BabylonJS - Hướng dẫn nhanh
Babylon.js là một khuôn khổ mã nguồn mở javascript được sử dụng để phát triển các ứng dụng / trò chơi video 3D cho web. Trang web chính thức của BabylonJS là www.babylonjs.com .
Sử dụng khung Babylon.js rất dễ dàng cho người dùng. Nó chứa tất cả các công cụ cần thiết để tạo và quản lý các đối tượng 3D, hiệu ứng đặc biệt và âm thanh, v.v.
Babylon.js là một trong những công cụ trò chơi 3D phổ biến nhất và được các nhà phát triển sử dụng rộng rãi. Là một thư viện 3D, nó cung cấp các chức năng tích hợp sẵn. Các chức năng này giúp bạn triển khai chức năng 3D thông thường với những cách hiệu quả và chính xác.
Nó được phát triển bằng ngôn ngữ TypeScript dựa trên WebGL và javascript.
WebGL là gì?
WebGL (Thư viện đồ họa web) là tiêu chuẩn mới cho đồ họa 3D trên Web. Nó được thiết kế cho mục đích kết xuất đồ họa 2D và đồ họa 3D tương tác. Nó có nguồn gốc từ thư viện ES 2.0 của OpenGL, là một API 3D cấp thấp cho điện thoại và các thiết bị di động khác. WebGL cung cấp chức năng tương tự của ES 2.0 (Hệ thống nhúng) và hoạt động tốt trên phần cứng đồ họa 3D hiện đại.
TypeScript
Theo định nghĩa, “TypeScript là JavaScript để phát triển quy mô ứng dụng.”
TypeScript là một ngôn ngữ biên dịch, hướng đối tượng, được định kiểu mạnh mẽ. TypeScript vừa là một ngôn ngữ vừa là một bộ công cụ. TypeScript là một tập hợp JavaScript được đánh máy được biên dịch sang JavaScript. Nói cách khác, TypeScript là JavaScript cộng với một số tính năng bổ sung.
Mục tiêu của ngôn ngữ TypeScript là cải thiện và bảo mật việc sản xuất mã JavaScript. Vì BabylonJS được phát triển bằng cách sử dụng TypScript nên nó rất mạnh mẽ và an toàn.
Trong chương này, chúng ta sẽ học cách thiết lập môi trường cho BabylonJS.
Để bắt đầu thiết lập, hãy truy cập trang web chính thức của Babylon.js - www.babylonjs.com . Vào phần tải xuống và chọn phiên bản Babylon.js mới nhất và lưu trữ trong thư mục của bạn.
Ảnh chụp màn hình tương tự như sau:

Bạn cũng có thể truy cập GITHUB và sao chép dự án babylonjs -
Babylon.js
Trong dòng lệnh của bạn, hãy nhập -
git clone https://github.com/BabylonJS/Babylon.js.git
go to cd BabylonJS/
npm installCác tệp cần thiết sẽ có sẵn trong thư mục BabylonJS.
Bạn có thể sử dụng VSCode (Microsoft Visual Studio Code) để chỉnh sửa. Mã này đi kèm với các chức năng tích hợp như tô sáng nếu có lỗi, đánh dấu cú pháp, v.v. Bạn có thể sử dụng trình chỉnh sửa mà mình chọn và không bắt buộc chỉ sử dụng VSCode.
BabylonJSlà một khung JavaScript mã nguồn mở để xây dựng trò chơi 3D với HTML5 và WEBGL, được lưu trữ trên github. Trang web chính thức của BabylonJS là www.babylonjs.com.
Trong thế giới của Hoạt hình 3D, các hình dạng được vẽ bằng hình tam giác. Với WebGL, độ phức tạp tăng lên cùng với lượng lớn mã hóa tham gia vào quá trình này. BabylonJS là giải pháp dễ dàng áp dụng để giảm thiểu sự phức tạp ngày càng tăng. Ở đây, API cho đèn, máy ảnh, động cơ rất dễ xử lý và để tạo các đối tượng 3D.
Mã nguồn của babylonJS được mã hóa dưới dạng typecript, nó được biên dịch sang Javascript và cung cấp cho người dùng cuối.
Để bắt đầu làm việc với Babylonjs, hãy tải xuống tệp babylonjs, lưu trữ tệp đó ở cuối và bạn đã sẵn sàng để bắt đầu viết mã 3D của mình.
BabylonJS được phát triển bởi các nhân viên của Microsoft vào năm 2016.David Catuhe, Giám đốc chương trình chính của Window & Devices Group tại Microsoft là người chính đằng sau việc phát triển BabylonJs và làm cho nó thành công lớn.
Để chạy BabylonJS, chúng tôi cần các trình duyệt hiện đại có hỗ trợ WEBGL. Các trình duyệt mới nhất, chẳng hạn như Internet Explorer 11+, Firefox 4+, Google Chrome 9+, Opera 15+, v.v. có hỗ trợ WEBGL và các bản trình diễn có thể được thực thi trên cùng một bản trình diễn để xem kết quả.
BabylonJs cung cấp các tính năng sau giúp tạo các loại cảnh 3D khác nhau -
- Các hình dạng như hộp, hình cầu, scylinder, hình nón, chiều cao mặt đất
- Máy ảnh, đèn
- Lưới, kết cấu, vật liệu
- Sprites
- Morphing
- Giao lộ lưới và phát hiện va chạm
- Plug-in động cơ vật lý
- Người quản lý hành động
- SolidParticles
- Phiên bản và hạt
- Hỗ trợ cho xương và bộ xương
- Thêm nhạc và âm thanh vào cảnh
Ngoài các mắt lưới riêng, BabylonJS cũng cho phép sử dụng các mắt lưới được tạo từ phần mềm 3D của bên thứ ba như Blender, FBX và 3DS Max.
Máy xay
Blender là một sản phẩm phần mềm đồ họa máy tính 3D mã nguồn mở được sử dụng để tạo cảnh hoạt hình, mô hình in 3D, trò chơi điện tử,… Blender mang lại. tệp bablyon sẽ được sử dụng với Babylon để kết xuất các mắt lưới. Cách chuyển đổi tệp từ máy xay sinh tố sang babylon được giải thích trong các chương tiếp theo của hướng dẫn này.
FBX
Còn được gọi là hộp phim, nó hỗ trợ phần mềm vẽ họa tiết và hoạt hình 3D. Các tệp FBX được lưu với phần mở rộng.fbx.
TỐI ĐA
Phần mềm MAX giúp bạn tạo ra thế giới rộng lớn trong trò chơi, những cảnh tuyệt đẹp cho thiết kế và trải nghiệm thực tế ảo hấp dẫn.
Babylon.js là một khuôn khổ phổ biến để giúp xây dựng các trò chơi 3D cho các nhà phát triển. Nó có các chức năng tích hợp để thực hiện các chức năng 3D. Hãy để chúng tôi xây dựng một bản demo đơn giản bằng cách sử dụng Babylon.js và hiểu các chức năng cơ bản cần thiết để bắt đầu.
Đầu tiên chúng ta sẽ tạo một bản demo chứa các yếu tố cơ bản của Babylon.js. Ngoài ra, chúng ta cũng sẽ tìm hiểu các chức năng khác nhau của Babylon.js.
Demo mẫu 1
Trong phần này, chúng ta sẽ học cách tạo một bản demo chứa các phần tử cơ bản của BabylonJS.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
Để chạy BabylonJS, chúng tôi cần các trình duyệt hiện đại có hỗ trợ WEBGL. Các trình duyệt mới nhất -Internet Explorer 11+, Firefox 4+, Google Chrome 9+, Opera 15+, v.v. có hỗ trợ WEBGL và các bản trình diễn có thể được thực thi trên cùng một nền tảng để xem kết quả. Tạo một thư mục để lưu trữ các tệp cho babylonjs. Tìm nạp tệp BabylonJSscripts mới nhất từ trang BabylonJS. Tất cả các liên kết demo trong hướng dẫn này đều được thử nghiệm với phiên bản babylonjs 3.3.
Bước 1
Tạo một trang html đơn giản và bao gồm tệp Babylon.js.
Tạo một thẻ canvas được sử dụng để hiển thị nội dung bởi BabylonJSinside thẻ body như hình dưới đây.
Thêm css vào canvas để chiếm toàn bộ chiều rộng và chiều cao của màn hình.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
</body>
</html>Bước 2
Bây giờ chúng ta hãy bắt đầu với BabylonJScode để hiển thị nội dung trên canvas.
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>
</body>
</html>Bây giờ, thêm thẻ script vào cấu trúc html và lưu trữ tham chiếu canvas trong canvas biến.
Để bắt đầu với Babylon.js, hãy tạo một phiên bản engine và chuyển tham chiếu canvas để hiển thị trên đó.
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
</script>Đối tượng toàn cầu BABYLON chứa tất cả các hàm Babylon.js có sẵn trong engine.
Bước 3
Trong bước này, đầu tiên chúng ta sẽ tạo một khung cảnh.
Một cảnh là nơi tất cả nội dung sẽ được hiển thị. Chúng tôi sẽ tạo các loại đối tượng khác nhau và thêm các đối tượng giống nhau vào cảnh để hiển thị nó trên màn hình. Để tạo cảnh, hãy thêm đoạn mã sau vào cấu trúc html đã được tạo. Hiện tại, chúng tôi sẽ thêm vào mã đã được tạo như một phần tiếp theo của cấu trúc html ở trên.
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
};
var scene = createScene();Tệp html cuối cùng sẽ trông như sau:
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
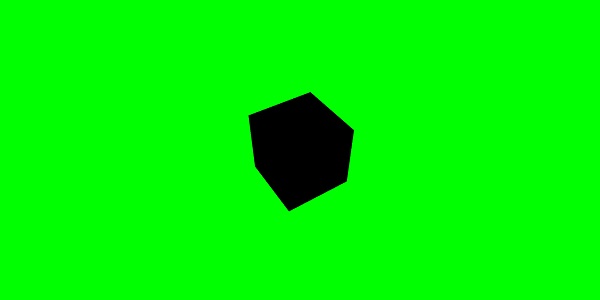
scene.clearColor = new BABYLON.Color3(0, 1, 0);
return scene;
};
var scene = createScene();
</script>
</body>
</html>Trong ví dụ trên, hàm CreateScene được định nghĩa và var scene = createScene () đang gọi hàm.
Hàm CreateScene có cảnh được tạo bên trong nó và dòng tiếp theo thêm màu cho cảnh, được thực hiện bằng cách sử dụng BABYLON.Color3 (1, 0.8, 0.8) và màu ở đây là màu hồng.
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);Thực hiện liên kết demo trên trong trình duyệt sẽ không hiển thị bất cứ thứ gì ngay bây giờ trên màn hình trình duyệt. Có một bước nữa sẽ được thêm vào mã được gọi là engine.runRenderLoop như trong bước 4.
Bước 4
Để làm cho cảnh thực sự hiển thị trên màn hình, chúng ta cần kết xuất nó bằng lệnh gọi engine.runRenderLoop. Bây giờ chúng ta hãy xem làm thế nào điều này được thực hiện.
Vòng lặp kết xuất
engine.runRenderLoop(function() {
scene.render();
});Hàm Engine.runRenderLoop gọi cảnh.render, hàm này sẽ hiển thị cảnh và hiển thị nó cho người dùng. .Html cuối cùng sẽ trông như sau:
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Lưu tệp ở trên dưới dạng basicscene.html và kiểm tra kết quả đầu ra trong trình duyệt. Màn hình hiển thị có màu hồng như hình dưới đây -

Bước 5
Bây giờ chúng tôi đã có cảnh, chúng tôi phải thêm camera vào đó.
Thêm máy ảnh và ánh sáng
Đoạn mã được đưa ra bên dưới thêm máy ảnh vào cảnh. Có rất nhiều loại máy ảnh có thể được sử dụng trên Babylon.
ArcRotateCameralà một camera quay xung quanh mục tiêu. Nó có thể được điều khiển bằng các sự kiện chuột, con trỏ hoặc chạm. Các tham số bắt buộc là tên, alpha, beta, bán kính, mục tiêu và cảnh. Hãy để chúng tôi thảo luận về các chi tiết của máy ảnh trong phần tiếp theo.
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);Bây giờ, chúng ta cần hiểu cách thêm ánh sáng.
Đèn được sử dụng để tạo ra sự khuếch tán và màu sắc đặc trưng mà mỗi pixel nhận được. Có nhiều loại đèn. Chúng ta sẽ tìm hiểu về các loại đèn chiếu sáng trong phần đèn chiếu sáng.
Ở đây tôi đang sử dụng PointLight trên hiện trường. PointLight được phát ra theo mọi hướng giống như TheSun. Các tham số là tên, vị trí và cảnh sẽ được sử dụng.
Để thêm ánh sáng, hãy thực thi đoạn mã sau:
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);Bước 6
Bây giờ chúng ta hãy xem cách thêm hình dạng.
Thêm hình dạng
Bản demo được chia sẻ ở trên có 4 hình dạng được thêm vào.
- Sphere
- Torus
- Box
- Cylinder
Để thêm hình cầu, hãy thực thi đoạn mã sau:
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);Sau khi hình cầu được thêm vào, mã sẽ như sau:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
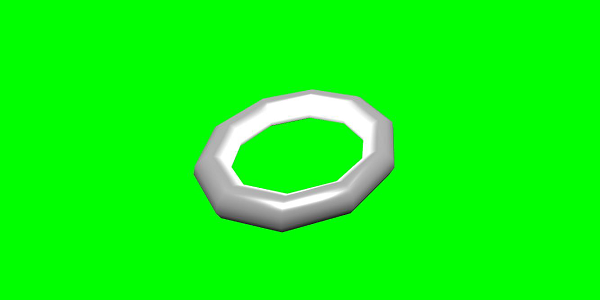
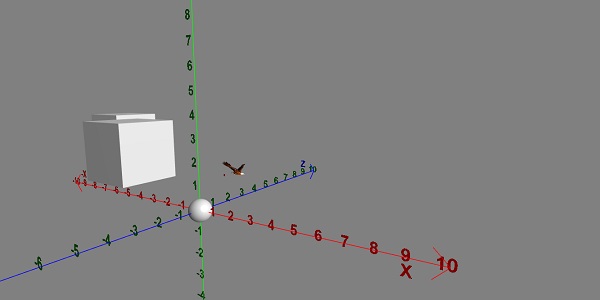
Đoạn mã trên tạo ra kết quả sau:

Bây giờ chúng ta hãy thêm các hình dạng khác - Torus và Box. Thực hiện đoạn mã sau để thêm hình dạng Torus.
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);Chúng tôi sẽ thêm một vị trí vào hộp. BABYLON.Vector3 (-5, 0, 0) lấy theo hướng x, y và z.
Khi thực thi, đoạn mã trên tạo ra kết quả sau:

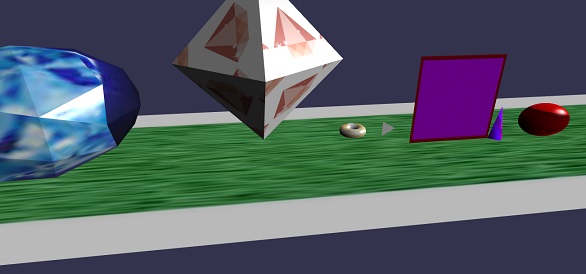
Bây giờ chúng ta hãy thêm hình dạng cuối cùng được hiển thị trong ảnh chụp màn hình ở trên - hình trụ.
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);Vị trí được thêm vào hình trụ là x hướng 5. Mã cuối cùng như hình dưới đây:
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 0, 10), scene);
var origin = BABYLON.Mesh.CreateSphere("origin", 10, 1.0, scene);
var torus = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(-5, 0, 0);
var cylinder = BABYLON.Mesh.CreateCylinder("cylinder", 3, 3, 3, 6, 1, scene, false);
cylinder.position = new BABYLON.Vector3(5, 0, 0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Khi thực thi, đoạn mã trên sẽ tạo ra kết quả sau:

Các hình dạng sẽ di chuyển theo hướng bạn di chuyển con trỏ; tương tự được thực hiện bằng cách sử dụng điều khiển đính kèm của máy ảnh vào hiện trường.
scene.activeCamera.attachControl(canvas);Bây giờ chúng ta hãy thảo luận chi tiết từng hình dạng.
Đây là bản tóm tắt của tất cả các hình dạng và cú pháp -
| Sr.No | Hình dạng | Cú pháp |
|---|---|---|
| 1 | Cái hộp | |
| 2 | Quả cầu | |
| 3 | Máy bay | |
| 4 | Đĩa | |
| 5 | Hình trụ | |
| 6 | Torus | |
| 7 | Thắt nút | |
| số 8 | Đường lưới | |
| 9 | Dấu gạch ngang | |
| 10 | Ruy-băng | |
| 11 | Ống | |
| 12 | Đất | |
| 13 | Mặt đất từ độ cao | |
| 14 | Đất lát gạch | |
Phần tử cơ bản - Vị trí, Xoay và Tỷ lệ
Trong phần này, chúng ta sẽ tìm hiểu cách định vị, xoay hoặc chia tỷ lệ các phần tử mà chúng ta đã thêm cho đến nay.
Chúng ta đã tạo ra hộp, hình cầu, hình trụ, nút, v.v ... Bây giờ, chúng ta sẽ xem cách định vị, chia tỷ lệ và xoay các hình.
| Sr.No. | Yếu tố & Mô tả |
|---|---|
| 1 | Chức vụ Với sự thay đổi vị trí, lưới sẽ được thay đổi từ vị trí này sang vị trí khác. |
| 2 | Vòng xoay Khi xoay, lưới sẽ được xoay xung quanh lưới. |
| 3 | Mở rộng quy mô Việc chia tỷ lệ của lưới có thể được thực hiện đối với trục x, y hoặc z. |
Yếu tố cơ bản - Nuôi dạy con cái
Với Nuôi dạy con cái, chúng ta sẽ tạo ra mối quan hệ cha mẹ - con cái giữa các mắt lưới và xem cách chúng cư xử. Vì vậy, bất kỳ phép biến đổi nào bạn áp dụng cho cha mẹ, điều tương tự cũng sẽ được áp dụng cho con. Bây giờ chúng ta hãy cùng hiểu như vậy với bản demo được hiển thị bên dưới.
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
scene.activeCamera.attachControl(canvas);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var boxa = BABYLON.Mesh.CreateBox("BoxA", 1.0, scene);
boxa.position = new BABYLON.Vector3(0,0.5,0);
var boxb = BABYLON.Mesh.CreateBox("BoxB", 1.0, scene);
boxb.position = new BABYLON.Vector3(3,0.5,0);
boxb.scaling = new BABYLON.Vector3(2,1,2);
var boxc = BABYLON.Mesh.CreateBox("BoxC", 1.0, scene);
boxc.parent = boxb;
boxc.position.z = -3;
var ground = BABYLON.Mesh.CreateGround("ground1", 10, 6, 2, scene);
ground.position = new BABYLON.Vector3(0,0,0);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
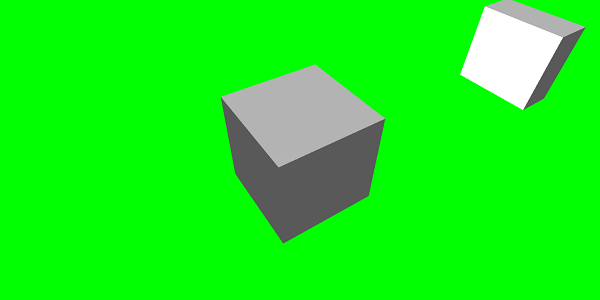
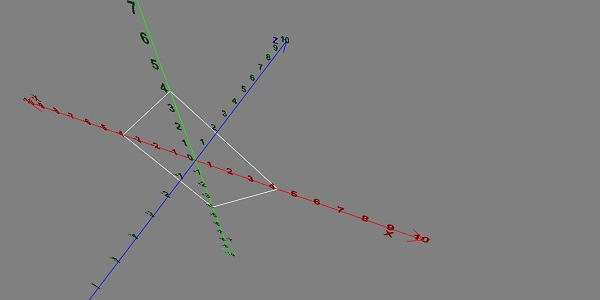
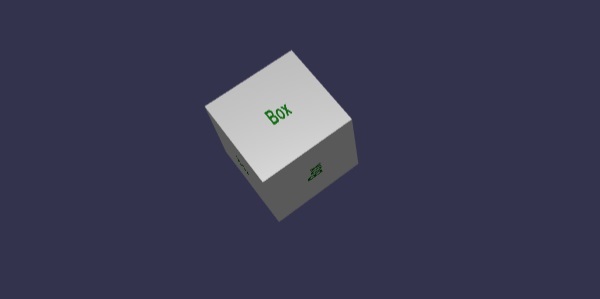
</html>Đầu ra

Giải trình
Chúng tôi đã tạo ra 3 hộp trong lưới trên. Trong bản demo, việc chia tỷ lệ boxb được áp dụng và nó được chỉ định làm cha mẹ cho boxc, nó cũng chia tỷ lệ kể từ hộp cha mẹ của nó và cùng một tỷ lệ. Bạn có thể thử với bản demo để xem cách thức hoạt động của liên kết cha-con.
Để tạo lưới, bạn phải sử dụng lưới mẹ của một lưới khác -
child.parent = parentmesh;
Yếu tố cơ bản - Môi trường
Bây giờ chúng ta hãy thảo luận về môi trường cảnh trong phần này. Chúng ta sẽ nói vềscene background color, ambientcolor, skyboxes, fog mode, v.v. trên một cảnh.
Chúng tôi đã thấy scene background color is demos mà chúng tôi đã tạo cho đến nay.
Cảnh-màu nền
Bây giờ chúng ta hãy xem cách hoạt động của màu nền cảnh.
Cú pháp
Sau đây là cú pháp cho màu nền của cảnh:
scene.clearColor = new BABYLON.Color3(0.5, 0.8, 0.5);
or
scene.clearColor = BABYLON.Color3.Blue();Thuộc tính trên sẽ thay đổi màu nền của cảnh.
Khung cảnh Màu xung quanh
Bây giờ chúng ta hãy xem cách hoạt động của màu xung quanh cảnh.
Cú pháp
Sau đây là cú pháp cho màu xung quanh cảnh:
scene.ambientColor = new BABYLON.Color3(0.3, 0.3, 0.3);AmbientColor được sử dụng cùng với StandardMaterialmàu sắc và kết cấu xung quanh. Nếu không có màu xung quanh cho cảnhStandardMaterial.ambientColor và StandardMaterial.ambientTexturekhông có hiệu lực. StandardMaterial ambientColor / ambientTexture sẽ hoạt động sau khi áp dụng ambientColor cho cảnh. Theo mặc định, cảnh được đưa rascene.ambientColor và đặt thành Color3 (0, 0, 0), có nghĩa là không có màu xung quanh.
Chế độ sương mù cảnh
Bây giờ chúng ta sẽ hiểu cách hoạt động của Chế độ sương mù cảnh.
Cú pháp
Sau đây là cú pháp cho Chế độ sương mù cảnh.
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;Danh sách các chế độ sương mù khả dụng sau:
BABYLON.Scene.FOGMODE_NONE - một mặc định, sương mù bị vô hiệu hóa.
BABYLON.Scene.FOGMODE_EXP - mật độ sương mù tuân theo một hàm số mũ.
BABYLON.Scene.FOGMODE_EXP2 - Tương tự như trên nhưng nhanh hơn.
BABYLON.Scene.FOGMODE_LINEAR - mật độ sương mù tuân theo một hàm tuyến tính.
Nếu chế độ sương mù EXP hoặc EXP2 được xác định, thì bạn có thể xác định mật độ trên đó như sau:
scene.fogDensity = 0.01;Nếu chế độ sương mù là TUYẾN TÍNH, thì bạn có thể xác định nơi sương mù bắt đầu và kết thúc như sau:
scene.fogStart = 20.0;
scene.fogEnd = 60.0;Để tạo màu cho sương mù, hãy thực thi đoạn mã sau:
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);Skybox
Skybox là một cách tạo nền trong trò chơi để làm cho cảnh trông chân thực. Nó giống như một lớp bao bọc xung quanh màn hình của bạn, bao phủ với kết cấu được sử dụng cho vật liệu. Chọn hình ảnh của bạn đúng cách để làm cho nó trông thực tế cho cảnh bạn muốn tạo. Để tạo skybox, bạn phải tạo một hộp và áp dụng vật liệu cho nó. Chúng ta sẽ thảo luận chi tiết về các vật liệu khác nhau trong chương tiếp theo.
Bây giờ, chúng ta sẽ xem cách tạo một skybox bằng cách sử dụng hộp và vật liệu.
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);Chúng tôi sẽ tạo một hộp có kích thước 100 để nó bao phủ toàn bộ cảnh. Chúng tôi sẽ bắt đầu bằng cách cho vật liệu vào hộp được thực hiện như sau:
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);Đối với vật liệu này, chúng tôi sẽ chỉ định các thuộc tính.
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);Chúng ta phải sử dụng kết cấu phản chiếu mà về cơ bản được sử dụng để tạo ra một tấm gương giống như vật liệu. Thuộc tính kết cấu phản chiếu sử dụng CubeTexture lấy hình ảnh làm đầu vào. Vì khối lập phương có 6 mặt, nên hình ảnh yêu cầu cho skybox phải là 6, tức là bên trong nó phải được lưu trữ dưới dạng skybox_nx, skybox_ny, skybox_nz, skybox_px, skybox_py, skybox_pz. Hình ảnh được sử dụng cho skybox được dán bên dưới; chúng là các mặt của khối lập phương trên cả sáu mặt. Khi bạn áp dụng một kết cấu cho hình dạng, nó sẽ cung cấp các chi tiết của hình ảnh được sử dụng và làm cho cảnh trông chân thực. Chúng tôi đã sử dụng chế độ điều phối là SKYBOX_MODE như hình dưới đây -
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;Có các thuộc tính khác được sử dụng cho material như backfaceCulling, diffuseColor, specularColor, disableLighting, v.v. Các thuộc tính được giải thích chi tiết trong phần material.
Trong bản demo, chúng tôi sẽ hiển thị một cảnh môi trường được tạo bằng cách sử dụng skybox, một quả cầu quay trong cảnh và một máy bay di chuyển xung quanh. Sương mù được áp dụng cho cảnh mà bạn sẽ nhận thấy khi xoay.
Demo Hiển thị Cảnh Môi trường
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni",
new BABYLON.Vector3(10, 50, 50), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.4, 1.2, 20, new BABYLON.Vector3(-10, 0, 0), scene);
camera.attachControl(canvas, true);
var material1 = new BABYLON.StandardMaterial("mat1", scene);
material1.diffuseTexture = new BABYLON.Texture("images/tsphere.jpg", scene);
var sphere = BABYLON.Mesh.CreateSphere("red", 32, 2, scene);
sphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
sphere.material = material1;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
scene.fogDensity = 0.01;
//skybox
var skybox = BABYLON.Mesh.CreateBox("skyBox", 100.0, scene);
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);
skyboxMaterial.backFaceCulling = false;
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("images/cubetexture/skybox", scene);
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
skyboxMaterial.diffuseColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.disableLighting = true;
skybox.material = skyboxMaterial;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/plane.png", 8, 1000, scene);
var plane = new BABYLON.Sprite("plane", spriteManagerPlayer);
plane.position.x = -2;
plane.position.y = 2;
plane.position.z = 0;
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra

Giải trình
Trong ví dụ trên, chúng tôi đã sử dụng mã sau cho sương mù:
scene.fogMode = BABYLON.Scene.FOGMODE_EXP;
scene.fogColor = new BABYLON.Color3(0.9, 0.9, 0.85);
scene.fogDensity = 0.01;scene.fogMode = BABYLON.Scene.FOGMODE_EXP - Ở đây, mật độ sương mù tuân theo một hàm số mũ.
scene.registerBeforeRender = Với điều này, mật độ sương mù thay đổi như sau:
var alpha = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
});Giá trị của alpha tiếp tục tăng 0,02 khi nó đi trong một vòng lặp như trong hàm trên.
Ở đây, chúng tôi đã thêm một hình ảnh sprite máy bay và thay đổi vị trí của nó bằng scene.registerBeforeRender chức năng như sau -
var alpha = 0;
var x = 2;
var y = 0;
scene.registerBeforeRender(function () {
scene.fogDensity = Math.cos(alpha) / 10;
alpha += 0.02;
sphere.rotation.y += 0.01;
y += 0.05;
if (x > 50) {
x = -2;
}
plane.position.x = -x;
x += 0.02;
});
return scene;
};sChúng tôi sẽ thay đổi trục x của máy bay và đặt lại khi nó đạt hơn 50.
Ngoài ra, hình cầu được quay dọc theo trục y. Điều này được hiển thị trong ví dụ trên. Giá trị được thay đổi bằng cách sử dụnghere.rotation.y.
Kết cấu được sử dụng cho hình cầu là - images/tshphere.jpg. Các hình ảnh được lưu trữ trong thư mục image / local và cũng được dán bên dưới để tham khảo. Bạn có thể tải xuống bất kỳ hình ảnh nào bạn chọn và sử dụng trong liên kết demo.

Chúng ta cần sáu hình ảnh cho một khối lập phương. Các hình ảnh được lưu trữ cục bộ trong thư mục images / cubetexture /. Bạn có thể tải xuống bất kỳ hình ảnh nào bạn chọn, nhưng khi bạn lưu nó, hãy lưu chúng dưới dạng nameoftheimage_nx, nameoftheimage_ny, nameoftheimage_nz, nameoftheimage_px, nameoftheimage_py, nameoftheimage_pz. Xin lưu ý rằng các hình ảnh được chọn phải theo trình tự để nền trông chân thực như hình được hiển thị cho skybox.
Các hình ảnh được sử dụng để tạo skybox như sau: images/cubetexture/skybox
skybox_nx

skybox_ny

skybox_nz

skybox_px

skybox_py

skybox_pz

Vật liệu giống như quần áo cho các đối tượng. Bạn có thể thêm màu sắc, kết cấu và quấn lưới của mình với nó. Bạn có thể sử dụng cùng một vật liệu để bọc nhiều mắt lưới. Các lưới có thể là cảnh mà chúng ta vừa thấy trong ví dụ ở chương trước - máy bay bay qua bầu trời.
Trong chương này, chúng ta sẽ học cách thêm màu sắc, họa tiết, độ phản chiếu cho các mắt lưới trong chương này.
Chúng tôi sẽ thêm vật liệu vào cảnh đã tạo. Chúng tôi sẽ tiến bộ bằng cách thêm chất liệu vào tất cả các hình dạng chúng tôi đã tạo.
Chúng ta hãy xem xét một vài ví dụ để xem việc bổ sung vật liệu hoạt động như thế nào.
Cú pháp
var materialforshapes = new BABYLON.StandardMaterial("texture1", scene);Nguyên liệu trên sẽ không thay đổi bất cứ điều gì vì nó là nguyên liệu mặc định. Chúng tôi sẽ sử dụng các thuộc tính có sẵn để làm cho các đối tượng trông hấp dẫn hơn.
Các thuộc tính khả dụng như sau:
Transparency
Diffuse
Emissive
Ambient
Specular
Mặt sau Culling
WireFrame
Hãy xem các thuộc tính này được áp dụng trên vật liệu thay đổi giao diện của lưới như thế nào.
Thuộc tính vật liệu cơ bản - FresnelParameters
Fresnel là thứ mới được BabylonJS thêm vào standardmaterial. Nó cho phép thay đổi màu được áp dụng trên các hình dạng. Bạn có thể có được thủy tinh giống như phản chiếu bằng cách sử dụng Fresnel đơn giản. Fresnel sẽ cho phép bạn phản chiếu nhiều hơn ở các cạnh chứ không phải tất cả ở trung tâm.
Các thuộc tính sau có sẵn cho Fresnel
StandardMaterial.diffuseFresnelParameters
StandardMaterial.opacityFresnelParameters
StandardMaterial.reflectionFresnelParameters
StandardMaterial.emissiveFresnelParameters
StandardMaterial.refractionFresnelParametersBản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 10, BABYLON.Vector3.Zero(), scene);
camera.setPosition(new BABYLON.Vector3(0, 5, -10));
camera.attachControl(canvas);
camera.upperBetaLimit = Math.PI / 2;
camera.lowerRadiusLimit = 4;
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var knot = BABYLON.Mesh.CreateTorusKnot("knot", 1, 0.4, 128, 64, 2, 3, scene);
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere", 16, 1.5, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(3, 0, 0));
var yellowMaterial = new BABYLON.StandardMaterial("yellowMaterial", scene);
yellowMaterial.diffuseColor = BABYLON.Color3.Yellow();
yellowSphere.material = yellowMaterial;
// Ground
var ground = BABYLON.Mesh.CreateBox("Mirror", 1.0, scene);
ground.scaling = new BABYLON.Vector3(100.0, 0.01, 100.0);
ground.material = new BABYLON.StandardMaterial("ground", scene);
ground.material.diffuseTexture = new BABYLON.Texture("images/rainbow.png", scene);
ground.material.diffuseTexture.uScale = 10;
ground.material.diffuseTexture.vScale = 10;
ground.position = new BABYLON.Vector3(0, -2, 0);
// Main material
var mainMaterial = new BABYLON.StandardMaterial("main", scene);
knot.material = mainMaterial;
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(ground);
mainMaterial.diffuseColor = new BABYLON.Color3(1, 0.5, 0.5);
mainMaterial.refractionTexture = probe.cubeTexture;
mainMaterial.refractionFresnel<h3>Parameters</h3> = new BABYLON.Fresnel<h3>Parameters</h3>();
mainMaterial.refractionFresnel<h3>Parameters</h3>.bias = 0.5;
mainMaterial.refractionFresnel<h3>Parameters</h3>.power = 16;
mainMaterial.refractionFresnel<h3>Parameters</h3>.leftColor = BABYLON.Color3.Black();
mainMaterial.refractionFresnel<h3>Parameters</h3>.rightColor = BABYLON.Color3.White();
mainMaterial.indexOfRefraction = 1.05;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_LINEAR;
scene.fogColor = scene.clearColor;
scene.fogStart = 20.0;
scene.fogEnd = 50.0;
// Animations
scene.registerBeforeRender(function () {
yellowSphere.rotation.y += 0.01;
// greenSphere.rotation.y += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
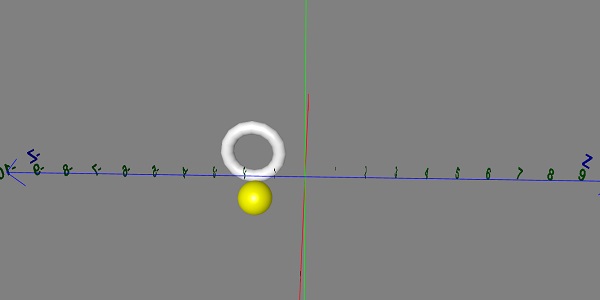
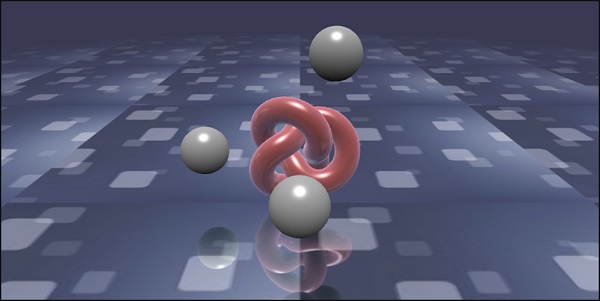
Dòng mã trên tạo ra kết quả sau:

Giải trình
Mã sau áp dụng hiệu ứng Fresnel. Màu sắc bên trái và bên phải được áp dụng cho các cạnh của mắt lưới.
mainMaterial.refractionFresnelParameters = new BABYLON.FresnelParameters();
mainMaterial.refractionFresnelParameters.bias = 0.5;
mainMaterial.refractionFresnelParameters.power = 16;
mainMaterial.refractionFresnelParameters.leftColor = BABYLON.Color3.Black();
mainMaterial.refractionFresnelParameters.rightColor = BABYLON.Color3.White();Thuộc tính quyền lực và thiên vị kiểm soát hiệu ứng Fresnel trên bề mặt.
Trong bản demo này, chúng tôi đã sử dụng một hình ảnh có tên là Rainbow.png. Hình ảnh được lưu trữ trong thư mục / hình ảnh cục bộ. Bạn có thể tải xuống bất kỳ hình ảnh nào bạn chọn và sử dụng trong liên kết demo.
Hoạt ảnh làm cho một cảnh trở nên tương tác hơn và cũng làm cho nó trở nên ấn tượng, mang lại cái nhìn chân thực cho nó. Bây giờ chúng ta hãy hiểu hoạt hình một cách chi tiết. Chúng tôi sẽ áp dụng hoạt ảnh trên các hình dạng để di chuyển nó từ vị trí này sang vị trí khác. Để sử dụng hoạt ảnh, bạn cần tạo một đối tượng trên hoạt ảnh với các tham số bắt buộc.
Bây giờ chúng ta hãy xem cú pháp cho tương tự -
var animationBox = new BABYLON.Animation(
"myAnimation",
"scaling.x",
30,
BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
);Thông số
Hãy xem xét các thông số sau liên quan đến Ảnh động với BabylonJS -
Tên của hoạt ảnh.
Thuộc tính của hình dạng - ví dụ, chia tỷ lệ, thay đổi vị trí, v.v. Tỷ lệ là những gì được hiển thị trong cú pháp; ở đây, nó sẽ chia tỷ lệ hộp dọc theo trục x.
Số khung hình trên giây được yêu cầu: FPS cao nhất có thể trong hoạt ảnh này.
Tại đây, bạn quyết định và nhập loại giá trị nào sẽ được sửa đổi: nó là float (ví dụ: một phép tịnh tiến), một vectơ (ví dụ một hướng) hay một quaternion.
Giá trị chính xác là -
BABYLON.Animation.ANIMATIONTYPE_FLOAT
BABYLON.Animation.ANIMATIONTYPE_VECTOR2
BABYLON.Animation.ANIMATIONTYPE_VECTOR3
BABYLON.Animation.ANIMATIONTYPE_QUATERNION
BABYLON.Animation.ANIMATIONTYPE_COLOR3
Hành vi đối với hoạt ảnh - để dừng hoặc bắt đầu lại hoạt ảnh.
Sử dụng các giá trị trước đó và tăng nó lên -
BABYLON.Animation.ANIMATIONLOOPMODE_RELATIVE
Khởi động lại từ giá trị ban đầu -
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
Giữ giá trị cuối cùng của chúng
BABYLON.Animation.ANIMATIONLOOPMODE_CONSTANT
Bây giờ chúng ta hãy tạo đối tượng hoạt ảnh -
var animationBox = new BABYLON.Animation(
"myAnimation",
"scaling.x",
30,
BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE
);Demo cho Animation
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(-10,0,0);
var box1 = BABYLON.Mesh.CreateBox("box1", '3', scene);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox = new BABYLON.Animation("myAnimation", "scaling.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
keys.push({
frame: 60,
value: 0.4
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra

// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 20,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox.setKeys(keys);
box.animations = [];
box.animations.push(animationBox);
scene.beginAnimation(box, 0, 100, true); //defines the start and the end on the target shape box.Sau đây là các chức năng khác có sẵn trên đối tượng hoạt ảnh:
- pause()
- restart()
- stop()
- reset()
Chúng tôi có thể lưu trữ beginAnimation tham chiếu trong một biến và sử dụng tham chiếu để dừng, tạm dừng hoặc đặt lại hoạt ảnh.
var newAnimation = scene.beginAnimation(box1, 0, 100, true);Ví dụ,
newAnimation.pause();Có các chức năng có sẵn trên đối tượng hoạt ảnh để điều khiển khung hình chính.
BABYLON.Animation.prototype.floatInterpolateFunction = function (startValue, endValue, gradient) {
return startValue + (endValue - startValue) * gradient;
};
BABYLON.Animation.prototype.quaternionInterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Quaternion.Slerp(startValue, endValue, gradient);
};
BABYLON.Animation.prototype.vector3InterpolateFunction = function (startValue, endValue, gradient) {
return BABYLON.Vector3.Lerp(startValue, endValue, gradient);
};Đây là danh sách các chức năng mà bạn có thể thay đổi -
- floatInterpolateFunction
- quaternionInterpolateFunction
- quaternionInterpolateFunctionWithTangents
- vector3InterpolateFunction
- vector3InterpolateFunctionWithTangents
- vector2InterpolateFunction
- vector2InterpolateFunctionWithTangents
- sizeInterpolateFunction
- color3InterpolateFunction
- matrixInterpolateFunction
Để tạo hoạt ảnh nhanh, có một chức năng có sẵn có thể được sử dụng trực tiếp.
Ví dụ,
Animation.CreateAndStartAnimation = function(name, mesh, tartgetProperty, framePerSecond, totalFrame, from, to, loopMode);Ở đây bạn chỉ có thể sử dụng 2 keyframe - start và end.
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box = BABYLON.Mesh.CreateBox("box", '3', scene);
box.position = new BABYLON.Vector3(0,0,0);
BABYLON.Animation.CreateAndStartAnimation('boxscale', box, 'scaling.x', 30, 120, 1.0, 1.5);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra

Trộn hoạt ảnh
Bạn có thể đạt được sự hòa trộn hoạt ảnh với sự trợ giúp của enableBlending = true;
Hoạt ảnh pha trộn này sẽ thay đổi từ trạng thái đối tượng hiện tại.
Chức năng làm dịu
Để làm cho hoạt ảnh ấn tượng hơn, có một số chức năng nới lỏng mà chúng tôi đã sử dụng với css trước đó.
Sau đây là danh sách các chức năng nới lỏng:
BABYLON.CircleEase ()
BABYLON.BackEase (biên độ)
BABYLON.BounceEase (bị trả lại, bị trả lại)
BABYLON.CubicEase ()
BABYLON.ElasticEase (dao động, độ đàn hồi)
BABYLON.ExponentialEase (số mũ)
BABYLON.PowerEase (sức mạnh)
BABYLON.QuadraticEase ()
BABYLON.QuarticEase ()
BABYLON.QuinticEase ()
BABYLON.SineEase ()
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var box1 = BABYLON.Mesh.CreateTorus("torus", 5, 1, 10, scene, false);
box1.position = new BABYLON.Vector3(0,0,0);
var animationBox1 = new BABYLON.Animation("myAnimation1", "scaling.z", 10, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// An array with all animation keys
var keys = [];
//At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 1
});
//At the animation key 20, the value of scaling is "0.2"
keys.push({
frame: 60,
value: 0.2
});
//At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 1
});
animationBox1.setKeys(keys);
box1.animations = [];
// box1.animations.push(animationBox1);
var easingFunction = new BABYLON.QuarticEase();
easingFunction.setEasingMode(BABYLON.EasingFunction.EASINGMODE_EASEINOUT);
animationBox1.setEasingFunction(easingFunction);
box1.animations.push(animationBox1);
scene.beginAnimation(box1, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra

Sự kiện hoạt ảnh
Bạn có thể thực hiện bất cứ điều gì cần thiết trên sự kiện hoạt hình. Nếu bạn muốn thay đổi bất cứ điều gì khi khung được thay đổi hoặc khi hoạt ảnh hoàn tất, bạn có thể đạt được điều đó bằng cách thêm các sự kiện vào hoạt ảnh.
var event1 = new BABYLON.AnimationEvent(50, function() { console.log("Yeah!"); }, true);
// You will get hte console.log when the frame is changed to 50 using animation.
animation.addEvent(event1); //attaching event to the animation.BabylonJS - Sprites
Sprites đề cập đến điều gì trong đồ họa máy tính? Về cơ bản, nó là một bitmap 2 chiều được tích hợp vào một cảnh lớn hơn. Khi nhiều hình ảnh nhỏ hơn được kết hợp thành một bitmap duy nhất để tiết kiệm bộ nhớ, hình ảnh thu được được gọi là sprite sheet. Hãy để chúng tôi bắt đầu với sprites và cách sử dụng chúng.
Bước đầu tiên để bắt đầu làm việc với sprite là tạo trình quản lý sprite.
var spriteManagerTrees = new BABYLON.SpriteManager("treesManagr", "Assets/Palm-arecaceae.png", 2000, 800, scene);Xem xét các tham số sau để tạo trình quản lý sprite:
Name - Tên của người quản lý này.
URL - Url hình ảnh sẽ được sử dụng.
Capacity of manager - Số lượng phiên bản tối đa trong trình quản lý này, ví dụ: cách nói trên sẽ tạo ra 2000 cây.
Cell size - Kích thước do ảnh chụp.
Scene - Cảnh mà người quản lý sẽ được thêm vào.
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManagr","Assets/Player.png", 2, 64, scene);Hãy nhìn vào đối tượng trên, chúng tôi đã đưa ra một hình ảnh trình phát và hiện đang tạo 2 phiên bản của nó. Kích thước của hình ảnh là 64. Mỗi hình ảnh của một sprite phải được chứa trong một hình vuông 64 pixel, không hơn không kém.
Bây giờ chúng ta hãy tạo phiên bản của cùng một liên kết với trình quản lý sprite.
var player = new BABYLON.Sprite("player", spriteManagerPlayer);Bạn có thể chơi xung quanh đối tượng người chơi này giống như bất kỳ hình dạng hoặc mắt lưới nào khác. Bạn có thể chỉ định vị trí, kích thước, góc, v.v.
player.size = 0.3;
player.angle = Math.PI/4;
player.invertU = -1;
player.width = 0.3;
player.height = 0.4;Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//scene.clearColor = new BABYLON.Color3(0, 1, 0);
// Create camera and light
var light = new BABYLON.PointLight("Point", new BABYLON.Vector3(5, 10, 5), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 8, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var spriteManagerTrees = new BABYLON.SpriteManager("trees", "images/tree.png", 1000, 400, scene);
for (var i = 0; i < 1000; i++) {
var tree = new BABYLON.Sprite("tree", spriteManagerTrees);
tree.position.x = Math.random() * 100 - 50;
tree.position.z = Math.random() * 100 - 50;
tree.isPickable = true;
//Some "dead" trees
if (Math.round(Math.random() * 5) === 0) {
tree.angle = Math.PI * 90 / 180;
tree.position.y = -0.3;
}
}
var spriteManagerTrees1 = new BABYLON.SpriteManager("trees1", "images/tree1.png", 1000,400, scene);
for (var i = 0; i < 1000; i++) {
var tree1 = new BABYLON.Sprite("tree1", spriteManagerTrees1);
if (i %2 == 0) {
tree1.position.x = Math.random() * 100 - 50;
} else {
tree1.position.z = Math.random() * 100 - 50;
}
tree1.isPickable = true;
}
spriteManagerTrees.isPickable = true;
spriteManagerTrees1.isPickable = true;
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/bird.png", 2, 200, scene);
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
player.position.x = 2;
player.position.y = 2;
player.position.z = 0;
var spriteManagerPlayer1 = new BABYLON.SpriteManager("playerManager1", "images/bird.png", 2, 200, scene);
var player1 = new BABYLON.Sprite("player", spriteManagerPlayer1);
player1.position.x = 1;
player1.position.y = 2;
player1.position.z = 0;
var spriteManagerPlayer2 = new BABYLON.SpriteManager("playerManager2", "images/bird.png", 2, 200, scene);
var player2 = new BABYLON.Sprite("player", spriteManagerPlayer2);
player2.position.x = 0;
player2.position.y = 1;
player2.position.z = 0;
scene.onPointerDown = function (evt) {
var pickResult = scene.pickSprite(this.pointerX, this.pointerY);
if (pickResult.hit) {
pickResult.pickedSprite.angle += 1;
}
};
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Trong bản demo này, chúng tôi đã sử dụng một hình ảnh có tên là tree.png, tree1.png để hiển thị cây, bird.png để hiển thị chim trong cảnh. Những hình ảnh này được lưu trữ trong hình ảnh / thư mục cục bộ và cũng được dán bên dưới để tham khảo. Bạn có thể tải xuống bất kỳ hình ảnh nào bạn chọn và sử dụng trong liên kết demo.
Hình ảnh được sử dụng cho Tree được hiển thị bên dưới.
images/tree.png

images/tree1.png

images/bird.png

Bây giờ chúng ta hãy xem thêm một bản demo nữa với bong bóng sprites.
Demo với bong bóng-sprites
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height:100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Point", new BABYLON.Vector3(5, 10, 5), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", -3.4, 1.0, 82, new BABYLON.Vector3(0, -15, 0), scene);
camera.setPosition(new BABYLON.Vector3(30, 0,100));
camera.attachControl(canvas, true);
var spriteManagerTrees = new BABYLON.SpriteManager("trees", "images/balloon.png", 50, 450, scene);
var treearray = [];
for (var i = 0; i < 50; i++) {
var tree = new BABYLON.Sprite("tree", spriteManagerTrees);
tree.position.x = Math.random() * 100 - 10;
tree.position.z = Math.random() * 100 - 10;
tree.position.y = -35;
tree.isPickable = true;
treearray.push(tree);
}
spriteManagerTrees.isPickable = true;
scene.onPointerDown = function (evt) {
var pickResult = scene.pickSprite(this.pointerX, this.pointerY);
if (pickResult.hit) {
pickResult.pickedSprite.position.y = -3000;
}
};
k = -35;
var animate = function() {
if (k > 3) return;
k += 0.05;
for (var i = 0; i < treearray.length; i++) {
treearray[i].position.y = k;
}
};
scene.registerBeforeRender(animate);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Trong bản demo này, chúng tôi đã sử dụng hình ảnh có tên là ballon.png. Các hình ảnh được lưu trữ trong thư mục image / local và cũng được dán bên dưới để tham khảo. Bạn có thể tải xuống bất kỳ hình ảnh nào bạn chọn và sử dụng trong liên kết demo.
images/balloon.png

Bóng bay sẽ bay lên trên bầu trời và khi chúng dừng lại, bạn có thể nhấp vào chúng và chúng sẽ biến mất. Điều này được thực hiện bằng cách sử dụng hàm pickSprite cung cấp thông tin chi tiết khi nhấp vào sprite đã tạo.
Hàm onPointerDown được gọi khi hành động chuột diễn ra và vị trí của sprite bị thay đổi.
var animate = function() {
if (k > 3) return;
k += 0.05;
for (var i = 0; i < treearray.length; i++) {
treearray[i].position.y = k;
}
};
scene.registerBeforeRender(animate);Hàm animate được gọi trong registerBeforeRender, sẽ xử lý việc di chuyển các quả bóng từ -35 ban đầu sang +3. Nó được di chuyển chậm bằng cách tăng nó lên .05.
BabylonJS - Hạt
Hệ thống hạt là một kỹ thuật trong đồ họa máy tính sử dụng một số lượng lớn các mô hình rất nhỏ, mô hình 3D hoặc các đối tượng đồ họa khác để mô phỏng một số loại hiện tượng "mờ" nhất định, rất khó để tái tạo bằng các kỹ thuật dựng hình thông thường.
Để tạo hệ thống hạt, bạn phải gọi lớp như sau:
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);//2000 refers to the total number of particles to be produced.Các đặc tính sau đây cần được xem xét đối với hệ hạt:
particleSystem.particleTexture = new BABYLON.Texture("Flare.png", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = fountain
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);Thuộc tính emitter lấy lưới mà từ đó hạt phải được phát ra. Cáccolor1 và color2 là màu sắc cho các hạt.
ColorDead là màu được áp dụng cho hạt ngay trước khi nó biến mất khỏi cảnh do đó được gọi là colorDead.
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;MinSize và maxSize là kích thước cho các hạt. MinlifeTime và maxLifeTime là thời gian tồn tại của các hạt.
particleSystem.emitRate = 1500;Tốc độ phát ra là tốc độ mà các hạt sẽ được phát ra.
Chúng tôi đã sử dụng điểm xuyến trong bản demo được hiển thị bên dưới. Chúng tôi đã sử dụng hệ thống hạt và các đặc tính của nó để lấy tất cả các hạt xung quanh hình xuyến.
Demo 1
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 2, 8), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var fountain = BABYLON.Mesh.CreateTorus("torus", 2, 1, 8, scene, false);
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = fountain;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
fountain.animations.push(animation);
scene.beginAnimation(fountain, 0, 100, true);
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
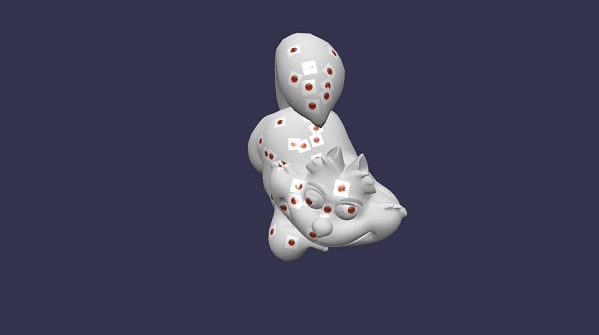
Dòng mã trên tạo ra kết quả sau:

Trong bản demo này, chúng tôi đã sử dụng hình ảnh có tên là dot.jpg. Các hình ảnh được lưu trữ trong thư mục image / local và cũng được dán bên dưới để tham khảo. Bạn có thể tải xuống bất kỳ hình ảnh nào bạn chọn và sử dụng trong liên kết demo.
Sau đây là hình ảnh được sử dụng cho kết cấu hạt: images/dot.jpg

Demo 2
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(-100, 0,-100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
var ground = BABYLON.Mesh.CreateGround("ground", 100, 100, 20, scene);
ground.material = gmat;
gmat.wireframe = true;
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = ground;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
ground.animations.push(animation);
//scene.beginAnimation(ground, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra

Demo với Animation
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(-100, 0, -100));
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(0, 0, 0), scene);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
var ground = BABYLON.Mesh.CreateGround("ground", 100, 100, 20, scene);
ground.material = gmat;
gmat.wireframe = true;
var particleSystem = new BABYLON.ParticleSystem("particles", 2000, scene);
particleSystem.particleTexture = new BABYLON.Texture("images/dot.jpg", scene);
particleSystem.textureMask = new BABYLON.Color4(0.1, 0.8, 0.8, 1.0);
particleSystem.emitter = ground;
particleSystem.minEmitBox = new BABYLON.Vector3(-1, 0, 0); // Starting all from
particleSystem.maxEmitBox = new BABYLON.Vector3(1, 0, 0); // To...
particleSystem.color1 = new BABYLON.Color4(0.7, 0.8, 1.0, 1.0);
particleSystem.color2 = new BABYLON.Color4(0.2, 0.5, 1.0, 1.0);
particleSystem.colorDead = new BABYLON.Color4(0, 0, 0.2, 0.0);
particleSystem.minSize = 0.1;
particleSystem.maxSize = 0.5;
particleSystem.minLifeTime = 0.3;
particleSystem.maxLifeTime = 1.5;
particleSystem.emitRate = 1500;
particleSystem.blendMode = BABYLON.ParticleSystem.BLENDMODE_ONEONE;
particleSystem.gravity = new BABYLON.Vector3(0, -9.81, 0);//gravity for the particle.
particleSystem.direction1 = new BABYLON.Vector3(-7, 8, 3);
particleSystem.direction2 = new BABYLON.Vector3(7, 8, -3);
//random direction for the particles on the scene
particleSystem.minAngularSpeed = 0;
particleSystem.maxAngularSpeed = Math.PI;
particleSystem.minEmitPower = 1;
particleSystem.maxEmitPower = 3;
particleSystem.updateSpeed = 0.005;
particleSystem.start();
var keys = [];
var animation = new BABYLON.Animation("animation", "rotation.x", 30, BABYLON.Animation.ANIMATIONTYPE_FLOAT,
BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
// At the animation key 0, the value of scaling is "1"
keys.push({
frame: 0,
value: 0
});
// At the animation key 50, the value of scaling is "0.2"
keys.push({
frame: 50,
value: Math.PI
});
// At the animation key 100, the value of scaling is "1"
keys.push({
frame: 100,
value: 0
});
// Launch animation
animation.setKeys(keys);
ground.animations.push(animation);
scene.beginAnimation(ground, 0, 100, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Dòng mã trên tạo ra kết quả sau:

Giải trình
Bản demo trên cho thấy một mặt đất bằng vật liệu wireframe và hệ thống hạt được tạo ra từ tâm.
BabylonJS có nhiều máy ảnh có thể được sử dụng. Tại một thời điểm, chỉ một máy ảnh sẽ hoạt động cho một cảnh.
Trong chương này, chúng ta sẽ học cách sử dụng máy ảnh trong BabylonJS.
FreeCamera
Bây giờ chúng ta hãy xem cách hoạt động của FreeCamera.
Cú pháp
Sau đây là cú pháp cho FreeCamera:
var camera = new BABYLON.FreeCamera("FreeCamera", new BABYLON.Vector3(0, 1, -15), scene);Đây là vị trí đặt máy ảnh - BABYLON.Vector3 mới (0, 1, -15).
Thay đổi hướng sẽ thay đổi hướng. Bạn có thể thay đổi các giá trị và xem máy ảnh hoạt động như thế nào trên cảnh.
Sau đây là các tham số được FreeCamera sử dụng:
- Name
- Position
- Scene
ArcRotateCamera
Máy ảnh này quay xung quanh một trục mục tiêu nhất định. Nó có thể được điều khiển bằng con trỏ và chuột, hoặc bằng các sự kiện chạm. Các thông số là tên, alpha, beta, bán kính và mục tiêu.
Cú pháp
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);ArcRotateCamerađiểm theo hướng + x. Để thay đổi vị trí của máy ảnh, hãy sử dụngsetPosition bất động sản.
camera.setPosition(new BABYLON.Vector3(0, 0, -100));ArcRotateCamera là một máy ảnh tuyệt vời để tạo hoạt ảnh. Lệnh sau sẽ giúp bạn xoay máy ảnh xung quanh mục tiêu -
scene.activeCamera.alpha += .01;TouchCamera
Cảm ứng là một loại 'cử chỉ'. Nó có thể nằm trên một tấm đệm hoặc màn hình, với (các) ngón tay, bút stylus, găng tay, bàn chân hoặc con trỏ laser. Bất kỳ chuyển động nào có thể cảm nhận được ... đều có thể được coi là một cử chỉ.
Cú pháp
Sau đây là cú pháp cho TouchCamera:
var camera = new BABYLON.TouchCamera("TouchCamera", new BABYLON.Vector3(0, 1, -15), scene);GamepadCamera
Máy ảnh này được thiết kế đặc biệt để sử dụng với gamepad.
Cú pháp
Sau đây là cú pháp cho Gamepad Camera:
var camera = new BABYLON.GamepadCamera("Camera", new BABYLON.Vector3(0, 15, -45), scene);DeviceOrientationCamera
Máy ảnh này được thiết kế đặc biệt để phản ứng với các trường hợp sự kiện hướng thiết bị như khi bạn nghiêng thiết bị về phía trước hoặc phía sau, trái hoặc phải, v.v.
Cú pháp
var camera = new BABYLON.DeviceOrientationCamera("DevOr_camera", new BABYLON.Vector3(0, 1, -15), scene);FollowCamera
FollowCamera được thiết kế để theo dõi bất kỳ mục cảnh nào với một vị trí. Nó có thể theo sau từ phía sau, phía trước hoặc từ bất kỳ góc độ nào.
Cú pháp
Sau đây là cú pháp cho FollowCamera -
var camera = new BABYLON.FollowCamera("FollowCam", new BABYLON.Vector3(0, 15, -45), scene);VirtualJoysticksCamera
Máy ảnh này được thiết kế để phản ứng với các sự kiện Cần điều khiển ảo. Cần điều khiển ảo là đồ họa 2D trên màn hình được sử dụng để điều khiển máy ảnh hoặc các vật phẩm cảnh khác.
Cú pháp
Sau đây là cú pháp cho VirtualJoysticksCamera:
var camera = new BABYLON.VirtualJoysticksCamera("VJ_camera", new BABYLON.Vector3(0, 1, -15), scene);AnaglyphCamera
AnaglyphCamera được sử dụng với kính 3D màu đỏ và lục lam. Nó sử dụng các kỹ thuật lọc sau xử lý.
AnaglyphArcRotateCamera
Sau đây là cú pháp cho AnaglyphArcRotateCamera -
var camera = new BABYLON.AnaglyphArcRotateCamera("aar_cam", -Math.PI/2, Math.PI/4, 20, new BABYLON.Vector3.Zero(), 0.033, scene);AnaglyphFreeCamera
Sau đây là cú pháp cho AnaglyphFreeCamera -
var camera = new BABYLON.AnaglyphFreeCamera("af_cam", new BABYLON.Vector3(0, 1, -15), 0.033, scene);VRDeviceOrientationFreeCamera
VRDeviceOrientationFreeCamera sử dụng FreeCamera làm cơ sở của nó, vì vậy các thuộc tính và phương thức của FreeCamera cũng được tìm thấy trên VRDeviceOrientationFreeCamera của chúng tôi.
Cú pháp
Sau đây là cú pháp cho VRDeviceOrientationFreeCamera -
var camera = new BABYLON.VRDeviceOrientationFreeCamera ("Camera", new BABYLON.Vector3 (-6.7, 1.2, -1.3), scene, 0);WebVRFreeCamera
WebVRFreeCamera sử dụng FreeCamera làm cơ sở của nó, vì vậy các thuộc tính và phương thức của FreeCamera cũng được tìm thấy trên WebVRFreeCamera của chúng tôi.
Cú pháp
Sau đây là cú pháp cho WebVRFreeCamera -
var camera = new BABYLON.WebVRFreeCamera("WVR", new BABYLON.Vector3(0, 1, -15), scene);Trong hầu hết các bản demo, bạn sẽ thấy attachControl nơi máy ảnh được gắn vào canvas.
Thí dụ
camera.attachControl(canvas, true);Trong chương này, chúng ta sẽ tìm hiểu về các loại đèn dùng cho BabylonJS. Chúng ta sẽ bắt đầu bằng cách xem xét các loại đèn khác nhau có sẵn với babylonjs.
Đèn có nghĩa là tạo ra màu sắc khuếch tán và đặc trưng mà mỗi pixel nhận được. Sau đó, nó được sử dụng trên vật liệu để có được màu cuối cùng của mỗi pixel.
Có 4 loại đèn có sẵn với babylonjs.
- Ánh sáng điểm
- Ánh sáng định hướng
- Đốm sáng
- Ánh sáng bán cầu
BabylonJS - Ánh sáng điểm
Một ví dụ cổ điển về ánh sáng điểm là Mặt trời, các tia sáng lan truyền theo mọi hướng. Ánh sáng điểm có một điểm độc đáo trong không gian từ đó nó lan tỏa ánh sáng theo mọi hướng. Màu sắc của ánh sáng có thể được kiểm soát bằng cách sử dụng thuộc tính đặc trưng và khuếch tán.
Cú pháp
Sau đây là cú pháp cho Point Light -
var light0 = new BABYLON.PointLight("Omni0", new BABYLON.Vector3(1, 10, 1), scene);Có ba thông số khác nhau cho ánh sáng điểm -
Thông số đầu tiên là tên của ánh sáng.
Param thứ 2 là vị trí đặt đèn điểm.
Thông số thứ 3 là cảnh mà ánh sáng cần được gắn vào.
Các thuộc tính sau được sử dụng để thêm màu cho đối tượng được tạo ở trên:
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(1, 20, 1), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra

BabylonJS - Ánh sáng định hướng
Trong ánh sáng định hướng, ánh sáng được xác định theo hướng và được phát ra theo mọi hướng dựa trên vị trí bạn đặt nó.
var light0 = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -1, 0), scene);Có ba thông số khác nhau cho ánh sáng điểm -
1 st param là tên của ánh sáng.
Tham số thứ 2 là vị trí. Ngay bây giờ, nó được đặt với giá trị âm -1 trong trục Y.
Mô hình thứ 3 là cảnh được đính kèm.
Tại đây, bạn có thể thêm màu với thuộc tính specular và diffuse.
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1,0, 0);Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -10, 0), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Dòng mã trên tạo ra kết quả sau:

BabylonJS - Điểm sáng
Ánh sáng điểm cũng giống như ánh sáng rơi theo hình nón.
Cú pháp
Sau đây là cú pháp cho Spot Light -
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);Có năm thông số khác nhau cho ánh sáng điểm -
- 1 st Param là tên của ánh sáng.
- 2 nd param là vị trí này.
- 3 rd param là hướng.
- Param thứ 4 là góc.
- Tham số thứ 5 là số mũ.
Các giá trị này xác định một hình nón ánh sáng bắt đầu từ vị trí, phát ra hướng. Specular và diffuse được sử dụng để kiểm soát màu sắc của ánh sáng.
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 80,80, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Dòng mã trên tạo ra kết quả sau:

BabylonJS - Ánh sáng bán cầu
Đèn bán cầu là ánh sáng của môi trường nhiều hơn. Hướng của ánh sáng là hướng lên bầu trời. 3 màu được đưa ra ánh sáng; một cho bầu trời, một cho mặt đất và một cho những gì cuối cùng.
Cú pháp
Sau đây là cú pháp cho Đèn bán cầu:
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);Đối với màu sắc
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 100,100, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Dòng mã trên tạo ra kết quả sau:

Hình dạng tham số đề cập đến các hình dạng khác nhau có thể đạt được bằng cách sử dụng các đường được vẽ bằng cách uốn cong, xoắn, v.v. Nó là dạng 2D được tạo bằng phương trình toán học như parabol, đường cong sin, đường cong cos, đường cong Bezier, v.v. Với phương trình, chúng ta có thể tìm tọa độ (x, y) và vẽ đoạn thẳng cho giống nhau. Chúng ta sẽ thấy các hình dạng như dải băng, đường kẻ, đường gạch ngang, ống, đùn trong chương này. Bạn có thể vẽ tay miễn phí các đường trên bảng với các hình dạng tham số được mô tả dưới đây.
| Sr.No. | Hình dạng & Mô tả Tham số |
|---|---|
| 1 | Ruy-băng Ribbon lấy một mảng các đường dẫn làm đầu vào và vẽ các đường dọc theo các đường dẫn đó. Nó sử dụng logic phức tạp để lấy tọa độ. Trong ví dụ dưới đây, chúng tôi đã sử dụng phương trình đường cong Bezier để vẽ dải băng. Đường cong Bezier chủ yếu được sử dụng trong trò chơi 3D để mô hình hóa các đường cong mượt mà. Đường cong cần các điểm kiểm soát và đường cong được vẽ dọc theo các điểm kiểm soát. |
| 2 | Hàng Đường là một yếu tố cơ bản trong trò chơi 3D. Để vẽ một đường thẳng, bạn cần có hai điểm mà bạn có thể vẽ một đường thẳng. |
| 3 | Ống Ống có dạng hình trụ cong. Nó có thể đưa ra các hình dạng tham số khác nhau dựa trên phương trình (hàm toán học) được áp dụng cho nó để lấy tọa độ. |
| 4 | Phun ra Ép đùn giúp biến đổi hình dạng 2D thành hình dạng khối lượng Giả sử bạn muốn tạo một ngôi sao bằng 2D, bạn sẽ có tọa độ x, y và z sẽ là 0. Thực hiện đùn tọa độ 2D sẽ chuyển đổi tương tự thành 3D Vì vậy, sự khởi đầu của 2D với ép đùn sẽ trở thành 3D. Bạn có thể thử các hình dạng 2D khác nhau và chuyển đổi chúng thành 3D. |
Trong chương này, chúng ta sẽ học cách tạo các hình dạng khác nhau bằng cách sử dụng trình tạo lưới. Chúng ta đã học cách tạo hình dạng trong một trong các chương trước của chúng ta.
Sự khác biệt là với meshbuilder cho phép bạn linh hoạt thêm màu sắc, hình ảnh vào các hình dạng.
CreateBox sử dụng MeshBuilder
Bây giờ chúng ta hãy xem cách tạo hộp bằng MeshBuilder.
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 0, 1);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0, 1, 0);
var texture = new BABYLON.Texture("images/cube.png", scene);
mat.diffuseTexture = texture;
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}
var options = {
width: 1.5,
height: 1.5,
depth: 1.5,
faceUV: faceUV
};
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);
box.material = mat;
scene.registerBeforeRender(function() {
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Dòng mã trên tạo ra kết quả sau:

Đối với ví dụ trên, chúng tôi đã sử dụng một hình ảnh sprite như hình dưới đây. Nó có 3 ô theo chiều ngang và 2 hàng theo chiều dọc.

Trong bản demo này, chúng tôi đã sử dụng một hình ảnh có tên là cube.png. Các hình ảnh được lưu trữ trong thư mục image / local và cũng được dán bên dưới để tham khảo. Xin lưu ý rằng cube.png là một hình ảnh sprite, một hình ảnh sprite là một tập hợp các hình ảnh. Chúng tôi muốn hiển thị hình ảnh trên một khối lập phương vì vậy muốn tất cả các cạnh của khối đó lại với nhau. Bạn cũng có thể tải xuống các hình ảnh sprite tương tự mà bạn chọn và sử dụng trong liên kết demo.
Trình tạo createBox cung cấp cho bạn các tùy chọn cho các kích thước.
Ví dụ,
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);Bản giới thiệu
var hSpriteNb = 3; // 3 sprites per raw ie colums horizontally as shown in the image
var vSpriteNb = 2; // 2 sprite raws as shown in the image above.
var faceUV = new Array(6); // the cube has 6 sides so creating array for same.
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}
var options = {
width: 1.5,
height: 1.5,
depth: 1.5,
faceUV: faceUV
};Điều này được gọi là áp dụng kết cấu cho trình tạo lưới bằng phương thức createBox. Chúng tôi đã sử dụng hình ảnh cube.png có chiều ngang là 3 cột và chiều dọc là 2 hàng. khối hoặc hộp có 6 cạnh.
Để áp dụng các kết cấu, chúng tôi đang sử dụng tham số tùy chọn. Ví dụ:
Var box = BABYLON.MeshBuilder.CreateBox ('box', options, scene);Chúng tôi đã xác định một mảng được gọi là faceUV với kích thước là 6 là các cạnh của khối lập phương. Mảng này sẽ luôn có các phần tử Vector4. Mỗi Vector4 (x, y, z, w) sẽ được định nghĩa như sau:
- x = Ubottom
- y = Vbottom
- z = Dừng lại
- w = Vtop
Các vectơ nằm trong phạm vi [0, 1]. Ubottom và Vbottom là tọa độ 2D của điểm dưới cùng bên trái nơi bắt đầu cắt họa tiết. Dừng, Vtop là các điểm trên cùng bên phải nơi kết thúc cắt họa tiết.
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
for (var i = 0; i < 6; i++) {
faceUV[i] = new BABYLON.Vector4(i/hSpriteNb, i/vSpriteNb, (i+1)/hSpriteNb, (i+1)/vSpriteNb);
}Giả sử kết cấu mặc định, tức là, hình ảnh đã cho được áp dụng cho tất cả các mặt của hộp. Nếu bạn chỉ muốn thay đổi 1 mặt hoặc 1 mặt của hộp, bạn có thể gán trực tiếp các giá trị như hình bên dưới -
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
faceUV[4] = new BABYLON.Vector4(0, 0, 1/hSpriteNb, 1/vSpriteNb);Thí dụ
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 0, 1);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var pl = new BABYLON.PointLight("pl", BABYLON.Vector3.Zero(), scene);
pl.diffuse = new BABYLON.Color3(1, 1, 1);
pl.specular = new BABYLON.Color3(1, 1, 1);
pl.intensity = 0.8;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.8, 0.8, 0.8);
var texture = new BABYLON.Texture("images/3d.png", scene);
mat.diffuseTexture = texture;
var hSpriteNb = 3; // 3 sprites per raw
var vSpriteNb = 2; // 2 sprite raws
var faceUV = new Array(6);
faceUV[4] = new BABYLON.Vector4(0, 0, 1/hSpriteNb, 1/vSpriteNb);
var options = {
width:3,
height:3,
depth: 3,
faceUV:faceUV
};
var box = BABYLON.MeshBuilder.CreateBox("box", options, scene);
box.material = mat;
scene.registerBeforeRender(function() {
pl.position = camera.position;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Dòng mã trên tạo ra kết quả sau:

Trong bản demo này, chúng tôi đã sử dụng một hình ảnh có tên là 3d.png. Các hình ảnh được lưu trữ trong thư mục image / local và cũng được dán bên dưới để tham khảo. Xin lưu ý 3d.png là một hình ảnh sprite; một hình ảnh sprite là một tập hợp các hình ảnh. Chúng tôi muốn hiển thị hình ảnh trên một khối lập phương với tất cả các cạnh của khối đó. Bạn cũng có thể tải xuống các hình ảnh sprite tương tự mà bạn chọn và sử dụng trong liên kết demo.
Kết cấu được sử dụng cho hộp - images/3d.png

MeshCylinder
Trong phần này, chúng ta sẽ xem cách tạo MeshCylinder.
Để tạo MeshCylinder, bạn cần sử dụng lớp BABYLON.MeshBuilder.CreateCylinder.
Các tham số cho lớp như sau:
var meshcylinder = BABYLON.MeshBuilder.CreateCylinder("meshcylinder", {
height: 3,
diameter: 35,
tessellation: 52
}, scene);Sự khác biệt giữa CreateCylinder sử dụng mesh và meshbuilder là - bạn có thể sử dụng các tùy chọn trong meshbuilder. Ngay bây giờ chúng tôi đang sử dụng chiều cao, đường kính và kích thước làm các tùy chọn được chuyển đến hình trụ. Chúng tôi đang sử dụng vật liệu tiêu chuẩn với khung dây làm vật liệu cho lưới này. Kiểm tra đầu ra trong trình duyệt và xem hình trụ. Bạn có thể sử dụng cấu trúc tương tự trong trò chơi của mình như một bánh xe quay trong cảnh.
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>Babylon.js demo - Mesh Builder</title>
<script src = "babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0.8, 0.8, 0.8);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 6, 1.3, 40, new BABYLON.Vector3(0, -3, 0), scene);
var light = new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var mat = new BABYLON.StandardMaterial("mat", scene);
mat.diffuseColor = new BABYLON.Color3(0.1, .5, 0);
mat.specularColor = new BABYLON.Color3(0, 0, 0);
mat.wireframe = true;
var meshcylinder = BABYLON.MeshBuilder.CreateCylinder("meshcylinder", {
height: 3,
diameter: 35,
tessellation: 52
}, scene);
meshcylinder.material = mat;
meshcylinder.position = new BABYLON.Vector3(0, 0, 0);
scene.activeCamera.attachControl(canvas);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Dòng mã trên tạo ra kết quả sau:

Một số hình dạng được tạo bằng trình tạo lưới bây giờ sẽ được sử dụng cùng nhau trong một bản trình diễn. Các hình dạng có trong liên kết demo bên dưới được liệt kê trong các phần tiếp theo.
Ground
Cone
Plane
Disc
Torus
Polyhedron
IcoSphere
BabylonJS - Giao điểm và điểm lưới
Giao điểm lưới trong trò chơi rất quan trọng vì bạn biết cần phải làm gì khi 2 đối tượng giao nhau trong trò chơi. Khái niệm tương tự được giải thích trong bản demo bên dưới về sự kiện cần được nắm bắt khi các mắt lưới giao nhau.
Trong bản demo dưới đây, chúng tôi đã đề cập đến hai khái niệm sau:
- Lưới giao nhau
- Điểm giao nhau
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var matcone = new BABYLON.StandardMaterial("mat1", scene);
matcone.alpha = 1.0;
matcone.diffuseColor = new BABYLON.Color3(0, 0, 0);
matcone.wireframe = true;
var cone = BABYLON.MeshBuilder.CreateCylinder("cone", {height : 10, diameterTop: 10,diameterBottom:10, tessellation: 5}, scene);
cone.position= new BABYLON.Vector3(12,1,0);
cone.material = matcone;
var balloon1 = BABYLON.Mesh.CreateSphere("balloon1",5, 1.0, scene);
var balloon2 = BABYLON.Mesh.CreateSphere("balloon2", 5, 1.0, scene);
var balloon3 = BABYLON.Mesh.CreateSphere("balloon3", 5, 1.0, scene);
balloon1.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon2.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon3.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon1.position = new BABYLON.Vector3(4, 2, 0);
balloon2.position = new BABYLON.Vector3(5, 1, 0);
balloon3.position = new BABYLON.Vector3(7, 0, 0);
var pointToIntersect = new BABYLON.Vector3(10, 0, 0);
var a = 0.01;
scene.registerBeforeRender(function () {
if (balloon1.intersectsMesh(cone, false)) {
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon1.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon2.intersectsMesh(cone, false)) {
balloon2.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon2.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon3.intersectsMesh(cone, false)) {
balloon3.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
}
else {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}
if (balloon3.intersectsPoint(pointToIntersect)) {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 0, 0);
}
a += 0.01;
balloon1.position.x += Math.cos(a) / 10;
balloon2.position.x += Math.cos(a) / 10;
balloon3.position.x += Math.cos(a) / 10;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Đoạn mã trên tạo ra kết quả sau:

Giải trình
Với đoạn mã trên, chúng tôi đã tạo một hình trụ với wireframe như đúng. Chúng tôi đã tạo ra 3 quả cầu. Màu ban đầu của quả cầu là xanh lục.
bên trong scene.registerBeforeRender chức năng, chúng tôi sẽ thay đổi màu sắc của hình cầu dựa trên giao điểm với lưới là hình trụ ở đây.
Hãy xem xét đoạn mã sau trong registerBeforeRender -
if (balloon1.intersectsMesh(cone, false)) {
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
} else {
balloon1.material.emissiveColor = new BABYLON.Color3(0, 1, 0);
}intersectsMesh cho đúng hoặc sai nếu nó giao nhau với lưới đã cho trong tham số được truyền cho nó.
Ví dụ,
balloon1.intersectsMesh(cone, false); //cone refers to the cylinder mesh here.Màu sắc của hình cầu được thay đổi thành màu đỏ nó giao với hình trụ; nếu không, nó có màu xanh lá cây.
Mã sau được sử dụng cho điểm giao nhau:
var pointToIntersect = new BABYLON.Vector3(10, 0, 0);
if (balloon3.intersectsPoint(pointToIntersect)) {
balloon3.material.emissiveColor = new BABYLON.Color3(0, 0, 0);
}Đây, pointtoIntersectbiến là vectơ vị trí là 10 trên trục x. Nếu quả cầu đi qua giao điểm, màu của quả cầu bị đổi thành màu đen.
BabylonJS - Va chạm MeshPicking
Chọn va chạm thực sự cung cấp cho bạn tọa độ và bạn có thể định vị lưới của mình ở vị trí đó. Đối tượng được chọn bằng chuột và bạn có thể chỉ cần đặt ở nơi bạn nhấp chuột. Hãy cân nhắc bạn cần đặt lưới (đối tượng) tại nơi người dùng nhấp chuột; vì vậy, với sự trợ giúp của việc chọn va chạm, nó sẽ giúp bạn có các tọa độ tại vị trí của nơi được nhấp.
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
// setup environment
var light0 = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 10, 20), scene);
var freeCamera = new BABYLON.FreeCamera("FreeCamera", new BABYLON.Vector3(0, 0, -30), scene);
var balloon1 = BABYLON.Mesh.CreateSphere("balloon1",5, 1.0, scene);
var balloon2 = BABYLON.Mesh.CreateSphere("balloon2", 5, 1.0, scene);
balloon1.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon2.material = new BABYLON.StandardMaterial("matBallon", scene);
balloon1.position = new BABYLON.Vector3(0, 0, -0.1);
balloon2.position = new BABYLON.Vector3(0, 0, -0.1);
balloon1.material.emissiveColor = new BABYLON.Color3(1, 0, 0);
balloon2.material.emissiveColor = new BABYLON.Color3(0, 0, 1);
//Wall
var wall = BABYLON.Mesh.CreatePlane("wall", 30.0, scene);
wall.material = new BABYLON.StandardMaterial("wallMat", scene);
wall.material.emissiveColor = new BABYLON.Color3(0.5, 1, 0.5);
//When pointer down event is raised
scene.onPointerDown = function (evt, pickResult) {
// if the click hits the ground object, we change the impact position
if (pickResult.hit) {
var dateValue = new Date();
var secondNumber = dateValue.getSeconds();
if (secondNumber % 2 == 0) {
balloon1.position.x = pickResult.pickedPoint.x;
balloon1.position.y = pickResult.pickedPoint.y;
} else {
balloon2.position.x = pickResult.pickedPoint.x;
balloon2.position.y = pickResult.pickedPoint.y;
}
}
};
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra

Giải trình
Trong ví dụ trên, chúng ta đã sử dụng một mặt phẳng và 2 hình cầu. Để tạo đầu ra này, hãy sử dụng mã sau:
scene.onPointerDown = function (evt, pickResult) {
// if the click hits the ground object, we change the impact position
if (pickResult.hit) {
var dateValue = new Date();
var secondNumber = dateValue.getSeconds();
if (secondNumber % 2 == 0) {
balloon1.position.x = pickResult.pickedPoint.x;
balloon1.position.y = pickResult.pickedPoint.y;
}
else {
balloon2.position.x = pickResult.pickedPoint.x;
balloon2.position.y = pickResult.pickedPoint.y;
}
}
};Sự kiện scene.onPointerDown cung cấp cho bạn -x, y và z phối hợp mà trong ví dụ của chúng tôi là pickResult.
Nó cung cấp cho pickResult.hit như đúng nếu bạn nhấp vào lưới mặt đất. Chúng ta xem xét các giây lẻ / chẵn và thay đổi vị trí của quả cầu để chọn kết quả z và y tọa độ như hình trên. Khi vị trí được thay đổi, hình cầu sẽ được đặt ở nơi bạn nhấp và định vị chuột. Bạn có thể thử bản demo trên cho giống nhau.
BabylonJS - Raycast
Raycast giống như tia nắng mặt trời và được sử dụng để kiểm tra va chạm và giao cắt trong hiện trường.
Cú pháp
var ray = new BABYLON.Ray(origin, direction, length);Thông số
Hãy xem xét các thông số sau cho những người ăn chay:
Origin - Nơi tia sẽ bắt đầu.
Direction - Hướng tới tia được tính như sau -
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);Sau đó, để có được hướng, chúng tôi trừ nó khỏi điểm gốc, vị trí hộp -
Length - Chiều dài của tia.
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, new BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var ground = BABYLON.Mesh.CreateGround("ground", 500, 500, 10, scene);
var box = BABYLON.Mesh.CreateBox("box", 4.0, scene);
box.position.y = 2;
box.scaling.z = 2;
var matBox = new BABYLON.StandardMaterial("matBox", scene);
matBox.diffuseColor = new BABYLON.Color3(0.8, 0.1, 0.5);
box.material = matBox;
box.isPickable = false;
var box2 = BABYLON.Mesh.CreateBox("box2", 8.0, scene);
box2.position = new BABYLON.Vector3(-20, 4, 0);
var matBox2 = new BABYLON.StandardMaterial("matBox2", scene);
matBox2.diffuseColor = new BABYLON.Color3(1, 0, 0);
box2.material = matBox2;
var box3 = BABYLON.Mesh.CreateBox("box3", 8.0, scene);
box3.position = new BABYLON.Vector3(20, 4, 0);
var matBox3 = new BABYLON.StandardMaterial("matBox3", scene);
matBox3.diffuseColor = new BABYLON.Color3(1, 0, 0);
box3.material = matBox3;
var box4 = BABYLON.Mesh.CreateBox("box4", 8.0, scene);
box4.position = new BABYLON.Vector3(0, 0, 20);
var matBox4 = new BABYLON.StandardMaterial("matBox4", scene);
matBox4.diffuseColor = new BABYLON.Color3(0, 1, 0);
box4.material = matBox4;
var box5 = BABYLON.Mesh.CreateBox("box5", 8.0, scene);
box5.position = new BABYLON.Vector3(0, 0, -20);
var matBox5 = new BABYLON.StandardMaterial("matBox5", scene);
matBox5.diffuseColor = new BABYLON.Color3(0, 1, 0);
box5.material = matBox5;
function mousemovef() {
var pickResult = scene.pick(scene.pointerX, scene.pointerY);
if (pickResult.hit) {
var diffX = pickResult.pickedPoint.x - box.position.x;
var diffY = pickResult.pickedPoint.z - box.position.z;
box.rotation.y = Math.atan2(diffX,diffY);
}
}
scene.onPointerMove = function () {
mousemovef();
};
function vecToLocal(vector, mesh) {
var m = mesh.getWorldMatrix();
var v = BABYLON.Vector3.TransformCoordinates(vector, m);
return v;
}
scene.registerBeforeRender(function () {
var origin = box.position;
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
// ray.show(scene, new BABYLON.Color3(1, 1, 0.1));
var hit = scene.pickWithRay(ray);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Dòng mã trên tạo ra kết quả sau:

Giải trình
Có một hộp chính ở trung tâm hoạt động như một hộp đựng đồ ăn chay. Thời điểm nó trỏ đến bất kỳ hộp nào, kích thước của hộp sẽ tăng lên. Khái niệm này tỏ ra hữu ích trong khi chơi trò chơi để biết đối tượng nào khác đang tiếp xúc và hành động cần thiết có thể được thực hiện.
Thêm box.isPickable = false;để hộp chính ở tâm không được xét. Nếu bạn không muốn bất kỳ vật thể nào được bao gồm trong tia tiếp xúc, hãy thêmbox.isPickable = false; với nó.
Đoạn mã sau đây bổ sung thêm tỷ lệ của hộp được chọn bởi tia.
scene.registerBeforeRender(function () {
var origin = box.position;
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
var hit = scene.pickWithRay(ray);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});var ray = new BABYLON.Ray(origin, direction, length); tạo ra một tia và nó lấy vị trí hộp chính làm điểm gốc.
Hướng tới tia được tính như sau:
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);Sau đó, để có được hướng, chúng tôi trừ nó từ điểm gốc, vị trí hộp. Chức năngvecToLocal được thiết kế để biến đổi một vị trí từ quan điểm lưới bằng cách nhân một vectơ với ma trận lưới.
Chúng tôi nhận được điểm nhấn từ tia bằng cách sử dụng var hit = scene.pickWithRay(ray);
Nó cho biết vị trí mà tia trùng với lưới.
Việc chia tỷ lệ được áp dụng cho lưới được chọn bằng cách thực thi dòng mã sau:
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}Hãy thử ví dụ trên trong trình duyệt để xem kết quả.
Raycast với chức năng vị ngữ
Bây giờ chúng ta hãy xem cách hoạt động của raycast với chức năng vị từ và hướng được hiển thị với rayhelper.
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(0, 100, 100), scene);
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, new BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var ground = BABYLON.Mesh.CreateGround("ground", 500, 500, 10, scene);
var box = BABYLON.Mesh.CreateBox("box", 4.0, scene);
box.position.y = 2;
box.scaling.z = 2;
var matBox = new BABYLON.StandardMaterial("matBox", scene);
matBox.diffuseColor = new BABYLON.Color3(0.8, 0.1, 0.5);
box.material = matBox;
box.isPickable = false;
var box2 = BABYLON.Mesh.CreateBox("box2", 8.0, scene);
box2.position = new BABYLON.Vector3(-20, 4, 0);
var matBox2 = new BABYLON.StandardMaterial("matBox2", scene);
matBox2.diffuseColor = new BABYLON.Color3(1, 0, 0);
box2.material = matBox2;
var box3 = BABYLON.Mesh.CreateBox("box3", 8.0, scene);
box3.position = new BABYLON.Vector3(20, 4, 0);
var matBox3 = new BABYLON.StandardMaterial("matBox3", scene);
matBox3.diffuseColor = new BABYLON.Color3(1, 0, 0);
box3.material = matBox3;
var box4 = BABYLON.Mesh.CreateBox("box4", 8.0, scene);
box4.position = new BABYLON.Vector3(0, 0, 20);
var matBox4 = new BABYLON.StandardMaterial("matBox4", scene);
matBox4.diffuseColor = new BABYLON.Color3(0, 1, 0);
box4.material = matBox4;
var box5 = BABYLON.Mesh.CreateBox("box5", 8.0, scene);
box5.position = new BABYLON.Vector3(0, 0, -20);
var matBox5 = new BABYLON.StandardMaterial("matBox5", scene);
matBox5.diffuseColor = new BABYLON.Color3(0, 1, 0);
box5.material = matBox5;
//ray showing the direction
var ray = new BABYLON.Ray();
var rayHelper = new BABYLON.RayHelper(ray);
var localMeshDirection = new BABYLON.Vector3(0, 0, -1);
var localMeshOrigin = new BABYLON.Vector3(0, 0, -.4);
var length = 10;
rayHelper.attachToMesh(box, localMeshDirection, localMeshOrigin, length);
rayHelper.show(scene);
function mousemovef() {
var pickResult = scene.pick(scene.pointerX, scene.pointerY);
if (pickResult.hit) {
var diffX = pickResult.pickedPoint.x - box.position.x;
var diffY = pickResult.pickedPoint.z - box.position.z;
box.rotation.y = Math.atan2(diffX,diffY);
}
}
scene.onPointerMove = function () {
mousemovef();
};
function vecToLocal(vector, mesh) {
var m = mesh.getWorldMatrix();
var v = BABYLON.Vector3.TransformCoordinates(vector, m);
return v;
}
scene.registerBeforeRender(function () {
var origin = box.position;
function predicate(mesh) {
if (mesh == box2 || mesh == box || mesh == box5) {
return false;
}
return true;
}
var forward = new BABYLON.Vector3(0,0,1);
forward = vecToLocal(forward, box);
var direction = forward.subtract(origin);
direction = BABYLON.Vector3.Normalize(direction);
var length = 100;
var ray = new BABYLON.Ray(origin, direction, length);
// ray.show(scene, new BABYLON.Color3(1, 1, 0.1));
var hit = scene.pickWithRay(ray, predicate);
if (hit.pickedMesh) {
hit.pickedMesh.scaling.y += 0.01;
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Dòng mã trên tạo ra kết quả sau:

Giải trình
Raycast với chức năng vị từ giúp chọn lưới nào chúng ta muốn. Nếu chúng ta không muốn lưới được chọn, chúng ta có thể bỏ qua tương tự.
function predicate(mesh) {
if (mesh == box2 || mesh == box || mesh == box5) {
return false;
}
return true;
}Hàm trên cho lưới được chọn bởi tia. Nếu lưới được chọn là box2, box hoặc box5, nó sẽ trả về false; ngược lại, đúng.
Bạn có thể thử ví dụ trên cho tương tự.
BabylonJS - Bóng râm lưới
Bóng được hiển thị dựa trên cách ánh sáng rơi vào lưới được tạo ra. Chúng đóng một vai trò quan trọng trong việc làm cho đầu ra trông thực tế trong thế giới 3D.
Bây giờ chúng ta hãy học cách tạo bóng bằng babylonjs.
Cú pháp
var shadowGenerator00 = new BABYLON.ShadowGenerator(shadowsize, light);Thông số
Xem xét các thông số sau liên quan đến bóng lưới -
Shadowsize - Kích thước của bóng.
Light - Ánh sáng được sử dụng trong cảnh.
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(1, 1, 1);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
// light1
var light = new BABYLON.DirectionalLight("dir01", new BABYLON.Vector3(-1, -2, -1), scene);
light.position = new BABYLON.Vector3(20, 40, 20);
var ground01 = BABYLON.Mesh.CreateGround("Spotlight Hard Shadows", 24, 60, 1, scene, false);
var groundMaterial = new BABYLON.StandardMaterial("ground", scene);
groundMaterial.diffuseTexture = new BABYLON.Texture("images/gr1.jpg", scene);
groundMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
groundMaterial.emissiveColor = new BABYLON.Color3(0.2, 0.2, 0.2);
ground01.material = groundMaterial;
ground01.receiveShadows = true;
ground01.position.x = -5;
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position.x = -5;
box.position.y = 5;
var shadowGenerator00 = new BABYLON.ShadowGenerator(512, light);
shadowGenerator00.getShadowMap().renderList.push(box);
//shadowGenerator00.usePoissonSampling = true;
//shadowGenerator00.useExponentialShadowMap = true;
shadowGenerator00.useBlurExponentialShadowMap = true;
shadowGenerator00.bias = 0.01;
scene.registerBeforeRender(function() {
box.rotation.x += 0.01;
box.rotation.x += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Dòng mã trên tạo ra kết quả sau:

Giải trình
Để tạo bóng đổ, bạn cần tạo trình tạo bóng. Hãy xem xét một ví dụ được hiển thị bên dưới.
var shadowGenerator00 = new BABYLON.ShadowGenerator(512, light);Để xác định lưới cần có bóng, bạn cần thêm lưới tương tự vào trình tạo ở trên.
shadowGenerator00.getShadowMap().renderList.push(box);Bây giờ, chúng ta đã tạo ra một mặt đất và một cái hộp trên đó. Chúng tôi muốn bóng của chiếc hộp rơi trên mặt đất. Để làm điều đó, chúng ta cần đảm bảo mặt đất được đánh dấu để nhận bóng, được thực hiện như sau:
ground01.receiveShadows = true;Có một số bộ lọc có sẵn cho bóng đổ như sau:
shadowGenerator.usePoissonSampling = true; - Called Poisson sampling
shadowGenerator.useExponentialShadowMap = true; - Exponential Shadow Map
shadowGenerator.useBlurExponentialShadowMap= true; - Blur Exponential Shadow MapTrong bản demo của chúng tôi, chúng tôi đã sử dụng shadowGenerator00.useBlurExponentialShadowMap = true; Bạn có thể thử những cái khác và xem đầu ra trông như thế nào.
Ở đây, chúng tôi đã sử dụng hình ảnh có tên là gr1.jpg. Hình ảnh được lưu trữ trong thư mục / hình ảnh cục bộ. Bạn có thể tải xuống bất kỳ hình ảnh nào bạn chọn và sử dụng trong liên kết demo.
BabylonJS - Họa tiết nâng cao trên lưới
Trong phần này, chúng ta sẽ tìm hiểu về các kết cấu nâng cao trên mắt lưới. Các kết cấu khác nhau được hiển thị bên dưới -
Kết cấu hình khối
Gương và Kết cấu Bump
Kết cấu video
Hãy để chúng tôi áp dụng một số kết cấu phức tạp cho lưới - gương, vết sưng, video và khúc xạ.
| Sr.No. | Lưới & Mô tả |
|---|---|
| 1 | Lớp MeshHightlight Lớp nổi bật được sử dụng để làm nổi bật lưới trong cảnh. Bạn có thể tạo màu cho nó và màu được áp dụng cho các đường viền của lưới. Trong trường hợp trong một trò chơi bạn muốn làm nổi bật, lớp hightlight dạng lưới có thể được sử dụng cho cùng một thứ. |
| 2 | Morph a Mesh Morphing thay đổi hình dạng của một đối tượng thành một đối tượng khác bằng một số phương tiện chuyển đổi. Chúng tôi đã thấy tham số có thể cập nhật cho các hình dạng; nếu không thì tham số được đặt thành false. Đối với biến hình, nó được đặt thành true và lưới được cập nhật để thay đổi hình dạng. |
| 3 | Các hành động đối với Mesh Các hành động được sử dụng để thêm tương tác vào lưới. Các sự kiện được kích hoạt khi bạn nhấp vào lưới hoặc khi lưới giao nhau hoặc va chạm. |
| 4 | Mesh AssetsManager Với lớp assestsmanager, bạn có thể tải lưới, hình ảnh và tệp nhị phân trong cảnh. |
| 5 | Nhập lưới Sử dụng lưới nhập khẩu chúng ta sẽ tìm hiểu. |
| 6 | Mục tiêu Mesh Morph Chúng ta đã thấy sự biến đổi của các đường, dải băng, đa giác, v.v. Bây giờ, chúng ta sẽ thấy sự biến đổi của khối cầu và khối hộp trong bản trình diễn này. |
| 7 | Phiên bản lưới Nếu bạn muốn vẽ các mắt lưới giống hệt nhau trong cảnh của mình, hãy sử dụng các phiên bản. |
| số 8 | Mesh LOD & Phiên bản LOD là viết tắt của khoảng cách. Tính năng này cho phép bạn chỉ định các mắt lưới dựa trên khoảng cách của người xem. Khi khoảng cách từ người xem đến đối tượng tăng lên, mức độ chi tiết của lưới được hiển thị rõ ràng bằng cách sử dụng LOD. |
| 9 | Mesh VolumemetricLightScatteringPost-process Quá trình này phân tán ánh sáng như thể hiện trong đầu ra dưới đây. Thử nghiệm tương tự trong trình duyệt và bạn sẽ thấy cách ánh sáng tán xạ qua lưới. |
| 10 | Mesh EdgesRenderer EdgesRendering được sử dụng để vẽ các vectơ xung quanh lưới như được hiển thị trong đầu ra ở trên. |
| 11 | Mesh BlendModes Bạn có thể tạo chế độ hòa trộn bằng cách sửa đổi alphamode của vật liệu. |
| 12 | Mesh SolidParticles Hệ thống SolidParticle được cập nhật trên lưới. Tất cả các thuộc tính mà chúng ta đã thấy trên một lưới có thể được sử dụng trên sàn đặc. |
| 13 | Mesh FacetData Dữ liệu khía cạnh chiếm nhiều bộ nhớ và tính năng này không được bật theo mặc định. Để kích hoạt nó, chúng ta cần tạo một lưới theo yêu cầu và cập nhật dữ liệu khía cạnh cho nó. |
Chạy các liên kết demo dưới đây trong trình duyệt của bạn. Trong các bản trình diễn dưới đây, chúng tôi đã vẽ trục x, y và z. Có những con số được vẽ trên trục x, y và z theo hướng dương và âm. Chạy tương tự trong trình duyệt, thay đổi các giá trị trong trường hợp bạn cần và vẽ các hình dạng, mắt lưới, định vị chúng và xem cách chúng hiển thị theo trục x, y và z. Với những con số được đề cập trên trục x, y và z, sẽ rất hữu ích khi xem vị trí của lưới được thực hiện như thế nào.
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
// show axis
var showAxis = function(size) {
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
};
showAxis(10);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra

Hãy để chúng ta có tọa độ được xác định dọc theo trục x, y và z.
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot", new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y=-10;y<=10;y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
//Lets draw a mesh along the axis.
var spriteManagerPlayer = new BABYLON.SpriteManager("playerManager", "images/bird.png", 1, 200, scene);
var player = new BABYLON.Sprite("player", spriteManagerPlayer);
player.position.x = 2;
player.position.y = 2;
player.position.z = 0;
var zChardot = makeTextPlane(".", "red", 1);
zChardot.position = new BABYLON.Vector3(1.8, 1.8,0);
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.position = new BABYLON.Vector3(-5,3,0); // center point of box x-axis is -5 and y axis is 3.
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.position = new BABYLON.Vector3(0,3,-3); // center point of box x-axis is -5 and y axis is 3.
var redSphere = BABYLON.Mesh.CreateSphere("red", 32, 1, scene); //no position for sphere so by default it takes 0,0,0
showAxis(10);
returnscene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Dòng mã trên tạo ra kết quả sau:
Trong bản demo này, chúng tôi đã sử dụng image bird.png. Các hình ảnh được lưu trữ trong thư mục hình ảnh / cục bộ và cũng được dán bên dưới để tham khảo. Bạn có thể tải xuống bất kỳ hình ảnh nào bạn chọn và sử dụng trong liên kết demo.
Images/bird.png


Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(5, 10, -10));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 10; y <= 10; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var kite = BABYLON.Mesh.CreateLines("kite", [
new BABYLON.Vector3(-4,0,0),
new BABYLON.Vector3(0,4,0),
new BABYLON.Vector3(4,0,0),
new BABYLON.Vector3(0,-4,0),
new BABYLON.Vector3(-4,0,0)
], scene);
kite.color = new BABYLON.Color3(1, 1, 1);
var path = [];
path.push(new BABYLON.Vector3(-4, 0, 0));
path.push(new BABYLON.Vector3(0, 0, 0));
path.push(new BABYLON.Vector3(4, 0, 0));
var lines1 = BABYLON.Mesh.CreateLines("lines",path, scene, true);
lines1.color = new BABYLON.Color3(1, 1, 1);
showAxis(10);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Dòng mã trên sẽ tạo ra kết quả sau:

