BabylonJS - Tạo ScreenShot
Để chụp màn hình mà bạn hiện đang làm việc, không thể chụp ảnh màn hình với độ phân giải cao bằng cách nhấn phím trên màn hình in. BabylonJS cung cấp API createcreenshot giúp bạn làm như vậy. Nó lưu tệp ở định dạng png và chất lượng của hình ảnh không bị thay đổi.
Cú pháp
Để chụp ảnh màn hình chúng ta cần cung cấp engine, camera và kích thước như hình bên dưới.
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 }, function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});Một nút gọi API ảnh chụp màn hình, khi người dùng nhấp vào nó, sẽ được đặt.
Các thay đổi được thực hiện đối với công cụ được chuyển tới api ảnh chụp màn hình.
var engine = new BABYLON.Engine(canvas, true, {
preserveDrawingBuffer: true, stencil: true
});Nó yêu cầu các tùy chọn như preserveDrawingBuffer và stencil đặt thành true.
Nút được thêm vào như sau:
ssButton = document.createElement("input");
document.body.appendChild (ssButton);Sự kiện nhấp chuột được thêm vào nút ở trên và createscreenshotđược gọi là. Nó sẽ cập nhật ảnh chụp màn hình ở cuối màn hình. Dữ liệu được sử dụng cho hình ảnh src đã tạo url ảnh chụp màn hình.
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true, { preserveDrawingBuffer: true, stencil: true });
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
//gmat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/mat.jpg", scene);
gmat.diffuseTexture = texture;
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 150, height:15}, scene);
ground.material = gmat;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/rugby.jpg", scene);
mat.diffuseTexture = texture;
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 2, diameterX: 3}, scene);
sphere.position= new BABYLON.Vector3(15,1,0);
sphere.material = mat;
var faceColors = new Array();
faceColors[1] = new BABYLON.Color4(0,1,0,1); // green front
var matcone = new BABYLON.StandardMaterial("mat1", scene);
matcone.alpha = 1.0;
matcone.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/cone.jpg", scene);
matcone.diffuseTexture = texture;
var cone = BABYLON.MeshBuilder.CreateCylinder("cone", {diameterTop: 0, tessellation: 4}, scene);
cone.position= new BABYLON.Vector3(12,1,0);
cone.material = matcone;
var matplane = new BABYLON.StandardMaterial("matplane", scene);
matplane.alpha = 1.0;
matplane.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/board.jpg", scene);
matplane.diffuseTexture = texture;
var plane = BABYLON.MeshBuilder.CreatePlane("plane", {width: 5, height : 5}, scene);
plane.position= new BABYLON.Vector3(9,2.5,0);
plane.material = matplane;
var disc = BABYLON.MeshBuilder.CreateDisc("disc", {tessellation: 3}, scene);
disc.position= new BABYLON.Vector3(5,1,0);
var mattorus = new BABYLON.StandardMaterial("matoct", scene);
mattorus.alpha = 1.0;
var texture = new BABYLON.Texture("images/ring.jpg", scene);
mattorus.diffuseTexture = texture;
var torus = BABYLON.MeshBuilder.CreateTorus("torus", {thickness: 0.5}, scene);
torus.position= new BABYLON.Vector3(3,1,0);
torus.material = mattorus;
var matoct = new BABYLON.StandardMaterial("matoct", scene);
matoct.alpha = 1.0;
var texture = new BABYLON.Texture("images/d1.png", scene);
matoct.diffuseTexture = texture;
var octahedron = BABYLON.MeshBuilder.CreatePolyhedron("oct", {type: 1, size: 3}, scene);
octahedron.position= new BABYLON.Vector3(-2,5,0);
octahedron.material = matoct;
var matico = new BABYLON.StandardMaterial("matico", scene);
matico.alpha = 1.0;
var texture = new BABYLON.Texture("images/diamond.jpg", scene);
matico.diffuseTexture = texture;
var icosphere = BABYLON.MeshBuilder.CreateIcoSphere("ico", {radius: 5, radiusY: 3, subdivisions: 2}, scene);
icosphere.position= new BABYLON.Vector3(-13,3,0);
icosphere.material = matico;
//add screenshot button
var ssButton = document.getElementById("takescreenshot");
if (ssButton == null) {
ssButton = document.createElement("input");
document.body.appendChild(ssButton);
}
ssButton.id = "takescreenshot";
ssButton.type = "button";
ssButton.style.position = "fixed";
ssButton.style.right = "0px";
ssButton.style.top = "100px";
ssButton.value = "create screenshot";
ssButton.onclick = function () {
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 },
function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});
};
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
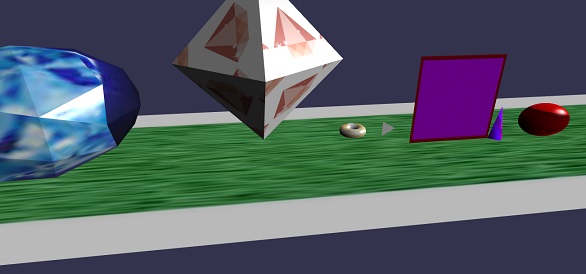
Dòng mã trên tạo ra kết quả sau:

Trong bản demo này, chúng tôi đã sử dụng hình ảnh mat.jpg, rugby.jpg, cone.jpg, board.jpg, ring.jpg, d1.png, diamond.jpg. Các hình ảnh được lưu trữ trong thư mục hình ảnh / cục bộ và cũng được dán bên dưới để tham khảo. Bạn có thể tải xuống bất kỳ hình ảnh nào bạn chọn và sử dụng trong liên kết demo.
Hình ảnh / mat.jpg

Hình ảnh / rugby.jpg

Hình ảnh / cone.jpg

Hình ảnh / board.jpg

Hình ảnh / ring.jpg

Hình ảnh / d1.png

Hình ảnh / diamond.jpg
