GWT - Tạo ứng dụng
Vì sức mạnh của GWT nằm ở Write in Java, Run in JavaScript, chúng tôi sẽ sử dụng Java IDE Eclipse để chứng minh các ví dụ của chúng tôi.
Hãy bắt đầu với một ứng dụng HelloWorld đơn giản -
Bước 1 - Tạo dự án
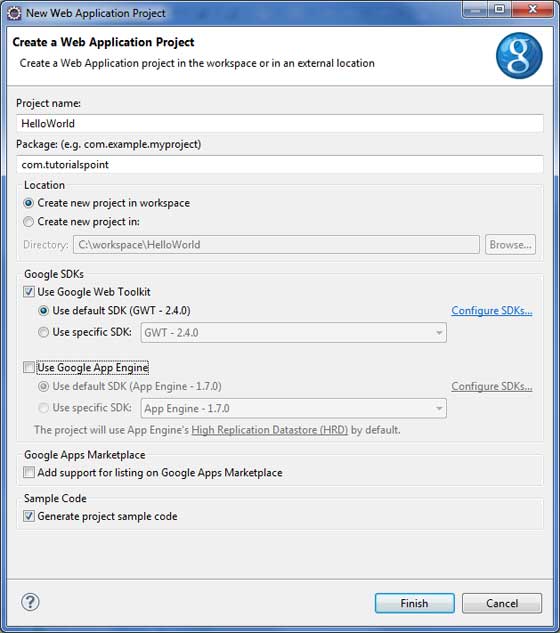
Bước đầu tiên là tạo một Dự án Ứng dụng Web đơn giản bằng Eclipse IDE. Khởi chạy trình hướng dẫn dự án bằng tùy chọnGoogle Icon
![]()

Bỏ chọn Use Google App Engine bởi vì chúng tôi không sử dụng nó trong dự án này và để lại các giá trị mặc định khác (giữ Generate Sample project code chọn tùy chọn) như vậy và nhấp vào nút Kết thúc.
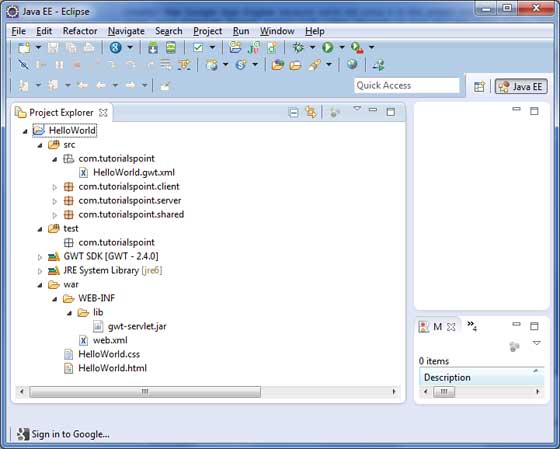
Khi dự án của bạn được tạo thành công, bạn sẽ có nội dung sau trong Project Explorer của mình -

Đây là mô tả ngắn gọn về tất cả các thư mục quan trọng
| Sr.No. | Thư mục & Vị trí |
|---|---|
| 1 | src Tệp mã nguồn (lớp java). Thư mục máy khách chứa các lớp java cụ thể phía máy khách chịu trách nhiệm hiển thị giao diện người dùng máy khách. Thư mục máy chủ chứa các lớp java phía máy chủ chịu trách nhiệm xử lý phía máy chủ. Thư mục chia sẻ chứa lớp mô hình java để truyền dữ liệu từ máy chủ sang máy khách và ngược lại. HelloWorld.gwt.xml, một tệp mô tả mô-đun cần thiết cho trình biên dịch GWT để biên dịch dự án HelloWorld. |
| 2 | test Tệp nguồn mã kiểm tra (lớp java). Thư mục máy khách chứa các lớp java chịu trách nhiệm kiểm tra mã phía máy khách gwt. |
| 3 | war Đây là phần quan trọng nhất, nó đại diện cho ứng dụng web có thể triển khai thực tế. WEB-INF chứa các lớp đã biên dịch, thư viện gwt, thư viện servlet. HelloWorld.css, bảng kiểu dự án. HelloWorld.html, hots HTML sẽ gọi Ứng dụng giao diện người dùng GWT. |
Bước 2 - Sửa đổi Trình mô tả mô-đun: HelloWorld.gwt.xml
Plugin GWT sẽ tạo tệp trình mô tả mô-đun mặc định src / com.tutorialspoint / HelloWorld.gwt.xml được đưa ra bên dưới. Đối với ví dụ này, chúng tôi không sửa đổi nó, nhưng bạn có thể sửa đổi nó dựa trên yêu cầu của bạn.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. You can change -->
<!-- the theme of your GWT application by uncommenting -->
<!-- any one of the following lines. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- <inherits name = 'com.google.gwt.user.theme.chrome.Chrome'/> -->
<!-- <inherits name = 'com.google.gwt.user.theme.dark.Dark'/> -->
<!-- Other module inherits -->
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Bước 3 - Sửa đổi Style Sheet: HelloWorld.css
Plugin GWT sẽ tạo chiến tệp Style Sheet mặc định / HelloWorld.css . Hãy để chúng tôi sửa đổi tệp này để giữ cho ví dụ của chúng tôi ở mức đơn giản nhất -
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Bước 4 - Sửa đổi Tệp Máy chủ: HelloWorld.html
Plugin GWT sẽ tạo chiến tệp máy chủ HTML mặc định / HelloWorld.html . Hãy để chúng tôi sửa đổi tệp này để giữ cho ví dụ của chúng tôi ở mức đơn giản nhất -
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to first GWT application</p>
</body>
</html>Bạn có thể tạo nhiều tệp tĩnh hơn như HTML, CSS hoặc hình ảnh trong cùng một thư mục nguồn hoặc bạn có thể tạo thêm các thư mục con khác và di chuyển tệp trong các thư mục con đó và định cấu hình các thư mục con đó trong bộ mô tả mô-đun của ứng dụng.
Bước 5 - Sửa đổi điểm nhập: HelloWorld.java
Plugin GWT sẽ tạo một tệp Java mặc định src / com.tutorialspoint / HelloWorld.java , giữ một điểm nhập cho ứng dụng.
Hãy để chúng tôi sửa đổi tệp này để hiển thị "Hello, World!"
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello, World!");
}
}Bạn có thể tạo nhiều tệp Java hơn trong cùng một thư mục nguồn để xác định các điểm nhập hoặc để xác định các quy trình của trình trợ giúp.
Bước 6 - Biên dịch ứng dụng
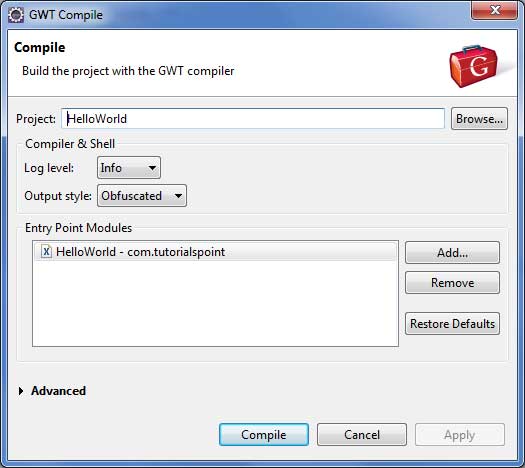
Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, đã đến lúc biên dịch dự án. Sử dụng tùy chọnGoogle Icon
![]()

Giữ nguyên các giá trị mặc định và nhấp vào nút Biên dịch. Nếu mọi thứ suôn sẻ, bạn sẽ thấy kết quả sau trong bảng điều khiển Eclipse
Compiling module com.tutorialspoint.HelloWorld
Compiling 6 permutations
Compiling permutation 0...
Compiling permutation 1...
Compiling permutation 2...
Compiling permutation 3...
Compiling permutation 4...
Compiling permutation 5...
Compile of permutations succeeded
Linking into C:\workspace\HelloWorld\war\helloworld
Link succeeded
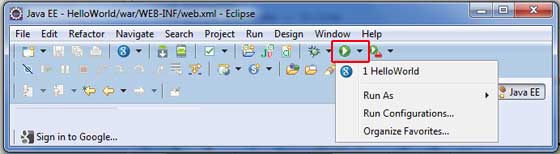
Compilation succeeded -- 33.029sBước 7 - Chạy ứng dụng
Bây giờ hãy nhấp vào

Nếu mọi thứ đều ổn, bạn phải thấy Chế độ phát triển GWT đang hoạt động trong Eclipse có chứa một URL như hình dưới đây. Nhấp đúp vào URL để mở ứng dụng GWT.

Vì bạn đang chạy ứng dụng của mình ở chế độ phát triển, vì vậy bạn sẽ cần cài đặt plugin GWT cho trình duyệt của mình. Chỉ cần làm theo hướng dẫn trên màn hình để cài đặt plugin.
Nếu bạn đã đặt plugin GWT cho trình duyệt của mình, thì bạn sẽ có thể thấy kết quả sau

Xin chúc mừng! bạn đã triển khai ứng dụng đầu tiên của mình bằng Bộ công cụ web của Google (GWT).