Xoay véc tơ
Bây giờ chúng ta hãy xem cách xoay vector hoạt động.
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, 0));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 10; i <= 10; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 10; y <= 10; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 10; z <= 10; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere",32, 1, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(2, 0, 0));
var yellowMaterial = new BABYLON.StandardMaterial("yellowMaterial", scene);
yellowMaterial.diffuseColor = BABYLON.Color3.Yellow();
yellowSphere.material = yellowMaterial;
var wheel1 = BABYLON.MeshBuilder.CreateTorus('t1', {diameter: 2.0}, scene);
wheel1.position.x = -2.0
wheel1.position.z = -2.0;
showAxis(10);
var k = 0.0;
var y = 0.0;
var x = 0.0;
scene.registerBeforeRender(function () {
wheel1.rotation.copyFromFloats(0.0, 0.0, Math.PI / 2);
wheel1.addRotation(0.0, y, 0.0);
wheel1.addRotation(x, 0.0, 0.0);
yellowSphere.rotation.y += 0.01;
y += 0.05;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Dòng mã trên tạo ra kết quả sau:

Đề can là hình dán thích được dán trên vật thể. Bản vẽ nhãn dán được thực hiện với sự trợ giúp của hình ảnh 2d được vẽ trên lưới (ví dụ: đối tượng trong trò chơi). Trong trò chơi, hãy coi bạn có một đội quân đang bắn đạn, ấn tượng viên đạn cần phải được nhìn thấy trên đối tượng. Vì vậy, trong Babylonjs, nó được thực hiện bằng cách sử dụng đề can, trong đó khi bạn nhấp vào bất kỳ đối tượng nào, bạn sẽ vẽ một hình ảnh 2D trên nơi bạn nhấp vào nó.
Đề can được sử dụng để thêm các chi tiết trên lưới đã tạo - các chi tiết như đạn, lỗ, v.v. Trong liên kết trình diễn dưới đây, chúng tôi đang sử dụng một hình ảnh và thêm hình ảnh tương tự vào lưới đã nhập.
Để thêm decal, bạn có thể sử dụng mã sau:
var newDecal = BABYLON.Mesh.CreateDecal("decal", mesh, decalPosition, normal, decalSize, angle);Đoạn mã sau được thực thi để thêm đề can trên lưới:
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0]; / /this is mesh shown on the screen.
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat;
// this will give all the meshes , but it will pick the mesh whch is same as cat and return true if it is found });
if (pickInfo.hit) { // if true
var decalSize = new BABYLON.Vector3(5, 5, 5); //size of decal is defined
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize); //decal is created
newDecal.material = decalMaterial; //decal material is added.
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//Adding a light
var light = new BABYLON.HemisphericLight("Hemi", new BABYLON.Vector3(0, 1, 0), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera", -1.85, 1.2, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
// The first parameter can be used to specify which mesh to import. Here we import all meshes
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0];
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset = -2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat; });
if (pickInfo.hit) {
var decalSize = new BABYLON.Vector3(5, 5, 5);
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize);
newDecal.material = decalMaterial;
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Trong liên kết demo ở trên, chúng tôi đã sử dụng lưới SSAOcat.babylon. Bạn có thể tải xuống tệp json cho SSAOcat.babylon từ đây -
SSAOcat.babylon
Lưu tệp trong cảnh / thư mục. Điều này sẽ giúp bạn có kết quả như hình dưới đây.
Đầu ra
Dòng mã trên tạo ra kết quả sau:

Trong bản demo này, chúng tôi đã sử dụng hình ảnh impact1.jpg. Các hình ảnh được lưu trữ trong thư mục hình ảnh / cục bộ và cũng được dán bên dưới để tham khảo. Bạn có thể tải xuống bất kỳ hình ảnh nào bạn chọn và sử dụng trong liên kết demo.
images/impact1.jpg

BabylonJS đã tích hợp sẵn api để tạo ra một số đường cong toán học phức tạp. Trước đó chúng ta đã thấy ruy-băng, các đường được tạo ra bằng cách sử dụng phương trình phức tạp để vẽ mẫu và tính toán tọa độ cho các đường dẫn cho lưới. Chúng tôi có một API tích hợp ở đây để tránh thực hiện các phép tính phức tạp, giống như trong API Curves.
Các đường cong được giải thích như sau:
- Đường cong Bezier bậc hai
- Đường cong Bezier khối
- Hermite spline
- Catmull-Rom spline
Đường cong Bezier bậc hai
Trong phần này, chúng ta sẽ tìm hiểu về Đường cong Bezier bậc hai.
Cú pháp
var bezier = BABYLON.Curve3.CreateQuadraticBezier(origin, control, destination, nb_of_points);Thông số
Xem xét các tham số sau liên quan đến Đường cong Bezier bậc hai.
Origin - Điểm gốc cho đường cong.
Control - Các điểm kiểm soát cho đường cong.
Destination - Điểm đến.
Noofpoints - Điểm trong mảng.
Đường cong Bezeir khối
Trong phần này, chúng ta sẽ tìm hiểu về Đường cong Bezier Lập phương.
Cú pháp
var bezier3 = BABYLON.Curve3.CreateCubicBezier(origin, control1, control2, destination, nb_of_points)Thông số
Hãy xem xét các thông số sau liên quan đến Đường cong Cubic Bezier.
Origin - Điểm xuất phát.
control1 - Điểm điều khiển đầu tiên ở dạng vector.
control2 - Điểm điều khiển thứ hai ở dạng vector.
Destination - Điểm đích ở dạng vectơ.
no_of_points - Numberof điểm ở dạng mảng.
Đường cong HermiteSpline
Trong phần này, chúng ta sẽ tìm hiểu về Đường cong Hermite Spline.
Cú pháp
var hermite = BABYLON.Curve3.CreateHermiteSpline(p1, t1, p2, t2, nbPoints);Thông số
Xem xét các thông số sau liên quan đến Đường cong Hermite Spline -
p1 - Điểm gốc cho đường cong.
t1 - Gốc vectơ tiếp tuyến điểm.
p2 - Điểm đến.
t2 - Vectơ tiếp tuyến đích.
NbPoints - Mảng các điểm cho đường cong cuối cùng.
Đường cong Catmull-Rom Spline
Trong phần này, chúng ta sẽ tìm hiểu về Đường cong Catmull-Rom Spline.
Cú pháp
var nbPoints = 20; // the number of points between each Vector3 control points
var points = [vec1, vec2, ..., vecN]; // an array of Vector3 the curve must pass through : the control points
var catmullRom = BABYLON.Curve3.CreateCatmullRomSpline(points, nbPoints);Thông số
Xem xét các thông số sau liên quan đến Đường cong Catmull-Rom Spline -
Points - Một mảng Vector3, đường cong phải đi qua các điểm kiểm soát.
NbPoints - Số điểm giữa mỗi điểm kiểm soát Vector3.
var path = catmullRom.getPoints(); // getPoints() returns an array of successive Vector3.
var l = catmullRom.length(); // method returns the curve length.Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
// camera
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(5, 3, 0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
// lights
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
light.intensity = 0.8;
var spot = new BABYLON.SpotLight(
"spot",
new BABYLON.Vector3(25, 15, -10),
new BABYLON.Vector3(-1, -0.8, 1), 15, 1, scene);
spot.diffuse = new BABYLON.Color3(1, 1, 1);
spot.specular = new BABYLON.Color3(0, 0, 0);
spot.intensity = 0.2;
// material
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(0.5, 0.5, 1.0);
mat.backFaceCulling = false;
//mat.wireframe = true;
var makeTextPlane = function(text, color, size) {
var dynamicTexture = new BABYLON.DynamicTexture("DynamicTexture", 50, scene, true);
dynamicTexture.hasAlpha = true;
dynamicTexture.drawText(text, 5, 40, "bold 36px Arial", color , "transparent", true);
var plane = new BABYLON.Mesh.CreatePlane("TextPlane", size, scene, true);
plane.material = new BABYLON.StandardMaterial("TextPlaneMaterial", scene);
plane.material.backFaceCulling = false;
plane.material.specularColor = new BABYLON.Color3(0, 0, 0);
plane.material.diffuseTexture = dynamicTexture;
return plane;
};
// show axis
var showAxis = function(size) {
var axisX = BABYLON.Mesh.CreateLines("axisX", [
new BABYLON.Vector3(-size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3(-size * 0.95, -0.05 * size, 0),
new BABYLON.Vector3(-size, 0, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, 0.05 * size, 0),
new BABYLON.Vector3(size, 0, 0),
new BABYLON.Vector3(size * 0.95, -0.05 * size, 0)
], scene);
axisX.color = new BABYLON.Color3(1, 0, 0);
var xChar = makeTextPlane("X", "red", size / 10);
xChar.position = new BABYLON.Vector3(0.9 * size, -0.05 * size, 0);
var xChar1 = makeTextPlane("-X", "red", size / 10);
xChar1.position = new BABYLON.Vector3(-0.9 * size, 0.05 * size, 0);
var xcor = [];
for (i =- 20; i <= 20; i++) {
xcor[i] = makeTextPlane(i, "red", size / 10);
xcor[i].position = new BABYLON.Vector3(i, 0, 0);
}
var axisY = BABYLON.Mesh.CreateLines("axisY", [
new BABYLON.Vector3( -0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3(0.05 * size, -size * 0.95, 0),
new BABYLON.Vector3(0, -size, 0),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( -0.05 * size, size * 0.95, 0),
new BABYLON.Vector3(0, size, 0),
new BABYLON.Vector3( 0.05 * size, size * 0.95, 0)
], scene);
axisY.color = new BABYLON.Color3(0, 1, 0);
var yChar = makeTextPlane("Y", "green", size / 10);
yChar.position = new BABYLON.Vector3(0, 0.9 * size, -0.05 * size);
var yChar1 = makeTextPlane("-Y", "green", size / 10);
yChar1.position = new BABYLON.Vector3(0, -0.9 * size, 0.05 * size);
var ycor = [];
for (y =- 20; y <= 20; y++) {
xcor[y] = makeTextPlane(y, "green", size / 10);
xcor[y].position = new BABYLON.Vector3(0, y, 0);
}
var axisZ = BABYLON.Mesh.CreateLines("axisZ", [
new BABYLON.Vector3( 0 , -0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3( 0 , 0.05 * size, -size * 0.95),
new BABYLON.Vector3(0, 0, -size),
new BABYLON.Vector3.Zero(),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0 , -0.05 * size, size * 0.95),
new BABYLON.Vector3(0, 0, size),
new BABYLON.Vector3( 0, 0.05 * size, size * 0.95)
], scene);
axisZ.color = new BABYLON.Color3(0, 0, 1);
var zChar = makeTextPlane("Z", "blue", size / 10);
zChar.position = new BABYLON.Vector3(0, 0.05 * size, 0.9 * size);
var zChar1 = makeTextPlane("-Z", "blue", size / 10);
zChar1.position = new BABYLON.Vector3(0, 0.05 * size, -0.9 * size);
var zcor = [];
for (z =- 20; z <= 20; z++) {
xcor[z] = makeTextPlane(z, "green", size / 10);
xcor[z].position = new BABYLON.Vector3(0, 0, z);
}
};
var quadraticBezierVectors = BABYLON.Curve3.CreateQuadraticBezier(
BABYLON.Vector3.Zero(),
new BABYLON.Vector3(10, 5, 5),
new BABYLON.Vector3(5, 10, 0), 15);
var quadraticBezierCurve = BABYLON.Mesh.CreateLines("qbezier", quadraticBezierVectors.getPoints(), scene);
quadraticBezierCurve.color = new BABYLON.Color3(1, 1, 0.5);
var cubicBezierVectors = BABYLON.Curve3.CreateCubicBezier(
BABYLON.Vector3.Zero(),
new BABYLON.Vector3(10, 5, 20),
new BABYLON.Vector3(-50, 5, -20),
new BABYLON.Vector3( -10, 20, 10), 60);
var cubicBezierCurve = BABYLON.Mesh.CreateLines("cbezier", cubicBezierVectors.getPoints(), scene);
cubicBezierCurve.color = new BABYLON.Color3(1, 0, 0);
var continued = cubicBezierVectors.continue(cubicBezierVectors).continue(quadraticBezierVectors);
var points = continued.getPoints();
var nbPoints = 60;
var l = continued.length() / 2;
var p1 = points[points.length - 1];
var t1 = (p1.subtract(points[points.length - 2])).scale(l);
var p2 = points[0];
var t2 = (points[1].subtract(p2)).scale(l);
var hermite = BABYLON.Curve3.CreateHermiteSpline(p1, t1, p2, t2, nbPoints);
continued = continued.continue(hermite);
var points = continued.getPoints();
var continuedCurve = BABYLON.Mesh.CreateLines("continued", points, scene);
continuedCurve.position = new BABYLON.Vector3(20, -20, 20);
continuedCurve.color = new BABYLON.Color3(0, 0, 0);
var nbPoints = 20; // the number of points between each Vector3 control points
var points = [new BABYLON.Vector3(10, 5, 20),
new BABYLON.Vector3(-20, 5, -20),
new BABYLON.Vector3(-25, 5, -20),
new BABYLON.Vector3( -30, 20, 10),]; // an array of Vector3 the curve must pass through : the control points
var catmullRom = BABYLON.Curve3.CreateCatmullRomSpline(points, nbPoints);
var path = catmullRom.getPoints();
var l = catmullRom.length();
var finalcatmullCurve = BABYLON.Mesh.CreateLines("continued", path, scene);
var mySinus = [];
for (var i = 0; i < 30; i++) {
mySinus.push( new BABYLON.Vector3(i, Math.sin(i / 10), 0) );
}
var mySinusCurve3 = new BABYLON.Curve3(mySinus);
var myFullCurve = mySinusCurve3.continue(cubicBezierVectors).continue(quadraticBezierVectors);
var points1 = myFullCurve.getPoints();
var curve3d = BABYLON.Mesh.CreateLines("continued", points1, scene);
curve3d.color = new BABYLON.Color3(0.9, 1, 0.2);
showAxis(20);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Dòng mã trên sẽ tạo ra kết quả sau:

Dynamic Texture của BabylonJS tạo ra một canvas và bạn có thể dễ dàng viết văn bản trên texture. Nó cũng cho phép bạn làm việc với canvas và sử dụng tất cả các tính năng có sẵn với canvas html5 được sử dụng với texture động.
Chúng ta sẽ làm việc trên một ví dụ, sẽ chỉ ra cách viết văn bản trên kết cấu và cũng sẽ vẽ một Đường cong bezier trên lưới mà chúng ta tạo.
Cú pháp
Sau đây là cú pháp để tạo Kết cấu động:
var myDynamicTexture = new BABYLON.DynamicTexture(name, option, scene);Thông số
Sau đây là các tham số bắt buộc để tạo kết cấu động:
name - tên của kết cấu động
option - sẽ có chiều rộng và chiều cao của kết cấu động
scene - cảnh được tạo
Cú pháp
Sau đây là cú pháp để viết văn bản trên texture:
myDynamicTexture.drawText(text, x, y, font, color, canvas color, invertY, update);Thông số
Sau đây là các thông số cần thiết để viết văn bản trên kết cấu:
text - văn bản được viết;
x - khoảng cách từ mép bên trái;
Y - khoảng cách từ cạnh trên hoặc cạnh dưới, tùy thuộc vào invertY;
font - định nghĩa phông chữ ở dạng phông-kiểu, cỡ phông, tên_từ;
invertY - true theo mặc định trong trường hợp đó y là khoảng cách từ trên xuống, khi false, y là khoảng cách từ dưới cùng và các chữ cái được đảo ngược;
update - true theo mặc định, kết cấu động sẽ ngay lập tức được cập nhật.
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>MDN Games: Babylon.js demo - shapes</title>
<script src = "https://end3r.github.io/MDN-Games-3D/Babylon.js/js/babylon.js"></script>
<style>
html,body,canvas { margin: 0; padding: 0; width: 100%; height: 100%; font-size: 0; }
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var box = BABYLON.Mesh.CreateBox("box", 3.0, scene);
box.position = new BABYLON.Vector3(0, 0, -5);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", {width:512, height:256}, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
box.material = materialGround;
//Add text to dynamic texture
var font = "bold 60px Arial";
textureGround.drawText("Box", 200, 150, font, "green", "white", true, true);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra

Kết cấu động cũng cho phép làm việc với các phương pháp và thuộc tính canvas html5 trên kết cấu động như sau:
Cú pháp
var ctx = myDynamicTexture.getContext();Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title> Babylon.JS : Demo2</title>
<script src = "babylon.js"></script>
<style>
canvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function () {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI/2, Math.PI / 3, 25, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
var textureContext = textureGround.getContext();
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;
//Draw on canvas
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra

Giải trình
Chúng tôi đã tạo lưới mặt đất và thêm kết cấu động cho nó.
//ground mesh
var ground = BABYLON.MeshBuilder.CreateGround("ground1", {width: 20, height: 10, subdivisions: 25}, scene);
//Create dynamic texture
var textureGround = new BABYLON.DynamicTexture("dynamic texture", 512, scene);
//adding dynamic texture to ground using standard material
var materialGround = new BABYLON.StandardMaterial("Mat", scene);
materialGround.diffuseTexture = textureGround;
ground.material = materialGround;Để làm việc với canvas trên texture động, trước tiên chúng ta cần gọi phương thức canvas:
var textureContext = textureGround.getContext()Vào canvas, chúng ta sẽ thêm bezierCurve như sau:
textureContext.beginPath();
textureContext.moveTo(75,40);
textureContext.bezierCurveTo(75,37,70,25,50,25);
textureContext.bezierCurveTo(20,25,20,62.5,20,62.5);
textureContext.bezierCurveTo(20,80,40,102,75,120);
textureContext.bezierCurveTo(110,102,130,80,130,62.5);
textureContext.bezierCurveTo(130,62.5,130,25,100,25);
textureContext.bezierCurveTo(85,25,75,37,75,40);
textureContext.fillStyle = "red";
textureContext.fill();
textureGround.update();Ánh xạ thị sai còn được gọi là ánh xạ bù. Nó sử dụng một bản đồ độ cao được áp dụng như một phần bù đắp trên các kết cấu của vật liệu để làm nổi bật hiệu ứng nổi trên bề mặt hình học. Trong thế giới 3D, những bức tường đá có độ sâu được áp dụng sẽ có vẻ ngoài rõ ràng hơn và trông thực tế hơn đối với người dùng cuối. Ở góc xem dốc hơn, các tọa độ kết cấu bị dịch chuyển nhiều hơn, tạo ra ảo giác về độ sâu do hiệu ứng thị sai khi chế độ xem thay đổi.
Bản đồ Parallex được sử dụng với vật liệu tiêu chuẩn. Chúng tôi đã tìm hiểu về điều này trong chương vật liệu tiêu chuẩn.
Có 3 thuộc tính hiện diện với ánh xạ parallex.
material.useParallax = true;- Điều này cho phép lập bản đồ parallex. Để sử dụng thuộc tính này, trước tiên bạn cần chỉ định kết cấu vết sưng cho vật liệu.
material.useParallaxOcclusion = true;- Để sử dụng thuộc tính này, bạn phải đặt useParallax thành true. Nó cho phép Tắc thị sai.
material.parallaxScaleBias = 0.1;- Áp dụng hệ số tỷ lệ để độ sâu tương đương với lưới. Giá trị từ .05 đến .1 là tốt cho Thị sai. Đối với khớp cắn, bạn có thể đạt 0,2.
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
// This creates and positions a free camera (non-mesh)
var camera = new BABYLON.ArcRotateCamera("camera1", 0, Math.PI / 2, 100, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, false);
// This targets the camera to scene origin
camera.setTarget(BABYLON.Vector3.Zero());
// This creates a light, aiming 0,1,0 - to the sky (non-mesh)
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
// Default intensity is 1. Let's dim the light a small amount
light.intensity = 0.7;
var mesh = BABYLON.Mesh.CreateBox("box01", 25, scene);
mesh.position = new BABYLON.Vector3(0, 0, 0);
var brickWallDiffURL = "images/a1.png";
var brickWallNHURL = "images/a2.png";
var stoneDiffURL = "images/pebble.jpg";
var stoneNHURL = "images/a3.png";
var stoneDiffuseTexture = new BABYLON.Texture(stoneDiffURL, scene);
var stoneNormalsHeightTexture = new BABYLON.Texture(stoneNHURL, scene);
var wallDiffuseTexture = new BABYLON.Texture(brickWallDiffURL, scene);
var wallNormalsHeightTexture = new BABYLON.Texture(brickWallNHURL, scene);
var normalsHeightTexture = stoneNormalsHeightTexture;
var material = new BABYLON.StandardMaterial("mtl01", scene);
material.diffuseTexture = stoneDiffuseTexture;
material.bumpTexture = stoneNormalsHeightTexture;
material.useParallax = true;
material.useParallaxOcclusion = true;
material.parallaxScaleBias = 0.1;
material.specularPower = 1000.0;
material.specularColor = new BABYLON.Color3(0.5, 0.5, 0.5);
mesh.material = material;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Dòng mã trên sẽ tạo ra kết quả sau:

Trong bản demo này, chúng tôi đã sử dụng hình ảnh a1.png, a2.png, pebble.jpg và a3.png. Các hình ảnh được lưu trữ trong thư mục image / local và cũng được dán bên dưới để tham khảo. Bạn có thể tải xuống bất kỳ hình ảnh nào bạn chọn và sử dụng trong liên kết demo.
Hình ảnh / a1.png

Hình ảnh / a2.png

Hình ảnh / pebble.jpg

images / a3.png

Khi ánh sáng bị phân tán và rơi vào hình ảnh, bạn sẽ thấy một hình ảnh khác về ngoại hình và màu sắc cũng thay đổi. Khi bạn phát triển một trò chơi để hiển thị sự xuất hiện thực tế của hiệu ứng ánh sáng, ống kính lóa sẽ được sử dụng. Hãy xem xét các tia sáng mặt trời chiếu vào gương và hiệu ứng nhìn thấy nó chủ yếu được gọi là Lens Flare.
Cú pháp
Sau đây là cú pháp để tạo ống kính lóa:
var lensFlareSystem = new BABYLON.LensFlareSystem("lensFlareSystem", light0, scene);Thông số
Xem xét các thông số sau để tạo ra hiện tượng lóa ống kính:
Name - Tên được đặt cho hệ thống thấu kính.
Light - Đây có thể là nguồn sáng hoặc máy ảnh.
Scene - Cảnh mà ống kính lóa sẽ được thêm vào.
Để thêm pháo sáng vào cảnh, hãy thực hiện lệnh sau:
var flare1 = new BABYLON.LensFlare(0.5, 0.15, new BABYLON.Color3(1, 1, 1), "images/sun1.png", lensFlareSystem);Size - Giá trị nổi giữa 0 và 1.
Position - Nguồn (phát ra) của ống kính lóa (có thể là máy ảnh, đèn hoặc lưới).
Lensflaresystem - Đối tượng được tạo bằng cách sử dụng lớp lensflaresystem.
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = BABYLON.Color3.Gray();
var camera = new BABYLON.ArcRotateCamera(
"Camera", -Math.PI / 2, 1.5, 15, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
var light1 = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, -1, 0), scene);
light1.groundColor = new BABYLON.Color3(0.2, 0.2, 0.2);
light1.intensity = 0.5;
var bigdiamond = BABYLON.Mesh.CreateSphere("sphere", 32,6, scene);
bigdiamond.visibility = 0.6;
var dmat = new BABYLON.StandardMaterial("dmat", scene);
dmat.diffuseColor = BABYLON.Color3.Blue();
var texture = new BABYLON.Texture("images/earth.jpg", scene);
dmat.diffuseTexture = texture;
dmat.specularColor = BABYLON.Color3.White();
bigdiamond.material = dmat;
var lensflare1 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare1 = new BABYLON.LensFlare(
Math.random(), 0.15, new BABYLON.Color3(1, 1, 1), "images/sun1.png", lensflare1);
var lensflare2 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare2 = new BABYLON.LensFlare(
Math.random()/2, 0.1, new BABYLON.Color3(1, 0, 0), "images/sun1.png", lensflare2);
var lensflare3 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare3 = new BABYLON.LensFlare(
Math.random()/8, 0.1, new BABYLON.Color3(1, 0, 1), "images/sun1.png", lensflare3);
var lensflare4 = new BABYLON.LensFlareSystem("lensFlareSystem", camera, scene);
var flare4 = new BABYLON.LensFlare(
Math.random()/12, 0.1, new BABYLON.Color3(0, 1, 0), "images/sun1.png", lensflare4);
scene.registerBeforeRender(function() {
scene.getCameraByID("Camera").alpha += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Dòng mã trên tạo ra kết quả sau:

earth.jpg

images / sun1.png

Để chụp màn hình mà bạn hiện đang làm việc, không thể chụp ảnh màn hình với độ phân giải cao bằng cách nhấn phím trên màn hình in. BabylonJS cung cấp API createcreenshot giúp bạn làm như vậy. Nó lưu tệp dưới định dạng png và chất lượng của hình ảnh không bị thay đổi.
Cú pháp
Để chụp ảnh màn hình chúng ta cần cung cấp engine, camera và kích thước như hình bên dưới.
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 }, function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});Nút gọi API ảnh chụp màn hình, khi người dùng nhấp vào, sẽ được đặt.
Các thay đổi được thực hiện đối với công cụ được chuyển tới api ảnh chụp màn hình.
var engine = new BABYLON.Engine(canvas, true, {
preserveDrawingBuffer: true, stencil: true
});Nó yêu cầu các tùy chọn như preserveDrawingBuffer và stencil đặt thành true.
Nút được thêm vào như sau:
ssButton = document.createElement("input");
document.body.appendChild (ssButton);Sự kiện nhấp chuột được thêm vào nút ở trên và createscreenshotđược gọi là. Nó sẽ cập nhật ảnh chụp màn hình ở cuối màn hình. Dữ liệu được sử dụng cho hình ảnh src đã tạo url ảnh chụp màn hình.
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true, { preserveDrawingBuffer: true, stencil: true });
var createScene = function() {
var scene = new BABYLON.Scene(engine);
// Setup environment
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(1, 0.5, 0), scene);
var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 20, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var gmat = new BABYLON.StandardMaterial("mat1", scene);
gmat.alpha = 1.0;
//gmat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/mat.jpg", scene);
gmat.diffuseTexture = texture;
var ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 150, height:15}, scene);
ground.material = gmat;
var mat = new BABYLON.StandardMaterial("mat1", scene);
mat.alpha = 1.0;
mat.diffuseColor = new BABYLON.Color3(1, 0, 0);
var texture = new BABYLON.Texture("images/rugby.jpg", scene);
mat.diffuseTexture = texture;
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {diameter: 2, diameterX: 3}, scene);
sphere.position= new BABYLON.Vector3(15,1,0);
sphere.material = mat;
var faceColors = new Array();
faceColors[1] = new BABYLON.Color4(0,1,0,1); // green front
var matcone = new BABYLON.StandardMaterial("mat1", scene);
matcone.alpha = 1.0;
matcone.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/cone.jpg", scene);
matcone.diffuseTexture = texture;
var cone = BABYLON.MeshBuilder.CreateCylinder("cone", {diameterTop: 0, tessellation: 4}, scene);
cone.position= new BABYLON.Vector3(12,1,0);
cone.material = matcone;
var matplane = new BABYLON.StandardMaterial("matplane", scene);
matplane.alpha = 1.0;
matplane.diffuseColor = new BABYLON.Color3(0.9, 0, 2);
var texture = new BABYLON.Texture("images/board.jpg", scene);
matplane.diffuseTexture = texture;
var plane = BABYLON.MeshBuilder.CreatePlane("plane", {width: 5, height : 5}, scene);
plane.position= new BABYLON.Vector3(9,2.5,0);
plane.material = matplane;
var disc = BABYLON.MeshBuilder.CreateDisc("disc", {tessellation: 3}, scene);
disc.position= new BABYLON.Vector3(5,1,0);
var mattorus = new BABYLON.StandardMaterial("matoct", scene);
mattorus.alpha = 1.0;
var texture = new BABYLON.Texture("images/ring.jpg", scene);
mattorus.diffuseTexture = texture;
var torus = BABYLON.MeshBuilder.CreateTorus("torus", {thickness: 0.5}, scene);
torus.position= new BABYLON.Vector3(3,1,0);
torus.material = mattorus;
var matoct = new BABYLON.StandardMaterial("matoct", scene);
matoct.alpha = 1.0;
var texture = new BABYLON.Texture("images/d1.png", scene);
matoct.diffuseTexture = texture;
var octahedron = BABYLON.MeshBuilder.CreatePolyhedron("oct", {type: 1, size: 3}, scene);
octahedron.position= new BABYLON.Vector3(-2,5,0);
octahedron.material = matoct;
var matico = new BABYLON.StandardMaterial("matico", scene);
matico.alpha = 1.0;
var texture = new BABYLON.Texture("images/diamond.jpg", scene);
matico.diffuseTexture = texture;
var icosphere = BABYLON.MeshBuilder.CreateIcoSphere("ico", {radius: 5, radiusY: 3, subdivisions: 2}, scene);
icosphere.position= new BABYLON.Vector3(-13,3,0);
icosphere.material = matico;
//add screenshot button
var ssButton = document.getElementById("takescreenshot");
if (ssButton == null) {
ssButton = document.createElement("input");
document.body.appendChild(ssButton);
}
ssButton.id = "takescreenshot";
ssButton.type = "button";
ssButton.style.position = "fixed";
ssButton.style.right = "0px";
ssButton.style.top = "100px";
ssButton.value = "create screenshot";
ssButton.onclick = function () {
BABYLON.Tools.CreateScreenshot(engine, camera, { width: 1024, height: 300 },
function (data) {
var img = document.createElement("img");
img.src = data;
document.body.appendChild(img);
});
};
return scene;
}
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Dòng mã trên tạo ra kết quả sau:

Trong bản demo này, chúng tôi đã sử dụng hình ảnh mat.jpg, rugby.jpg, cone.jpg, board.jpg, ring.jpg, d1.png, diamond.jpg. Các hình ảnh được lưu trữ trong thư mục hình ảnh / cục bộ và cũng được dán bên dưới để tham khảo. Bạn có thể tải xuống bất kỳ hình ảnh nào bạn chọn và sử dụng trong liên kết demo.
Hình ảnh / mat.jpg

Hình ảnh / rugby.jpg

Hình ảnh / cone.jpg

Hình ảnh / board.jpg

Hình ảnh / ring.jpg

Hình ảnh / d1.png

Hình ảnh / diamond.jpg

Đầu dò phản xạ được sử dụng để tạo ra một cảnh như gương. Điều này giúp nhìn thấy sự phản chiếu của các mắt lưới trong đó. Để tạo một cảnh như gương, bạn cần gọi lớp và các mắt lưới bắt buộc trong đó bạn muốn thấy phản chiếu. Sau đó, bạn cần thêm các lưới vào danh sách kết xuất như hình dưới đây. Hãy xem xét bạn có hộp bầu trời với bề mặt nước và bạn cần hiển thị những đám mây hoặc hình ảnh phản chiếu cây cối hoặc con chim bay trong nước, bạn có thể làm như vậy bằng cách sử dụng đầu dò phản chiếu và các mắt lưới được tạo có thể được thêm vào danh sách kết xuất như hình dưới đây.
Cú pháp
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(greenSphere);
probe.renderList.push(blueSphere);
probe.renderList.push(mirror);Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 10, BABYLON.Vector3.Zero(), scene);
camera.setPosition(new BABYLON.Vector3(0, 5, -10));
camera.attachControl(canvas, true);
camera.upperBetaLimit = Math.PI / 2;
camera.lowerRadiusLimit = 4;
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
light.intensity = 0.7;
var knot = BABYLON.Mesh.CreateTorusKnot("knot", 1, 0.4, 128, 64, 2, 3, scene);
var yellowSphere = BABYLON.Mesh.CreateSphere("yellowSphere", 16, 1.5, scene);
yellowSphere.setPivotMatrix(BABYLON.Matrix.Translation(3, 0, 0));
var blueSphere = BABYLON.Mesh.CreateSphere("blueSphere", 16, 1.5, scene);
blueSphere.setPivotMatrix(BABYLON.Matrix.Translation(-1, 3, 0));
var greenSphere = BABYLON.Mesh.CreateSphere("greenSphere", 16, 1.5, scene);
greenSphere.setPivotMatrix(BABYLON.Matrix.Translation(0, 0, 3));
// Mirror
var mirror = BABYLON.Mesh.CreateBox("Mirror", 1.0, scene);
mirror.scaling = new BABYLON.Vector3(100.0, 0.01, 100.0);
mirror.material = new BABYLON.StandardMaterial("mirror", scene);
mirror.material.diffuseTexture = new BABYLON.Texture("images/square.jpg", scene);
mirror.material.diffuseTexture.uScale = 10;
mirror.material.diffuseTexture.vScale = 10;
mirror.material.reflectionTexture = new BABYLON.MirrorTexture("mirror", 1024, scene, true);
mirror.material.reflectionTexture.mirrorPlane = new BABYLON.Plane(0, -1.0, 0, -2.0);
mirror.material.reflectionTexture.renderList = [greenSphere, yellowSphere, blueSphere, knot];
mirror.material.reflectionTexture.level = 0.5;
mirror.position = new BABYLON.Vector3(0, -2, 0);
// Main material
var mainMaterial = new BABYLON.StandardMaterial("main", scene);
knot.material = mainMaterial;
var probe = new BABYLON.ReflectionProbe("main", 512, scene);
probe.renderList.push(yellowSphere);
probe.renderList.push(greenSphere);
probe.renderList.push(blueSphere);
probe.renderList.push(mirror);
mainMaterial.diffuseColor = new BABYLON.Color3(1, 0.5, 0.5);
mainMaterial.reflectionTexture = probe.cubeTexture;
mainMaterial.reflectionFresnel<h3>Parameters</h3> = new BABYLON.Fresnel<h3>Parameters</h3>();
mainMaterial.reflectionFresnel<h3>Parameters</h3>.bias = 0.02;
// Fog
scene.fogMode = BABYLON.Scene.FOGMODE_LINEAR;
scene.fogColor = scene.clearColor;
scene.fogStart = 20.0;
scene.fogEnd = 50.0;
// Animations
scene.registerBeforeRender(function () {
yellowSphere.rotation.y += 0.01;
greenSphere.rotation.y += 0.01;
blueSphere.rotation.y += 0.01;
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra

Trong bản demo này, chúng tôi đã sử dụng hình ảnh square.jpg. Các hình ảnh được lưu trữ trong thư mục hình ảnh / cục bộ và cũng được dán bên dưới để tham khảo. Bạn có thể tải xuống bất kỳ hình ảnh nào bạn chọn và sử dụng trong liên kết demo.
images / square.jpg

StandardRenderingPipeline đưa ra một tập hợp các hiệu ứng hậu xử lý có liên quan đến thế giới thực. Có các hiệu ứng xử lý bài khác nhau như hiệu ứng ánh sáng và hiệu ứng chiếu sáng.
Trong ví dụ dưới đây, bạn sẽ thấy các hiệu ứng khác nhau như hiệu ứng ống kính, hiệu ứng xử lý hậu của đèn, v.v.
Nó sử dụng kết cấu hình khối HDR và kết cấu phải là .hdr. Kết cấu này mang lại hiệu ứng panaromic có thể được nhìn thấy khi bạn xoay máy ảnh.
var hdrTexture = new BABYLON.HDRCubeTexture("images/GravelPlaza_REF.hdr", scene, 512);Lớp đường ống kết xuất tiêu chuẩn được gọi để có hiệu ứng với dòng mã sau:
// Create rendering pipeline
var pipeline = new BABYLON.StandardRenderingPipeline("standard", scene, 1.0 / devicePixelRatio, null, [camera]);
pipeline.lensTexture = new BABYLON.Texture("images/lensdirt.jpg", scene)Trong bản demo bên dưới, chúng ta sẽ tạo môi trường cubetexture. Chúng tôi sẽ sử dụng lưới nối đất cho giống nhau và áp dụng đường ống kết xuất tiêu chuẩn cho toàn cảnh.
Kết cấu được cung cấp cho nó bằng cách sử dụng lensTexture là một hình ảnh và bạn có thể thấy cùng một kết cấu khi bạn di chuyển cảnh.
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", -Math.PI / 4, Math.PI / 2.5, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
camera.minZ = 0.1;
// Light
new BABYLON.PointLight("point", new BABYLON.Vector3(0, 40, 0), scene);
// Environment Texture
var hdrTexture = new BABYLON.HDRCubeTexture("images/GravelPlaza_REF.hdr", scene, 512);
// Skybox
var hdrSkybox = BABYLON.Mesh.CreateBox("hdrSkyBox", 1000.0, scene);
var hdrSkyboxMaterial = new BABYLON.PBRMaterial("skyBox", scene);
hdrSkyboxMaterial.backFaceCulling = false;
hdrSkyboxMaterial.reflectionTexture = hdrTexture.clone();
hdrSkyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
hdrSkyboxMaterial.microSurface = 1.0;
hdrSkyboxMaterial.cameraExposure = 0.6;
hdrSkyboxMaterial.cameraContrast = 1.6;
hdrSkyboxMaterial.disableLighting = true;
hdrSkybox.material = hdrSkyboxMaterial;
hdrSkybox.infiniteDistance = true;
// Create mesh
var woodbox = BABYLON.MeshBuilder.CreateBox("plane", {
width: 40,
height: 50,
depth: 65
}, scene);
var wood = new BABYLON.PBRMaterial("wood", scene);
wood.reflectionTexture = hdrTexture;
wood.directIntensity = 1.5;
wood.environmentIntensity = 0.5;
wood.specularIntensity = 0.3;
wood.cameraExposure = 0.9;
wood.cameraContrast = 1.6;
wood.reflectivityTexture = new BABYLON.Texture("images/reflectivity.png", scene);
wood.useMicroSurfaceFromReflectivityMapAlpha = true;
wood.albedoColor = BABYLON.Color3.White();
wood.albedoTexture = new BABYLON.Texture("images/albedo.png", scene);
woodbox.material = wood;
// Create rendering pipeline
var pipeline = new BABYLON.StandardRenderingPipeline("standard", scene, 1.0 / devicePixelRatio, null, [camera]);
pipeline.lensTexture = new BABYLON.Texture("images/lensdirt.jpg", scene);
// Return scene
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Tạo thư mục hình ảnh và lưu trữ tệp .hdr trong đó. Chúng tôi đã sử dụng hình ảnh / GravelPlaza_REF.hdr từ www.hdrlabs.com .
Bạn có thể tải xuống các tệp loại .hdr mà bạn chọn và sử dụng trong liên kết demo.
Đầu ra
Dòng mã trên sẽ tạo ra kết quả sau:

Trong bản demo này, chúng tôi đã sử dụng hình ảnh images/GravelPlaza_REF.hdr, images/reflectivity.png, images/albedo.png, images/lensdirt.jpg. Các hình ảnh được lưu trữ trong thư mục image / local và cũng được dán bên dưới để tham khảo. Bạn có thể tải xuống bất kỳ hình ảnh nào bạn chọn và sử dụng trong liên kết demo. Xin lưu ý rằng rất khó để dán các tệp .hdr vào đây vì kích thước của nó rất lớn.
Hình ảnh / phản xạ.png

