GWT - Hướng dẫn nhanh
GWT là gì?
Bộ công cụ Web của Google (GWT) là một bộ công cụ phát triển để tạo RICH Internet Applications (RIA). Dưới đây là một số tính năng đáng chú ý của nó -
GWT cung cấp cho các nhà phát triển tùy chọn viết ứng dụng phía máy khách trong JAVA.
GWT biên dịch mã được viết bằng JAVA sang mã JavaScript.
Ứng dụng được viết bằng GWT tuân thủ nhiều trình duyệt. GWT tự động tạo mã javascript phù hợp với từng trình duyệt.
GWT là mã nguồn mở, hoàn toàn miễn phí và được sử dụng bởi hàng nghìn nhà phát triển trên khắp thế giới. Nó được cấp phép theo Giấy phép Apache phiên bản 2.0.
Nhìn chung, GWT là một framework để xây dựng thiết bị web quy mô lớn và hiệu suất cao trong khi vẫn giữ chúng dễ bảo trì.
Tại sao sử dụng GWT?
Là dựa trên Java, bạn có thể sử dụng các IDE JAVA như Eclipse để phát triển ứng dụng GWT.
Các nhà phát triển có thể sử dụng mã tự động hoàn thành / tái cấu trúc / điều hướng / quản lý dự án và tất cả các tính năng của IDEs.GWT cung cấp khả năng gỡ lỗi đầy đủ. Các nhà phát triển có thể gỡ lỗi ứng dụng phía máy khách giống như một Ứng dụng Java.
GWT cung cấp khả năng tích hợp dễ dàng với Junit và Maven.
Một lần nữa dựa trên Java, GWT có một đường cong học tập thấp cho các nhà phát triển Java.
GWT tạo mã javascript được tối ưu hóa, tự tạo mã javascript cụ thể của trình duyệt.
GWT cung cấp thư viện Widgets cung cấp hầu hết các tác vụ cần thiết trong một ứng dụng.
GWT có thể mở rộng và tiện ích tùy chỉnh có thể được tạo để phục vụ cho nhu cầu ứng dụng.
Trên hết, các ứng dụng GWT có thể chạy trên tất cả các trình duyệt chính và điện thoại thông minh bao gồm điện thoại / máy tính bảng chạy Android và iOS.
Nhược điểm của GWT
Mặc dù GWT cung cấp nhiều ưu điểm, nhưng nó có những nhược điểm sau:
Not Indexable - Các trang web được tạo bởi GWT sẽ không được lập chỉ mục bởi các công cụ tìm kiếm vì các ứng dụng này được tạo động.
Not Degradable - Nếu người dùng ứng dụng của bạn tắt Javascript thì người dùng sẽ chỉ thấy trang cơ bản và không có gì thêm.
Not Designer's Friendly - GWT không phù hợp với các nhà thiết kế web thích sử dụng HTML thuần túy với trình giữ chỗ để chèn nội dung động vào thời điểm sau này.
Các thành phần GWT
Khung GWT có thể được chia thành ba phần chính sau:
GWT Java to JavaScript compiler- Đây là phần quan trọng nhất của GWT giúp nó trở thành một công cụ mạnh mẽ để xây dựng RIA. Trình biên dịch GWT được sử dụng để dịch tất cả mã ứng dụng được viết bằng Java sang JavaScript.
JRE Emulation library- Bộ công cụ Web của Google bao gồm một thư viện mô phỏng một tập hợp con của thư viện thời gian chạy Java. Danh sách bao gồm java.lang, java.lang.annotation, java.math, java.io, java.sql, java.util và java.util.logging
GWT UI building library - Phần này của GWT bao gồm nhiều phần con bao gồm các thành phần giao diện người dùng thực tế, hỗ trợ RPC, quản lý Lịch sử và hơn thế nữa.
GWT cũng cung cấp Trình duyệt web được lưu trữ trên máy chủ GWT cho phép bạn chạy và thực thi các ứng dụng GWT của mình ở chế độ được lưu trữ, nơi mã của bạn chạy dưới dạng Java trong Máy ảo Java mà không cần biên dịch sang JavaScript.
Hướng dẫn này sẽ hướng dẫn bạn cách chuẩn bị môi trường phát triển để bắt đầu công việc của bạn với GWT Framework. Hướng dẫn này cũng sẽ dạy bạn cách thiết lập JDK, Tomcat và Eclipse trên máy tính của bạn trước khi bạn thiết lập GWT Framework -
Yêu cầu hệ thống
GWT yêu cầu JDK 1.6 trở lên nên yêu cầu đầu tiên là phải cài đặt JDK trong máy của bạn.
| JDK | 1.6 trở lên. |
|---|---|
| Ký ức | không có yêu cầu tối thiểu. |
| Dung lượng đĩa | không có yêu cầu tối thiểu. |
| Hệ điều hành | không có yêu cầu tối thiểu. |
Làm theo các bước đã cho để thiết lập môi trường của bạn để bắt đầu phát triển ứng dụng GWT.
Bước 1 - Xác minh cài đặt Java trên máy của bạn
Bây giờ mở bảng điều khiển và thực hiện lệnh java sau.
| Hệ điều hành | Bài tập | Chỉ huy |
|---|---|---|
| Windows | Mở bảng điều khiển lệnh | c: \> java -version |
| Linux | Mở Command Terminal | $ java -version |
| Mac | Mở thiết bị đầu cuối | máy: ~ joseph $ java -version |
Hãy xác minh kết quả đầu ra cho tất cả các hệ điều hành
| Sr.No. | Hệ điều hành & Đầu ra được tạo |
|---|---|
| 1 | Windows phiên bản java "1.6.0_21" Môi trường thời gian chạy Java (TM) SE (bản dựng 1.6.0_21-b07) Máy khách Java HotSpot (TM) (xây dựng 17.0-b17, chế độ hỗn hợp, chia sẻ) |
| 2 | Linux phiên bản java "1.6.0_21" Môi trường thời gian chạy Java (TM) SE (bản dựng 1.6.0_21-b07) ava HotSpot (TM) Client VM (xây dựng 17.0-b17, chế độ hỗn hợp, chia sẻ) |
| 3 | Mac phiên bản java "1.6.0_21" Môi trường thời gian chạy Java (TM) SE (bản dựng 1.6.0_21-b07) Máy chủ ảo Java HotSpot (TM) 64-Bit (bản dựng 17.0-b17, chế độ hỗn hợp, chia sẻ) |
Bước 2 - Thiết lập Bộ phát triển Java (JDK)
Nếu bạn chưa cài đặt Java thì bạn có thể cài đặt Bộ phát triển phần mềm Java (SDK) từ trang web Java của Oracle: Java SE Downloads . Bạn sẽ tìm thấy hướng dẫn cài đặt JDK trong các tệp đã tải xuống, hãy làm theo hướng dẫn đã cho để cài đặt và định cấu hình thiết lập. Cuối cùng đặt các biến môi trường PATH và JAVA_HOME để tham chiếu đến thư mục chứa java và javac, thường là java_install_dir / bin và java_install_dir tương ứng.
Đặt JAVA_HOMEbiến môi trường để trỏ đến vị trí thư mục cơ sở nơi Java được cài đặt trên máy của bạn. Ví dụ
| Sr.No. | Hệ điều hành & Đầu ra |
|---|---|
| 1 | Windows Đặt biến môi trường JAVA_HOME thành C: \ Program Files \ Java \ jdk1.6.0_21 |
| 2 | Linux xuất JAVA_HOME = / usr / local / java-current |
| 3 | Mac export JAVA_HOME = / Library / Java / Home |
Nối vị trí trình biên dịch Java vào Đường dẫn hệ thống.
| Sr.No. | Hệ điều hành & Đầu ra |
|---|---|
| 1 | Windows Nối chuỗi;% JAVA_HOME% \ bin vào cuối biến hệ thống, Đường dẫn. |
| 2 | Linux xuất PATH =$PATH:$JAVA_HOME / bin / |
| 3 | Mac không yêu cầu |
Ngoài ra, nếu bạn sử dụng Môi trường phát triển tích hợp (IDE) như Borland JBuilder, Eclipse, IntelliJ IDEA hoặc Sun ONE Studio, hãy biên dịch và chạy một chương trình đơn giản để xác nhận rằng IDE biết bạn đã cài đặt Java ở đâu, nếu không hãy thiết lập đúng như tài liệu đã cho của IDE.
Bước 3 - Thiết lập IDE Eclipse
Tất cả các ví dụ trong hướng dẫn này đã được viết bằng Eclipse IDE. Vì vậy, tôi khuyên bạn nên cài đặt phiên bản Eclipse mới nhất trên máy tính của mình dựa trên hệ điều hành của bạn.
Để cài đặt Eclipse IDE, hãy tải xuống các tệp nhị phân Eclipse mới nhất từ https://www.eclipse.org. Sau khi bạn tải xuống bản cài đặt, hãy giải nén bản phân phối nhị phân vào một vị trí thuận tiện. Ví dụ trong C: \ eclipse trên windows hoặc / usr / local / eclipse trên Linux / Unix và cuối cùng đặt biến PATH một cách thích hợp.
Eclipse có thể được khởi động bằng cách thực hiện các lệnh sau trên máy tính windows, hoặc bạn có thể chỉ cần nhấp đúp vào eclipse.exe
%C:\eclipse\eclipse.exeEclipse có thể được khởi động bằng cách thực hiện các lệnh sau trên máy Unix (Solaris, Linux, v.v.) -
$/usr/local/eclipse/eclipseSau khi khởi động thành công, nếu mọi thứ đều ổn thì nó sẽ hiển thị kết quả sau:

Bước 4 - Cài đặt GWT SDK & Plugin cho Eclipse
Làm theo các hướng dẫn được cung cấp tại liên kết Plugin cho Eclipse (bao gồm SDK) để cài đặt GWT SDK & Plugin cho phiên bản Eclipse được cài đặt trên máy của bạn.
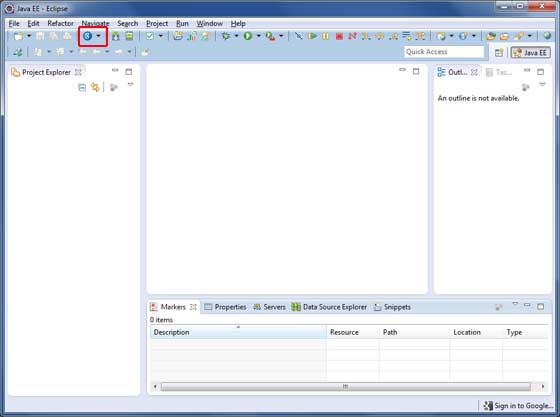
Sau khi thiết lập thành công cho plugin GWT, nếu mọi thứ đều ổn thì nó sẽ hiển thị màn hình sau với Google icon được đánh dấu bằng hình chữ nhật màu đỏ như hình dưới đây -

Bước 5: Thiết lập Apache Tomcat
Bạn có thể tải xuống phiên bản Tomcat mới nhất từ https://tomcat.apache.org/. Sau khi bạn tải xuống bản cài đặt, hãy giải nén bản phân phối nhị phân vào một vị trí thuận tiện. Ví dụ trong C: \ apache-tomcat-6.0.33 trên windows, hoặc /usr/local/apache-tomcat-6.0.33 trên Linux / Unix và đặt biến môi trường CATALINA_HOME trỏ đến vị trí cài đặt.
Tomcat có thể được khởi động bằng cách thực hiện các lệnh sau trên máy tính windows hoặc bạn chỉ cần nhấp đúp vào startup.bat
%CATALINA_HOME%\bin\startup.bat
or
/usr/local/apache-tomcat-6.0.33/bin/startup.shSau khi khởi động thành công, các ứng dụng web mặc định đi kèm với Tomcat sẽ khả dụng bằng cách truy cập http://localhost:8080/. Nếu mọi thứ đều ổn thì nó sẽ hiển thị kết quả sau:

Thông tin thêm về cấu hình và chạy Tomcat có thể được tìm thấy trong tài liệu có ở đây, cũng như trên trang web Tomcat - https://tomcat.apache.org/
Có thể dừng Tomcat bằng cách thực hiện các lệnh sau trên máy tính Windows:
%CATALINA_HOME%\bin\shutdown
or
C:\apache-tomcat-5.5.29\bin\shutdownCó thể dừng Tomcat bằng cách thực hiện các lệnh sau trên máy Unix (Solaris, Linux, v.v.) -
$CATALINA_HOME/bin/shutdown.sh
or
/usr/local/apache-tomcat-5.5.29/bin/shutdown.shTrước khi bắt đầu với việc tạo ứng dụng "HelloWorld" thực tế bằng GWT, chúng ta hãy xem các phần thực tế của ứng dụng GWT là gì -
Một ứng dụng GWT bao gồm bốn phần quan trọng sau đây, trong đó phần cuối cùng là tùy chọn nhưng ba phần đầu tiên là bắt buộc.
- Bộ mô tả mô-đun
- Tài nguyên công cộng
- Mã phía máy khách
- Mã phía máy chủ
Vị trí mẫu của các phần khác nhau của một ứng dụng gwt điển hình HelloWord sẽ như hình dưới đây -
| Tên | Vị trí |
|---|---|
| Gốc dự án | Chào thế giới/ |
| Bộ mô tả mô-đun | src / com / tutorialspoint / HelloWorld.gwt.xml |
| Tài nguyên công cộng | src / com / tutorialspoint / war / |
| Mã phía máy khách | src / com / tutorialspoint / client / |
| Mã phía máy chủ | src / com / tutorialspoint / server / |
Bộ mô tả mô-đun
Bộ mô tả mô-đun là tệp cấu hình ở dạng XML được sử dụng để cấu hình ứng dụng GWT.
Phần mở rộng tệp mô tả mô-đun là * .gwt.xml, trong đó * là tên của ứng dụng và tệp này phải nằm trong thư mục gốc của dự án.
Sau đây sẽ là bộ mô tả mô-đun mặc định HelloWorld.gwt.xml cho ứng dụng HelloWorld -
<?xml version = "1.0" encoding = "utf-8"?>
<module rename-to = 'helloworld'>
<!-- inherit the core web toolkit stuff. -->
<inherits name = 'com.google.gwt.user.user'/>
<!-- inherit the default gwt style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- specify the paths for translatable code -->
<source path = '...'/>
<source path = '...'/>
<!-- specify the paths for static files like html, css etc. -->
<public path = '...'/>
<public path = '...'/>
<!-- specify the paths for external javascript files -->
<script src = "js-url" />
<script src = "js-url" />
<!-- specify the paths for external style sheet files -->
<stylesheet src = "css-url" />
<stylesheet src = "css-url" />
</module>Sau đây là chi tiết ngắn gọn về các phần khác nhau được sử dụng trong bộ mô tả mô-đun.
| Sr.No. | Nút & Mô tả |
|---|---|
| 1 | <module rename-to = "helloworld"> Điều này cung cấp tên của ứng dụng. |
| 2 | <inherits name = "logical-module-name" /> Điều này thêm mô-đun gwt khác trong ứng dụng giống như nhập trong các ứng dụng java. Bất kỳ số lượng mô-đun nào cũng có thể được kế thừa theo cách này. |
| 3 | <entry-point class = "classname" /> Điều này chỉ định tên của lớp sẽ bắt đầu tải Ứng dụng GWT. Có thể thêm bất kỳ số lượng lớp điểm vào và chúng được gọi tuần tự theo thứ tự xuất hiện trong tệp mô-đun. Vì vậy, khi onModuleLoad () của điểm nhập đầu tiên của bạn kết thúc, điểm nhập tiếp theo được gọi ngay lập tức. |
| 4 | <source path = "path" /> Điều này chỉ định tên của các thư mục nguồn mà trình biên dịch GWT sẽ tìm kiếm để biên dịch nguồn. |
| 5 | <public path = "path" /> Đường dẫn công khai là nơi trong dự án của bạn, nơi các tài nguyên tĩnh được mô-đun GWT của bạn tham chiếu, chẳng hạn như CSS hoặc hình ảnh, được lưu trữ. Đường dẫn công khai mặc định là thư mục con công khai bên dưới nơi lưu trữ Tệp XML Mô-đun. |
| 6 | <script src="js-url" /> Tự động đưa tệp JavaScript bên ngoài vào vị trí được chỉ định bởi src. |
| 7 | <stylesheet src="css-url" /> Tự động đưa tệp CSS bên ngoài vào vị trí được chỉ định bởi src. |
Tài nguyên công cộng
Đây là tất cả các tệp được tham chiếu bởi mô-đun GWT của bạn, chẳng hạn như trang HTML máy chủ, CSS hoặc hình ảnh.
Vị trí của các tài nguyên này có thể được định cấu hình bằng cách sử dụng phần tử <public path = "path" /> trong tệp cấu hình mô-đun. Theo mặc định, nó là thư mục con công khai bên dưới nơi lưu trữ Tệp XML Mô-đun.
Khi bạn biên dịch ứng dụng của mình sang JavaScript, tất cả các tệp có thể tìm thấy trên đường dẫn công khai của bạn đều được sao chép vào thư mục đầu ra của mô-đun.
Tài nguyên công cộng quan trọng nhất là trang chủ được sử dụng để gọi ứng dụng GWT thực tế. Một trang lưu trữ HTML điển hình cho một ứng dụng có thể không bao gồm bất kỳ nội dung HTML hiển thị nào nhưng nó luôn được mong đợi sẽ bao gồm ứng dụng GWT thông qua thẻ <script ... /> như sau
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to first GWT application</p>
</body>
</html>Sau đây là biểu định kiểu mẫu mà chúng tôi đã đưa vào trang chủ của mình -
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Mã phía máy khách
Đây là mã Java thực tế được viết để triển khai logic nghiệp vụ của ứng dụng và trình biên dịch GWT chuyển thành JavaScript, cuối cùng sẽ chạy bên trong trình duyệt. Vị trí của các tài nguyên này có thể được định cấu hình bằng cách sử dụng phần tử <source path = "path" /> trong tệp cấu hình mô-đun.
Ví dụ Entry Point mã sẽ được sử dụng làm mã phía máy khách và vị trí của nó sẽ được chỉ định bằng cách sử dụng <source path = "path" />.
Một mô-đun entry-point là bất kỳ lớp nào có thể gán cho EntryPointvà điều đó có thể được xây dựng mà không cần tham số. Khi một mô-đun được tải, mọi lớp điểm vào đều được khởi tạo vàEntryPoint.onModuleLoad()phương thức được gọi. Một lớp HelloWorld Entry Point mẫu sẽ như sau:
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello, World!");
}
}Mã phía máy chủ
Đây là phần phía máy chủ của ứng dụng của bạn và rất nhiều tùy chọn của nó. Nếu bạn không thực hiện bất kỳ xử lý phụ trợ nào trong ứng dụng của mình thì bạn không cần phần này, nhưng nếu có một số xử lý cần thiết ở phụ trợ và ứng dụng phía máy khách của bạn tương tác với máy chủ thì bạn sẽ phải phát triển các thành phần này.
Chương tiếp theo sẽ sử dụng tất cả các khái niệm đã đề cập ở trên để tạo ứng dụng HelloWorld bằng Eclipse IDE.
Vì sức mạnh của GWT nằm ở Write in Java, Run in JavaScript, chúng tôi sẽ sử dụng Java IDE Eclipse để chứng minh các ví dụ của chúng tôi.
Hãy bắt đầu với một ứng dụng HelloWorld đơn giản -
Bước 1 - Tạo dự án
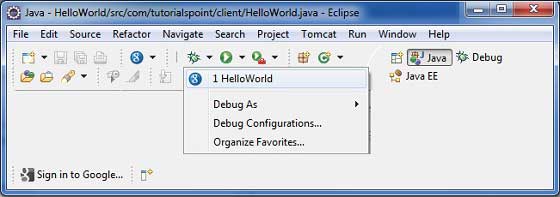
Bước đầu tiên là tạo một Dự án Ứng dụng Web đơn giản bằng Eclipse IDE. Khởi chạy trình hướng dẫn dự án bằng tùy chọnGoogle Icon
![]()

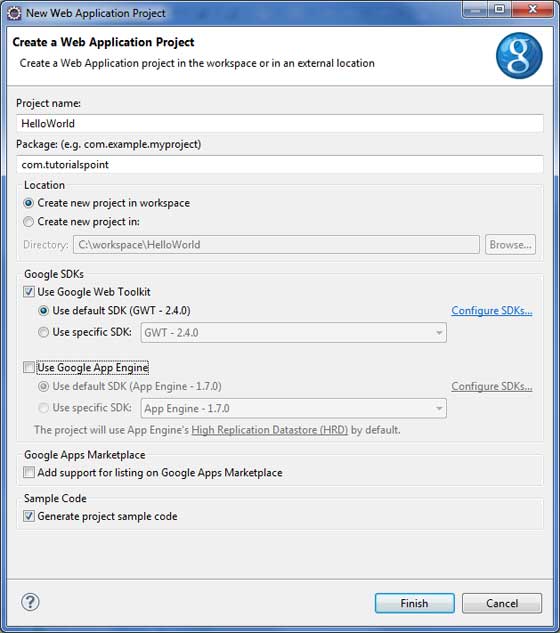
Bỏ chọn Use Google App Engine bởi vì chúng tôi không sử dụng nó trong dự án này và để lại các giá trị mặc định khác (giữ Generate Sample project code chọn tùy chọn) như vậy và nhấp vào nút Kết thúc.
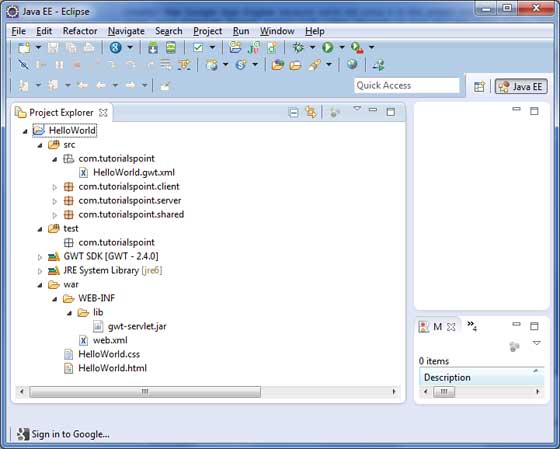
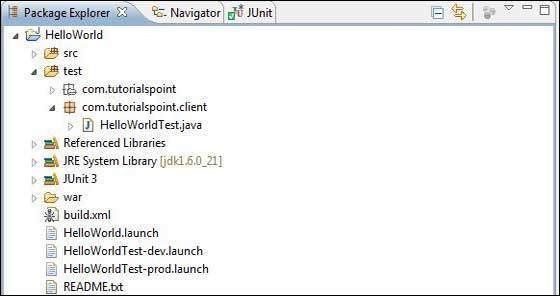
Khi dự án của bạn được tạo thành công, bạn sẽ có nội dung sau trong Project Explorer của mình -

Đây là mô tả ngắn gọn về tất cả các thư mục quan trọng
| Sr.No. | Thư mục & Vị trí |
|---|---|
| 1 | src Tệp mã nguồn (lớp java). Thư mục máy khách chứa các lớp java cụ thể phía máy khách chịu trách nhiệm hiển thị giao diện người dùng máy khách. Thư mục máy chủ chứa các lớp java phía máy chủ chịu trách nhiệm xử lý phía máy chủ. Thư mục chia sẻ chứa lớp mô hình java để truyền dữ liệu từ máy chủ sang máy khách và ngược lại. HelloWorld.gwt.xml, một tệp mô tả mô-đun cần thiết cho trình biên dịch GWT để biên dịch dự án HelloWorld. |
| 2 | test Tệp nguồn mã kiểm tra (lớp java). Thư mục máy khách chứa các lớp java chịu trách nhiệm kiểm tra mã phía máy khách gwt. |
| 3 | war Đây là phần quan trọng nhất, nó đại diện cho ứng dụng web có thể triển khai thực tế. WEB-INF chứa các lớp đã biên dịch, thư viện gwt, thư viện servlet. HelloWorld.css, bảng kiểu dự án. HelloWorld.html, hots HTML sẽ gọi Ứng dụng giao diện người dùng GWT. |
Bước 2 - Sửa đổi Trình mô tả mô-đun: HelloWorld.gwt.xml
Plugin GWT sẽ tạo tệp trình mô tả mô-đun mặc định src / com.tutorialspoint / HelloWorld.gwt.xml được đưa ra bên dưới. Đối với ví dụ này, chúng tôi không sửa đổi nó, nhưng bạn có thể sửa đổi nó dựa trên yêu cầu của bạn.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. You can change -->
<!-- the theme of your GWT application by uncommenting -->
<!-- any one of the following lines. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- <inherits name = 'com.google.gwt.user.theme.chrome.Chrome'/> -->
<!-- <inherits name = 'com.google.gwt.user.theme.dark.Dark'/> -->
<!-- Other module inherits -->
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Bước 3 - Sửa đổi Style Sheet: HelloWorld.css
Plugin GWT sẽ tạo chiến tệp Style Sheet mặc định / HelloWorld.css . Hãy để chúng tôi sửa đổi tệp này để giữ cho ví dụ của chúng tôi ở mức đơn giản nhất -
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Bước 4 - Sửa đổi Tệp Máy chủ: HelloWorld.html
Plugin GWT sẽ tạo cuộc chiến tệp máy chủ HTML mặc định / HelloWorld.html . Hãy để chúng tôi sửa đổi tệp này để giữ cho ví dụ của chúng tôi ở mức đơn giản nhất -
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to first GWT application</p>
</body>
</html>Bạn có thể tạo nhiều tệp tĩnh hơn như HTML, CSS hoặc hình ảnh trong cùng một thư mục nguồn hoặc bạn có thể tạo thêm các thư mục con khác và di chuyển tệp trong các thư mục con đó và định cấu hình các thư mục con đó trong bộ mô tả mô-đun của ứng dụng.
Bước 5 - Sửa đổi điểm nhập: HelloWorld.java
Plugin GWT sẽ tạo một tệp Java mặc định src / com.tutorialspoint / HelloWorld.java , giữ một điểm nhập cho ứng dụng.
Hãy để chúng tôi sửa đổi tệp này để hiển thị "Hello, World!"
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello, World!");
}
}Bạn có thể tạo nhiều tệp Java hơn trong cùng một thư mục nguồn để xác định các điểm nhập hoặc để xác định các quy trình của trình trợ giúp.
Bước 6 - Biên dịch ứng dụng
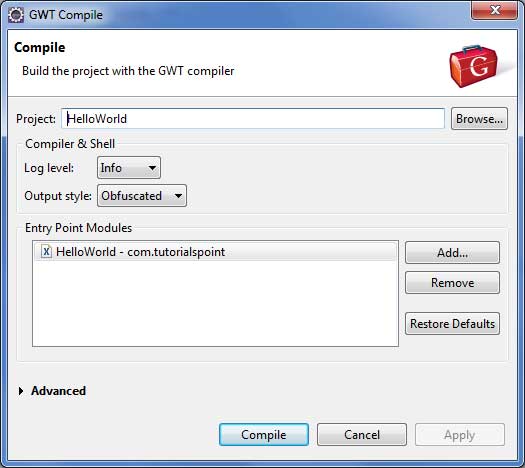
Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, đã đến lúc biên dịch dự án. Sử dụng tùy chọnGoogle Icon
![]()

Giữ nguyên các giá trị mặc định và nhấp vào nút Biên dịch. Nếu mọi thứ suôn sẻ, bạn sẽ thấy kết quả sau trong bảng điều khiển Eclipse
Compiling module com.tutorialspoint.HelloWorld
Compiling 6 permutations
Compiling permutation 0...
Compiling permutation 1...
Compiling permutation 2...
Compiling permutation 3...
Compiling permutation 4...
Compiling permutation 5...
Compile of permutations succeeded
Linking into C:\workspace\HelloWorld\war\helloworld
Link succeeded
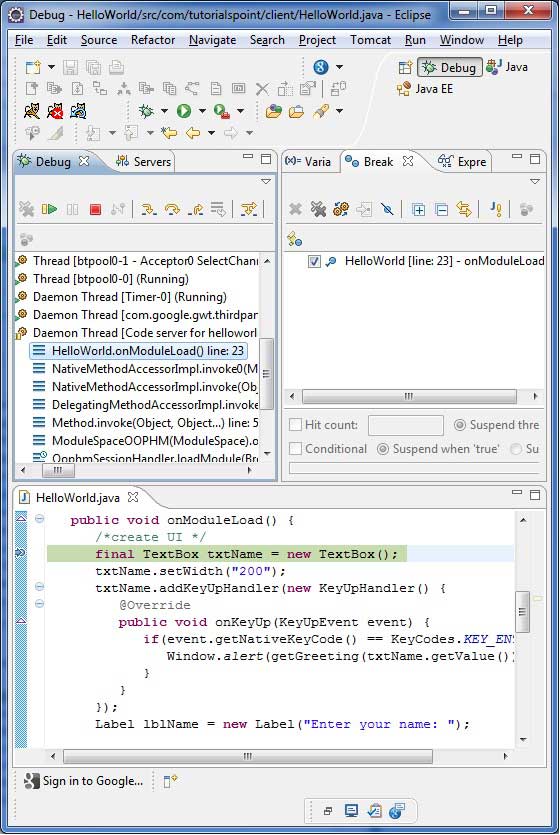
Compilation succeeded -- 33.029sBước 7 - Chạy ứng dụng
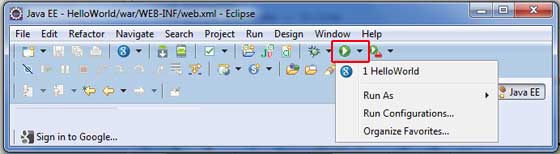
Bây giờ hãy nhấp vào

Nếu mọi thứ đều ổn, bạn phải thấy Chế độ phát triển GWT đang hoạt động trong Eclipse có chứa một URL như hình dưới đây. Nhấp đúp vào URL để mở ứng dụng GWT.

Vì bạn đang chạy ứng dụng của mình ở chế độ phát triển, vì vậy bạn sẽ cần cài đặt plugin GWT cho trình duyệt của mình. Chỉ cần làm theo hướng dẫn trên màn hình để cài đặt plugin.
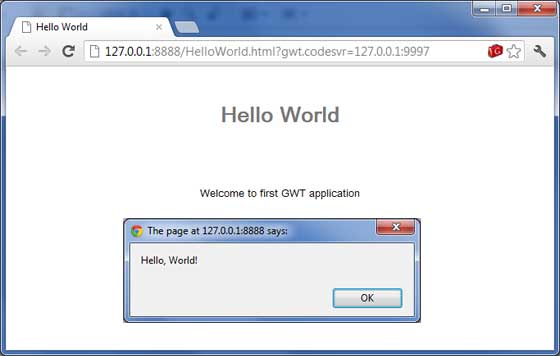
Nếu bạn đã đặt plugin GWT cho trình duyệt của mình, thì bạn sẽ có thể thấy kết quả sau

Xin chúc mừng! bạn đã triển khai ứng dụng đầu tiên của mình bằng Bộ công cụ web của Google (GWT).
Hướng dẫn này sẽ giải thích cho bạn cách tạo một ứng dụng "war" và cách triển khai tệp đó trong gốc Apache Tomcat Websever.
Nếu bạn hiểu ví dụ đơn giản này thì bạn cũng có thể triển khai một ứng dụng GWT phức tạp theo các bước tương tự.
Hãy để chúng tôi có Eclipse IDE đang hoạt động cùng với trình cắm GWT và làm theo các bước sau để tạo một ứng dụng GWT -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWorld trong một gói com.tutorialspoint như được giải thích trong chương GWT - Tạo ứng dụng . |
| 2 | Sửa đổi HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html và HelloWorld.java như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để đảm bảo logic nghiệp vụ đang hoạt động theo yêu cầu. |
| 4 | Cuối cùng, nén nội dung của thư mục chiến tranh của ứng dụng dưới dạng tệp chiến tranh và triển khai nó trong Apache Tomcat Webserver. |
| 5 | Khởi chạy ứng dụng web của bạn bằng URL thích hợp như được giải thích bên dưới trong bước cuối cùng. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Sau đây là nội dung của tệp Style Sheet đã sửa đổi war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<div id = "gwtContainer"></div>
</body>
</html>Tôi đã sửa đổi HTML một chút từ ví dụ trước. Ở đây tôi đã tạo một trình giữ chỗ <div> ... </div> nơi chúng tôi sẽ chèn một số nội dung bằng cách sử dụng lớp java điểm nhập của chúng tôi. Vì vậy, hãy để chúng tôi có nội dung sau của tệp Javasrc/com.tutorialspoint/HelloWorld.java.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
HTML html = new HTML("<p>Welcome to GWT application</p>");
RootPanel.get("gwtContainer").add(html);
}
}Ở đây, chúng tôi đã tạo trên HTML rộng nhất cơ bản và thêm nó vào bên trong thẻ div có id = "gwtContainer". Chúng tôi sẽ nghiên cứu các widget GWT khác nhau trong các chương tới.
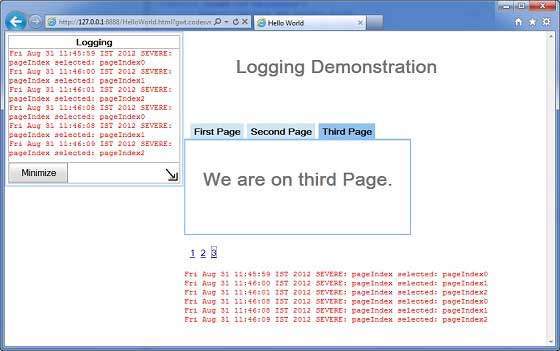
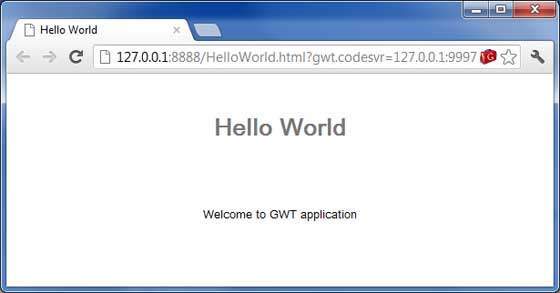
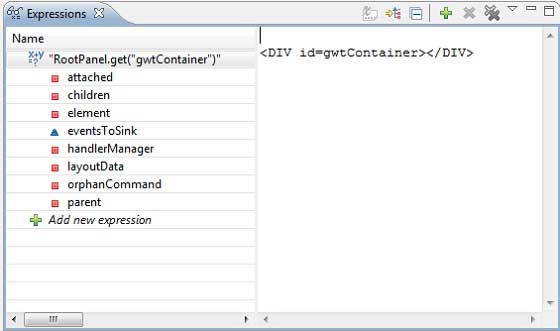
Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng ở chế độ phát triển như chúng tôi đã làm trong chương GWT - Tạo ứng dụng . Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau:

Tạo tệp WAR
Bây giờ ứng dụng của chúng tôi đang hoạt động tốt và chúng tôi đã sẵn sàng xuất nó dưới dạng tệp chiến tranh.
Làm theo các bước sau -
Đi vào dự án của bạn war danh mục C:\workspace\HelloWorld\war
Chọn tất cả các tệp & thư mục có sẵn trong thư mục chiến tranh.
Zip tất cả các tệp & thư mục đã chọn trong một tệp có tên HelloWorld.zip .
Đổi tên HelloWorld.zip thành HelloWorld.war .
Triển khai tệp WAR
Dừng máy chủ tomcat.
Sao chép tệp HelloWorld.war vàotomcat installation directory > webapps folder.
Khởi động máy chủ tomcat.
Nhìn vào bên trong thư mục ứng dụng web, phải có một thư mục helloworld đã được tạo.
Bây giờ HelloWorld.war đã được triển khai thành công trong Tomcat Webserver root.
Chạy ứng dụng
Nhập url vào trình duyệt web: http://localhost:8080/HelloWorld để khởi chạy ứng dụng
Tên máy chủ (localhost) và cổng (8080) có thể thay đổi tùy theo cấu hình tomcat của bạn.

Các tiện ích con GWT dựa trên các biểu định kiểu xếp tầng (CSS) để tạo kiểu trực quan. Theo mặc định, tên lớp cho mỗi thành phần làgwt-<classname>.
Ví dụ: tiện ích Nút có kiểu mặc định là gwt-Button và cách tương tự , tiện ích TextBox có kiểu mặc định là gwt-TextBox .
Để cung cấp cho tất cả các nút và hộp văn bản một phông chữ lớn hơn, bạn có thể đặt quy tắc sau vào tệp CSS của ứng dụng của mình
.gwt-Button { font-size: 150%; }
.gwt-TextBox { font-size: 150%; }Theo mặc định, cả trình duyệt và GWT đều không tạo mặc định idthuộc tính cho vật dụng. Bạn phải tạo một cách rõ ràng một id duy nhất cho các phần tử mà bạn có thể sử dụng trong CSS. Để cung cấp một nút cụ thể với idmy-button-id phông chữ lớn hơn, bạn có thể đặt quy tắc sau vào tệp CSS của ứng dụng -
#my-button-id { font-size: 150%; }Để đặt id cho tiện ích con GWT, hãy truy xuất Phần tử DOM của nó rồi đặt thuộc tính id như sau:
Button b = new Button();
DOM.setElementAttribute(b.getElement(), "id", "my-button-id")API tạo kiểu CSS
Có nhiều API có sẵn để cài đặt CSS hangle cho bất kỳ tiện ích GWT nào. Sau đây là một số API quan trọng sẽ giúp bạn lập trình web hàng ngày bằng GWT -
| Sr.No. | API & Mô tả |
|---|---|
| 1 | public void setStyleName(java.lang.String style) Phương thức này sẽ xóa mọi kiểu hiện có và đặt kiểu tiện ích thành lớp CSS mới được cung cấp bằng cách sử dụng kiểu . |
| 2 | public void addStyleName(java.lang.String style) Phương pháp này sẽ thêm tên kiểu phụ hoặc phụ thuộc vào tiện ích con. Tên kiểu phụ là tên kiểu bổ sung, vì vậy nếu có bất kỳ tên kiểu nào trước đó được áp dụng, chúng sẽ được giữ nguyên. |
| 3 | public void removeStyleName(java.lang.String style) Phương pháp này sẽ xóa kiểu đã cho khỏi tiện ích và để lại bất kỳ kiểu nào khác được liên kết với tiện ích. |
| 4 | public java.lang.String getStyleName() Phương thức này nhận tất cả các tên kiểu của đối tượng, dưới dạng danh sách được phân tách bằng dấu cách. |
| 5 | public void setStylePrimaryName(java.lang.String style) Phương thức này đặt tên kiểu chính của đối tượng và cập nhật tất cả các tên kiểu phụ thuộc. |
Ví dụ: hãy xác định hai kiểu mới mà chúng ta sẽ áp dụng cho văn bản -
.gwt-Big-Text {
font-size:150%;
}
.gwt-Small-Text {
font-size:75%;
}
.gwt-Red-Text {
color:red;
}Bây giờ bạn có thể sử dụng setStyleName (Style) để thay đổi cài đặt mặc định thành cài đặt mới. Sau khi áp dụng quy tắc dưới đây, phông chữ của văn bản sẽ trở nên lớn
txtWidget.setStyleName("gwt-Big-Text");Chúng ta có thể áp dụng quy tắc CSS phụ trên cùng một tiện ích con để thay đổi màu sắc của nó như sau:
txtWidget.addStyleName("gwt-Red-Text");Sử dụng phương pháp trên, bạn có thể thêm bao nhiêu kiểu tùy thích để áp dụng trên một widget. Nếu bạn xóa kiểu đầu tiên khỏi tiện ích nút thì kiểu thứ hai sẽ vẫn còn với văn bản.
txtWidget.removeStyleName("gwt-Big-Text");Kiểu chính & kiểu phụ
Theo mặc định, tên kiểu chính của tiện ích sẽ là tên kiểu mặc định cho lớp tiện ích của nó, ví dụ gwt-Button cho các tiện ích Nút. Khi chúng ta thêm và xóa tên kiểu bằng phương thức AddStyleName (), những kiểu đó được gọi là kiểu phụ.
Giao diện cuối cùng của tiện ích con được xác định bằng tổng tất cả các kiểu phụ được thêm vào nó, cộng với kiểu chính của nó. Bạn đặt kiểu chính của tiện ích con bằng phương thức setStylePrimaryName (String) . Để minh họa, giả sử chúng ta có một tiện ích Nhãn. Trong tệp CSS của chúng tôi, chúng tôi đã xác định các quy tắc sau:
.MyText {
color: blue;
}
.BigText {
font-size: large;
}
.LoudText {
font-weight: bold;
}Giả sử chúng ta muốn một tiện ích nhãn cụ thể luôn hiển thị văn bản màu xanh lam và trong một số trường hợp, sử dụng phông chữ đậm hơn, lớn hơn để tăng thêm điểm nhấn.
Chúng ta có thể làm điều gì đó như thế này -
// set up our primary style
Label someText = new Label();
someText.setStylePrimaryName("MyText");
...
// later on, to really grab the user's attention
someText.addStyleName("BigText");
someText.addStyleName("LoudText");
...
// after the crisis is over
someText.removeStyleName("BigText");
someText.removeStyleName("LoudText");Liên kết các tệp CSS
Có nhiều cách tiếp cận để liên kết tệp CSS với mô-đun của bạn. Các ứng dụng GWT hiện đại thường sử dụng kết hợp CssResource và UiBinder. Chúng tôi chỉ sử dụng cách tiếp cận đầu tiên trong các ví dụ của chúng tôi.
Sử dụng thẻ <link> trong trang HTML máy chủ.
Sử dụng phần tử <stylesheet> trong tệp XML mô-đun.
Sử dụng một CssResource chứa trong một ClientBundle.
Sử dụng phần tử <ui: style> nội tuyến trong UiBinder bản mẫu.
Ví dụ về CSS GWT
Ví dụ này sẽ hướng dẫn bạn qua các bước đơn giản để áp dụng các quy tắc CSS khác nhau trên GWT của bạn rộng nhất. Hãy để chúng tôi có Eclipse IDE đang hoạt động cùng với trình cắm GWT và làm theo các bước sau để tạo một ứng dụng GWT -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWorld trong một gói com.tutorialspoint như được giải thích trong chương GWT - Tạo ứng dụng . |
| 2 | Sửa đổi HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html và HelloWorld.java như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Sau đây là nội dung của tệp Style Sheet đã sửa đổi war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Button {
font-size: 150%;
font-weight: bold;
width:100px;
height:100px;
}
.gwt-Big-Text {
font-size:150%;
}
.gwt-Small-Text {
font-size:75%;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi war/HelloWorld.html để chứa hai nút.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<div id = "mytext"><h1>Hello, World!</h1></div>
<div id = "gwtGreenButton"></div>
<div id = "gwtRedButton"></div>
</body>
</html>Hãy để chúng tôi có nội dung sau của tệp Java src/com.tutorialspoint/HelloWorld.java sẽ đảm nhận việc thêm hai nút trong HTML và sẽ áp dụng kiểu CSS tùy chỉnh.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// add button to change font to big when clicked.
Button Btn1 = new Button("Big Text");
Btn1.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
RootPanel.get("mytext").setStyleName("gwt-Big-Text");
}
});
// add button to change font to small when clicked.
Button Btn2 = new Button("Small Text");
Btn2.addClickHandler(new ClickHandler() {
public void onClick(ClickEvent event) {
RootPanel.get("mytext").setStyleName("gwt-Small-Text");
}
});
RootPanel.get("gwtGreenButton").add(Btn1);
RootPanel.get("gwtRedButton").add(Btn2);
}
}Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng ở chế độ phát triển như chúng tôi đã làm trong chương GWT - Tạo ứng dụng . Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau:

Bây giờ hãy thử nhấp vào hai nút được hiển thị và quan sát "Hello, World!" văn bản tiếp tục thay đổi phông chữ của nó khi nhấp vào hai nút.
Mọi giao diện người dùng đều xem xét ba khía cạnh chính sau:
UI elements- Chúng là các yếu tố hình ảnh cốt lõi mà người dùng cuối cùng nhìn thấy và tương tác. GWT cung cấp một danh sách khổng lồ các phần tử được sử dụng rộng rãi và phổ biến, từ cơ bản đến phức tạp mà chúng tôi sẽ trình bày trong hướng dẫn này.
Layouts- Họ xác định cách tổ chức các phần tử giao diện người dùng trên màn hình và cung cấp giao diện cuối cùng cho GUI (Giao diện người dùng đồ họa). Phần này sẽ được đề cập trong chương Bố cục.
Behavior- Đây là những sự kiện xảy ra khi người dùng tương tác với các phần tử giao diện người dùng. Phần này sẽ được đề cập trong chương Xử lý sự kiện.
Phần tử giao diện người dùng GWT
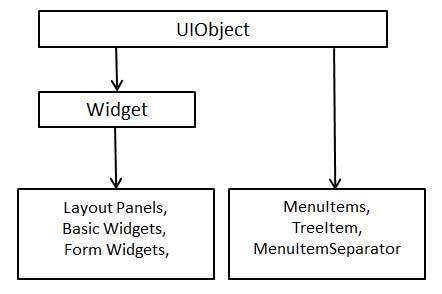
Thư viện GWT cung cấp các lớp trong một hệ thống phân cấp lớp được xác định rõ ràng để tạo giao diện người dùng dựa trên web phức tạp. Tất cả các lớp trong cấu trúc phân cấp thành phần này đã được bắt nguồn từUIObject lớp cơ sở như hình dưới đây -

Mọi tiện ích giao diện người dùng cơ bản kế thừa các thuộc tính từ lớp Widget, đến lượt nó kế thừa các thuộc tính từ UIObject. Tree và Menu sẽ được đề cập trong phần hướng dẫn widget phức tạp.
| Sr.No. | Widget & Mô tả |
|---|---|
| 1 | Lớp đối tượng GWT Tiện ích con này chứa văn bản, không được hiểu là HTML bằng phần tử <div>, khiến nó được hiển thị với bố cục khối. |
| 2 | Lớp tiện ích GWT Tiện ích này có thể chứa văn bản HTML và hiển thị nội dung html bằng phần tử <div>, khiến nó được hiển thị với bố cục khối. |
Tiện ích cơ bản
Sau đây là một số Widget cơ bản quan trọng -
| Sr.No. | Widget & Mô tả |
|---|---|
| 1 | Nhãn Tiện ích con này chứa văn bản, không được hiểu là HTML bằng phần tử <div>, khiến nó được hiển thị với bố cục khối. |
| 2 | HTML Tiện ích này có thể chứa văn bản HTML và hiển thị nội dung html bằng phần tử <div>, khiến nó được hiển thị với bố cục khối. |
| 3 | Hình ảnh Tiện ích này hiển thị một hình ảnh tại một URL nhất định. |
| 4 | Mỏ neo Tiện ích này đại diện cho một phần tử <a> đơn giản. |
Các widget biểu mẫu cho phép người dùng nhập dữ liệu và cung cấp cho họ khả năng tương tác với ứng dụng. Mọi widget Biểu mẫu kế thừa các thuộc tính từ lớp Widget, đến lượt nó kế thừa các thuộc tính từ các lớp UIObject và Wigdet.
| Sr.No. | Widget & Mô tả |
|---|---|
| 1 | Lớp đối tượng GWT Tiện ích con này chứa văn bản, không được hiểu là HTML bằng phần tử <div>, khiến nó được hiển thị với bố cục khối. |
| 2 | Lớp tiện ích GWT Tiện ích này có thể chứa văn bản HTML và hiển thị nội dung html bằng phần tử <div>, khiến nó được hiển thị với bố cục khối. |
Tiện ích biểu mẫu
Sau đây là một số tiện ích biểu mẫu quan trọng -
| Sr.No. | Widget & Mô tả |
|---|---|
| 1 | Cái nút Tiện ích này đại diện cho một nút ấn tiêu chuẩn. |
| 2 | PushButton Tiện ích này đại diện cho một nút nhấn bình thường với kiểu dáng tùy chỉnh. |
| 3 | Nút bật tắt Tiện ích này đại diện cho một nút trạng thái phong cách cho phép người dùng chuyển đổi giữa các trạng thái lên và xuống. |
| 4 | CheckBox Tiện ích này đại diện cho một tiện ích hộp kiểm tiêu chuẩn. Lớp này cũng đóng vai trò là lớp cơ sở cho RadioButton. |
| 5 | Nút radio Tiện ích này đại diện cho một tiện ích nút radio lựa chọn loại trừ lẫn nhau. |
| 6 | ListBox Tiện ích này đại diện cho một danh sách các lựa chọn cho người dùng, dưới dạng hộp danh sách hoặc danh sách thả xuống. |
| 7 | SuggestBox Tiện ích này đại diện cho một hộp văn bản hoặc vùng văn bản hiển thị một tập hợp các lựa chọn được định cấu hình trước phù hợp với đầu vào của người dùng. Mỗi SuggestBox được liên kết với một SuggestOracle duy nhất. SuggestOracle được sử dụng để cung cấp một tập hợp các lựa chọn cho một chuỗi truy vấn cụ thể. |
| số 8 | Hộp văn bản Tiện ích này đại diện cho một hộp văn bản dòng đơn. |
| 9 | PasswordTextBox Tiện ích này đại diện cho một hộp văn bản che đầu vào của nó một cách trực quan để ngăn chặn việc nghe trộm .. |
| 10 | TextArea Tiện ích này đại diện cho một hộp văn bản cho phép nhập nhiều dòng văn bản. |
| 11 | RichTextArea Tiện ích này đại diện cho một trình soạn thảo văn bản phong phú cho phép tạo kiểu và định dạng phức tạp. |
| 12 | FileUpload Tiện ích này bao bọc phần tử HTML <input type = 'file'>. |
| 13 | Ẩn Tiện ích này đặt lại một trường ẩn trong một biểu mẫu HTML. |
"Vật dụng phức tạp" cho phép người dùng nâng cao khả năng tương tác với ứng dụng. Mọi widget phức hợp kế thừa các thuộc tính từ lớp Widget, đến lượt nó kế thừa các thuộc tính từ UIObject.
| Sr.No. | Widget & Mô tả |
|---|---|
| 1 | Lớp đối tượng GWT Tiện ích con này chứa văn bản, không được hiểu là HTML bằng phần tử <div>, khiến nó được hiển thị với bố cục khối. |
| 2 | Lớp tiện ích GWT Tiện ích này có thể chứa văn bản HTML và hiển thị nội dung html bằng phần tử <div>, khiến nó được hiển thị với bố cục khối. |
Widget phức tạp
Sau đây là một số Widget phức hợp quan trọng -
| Sr.No. | Widget & Mô tả |
|---|---|
| 1 | Cây Widget này đại diện cho một widget cây phân cấp tiêu chuẩn. Cây chứa một hệ thống phân cấp các TreeItems mà người dùng có thể mở, đóng và chọn. |
| 2 | Thanh menu Tiện ích này đại diện cho một tiện ích thanh menu tiêu chuẩn. Thanh menu có thể chứa bất kỳ số lượng mục menu nào, mỗi mục có thể kích hoạt Lệnh hoặc mở thanh menu xếp tầng. |
| 3 | Bảng chọn ngày Tiện ích này đại diện cho một bộ chọn ngày GWT tiêu chuẩn. |
| 4 | CellTree Tiện ích này đại diện cho một cái nhìn của một cái cây. Tiện ích con này sẽ chỉ hoạt động ở chế độ tiêu chuẩn, điều này yêu cầu trang HTML mà nó được chạy phải có khai báo <! DOCTYPE> rõ ràng. |
| 5 | CellList Tiện ích con này đại diện cho một danh sách các ô. |
| 6 | CellTable Tiện ích này đại diện cho chế độ xem dạng bảng hỗ trợ phân trang và cột. |
| 7 | CellBrowser Widget này đại diện cho một browsablechế độ xem của một cây trong đó chỉ có thể mở một nút trên mỗi cấp cùng một lúc. Tiện ích con này sẽ chỉ hoạt động ở chế độ tiêu chuẩn, điều này yêu cầu trang HTML mà nó được chạy phải có khai báo <! DOCTYPE> rõ ràng. |
Bảng Bố cục có thể chứa các tiện ích con khác. Các bảng này kiểm soát cách hiển thị các widget trên Giao diện Người dùng. Mọi tiện ích Panel kế thừa các thuộc tính từ lớp Panel mà lần lượt kế thừa các thuộc tính từ lớp Widget và do đó kế thừa các thuộc tính từ lớp UIObject.
| Sr.No. | Widget & Mô tả |
|---|---|
| 1 | Lớp đối tượng GWT Tiện ích con này chứa văn bản, không được hiểu là HTML bằng phần tử <div>, khiến nó được hiển thị với bố cục khối. |
| 2 | Lớp tiện ích GWT Tiện ích này có thể chứa văn bản HTML và hiển thị nội dung html bằng phần tử <div>, khiến nó được hiển thị với bố cục khối. |
| 3 | Lớp bảng điều khiển GWT Đây là một lớp cơ sở trừu tượng cho tất cả các bảng, là các widget có thể chứa các widget khác. |
Bảng bố cục
Sau đây là một số Bảng bố cục quan trọng -
| Sr.No. | Widget & Mô tả |
|---|---|
| 1 | FlowPanel Tiện ích con này đại diện cho một bảng định dạng các tiện ích con của nó bằng cách sử dụng hành vi bố cục HTML mặc định. |
| 2 | HorizontalPanel Tiện ích con này đại diện cho một bảng điều khiển đặt tất cả các tiện ích của nó trong một cột ngang. |
| 3 | VerticalPanel Tiện ích này đại diện cho một bảng điều khiển đặt tất cả các tiện ích của nó trong một cột dọc duy nhất. |
| 4 | HorizontalSplitPanel Tiện ích con này đại diện cho một bảng điều khiển sắp xếp hai tiện ích con trong một hàng ngang và cho phép người dùng tương tác thay đổi tỷ lệ chiều rộng dành riêng cho mỗi trong số hai tiện ích con. Các widget có trong HorizontalSplitPanel sẽ tự động được trang trí bằng các thanh cuộn khi cần thiết. |
| 5 | VerticalSplitPanel Tiện ích con này đại diện cho một bảng điều khiển A sắp xếp hai tiện ích con trong một cột dọc duy nhất và cho phép người dùng tương tác thay đổi tỷ lệ chiều cao dành riêng cho mỗi trong số hai tiện ích con. Các widget có trong VertialSplitPanel sẽ tự động được trang trí bằng các thanh cuộn khi cần thiết. |
| 6 | FlexTable Tiện ích này đại diện cho một bảng linh hoạt tạo các ô theo yêu cầu. Nó có thể có hình răng cưa (nghĩa là mỗi hàng có thể chứa một số ô khác nhau) và các ô riêng lẻ có thể được đặt để kéo dài nhiều hàng hoặc cột. |
| 7 | Lưới Widget này đại diện cho một lưới hình chữ nhật có thể chứa văn bản, html hoặc một Widget con trong các ô của nó. Nó phải được thay đổi kích thước rõ ràng thành số hàng và cột mong muốn. |
| số 8 | DeckPanel bảng điều khiển hiển thị tất cả tiện ích con của nó trong một 'bộ bài', nơi chỉ có thể hiển thị một tiện ích con tại một thời điểm. Nó được sử dụng bởi TabPanel. |
| 9 | DockPanel Tiện ích con này đại diện cho một bảng điều khiển đặt các tiện ích con của nó "được gắn" ở các cạnh bên ngoài của nó và cho phép tiện ích con cuối cùng của nó chiếm không gian còn lại ở trung tâm của nó. |
| 10 | HTMLPanel Tiện ích con này đại diện cho một bảng điều khiển có chứa HTML và có thể đính kèm các tiện ích con với các phần tử đã xác định trong HTML đó. |
| 11 | TabPanel Tiện ích con này đại diện cho một bảng điều khiển đại diện cho một tập hợp các trang theo thẻ, mỗi trang chứa một tiện ích con khác. Các widget con của nó được hiển thị khi người dùng chọn các tab khác nhau được liên kết với chúng. Các tab có thể chứa HTML tùy ý. |
| 12 | Tổng hợp Widget này đại diện cho một loại widget có thể bọc một widget khác, ẩn các phương thức của widget được bọc. Khi được thêm vào một bảng điều khiển, một tổng hợp hoạt động chính xác như thể tiện ích con mà nó bao bọc đã được thêm vào. |
| 13 | SimplePanel Tiện ích này đại diện cho một lớp Cơ sở cho các bảng chỉ chứa một tiện ích. |
| 14 | ScrollPanel Tiện ích con này đại diện cho một bảng điều khiển đơn giản bao bọc nội dung của nó trong một vùng có thể cuộn |
| 15 | FocusPanel Tiện ích này đại diện cho một bảng điều khiển đơn giản làm cho nội dung của nó có thể tập trung được và thêm khả năng bắt các sự kiện chuột và bàn phím. |
| 16 | FormPanel Tiện ích con này đại diện cho một bảng điều khiển bao bọc nội dung của nó trong một phần tử HTML <FORM>. |
| 17 | PopupPanel Tiện ích này đại diện cho một bảng điều khiển có thể pop uptrên các vật dụng khác. Nó phủ lên khu vực khách hàng của trình duyệt (và bất kỳ cửa sổ bật lên nào được tạo trước đó). |
| 18 | Hộp thoại Tiện ích này đại diện cho một dạng cửa sổ bật lên có khu vực chú thích ở trên cùng và người dùng có thể kéo. Không giống như PopupPanel, các lệnh gọi đến PopupPanel.setWidth (String) và PopupPanel.setHeight (String) sẽ tự thiết lập chiều rộng và chiều cao của hộp thoại, ngay cả khi tiện ích con chưa được thêm vào. |
GWT cung cấp mô hình xử lý sự kiện tương tự như các khung Giao diện người dùng Java AWT hoặc SWING.
Giao diện người nghe xác định một hoặc nhiều phương thức mà tiện ích con gọi để thông báo một sự kiện. GWT cung cấp danh sách các giao diện tương ứng với nhiều sự kiện có thể xảy ra.
Một lớp muốn nhận các sự kiện của một kiểu cụ thể sẽ triển khai giao diện trình xử lý được liên kết và sau đó chuyển một tham chiếu đến chính nó tới tiện ích con để đăng ký một tập hợp các sự kiện.
Ví dụ, Button lớp xuất bản click eventsvì vậy bạn sẽ phải viết một lớp để triển khai ClickHandler để xử lýclick biến cố.
Giao diện xử lý sự kiện
Tất cả các trình xử lý sự kiện GWT đã được mở rộng từ giao diện EventHandler và mỗi trình xử lý chỉ có một phương thức duy nhất với một đối số duy nhất. Đối số này luôn là một đối tượng của kiểu sự kiện được liên kết. Mỗieventđối tượng có một số phương thức để thao tác đối tượng sự kiện được truyền. Ví dụ đối với sự kiện nhấp chuột, bạn sẽ phải viết trình xử lý của mình như sau:
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
public class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}Bây giờ bất kỳ lớp nào muốn nhận các sự kiện nhấp chuột sẽ gọi addClickHandler() để đăng ký một trình xử lý sự kiện như sau:
/**
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());Mỗi widget hỗ trợ một loại sự kiện sẽ có một phương thức của biểu mẫu HandlerRegistration addFooXử lý (FooSự kiện) ở đâu Foo là sự kiện thực tế như Nhấp chuột, Lỗi, KeyPress, v.v.
Sau đây là danh sách các trình xử lý sự kiện GWT quan trọng và các sự kiện liên quan và các phương pháp đăng ký trình xử lý:
| Sr.No. | Giao diện sự kiện | Phương pháp & Mô tả Sự kiện |
|---|---|---|
| 1 | Trước khi xử lý lựa chọn <I> | void on Before Selection (Before Selection Event<I> event); Được gọi khi BeforeSelectionEvent được kích hoạt. |
| 2 | BlurHandler | void on Blur(Blur Event event); Được gọi khi Blur Event được kích hoạt. |
| 3 | ChangeHandler | void on Change(ChangeEvent event); Được gọi khi một sự kiện thay đổi được kích hoạt. |
| 4 | ClickHandler | void on Click(ClickEvent event); Được gọi khi một sự kiện nhấp chuột gốc được kích hoạt. |
| 5 | CloseHandler <T> | void on Close(CloseEvent<T> event); Được gọi khi CloseEvent được kích hoạt. |
| 6 | Trình xử lý menu ngữ cảnh | void on Context Menu(Context Menu Event event); Được gọi khi một sự kiện menu ngữ cảnh gốc được kích hoạt. |
| 7 | Double Click Handler | void on Double Click(Double Click Event event); Được gọi khi Sự kiện nhấp đúp được kích hoạt. |
| số 8 | Xử lý lỗi | void on Error(Error Event event); Được gọi khi Sự kiện lỗi được kích hoạt. |
| 9 | Focus Handler | void on Focus(Focus Event event); Được gọi khi Sự kiện tiêu điểm được kích hoạt. |
| 10 | Bảng điều khiển biểu mẫu. Trình xử lý hoàn chỉnh gửi | void on Submit Complete(Form Panel.Submit Complete Event event); Kích hoạt khi biểu mẫu đã được gửi thành công. |
| 11 | FormPanel.SubmitHandler | void on Submit(Form Panel.Submit Event event); Kích hoạt khi biểu mẫu được gửi. |
| 12 | Trình xử lý phím xuống | void on Key Down(Key Down Event event); Được gọi khi KeyDownEvent được kích hoạt. |
| 13 | KeyPressHandler | void on KeyPress(KeyPressEvent event); Được gọi khi KeyPressEvent được kích hoạt. |
| 14 | KeyUpHandler | void on KeyUp(KeyUpEvent event); Được gọi khi KeyUpEvent được kích hoạt. |
| 15 | LoadHandler | void on Load(LoadEvent event); Được gọi khi LoadEvent được kích hoạt. |
| 16 | MouseDownHandler | void on MouseDown(MouseDownEvent event); Được gọi khi MouseDown được kích hoạt. |
| 17 | MouseMoveHandler | void on MouseMove(MouseMoveEvent event); Được gọi khi MouseMoveEvent được kích hoạt. |
| 18 | MouseOutHandler | void on MouseOut(MouseOutEvent event); Được gọi khi MouseOutEvent được kích hoạt. |
| 19 | MouseOverHandler | void on MouseOver(MouseOverEvent event); Được gọi khi MouseOverEvent được kích hoạt. |
| 20 | MouseUpHandler | void on MouseUp(MouseUpEvent event); Được gọi khi MouseUpEvent được kích hoạt. |
| 21 | MouseWheelHandler | void on MouseWheel(MouseWheelEvent event); Được gọi khi MouseWheelEvent được kích hoạt. |
| 22 | ResizeHandler | void on Resize(ResizeEvent event); Kích hoạt khi tiện ích con được thay đổi kích thước. |
| 23 | ScrollHandler | void on Scroll(ScrollEvent event); Được gọi khi ScrollEvent được kích hoạt. |
| 24 | SelectionHandler <I> | void on Selection(SelectionEvent<I> event); Được gọi khi SelectionEvent được kích hoạt. |
| 25 | ValueChangeHandler <I> | void on ValueChange(ValueChangeEvent<I> event); Được gọi khi ValueChangeEvent được kích hoạt. |
| 26 | Window.ClosingHandler | void on WindowClosing(Window.ClosingEvent event); Được kích hoạt ngay trước khi cửa sổ trình duyệt đóng lại hoặc điều hướng đến một trang web khác. |
| 27 | Window.ScrollHandler | void on WindowScroll(Window.ScrollEvent event); Kích hoạt khi cửa sổ trình duyệt được cuộn. |
Phương thức sự kiện
Như đã đề cập trước đó, mỗi trình xử lý có một phương thức với một đối số duy nhất chứa đối tượng sự kiện, ví dụ: void onClick (sự kiện ClickEvent) hoặc void onKeyDown (sự kiện KeyDownEvent) . Các đối tượng sự kiện như ClickEvent và KeyDownEvent có một số phương thức phổ biến được liệt kê bên dưới:
| Sr.No. | Phương pháp & Mô tả |
|---|---|
| 1 | protected void dispatch(ClickHandler handler) Phương thức này chỉ nên được gọi bởi HandlerManager |
| 2 | DomEvent.Type <FooHandler> getAssociatedType() Phương thức này trả về kiểu được sử dụng để đăng ký Foo biến cố. |
| 3 | static DomEvent.Type<FooHandler> getType() Phương thức này nhận loại sự kiện được liên kết với Foo sự kiện. |
| 4 | public java.lang.Object getSource() Phương thức này trả về nguồn đã kích hoạt sự kiện này lần cuối. |
| 5 | protected final boolean isLive() Phương thức này trả về liệu sự kiện có trực tiếp hay không. |
| 6 | protected void kill() Phương thức này giết chết sự kiện |
Thí dụ
Ví dụ này sẽ hướng dẫn bạn qua các bước đơn giản để hiển thị cách sử dụng Click Sự kiện và KeyDownXử lý sự kiện trong GWT. Làm theo các bước sau để cập nhật ứng dụng GWT mà chúng tôi đã tạo trong GWT - Chương Tạo ứng dụng -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWorld trong một gói com.tutorialspoint như được giải thích trong chương GWT - Tạo ứng dụng . |
| 2 | Sửa đổi HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html và HelloWorld.java như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Sau đây là nội dung của tệp Style Sheet đã sửa đổi war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Event Handling Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Hãy để chúng tôi có nội dung sau của tệp Java src/com.tutorialspoint/HelloWorld.java sẽ chứng minh việc sử dụng Xử lý sự kiện trong GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyDownEvent;
import com.google.gwt.event.dom.client.KeyDownHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/**
* create textbox and attach key down handler
*/
TextBox textBox = new TextBox();
textBox.addKeyDownHandler(new MyKeyDownHandler());
/*
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.setHorizontalAlignment(HasHorizontalAlignment.ALIGN_CENTER);
panel.setSize("300", "100");
panel.add(textBox);
panel.add(button);
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(panel);
RootPanel.get("gwtContainer").add(decoratorPanel);
}
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
private class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}
/**
* create a custom key down handler which will call
* onKeyDown method when a key is down in textbox.
*/
private class MyKeyDownHandler implements KeyDownHandler {
@Override
public void onKeyDown(KeyDownEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(((TextBox)event.getSource()).getValue());
}
}
}
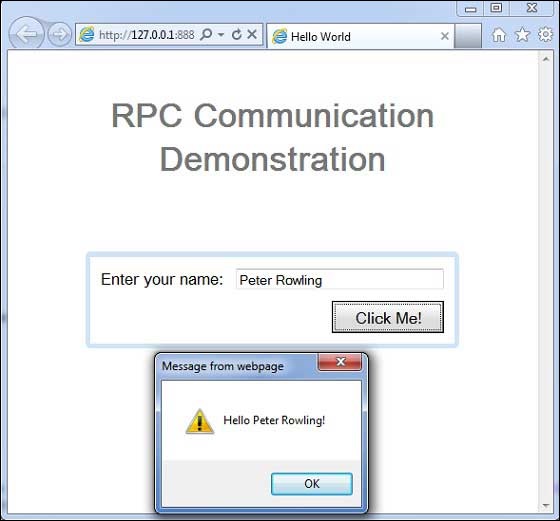
}Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng ở chế độ phát triển như chúng tôi đã làm trong chương GWT - Tạo ứng dụng . Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau:

GWT cung cấp ba cách để tạo các phần tử giao diện người dùng tùy chỉnh. Có ba chiến lược chung cần tuân theo:
Create a widget by extending Composite Class- Đây là cách phổ biến nhất và dễ nhất để tạo các widget tùy chỉnh. Tại đây bạn có thể sử dụng các widget hiện có để tạo chế độ xem tổng hợp với các thuộc tính tùy chỉnh.
Create a widget using GWT DOM API in JAVA- Các widget cơ bản của GWT được tạo theo cách này. Nó vẫn là một cách rất phức tạp để tạo widget tùy chỉnh và nên được sử dụng một cách thận trọng.
Use JavaScript and wrap it in a widget using JSNI- Điều này nói chung chỉ nên được thực hiện như một phương sách cuối cùng. Xem xét các tác động trên nhiều trình duyệt của các phương thức gốc, nó trở nên rất phức tạp và cũng trở nên khó gỡ lỗi hơn.
Tạo tiện ích con tùy chỉnh với lớp hỗn hợp
Ví dụ này sẽ hướng dẫn bạn qua các bước đơn giản để hiển thị việc tạo Tiện ích con tùy chỉnh trong GWT. Làm theo các bước sau để cập nhật ứng dụng GWT mà chúng tôi đã tạo trong GWT - Chương Tiện ích cơ bản -
Ở đây chúng ta sẽ tạo một widget tùy chỉnh bằng cách mở rộng lớp Composite, đây là cách dễ nhất để tạo các widget tùy chỉnh.
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWorld trong một gói com.tutorialspoint như được giải thích trong chương GWT - Tạo ứng dụng . |
| 2 | Sửa đổi HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html và HelloWorld.java như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Sau đây là nội dung của tệp Style Sheet đã sửa đổi war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
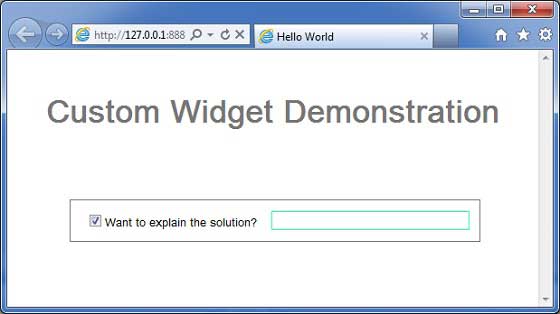
<h1>Custom Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Hãy để chúng tôi có nội dung sau của tệp Java src/com.tutorialspoint/HelloWorld.java điều này sẽ chứng minh việc tạo ra một widget Tùy chỉnh.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.CheckBox;
import com.google.gwt.user.client.ui.Composite;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
public class HelloWorld implements EntryPoint {
/**
* A composite of a TextBox and a CheckBox that optionally enables it.
*/
private static class OptionalTextBox extends Composite implements
ClickHandler {
private TextBox textBox = new TextBox();
private CheckBox checkBox = new CheckBox();
private boolean enabled = true;
public boolean isEnabled() {
return enabled;
}
public void setEnabled(boolean enabled) {
this.enabled = enabled;
}
/**
* Style this widget using .optionalTextWidget CSS class.<br/>
* Style textbox using .optionalTextBox CSS class.<br/>
* Style checkbox using .optionalCheckBox CSS class.<br/>
* Constructs an OptionalTextBox with the given caption
* on the check.
* @param caption the caption to be displayed with the check box
*/
public OptionalTextBox(String caption) {
// place the check above the text box using a vertical panel.
HorizontalPanel panel = new HorizontalPanel();
// panel.setBorderWidth(1);
panel.setSpacing(10);
panel.add(checkBox);
panel.add(textBox);
// all composites must call initWidget() in their constructors.
initWidget(panel);
//set style name for entire widget
setStyleName("optionalTextWidget");
//set style name for text box
textBox.setStyleName("optionalTextBox");
//set style name for check box
checkBox.setStyleName("optionalCheckBox");
textBox.setWidth("200");
// Set the check box's caption, and check it by default.
checkBox.setText(caption);
checkBox.setValue(enabled);
checkBox.addClickHandler(this);
enableTextBox(enabled,checkBox.getValue());
}
public void onClick(ClickEvent event) {
if (event.getSource() == checkBox) {
// When the check box is clicked,
//update the text box's enabled state.
enableTextBox(enabled,checkBox.getValue());
}
}
private void enableTextBox(boolean enable,boolean isChecked){
enable = (enable && isChecked) || (!enable && !isChecked);
textBox.setStyleDependentName("disabled", !enable);
textBox.setEnabled(enable);
}
}
public void onModuleLoad() {
// Create an optional text box and add it to the root panel.
OptionalTextBox otb = new OptionalTextBox(
"Want to explain the solution?");
otb.setEnabled(true);
RootPanel.get().add(otb);
}
}Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng ở chế độ phát triển như chúng tôi đã làm trong chương GWT - Tạo ứng dụng . Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau:

You can notice following points
Việc tạo Widget tùy chỉnh bằng cách mở rộng widget Composite khá dễ dàng.
Chúng tôi đã tạo một widget với các widget có sẵn của GWT, TextBox và CheckBox, do đó sử dụng khái niệm khả năng tái sử dụng.
TextBox bị tắt / bật tùy thuộc vào trạng thái của hộp kiểm. Chúng tôi đã cung cấp một API để bật / tắt điều khiển.
Chúng tôi đã giới thiệu các kiểu widget nội bộ thông qua các kiểu CSS được ghi lại.
Giới thiệu
UiBinder là một khung được thiết kế để phân tách Chức năng và Chế độ xem của Giao diện Người dùng.
Khung công tác UiBinder cho phép các nhà phát triển xây dựng các ứng dụng gwt dưới dạng các trang HTML với các tiện ích con GWT được định cấu hình trong đó.
Khung công tác UiBinder giúp cộng tác dễ dàng hơn với các nhà thiết kế giao diện người dùng cảm thấy thoải mái hơn với XML, HTML và CSS hơn so với mã nguồn Java
UIBinder cung cấp một cách khai báo để xác định Giao diện Người dùng.
UIBinder tách logic chương trình khỏi giao diện người dùng.
UIBinder tương tự như JSP đối với Servlet.
Luồng công việc của UiBinder
Bước 1 - Tạo tệp XML khai báo giao diện người dùng
Tạo tệp khai báo Giao diện người dùng dựa trên XML / HTML. Chúng tôi đã tạo ra mộtLogin.ui.xml trong ví dụ của chúng tôi.
<ui:UiBinder xmlns:ui = 'urn:ui:com.google.gwt.uibinder'
xmlns:gwt = 'urn:import:com.google.gwt.user.client.ui'
xmlns:res = 'urn:with:com.tutorialspoint.client.LoginResources'>
<ui:with type = "com.tutorialspoint.client.LoginResources" field = "res">
</ui:with>
<gwt:HTMLPanel>
...
</gwt:HTMLPanel>
</ui:UiBinder>Bước 2 - Sử dụng trường ui: cho Ràng buộc sau
Sử dụng thuộc tính ui: field trong phần tử XML / HTML để liên kết trường UI trong XML với trường UI trong tệp JAVA để liên kết sau này.
<gwt:Label ui:field = "completionLabel1" />
<gwt:Label ui:field = "completionLabel2" />Bước 3 - Tạo bản sao Java của UI XML
Tạo đối tác dựa trên Java của bố cục dựa trên XML bằng cách mở rộng tiện ích con Composite. Chúng tôi đã tạo ra mộtLogin.java trong ví dụ của chúng tôi.
package com.tutorialspoint.client;
...
public class Login extends Composite {
...
}Bước 4 - Liên kết các trường giao diện người dùng Java với chú thích UiField
sử dụng chú thích @UiField trong Login.java để chỉ định các thành viên lớp đối tác để liên kết với các trường dựa trên XML trong Login.ui.xml
public class Login extends Composite {
...
@UiField
Label completionLabel1;
@UiField
Label completionLabel2;
...
}Bước 5 - Liên kết giao diện người dùng Java với giao diện người dùng XML với chú thích UiTemplate
Hướng dẫn GWT liên kết thành phần dựa trên java Login.java và bố cục dựa trên XML Login.ui.xml sử dụng chú thích @UiTemplate
public class Login extends Composite {
private static LoginUiBinder uiBinder = GWT.create(LoginUiBinder.class);
/*
* @UiTemplate is not mandatory but allows multiple XML templates
* to be used for the same widget.
* Default file loaded will be <class-name>.ui.xml
*/
@UiTemplate("Login.ui.xml")
interface LoginUiBinder extends UiBinder<Widget, Login> {
}
...
}Bước 6 - Tạo tệp CSS
Tạo tệp CSS bên ngoàiLogin.css và Tài nguyên dựa trên Java LoginResources.java tệp tương đương với các kiểu css
.blackText {
font-family: Arial, Sans-serif;
color: #000000;
font-size: 11px;
text-align: left;
}
...Bước 7 - Tạo tệp tài nguyên dựa trên Java cho tệp CSS
package com.tutorialspoint.client;
...
public interface LoginResources extends ClientBundle {
public interface MyCss extends CssResource {
String blackText();
...
}
@Source("Login.css")
MyCss style();
}Bước 8 - Đính kèm tài nguyên CSS trong tệp Mã giao diện người dùng Java.
Đính kèm tệp CSS bên ngoàiLogin.css sử dụng Contructor của lớp widget dựa trên Java Login.java
public Login() {
this.res = GWT.create(LoginResources.class);
res.style().ensureInjected();
initWidget(uiBinder.createAndBindUi(this));
}Ví dụ đầy đủ về UIBinder
Ví dụ này sẽ hướng dẫn bạn qua các bước đơn giản để hiển thị cách sử dụng UIBinder trong GWT. Làm theo các bước sau để cập nhật ứng dụng GWT mà chúng tôi đã tạo trong GWT - Chương Tạo ứng dụng -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWorld trong một gói com.tutorialspoint như được giải thích trong chương GWT - Tạo ứng dụng . |
| 2 | Sửa đổi HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html và HelloWorld.java như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path ='client'/>
<source path = 'shared'/>
</module>Sau đây là nội dung của tệp Style Sheet đã sửa đổi war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
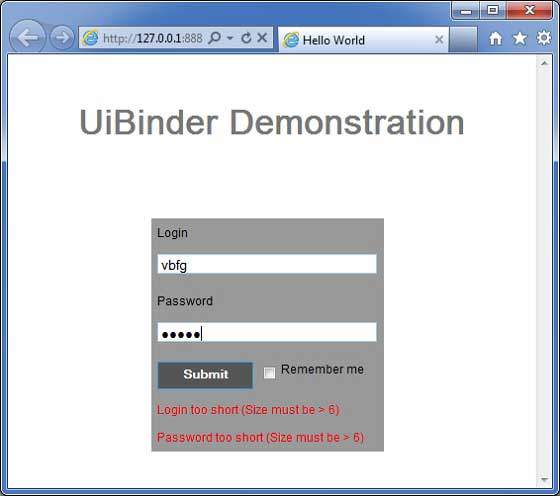
<h1>UiBinder Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
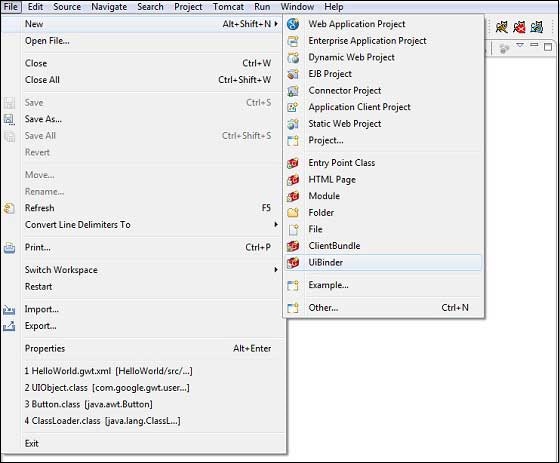
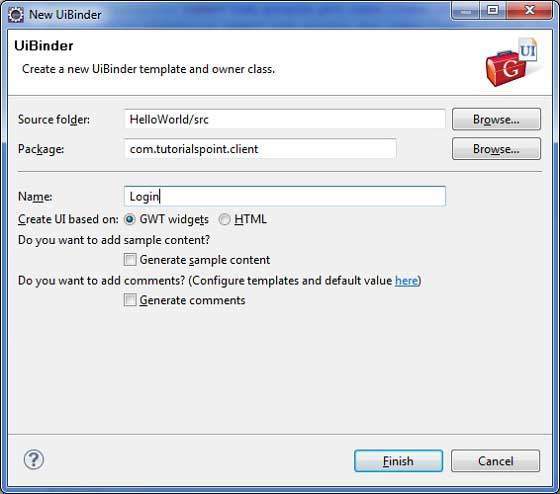
</html>Bây giờ hãy tạo một mẫu UiBinder mới và lớp chủ sở hữu (Tệp → Mới → UiBinder).

Chọn gói khách hàng cho dự án và sau đó đặt tên là Đăng nhập. Để lại tất cả các mặc định khác. Nhấp vào nút Hoàn tất và plugin sẽ tạo mẫu UiBinder mới và lớp chủ sở hữu.

Bây giờ hãy tạo tệp Login.css trong src/com.tutorialspoint/client gói và đặt các nội dung sau vào đó
.blackText {
font-family: Arial, Sans-serif;
color: #000000;
font-size: 11px;
text-align: left;
}
.redText {
font-family: Arial, Sans-serif;
color: #ff0000;
font-size: 11px;
text-align: left;
}
.loginButton {
border: 1px solid #3399DD;
color: #FFFFFF;
background: #555555;
font-size: 11px;
font-weight: bold;
margin: 0 5px 0 0;
padding: 4px 10px 5px;
text-shadow: 0 -1px 0 #3399DD;
}
.box {
border: 1px solid #AACCEE;
display: block;
font-size: 12px;
margin: 0 0 5px;
padding: 3px;
width: 203px;
}
.background {
background-color: #999999;
border: 1px none transparent;
color: #000000;
font-size: 11px;
margin-left: -8px;
margin-top: 5px;
padding: 6px;
}Bây giờ tạo tệp LoginResources.java trong src/com.tutorialspoint/client gói và đặt các nội dung sau vào đó
package com.tutorialspoint.client;
import com.google.gwt.resources.client.ClientBundle;
import com.google.gwt.resources.client.CssResource;
public interface LoginResources extends ClientBundle {
/**
* Sample CssResource.
*/
public interface MyCss extends CssResource {
String blackText();
String redText();
String loginButton();
String box();
String background();
}
@Source("Login.css")
MyCss style();
}Thay thế nội dung của Login.ui.xml trong src/com.tutorialspoint/client gói với những thứ sau
<ui:UiBinder xmlns:ui = 'urn:ui:com.google.gwt.uibinder'
xmlns:gwt = 'urn:import:com.google.gwt.user.client.ui'
xmlns:res = 'urn:with:com.tutorialspoint.client.LoginResources'>
<ui:with type = "com.tutorialspoint.client.LoginResources" field = "res">
</ui:with>
<gwt:HTMLPanel>
<div align = "center">
<gwt:VerticalPanel res:styleName = "style.background">
<gwt:Label text = "Login" res:styleName = "style.blackText" />
<gwt:TextBox ui:field="loginBox" res:styleName = "style.box" />
<gwt:Label text = "Password" res:styleName = "style.blackText" />
<gwt:PasswordTextBox ui:field = "passwordBox" res:styleName = "style.box" />
<gwt:HorizontalPanel verticalAlignment = "middle">
<gwt:Button ui:field = "buttonSubmit" text="Submit"
res:styleName = "style.loginButton" />
<gwt:CheckBox ui:field = "myCheckBox" />
<gwt:Label ui:field = "myLabel" text = "Remember me"
res:styleName = "style.blackText" />
</gwt:HorizontalPanel>
<gwt:Label ui:field = "completionLabel1" res:styleName = "style.blackText" />
<gwt:Label ui:field = "completionLabel2" res:styleName = "style.blackText" />
</gwt:VerticalPanel>
</div>
</gwt:HTMLPanel>
</ui:UiBinder>Thay thế nội dung của Login.java trong src/com.tutorialspoint/client gói với những thứ sau
package com.tutorialspoint.client;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.uibinder.client.UiBinder;
import com.google.gwt.uibinder.client.UiField;
import com.google.gwt.uibinder.client.UiHandler;
import com.google.gwt.uibinder.client.UiTemplate;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Composite;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.Widget;
public class Login extends Composite {
private static LoginUiBinder uiBinder = GWT.create(LoginUiBinder.class);
/*
* @UiTemplate is not mandatory but allows multiple XML templates
* to be used for the same widget.
* Default file loaded will be <class-name>.ui.xml
*/
@UiTemplate("Login.ui.xml")
interface LoginUiBinder extends UiBinder<Widget, Login> {
}
@UiField(provided = true)
final LoginResources res;
public Login() {
this.res = GWT.create(LoginResources.class);
res.style().ensureInjected();
initWidget(uiBinder.createAndBindUi(this));
}
@UiField
TextBox loginBox;
@UiField
TextBox passwordBox;
@UiField
Label completionLabel1;
@UiField
Label completionLabel2;
private Boolean tooShort = false;
/*
* Method name is not relevant, the binding is done according to the class
* of the parameter.
*/
@UiHandler("buttonSubmit")
void doClickSubmit(ClickEvent event) {
if (!tooShort) {
Window.alert("Login Successful!");
} else {
Window.alert("Login or Password is too short!");
}
}
@UiHandler("loginBox")
void handleLoginChange(ValueChangeEvent<String> event) {
if (event.getValue().length() < 6) {
completionLabel1.setText("Login too short (Size must be > 6)");
tooShort = true;
} else {
tooShort = false;
completionLabel1.setText("");
}
}
@UiHandler("passwordBox")
void handlePasswordChange(ValueChangeEvent<String> event) {
if (event.getValue().length() < 6) {
tooShort = true;
completionLabel2.setText("Password too short (Size must be > 6)");
} else {
tooShort = false;
completionLabel2.setText("");
}
}
}Hãy để chúng tôi có nội dung sau của tệp Java src/com.tutorialspoint/HelloWorld.java sẽ chứng minh việc sử dụng UiBinder.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
RootPanel.get().add(new Login());
}
}Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng ở chế độ phát triển như chúng tôi đã làm trong chương GWT - Tạo ứng dụng . Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau:

Một ứng dụng dựa trên GWT thường bao gồm một mô-đun phía máy khách và mô-đun phía máy chủ. Mã phía máy khách chạy trong trình duyệt và mã phía máy chủ chạy trong máy chủ web. Mã phía máy khách phải thực hiện một yêu cầu HTTP qua mạng để truy cập dữ liệu phía máy chủ.
RPC, Lệnh gọi thủ tục từ xa là cơ chế được GWT sử dụng trong đó mã máy khách có thể trực tiếp thực thi các phương thức phía máy chủ.
GWT RPC dựa trên servlet.
GWT RPC là không đồng bộ và máy khách không bao giờ bị chặn trong quá trình giao tiếp.
Sử dụng GWT RPC Các đối tượng Java có thể được gửi trực tiếp giữa máy khách và máy chủ (được tự động tuần tự hóa bởi khung GWT).
Servlet phía máy chủ được gọi là service.
Lệnh gọi thủ tục từ xa đang gọi các phương thức của các servlet phía máy chủ từ mã phía máy khách được gọi là invoking a service.
Các thành phần GWT RPC
Sau đây là ba thành phần được sử dụng trong cơ chế giao tiếp GWT RPC
- Một dịch vụ từ xa (servlet phía máy chủ) chạy trên máy chủ.
- Mã khách hàng để gọi dịch vụ đó.
- Các đối tượng dữ liệu Java sẽ được chuyển giữa máy khách và máy chủ.
Máy khách và máy chủ GWT đều tự động tuần tự hóa và giải mã hóa dữ liệu, vì vậy các nhà phát triển không bắt buộc phải tuần tự hóa / giải mã hóa các đối tượng và các đối tượng dữ liệu có thể di chuyển qua HTTP.
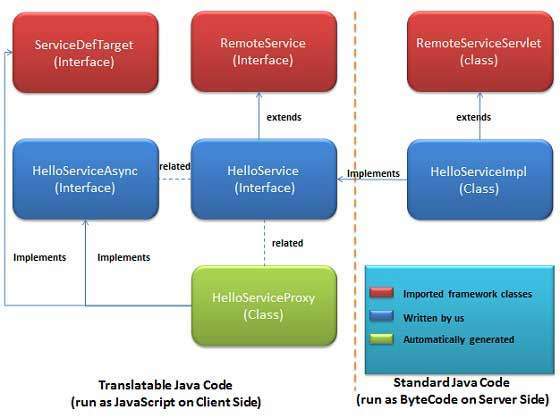
Sơ đồ sau thể hiện Kiến trúc RPC.

