Flexbox - Căn chỉnh các mục
Các align-items tài sản giống như justify content. Nhưng ở đây, các mục đã được căn chỉnh trên truy cập chéo (theo chiều dọc).
Usage -
align-items: flex-start | flex-end | center | baseline | stretch;Thuộc tính này chấp nhận các giá trị sau:
flex-start - Các mục linh hoạt được căn chỉnh theo chiều dọc ở trên cùng của hộp đựng.
flex-end - Các mục flex được căn chỉnh theo chiều dọc ở dưới cùng của thùng chứa.
flex-center - Các mục linh hoạt được căn chỉnh theo chiều dọc ở tâm của thùng chứa.
stretch - Các mục linh hoạt được căn chỉnh theo chiều dọc sao cho chúng lấp đầy toàn bộ không gian theo chiều dọc của thùng chứa.
baseline - Các mục linh hoạt được căn chỉnh sao cho đường cơ sở của văn bản của chúng được căn chỉnh dọc theo một đường ngang.
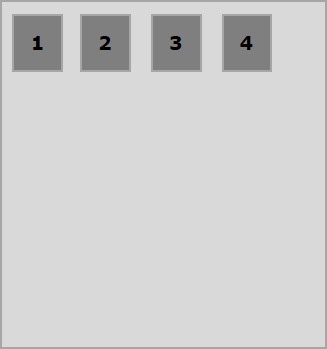
bắt đầu linh hoạt
Khi chuyển giá trị này cho thuộc tính align-items, các mục flex được căn chỉnh theo chiều dọc ở đầu vùng chứa.

Ví dụ sau minh họa kết quả của việc truyền giá trị flex-start đến align-items bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
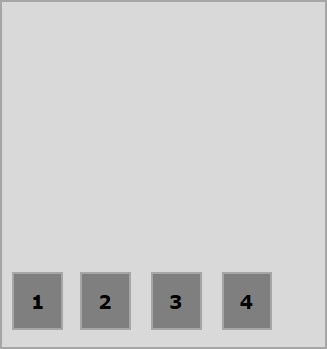
flex-end
Khi chuyển giá trị này cho thuộc tính align-items, các mục linh hoạt được căn chỉnh theo chiều dọc ở dưới cùng của hộp chứa.

Ví dụ sau minh họa kết quả của việc truyền giá trị flex-end đến align-items bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
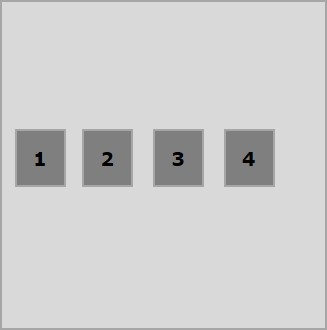
trung tâm
Khi chuyển giá trị này cho thuộc tính align-items, các mục linh hoạt được căn chỉnh theo chiều dọc ở tâm của vùng chứa.

Ví dụ sau minh họa kết quả của việc truyền giá trị flex-center đến align-items bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
căng ra
Khi chuyển giá trị này cho thuộc tính align-items, các mục linh hoạt được căn chỉnh theo chiều dọc để chúng lấp đầy toàn bộ không gian theo chiều dọc của vùng chứa.

Ví dụ sau minh họa kết quả của việc truyền giá trị stretch đến align-items bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
đường cơ sở
Khi chuyển giá trị này cho thuộc tính align-items, các mục linh hoạt được căn chỉnh sao cho đường cơ sở của văn bản của chúng căn chỉnh dọc theo một đường ngang.
Ví dụ sau minh họa kết quả của việc truyền giá trị baseline đến align-items bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:baseline;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau: