WebAssembly - Hızlı Kılavuz
WebAssembly, web için yeni bir bilgisayar programlama dilidir. WebAssembly kodu, web ile uyumlu ve modern web tarayıcılarında kolayca çalışabilen düşük seviyeli bir ikili formattır. Oluşturulan dosya boyutu küçüktür ve daha hızlı yüklenir ve yürütülür. Artık C, C ++, Rust vb. Dilleri ikili formatta derleyebilirsiniz ve web üzerinde javascript gibi çalışabilir.
WebAssembly'nin Tanımı
WebAssembly’ın resmi web sitesine göre, şu adresten ulaşılabilir: https://webassembly.org/WebAssembly (Wasm olarak kısaltılır), yığın tabanlı bir sanal makine için ikili bir talimat formatı olarak tanımlanır. Wasm, C / C ++ / Rust gibi yüksek seviyeli dillerin derlenmesi için taşınabilir bir hedef olarak tasarlanmıştır ve istemci ve sunucu uygulamaları için web üzerinde konuşlandırmayı sağlar.
Web Assembly, bir geliştiricinin yazması gereken bir şey değildir, ancak kod C, C ++, Rust gibi dillerde yazılır ve WebAssembly (wasm) olarak derlenebilir. Aynı kod web tarayıcılarında da çalıştırılabilir.
Web Assembly yeni bir dildir, kod düşük seviyeli montaj dilidir, ancak metin formatı özelliği ile kod okunabilir ve gerekirse hata ayıklama mümkündür.
WebAssembly Hedefleri
WebAssembly için açık standartlar, tüm büyük tarayıcılardan temsilcilerin yanı sıra bir W3C Çalışma Grubunu içeren bir W3C Topluluk Grubunda geliştirilmiştir.
WebAssembly'nin ana hedefleri aşağıda belirtilmiştir -
Faster, Efficient and Portable - WebAssembly kodunun, mevcut donanımdan yararlanarak farklı platformlarda daha hızlı çalışması amaçlanmıştır.
Easy to read and debug - Düşük seviyeli bir montaj dili olan WebAssembly, herhangi bir sorun için kodda hata ayıklamanıza ve gerekirse kodu yeniden yazmanıza olanak tanıyan metin formatı desteğine sahiptir.
Security - WebAssembly, izinler ve aynı kökenli ilkelerle ilgilendiği için web tarayıcılarında çalışmak güvenlidir.
WebAssembly'nin Avantajları
Aşağıdakiler WebAssembly'nin avantajlarıdır -
Run is Modern Browsers - WebAssembly, mevcut modern web tarayıcılarında herhangi bir sorun olmadan çalışabilir.
Multiple Language support- C, C ++, Rust, Go gibi diller artık kodu WebAssembly için derleyebilir ve web tarayıcılarında da çalıştırabilir. Bu nedenle, bir tarayıcıda çalıştırılamayan diller artık bunu yapabilecek.
Faster, Efficient and Portable - Kodun küçük olması nedeniyle daha hızlı yüklenir ve çalıştırılır.
Easy to understand- WebAssembly ile kod yazmak zorunda kalmadıklarından, geliştiricilerin WebAssembly kodlamasını anlamada fazla strese girmeleri gerekmez. Bunun yerine kodu WebAssembly içinde derleyin ve aynısını web üzerinde yürütün.
Easy to Debug - Nihai kod düşük seviyeli montaj dilinde olsa da, okunması ve hata ayıklaması kolay metin biçiminde de alabilirsiniz.
WebAssembly'nin dezavantajları
Aşağıdakiler, WebAssembly'nin dezavantajlarıdır -
WebAssembly üzerinde çalışılıyor ve geleceğine karar vermek için henüz çok erken.
WebAssembly, Belge Nesne Modeli (DOM) ile etkileşim için javascript'e bağlıdır.
WebAssembly, ilk olarak 2017 yılında tanıtılan WASM olarak da adlandırılır. WebAssembly’ın kökeninin arkasındaki büyük teknoloji şirketleri Google, Apple, Microsoft, Mozilla ve W3C'dir.
Vızıltı, WebAssembly’ın daha hızlı çalışması nedeniyle Javascript’in yerini alacağıdır, ancak durum böyle değil. WebAssembly ve Javascript, karmaşık sorunları çözmek için birlikte çalışmak içindir.
WebAssembly İhtiyacı
Şimdiye kadar, tarayıcının içinde başarıyla çalışabilen yalnızca Javascript'imiz var. Javascript kullanan tarayıcılarda gerçekleştirilmesi zor olan çok ağır görevler vardır.
Bunlardan birkaçı Görüntü tanıma, Bilgisayar Destekli Tasarım (CAD) uygulamaları, Canlı video artırma, VR ve artırılmış gerçeklik, Müzik uygulamaları, Bilimsel görselleştirme ve simülasyon, Oyunlar, Görüntü / video düzenleme vb.
WebAssembly, daha hızlı yüklenebilen ve çalıştırılabilen ikili talimat içeren yeni bir dildir. Yukarıda belirtilen görev C, C ++, Rust vb. Yüksek seviyeli dillerde kolaylıkla yapılabilir. C, C ++, Rust'ta sahip olduğumuz kodun derlenebilmesi ve web tarayıcılarında kullanılabilmesi için bir yönteme ihtiyacımız var. Aynısı WebAssembly kullanılarak da elde edilebilir.
WebAssembly kodu tarayıcının içine yüklendiğinde. Ardından tarayıcı, işlemciler tarafından anlaşılabilecek makine formatına dönüştürmeye özen gösterir.
JavaScript için kodun indirilmesi, ayrıştırılması ve makine formatına dönüştürülmesi gerekir. Bunun için çok zaman harcanıyor ve daha önce bahsettiğimiz gibi ağır işler çok yavaş olabilir.
WebAssembly Çalışması
C, C ++ ve Rust gibi yüksek seviyeli diller ikili formatta derlenir, yani .wasm ve metin biçimi .wat.

C, C ++ ve Rust'ta yazılan kaynak kodu şu şekilde derlenmiştir: .wasmbir derleyici kullanarak. Emscripten SDK'sını C / C ++ 'yı derlemek için kullanabilirsiniz..wasm.
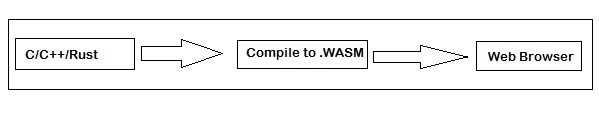
Akış aşağıdaki gibidir -

C / C ++ kodu derlenebilir .wasmEmscripten SDK kullanarak. Daha sonra.wasm kod, çıktıyı görüntülemek için html dosyanızdaki javascript yardımı ile kullanılabilir.
Web Montajının Temel Kavramları
Anahtar kavramlar aşağıda açıklandığı gibidir -
Modül
Modül, tarayıcı tarafından yürütülebilir makine koduna derlenen bir nesnedir. Bir modülün durumsuz olduğu söylenir ve pencereler ve web çalışanları arasında paylaşılabilir.
Hafıza
WebAssembly içinde Bellek, bir arraybufferverileri tutan. Javascript api WebAssembly.memory () kullanarak bellek ayırabilirsiniz.
Tablo
WebAssembly içindeki tablo, WebAssembly belleğinin dışında olan ve çoğunlukla işlevlere referansı olan bir dizidir. Fonksiyonların hafıza adresini saklar.
Örnek
Örnek, tarayıcı içinde çalıştırılmak üzere javascript'ten çağrılabilen tüm dışa aktarılan işlevlere sahip olacak bir nesnedir.
WebAssembly, Javascript için bir iyileştirme olan wasm olarak da adlandırılır. Tıpkı javascript gibi tarayıcılarda ve ayrıca nodejs ile çalışacak şekilde tasarlanmıştır. C, C ++, Rust gibi herhangi bir yüksek seviyeli dil derlendiğinde, wasm çıktısı elde edersiniz.
Aşağıdaki C programını düşünün -
int factorial(int n) {
if (n == 0)
return 1;
else
return n * factorial(n-1);
}Şu adresteki WasmExplorer'dan yararlanınhttps://mbebenita.github.io/WasmExplorer/ derlenmiş kodu aşağıda gösterildiği gibi almak için -

Faktöriyel program için WebAssembly metin formatı aşağıda belirtildiği gibidir -
(module
(table 0 anyfunc)
(memory $0 1) (export "memory" (memory $0)) (export "factorial" (func $factorial)) (func $factorial (; 0 ;) (param $0 i32) (result i32) (local $1 i32)
(local $2 i32) (block $label$0 (br_if $label$0 (i32.eqz (get_local $0)
)
)
(set_local $2 (i32.const 1) ) (loop $label$1 (set_local $2
(i32.mul
(get_local $0) (get_local $2)
)
)
(set_local $0 (tee_local $1 (i32.add
(get_local $0) (i32.const -1) ) ) ) (br_if $label$1 (get_local $1)
)
)
(return
(get_local $2)
)
)
(i32.const 1)
)
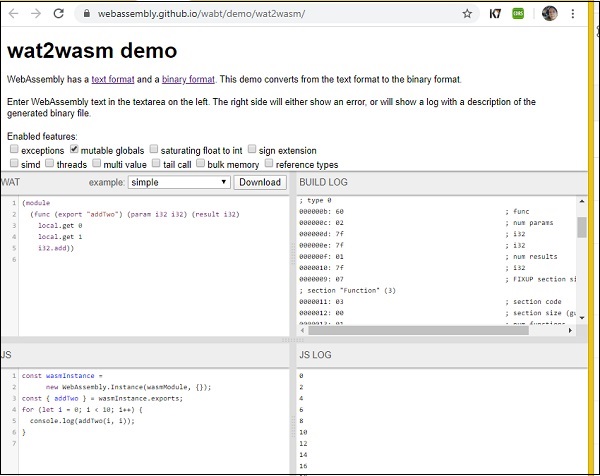
)Wat2Wasm aracını kullanarak, aşağıda belirtildiği gibi WASM kodunu görüntüleyebilirsiniz -

Geliştiricilerin wasm'de kod yazmaması veya kodlamayı öğrenmemesi gerekir, çünkü bu çoğunlukla yüksek seviyeli dilleri derlediğinizde oluşturulur.
Yığın Makine Modeli
WASM'de, tüm talimatlar yığına itilir. Bağımsız değişkenler açılır ve sonuç yığına geri gönderilir.
2 sayı ekleyen aşağıdaki WebAssembly Metin biçimini düşünün:
(module
(func $add (param $a i32) (param $b i32) (result i32)
get_local $a get_local $b
i32.add
)
(export "add" (func $add))
)İşlevin adı $add, 2 parametre alır $a and $b. Sonuç, 32 bitlik bir tam sayıdır. Yerel değişkenlere get_local kullanılarak erişilir ve ekleme işlemi i32.add kullanılarak gerçekleştirilir.
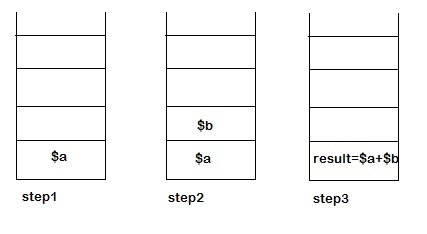
Yürütme sırasında 2 sayı eklemek için yığın gösterimi aşağıdaki gibi olacaktır -