Hình ảnh / albedo.png

Hình ảnh / lensdirt.png

Vật liệu Shader cung cấp cho bạn một vật liệu làm đầu ra. Bạn có thể áp dụng vật liệu này cho bất kỳ lưới nào. Về cơ bản, nó chuyển dữ liệu từ cảnh của bạn đến các trình tạo bóng đỉnh và phân mảnh.
Để lấy vật liệu đổ bóng, lớp sau được gọi là:
var myShaderMaterial = new BABYLON.ShaderMaterial(name, scene, route, options);Thông số
Xem xét các thông số sau liên quan đến vật liệu làm bóng -
Name - Một chuỗi, đặt tên cho trình đổ bóng.
Scene - Cảnh mà bộ đổ bóng sẽ được sử dụng.
Route - Đường dẫn đến mã đổ bóng theo một trong ba cách -
object - {
vertex: "custom",
fragment: "custom"
}, used with
BABYLON.Effect.ShadersStore["customVertexShader"] and
BABYLON.Effect.ShadersStore["customFragmentShader"]object - {
vertexElement: "vertexShaderCode",
fragmentElement: "fragmentShaderCode"
},
used with shader code in <script> tagsstring - "./COMMON_NAME",Cú pháp được đề cập ở phần cuối được sử dụng với các tệp bên ngoài COMMON_NAME.vertex.fx và COMMON_NAME.fragment.fx trong thư mục index.html.
Options - đối tượng chứa thuộc tính và mảng đồng phục chứa tên của chúng dưới dạng chuỗi.
Cú pháp đổ bóng với các giá trị trông như hình dưới đây:
var shaderMaterial = new BABYLON.ShaderMaterial("shader", scene, {
vertex: "custom",
fragment: "custom",
},
{
attributes: ["position", "normal", "uv"],
uniforms: ["world", "worldView", "worldViewProjection", "view", "projection"]
});Các thuộc tính phải ở dạng mảng. Chúng chứa vị trí, pháp tuyến và uv là các vectơ dấu chấm động vector3 3D.
vec2 - Vectơ hai chiều của số dấu phẩy động.
vec3 - Vectơ ba chiều của số dấu phẩy động.
mat4 - Một ma trận với 4 cột và 4 hàng số dấu phẩy động.
gl_Position - Nó cung cấp dữ liệu vị trí cho các tọa độ màn hình.
gl_FragColor - Nó cung cấp dữ liệu màu để thể hiện một khía cạnh trên màn hình.
Ở trên được xây dựng trong các biến trong ngôn ngữ GLSL.
Vì vị trí đỉnh cần phải chính xác nhất có thể, tất cả các số dấu phẩy động phải được đặt là có độ chính xác cao. Điều này được thực hiện khi bắt đầu mã cho mỗi trình đổ bóng bằng cách sử dụng:precision highp float. Phao cao độ chính xác xác định mức độ chính xác được sử dụng cho một phao.
Bản demo sau đây dựa trên phương thức đối tượng đầu tiên.
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
//downloaded HDR files from :http://www.hdrlabs.com/sibl/archive.html
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera(
"Camera", Math.PI / 4, Math.PI / 4, 4, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene);
BABYLON.Effect.ShadersStore["customVertexShader"] = "\r\n" +
"precision highp float;\r\n" +
"// Attributes\r\n" +
"attribute vec3 position;\r\n" +
"attribute vec2 uv;\r\n" +
"// Uniforms\r\n" +
"uniform mat4 worldViewProjection;\r\n" +
"// Varying\r\n" +
"varying vec2 vUV;\r\n" +
"void main(void) {
\r\n" +
"gl_Position = worldViewProjection * vec4(position, 1.0);\r\n" +
"vUV = uv;\r\n"+"
}
\r\n";
BABYLON.Effect.ShadersStore["customFragmentShader"] = "\r\n"+
"precision highp float;\r\n" +
"varying vec2 vUV;\r\n" +
"uniform sampler2D textureSampler;\r\n" +
"void main(void) {
\r\n"+
"gl_FragColor = texture2D(textureSampler, vUV);\r\n"+"
}
\r\n";
var shaderMaterial = new BABYLON.ShaderMaterial("shader", scene, {
vertex: "custom",
fragment: "custom",
},
{
attributes: ["position", "normal", "uv"],
uniforms: ["world", "worldView", "worldViewProjection", "view", "projection"]
});
var mainTexture = new BABYLON.Texture("images/mat.jpg", scene);
shaderMaterial.setTexture("textureSampler", mainTexture);
shaderMaterial.backFaceCulling = false;
var box = BABYLON.MeshBuilder.CreateBox("box", {}, scene);
box.material = shaderMaterial;
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Dòng mã trên sẽ tạo ra kết quả sau:

Trong bản demo này, chúng tôi đã sử dụng hình ảnh mat.jpg. Các hình ảnh được lưu trữ trong thư mục hình ảnh / cục bộ và cũng được dán bên dưới để tham khảo. Bạn có thể tải xuống bất kỳ hình ảnh nào bạn chọn và sử dụng trong liên kết demo.
Hình ảnh / mat.jpg

Babylonjs cung cấp các API để tạo bộ xương và xương.
Cú pháp
Bây giờ chúng ta hãy xem cú pháp cho các hàm khác nhau.
Đối với Skeleton
BABYLON.Skeleton = function (name, id, scene)Đối với xương
BABYLON.Bone = function (name, skeleton, parentBone, matrix)Skeletons and Bones có thể được tạo bằng cách sử dụng máy xay sinh tố và có thể xuất dữ liệu tương tự bằng .babylonjs.
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//Adding a light
var light = new BABYLON.PointLight("Omni", new BABYLON.Vector3(20, 20, 100), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0.8, 100, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, false);
BABYLON.SceneLoader.ImportMesh(
"him", "scenes/Dude/", "Dude.babylon", scene, function (newMeshes, particleSystems, skeletons) {
var dude = newMeshes[0];
console.log(dude);
dude.rotation.y = Math.PI;
dude.position = new BABYLON.Vector3(0, 0, -80);
scene.beginAnimation(skeletons[0], 0, 100, true, 1.0);
})
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Trong liên kết demo ở trên, chúng tôi đã sử dụng lưới Dude.babylon. Bạn có thể tải xuống tệp json cho Dude.babylon từ đây -
Dude.babylon
Lưu tệp trong các cảnh để có kết quả như hình dưới đây.
Đầu ra
Dòng mã trên tạo ra kết quả sau:

Giải trình
Đối với lưới nhập khẩu, chúng tôi đã sử dụng lưới dude babylonjs.
Lưới cho chúng ta những bộ xương. Ví dụ, khung xương = bộ xương [0];
Để lấy xương từ các bộ xương, hãy thực hiện lệnh sau:
skeleton.bones; //it gives a array.Trong bản demo trên, chúng tôi đã tạo 2 quả cầu và chuyển cho lưới. Đối với điều này, chúng tôi đã thực hiện các lệnh sau:
sphere.attachToBone(skeleton.bones[30], dude);Và,
sphere1.attachToBone(skeleton.bones[40], dude);attachToBone là một chức năng trong đó, bạn có thể cung cấp bất kỳ lưới nào cho xương.
Skeleton.bones[30] và skeleton.bones[40] đề cập đến bàn tay của bộ xương.
Babylon.js có hệ thống plugin cho công cụ Vật lý giúp thêm các tương tác vào cảnh, hiển thị va chạm và nảy giữa 2 đối tượng và làm cho nó giống như tương tác trong cuộc sống thực hơn. chúng tôi nhận thấy hành vi tương tự với các trò chơi như bida, trong đó người chơi đánh bóng bằng gậy và các quả bóng này va chạm với các quả bóng khác, v.v. Ở đây, Công cụ Vật lý cố gắng cung cấp một cái nhìn thực tế về các quả bóng va chạm và nảy lên khi chúng chạm mặt đất. Engine có các lớp và API giúp áp dụng các hàm xung, lực, thay đổi vận tốc, gọi lại được gọi bất cứ khi nào được yêu cầu và cũng như khi chúng ta cần thực hiện các hành động nhất định nếu các mắt lưới va chạm với các mắt lưới khác.
Có 3 plugin Vật lý có thể được sử dụng -
- Cannon.js
- Oimo.js
- Energy.js
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Ball/Ground Demo</title>
<script type = "text/javascript" src="https://cdn.babylonjs.com/Oimo.js"></script>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var v3 = BABYLON.Vector3;
var createScene = function () {
// This creates a basic Babylon Scene object (non-mesh)
var scene = new BABYLON.Scene(engine);
var camera = new BABYLON.ArcRotateCamera("Camera", 0.86, 1.37, 250, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas);
camera.maxZ = 5000;
camera.lowerRadiusLimit = 120;
camera.upperRadiusLimit = 430;
camera.lowerBetaLimit =0.75;
camera.upperBetaLimit =1.58 ;
new BABYLON.HemisphericLight("hemi", new BABYLON.Vector3(0, 1, 0), scene);
var randomNumber = function (min, max) {
if (min == max) {
return (min);
}
var random = Math.random();
return ((random * (max - min)) + min);
};
var mat = new BABYLON.StandardMaterial("ground", scene);
var t = new BABYLON.Texture("images/gr1.jpg", scene);
t.uScale = t.vScale = 10;
mat.diffuseTexture = t;
mat.specularColor = BABYLON.Color3.Black();
var g = BABYLON.Mesh.CreateBox("ground", 200, scene);
g.position.y = -20;
g.position.x = 0
g.scaling.y = 0.01;
g.material = mat;
scene.enablePhysics(new BABYLON.Vector3(0, -10, 0), new BABYLON.OimoJSPlugin());
g.physicsImpostor = new BABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);
var getPosition = function(y) {
return new v3(randomNumber(-100, 100), y, randomNumber(-100, 100));
};
var allspheres = [];
var y = 50;
var max = 50;
for (var index = 0; index < max; index++) {
var redSphere = BABYLON.Mesh.CreateSphere("s" + index, 32, 8, scene);
redSphere.position = getPosition(y);
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(redSphere, BABYLON.PhysicsImpostor.SphereImpostor,{
mass: 1, restitution:0.9
}, scene);
redSphere.physicsImpostor.applyImpulse(new BABYLON.Vector3(1, 2, -1), new BABYLON.Vector3(1, 2, 0));
var redMat = new BABYLON.StandardMaterial("ground", scene);
redMat.diffuseColor = new BABYLON.Color3(0.4, 0.4, 0.4);
redMat.specularColor = new BABYLON.Color3(0.4, 0.4, 0.4);
redMat.emissiveColor = BABYLON.Color3.Red();
redSphere.material = redMat;
// push all spheres in the allspheres variable
allspheres.push(redSphere);
y += 10; // increment height
}
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Dòng mã trên tạo ra kết quả sau:

Trong bản demo này, chúng tôi đã sử dụng hình ảnh images/gr1.jpg. Các hình ảnh được lưu trữ trong thư mục image / local và cũng được dán bên dưới để tham khảo. Bạn có thể tải xuống bất kỳ hình ảnh nào bạn chọn và sử dụng trong liên kết demo.
hình ảnh / gr1.jpg

Giải trình
scene.enablePhysics(new BABYLON.Vector3(0,-10,0), new BABYLON.OimoJSPlugin());Dòng trên bật plugin Vật lý. Bạn có thể sử dụng plugin mà bạn chọn. Chúng tôi đã sử dụng OimoJsplugin ().
g.physicsImpostor = newBABYLON.PhysicsImpostor(g, BABYLON.PhysicsImpostor.BoxImpostor, {
mass: 0,
restitution: 0.9
}, scene);Để tương tác, công cụ Vật lý sử dụng kẻ mạo danh. Khi áp dụng cho kẻ mạo danh, hình dạng của đối tượng không thể thay đổi. Nếu thay đổi, một kẻ mạo danh mới sẽ phải được tạo.
Đối với quả cầu, chúng tôi sẽ đặt bộ phận giả mạo và cũng thêm xung lực vào quả cầu để có hiệu ứng dội lại như được minh họa -
redSphere.physicsImpostor = new BABYLON.PhysicsImpostor(
redSphere, BABYLON.PhysicsImpostor.SphereImpostor, {
mass: 1,
restitution:0.9
}, scene
);
redSphere.physicsImpostor.applyImpulse(
new BABYLON.Vector3(1, 2, -1),
new BABYLON.Vector3(1, 2, 0)
);Các thông số cho vật lýImposter
Xem xét các thông số sau cho các hiệu ứng Vật lý:
Vật
Đây là đối tượng mà bạn muốn áp dụng tương tác. Ví dụ, hình cầu, hộp, v.v.
Kiểu
Loại có thể là một trong những loại sau:
- BABYLON.PhysicsImpostor.SphereImpostor;
- BABYLON.PhysicsImpostor.BoxImpostor;
- BABYLON.PhysicsImpostor.PlaneImpostor;
- BABYLON.PhysicsImpostor.MeshImpostor;
- BABYLON.PhysicsImpostor.CylinderImpostor;
- BABYLON.PhysicsImpostor.ParticleImpostor;
- BABYLON.PhysicsImpostor.HeightmapImpostor;
Khối lượng
Tham số bắt buộc duy nhất là khối lượng, là khối lượng của vật thể tính bằng kg. Giá trị 0 là một giá trị sẽ tạo ra một kẻ giả mạo tĩnh - tốt cho các tầng.
Sự thay thế
Đây là lực mà cơ thể sẽ "trả lại" khi va chạm. Giá trị thấp sẽ không tạo ra số trang không truy cập và giá trị 1 sẽ là tương tác rất nhiều lần thoát.
scene.registerBeforeRender(function() {
allspheres.forEach(function(obj) {
// if the sphers falls down its updated again over here
// If object falls
if (obj.position.y < -100) {
obj.position = getPosition(200);
}
});
})Đoạn mã trên mang lại những quả cầu rơi trên mặt đất. Nó tiếp tục cập nhật mặt đất cho bất kỳ quả cầu rơi nào. Hãy thử bản trình diễn trên trong trình duyệt để xem hiệu ứng Vật lý.
Nếu không có âm thanh và âm nhạc, một trò chơi sẽ không hoàn chỉnh. Công cụ âm thanh BabylonJS đi kèm với một API giúp thêm hiệu ứng âm thanh vào trò chơi. Khi có một cuộc chiến được thấy trong trò chơi, bạn cần phải nổ súng, điều tương tự có thể đạt được ở đây với công cụ âm thanh babylonjs. Bạn có thể nhận được hiệu ứng âm thanh dựa trên hiệu ứng điều khiển bàn phím / chuột trong trò chơi. Động cơ âm thanh cung cấp âm thanh xung quanh, âm thanh chuyên biệt và âm thanh định hướng. Công cụ hỗ trợ các định dạng âm thanh .mp3 và .wav.
Cú pháp
var music = new BABYLON.Sound(
"Music", "sound.wav", scene, null, {
loop: true,
autoplay: true
}
);Thông số
Xem xét các thông số sau liên quan đến động cơ âm thanh:
Name - Tên của âm thanh.
URL - url của âm thanh được phát.
Scene - Cảnh mà âm thanh phải được phát.
Callbackfunction- Chức năng gọi lại được gọi khi âm thanh đã sẵn sàng để phát, hiện tại nó không có giá trị. Chúng ta sẽ đi qua một vài ví dụ và tìm hiểu cách sử dụng nó.
Json object - Đối tượng này có các chi tiết cơ bản về những gì cần phải làm.
sound.autoplay - Với điều này, âm thanh sẽ tự động phát sau khi tệp được tải xuống.
loop:true - Điều này có nghĩa là âm thanh sẽ liên tục phát trong một vòng lặp.
Tạo thư mục âm thanh trong thư mục dự án của bạn và tải xuống bất kỳ tệp âm thanh mẫu nào để kiểm tra đầu ra.
Bây giờ chúng ta hãy thêm âm thanh vào cảnh mà chúng ta đã tạo.
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var music = new BABYLON.Sound("sound", "sounds/scooby.wav", scene, null, {
loop: true,
autoplay: true
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Dòng mã trên tạo ra kết quả sau:

Bây giờ hãy để chúng tôi kiểm tra cách callbackchức năng hoạt động. Nếu bạn không muốn âm thanh tự động phát hoặc bạn chỉ muốn phát âm thanh khi bạn muốn, bạn có thể làm như vậy với chức năng gọi lại.
Ví dụ,
Var music = new BABYLON.Sound ("Music", "music.wav", scene, function callback() {music.play();});Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true)
var music = new BABYLON.Sound(
"sound", "sounds/scooby.wav", scene, function callback() { setTimeout(function() {music.play();}, 5000)});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Trong cuộc gọi lại, chúng tôi sẽ sử dụng setTimeout. Điều này có nghĩa là, chúng tôi muốn âm thanh chỉ được phát sau một thời gian cụ thể. Chúng tôi đã thêm 5s làm bộ đếm thời gian cho nó, vì vậy âm thanh sẽ phát khi tệp Scooby.wav được tải xuống và 5 giây hoàn tất.
Phát âm thanh bằng cách nhấp và phím trên bàn phím
Khi nhấp vào bất kỳ đâu trên cảnh, bạn sẽ nghe thấy hiệu ứng âm thanh bùng nổ và nếu bạn nhấn bất kỳ phím mũi tên nào - trái, phải, lên hoặc xuống, nó sẽ phát hiệu ứng âm thanh bùng nổ.
Đối với nhấp chuột, chúng tôi đang đính kèm sự kiện onmousedownđối với cửa sổ và đối với các phím, chúng tôi sẽ sử dụng sự kiện keydown. Dựa trên mã khóa, âm thanh được phát.
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true)
var sound = new BABYLON.Sound("gunshot", "sounds/explosion.wav", scene);
window.addEventListener("mousedown", function (evt) {
if (evt.button === 0) { // onclick
sound.play();
}
});
window.addEventListener("keydown", function (evt) { // arrow key left right up down
if (evt.keyCode === 37 || evt.keyCode === 38 || evt.keyCode === 39 || evt.keyCode === 40) {
sound.play();
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Dòng mã trên sẽ tạo ra kết quả sau:

Bạn có thể kiểm soát âm lượng của âm thanh trong đối tượng json mà chúng ta đã gặp ở phần đầu.
Ví dụ,
Var music = new BABYLON.Sound("sound", "sounds/scooby.wav", scene, null, {
loop: true,
autoplay: true,
volume:0.5
});Để biết khi nào tệp âm thanh kết thúc, có một sự kiện có thể được sử dụng như sau:
music.onended = function () {
console.log("sound ended");
//you can do the required stuff here like play it again or play some other sound etc.
};Thuộc tính SetVolume cũng có sẵn trong trường hợp bạn muốn điều khiển âm thanh bên cạnh hàm tạo.
Ví dụ,
music.setVolume(volume);Nếu bạn đang phát nhiều âm thanh trong cảnh của mình, bạn có thể đặt âm thanh chung cho tất cả các âm thanh đã tạo.
Ví dụ,
BABYLON.Engine.audioEngine.setGlobalVolume(0.5);Tạo âm thanh 3D không gian
Nếu bạn muốn chuyển đổi âm thanh sang âm thanh không gian (âm thanh tương tự như âm thanh không gian), bạn cần thêm các tùy chọn vào trình tạo âm thanh của mình.
Ví dụ,
var music = new BABYLON.Sound("music", "sounds/explosion.wav", scene, null, {
loop: false,
autoplay: true,
spatialSound: true
});Sau đây là các tùy chọn khác nhau cho âm thanh không gian:
DistanceModel- Nó đang sử dụng một phương trình “tuyến tính” theo mặc định. Các tùy chọn khác là "nghịch đảo" hoặc "hàm mũ".
MaxDistance - Nó được đặt thành 100. Điều này có nghĩa là khi người nghe ở xa hơn 100 đơn vị âm thanh, âm lượng sẽ bằng 0. Bạn không thể nghe thấy âm thanh nữa
PanningModel- Nó được đặt thành “HRTF”. Thông số kỹ thuật cho biết đó là một thuật toán không gian chất lượng cao hơn sử dụng một phép chập với các phản ứng xung được đo từ các đối tượng con người. Nó đề cập đến đầu ra âm thanh nổi.
MaxDistance - Nó chỉ được sử dụng khi distanceModel là tuyến tính, nó không được sử dụng với nghịch đảo hoặc hàm mũ.
Demo với âm thanh không gian
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var music = new BABYLON.Sound(
"music", "sounds/explosion.wav", scene, null, {
loop: false, autoplay: true, spatialSound: true, distanceModel: "exponential"
}
);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Gắn âm thanh vào lưới
Sử dụng BABYLON.Sound, bạn có thể gắn âm thanh vào lưới của mình. Nếu lưới đang chuyển động, âm thanh sẽ di chuyển cùng với nó.AttachtoMesh (mesh) là phương pháp được sử dụng.
Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Scene- Playing sounds and music</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3(0, 1, 0);
var camera = new BABYLON.ArcRotateCamera("Camera", 1, 0.8, 10, new BABYLON.Vector3(0, 0, 0), scene);
camera.attachControl(canvas, true);
var materialforbox = new BABYLON.StandardMaterial("texture1", scene);
var box = BABYLON.Mesh.CreateBox("box", '2', scene);
box.material = materialforbox;
materialforbox.ambientColor = new BABYLON.Color3(1, 0, 0.2);
var music = new BABYLON.Sound("music", "sounds/explosion.wav", scene, null, {
loop: false,
autoplay: true,
spatialSound: true,
distanceModel: "exponential"
});
music.attachToMesh(box);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>Đầu ra
Dòng mã trên tạo ra kết quả sau: