Flexbox - Flex-Direction
Các flex-direction thuộc tính được sử dụng để chỉ định hướng mà các phần tử của vùng chứa linh hoạt (flex-items) cần được đặt.
usage -
flex-direction: row | row-reverse | column | column-reverseThuộc tính này chấp nhận bốn giá trị -
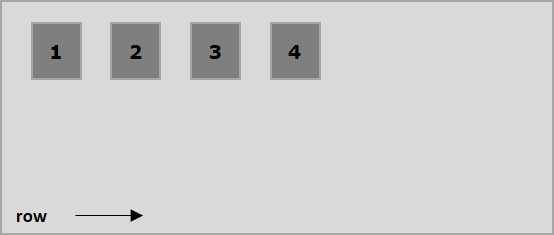
row - Sắp xếp các phần tử của thùng chứa theo chiều ngang từ trái sang phải.
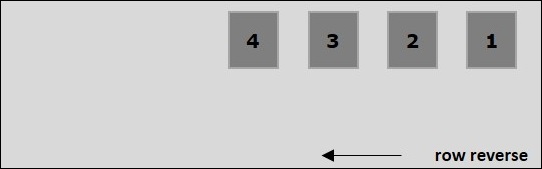
row-reverse - Sắp xếp các phần tử của thùng chứa theo chiều ngang từ phải sang trái.
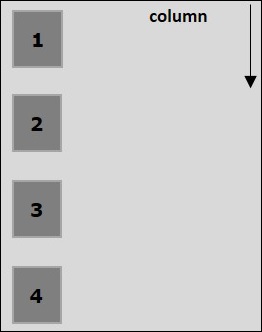
column - Sắp xếp các phần tử của thùng chứa theo chiều dọc từ trái sang phải.
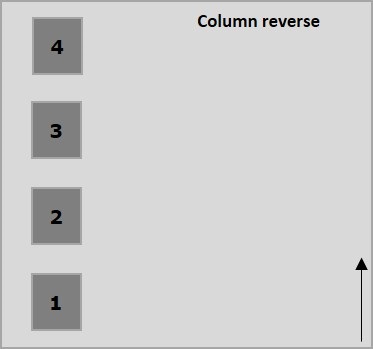
column-reverse - Sắp xếp các phần tử của thùng chứa theo chiều dọc từ phải sang trái.
Bây giờ, chúng tôi sẽ lấy một vài ví dụ để chứng minh việc sử dụng direction bất động sản.
hàng
Khi chuyển giá trị này cho direction thuộc tính, các phần tử của container được sắp xếp theo chiều ngang từ trái sang phải như hình dưới đây.

Ví dụ sau minh họa kết quả của việc truyền giá trị rowvào thuộc tính hướng uốn . Ở đây, chúng tôi đang tạo sáu hộp với các màu khác nhau với giá trị hướng uốnrow.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
ngược hàng
Khi chuyển giá trị này cho direction , các phần tử của container được sắp xếp theo chiều ngang từ phải sang trái như hình dưới đây.

Ví dụ sau minh họa kết quả của việc truyền giá trị row-reversevào thuộc tính hướng uốn . Ở đây, chúng tôi đang tạo sáu hộp với các màu khác nhau với giá trị hướng uốnrow-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:row-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
cột
Khi chuyển giá trị này cho direction thuộc tính, các phần tử của container được sắp xếp theo chiều dọc từ trên xuống dưới như hình dưới đây.

Ví dụ sau minh họa kết quả của việc truyền giá trị columnvào thuộc tính hướng uốn . Ở đây, chúng tôi đang tạo sáu hộp với các màu khác nhau với giá trị hướng uốncolumn.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau:
cột ngược
Khi chuyển giá trị này cho direction thuộc tính, các phần tử của container được sắp xếp theo chiều dọc từ dưới lên trên như hình dưới đây.

Ví dụ sau minh họa kết quả của việc truyền giá trị column-reversevào thuộc tính hướng uốn . Ở đây, chúng tôi đang tạo sáu hộp với các màu khác nhau với giá trị hướng uốncolumn-reverse.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:inline-flex;
border:3px solid black;
flex-direction:column-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Nó sẽ tạo ra kết quả sau: