BabylonJS - Ánh xạ thị sai
Ánh xạ thị sai còn được gọi là ánh xạ bù. Nó sử dụng một bản đồ độ cao được áp dụng như một phần bù đắp trên kết cấu của vật liệu để làm nổi bật hiệu ứng nổi trên bề mặt hình học. Trong thế giới 3D, những bức tường đá có độ sâu được áp dụng sẽ có vẻ ngoài rõ ràng hơn và trông thực tế hơn đối với người dùng cuối. Ở các góc xem dốc hơn, các tọa độ kết cấu bị dịch chuyển nhiều hơn, tạo ảo giác về độ sâu do hiệu ứng thị sai khi chế độ xem thay đổi.
Bản đồ Parallex được sử dụng với vật liệu tiêu chuẩn. Chúng tôi đã tìm hiểu về điều này trong chương vật liệu tiêu chuẩn.
Có 3 thuộc tính hiện diện với ánh xạ parallex.
material.useParallax = true;- Điều này cho phép lập bản đồ parallex. Để sử dụng thuộc tính này, trước tiên bạn cần chỉ định kết cấu vết sưng cho vật liệu.
material.useParallaxOcclusion = true;- Để sử dụng thuộc tính này, bạn phải đặt useParallax thành true. Nó cho phép Tắc thị sai.
material.parallaxScaleBias = 0.1;- Áp dụng hệ số tỷ lệ để độ sâu tương đương với lưới. Giá trị từ .05 đến .1 là tốt cho Thị sai. Đối với khớp cắn, bạn có thể đạt 0,2.
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
// This creates and positions a free camera (non-mesh)
var camera = new BABYLON.ArcRotateCamera("camera1", 0, Math.PI / 2, 100, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, false);
// This targets the camera to scene origin
camera.setTarget(BABYLON.Vector3.Zero());
// This creates a light, aiming 0,1,0 - to the sky (non-mesh)
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
// Default intensity is 1. Let's dim the light a small amount
light.intensity = 0.7;
var mesh = BABYLON.Mesh.CreateBox("box01", 25, scene);
mesh.position = new BABYLON.Vector3(0, 0, 0);
var brickWallDiffURL = "images/a1.png";
var brickWallNHURL = "images/a2.png";
var stoneDiffURL = "images/pebble.jpg";
var stoneNHURL = "images/a3.png";
var stoneDiffuseTexture = new BABYLON.Texture(stoneDiffURL, scene);
var stoneNormalsHeightTexture = new BABYLON.Texture(stoneNHURL, scene);
var wallDiffuseTexture = new BABYLON.Texture(brickWallDiffURL, scene);
var wallNormalsHeightTexture = new BABYLON.Texture(brickWallNHURL, scene);
var normalsHeightTexture = stoneNormalsHeightTexture;
var material = new BABYLON.StandardMaterial("mtl01", scene);
material.diffuseTexture = stoneDiffuseTexture;
material.bumpTexture = stoneNormalsHeightTexture;
material.useParallax = true;
material.useParallaxOcclusion = true;
material.parallaxScaleBias = 0.1;
material.specularPower = 1000.0;
material.specularColor = new BABYLON.Color3(0.5, 0.5, 0.5);
mesh.material = material;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Dòng mã trên sẽ tạo ra kết quả sau:

Trong bản demo này, chúng tôi đã sử dụng hình ảnh a1.png, a2.png, pebble.jpg và a3.png. Các hình ảnh được lưu trữ trong thư mục image / local và cũng được dán bên dưới để tham khảo. Bạn có thể tải xuống bất kỳ hình ảnh nào bạn chọn và sử dụng trong liên kết demo.
Hình ảnh / a1.png

Hình ảnh / a2.png

Hình ảnh / pebble.jpg

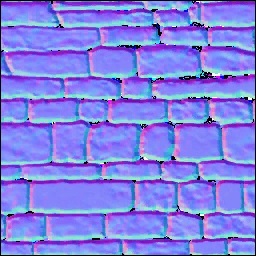
images / a3.png
