Flexbox - Tự căn chỉnh
Thuộc tính này tương tự như align-items, nhưng ở đây, nó được áp dụng cho các mục linh hoạt riêng lẻ.
Usage -
align-self: auto | flex-start | flex-end | center | baseline | stretch;Thuộc tính này chấp nhận các giá trị sau:
flex-start - Mục flex sẽ được căn chỉnh theo chiều dọc ở đầu thùng chứa.
flex-end - Mặt hàng flex sẽ được căn chỉnh theo chiều dọc ở dưới cùng của hộp đựng.
flex-center - Mục flex sẽ được căn chỉnh theo chiều dọc tại tâm của thùng hàng.
Stretch - Mục linh hoạt sẽ được căn chỉnh theo chiều dọc sao cho nó lấp đầy toàn bộ không gian theo chiều dọc của thùng chứa.
baseline - Mục flex sẽ được căn chỉnh tại đường cơ sở của trục chéo.
bắt đầu linh hoạt
Khi chuyển giá trị này cho thuộc tính align-self, một mục linh hoạt cụ thể sẽ được căn chỉnh theo chiều dọc ở đầu vùng chứa.

Ví dụ sau minh họa kết quả của việc truyền giá trị flex-start đến align-self bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:start;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
flex-end
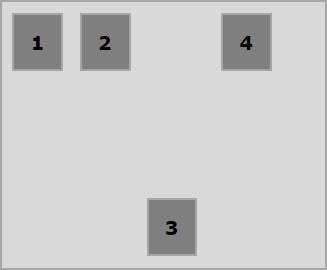
Khi chuyển giá trị này cho thuộc tính align-self, một mục linh hoạt cụ thể sẽ được căn chỉnh theo chiều dọc ở dưới cùng của vùng chứa.

Ví dụ sau minh họa kết quả của việc truyền giá trị flex-end đến align-self bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:flex-end;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
trung tâm
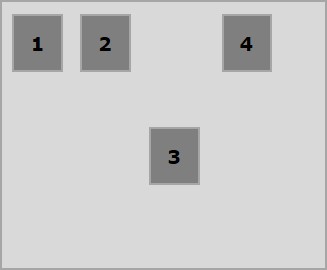
Khi truyền giá trị center đến tài sản align-self, một mục linh hoạt cụ thể sẽ được căn chỉnh theo chiều dọc ở tâm của vùng chứa.

Ví dụ sau minh họa kết quả của việc truyền giá trị center đến align-self bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:center;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
căng ra
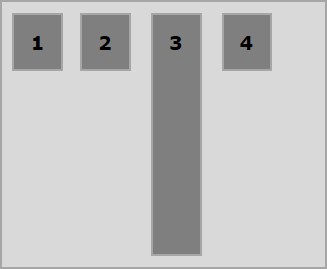
Khi chuyển giá trị này cho thuộc tính align-self, một mục linh hoạt cụ thể, nó sẽ được căn chỉnh theo chiều dọc để nó lấp đầy toàn bộ không gian theo chiều dọc của thùng chứa.

Ví dụ sau minh họa kết quả của việc truyền giá trị kéo dài đến align-self bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:stretch;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau: