Flexbox - Hướng dẫn nhanh
Cleo lên Style Sheets (CSS) là một ngôn ngữ thiết kế đơn giản nhằm mục đích đơn giản hóa quá trình làm cho các trang web trở nên hiển thị. CSS xử lý một phần giao diện của trang web.
Sử dụng CSS, bạn có thể kiểm soát màu sắc của văn bản, kiểu phông chữ, khoảng cách giữa các đoạn văn, cách các cột được đặt kích thước và bố cục, hình ảnh hoặc màu nền nào được sử dụng, thiết kế bố cục, các biến thể hiển thị cho các thiết bị và kích thước màn hình khác nhau cũng như hàng loạt các hiệu ứng khác.
Để xác định vị trí và kích thước của các hộp, trong CSS, bạn có thể sử dụng một trong các chế độ bố cục có sẵn -
The block layout - Chế độ này được sử dụng trong việc sắp xếp tài liệu.
The inline layout - Chế độ này được sử dụng để bố trí văn bản.
The table layout - Chế độ này được sử dụng trong việc sắp xếp các bảng.
The table layout - Chế độ này được sử dụng để định vị các phần tử.
Tất cả các chế độ này được sử dụng để căn chỉnh các phần tử cụ thể như tài liệu, văn bản, bảng, v.v., tuy nhiên, không có chế độ nào trong số này cung cấp giải pháp hoàn chỉnh để bố trí các trang web phức tạp. Ban đầu điều này được sử dụng để được thực hiện bằng cách sử dụng kết hợp các phần tử nổi, phần tử được định vị và bố cục bảng (thường). Nhưng phao chỉ cho phép đặt các hộp theo chiều ngang.
Flexbox là gì?
Ngoài các chế độ nêu trên, CSS3 cung cấp một chế độ bố trí khác Hộp linh hoạt, thường được gọi là Flexbox.
Sử dụng chế độ này, bạn có thể dễ dàng tạo bố cục cho các ứng dụng và trang web phức tạp. Không giống như phao nổi, bố cục Flexbox cho phép kiểm soát hoàn toàn hướng, căn chỉnh, thứ tự, kích thước của các hộp.
Các tính năng của Flexbox
Sau đây là các tính năng đáng chú ý của bố cục Flexbox:
Direction - Bạn có thể sắp xếp các mục trên một trang web theo bất kỳ hướng nào như trái sang phải, phải sang trái, trên xuống dưới và từ dưới lên trên.
Order - Sử dụng Flexbox, bạn có thể sắp xếp lại thứ tự nội dung của trang web.
Wrap - Trong trường hợp không nhất quán cho nội dung của trang web (trong một dòng), bạn có thể gói chúng thành nhiều dòng (cả chiều ngang) và chiều dọc.
Alignment - Sử dụng Flexbox, bạn có thể căn chỉnh nội dung của trang web đối với vùng chứa của chúng.
Resize - Sử dụng Flexbox, bạn có thể tăng hoặc giảm kích thước của các mục trong trang để phù hợp với không gian có sẵn.
Hỗ trợ các trình duyệt
Sau đây là các trình duyệt hỗ trợ Flexbox.
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+
- Android 4.4+
- iOS 7.1+
Để sử dụng Flexbox trong ứng dụng của mình, bạn cần tạo / xác định một vùng chứa linh hoạt bằng cách sử dụng display bất động sản.
Usage -
display: flex | inline-flexThuộc tính này chấp nhận hai giá trị
flex - Tạo một vùng chứa linh hoạt mức khối.
inline-flex - Tạo một hộp chứa linh hoạt nội tuyến.
Bây giờ, chúng ta sẽ xem cách sử dụng display tài sản với các ví dụ.
Flex
Khi chuyển giá trị này đến thuộc tính display, một vùng chứa flex cấp khối sẽ được tạo. Nó chiếm toàn bộ chiều rộng của vùng chứa mẹ (trình duyệt).
Ví dụ sau minh họa cách tạo vùng chứa linh hoạt cấp khối. Ở đây, chúng tôi đang tạo sáu hộp với các màu khác nhau và chúng tôi đã sử dụng hộp đựng linh hoạt để giữ chúng.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:flex;
}
.box{
font-size:35px;
padding:15px;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
Vì chúng tôi đã đưa ra giá trị flex đến display thuộc tính, vùng chứa sử dụng chiều rộng của vùng chứa (trình duyệt).
Bạn có thể quan sát điều này bằng cách thêm đường viền vào vùng chứa như hình dưới đây.
.container {
display:inline-flex;
border:3px solid black;
}Nó sẽ tạo ra kết quả sau:
Inline flex
Khi chuyển giá trị này cho display, một vùng chứa flex cấp nội tuyến sẽ được tạo. Nó chỉ diễn ra ở vị trí cần thiết cho nội dung.
Ví dụ sau minh họa cách tạo một vùng chứa flex nội tuyến. Ở đây, chúng tôi đang tạo sáu hộp với các màu khác nhau và chúng tôi đã sử dụng hộp chứa inline-flex để chứa chúng.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
}
.box{
font-size:35px;
padding:15px;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
Vì chúng tôi đã sử dụng một container flex nội tuyến, nó chỉ chiếm không gian cần thiết để bọc các phần tử của nó.
Các flex-direction thuộc tính được sử dụng để chỉ định hướng mà các phần tử của vùng chứa linh hoạt (flex-items) cần được đặt.
usage -
flex-direction: row | row-reverse | column | column-reverseThuộc tính này chấp nhận bốn giá trị -
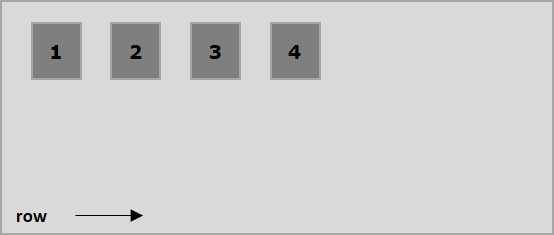
row - Sắp xếp các phần tử của thùng chứa theo chiều ngang từ trái sang phải.
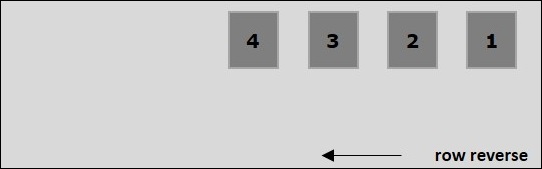
row-reverse - Sắp xếp các phần tử của thùng chứa theo chiều ngang từ phải sang trái.
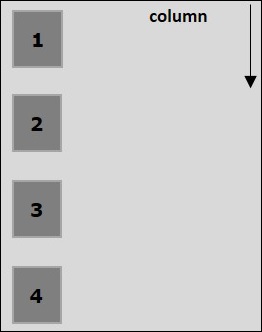
column - Sắp xếp các phần tử của thùng chứa theo chiều dọc từ trái sang phải.
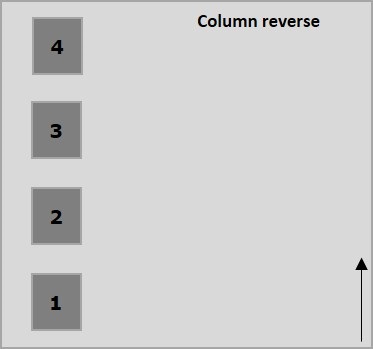
column-reverse - Sắp xếp các phần tử của thùng chứa theo chiều dọc từ phải sang trái.
Bây giờ, chúng tôi sẽ lấy một vài ví dụ để chứng minh việc sử dụng direction bất động sản.
hàng
Khi chuyển giá trị này cho direction thuộc tính, các phần tử của container được sắp xếp theo chiều ngang từ trái sang phải như hình dưới đây.

Ví dụ sau minh họa kết quả của việc truyền giá trị rowvào thuộc tính hướng uốn . Ở đây, chúng tôi đang tạo sáu hộp với các màu khác nhau với giá trị hướng uốnrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
ngược hàng
Khi chuyển giá trị này cho direction , các phần tử của container được sắp xếp theo chiều ngang từ phải sang trái như hình dưới đây.

Ví dụ sau minh họa kết quả của việc truyền giá trị row-reversevào thuộc tính hướng uốn . Ở đây, chúng tôi đang tạo sáu hộp với các màu khác nhau với giá trị hướng uốnrow-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
cột
Khi chuyển giá trị này cho direction thuộc tính, các phần tử của container được sắp xếp theo chiều dọc từ trên xuống dưới như hình dưới đây.

Ví dụ sau minh họa kết quả của việc truyền giá trị columnvào thuộc tính hướng uốn . Ở đây, chúng tôi đang tạo sáu hộp với các màu khác nhau với giá trị hướng uốncolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
cột ngược
Khi chuyển giá trị này cho direction thuộc tính, các phần tử của container được sắp xếp theo chiều dọc từ dưới lên trên như hình dưới đây.

Ví dụ sau minh họa kết quả của việc truyền giá trị column-reversevào thuộc tính hướng uốn . Ở đây, chúng tôi đang tạo sáu hộp với các màu khác nhau với giá trị hướng uốncolumn-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
Nói chung, trong trường hợp không đủ không gian cho thùng chứa, phần còn lại của các mục linh hoạt sẽ bị ẩn như hình dưới đây.

Các flex-wrap thuộc tính được sử dụng để chỉ định các điều khiển cho dù flex-container là một dòng hay nhiều dòng.
usage -
flex-wrap: nowrap | wrap | wrap-reverse
flex-direction: column | column-reverseThuộc tính này chấp nhận các giá trị sau:
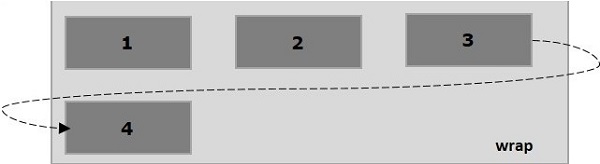
wrap - Trong trường hợp không đủ không gian cho chúng, các phần tử của thùng chứa (flexitems) sẽ quấn thành các đường uốn bổ sung từ trên xuống dưới.
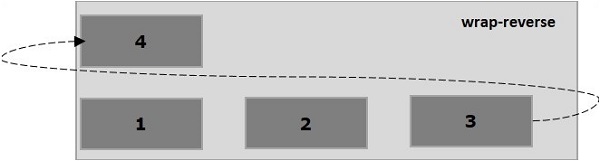
wrap-reverse - Trong trường hợp không đủ không gian cho chúng, các phần tử của thùng chứa (vật phẩm uốn) sẽ quấn thành các đường uốn bổ sung từ dưới lên trên.
Bây giờ, chúng ta sẽ xem cách sử dụng wrap tài sản, với các ví dụ.
bọc lại
Khi truyền giá trị wrap đến tài sản flex-wrap, các phần tử của thùng chứa được sắp xếp theo chiều ngang từ trái sang phải như hình dưới đây.

Ví dụ sau minh họa kết quả của việc truyền giá trị wrapvào thuộc tính flex-wrap . Ở đây, chúng tôi đang tạo sáu hộp với các màu khác nhau với giá trị hướng uốnrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
quấn ngược
Khi truyền giá trị wrap-reverse đến tài sản flex-wrap, các phần tử của thùng chứa được sắp xếp theo chiều ngang từ trái sang phải như hình dưới đây.

Ví dụ sau minh họa kết quả của việc truyền giá trị wrap-reversevào thuộc tính flex-wrap . Ở đây, chúng tôi đang tạo sáu hộp với các màu khác nhau với giá trị hướng uốnrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
bọc (cột)
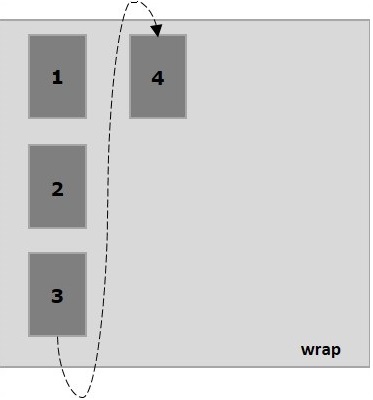
Khi truyền giá trị wrap đến tài sản flex-wrap và giá trị column đến tài sản flex-direction, các phần tử của thùng chứa được sắp xếp theo chiều ngang từ trái sang phải như hình dưới đây.

Ví dụ sau minh họa kết quả của việc truyền giá trị wrap đến flex-wrapbất động sản. Ở đây, chúng tôi đang tạo sáu hộp với các màu khác nhau với giá trị hướng uốncolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
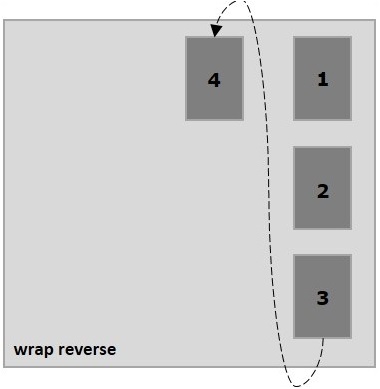
quấn ngược (cột)
Khi truyền giá trị wrap-reverse đến tài sản flex-wrap và giá trị column đến tài sản flex-direction, các phần tử của thùng chứa được sắp xếp theo chiều ngang từ trái sang phải như hình dưới đây.

Ví dụ sau minh họa kết quả của việc truyền giá trị wrap-reversevào thuộc tính flex-wrap . Ở đây, chúng tôi đang tạo sáu hộp với các màu khác nhau và có giá trị hướng uốncolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap-reverse;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
Thường thì bạn có thể quan sát thấy một khoảng trống thừa trong hộp sau khi sắp xếp các đồ linh hoạt như hình dưới đây.
Sử dụng tài sản justify-content, bạn có thể căn chỉnh nội dung dọc theo trục chính bằng cách phân phối không gian phụ như dự định. Bạn cũng có thể điều chỉnh căn chỉnh của các flexitem, trong trường hợp chúng tràn dòng.
usage -
justify-content: flex-start | flex-end | center | space-between | space-around| space-evenly;Thuộc tính này chấp nhận các giá trị sau:
flex-start - Các mục linh hoạt được đặt ở đầu thùng hàng.
flex-end - Các mục linh hoạt được đặt ở cuối thùng hàng.
center - Các mục linh hoạt được đặt ở trung tâm của thùng chứa, nơi không gian thừa được phân bổ đều ở đầu và cuối của các mục uốn.
space-between - Không gian thừa được phân bổ đều giữa các mục linh hoạt.
space-around - Khoảng trống thừa được phân bổ đều giữa các mặt hàng flex sao cho khoảng trống giữa các mép của thùng chứa và bên trong nó bằng một nửa không gian giữa các mặt hàng flex.
Bây giờ, chúng ta sẽ xem cách sử dụng thuộc tính justify-content, với các ví dụ.
bắt đầu linh hoạt
Khi chuyển giá trị này cho thuộc tính justify-content, các mục linh hoạt được đặt ở đầu thùng chứa.

Ví dụ sau minh họa kết quả của việc truyền giá trị flex-start đến justify-content bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
flex-end
Khi chuyển giá trị này cho thuộc tính justify-content, các mục linh hoạt được đặt ở cuối thùng chứa.

Ví dụ sau minh họa kết quả của việc truyền giá trị flex-end đến justify-content bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
trung tâm
Khi chuyển giá trị này cho thuộc tính justify-content, các mục uốn được đặt ở tâm của thùng chứa, nơi không gian thừa được phân bổ đều ở đầu và cuối của mục uốn.

Ví dụ sau minh họa kết quả của việc truyền giá trị center đến justify-content bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
không gian giữa
Khi chuyển giá trị này cho thuộc tính justify-content, không gian thừa được phân bổ đều giữa các mục uốn sao cho khoảng cách giữa hai mục uốn bất kỳ là như nhau và phần đầu và cuối của các mục uốn chạm vào các cạnh của hộp đựng.

Ví dụ sau minh họa kết quả của việc truyền giá trị space-between đến justify-content bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
không gian xung quanh
Khi chuyển giá trị này cho thuộc tính justify-content, không gian thừa được phân bổ đều giữa các mục linh hoạt sao cho khoảng cách giữa hai mục linh hoạt bất kỳ là như nhau. Tuy nhiên, không gian giữa các cạnh của thùng chứa và nội dung của nó (phần đầu và phần cuối của các mục linh hoạt) bằng một nửa không gian giữa các mục linh hoạt.

Ví dụ sau minh họa kết quả của việc truyền giá trị space-around đến justify-content bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
không gian-đồng đều
Khi chuyển giá trị này cho thuộc tính justify-content, không gian thừa được phân bổ đều giữa các mục uốn sao cho khoảng trống giữa hai mục uốn bất kỳ là như nhau (bao gồm cả khoảng trống đến các cạnh).

Ví dụ sau minh họa kết quả của việc truyền giá trị space-evenly đến justify-content bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
border:3px solid black;
justify-content:space-evenly;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
Các align-items tài sản giống như justify content. Nhưng ở đây, các mục đã được căn chỉnh trên truy cập chéo (theo chiều dọc).
Usage -
align-items: flex-start | flex-end | center | baseline | stretch;Thuộc tính này chấp nhận các giá trị sau:
flex-start - Các mục flex được căn chỉnh theo chiều dọc ở trên cùng của hộp đựng.
flex-end - Các mục flex được căn chỉnh theo chiều dọc ở dưới cùng của thùng chứa.
flex-center - Các mục linh hoạt được căn chỉnh theo chiều dọc ở tâm của thùng chứa.
stretch - Các mục linh hoạt được căn chỉnh theo chiều dọc sao cho chúng lấp đầy toàn bộ không gian theo chiều dọc của thùng chứa.
baseline - Các mục linh hoạt được căn chỉnh sao cho đường cơ sở của văn bản của chúng được căn chỉnh dọc theo một đường ngang.
bắt đầu linh hoạt
Khi chuyển giá trị này cho thuộc tính align-items, các mục flex được căn chỉnh theo chiều dọc ở đầu vùng chứa.

Ví dụ sau minh họa kết quả của việc truyền giá trị flex-start đến align-items bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
flex-end
Khi chuyển giá trị này cho thuộc tính align-items, các mục linh hoạt được căn chỉnh theo chiều dọc ở dưới cùng của hộp chứa.

Ví dụ sau minh họa kết quả của việc truyền giá trị flex-end đến align-items bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
trung tâm
Khi chuyển giá trị này cho thuộc tính align-items, các mục linh hoạt được căn chỉnh theo chiều dọc ở tâm của vùng chứa.

Ví dụ sau minh họa kết quả của việc truyền giá trị flex-center đến align-items bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
căng ra
Khi chuyển giá trị này cho thuộc tính align-items, các mục linh hoạt được căn chỉnh theo chiều dọc để chúng lấp đầy toàn bộ không gian theo chiều dọc của vùng chứa.

Ví dụ sau minh họa kết quả của việc truyền giá trị stretch đến align-items bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
đường cơ sở
Khi chuyển giá trị này cho thuộc tính align-items, các mục linh hoạt được căn chỉnh sao cho đường cơ sở của văn bản của chúng căn chỉnh dọc theo một đường ngang.
Ví dụ sau minh họa kết quả của việc truyền giá trị baseline đến align-items bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
align-items:baseline;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
Trong trường hợp flex-container có nhiều dòng (khi, flex-wrap: wrap), thuộc tính align-content xác định sự căn chỉnh của từng dòng trong vùng chứa.
Usage -
align-content: flex-start | flex-end | center | space-between | space-around | stretch;Thuộc tính này chấp nhận các giá trị sau:
stretch - Các dòng trong nội dung sẽ giãn ra để lấp đầy khoảng trống còn lại.
flex-start - Tất cả các dòng trong nội dung được đóng gói ở đầu vùng chứa.
flex-end - Tất cả các dòng trong nội dung được đóng gói ở cuối container.
center - Tất cả các dòng trong nội dung được đóng gói ở tâm của hộp đựng.
space-between - Khoảng trống thừa được phân bố đều giữa các dòng.
space-around - Khoảng trống thừa được phân bố đều giữa các dòng với khoảng cách đều nhau xung quanh mỗi dòng (kể cả dòng đầu và dòng cuối)
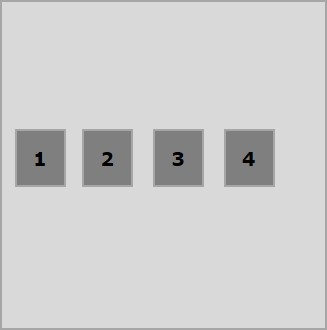
trung tâm
Khi chuyển giá trị này cho thuộc tính align-content, tất cả các dòng được đóng gói ở tâm của thùng hàng.

Ví dụ sau minh họa kết quả của việc truyền giá trị center đến align-content bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:43%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
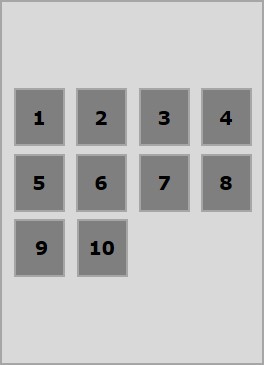
</html>Nó sẽ tạo ra kết quả sau:
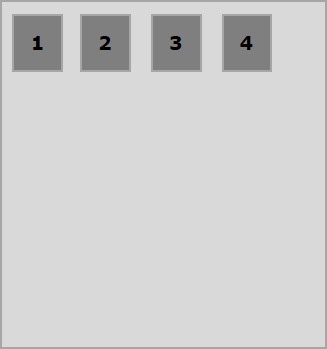
bắt đầu linh hoạt
Khi chuyển giá trị này cho thuộc tính align-content, tất cả các dòng được đóng gói khi bắt đầu container.

Ví dụ sau minh họa kết quả của việc truyền giá trị flex-start đến align-content bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
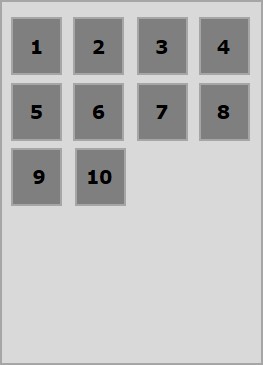
</html>Nó sẽ tạo ra kết quả sau:
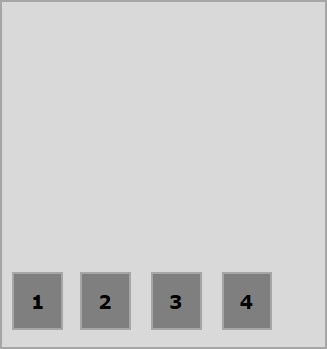
flex-end
Khi chuyển giá trị này cho thuộc tính align-content, tất cả các dòng được đóng gói ở cuối container.

Ví dụ sau minh họa kết quả của việc truyền giá trị flex-end đến align-content bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
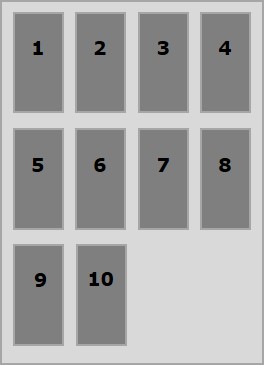
căng ra
Khi chuyển giá trị này cho thuộc tính align-content, các dòng sẽ kéo dài để lấp đầy khoảng trống còn lại.

Ví dụ sau minh họa kết quả của việc truyền giá trị stretch đến align-content bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
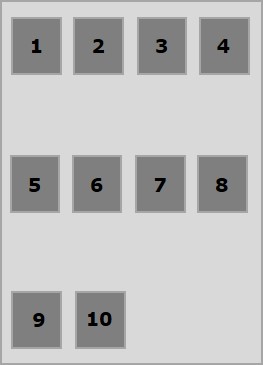
không gian xung quanh
Khi chuyển giá trị này cho thuộc tính align-content, không gian thừa được phân phối giữa các dòng một cách đồng đều với khoảng trống bằng nhau xung quanh mỗi dòng (bao gồm cả dòng đầu tiên và dòng cuối cùng).

Ví dụ sau minh họa kết quả của việc truyền giá trị space-around đến align-content bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
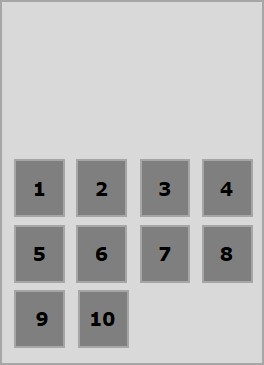
</html>Nó sẽ tạo ra kết quả sau:
không gian giữa
Khi chuyển giá trị này cho thuộc tính align-content, không gian thừa được phân phối đồng đều giữa các dòng, trong đó dòng đầu tiên sẽ ở trên cùng và dòng cuối cùng sẽ ở dưới cùng của vùng chứa.

Ví dụ sau minh họa kết quả của việc truyền giá trị space-between đến align-content bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
Các flex-order thuộc tính được sử dụng để xác định thứ tự của mục flexbox.
Ví dụ sau minh họa orderbất động sản. Ở đây, chúng tôi đang tạo sáu hộp màu với các nhãn một, hai, ba, bốn, năm, sáu, được sắp xếp theo cùng một thứ tự và chúng tôi đang sắp xếp lại chúng theo thứ tự một, hai, năm, sáu, ba, bốn, sử dụng thuộc tính flex-order.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:35px;
padding:15px;
}
.box1{background:green;}
.box2{background:blue;}
.box3{background:red; order:1}
.box4{background:magenta; order:2}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:rows;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
- đã đặt hàng
Bạn cũng có thể gán giá trị –ve cho thứ tự như hình dưới đây.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:35px;
padding:15px;
}
.box1{background:green;}
.box2{background:blue;}
.box3{background:red; order:-1}
.box4{background:magenta; order:-2}
.box5{background:yellow;}
.box6{background:pink;}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
cơ sở linh hoạt
Chúng tôi sử dụng flex-basis để xác định kích thước mặc định của flex-item trước khi phân phối không gian.
Ví dụ sau minh họa cách sử dụng thuộc tính flex-base. Ở đây chúng tôi đang tạo 3 hộp màu và sửa kích thước của chúng thành 150 px.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-basis:150px; }
.box2{background:blue; flex-basis:150px;}
.box3{background:red; flex-basis:150px;}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
uốn cong
Chúng tôi sử dụng flex-grow tài sản để thiết lập flex-growhệ số. Trong trường hợp dư thừa không gian trong vùng chứa, nó chỉ định mức độ phát triển của một mục linh hoạt cụ thể.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-grow:10; flex-basis:100px; }
.box2{background:blue; flex-grow:1; flex-basis:100px; }
.box3{background:red; flex-grow:1; flex-basis:100px; }
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
uốn cong
Chúng tôi sử dụng thuộc tính uốn cong được sử dụng để thiết lập độ uốn shrink-factor. Trong trường hợp không có đủ không gian trong thùng chứa, nó sẽ chỉ định mức độ linh hoạt của mục sẽ co lại.
<!doctype html>
<html lang = "en">
<style>
.box{
font-size:15px;
padding:15px;
}
.box1{background:green; flex-basis:200px; flex-shrink:10}
.box2{background:blue; flex-basis:200px; flex-shrink:1}
.box3{background:red; flex-basis:200px; flex-shrink:1}
.container{
display:flex;
height:100vh;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
uốn dẻo
Có một cách viết tắt để đặt giá trị cho tất cả ba thuộc tính này cùng một lúc; nó được gọi làflex. Sử dụng thuộc tính này, bạn có thể đặt các giá trị thành các giá trị flex-grow, flex-co và flex-base cùng một lúc. Đây là cú pháp của thuộc tính này.
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}Thuộc tính này tương tự như align-items, nhưng ở đây, nó được áp dụng cho các mục linh hoạt riêng lẻ.
Usage -
align-self: auto | flex-start | flex-end | center | baseline | stretch;Thuộc tính này chấp nhận các giá trị sau:
flex-start - Mục flex sẽ được căn chỉnh theo chiều dọc ở đầu thùng chứa.
flex-end - Mặt hàng flex sẽ được căn chỉnh theo chiều dọc ở dưới cùng của hộp đựng.
flex-center - Mục flex sẽ được căn chỉnh theo chiều dọc tại tâm của thùng hàng.
Stretch - Mục linh hoạt sẽ được căn chỉnh theo chiều dọc sao cho nó lấp đầy toàn bộ không gian theo chiều dọc của thùng chứa.
baseline - Mục flex sẽ được căn chỉnh tại đường cơ sở của trục chéo.
bắt đầu linh hoạt
Khi chuyển giá trị này cho thuộc tính align-self, một mục linh hoạt cụ thể sẽ được căn chỉnh theo chiều dọc ở đầu vùng chứa.

Ví dụ sau minh họa kết quả của việc truyền giá trị flex-start đến align-self bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:start;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
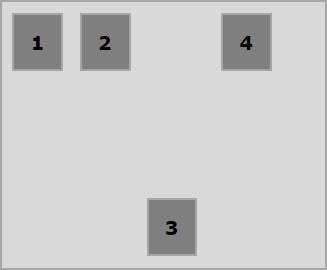
flex-end
Khi chuyển giá trị này cho thuộc tính align-self, một mục linh hoạt cụ thể sẽ được căn chỉnh theo chiều dọc ở dưới cùng của vùng chứa.

Ví dụ sau minh họa kết quả của việc truyền giá trị flex-end đến align-self bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:flex-end;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
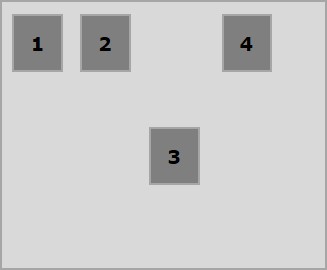
trung tâm
Khi truyền giá trị center đến tài sản align-self, một mục linh hoạt cụ thể sẽ được căn chỉnh theo chiều dọc ở tâm của vùng chứa.

Ví dụ sau minh họa kết quả của việc truyền giá trị center đến align-self bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:center;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
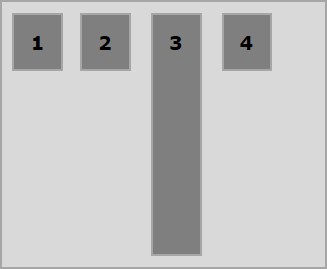
căng ra
Khi chuyển giá trị này cho thuộc tính align-self, một mục linh hoạt cụ thể, nó sẽ được căn chỉnh theo chiều dọc để nó lấp đầy toàn bộ không gian theo chiều dọc của thùng chứa.

Ví dụ sau minh họa kết quả của việc truyền giá trị kéo dài đến align-self bất động sản.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:stretch;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau: