Flexbox - Căn chỉnh nội dung
Trong trường hợp flex-container có nhiều dòng (khi, flex-wrap: wrap), thuộc tính align-content xác định sự căn chỉnh của từng dòng trong vùng chứa.
Usage -
align-content: flex-start | flex-end | center | space-between | space-around | stretch;Thuộc tính này chấp nhận các giá trị sau:
stretch - Các dòng trong nội dung sẽ giãn ra để lấp đầy khoảng trống còn lại.
flex-start - Tất cả các dòng trong nội dung được đóng gói ở đầu vùng chứa.
flex-end - Tất cả các dòng trong nội dung được đóng gói ở cuối container.
center - Tất cả các dòng trong nội dung được đóng gói ở tâm của hộp đựng.
space-between - Khoảng trống thừa được phân bố đều giữa các dòng.
space-around - Khoảng trống thừa được phân bố đều giữa các dòng với khoảng cách đều nhau xung quanh mỗi dòng (kể cả dòng đầu và dòng cuối)
trung tâm
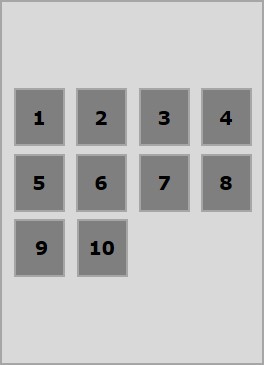
Khi chuyển giá trị này cho thuộc tính align-content, tất cả các dòng được đóng gói ở tâm của thùng hàng.

Ví dụ sau minh họa kết quả của việc truyền giá trị center đến align-content bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:43%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
bắt đầu linh hoạt
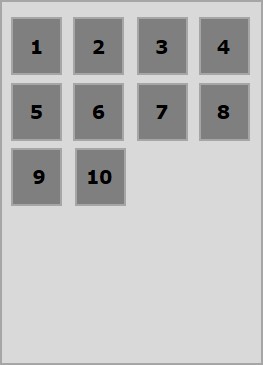
Khi chuyển giá trị này cho thuộc tính align-content, tất cả các dòng được đóng gói khi bắt đầu container.

Ví dụ sau minh họa kết quả của việc truyền giá trị flex-start đến align-content bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
flex-end
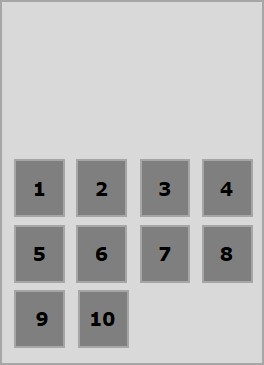
Khi chuyển giá trị này cho thuộc tính align-content, tất cả các dòng được đóng gói ở cuối container.

Ví dụ sau minh họa kết quả của việc truyền giá trị flex-end đến align-content bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
căng ra
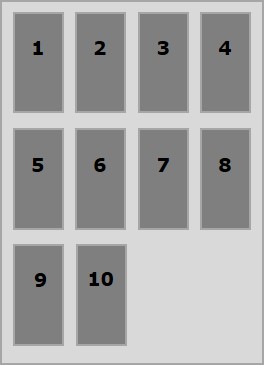
Khi chuyển giá trị này cho thuộc tính align-content, các dòng sẽ kéo dài để lấp đầy khoảng trống còn lại.

Ví dụ sau minh họa kết quả của việc truyền giá trị stretch đến align-content bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
không gian xung quanh
Khi chuyển giá trị này cho thuộc tính align-content, không gian thừa được phân phối giữa các dòng một cách đồng đều với khoảng trống bằng nhau xung quanh mỗi dòng (bao gồm cả dòng đầu tiên và dòng cuối cùng).

Ví dụ sau minh họa kết quả của việc truyền giá trị space-around đến align-content bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
không gian giữa
Khi chuyển giá trị này cho thuộc tính align-content, không gian thừa được phân phối đồng đều giữa các dòng, trong đó dòng đầu tiên sẽ ở trên cùng và dòng cuối cùng sẽ ở dưới cùng của vùng chứa.

Ví dụ sau minh họa kết quả của việc truyền giá trị space-between đến align-content bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau: