Zend Framework - Dosya Yükleme
Dosya yükleme, form programlamadaki ana kavramlardan biridir. Zend çerçevesi, dosyaları yüklemek için gerekli tüm öğeleri sağlar.zend-form ve zend-inputfilter bileşen.
FileInput Sınıfı
Zend-inputfilter bileşeni, html dosyası girdi öğesini işlemek için Zend \ InputFilter \ FileInput sınıfını sağlar - <input type = 'file' />. FileInputbirkaç istisna dışında diğer giriş filtreleri gibidir. Bunlar aşağıdaki gibidir -
PHP, yüklenen dosya ayrıntılarını $_FILES global dizi, FileInput yüklenen dosya bilgilerini yalnızca $ _FILES aracılığıyla toplar.
FileInput sınıfı verileri işlemeden önce doğrulamanın yapılması gerekir. Diğer giriş filtrelerinin tam tersi davranışıdır.
Zend \ Validator \ File \ UploadFile, kullanılacak varsayılan doğrulayıcıdır. UploadFile dosya girişi ayrıntılarını doğrular.
Bir forma dosya yükleme türü eklemek için giriş türünü kullanmamız gerekir File. Kısmi kod aşağıdaki gibidir -
$form->add(array(
'name' => 'imagepath',
'type' => 'File',
'options' => array('label' => 'Picture',),
));Dosya yüklemede kullanılan diğer bir sınıf Zend \ Filter \ File \ RenameUpload'dur. RenameUploadyüklenen dosyayı istediğimiz yere taşımak için kullanılır. Dosya filtresini kullanmak için kısmi sınıf aşağıdaki gibidir -
$file = new FileInput('imagepath');
$file->getValidatorChain()->attach(new UploadFile()); $file->getFilterChain()->attach(
new RenameUpload([
'target' => './public/tmpuploads/file',
'randomize' => true,
'use_upload_extension' => true
]));
$inputFilter->add($file);İşte seçenekleri RenameUpload aşağıdaki gibidir -
target - Yüklenen dosyanın hedef yolu.
randomize - Yüklenen dosyanın tekrarlanmasını önlemek için rastgele bir dize ekleyin.
use_upload_extension - Dosya uzantısını yüklenen dosyaya hedefe ekleyin.
Dosya Yükleme - Çalışma Örneği
Eğitim modülünü değiştirelim ve bir resim yükleme özelliği ekleyelim.
Veritabanı tablosunu değiştirin
Ekleyelim imagepath aşağıdaki SQL komutunu yürüterek kitap tablosuna sütun ekleyin -
ALTER TABLE `book` ADD `imagepath` VARCHAR(255) NOT NULL AFTER 'imagepath';BookForm.php'yi güncelleyin
Kitap formuna bir resim yüklemek için dosya giriş öğesini ekleyin - myapp / module / Tutorial / src / Model / BookForm.php.
Aşağıdaki kodu __constructmethod BookForm sınıfının.
$this->add(array(
'name' => 'imagepath',
'type' => 'File',
'options' => array ('label' => 'Picture',),
));Book.php'yi güncelle
Book sınıfında şu değişiklikleri yapın - myapp / module / Tutorial / src / Model / Book.php.
Yeni mülk ekle imagepath resim için.
public $imagepath;Güncelle getInputFilter aşağıda gösterildiği gibi yöntem -
Ekle FileInput dosya girdi öğesi için filtre.
Yı kur UploadFile dosya giriş öğesini doğrulamak için doğrulama.
Yapılandırın RenameUpload yüklenen dosyayı uygun hedefe taşımak için.
Kısmi kod listesi aşağıdaki gibidir -
$file = new FileInput('imagepath'); $file->getValidatorChain()->attach(new UploadFile());
$file->getFilterChain()->attach( new RenameUpload([ 'target' => './public/tmpuploads/file', 'randomize' => true, 'use_upload_extension' => true ])); $inputFilter->add($file);Güncelle exchangeArray dahil etme yöntemi imagepathEmlak. Görüntü yolu bir formdan veya bir veritabanından gelebilir. Görüntü yolu bir formdan geliyorsa, format aşağıdaki spesifikasyona sahip bir dizi olacaktır -
array(1) {
["imagepath"] => array(5) {
["name"] => string "myimage.png"
["type"] => string "image/png"
["tmp_name"] => string
"public/tmpuploads/file_<random_string>.<image_ext>"
["error"] => int <error_number>
["size"] => int <size>
}
}İmge yolu bir veritabanından geliyorsa, basit bir dizge olacaktır. Bir görüntü yolunu ayrıştırmak için kısmi kod listesi aşağıdaki gibidir -
if(!empty($data['imagepath'])) {
if(is_array($data['imagepath'])) { $this->imagepath = str_replace("./public", "", $data['imagepath']['tmp_name']); } else { $this->imagepath = $data['imagepath']; } } else { $data['imagepath'] = null;
}Tam listesi Book model aşağıdaki gibidir -
<?php
namespace Tutorial\Model;
use Zend\InputFilter\InputFilterInterface;
use Zend\InputFilter\InputFilterAwareInterface;
use Zend\Filter\File\RenameUpload;
use Zend\Validator\File\UploadFile;
use Zend\InputFilter\FileInput;
use Zend\InputFilter\InputFilter;
class Book implements InputFilterAwareInterface {
public $id; public $author;
public $title; public $imagepath;
protected $inputFilter; public function setInputFilter(InputFilterInterface $inputFilter) {
throw new \Exception("Not used");
}
public function getInputFilter() {
if (!$this->inputFilter) { $inputFilter = new InputFilter();
$inputFilter->add(array( 'name' => 'id', 'required' => true, 'filters' => array( array('name' => 'Int'), ), )); $inputFilter->add(array(
'name' => 'author',
'required' => true,
'filters' => array(
array('name' => 'StripTags'),
array('name' => 'StringTrim'),
),
'validators' => array(
array(
'name' => 'StringLength',
'options' => array(
'encoding' => 'UTF-8',
'min' => 1,
'max' => 100,
),
),
),
));
$inputFilter->add(array( 'name' => 'title', 'required' => true, 'filters' => array( array('name' => 'StripTags'), array('name' => 'StringTrim'), ), 'validators' => array( array( 'name' => 'StringLength', 'options' => array( 'encoding' => 'UTF-8', 'min' => 1, 'max' => 100, ), ), ), )); $file = new FileInput('imagepath');
$file->getValidatorChain()->attach(new UploadFile()); $file->getFilterChain()->attach(
new RenameUpload([
'target' => './public/tmpuploads/file',
'randomize' => true,
'use_upload_extension' => true
]));
$inputFilter->add($file);
$this->inputFilter = $inputFilter;
}
return $this->inputFilter; } public function exchangeArray($data) {
$this->id = (!empty($data['id'])) ? $data['id'] : null; $this->author = (!empty($data['author'])) ? $data['author'] : null;
$this->title = (!empty($data['title'])) ? $data['title'] : null; if(!empty($data['imagepath'])) {
if(is_array($data['imagepath'])) { $this->imagepath = str_replace("./public", "",
$data['imagepath']['tmp_name']); } else { $this->imagepath = $data['imagepath']; } } else { $data['imagepath'] = null;
}
}
}BookTable.php'yi güncelleyin
Güncelledik BookForm ve Book model. Şimdi güncelliyoruzBookTable ve değiştir saveBookyöntem. Bu, veri dizisine görüntü yolu girişini dahil etmek için yeterlidir,$data.
Kısmi kod listesi aşağıdaki gibidir -
$data = array('author' => $book->author, 'title' => $book->title,
'imagepath' => $book->imagepath
);Tam kod listesi BookTable sınıf aşağıdaki gibidir -
<?php
namespace Tutorial\Model;
use Zend\Db\TableGateway\TableGatewayInterface;
class BookTable {
protected $tableGateway;
public function __construct(TableGatewayInterface $tableGateway) { $this->tableGateway = $tableGateway; } public function fetchAll() { $resultSet = $this->tableGateway->select(); return $resultSet;
}
public function getBook($id) { $id = (int) $id; $rowset = $this->tableGateway->select(array('id' => $id));
$row = $rowset->current();
if (!$row) { throw new \Exception("Could not find row $id");
}
return $row; } public function saveBook(Book $book) {
$data = array ( 'author' => $book->author,
'title' => $book->title, 'imagepath' => $book->imagepath
);
$id = (int) $book->id;
if ($id == 0) { $this->tableGateway->insert($data); } else { if ($this->getBook($id)) { $this->tableGateway->update($data, array('id' => $id));
} else {
throw new \Exception('Book id does not exist');
}
}
}
}Update addAction in the TutorialController.php: Dosya yükleme bilgileri şurada mevcut olacaktır: $_FILES küresel dizi ve kullanılarak erişilebilir Request's getFiles()yöntem. Bu nedenle, hem yayınlanan verileri hem de dosya yükleme bilgilerini aşağıda gösterildiği gibi birleştirin.
$post = array_merge_recursive(
$request->getPost()->toArray(), $request->getFiles()->toArray()
);Tam listesi addAction() yöntem aşağıdaki gibidir -
public function addAction() {
$form = new BookForm(); $form->get('submit')->setValue('Add');
$request = $this->getRequest();
if ($request->isPost()) { $book = new Book();
$form->setInputFilter($book->getInputFilter());
$post = array_merge_recursive( $request->getPost()->toArray(),
$request->getFiles()->toArray() ); $form->setData($post); if ($form->isValid()) {
$book->exchangeArray($form->getData());
$this->bookTable->saveBook($book);
// Redirect to list of Tutorial
return $this->redirect()->toRoute('tutorial'); } } return array('form' => $form);
}Add.phtml’nin Güncelleme Görünümü
Son olarak, "add.phtml" öğesini değiştirin ve aşağıda gösterildiği gibi imagepath dosya giriş öğesini ekleyin -
echo $this->formRow($form->get('imagepath'))."<br>";Tam liste aşağıdaki gibidir -
<?php
$title = 'Add new Book'; $this->headTitle($title); ?> <h1><?php echo $this->escapeHtml($title); ?></h1> <?php if(!empty($form)) {
$form->setAttribute('action', $this->url('tutorial', array('action' => 'add')));
$form->prepare(); echo $this->form()->openTag($form); echo $this->formHidden($form->get('id')); echo $this->formRow($form->get('author'))."<br>"; echo $this->formRow($form->get('title'))."<br>"; echo $this->formRow($form->get('imagepath'))."<br>"; echo $this->formSubmit($form->get('submit')); echo $this->form()->closeTag();
}Uygulamayı çalıştırın
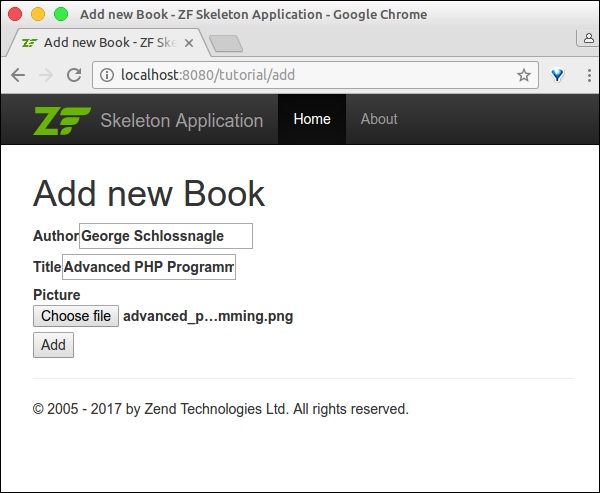
Son olarak, uygulamayı şu adresten çalıştırın: http://localhost:8080/tutorial/add ve yeni kayıtları ekleyin.
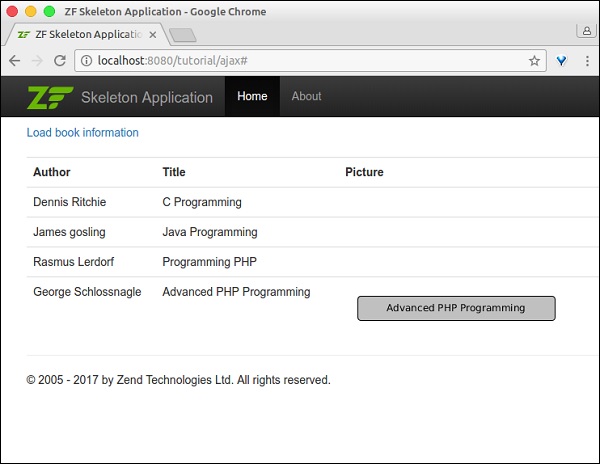
Sonuç, aşağıdaki ekran görüntülerinde gösterildiği gibi olacaktır -
Form Page

Index Page