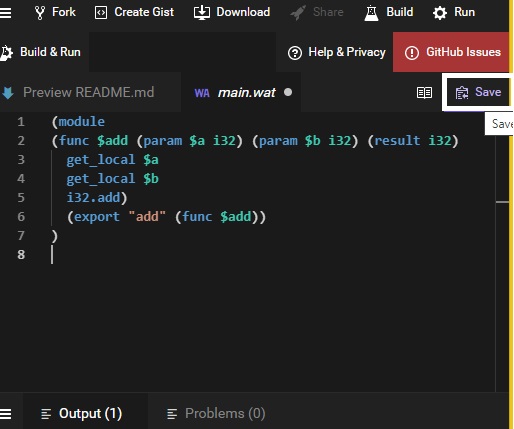
Main.wat'a tıklayın ve mevcut kodu sizinkiyle değiştirin ve kaydet düğmesine tıklayın.

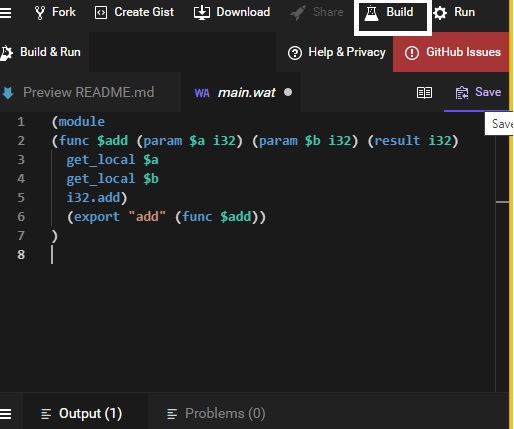
Kaydedildikten sonra, .wasm'a dönüştürmek için yapıya tıklayın -

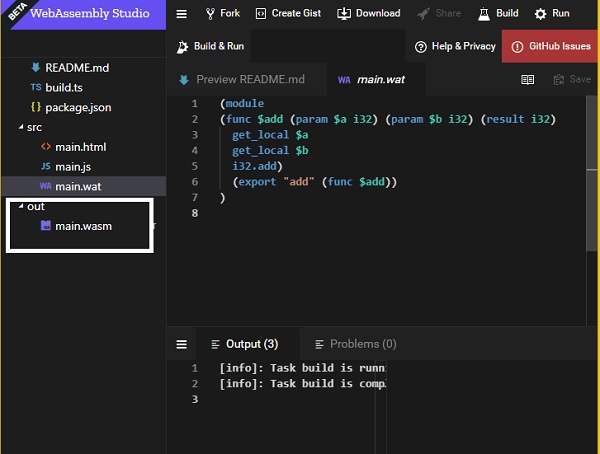
Derleme başarılı olursa, aşağıda gösterildiği gibi oluşturulan .wasm dosyasını görmelisiniz -

Main.wasm dosyasını aşağıya indirin ve çıktıyı aşağıda gösterildiği gibi görmek için .html dosyanızın içinde kullanın.
Örneğin - add.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Add Function</title>
</head>
<body>
<script>
let sum;
fetch("main.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod)) .then(module => {
return new WebAssembly.Instance(module)
})
.then(instance => {
sum = instance.exports.add(10,40);
console.log("The sum of 10 and 40 = " +sum);
});
</script>
</body>
</html>Add fonksiyonu, kodda gösterildiği gibi dışa aktarılır. Aktarılan parametreler 10 ve 40 2 tam sayı değeridir ve toplamını döndürür.
Çıktı
Çıktı, tarayıcıda görüntülenir.