İçinde step 1 - get_local yürütme $a instruction, the first parameters i.e., $yığın üzerinde itilir.
İçinde step 2 - get_local yürütme sırasında $b instruction, the second parameters i.e., $b yığın üzerine itilir.
İçinde step 3- i32.add'nin çalıştırılması, öğeleri yığından çıkaracak ve sonucu yığına geri itecektir. Yığının içinde sonunda kalan değer, $ add fonksiyonunun sonucudur.
Bu bölümde, C / C ++ 'ı derlemek için Emscripten SDK'nın nasıl kurulacağını öğreneceğiz. Emscripten, C / C ++ 'dan oluşturulan bayt kodunu alan ve tarayıcı içinde kolayca çalıştırılabilen JavaScript'te derleyen Düşük seviyeli bir sanal makinedir (LLVM).
C / C ++ 'yı WebAssembly' a derlemek için önce Emscripten sdk kurmamız gerekir.
Emscripten sdk'yi yükleyin
Emscripten sdk'yi kurma adımları aşağıdaki gibidir -
Step 1 - emsdk deposunu klonlayın: git klonu https://github.com/emscripten-core/emsdk.git.
E:\wa>git clone https://github.com/emscripten-core/emsdk.git
Cloning into 'emsdk'...
remote: Enumerating objects: 14, done.
remote: Counting objects: 100% (14/14), done.
remote: Compressing objects: 100% (12/12), done.
remote: Total 1823 (delta 4), reused 4 (delta 2), pack-reused 1809 receiving obje
cts: 99% (1819/1823), 924.01 KiB | 257.00 KiB/s
Receiving objects: 100% (1823/1823), 1.01 MiB | 257.00 KiB/s, done.
Resolving deltas: 100% (1152/1152), done.Step 2 - emsdk dizini içine girin.
cd emsdkStep 3 - Windows için: Aşağıdaki komutu yürütün.
emsdk install latestFor linux, bu komutun java, python vb. gibi gerekli araçları kurması biraz zaman alacaktır. Aşağıda belirtilen kodu izleyin -
./emsdk install latestStep 4 - En son SDK'yı etkinleştirmek için terminalinizde aşağıdaki komutu yürütün.
For windows, aşağıdaki komutu çalıştırın -
emsdk activate latestFor linux, aşağıda belirtilen komutu yürütün -
./emsdk activate latestStep 5 - PATH ve diğer ortam değişkenlerini etkinleştirmek için terminalinizde aşağıdaki komutu çalıştırın.
For windows, komutu yürütün -
emsdk_env.batFor linux, aşağıdaki komutu çalıştırın -
source ./emsdk_env.shEmsdk kurulumunu tamamladık ve şimdi C veya C ++ kodunu derleyebiliriz. C / C ++ derlemesi sonraki bölümlerde yapılacaktır.
Aşağıdaki komut herhangi bir C veya C ++ kodunu derlemektir -
emcc source.c or source.cpp -s WASM=1 -o source.htmlÇıktı size bir source.html dosyası, source.js ve source.wasm dosyaları verecektir. Js, source.wasm'ı getirecek bir api'ye sahip olacak ve tarayıcıda source.html'ye tıkladığınızda çıktıyı görebilirsiniz.
Sadece wasm dosyasını almak için aşağıdaki komutu kullanabilirsiniz. Bu komut size yalnızca source.wasm dosyasını verecektir.
emcc source.c or source.cpp -s STANDALONE_WASMBu bölümde, WebAssembly ile çalışırken çok yardımcı olan bazı kullanımı kolay araçlar tartışılacaktır. WebAssembly.studio aracını öğrenerek başlayalım.
WebAssembly.studio
Bu araç C, Rust, Wat'tan Wasm'a vb. Derlemenizi sağlar.

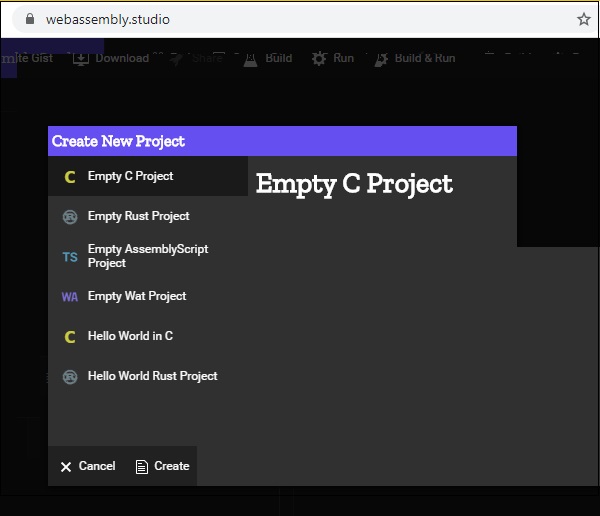
Başlamak için, C ve Rust'u WASM'ye derlemek için Boş C Projesi, Boş Pas Projesi, Boş Wat Projesi'ne tıklayabilirsiniz. 5.

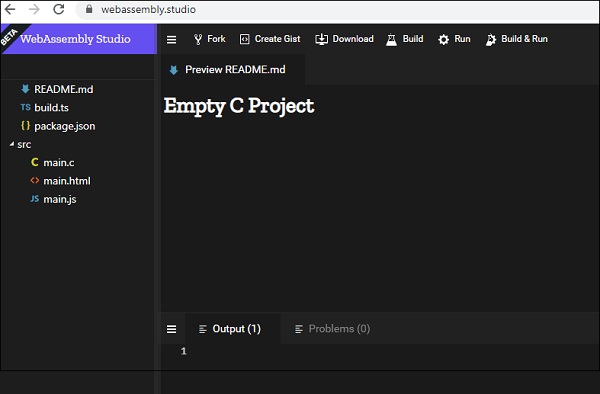
Kodu oluşturmak ve çıktıyı kontrol etmek için Build, Run'a sahiptir. İndirme düğmesi indirmenize izin verir.wasmdosya, tarayıcının içinde test etmek için kullanılabilir. Bu araç, C ve Rust kodunu derlemek ve çıktıyı kontrol etmek için çok yararlıdır.
WebAssembly Gezgini
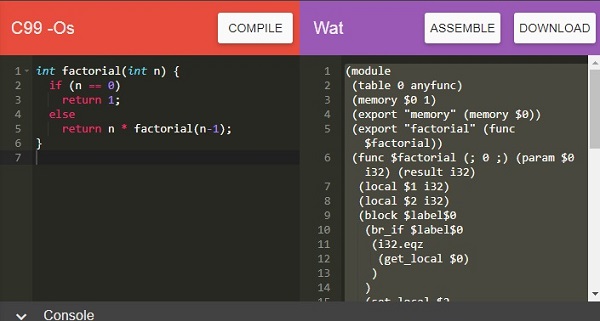
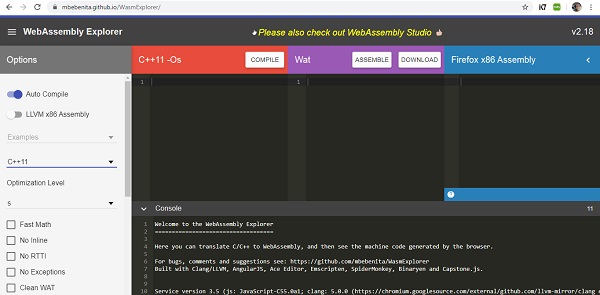
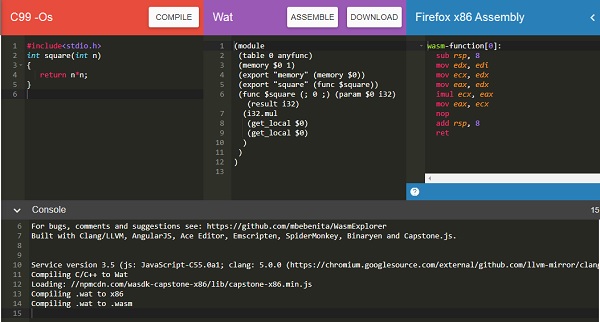
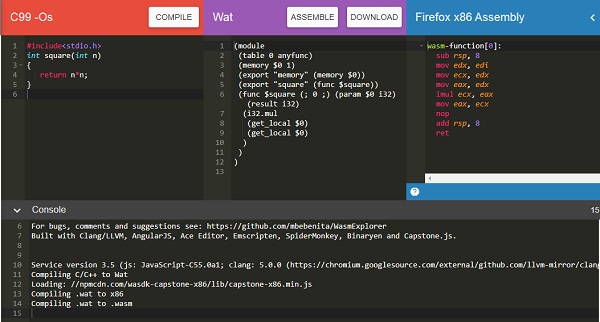
WebAssembly Explorer, C ve C ++ kodunu derlemenizi sağlar. Bağlantıya bakınhttps://mbebenita.github.io/WasmExplorer/daha fazla ayrıntı için. Bağlantıya tıkladıktan sonra görünecek ekran aşağıda gösterilmiştir -

C ve C ++ sürümünü seçebilirsiniz. C veya C ++ kaynak kodu buraya yazılmıştır -

Derleme düğmesine tıkladığınızda, aşağıdaki bloklarda WebAssembly metin formatını (WAT) ve Firefox x86 Assembly kodunu verir -

İndirebilirsin .wasm tarayıcı içinde test etmek için kod.
WASMFiddle
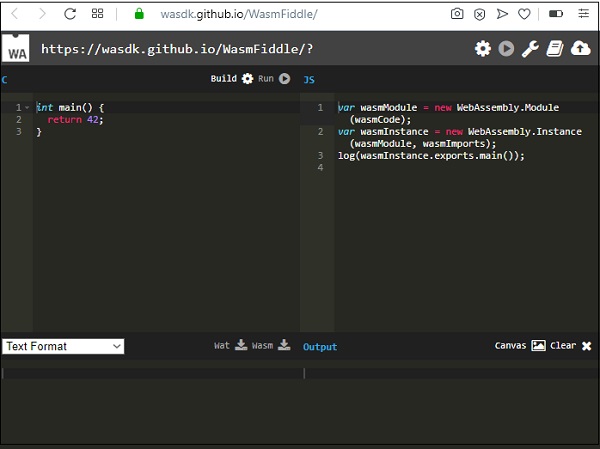
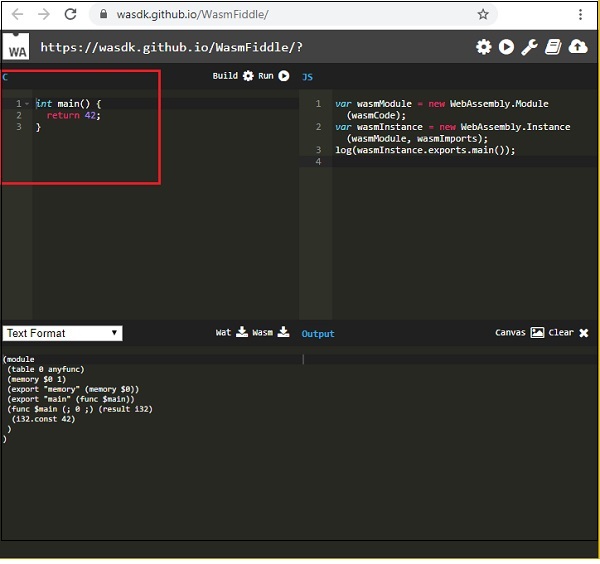
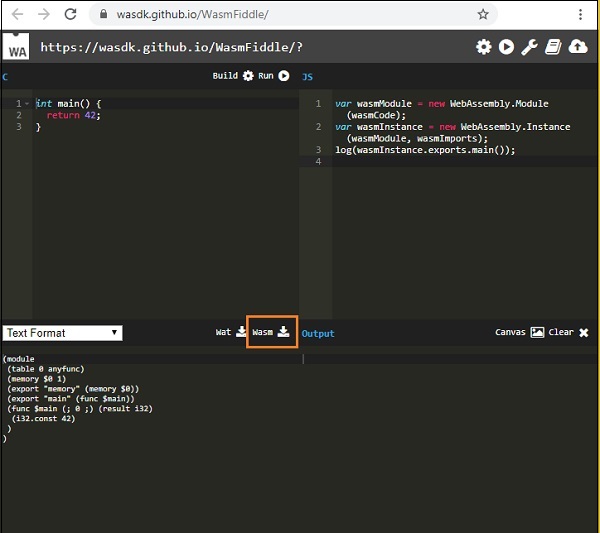
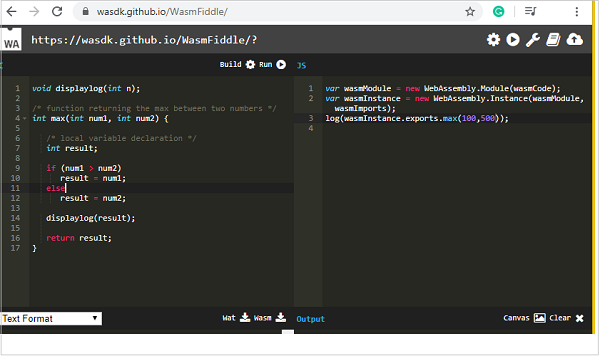
Wasmfiddle, C kodunu WebAssembly için derlemenize ve ayrıca çıktıyı test etmenize yardımcı olur. Bağlantıya tıkladıktan sonrahttps://wasdk.github.io/WasmFiddle/, aşağıdaki sayfayı göreceksiniz -

Kodu derlemek için Oluştur'a tıklayın. Wat ve Wasm'a tıklayarak Wat ve Wasm kodunu indirebilirsiniz. Çıkışı test etmek için Çalıştır düğmesine tıklayın.
WASM için WAT
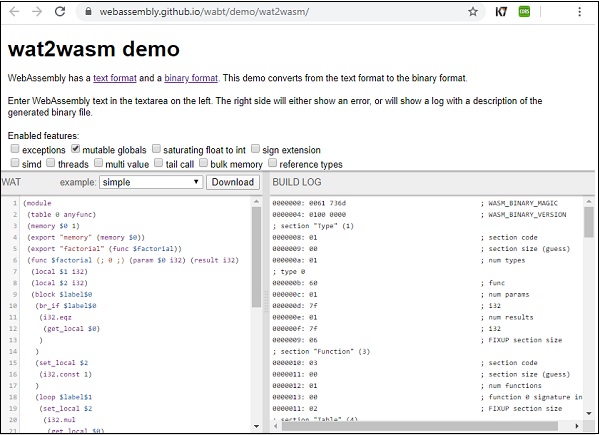
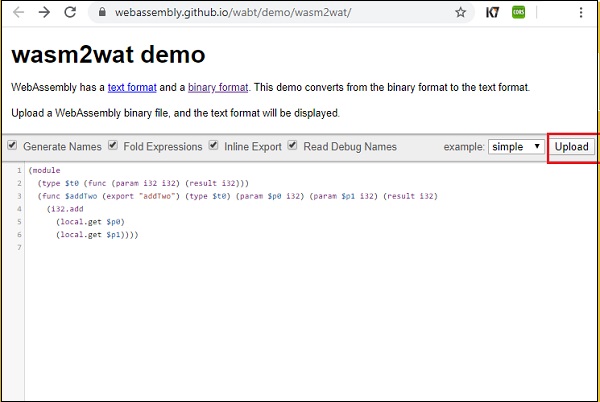
Alet wat2wasmWebAssembly metin formatına girdiğinizde size wasm kodu verecektir. Linke tıklayabilirsinizhttps://webassembly.github.io/wabt/demo/wat2wasm/ demo için ve görünecek ekran aşağıda verilmiştir -

Wasm'ı yüklemek için yükle düğmesini kullanabilirsiniz ve metin alanı metin biçimini gösterecektir.
WAT'tan WASM'ye
Wat2wasm aracı, WebAssembly metin formatına girdiğinizde size wasm kodu verecektir. Linke tıklayabilirsinizhttps://webassembly.github.io/wabt/demo/wat2wasm/ demo için ve görünecek ekran aşağıda verilmiştir -

Bu araç, çıktının da test edilmesine yardımcı olduğu için çok faydalıdır. WAT kodunu girebilir ve .wasm koduna bir göz atabilir ve ayrıca çıktıyı görmek için kodu çalıştırabilirsiniz.
WASM olarak da adlandırılan WebAssembly, tarayıcılarda en verimli şekilde çalıştırılmak üzere geliştirilmiş ikili formatlı düşük seviyeli koddur. WebAssembly kodu aşağıdaki kavramlarla yapılandırılmıştır -
- Values
- Types
- Instructions
Şimdi onları detaylı olarak öğrenelim.
Değerler
WebAssembly içindeki değerler metin, dizeler ve vektörler gibi karmaşık verileri depolamak içindir. WebAssembly aşağıdakileri destekler -
- Bytes
- Integers
- Kayan nokta
- Names
Bayt
Bayt, WebAssembly içinde desteklenen en basit değer biçimidir. Değer onaltılık formattadır.
For exampleB olarak temsil edilen baytlar , n <256 olduğunda n doğal sayıları da alabilir.
byte ::= 0x00| .... |0xFFTamsayılar
WebAssembly'de desteklenen tam sayılar aşağıda verildiği gibidir -
- i32: 32 bit tam sayı
- i64: 64 bit tam sayı
Kayan nokta
WebAssembly içinde desteklenen kayan nokta sayıları aşağıdaki gibidir -
- f32: 32 bit kayan nokta
- f64: 64 bit kayan nokta
İsimler
İsimler, Unicode tarafından tanımlanan skaler değerlere sahip karakter dizisidir ve bağlantıda mevcuttur. http://www.unicode.org/versions/Unicode12.1.0/ burada verilmiştir.
Türler
WebAssembly içindeki varlıklar türler olarak sınıflandırılır. Desteklenen türler aşağıda belirtildiği gibidir -
- Değer Türleri
- Sonuç Türleri
- Fonksiyon Tipleri
- Limits
- Bellek Türleri
- Tablo Türleri
- Global Tipler
- Dış Tipler
Onları tek tek inceleyelim.
Değer Türleri
WebAssembly tarafından desteklenen değer türleri aşağıda belirtildiği gibidir -
- i32: 32 bit tam sayı
- i64: 64 bit tam sayı
- f32: 32 bit kayan nokta
- f64: 64 bit kayan nokta
valtype ::= i32|i64|f32|f64Sonuç Türleri
Parantez içinde yazılan değerler çalıştırılır ve sonuç türleri içinde saklanır. Sonuç türü, değerlerden oluşan bir kod bloğunun yürütülmesinin çıktısıdır.
resulttype::=[valtype?]Fonksiyon Tipleri
Parametrelerin vektörünü alacak bir işlev türü, sonuçların bir vektörünü döndürür.
functype::=[vec(valtype)]--> [vec(valtype)]Sınırlar
Sınırlar, bellek ve tablo türleriyle bağlantılı depolama aralığıdır.
limits ::= {min u32, max u32}Bellek Türleri
Bellek türleri doğrusal bellekler ve boyut aralığı ile ilgilenir.
memtype ::= limitsTablo Türleri
Tablo Türleri, kendisine atanan öğe türüne göre sınıflandırılır.
tabletype ::= limits elemtype
elemtype ::= funcrefTablo türü, kendisine atanan minimum ve maksimum boyut sınırına bağlıdır.
Global Tipler
Global Tip, değere sahip olan, değişebilen veya aynı kalabilen global değişkenleri tutar.
globaltype ::= mut valtype
mut ::= const|varDış Tipler
Dış Tipler, ithalatlar ve harici değerlerle ilgilenir.
externtype ::= func functype | table tabletype | mem memtype | global globaltypeTalimatlar
WebAssembly kodu, bir yığın makine modelini izleyen bir talimatlar dizisidir. WebAssembly bir yığın makine modelini takip ettiğinden, talimatlar yığına itilir.
Örneğin, bir işlev için bağımsız değişken değerleri yığından çıkarılır ve sonuç yığına geri gönderilir. Sonunda, yığında yalnızca bir değer olacaktır ve sonuç budur.
Yaygın olarak kullanılan talimatlardan bazıları aşağıdaki gibidir -
- Sayısal Talimatlar
- Değişken Talimatlar
Sayısal Talimatlar
Sayısal Komutlar, sayısal değer üzerinde gerçekleştirilen işlemlerdir.
For examplenn, mm ::= 32|64
ibinop ::= add|sub|mul|div_sx|rem_sx|and|or|xor
irelop ::= eq | ne | lt_sx | gt_sx | le_sx | ge_sx
frelop ::= eq | ne | lt | gt | le | geDeğişken Talimatlar
Değişken talimatlar, yerel ve global değişkenlere erişimle ilgilidir.
For example
Yerel değişkenlere erişmek için -
get_local $a
get_local $bİçin set yerel değişkenler -
set_local $a
set_local $bİçin access genel değişkenler -
get_global $a
get_global $bİçin set genel değişkenler -
set_global $a
set_global $bBu bölüm WebAssembly ve Javascript arasındaki karşılaştırmayı listeleyecektir.
Javascript, tarayıcının içinde çokça kullandığımız bir dildir. Artık WebAssembly sürümüyle birlikte WebAssembly'ı tarayıcı içinde de kullanabiliriz.
WebAssembly’ın ortaya çıkmasının nedeni javascript’in yerini almak değil, javascript’in üstesinden gelmesi zor bazı şeylerle ilgilenmektir.
For example
Javascript ile yapılacak Görüntü tanıma, CAD uygulamaları, Canlı video büyütme, VR ve artırılmış gerçeklik, Müzik uygulamaları, Bilimsel görselleştirme ve simülasyon, Oyunlar, Görüntü / video düzenleme vb. Görevleri almak zordur.
Artık WebAssembly ile derlenebilen C / C ++, Rust gibi yüksek seviyeli dilleri kullanarak yukarıda bahsedilen görevi yaptırmak çok kolay. WebAssembly, tarayıcı içinde çalıştırılması kolay bir ikili kod oluşturur.
İşte burada Javascript ve WebAssembly arasında yapılan karşılaştırmanın listesi.
| Parametreler | Javascript | WebAssembly |
|---|---|---|
Kodlama |
Javascript ile kolayca kod yazabilirsiniz. Yazılan kod insan tarafından okunabilir ve .js olarak kaydedilir. Tarayıcının içinde kullanıldığında bir <script> etiketi kullanmanız gerekir. |
Kod, WebAssembly içinde metin formatında yazılabilir ve .wat olarak kaydedilir. Kodu .wat biçiminde yazmak zordur. Wat ile yazmak yerine başka bir yüksek seviyeli dilden kod derlemek en iyisidir. .Wat dosyasını tarayıcı içinde çalıştıramazsınız ve mevcut derleyicileri veya çevrimiçi araçları kullanarak .wasm'a dönüştürmeniz gerekir. |
Yürütme |
Tarayıcı içinde kullanıldığında javascript ile yazılan kodun indirilmesi, ayrıştırılması, derlenmesi ve optimize edilmesi gerekir. |
Wasm'da zaten derlenmiş ve ikili biçimde WebAssembly kodumuz var. |
Hafıza yönetimi |
Javascript, değişkenler oluşturulduğunda ve kullanılmadığında ve çöp toplamaya eklendiğinde bellek serbest bırakıldığında bellek atar. |
WebAssembly içindeki bellek, verileri tutan bir dizi arabelleğidir. Javascript API WebAssembly.memory () kullanarak bellek ayırabilirsiniz. WebAssembly belleği, bir dizi biçiminde, yani anlaşılması ve yürütülmesi kolay olan düz bir bellek modelinde saklanır. WebAssembly içindeki bellek modelinin dezavantajı -
|
Yükleme Süresi ve Performans |
JavaScript olması durumunda, tarayıcının içinde çağrıldığında, javascript dosyası indirilmeli ve ayrıştırılmalıdır. Daha sonra ayrıştırıcı, kaynak kodunu, javascript motorunun tarayıcıda kodu yürüttüğü bayt koduna dönüştürür. Javascript motoru çok güçlüdür ve bu nedenle javascript'in yükleme süresi ve performansı WebAssembly ile karşılaştırıldığında çok hızlıdır. |
WebAssembly'nin en önemli hedeflerinden biri JavaScript'ten daha hızlı olmaktır.Yüksek seviyeli dillerden üretilen Wasm kodunun boyutu daha küçüktür ve bu nedenle yükleme süresi daha hızlıdır. Ancak, GO gibi diller, wasm olarak derlendiğinde küçük bir kod parçası için büyük bir dosya boyutu üretir. WebAssembly, derlemede daha hızlı olacak ve tüm ana tarayıcılarda çalışabilecek şekilde tasarlanmıştır. WebAssembly, javascript'e kıyasla performans açısından hala birçok iyileştirme eklemelidir. |
Hata ayıklama |
Javascript, insan tarafından okunabilir ve kolayca hata ayıklanabilir. Tarayıcı içinde javascript kodunuza kesme noktaları eklemek, kodda kolayca hata ayıklamanıza olanak tanır. |
WebAssembly, okunabilir, ancak yine de hata ayıklaması çok zor olan metin biçiminde kod sağlar. Firefox, tarayıcının içindeki wasm kodunu .wat biçiminde görüntülemenize izin verir. Wat içine kesme noktaları ekleyemezsiniz ve bu, gelecekte kullanılabilecek bir şeydir. |
Tarayıcı Desteği |
Javascript tüm tarayıcılarda iyi çalışır. |
Tüm büyük web tarayıcılarında WebAssembly desteği vardır. |
Bu bölümde, javascript webassembly API'sinin yardımıyla wasm kodunun nasıl yükleneceğini ve tarayıcıda nasıl çalıştırılacağını anlayacağız.
İşte bazı önemli API'ler, eğitim boyunca wasm kodunu yürütmek için kullanacağız.
- fetch () Tarayıcı API'si
- WebAssembly.compile
- WebAssembly.instance
- WebAssembly.instantiate
- WebAssembly.instantiateStreaming
WebAssembly javascript API'lerini tartışmadan önce, API'yi ve çıktıyı test etmek için aşağıdaki C programını ve wasm explorer kullanılarak c programından oluşturulan .wasm kodunu kullanacağız.
C Programına bir örnek aşağıdaki gibidir -
#include<stdio.h>
int square(int n) {
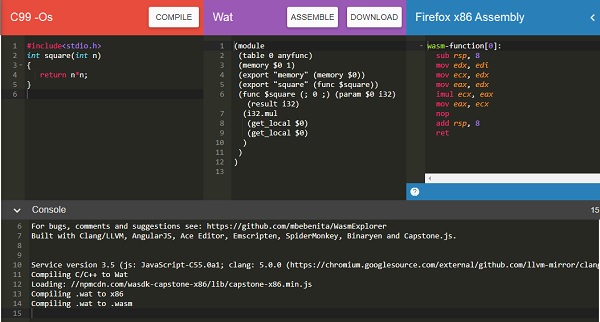
return n*n;
}Wasm kodunu almak için WASM explorer'ı kullanacağız -

WASM kodunu indirin ve API'leri test etmek için kullanın.
fetch () Tarayıcı API'si
fetch () API, .wasm ağ kaynağını yüklemek içindir.
<script>
var result = fetch("findsquare.wasm");
console.log(result);
</script>Aşağıda gösterildiği gibi bir söz verir -

Wasm ağ kaynağını getirmek için XMLHttpRequest yöntemini de kullanabilirsiniz.
WebAssembly.compile ()
API sorumluluğu, .wasm'dan alınan modül ayrıntılarını derlemektir.
Sözdizimi
Sözdizimi aşağıda verildiği gibidir -
WebAssembly.compile(buffer);Parametreler
Buffer - .wasm'dan gelen bu kod, derlemeye girdi olarak verilmeden önce, tiplenmiş bir diziye veya dizi tampon belleğine dönüştürülmelidir.
Geri dönüş değeri
Derlenmiş modüle sahip olacak bir söz verecektir.
Misal
Çıktıyı webAssembly.compile () kullanarak derlenmiş bir modül olarak veren bir örnek görelim.
<script>
fetch("findsquare.wasm") .then(bytes => bytes.arrayBuffer())
.then(mod => {
var compiledmod = WebAssembly.compile(mod);
compiledmod.then(test=> {
console.log(test);
})
})
</script>Çıktı
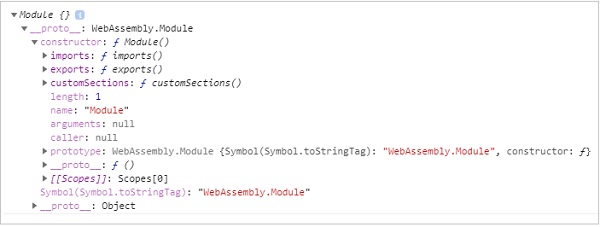
Console.log, tarayıcıda işaretlendiğinde, size derlenmiş modül ayrıntılarını verecektir -

Modül, içe aktarmalar, dışa aktarmalar ve customSections içeren bir yapıcı nesneye sahiptir. Derlenmiş modül hakkında daha fazla ayrıntı almak için bir sonraki API'yi görelim.
WebAssembly.instance
API, WebAssembly.instance kullanarak, çıktı almak için daha fazla çalıştırılabilen derlenmiş modülün çalıştırılabilir örneğini verir.
Sözdizimi
Sözdizimi aşağıda verildiği gibidir -
new WebAssembly.Instance(compiled module)Geri dönüş değeri
Dönüş değeri, çalıştırılabilen dışa aktarma dizisi işlevine sahip bir nesne olacaktır.
Misal
<script>
fetch("findsquare.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod)).then(module => {
let instance = new WebAssembly.Instance(module);
console.log(instance);
})
</script>Çıktı
Çıktı bize aşağıda gösterildiği gibi bir dizi dışa aktarma işlevi verecektir -

Derlenen C kodundan aldığımız kare fonksiyonunu görebilirsiniz.
Kare işlevini yürütmek için aşağıdakileri yapabilirsiniz -
<script>
fetch("findsquare.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {
let instance = new WebAssembly.Instance(module);
console.log(instance.exports.square(15));
})
</script>Çıktı -
225WebAssembly.instantiate
Bu API, modülü birlikte derlemek ve örneklemekle ilgilenir.
Sözdizimi
Sözdizimi aşağıdaki gibidir -
WebAssembly.instantiate(arraybuffer, importObject)Parametreler
arraybuffer - .wasm'dan gelen kod, örnekleme için girdi olarak verilmeden önce, yazılan diziye veya dizi arabelleğine dönüştürülmelidir.
importObject- İçe aktarılan nesnenin bellek, modül içinde kullanılacak içe aktarılan işlevlerin ayrıntılarına sahip olması gerekir. Paylaşılacak bir şey olmaması durumunda boş bir modül nesnesi olabilir.
Geri dönüş değeri
Modül ve örnek ayrıntılarına sahip olacak bir söz verecektir.
Misal
<script type="text/javascript">
const importObj = {
module: {}
};
fetch("findsquare.wasm")
.then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module, importObj))
.then(finalcode => {
console.log(finalcode); console.log(finalcode.instance.exports.square(25));
});
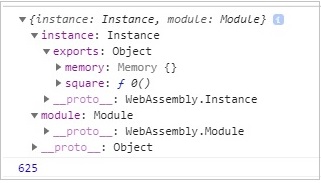
</script>Çıktı
Kodu çalıştırdığınızda, aşağıda belirtilen çıktıyı alacaksınız.

WebAssembly.instantiateStreaming
Bu API, derlemenin yanı sıra WebAssembly modülünü verilen .wasm kodundan başlatır.
Sözdizimi
Sözdizimi aşağıda verildiği gibidir -
WebAssembly.instantiateStreaming(wasmcode, importObject);Parametreler
wasmcode - Getirme veya wasm kodunu veren ve bir söz veren diğer herhangi bir API'den gelen yanıt.
importObject- İçe aktarılan nesnenin bellek, modül içinde kullanılacak içe aktarılan işlevlerin ayrıntılarına sahip olması gerekir. Paylaşılacak bir şey olmaması durumunda boş bir modül nesnesi olabilir.
Geri dönüş değeri
Modül ve örnek ayrıntılarına sahip olacak bir söz verecektir.
Misal
Aşağıda bir örnek tartışılmıştır -
<script type="text/javascript">
const importObj = {
module: {}
};
WebAssembly.instantiateStreaming(fetch("findsquare.wasm"), importObj).then(obj => {
console.log(obj);
});
</script>Tarayıcıda test ettiğinizde bir hata göreceksiniz -

Sunucunuzun sonunda çalışmasını sağlamak için, mime tipi application / wasm'yi eklemeniz veya WebAssembly.instantiate (arraybuffer, importObject) kullanmanız gerekir.
WebAssembly desteği, Chrome, Firefox gibi bugün kullanabileceğiniz en yeni tarayıcılara eklenir. Firefox sürüm 54+, wasm kodunuzda hata ayıklamak için size özel bir özellik sunar.
Bunu yapmak için, kodunuzu wasm olarak adlandırılan Firefox tarayıcılarında çalıştırın. Örneğin, sayının karesini bulan aşağıdaki C kodunu düşünün.
C Programına bir örnek aşağıdaki gibidir -
#include<stdio.h>
int square(int n) {
return n*n;
}Wasm kodunu almak için WASM explorer'ı kullanacağız -

WASM kodunu indirin ve çıktıyı tarayıcıda görmek için kullanın.
Wasm'yi yükleyen html dosyası aşağıdaki gibidir -
!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Square function</title>
<style>
div {
font-size : 30px; text-align : center; color:orange;
}
</style>
</head>
<body>
<div id="textcontent"></div>
<script>
let square;
fetch("findsquare.wasm").then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
.then(instance => {
square = instance.exports.square(13);
console.log("The square of 13 = " +square);
document.getElementById("textcontent").innerHTML = "The square of 13 = " +square;
});
</script>
</body>
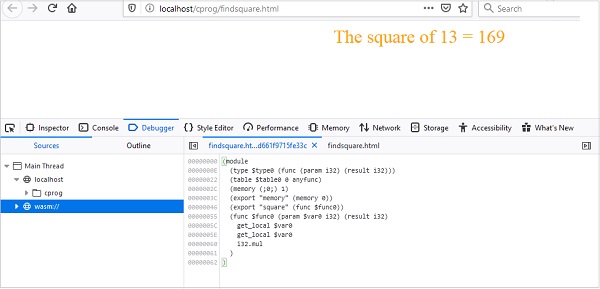
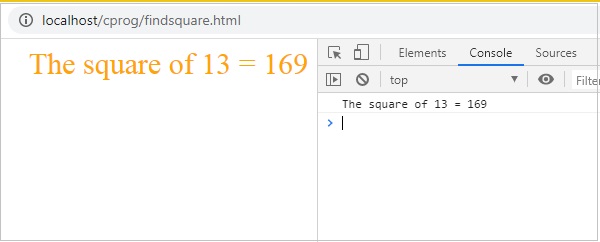
</html>Firefox tarayıcınızı açın ve yukarıdaki html dosyasını yükleyin ve hata ayıklayıcı aracını açın.

Hata ayıklayıcı aracında wasm: // girişini görmelisiniz. Wasm: // üzerine tıklayın ve yukarıda gösterildiği gibi .wat formatına dönüştürülmüş wasm kodunu gösterir.
Dışa aktarılan işlevin koduna bir göz atabilir ve herhangi bir sorun ortaya çıkarsa kodda hata ayıklayabilirsiniz. Firefox ayrıca, kodda hata ayıklayabilmeniz ve yürütme akışını kontrol edebilmeniz için kesme noktaları eklemeyi de amaçlamaktadır.
Bu bölümde C dilinde basit bir program yazıp .wasm'a çevireceğiz ve aynısını tarayıcıda uygulayarak "Merhaba Dünya" metnini alacağız.
C programını .wasm'a dönüştürecek ve .html dosyamızın içindeki .wasm'ı kullanacak olan wasm explorer aracından yararlanacaktır.
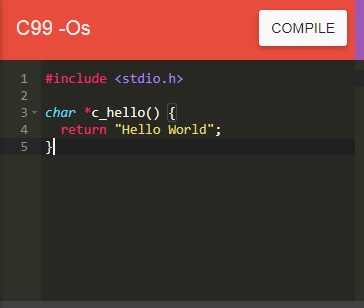
Şu adreste bulunan Wasm explorer aracı https://mbebenita.github.io/WasmExplorer/ looks as follows −

Kullanacağımız C kodu aşağıdaki gibidir -
#include <stdio.h>
char *c_hello() {
return "Hello World";
}Wasm explorer'daki ilk bloğu aşağıda gösterildiği gibi C koduyla güncelleyin -

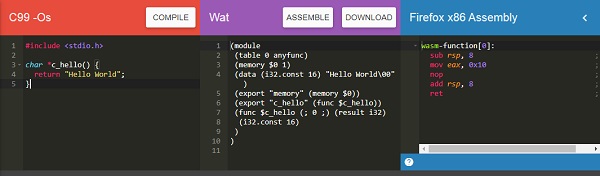
Aşağıda gösterildiği gibi WASM ve WAT ve Firefox x86 Web Assembly'de derlemek için DERLE Düğmesine tıklayın -

.Wasm dosyasını almak ve farklı kaydetmek için İNDİR'i kullanın. firstprog.wasm.
Aşağıda gösterildiği gibi firstprog.html adlı bir .html dosyası oluşturun -
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Hello World</title>
</head>
<body>
<div id="textcontent"></div>
<script type="text/javascript">
//Your code from webassembly here
</script>
</body>
</html>Şimdi, helloworld'ü c_hello () C işlevinden okumak için firstprog.wasm'ı kullanalım.
Aşama 1
Firstprog.wasm kodunu okumak için fetch () api'yi kullanın.
Adım 2
.Wasm kodu kullanılarak arraybuffer'a dönüştürülmelidir ArrayBuffer. ArrayBuffer nesnesi size sabit uzunlukta bir ikili veri tamponu döndürür.
Şimdiye kadarki kod aşağıdaki gibi olacaktır -
<script type="text/javascript">
fetch("firstprog.wasm") .then(bytes => bytes.arrayBuffer())
</script>Aşama 3
ArrayBuffer'dan gelen baytlar kullanılarak bir modülde derlenmelidir. WebAssembly.compile(buffer) işlevi.
Kod aşağıdaki gibi görünecek -
<script type="text/javascript">
fetch("firstprog.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
</script>4. adım
Modülü almak için webassembly.instance yapıcısını aşağıda gösterildiği gibi çağırmalıyız -
<script type="text/javascript">
fetch("firstprog.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
</script>Adım 5
Şimdi, tarayıcıdaki ayrıntıları görmek için örneği konsolide edelim.
<script type="text/javascript">
fetch("firstprog.wasm") .then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod)) .then(module => {
return new WebAssembly.Instance(module)
})
.then(instance => {
console.log(instance);
});
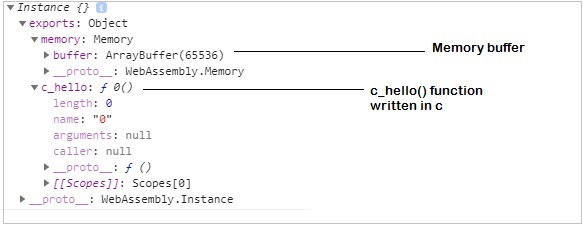
</script>Console.log ayrıntıları aşağıda gösterilmiştir -

