BabylonJS - Đèn
Trong chương này, chúng ta sẽ tìm hiểu về các loại đèn dùng cho BabylonJS. Chúng ta sẽ bắt đầu bằng cách xem xét các loại đèn khác nhau có sẵn với babylonjs.
Đèn có nghĩa là tạo ra màu sắc khuếch tán và đặc trưng mà mỗi pixel nhận được. Sau đó, nó được sử dụng trên vật liệu để có được màu cuối cùng của mỗi pixel.
Có 4 loại đèn có sẵn với babylonjs.
- Ánh sáng điểm
- Ánh sáng định hướng
- Đốm sáng
- Ánh sáng bán cầu
BabylonJS - Ánh sáng điểm
Một ví dụ cổ điển về ánh sáng điểm là Mặt trời, các tia sáng lan truyền theo mọi hướng. Ánh sáng điểm có một điểm độc đáo trong không gian từ đó nó lan tỏa ánh sáng theo mọi hướng. Màu sắc của ánh sáng có thể được kiểm soát bằng cách sử dụng thuộc tính đặc trưng và khuếch tán.
Cú pháp
Sau đây là cú pháp cho Point Light -
var light0 = new BABYLON.PointLight("Omni0", new BABYLON.Vector3(1, 10, 1), scene);Có ba thông số khác nhau cho ánh sáng điểm -
Thông số đầu tiên là tên của ánh sáng.
Param thứ 2 là vị trí đặt đèn điểm.
Thông số thứ 3 là cảnh mà ánh sáng cần được gắn vào.
Các thuộc tính sau được sử dụng để thêm màu cho đối tượng được tạo ở trên:
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(1, 20, 1), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
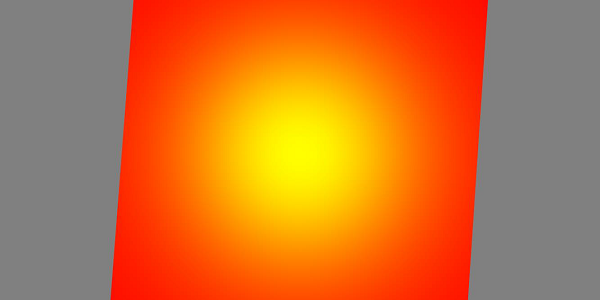
</html>Đầu ra

BabylonJS - Ánh sáng định hướng
Trong ánh sáng định hướng, ánh sáng được xác định theo hướng và được phát ra theo mọi hướng dựa vào nơi bạn đặt nó.
var light0 = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -1, 0), scene);Có ba thông số khác nhau cho ánh sáng điểm -
1 st param là tên của ánh sáng.
Tham số thứ 2 là vị trí. Ngay bây giờ, nó được đặt với âm -1 trong trục Y.
Mô hình thứ 3 là cảnh được đính kèm.
Tại đây, bạn có thể thêm màu với thuộc tính specular và diffuse.
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1,0, 0);Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var pl = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -10, 0), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
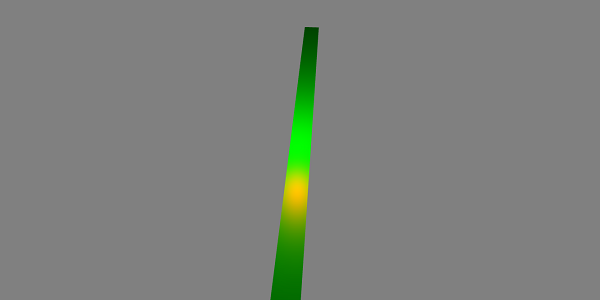
</html>Đầu ra
Dòng mã trên tạo ra kết quả sau:

BabylonJS - Điểm sáng
Ánh sáng điểm cũng giống như ánh sáng rơi theo hình nón.
Cú pháp
Sau đây là cú pháp cho Spot Light -
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);Có năm thông số khác nhau cho ánh sáng điểm -
- 1 st Param là tên của ánh sáng.
- 2 nd param là vị trí này.
- 3 rd param là hướng.
- Param thứ 4 là góc.
- Tham số thứ 5 là số mũ.
Các giá trị này xác định một hình nón ánh sáng bắt đầu từ vị trí, phát ra hướng. Specular và diffuse được sử dụng để kiểm soát màu sắc của ánh sáng.
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 80,80, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
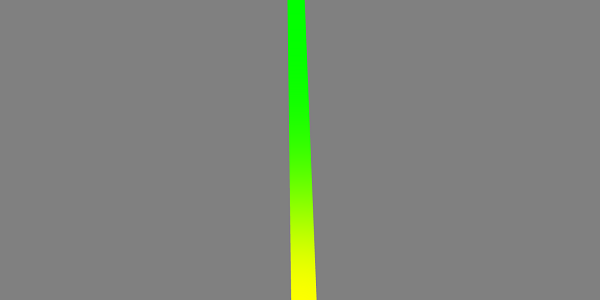
</html>Đầu ra
Dòng mã trên tạo ra kết quả sau:

BabylonJS - Ánh sáng bán cầu
Đèn bán cầu là ánh sáng của môi trường nhiều hơn. Hướng của ánh sáng là hướng lên bầu trời. 3 màu được đưa ra ánh sáng; một cho bầu trời, một cho mặt đất và một cho những gì cuối cùng.
Cú pháp
Sau đây là cú pháp cho Đèn bán cầu:
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);Đối với màu sắc
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);Bản giới thiệu
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs - Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0, -0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0, -100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 100,100, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
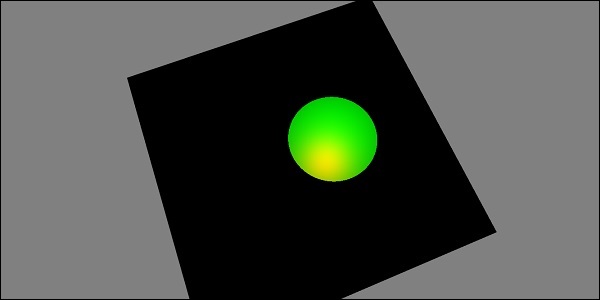
</html>Đầu ra
Dòng mã trên tạo ra kết quả sau: