Zend Çerçevesi - Ajax
AJAX, web programlamada modern bir teknolojidir. Bir web sayfasındaki verileri sayfayı yenilemeden eşzamansız olarak göndermek ve almak için seçenekler sunar. Zend çerçevesi,json aracılığıyla model zend-view ve zend-jsonbileşen. Bu bölümde Zend AJAX programlamasını öğrenelim.
Json bileşenini yükleyin
Zend json bileşeni, Composer aşağıda belirtildiği gibi komut -
composer require zendframework/zend-jsonKonsept
Zend çerçevesi, AJAX etkin bir web uygulamasını kolayca yazmak için iki yöntem sağlar. Bunlar aşağıdaki gibidir -
isXmlHttpRequest() yöntem Requestobject - Bir AJAX isteği yapılırsa, istek nesnesinin isXmlHttpRequest () yöntemi true, aksi takdirde false döndürür. Bu yöntem, bir AJAX isteğini sunucu tarafında düzgün şekilde işlemek için kullanılır.
if ($request->isXmlHttpRequest()) {
// Ajax request
} else {
// Normal request
}Zend / Görünüm / Model / JsonModel - JsonModel için bir alternatif ViewModelAJAX ve REST API senaryoları için özel olarak kullanılmak üzere. JsonModel ile birlikteJsonStrategy (modülün görünüm yöneticisi bloğunda yapılandırılacak) model verilerini şu şekilde kodlar: Json ve bunu görünümler (phtml) yerine yanıt olarak döndürür.
AJAX - Çalışma Örneği
Yeni bir ajax sayfası ekleyelim, ajaxöğretici modülünde bulun ve kitap bilgilerini eşzamansız olarak alın. Bunu yapmak için aşağıdaki adımlara uymalıyız.
Adım 1: JsonStrategy'yi modül yapılandırmasına ekleyin
Eğitim modülü yapılandırma dosyasındaki görünüm yöneticisi bloğunu güncelleyin - myapp / module / Tutorial / config / module.config.php. Sonra,JsonStrategy ile çalışacak JsonModel json verilerini kodlamak ve göndermek için.
'view_manager' => [
'template_map' => array
('layout/layout' => __DIR__ . '/../view/layout/newlayout.phtml'),
'template_path_stack' => [
'tutorial' => __DIR__ . '/../view',
],
'strategies' => array('ViewJsonStrategy',),
],Adım 2: TutorialController.php dosyasına ajaxAction yöntemini ekleyin
TutorialController.php içindeki ajaxAction yöntemini aşağıdaki kodla ekleyin -
public function ajaxAction() {
$data = $this->bookTable->fetchAll(); $request = $this->getRequest(); $query = $request->getQuery(); if ($request->isXmlHttpRequest() || $query->get('showJson') == 1) { $jsonData = array();
$idx = 0; foreach($data as $sampledata) { $temp = array(
'author' => $sampledata->author, 'title' => $sampledata->title,
'imagepath' => $sampledata->imagepath ); $jsonData[$idx++] = $temp;
}
$view = new JsonModel($jsonData);
$view->setTerminal(true); } else { $view = new ViewModel();
}
return $view;
}Burada ajaxAction, gelen isteğin AJAX olup olmadığını kontrol edecektir. Gelen istek AJAX ise,JsonModelyaratılacak. Aksi takdirde normalViewModel yaratılacak.
Her iki durumda da kitap bilgileri veritabanından alınacak ve modele yerleştirilecektir. Model bir JsonModel ise,JsonStrategy çağrılacak ve verileri json olarak kodlayacak ve yanıt olarak geri dönecektir.
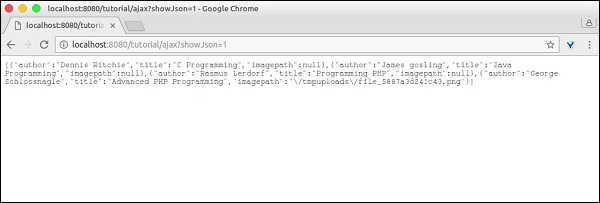
$query->get('showJson') == 1hata ayıklama amacıyla kullanılır. Sadece ekleshowJson=1 url'de ve sayfa json verilerini gösterecektir.
3. Adım: ajax.phtml ekleyin
Şimdi, görünüm komut dosyasını ekleyin ajax.phtmlajaxAction yöntemi için. Bu sayfanın etiketli bir bağlantısı olacak -Load book information.
Bu bağlantıya tıklandığında, kitap bilgisini Json verileri olarak alacak ve kitap bilgisini formatlanmış bir tablo olarak gösteren bir AJAX isteği gerçekleştirilecektir. AJAX işlemi,JQuery.
Tam kod listesi aşağıdaki gibidir -
<a id = "loadbook" href = "#">Load book information</a>
</br> </br>
<table class = "table">
<tbody id = "book">
</tbody>
</table>
<script language = "javascript">
$(document).ready(function(){ $("#loadbook").on("click", function(event){
$.ajax({ url: '/tutorial/ajax', type: 'POST', dataType: 'json', async: true, success: function(data, status) { var e = $('<tr><th>Author</th><th>Title</th><th>Picture</th></tr>');
$('#book').html(''); $('#book').append(e);
for(i = 0; i < data.length; i++) {
book = data[i];
var e = $('<tr><td id = "author"></td><td id = "title"></td> <td id="imagepath"><img src = ""/></td></tr>'); $('#author', e).html(book['author']);
$('#title', e).html(book['title']); $('#imagepath img', e).attr('src', book['imagepath']);
$('#book').append(e);
}
},
error : function(xhr, textStatus, errorThrown) {
alert('Ajax request failed.');
}
});
});
});
</script>4. Adım: Uygulamayı çalıştırın
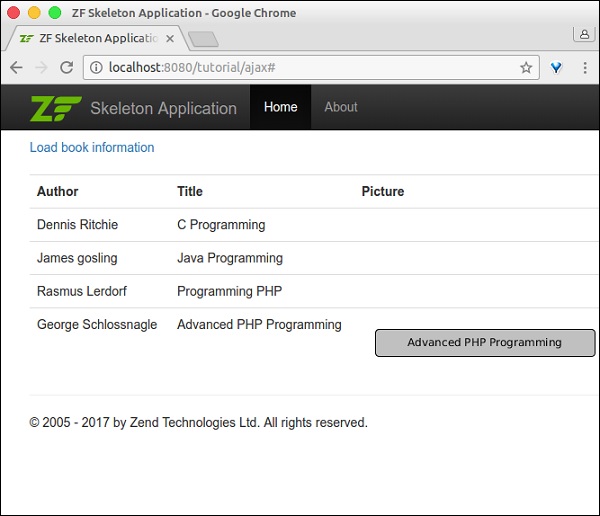
Son olarak, uygulamayı çalıştırın - http://localhost:8080/tutorial/ajax ve Kitap bilgilerini yükle bağlantısını tıklayın.
Sonuç aşağıda gösterildiği gibi olacaktır -
Ajax Page -

Ajax Page with Book Information

Ajax page with debugging information