WebAssembly - Rust ile Çalışma
RUST derleme kodunu almak için WebAssembly.studio aracını kullanacağız.
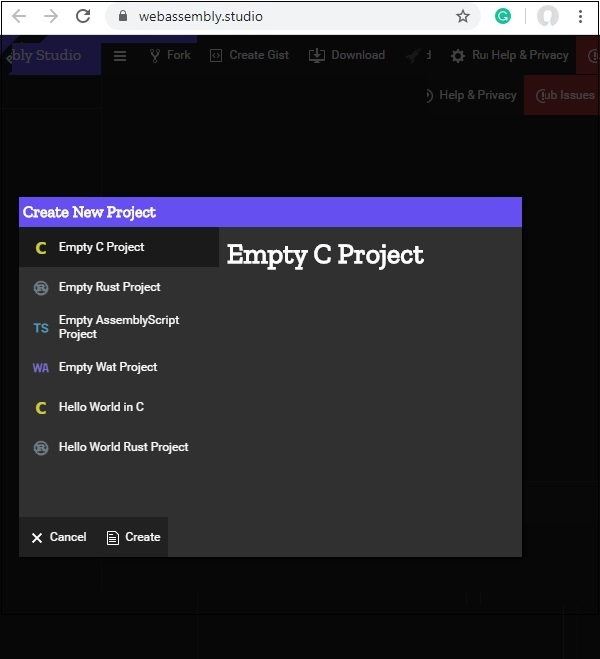
Git adresinde bulunan WebAssembly.studio sayfasına gidin.https://webassembly.studio/ ve aşağıda gösterildiği gibi ekranı gösterecektir -

Boş Pas Projesi'ne tıklayın. Tamamlandığında src / klasöründe üç dosya alacaksınız -

Main.rs dosyasını açın ve istediğiniz kodu değiştirin.
Verilen iki sayıyı toplayacak aşağıdaki işlevi ekliyorum -
fn add_ints(lhs: i32, rhs: i32) -> i32 {
lhs+rhs
}Main.rs'de bulunan kod aşağıdaki gibidir -
#[no_mangle]
pub extern "C" fn add_one(x: i32) -> i32 {
x + 1
}Fn add_one 'yi aşağıda gösterildiği gibi sizinkiyle değiştirin -
#[no_mangle]
pub extern "C" fn add_ints(lhs: i32, rhs: i32) -> i32 {
lhs+rhs
}Main.js'de, işlev adını add_one'dan add_ints'e değiştirin
fetch('../out/main.wasm').then(
response =>
response.arrayBuffer()
).then(bytes => WebAssembly.instantiate(bytes)).then(results => {
instance = results.instance;
document.getElementById("container").textContent = instance.exports.add_one(41);
}).catch(console.error);İnstance.exports.add_one yerine instance.exports.add_ints (100,100) yazın
fetch('../out/main.wasm').then(
response =>
response.arrayBuffer()
).then(bytes => WebAssembly.instantiate(bytes)).then(results => {
instance = results.instance;
document.getElementById("container").textContent = instance.exports.add_ints(100,100)
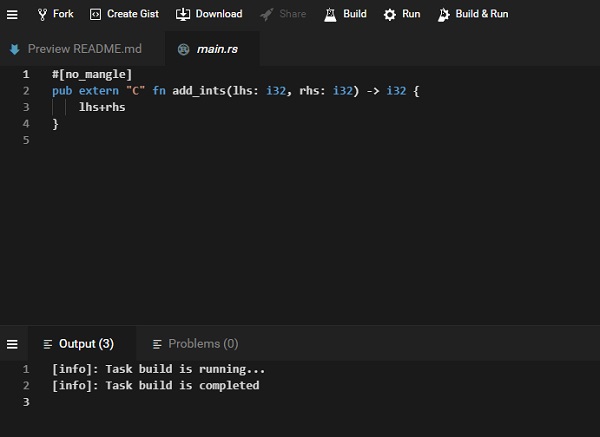
}).catch(console.error);Kodu oluşturmak için webassembly.studio UI üzerinde bulunan inşa düğmesine tıklayın.

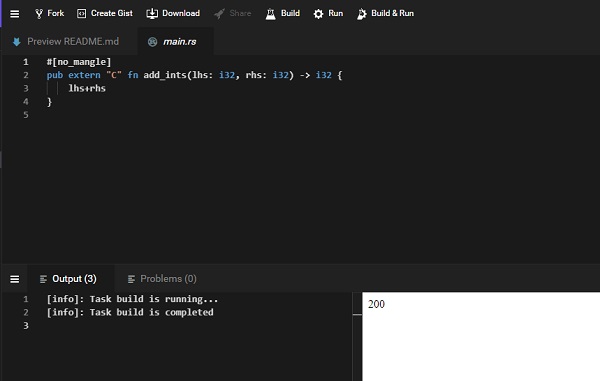
Derleme tamamlandığında, çıktıyı görmek için UI'de bulunan Çalıştır düğmesine tıklayın -

İnstance.exports.add_ints (100,100) değerini geçerken çıktıyı 200 olarak alıyoruz.
Benzer şekilde, pas için farklı bir program yazabilir ve webassembly.studio'da derleyebilirsiniz.