C_hello () işlevinden "Merhaba Dünya" dizesini almak için, javascript'e bazı kodlar eklememiz gerekir.
İlk olarak, aşağıda gösterildiği gibi bellek tampon ayrıntılarını alın -
let buffer = instance.exports.memory.buffer;;Tampon değeri, değerleri ondan okuyabilmemiz için yazılı bir diziye dönüştürülmelidir. Arabellek, içinde Hello World dizesine sahiptir.
Yazılıya dönüştürmek için aşağıda gösterildiği gibi Uint8Array yapıcısını çağırın -
let buffer = new Uint8Array(instance.exports.memory.buffer);Şimdi, arabellekteki değeri bir for - döngüsünde okuyabiliriz.
Şimdi yazdığımız işlevi aşağıda gösterildiği gibi çağırarak tamponu okumak için başlangıç noktasını alalım -
let test = instance.exports.c_hello();Şimdi, test değişkeni dizimizi okumak için başlangıç noktasına sahiptir. WebAssembly, dize değerleri için hiçbir şeye sahip değildir, her şey tamsayı olarak saklanır.
Yani tampondaki değeri okuduğumuzda, bunlar bir tamsayı değeri olacak ve javascript'te fromCharCode () kullanarak onu bir dizgeye dönüştürmemiz gerekiyor.
Kod aşağıdaki gibidir -
let mytext = "";
for (let i=test; buffer[i]; i++){
mytext += String.fromCharCode(buffer[i]);
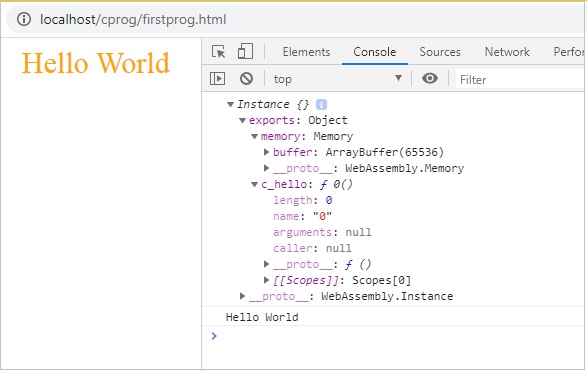
}Şimdi, metnimi konsolide ettiğinizde "Merhaba Dünya" dizesini görmelisiniz.
Misal
Kodun tamamı aşağıdaki gibidir -
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Add Function</title>
<style>
div {
font-size : 30px; text-align : center; color:orange;
}
</style>
</head>
<body>
<div id="textcontent"></div>
<script>
fetch("firstprog.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module)})
.then(instance => {
console.log(instance);
let buffer = new Uint8Array(instance.exports.memory.buffer);
let test = instance.exports.c_hello();
let mytext = "";
for (let i=test; buffer[i]; i++) {
mytext += String.fromCharCode(buffer[i]);
}
console.log(mytext); document.getElementById("textcontent").innerHTML = mytext;
});
</script>
</body>
</html>Bir div ekledik ve içerik div'e eklendi, böylece dizi tarayıcıda görüntüleniyor.
Çıktı
Çıktı aşağıda belirtilmiştir -

Bir .wasm dosyasını c / c ++ kodundan nasıl alacağımızı gördük. Bu bölümde, wasm'yi bir WebAssembly modülüne dönüştürecek ve aynısını tarayıcıda çalıştıracağız.
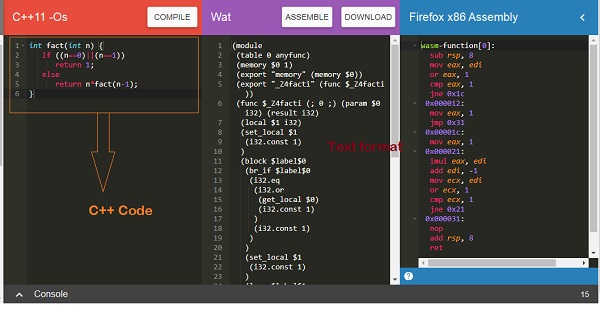
C ++ Faktör kodunu aşağıda gösterildiği gibi kullanalım -
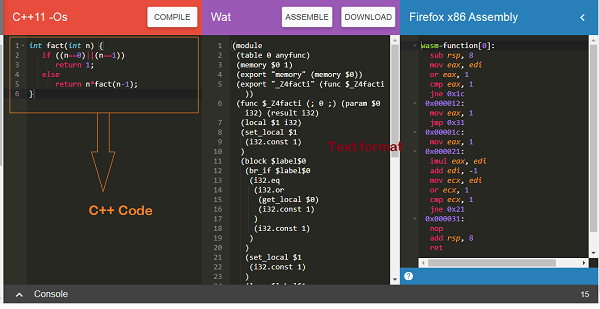
int fact(int n) {
if ((n==0)||(n==1))
return 1;
else
return n*fact(n-1);
}Şu adreste bulunan Wasm Explorer'ı açın https://mbebenita.github.io/WasmExplorer/ as shown below −

İlk sütun C ++ faktöriyel işlevine sahiptir, 2. sütun WebAssembly metin biçimine ve son sütun x86 Assembly koduna sahiptir.
WebAssembly Metin biçimi -
(module
(table 0 anyfunc)
(memory $0 1)
(export "memory" (memory $0)) (export "_Z4facti" (func $_Z4facti))
(func $_Z4facti (; 0 ;) (param $0 i32) (result i32)
(local $1 i32) (set_local $1
(i32.const 1)
)
(block $label$0
(br_if $label$0
(i32.eq
(i32.or
(get_local $0) (i32.const 1) ) (i32.const 1) ) ) (set_local $1
(i32.const 1)
)
(loop $label$1
(set_local $1 (i32.mul (get_local $0)
(get_local $1) ) ) (br_if $label$1 (i32.ne (i32.or (tee_local $0
(i32.add
(get_local $0) (i32.const -1) ) ) (i32.const 1) ) (i32.const 1) ) ) ) ) (get_local $1)
)
)C ++ işlevi fact "_Z4facti"WebAssembly Metin formatında.
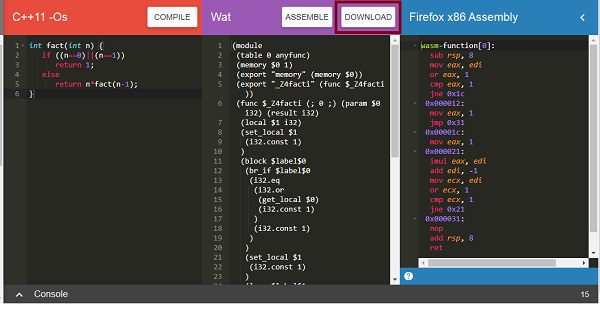
Wasm kodunu indirmek ve dosyayı factorial.wasm olarak kaydetmek için indirme düğmesine tıklayın.

Şimdi .wasm kodunu modüle dönüştürmek için aşağıdakileri yapmalıyız -
Aşama 1
.Wasm'ı kullanarak arraybuffer'a dönüştürün ArrayBuffer. ArrayBuffer nesnesi size sabit uzunlukta bir ikili veri tamponu döndürür.
Adım 2
ArrayBuffer'dan gelen baytlar kullanılarak bir modülde derlenmelidir. WebAssembly.compile(buffer) işlevi.
WebAssembly.compile() işlevi, verilen baytlardan bir WebAssembly.Module derler ve döndürür.
Adım 1 ve 2'de tartışılan Javascript kodu burada.
<script type="text/javascript">
let factorial;
fetch("factorial.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
.then(instance => {
factorial = instance.exports._Z4facti;
console.log('Test the output in Brower Console by using factorial(n)');
});
</script>Kod Açıklama
Javascript tarayıcı API getirmesi factorial.wasm içeriğini almak için kullanılır.
İçerik, arrayBuffer () kullanılarak baytlara dönüştürülür.
Modül, WebAssembly.compile (mod) çağrılarak baytlardan oluşturulur.
Bir modülün örneği new kullanılarak oluşturulur
WebAssembly.Instance(module)
Export _Z4facti faktöriyel fonksiyonu, WebAssembly.Module.exports () kullanılarak değişken faktöriyeline atanır.
Misal
Burada, module.html, javascript koduyla birlikte -
module.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Module</title>
</head>
<body>
<script>
let factorial;
fetch("factorial.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
.then(instance => {
factorial = instance.exports._Z4facti;
console.log('Test the output in Browser Console by using factorial(n)');
});
</script>
</body>
</html>Çıktı
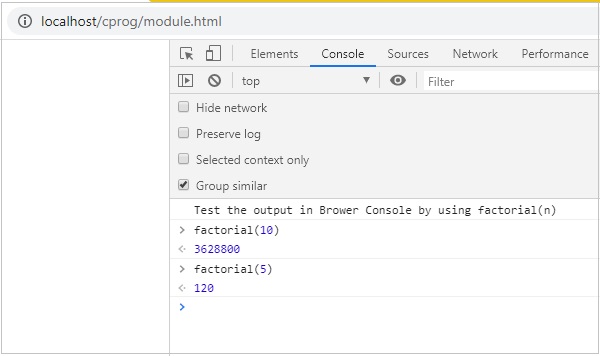
Çıktıyı görmek için tarayıcıda module.html dosyasını çalıştırın -

Bu bölümde, .wasm çıktısını doğrulayacak webassembly.validate () işlevini tartışacağız. .Wasm, C, C ++ veya rust kodunu derlediğimizde kullanılabilir.
Wasm kodunu almak için aşağıdaki araçları kullanabilirsiniz.
Wasm Fiddler, şu adresten temin edilebilir: https://wasdk.github.io/WasmFiddle/
WebAssembly Explorer, şu adresten edinilebilir: https://mbebenita.github.io/WasmExplorer/.
Sözdizimi
Sözdizimi aşağıda verildiği gibidir -
WebAssembly.validate(bufferSource);Parametreler
bufferSource- bufferSource, C, C ++ veya Rust programından gelen ikili koda sahiptir. Typedarray veya ArrayBuffer biçimindedir.
Geri dönüş değeri
İşlev, .wasm kodu geçerliyse true, değilse yanlış döndürür.
Bir örnek deneyelim. Git wasm fiddler mevcuttur,https://wasdk.github.io/WasmFiddle/, seçtiğiniz C kodunu girin ve wasm kodunu girin.

Kırmızı ile işaretlenmiş blok C kodudur. Kodu yürütmek için merkezdeki Oluştur düğmesine tıklayın.

.Wasm kodunu indirmek için Wasm düğmesine tıklayın. Wasm'ı sonunuza kaydedin ve doğrulamak için aynısını kullanmamıza izin verin.
Misal
Örneğin: validate.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Testing WASM validate()</title>
</head>
<body>
<script>
fetch('program.wasm').then(res => res.arrayBuffer() ).then(function(testbytes) {
var valid = WebAssembly.validate(testbytes);
if (valid) {
console.log("Valid Wasm Bytes!");
} else {
console.log("Invalid Wasm Code!");
}
});
</script>
</body>
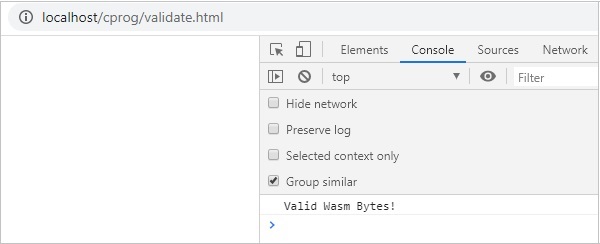
</html>Yukarıdaki .html dosyasını, indirme .wasm dosyasıyla birlikte wamp sunucusunda barındırdım. Tarayıcıda test ettiğinizde çıktı burada.
Çıktı
Çıktı aşağıda belirtilmiştir -

WebAssembly, WASM adlı ikili formatta koda sahiptir. Metin formatını WebAssembly içinde de edinebilirsiniz ve buna WAT (WebAssembly Metin formatı) denir. Bir geliştirici olarak WebAssembly ile kod yazmanız gerekmez, bunun yerine C, C ++ ve Rust gibi yüksek seviyeli dilleri WebAssembly'a derlemeniz gerekir.
WAT Kodu
Adım adım WAT kodu yazalım.
Step 1 - Bir WAT'de başlangıç noktası, modülü bildirmektir.
(module)Step 2 - Şimdi ona işlev biçiminde bazı işlevler ekleyelim.
Fonksiyon aşağıda gösterildiği gibi ilan edilir -
(func <parameters/result> <local variables> <function body>)İşlev, func anahtar sözcüğüyle başlar ve ardından parametreler veya sonuç gelir.
Parametreler / Sonuç
Sonuç olarak parametreler ve dönüş değeri.
Parametreler, wasm tarafından desteklenen aşağıdaki türe sahip olabilir -
- i32: 32 bit tam sayı
- i64: 64 bit tam sayı
- f32: 32 bit kayan nokta
- f64: 64 bit kayan
Fonksiyonların parametreleri aşağıda verildiği gibi yazılmıştır -
- (param i32)
- (param i64)
- (param f32)
- (param f64)
Sonuç aşağıdaki gibi yazılacaktır -
- (sonuç i32)
- (sonuç i64)
- (sonuç f32)
- (sonuç f64)
Parametreleri ve dönüş değeri olan fonksiyon aşağıdaki gibi tanımlanacaktır -
(func (param i32) (param i32) (result i64) <function body>)Yerel Değişkenler
Yerel değişkenler, fonksiyonunuzda ihtiyaç duyduğunuz değişkenlerdir. İşleve ilişkin yerel bir değer aşağıdaki gibi tanımlanacaktır -
(func (param i32) (param i32) (local i32) (result i64) <function body>)İşlev Gövdesi
İşlev gövdesi, gerçekleştirilecek mantıktır. Son program şöyle görünecek -
(module (func (param i32) (param i32) (local i32) (result i64) <function body>) )Step 3 - Parametreleri ve yerel değişkenleri okumak ve ayarlamak için.
Parametreleri ve yerel değişkenleri okumak için şunlardan yararlanın: get_local ve set_local komut.
Example
(module
(func (param i32) (param i32) (local i32) (result i64) get_local 0
get_local 1
get_local 2
)
)İşlev imzasına göre,
get_local 0 verecek param i32
get_local 1 sonraki parametreyi verecek param i32
get_local 2 verecek local value i32
0,1,2 gibi sayısal değerler kullanarak parametrelere ve yerellere atıfta bulunmak yerine, adın önüne dolar işareti koyarak adı parametrelerden önce de kullanabilirsiniz.
Aşağıdaki örnek, adın parametreler ve yerel değerlerle nasıl kullanılacağını gösterir.
Example
(module
(func
(param $a i32) (param $b i32)
(local $c i32) (result i64) get_local $a get_local $b get_local $c
)
)Step 4 - İşlev gövdesi ve uygulamada talimat.
Wasm'deki yürütme, yığın stratejisini izler. Yürütülen talimatlar yığın üzerinde tek tek gönderilir. Örneğin, get_local $ a talimatı değeri itecektir, yığın üzerinde okur.
Talimat gibi i32.add bu, ögeleri yığından çıkaracaktır.
(func (param $a i32) (param $b i32) get_local $a
get_local $b
i32.add
)İçin talimat i32.add dır-dir ($a+$b). İ32.add'nin son değeri yığın üzerine itilecek ve sonuca atanacaktır.
İşlev imzasının bildirilmiş bir sonucu varsa, yürütmenin sonunda yığında bir değer olmalıdır. Sonuç parametresi yoksa, yığının sonunda boş olması gerekir.
Dolayısıyla, fonksiyon gövdesi ile birlikte son kod aşağıdaki gibi olacaktır -
(module
(func (param $a i32) (param $b i32) (result i32) get_local $a
get_local $b
i32.add
)
)Step 5 - İşleve çağrı yapılması.
İşlev gövdesine sahip son kod 4. adımda gösterildiği gibidir. Şimdi, işlevi çağırmak için dışa aktarmamız gerekir.
Fonksiyonu dışa aktarmak için 0,1 gibi indeks değerleri ile yapılabilir, ancak isimler de verebiliriz. Adın önüne $ gelecek ve func anahtar sözcüğünden sonra eklenecektir.
Example
(module
(func $add (param $a i32) (param $b i32) (result i32) get_local $a
get_local $b i32.add
)
)$ Add işlevi, aşağıda gösterildiği gibi dışa aktar anahtar sözcüğü kullanılarak dışa aktarılmalıdır -
(module
(func $add (param $a i32)
(param $b i32) (result i32) get_local $a get_local $b i32.add ) (export "add" (func $add))
)Yukarıdaki kodu tarayıcıda test etmek için, onu ikili forma (.wasm) dönüştürmeniz gerekecektir. Nasıl dönüştürüleceğini gösteren sonraki bölüme bakın..WAT to .WASM.
Önceki bölümde, kodun nasıl yazılacağını gördük. .watyani, WebAssembly metin biçimi. WebAssembly metin formatı doğrudan tarayıcının içinde çalışmaz ve bunu ikili biçime dönüştürmeniz gerekir, yani tarayıcı içinde çalışmak için WASM.
WAT'tan WASM'ye
WAT'ı .WASM'ye çevirelim.
Kullanacağımız kod aşağıdaki gibidir -
(module
(func $add (param $a i32) (param $b i32) (result i32) get_local $a
get_local $b i32.add ) (export "add" (func $add))
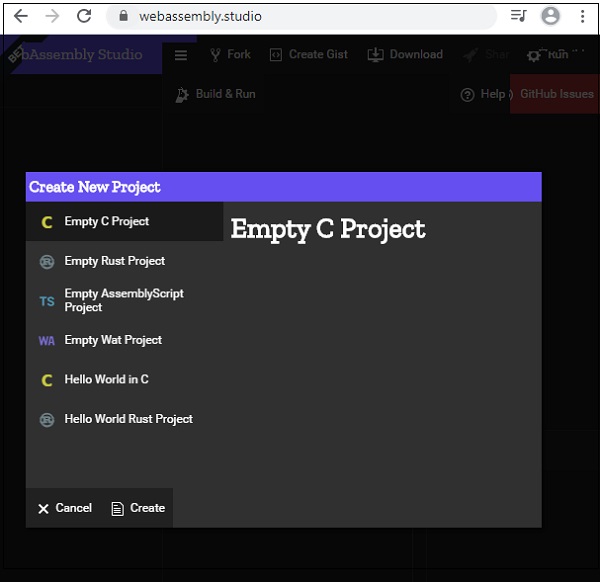
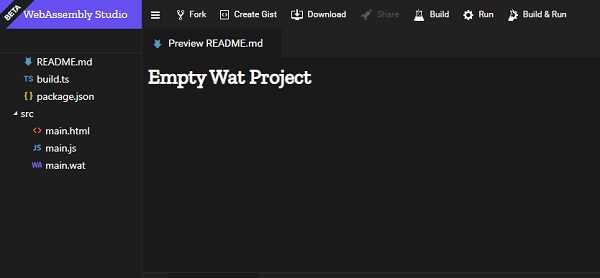
)Şimdi gidin WebAssembly Studio, şurada mevcuttur: https://webassembly.studio/.
Bağlantıya tıkladığınızda bunun gibi bir şey görmelisiniz -

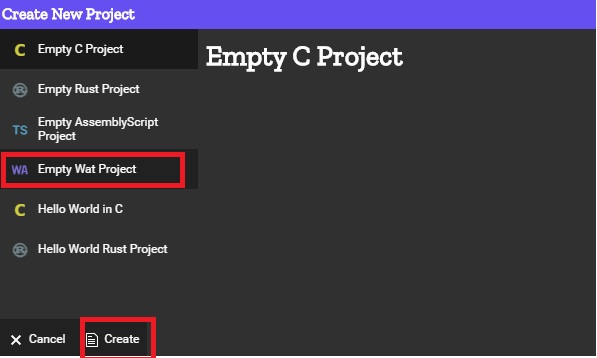
Wat projesini Boşalt'a tıklayın ve alttaki Oluştur düğmesine tıklayın.

Sizi aşağıda gösterildiği gibi boş bir projeye götürecektir -

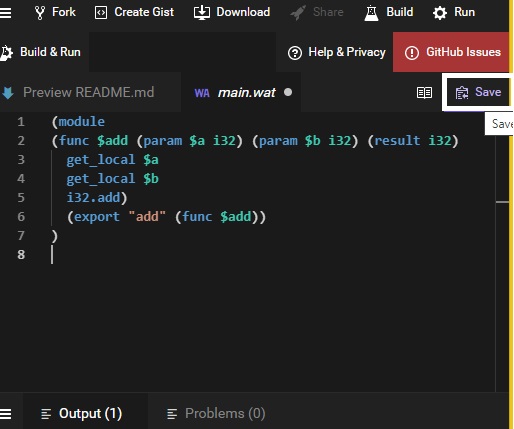
Main.wat'a tıklayın ve mevcut kodu sizinkiyle değiştirin ve kaydet düğmesine tıklayın.

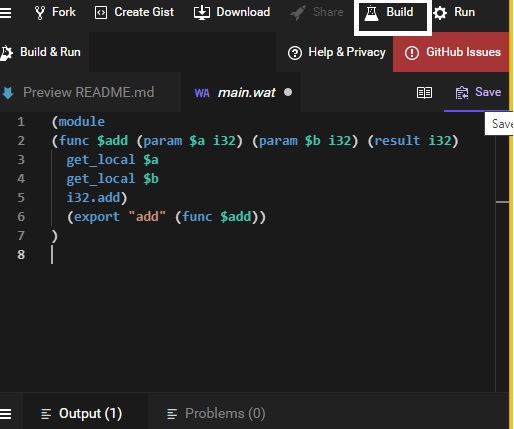
Kaydedildikten sonra, .wasm'a dönüştürmek için yapıya tıklayın -

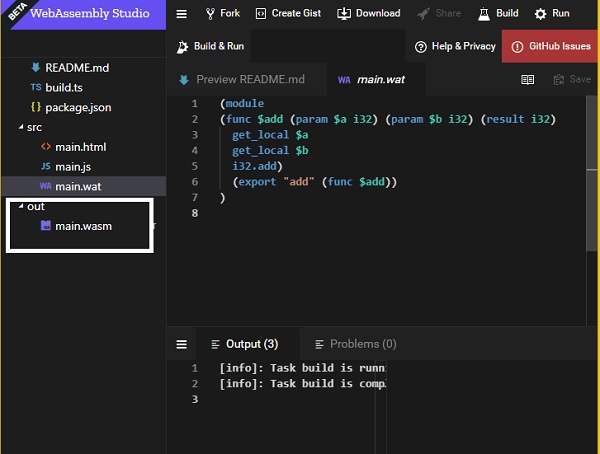
Derleme başarılı olursa, aşağıda gösterildiği gibi oluşturulan .wasm dosyasını görmelisiniz -

Main.wasm dosyasını aşağıya indirin ve çıktıyı aşağıda gösterildiği gibi görmek için .html dosyanızın içinde kullanın.
Örneğin - add.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Add Function</title>
</head>
<body>
<script>
let sum;
fetch("main.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod)) .then(module => {
return new WebAssembly.Instance(module)
})
.then(instance => {
sum = instance.exports.add(10,40);
console.log("The sum of 10 and 40 = " +sum);
});
</script>
</body>
</html>Add işlevi, kodda gösterildiği gibi dışa aktarılır. Aktarılan parametreler 10 ve 40 2 tam sayı değeridir ve toplamını döndürür.
Çıktı
Çıktı, tarayıcıda görüntülenir.

Dinamik bağlantı, çalışma süresi boyunca iki veya daha fazla modülün birbirine bağlanacağı süreçtir.
Dinamik bağlamanın nasıl çalıştığını göstermek için C programını kullanacağız ve bunu Ecmascript sdk kullanarak wasm'ye derleyeceğiz.
İşte burada -
test1.c
int test1(){
return 100;
}test2.c
int test2(){
return 200;
}main.c
#include <stdio.h>
int test1();
int test2();
int main() {
int result = test1() + test2();
return result;
}Main.c kodunda, test1.c ve test2.c içerisinde tanımlanan test1 () ve test2 () 'yi kullanır. WebAssembly içinde bu modülleri nasıl bağlayacağımızı kontrol edelim.
Yukarıdaki kodu derlemek için komut aşağıdaki gibidir: komutta gösterildiği gibi dinamik bağlantı için SIDE_MODULE = 1 kullanın.
emcc test1.c test2.c main.c -s SIDE_MODULE=1 -o maintest.wasmWasmtoWat kullanarak https://webassembly.github.io/wabt/demo/wasm2wat/, Maintest.wasm'ın WebAssembly metin biçimini alacaktır.
(module
(type $t0 (func (result i32))) (type $t1 (func))
(type $t2 (func (param i32))) (type $t3 (func (param i32 i32) (result i32)))
(import "env" "stackSave" (func $env.stackSave (type $t0)))
(import "env" "stackRestore" (func $env.stackRestore (type $t2)))
(import "env" "__memory_base" (global $env.__memory_base i32)) (import "env" "__table_base" (global $env.__table_base i32))
(import "env" "memory" (memory $env.memory 0)) (import "env" "table" (table $env.table 0 funcref))
(func $f2 (type $t1)
(call $__wasm_apply_relocs) ) (func $__wasm_apply_relocs (export "__wasm_apply_relocs") (type $t1)) (func $test1 (export "test1") (type $t0) (result i32) (local $l0 i32)
(local.set $l0 (i32.const 100) ) (return (local.get $l0)
)
)
(func $test2 (export "test2") (type $t0) (result i32)
(local $l0 i32) (local.set $l0
(i32.const 200))
(return
(local.get $l0) ) ) (func $__original_main
(export "__original_main")
(type $t0) (result i32) (local $l0 i32)
(local $l1 i32) (local $l2 i32)
(local $l3 i32) (local $l4 i32)
(local $l5 i32) (local $l6 i32)
(local $l7 i32) (local $l8 i32)
(local $l9 i32) (local.set $l0(call $env.stackSave)) (local.set $l1 (i32.const 16))
(local.set $l2 (i32.sub (local.get $l0) (local.get $l1))) (call $env.stackRestore (local.get $l2) ) (local.set $l3(i32.const 0))
(i32.store offset=12 (local.get $l2) (local.get $l3))
(local.set $l4 (call $test1))
(local.set $l5 (call $test2))
(local.set $l6 (i32.add (local.get $l4) (local.get $l5))) (i32.store offset=8 (local.get $l2) (local.get $l6)) (local.set $l7 (i32.load offset=8 (local.get $l2))) (local.set $l8 (i32.const 16))
(local.set $l9 (i32.add (local.get $l2) (local.get $l8))) (call $env.stackRestore (local.get $l9)) (return(local.get $l7))
)
(func $main (export "main") (type $t3)
(param $p0 i32) (param $p1 i32)
(result i32)
(local $l2 i32) (local.set $l2
(call $__original_main)) (return (local.get $l2))
)
(func $__post_instantiate (export "__post_instantiate") (type $t1) (call $f2)) (global $__dso_handle (export "__dso_handle") i32 (i32.const 0))
)WebAssembly metin biçiminde, aşağıda gösterildiği gibi tanımlanan bazı içe aktarmalar vardır -
(import "env" "stackSave" (func $env.stackSave (type $t0)))
(import "env" "stackRestore" (func $env.stackRestore (type $t2)))
(import "env" "__memory_base" (global $env.__memory_base i32)) (import "env" "__table_base" (global $env.__table_base i32))
(import "env" "memory" (memory $env.memory 0)) (import "env" "table" (table $env.table 0 funcref))Bu, kodu emcc (emscripten sdk) ile derlerken eklenir ve WebAssembly içindeki bellek yönetimi ile ilgilenir.
İthalat ve İhracat ile Çalışma
Şimdi çıktıyı görmek için, .wat kodunda görebileceğiniz içe aktarmaları tanımlamamız gerekecek -
(import "env" "stackSave" (func $env.stackSave (type $t0)))
(import "env" "stackRestore" (func $env.stackRestore (type $t2)))
(import "env" "__memory_base" (global $env.__memory_base i32)) (import "env" "__table_base" (global $env.__table_base i32))
(import "env" "memory" (memory $env.memory 0)) (import "env" "table" (table $env.table 0 funcref))Yukarıdaki terimler aşağıdaki şekilde açıklanmıştır -
env.stackSave - Emscripten derlenmiş kod tarafından sağlanan bir işlevsellik olan yığın yönetimi için kullanılır.
env.stackRestore - Emscripten derlenmiş kod tarafından sağlanan bir işlevsellik olan yığın yönetimi için kullanılır.
env.__memory_base- Env. Bellekte kullanılan ve wasm modülü için ayrılmış, değişmez bir i32 global ofsetidir. Modül, bu global'i veri segmentlerinin başlatıcısında kullanabilir, böylece doğru adreste yüklenirler.
env.__table_base- Env. Tablosunda kullanılan ve wasm modülü için ayrılmış, değişmez bir i32 global ofsetidir. Modül, bu global'i tablo elemanı segmentlerinin başlatıcısında kullanabilir, böylece doğru ofsette yüklenirler.
env.memory - Bu, wasm modülleri arasında paylaşılması gereken bellek ayrıntılarına sahip olacaktır.
env.table - Bu, wasm modülleri arasında paylaşılması gereken tablo ayrıntılarına sahip olacaktır.
İçe aktarımlar javascript'te aşağıdaki gibi tanımlanmalıdır -
var wasmMemory = new WebAssembly.Memory({'initial': 256,'maximum': 65536});
const importObj = {
env: {
stackSave: n => 2, stackRestore: n => 3, //abortStackOverflow: () => {
throw new Error('overflow');
},
table: new WebAssembly.Table({
initial: 0, maximum: 65536, element: 'anyfunc'
}), __table_base: 0,
memory: wasmMemory, __memory_base: 256
}
};Misal
Aşağıda, WebAssembly.instantiate içinde importObj'yi kullanan javascript kodu verilmiştir.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
var wasmMemory = new WebAssembly.Memory({'initial': 256,'maximum': 65536});
const importObj = {
env: {
stackSave: n => 2, stackRestore: n => 3, //abortStackOverflow: () => {
throw new Error('overflow');
},
table: new WebAssembly.Table({
initial: 0, maximum: 65536, element: 'anyfunc'
}), __table_base: 0,
memory: wasmMemory, __memory_base: 256
}
};
fetch("maintest.wasm") .then(bytes => bytes.arrayBuffer()) .then(
module => WebAssembly.instantiate(module, importObj)
)
.then(finalcode => {
console.log(finalcode);
console.log(WebAssembly.Module.imports(finalcode.module));
console.log(finalcode.instance.exports.test1());
console.log(finalcode.instance.exports.test2());
console.log(finalcode.instance.exports.main());
});
</script>
</body>
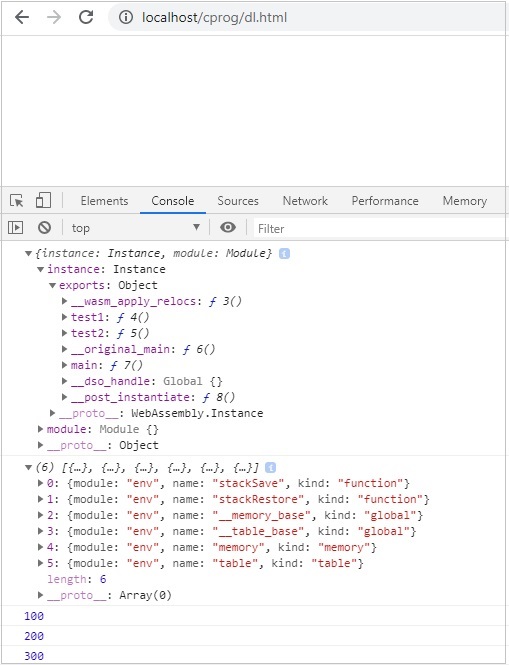
</html>Çıktı
Çıktı aşağıdaki gibidir -

WebAssembly.org resmi web sitesine göre, şu adresten ulaşılabilir: https://webassembly.org/docs/security/ Güvenlik açısından WebAssembly'nin temel amacı aşağıdaki gibidir -
WebAssembly güvenlik modelinin iki önemli hedefi vardır:
Kullanıcıları hatalı veya kötü amaçlı modüllerden koruyun ve
Geliştiricilere (1) 'in kısıtlamaları dahilinde güvenli uygulamalar geliştirmek için yararlı ilkeler ve azaltmalar sağlayın.
Derlenen kod, yani C / C ++ / Rust'tan WASM doğrudan tarayıcı içinde yürütülmez ve Javascript API'lerinden yararlanır. WASM kodu sandbox'lıdır, yani Javascript API sarmalayıcısı aracılığıyla yürütülür ve tarayıcı API'yi kullanarak WASM ile iletişim kurar.
Burada, tarayıcının içinde bir .wasm dosyası kullanma örneği verilmiştir.
Örnek - C Program
#include<stdio.h>
int square(int n) {
return n*n;
}Wasm kodunu almak için WASM explorer'ı kullanacağız -

WASM kodunu indirin ve API'leri test etmek için kullanın.
Misal
<script type="text/javascript">
const importObj = {
module: {}
};
fetch("findsquare.wasm")
.then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module,importObj))
.then(finalcode => {
console.log(finalcode); console.log(finalcode.instance.exports.square(25));
});
</script>Çıktı
Aşağıdaki çıktıyı alacaksınız -

Dışa aktarılan nesnelerin çağrılacak işleve bir referansı vardır. Fonksiyon karesini çağırmak için, aşağıdaki gibi yapmanız gerekecek -
console.log(finalcode.instance.exports.square(25));WASM derlenmiş koduyla ilgili sorunlar
WASM derlenmiş koduyla ilgili sorunlar aşağıdadır -
Kodu wasm'ye derlerken herhangi bir kötü amaçlı kodun girilip girilmediğini kontrol etmek zordur. Şu anda kodu doğrulamak için herhangi bir araç yok.
Wasm'ı analiz etmek zordur ve buggy / kötü amaçlı kod tarayıcı içinde kolayca çalıştırılabilir.
Bu bölümde, javascript için basit bir C programı derleyeceğiz ve aynısını tarayıcıda çalıştıracağız.
Örneğin - C Program
#include<stdio.h>
int square(int n) {
return n*n;
}Emsdk'nin wa / klasörüne kurulumunu gerçekleştirdik. Aynı klasörde, başka bir cprog / klasörü oluşturun ve yukarıdaki kodu kare olarak kaydedin. C.
Önceki bölümde zaten emsdk kurmuştuk. Burada, yukarıdaki c kodunu derlemek için emsdk'yi kullanacağız.
Test.c dosyasını aşağıda gösterildiği gibi komut isteminizde derleyin -
emcc square.c -s STANDALONE_WASM –o findsquare.wasmemcc komutu, kodu derlemenin yanı sıra size .wasm kodunu verir. Sadece .wasm dosyasını verecek STANDALONE_WASM seçeneğini kullandık.
Örnek - findsquare.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Square function</title>
<style>
div {
font-size : 30px; text-align : center; color:orange;
}
</style>
</head>
<body>
<div id="textcontent"></div>
<script>
let square; fetch("findsquare.wasm").then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod)) .then(module => {
return new WebAssembly.Instance(module)
})
.then(instance => {
square = instance.exports.square(13);
console.log("The square of 13 = " +square);
document.getElementById("textcontent").innerHTML = "The square of 13 = " +square;
});
</script>
</body>
</html>Çıktı
Çıktı aşağıda belirtildiği gibidir -

Bu bölümde, javascript için basit bir C ++ programı derleyeceğiz ve aynısını tarayıcıda çalıştıracağız.
Misal
C ++ Programı - Belirli bir sayıyı ters çevirme.
#include <iostream>
int reversenumber(int n) {
int reverse=0, rem;
while(n!=0) {
rem=n%10; reverse=reverse*10+rem; n/=10;
}
return reverse;
}Emsdk'nin wa / klasörüne kurulumunu gerçekleştirdik. Aynı klasörde, başka bir cprog / klasörü oluşturun ve yukarıdaki kodu reverse.cpp olarak kaydedin.
Önceki bölümde zaten emsdk kurmuştuk. Burada, yukarıdaki c kodunu derlemek için emsdk'yi kullanacağız.
Test.c dosyasını aşağıda gösterildiği gibi komut isteminizde derleyin -
emcc reverse.cpp -s STANDALONE_WASM –o reverse.wasmemcc komutu, kodu derlemenin yanı sıra size .wasm kodunu verir.
Örnek - reversenumber.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>WebAssembly Reverse Number</title>
<style>
div {
font-size : 30px; text-align : center; color:orange;
}
</style>
</head>
<body>
<div id="textcontent"></div>
<script>
let reverse;
fetch("reverse.wasm")
.then(bytes => bytes.arrayBuffer())
.then(mod => WebAssembly.compile(mod))
.then(module => {return new WebAssembly.Instance(module) })
.then(instance => {
console.log(instance);
reverse = instance.exports._Z13reversenumberi(1439898);
console.log("The reverse of 1439898 = " +reverse);
document.getElementById("textcontent")
.innerHTML = "The reverse of 1439898 = " +reverse;
});
</script>
</body>
</html>Çıktı
Çıktı aşağıdaki gibidir -

RUST derleme kodunu almak için WebAssembly.studio aracını kullanacağız.
Git adresinde bulunan WebAssembly.studio adresine gidin.https://webassembly.studio/ ve aşağıda gösterildiği gibi ekranı gösterecektir -

