WebAssembly - Firefox'ta WASM'de Hata Ayıklama
WebAssembly desteği, Chrome, Firefox gibi bugün kullanabileceğiniz en yeni tarayıcılara eklenir. Firefox sürüm 54+, wasm kodunuzda hata ayıklamak için size özel bir özellik sunar.
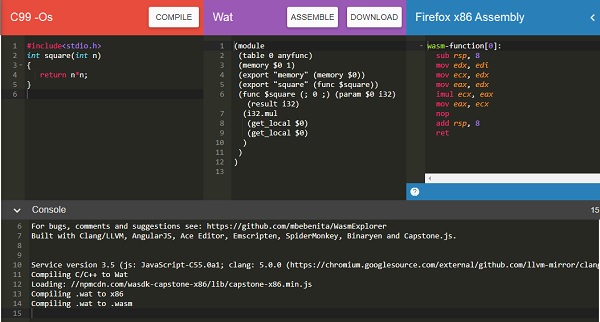
Bunu yapmak için, kodunuzu wasm olarak adlandırılan Firefox tarayıcılarında çalıştırın. Örneğin, sayının karesini bulan aşağıdaki C kodunu düşünün.
C Programına bir örnek aşağıdaki gibidir -
#include<stdio.h>
int square(int n) {
return n*n;
}Wasm kodunu almak için WASM explorer'ı kullanacağız -

WASM kodunu indirin ve çıktıyı tarayıcıda görmek için kullanın.
Wasm'yi yükleyen html dosyası aşağıdaki gibidir -
!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Square function</title>
<style>
div {
font-size : 30px; text-align : center; color:orange;
}
</style>
</head>
<body>
<div id="textcontent"></div>
<script>
let square;
fetch("findsquare.wasm").then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
.then(instance => {
square = instance.exports.square(13);
console.log("The square of 13 = " +square);
document.getElementById("textcontent").innerHTML = "The square of 13 = " +square;
});
</script>
</body>
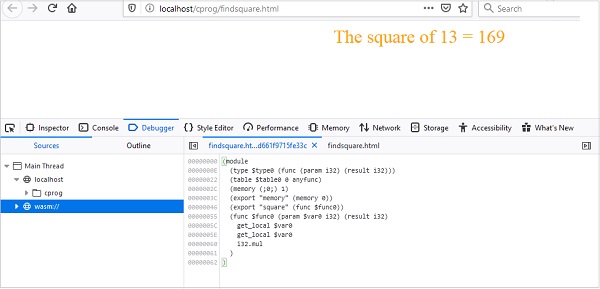
</html>Firefox tarayıcınızı açın ve yukarıdaki html dosyasını yükleyin ve hata ayıklayıcı aracını açın.

Hata ayıklayıcı aracında wasm: // girdisini görmelisiniz. Wasm: // üzerine tıklayın ve yukarıda gösterildiği gibi .wat formatına dönüştürülmüş wasm kodunu gösterir.
Dışa aktarılan işlevin koduna bir göz atabilir ve herhangi bir sorun ortaya çıkarsa kodda hata ayıklayabilirsiniz. Firefox ayrıca kodda hata ayıklayabilmeniz ve yürütme akışını kontrol edebilmeniz için kesme noktaları eklemeyi de amaçlamaktadır.