Boş Pas Projesi'ne tıklayın. Bittiğinde src / klasöründe üç dosya alacaksınız -

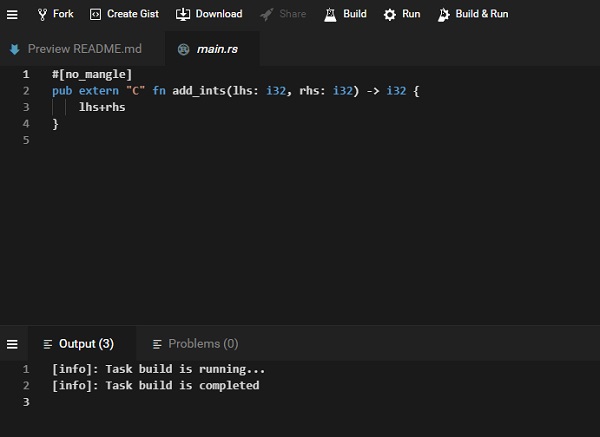
Main.rs dosyasını açın ve istediğiniz kodu değiştirin.
Verilen iki sayıyı toplayacak aşağıdaki işlevi ekliyorum -
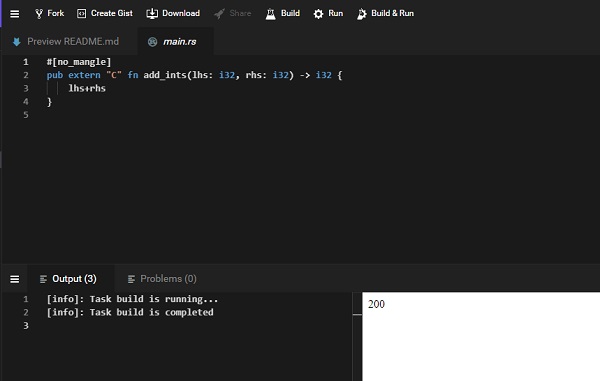
fn add_ints(lhs: i32, rhs: i32) -> i32 {
lhs+rhs
}Main.rs'de bulunan kod aşağıdaki gibidir -
#[no_mangle]
pub extern "C" fn add_one(x: i32) -> i32 {
x + 1
}Fn add_one 'yi aşağıda gösterildiği gibi sizinkiyle değiştirin -
#[no_mangle]
pub extern "C" fn add_ints(lhs: i32, rhs: i32) -> i32 {
lhs+rhs
}Main.js'de, işlev adını add_one'dan add_ints'e değiştirin
fetch('../out/main.wasm').then(
response =>
response.arrayBuffer()
).then(bytes => WebAssembly.instantiate(bytes)).then(results => {
instance = results.instance;
document.getElementById("container").textContent = instance.exports.add_one(41);
}).catch(console.error);İnstance.exports.add_one yerine instance.exports.add_ints (100,100) yazın
fetch('../out/main.wasm').then(
response =>
response.arrayBuffer()
).then(bytes => WebAssembly.instantiate(bytes)).then(results => {
instance = results.instance;
document.getElementById("container").textContent = instance.exports.add_ints(100,100)
}).catch(console.error);Kodu oluşturmak için webassembly.studio UI üzerinde bulunan inşa düğmesine tıklayın.

Derleme tamamlandığında, çıktıyı görmek için UI'de bulunan Çalıştır düğmesine tıklayın -

İnstance.exports.add_ints (100,100) değerini geçerken çıktıyı 200 olarak alıyoruz.
Benzer şekilde, pas için farklı bir program yazabilir ve webassembly.studio'da derleyebilirsiniz.
Go, 1.1 sürümünden itibaren WebAssembly için destek ekledi. İlk indirmeyi test etmek için Git.
Adresinde bulunan golang sitesine gidin https://golang.org/dl/ve Download Go'ya tıklayın. İşletim sisteminize göre Go'yu indirin ve yükleyin.
Bittiğinde, hareket halindeyken iki sayı ekleyen basit bir program yazın.
testnum.go
package main
import "fmt"
func main() {
var a int = 100
var b int = 200
var ret int
ret = sum(a, b)
fmt.Printf( "Sum is : %d\n", ret )
}
/* function returning the max between two numbers */
func sum(num1, num2 int) int {
return num1+num2
}Yukarıdaki kodu wasm olarak derlemek için, önce Go'da ortam değişkenlerini ayarlayın.
Aşağıdaki komutu çalıştırmanız gerekecek -
Set GOOS=js
GOARCH=wasmTamamlandığında, aşağıdaki komutu yürütün -
go build -o testnum.wasm testnum.goKomut yürütüldüğünde testnum.wasm dosyasını almalısınız.
Şimdi kodu tarayıcıda test edelim. Bunu yapmak için, go ile kurulan wasm_exec.js dosyasını almamız gerekiyor.
Wasm_exec.js dosyası, go konumunda misc / wasm / klasöründe mevcut olacaktır.
Misal
Wasm_exec.js ve testnum.wasm'ı kullanan testgo.html kodu burada.
<html>
<head>
<meta charset="utf-8"/>
<script src="wasm_exec.js"></script>
</head>
<body>
<script type="text/javascript">
const importObj = {
module: {}
};
const go = new Go();
async function fetchAndInstantiate() {
const response = await fetch("testnum.wasm");
const buffer = await response.arrayBuffer();
const obj = await WebAssembly.instantiate(buffer, go.importObject);
console.log(obj);
go.run(obj.instance);
}
fetchAndInstantiate();
</script>
</body>
</html>Çıktı
Çıktı aşağıdaki gibidir -

Javascript, wasm koduyla çalışabilen bir dizi API'ye sahiptir. API ayrıca nodejs'de desteklenmektedir.
Sisteminize NODEJS'i kurun. Bir Factorialtest.js dosyası oluşturun.
C ++ Faktör kodunu aşağıda gösterildiği gibi kullanalım -
int fact(int n) {
if ((n==0)||(n==1))
return 1;
else
return n*fact(n-1);
}Şu adreste bulunan Wasm Explorer'ı açın https://mbebenita.github.io/WasmExplorer/ aşağıda gösterildiği gibi -

İlk sütun C ++ faktöriyel işlevine sahiptir, 2. sütun WebAssembly metin biçimine ve son sütun x86 Assembly koduna sahiptir.
WebAssembly Metin biçimi aşağıdaki gibidir -
(module
(table 0 anyfunc)
(memory $0 1) (export "memory" (memory $0))
(export "_Z4facti" (func $_Z4facti)) (func $_Z4facti (; 0 ;) (param $0 i32) (result i32) (local $1 i32)
(set_local $1(i32.const 1)) (block $label$0 (br_if $label$0 (i32.eq (i32.or (get_local $0)
(i32.const 1)
)
(i32.const 1)
)
)
(set_local $1 (i32.const 1) ) (loop $label$1 (set_local $1
(i32.mul
(get_local $0) (get_local $1)
)
)
(br_if $label$1
(i32.ne
(i32.or
(tee_local $0 (i32.add (get_local $0)
(i32.const -1)
)
)
(i32.const 1)
)
(i32.const 1)
)
)
)
)
(get_local $1)
)
)C ++ işlevi gerçeği, "_Z4facti"WebAssembly Metin formatında.
Factorialtest.js
const fs = require('fs');
const buf = fs.readFileSync('./factorial.wasm');
const lib = WebAssembly.instantiate(new Uint8Array(buf)).
then(res => {
for (var i=1;i<=10;i++) {
console.log("The factorial of "+i+" = "+res.instance.exports._Z4facti(i))
}
}
);Komut satırınızda, factorialtest.js komut düğümünü çalıştırın ve çıktı aşağıdaki gibidir -
C:\wasmnode>node factorialtest.js
The factorial of 1 = 1
The factorial of 2 = 2
The factorial of 3 = 6
The factorial of 4 = 24
The factorial of 5 = 120
The factorial of 6 = 720
The factorial of 7 = 5040
The factorial of 8 = 40320
The factorial of 9 = 362880
The factorial of 10 = 3628800Bu bölüm, WebAssembly ile ilgili örnekleri tartışır.
örnek 1
Maksimum Elemanı elde etmek için C Programı örneği aşağıdadır -
void displaylog(int n);
/* function returning the max between two numbers */
int max(int num1, int num2) {
/* local variable declaration */ int result;
if (num1 > num2)
result = num1;
else result = num2;
displaylog(result);
return result;
}Kodu wasm fiddle'da derleyin ve .wasm ve .wat kodunu indirin.

Wat code
Wat kodu aşağıdaki gibidir -
(module
(type $FUNCSIG$vi (func (param i32))) (import "env" "displaylog" (func $displaylog (param i32)))
(table 0 anyfunc)
(memory $0 1) (export "memory" (memory $0))
(export "max" (func $max)) (func $max (; 1 ;) (param $0 i32) (param $1 i32) (result i32)
(call $displaylog (tee_local $0
(select
(get_local $0) (get_local $1)
(i32.gt_s (get_local $0) (get_local $1))
)
)
)
(get_local $0)
)
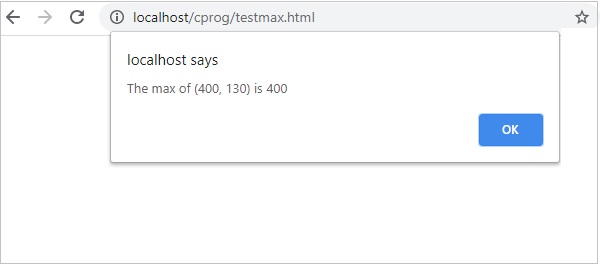
).Wasm kodunu indirin ve .html dosyasında aşağıda gösterildiği gibi kullanmamıza izin verin -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
const importObj = {
env: {
displaylog: n => alert("The max of (400, 130) is " +n)
}
};
fetch("testmax.wasm") .then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module, importObj))
.then(finalcode => {
console.log(finalcode);
console.log(finalcode.instance.exports.max(400,130));
});
</script>
</body>
</html>Çıktı
Çıktı aşağıdaki gibidir -

Örnek 2
Aşağıda, verilen sayının fibonacci serisini elde etmek için C ++ kodu verilmiştir.
#include <iostream>>
void displaylog(int n);
int fibonacciSeries(int number) {
int n1=0,n2=1,n3,i;
for(i=2;i<number;++i) {
n3=n1+n2; displaylog(n); n1=n2; n2=n3;
}
return 0;
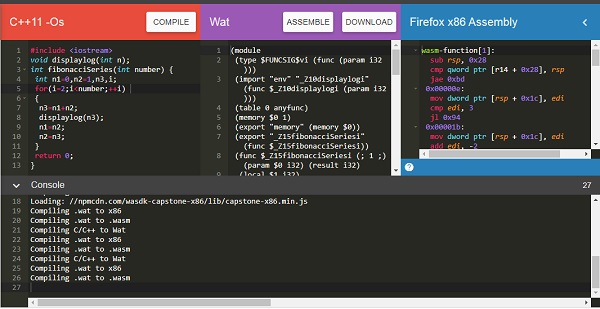
}Kodu derlemek için wasm explorer kullanıyorum. Wat ve Wasm'ı indirin ve aynısını tarayıcıda test edin.

Aşağıda belirtilen kodu kullanabilirsiniz -
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
const importObj = {
env: { _Z10displaylogi: n => console.log(n) }
};
fetch("fib.wasm")
.then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module, importObj))
.then(finalcode => {
console.log(finalcode);
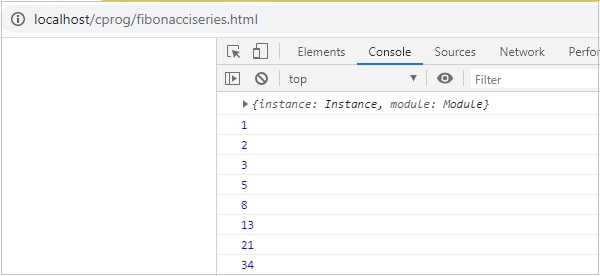
console.log(finalcode.instance.exports._Z15fibonacciSeriesi(10));
});
</script>
</body>
</html>Çıktı
Çıktı aşağıdaki gibidir -

Örnek 3
Aşağıda, belirli bir diziye eleman eklemek için Rust kodu verilmiştir.
fn add_array(x: i32) -> i32 {
let mut sum = 0;
let mut numbers = [10,20,30]; for i in 0..3 {
sum += numbers[i];
}
sum
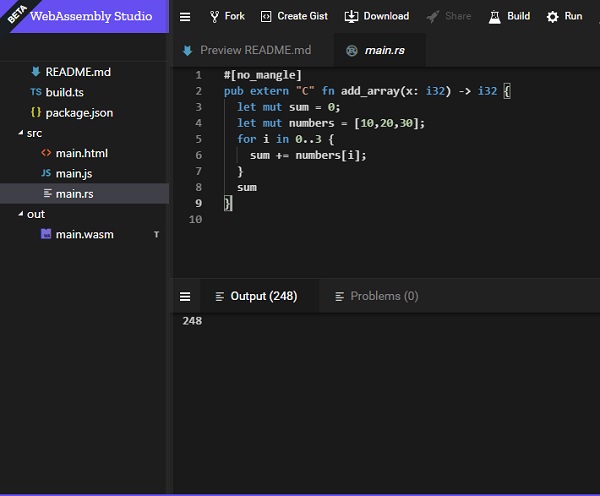
}RUST'ı wasm'ye derlemek için WebAssembly Studio'yu kullanacağız.

Kodu oluşturun ve wasm dosyasını indirin ve aynısını tarayıcıda çalıştırın.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<script>
const importObj = {
env: {
}
};
fetch("add_array.wasm") .then(bytes => bytes.arrayBuffer())
.then(module => WebAssembly.instantiate(module, importObj))
.then(finalcode => {
console.log(finalcode);
console.log(finalcode.instance.exports.add_array());
});
</script>
</body>
</html>Çıktı
Çıktı aşağıda verildiği gibi olacaktır -