Để bắt đầu sử dụng RPC, chúng tôi bắt buộc phải tuân theo các quy ước GWT.
Quy trình giao tiếp RPC
Bước 1 - Tạo một lớp mô hình có thể nối tiếp hóa
Xác định một đối tượng mô hình java ở phía máy khách có thể được tuần tự hóa.
public class Message implements Serializable {
...
private String message;
public Message(){};
public void setMessage(String message) {
this.message = message;
}
...
}Bước 2 - Tạo giao diện dịch vụ
Xác định giao diện cho dịch vụ ở phía máy khách mở rộng RemoteService liệt kê tất cả các phương thức dịch vụ.
Sử dụng chú thích @RemoteServiceRelativePath để ánh xạ dịch vụ với đường dẫn mặc định của servlet từ xa liên quan đến URL cơ sở của mô-đun.
@RemoteServiceRelativePath("message")
public interface MessageService extends RemoteService {
Message getMessage(String input);
}Bước 3 - Tạo giao diện dịch vụ không đồng bộ
Xác định giao diện không đồng bộ cho dịch vụ ở phía máy khách (tại cùng vị trí với dịch vụ được đề cập ở trên) sẽ được sử dụng trong mã máy khách GWT.
public interface MessageServiceAsync {
void getMessage(String input, AsyncCallback<Message> callback);
}Bước 4 - Tạo lớp Servlet triển khai dịch vụ
Triển khai giao diện ở phía máy chủ và lớp đó sẽ mở rộng lớp RemoteServiceServlet.
public class MessageServiceImpl extends RemoteServiceServlet
implements MessageService{
...
public Message getMessage(String input) {
String messageString = "Hello " + input + "!";
Message message = new Message();
message.setMessage(messageString);
return message;
}
}Bước 5 - Cập nhật Web.xml để bao gồm khai báo Servlet
Chỉnh sửa bộ mô tả triển khai ứng dụng web (web.xml) để bao gồm khai báo MessageServiceImpl Servlet.
<web-app>
...
<servlet>
<servlet-name>messageServiceImpl</servlet-name>
<servlet-class>com.tutorialspoint.server.MessageServiceImpl
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>messageServiceImpl</servlet-name>
<url-pattern>/helloworld/message</url-pattern>
</servlet-mapping>
</web-app>Bước 6 - Thực hiện cuộc gọi thủ tục từ xa trong Mã ứng dụng
Tạo lớp proxy dịch vụ.
MessageServiceAsync messageService = GWT.create(MessageService.class);Tạo AsyncCallback Handler để xử lý lệnh gọi lại RPC trong đó máy chủ trả lại Thông báo cho máy khách
class MessageCallBack implements AsyncCallback<Message> {
@Override
public void onFailure(Throwable caught) {
Window.alert("Unable to obtain server response: "
+ caught.getMessage());
}
@Override
public void onSuccess(Message result) {
Window.alert(result.getMessage());
}
}Gọi dịch vụ từ xa khi người dùng tương tác với giao diện người dùng
public class HelloWorld implements EntryPoint {
...
public void onModuleLoad() {
...
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
});
...
}
}Ví dụ hoàn chỉnh về giao tiếp RPC
Ví dụ này sẽ hướng dẫn bạn qua các bước đơn giản để hiển thị ví dụ về Giao tiếp RPC trong GWT. Làm theo các bước sau để cập nhật ứng dụng GWT mà chúng tôi đã tạo trong GWT - Chương Tạo ứng dụng -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWorld trong một gói com.tutorialspoint như được giải thích trong chương GWT - Tạo ứng dụng . |
| 2 | Sửa đổi HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html và HelloWorld.java như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Sau đây là nội dung của tệp Style Sheet đã sửa đổi war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>RPC Communication Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Bây giờ tạo tệp Message.java trong src/com.tutorialspoint/client gói và đặt các nội dung sau vào đó
package com.tutorialspoint.client;
import java.io.Serializable;
public class Message implements Serializable {
private static final long serialVersionUID = 1L;
private String message;
public Message(){};
public void setMessage(String message) {
this.message = message;
}
public String getMessage() {
return message;
}
}Bây giờ hãy tạo tệp MessageService.java trong src/com.tutorialspoint/client gói và đặt các nội dung sau vào đó
package com.tutorialspoint.client;
import com.google.gwt.user.client.rpc.RemoteService;
import com.google.gwt.user.client.rpc.RemoteServiceRelativePath;
@RemoteServiceRelativePath("message")
public interface MessageService extends RemoteService {
Message getMessage(String input);
}Bây giờ tạo tệp MessageServiceAsync.java trong src/com.tutorialspoint/client gói và đặt các nội dung sau vào đó
package com.tutorialspoint.client;
import com.google.gwt.user.client.rpc.AsyncCallback;
public interface MessageServiceAsync {
void getMessage(String input, AsyncCallback<Message> callback);
}Bây giờ tạo tệp MessageServiceImpl.java trong src/com.tutorialspoint/server gói và đặt các nội dung sau vào đó
package com.tutorialspoint.server;
import com.google.gwt.user.server.rpc.RemoteServiceServlet;
import com.tutorialspoint.client.Message;
import com.tutorialspoint.client.MessageService;
public class MessageServiceImpl extends RemoteServiceServlet
implements MessageService{
private static final long serialVersionUID = 1L;
public Message getMessage(String input) {
String messageString = "Hello " + input + "!";
Message message = new Message();
message.setMessage(messageString);
return message;
}
}Cập nhật nội dung của bộ mô tả triển khai ứng dụng web đã sửa đổi war/WEB-INF/web.xml để bao gồm khai báo MessageServiceImpl Servlet.
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE web-app
PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd">
<web-app>
<!-- Default page to serve -->
<welcome-file-list>
<welcome-file>HelloWorld.html</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>messageServiceImpl</servlet-name>
<servlet-class>com.tutorialspoint.server.MessageServiceImpl
</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>messageServiceImpl</servlet-name>
<url-pattern>/helloworld/message</url-pattern>
</servlet-mapping>
</web-app>Thay thế nội dung của HelloWorld.java trong src/com.tutorialspoint/client gói với những thứ sau
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private MessageServiceAsync messageService =
GWT.create(MessageService.class);
private class MessageCallBack implements AsyncCallback<Message> {
@Override
public void onFailure(Throwable caught) {
/* server side error occured */
Window.alert("Unable to obtain server response: " + caught.getMessage());
}
@Override
public void onSuccess(Message result) {
/* server returned result, show user the message */
Window.alert(result.getMessage());
}
}
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
/* make remote call to server to get the message */
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
/* make remote call to server to get the message */
messageService.getMessage(txtName.getValue(),
new MessageCallBack());
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
}Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng ở chế độ phát triển như chúng tôi đã làm trong chương GWT - Tạo ứng dụng . Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau:

GWT cung cấp hỗ trợ thực thi để kiểm tra tự động mã phía máy khách bằng cách sử dụng khung kiểm tra JUnit. Trong bài viết này, chúng tôi sẽ chứng minh sự tích hợp GWT và JUNIT.
Tải xuống kho lưu trữ Junit
Trang web chính thức của JUnit - https://www.junit.org
Tải xuống Junit-4.10.jar
| Hệ điều hành | Tên lưu trữ |
|---|---|
| các cửa sổ | junit4.10.jar |
| Linux | junit4.10.jar |
| Mac | junit4.10.jar |
Lưu trữ tệp jar đã tải xuống vào một số vị trí trên máy tính của bạn. Chúng tôi đã lưu trữ nó tạiC:/ > JUNIT
Định vị thư mục cài đặt GWT
| Hệ điều hành | Thư mục cài đặt GWT |
|---|---|
| các cửa sổ | C: \ GWT \ gwt-2.1.0 |
| Linux | /usr/local/GWT/gwt-2.1.0 |
| Mac | /Library/GWT/gwt-2.1.0 |
Lớp GWTTestCase
GWT cung cấp GWTTestCaselớp cơ sở cung cấp tích hợp JUnit. Chạy một lớp đã biên dịch mở rộng GWTTestCase trong JUnit khởi chạy trình duyệt HtmlUnit dùng để mô phỏng hành vi ứng dụng của bạn trong quá trình thực thi thử nghiệm.
GWTTestCase là một lớp dẫn xuất từ TestCase của JUnit và nó có thể chạy bằng JUnit TestRunner.
Sử dụng webAppCreator
GWT cung cấp một công cụ dòng lệnh đặc biệt webAppCreator có thể tạo trường hợp thử nghiệm khởi động cho chúng tôi, cộng với mục tiêu kiến và cấu hình khởi chạy nhật thực để thử nghiệm ở cả chế độ phát triển và chế độ sản xuất.
Mở dấu nhắc lệnh và đi tới C:\ > GWT_WORKSPACE > nơi bạn muốn tạo một dự án mới với hỗ trợ thử nghiệm. Chạy lệnh sau
C:\GWT_WORKSPACE>C:\GWT\gwt-2.1.0\webAppCreator
-out HelloWorld
-junit C:\JUNIT\junit-4.10.jar
com.tutorialspoint.HelloWorldĐiểm đáng chú ý
- Chúng tôi đang thực hiện tiện ích dòng lệnh webAppCreator.
- HelloWorld là tên của dự án sẽ được tạo
- -junit option hướng dẫn webAppCreator thêm junit suppport vào dự án
- com.tutorialspoint.HelloWorld là tên của mô-đun
Xác minh kết quả đầu ra.
Created directory HelloWorld\src
Created directory HelloWorld\war
Created directory HelloWorld\war\WEB-INF
Created directory HelloWorld\war\WEB-INF\lib
Created directory HelloWorld\src\com\tutorialspoint
Created directory HelloWorld\src\com\tutorialspoint\client
Created directory HelloWorld\src\com\tutorialspoint\server
Created directory HelloWorld\src\com\tutorialspoint\shared
Created directory HelloWorld\test\com\tutorialspoint
Created directory HelloWorld\test\com\tutorialspoint\client
Created file HelloWorld\src\com\tutorialspoint\HelloWorld.gwt.xml
Created file HelloWorld\war\HelloWorld.html
Created file HelloWorld\war\HelloWorld.css
Created file HelloWorld\war\WEB-INF\web.xml
Created file HelloWorld\src\com\tutorialspoint\client\HelloWorld.java
Created file
HelloWorld\src\com\tutorialspoint\client\GreetingService.java
Created file
HelloWorld\src\com\tutorialspoint\client\GreetingServiceAsync.java
Created file
HelloWorld\src\com\tutorialspoint\server\GreetingServiceImpl.java
Created file HelloWorld\src\com\tutorialspoint\shared\FieldVerifier.java
Created file HelloWorld\build.xml
Created file HelloWorld\README.txt
Created file HelloWorld\test\com\tutorialspoint\HelloWorldJUnit.gwt.xml
Created file HelloWorld\test\com\tutorialspoint\client\HelloWorldTest.java
Created file HelloWorld\.project
Created file HelloWorld\.classpath
Created file HelloWorld\HelloWorld.launch
Created file HelloWorld\HelloWorldTest-dev.launch
Created file HelloWorld\HelloWorldTest-prod.launchHiểu lớp thử nghiệm: HelloWorldTest.java
package com.tutorialspoint.client;
import com.tutorialspoint.shared.FieldVerifier;
import com.google.gwt.core.client.GWT;
import com.google.gwt.junit.client.GWTTestCase;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
/**
* GWT JUnit tests must extend GWTTestCase.
*/
public class HelloWorldTest extends GWTTestCase {
/**
* must refer to a valid module that sources this class.
*/
public String getModuleName() {
return "com.tutorialspoint.HelloWorldJUnit";
}
/**
* tests the FieldVerifier.
*/
public void testFieldVerifier() {
assertFalse(FieldVerifier.isValidName(null));
assertFalse(FieldVerifier.isValidName(""));
assertFalse(FieldVerifier.isValidName("a"));
assertFalse(FieldVerifier.isValidName("ab"));
assertFalse(FieldVerifier.isValidName("abc"));
assertTrue(FieldVerifier.isValidName("abcd"));
}
/**
* this test will send a request to the server using the greetServer
* method in GreetingService and verify the response.
*/
public void testGreetingService() {
/* create the service that we will test. */
GreetingServiceAsync greetingService =
GWT.create(GreetingService.class);
ServiceDefTarget target = (ServiceDefTarget) greetingService;
target.setServiceEntryPoint(GWT.getModuleBaseURL()
+ "helloworld/greet");
/* since RPC calls are asynchronous, we will need to wait
for a response after this test method returns. This line
tells the test runner to wait up to 10 seconds
before timing out. */
delayTestFinish(10000);
/* send a request to the server. */
greetingService.greetServer("GWT User",
new AsyncCallback<String>() {
public void onFailure(Throwable caught) {
/* The request resulted in an unexpected error. */
fail("Request failure: " + caught.getMessage());
}
public void onSuccess(String result) {
/* verify that the response is correct. */
assertTrue(result.startsWith("Hello, GWT User!"));
/* now that we have received a response, we need to
tell the test runner that the test is complete.
You must call finishTest() after an asynchronous test
finishes successfully, or the test will time out.*/
finishTest();
}
});
}
}Điểm đáng chú ý
| Sr.No. | Ghi chú |
|---|---|
| 1 | Lớp HelloWorldTest được tạo trong gói com.tutorialspoint.client trong thư mục HelloWorld / test. |
| 2 | Lớp HelloWorldTest sẽ chứa các trường hợp kiểm thử đơn vị cho HelloWorld. |
| 3 | Lớp HelloWorldTest mở rộng lớp GWTTestCase trong gói com.google.gwt.junit.client. |
| 4 | Lớp HelloWorldTest có một phương thức trừu tượng (getModuleName) phải trả về tên của mô-đun GWT. Đối với HelloWorld, đây là com.tutorialspoint.HelloWorldJUnit. |
| 5 | Lớp HelloWorldTest được tạo với hai trường hợp thử nghiệm mẫu testFieldVerifier, testSimple. Chúng tôi đã thêm testGreetingService. |
| 6 | Các phương thức này sử dụng một trong nhiều hàm khẳng định * mà nó kế thừa từ lớp JUnit Assert, là tổ tiên của GWTTestCase. |
| 7 | Hàm khẳng định (boolean) khẳng định rằng đối số boolean được truyền vào đánh giá là true. Nếu không, kiểm tra sẽ không thành công khi chạy trong JUnit. |
GWT - Ví dụ hoàn chỉnh về tích hợp JUnit
Ví dụ này sẽ hướng dẫn bạn qua các bước đơn giản để hiển thị ví dụ về Tích hợp JUnit trong GWT.
Làm theo các bước sau để cập nhật ứng dụng GWT mà chúng tôi đã tạo ở trên -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Nhập dự án với tên HelloWorld trong nhật thực bằng cách sử dụng trình hướng dẫn nhập dự án hiện có (Tệp → Nhập → Chung → Dự án hiện có vào không gian làm việc). |
| 2 | Sửa đổi HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html và HelloWorld.java như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây sẽ là cấu trúc dự án trong eclipse.

Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Sau đây là nội dung của tệp Style Sheet đã sửa đổi war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>JUnit Integration Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Thay thế nội dung của HelloWorld.java trong src/com.tutorialspoint/client gói với những thứ sau
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return "Hello "+name+"!";
}
}Thay thế nội dung của HelloWorldTest.java trong test/com.tutorialspoint/client gói với những thứ sau
package com.tutorialspoint.client;
import com.tutorialspoint.shared.FieldVerifier;
import com.google.gwt.core.client.GWT;
import com.google.gwt.junit.client.GWTTestCase;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
/**
* GWT JUnit tests must extend GWTTestCase.
*/
public class HelloWorldTest extends GWTTestCase {
/**
* must refer to a valid module that sources this class.
*/
public String getModuleName() {
return "com.tutorialspoint.HelloWorldJUnit";
}
/**
* tests the FieldVerifier.
*/
public void testFieldVerifier() {
assertFalse(FieldVerifier.isValidName(null));
assertFalse(FieldVerifier.isValidName(""));
assertFalse(FieldVerifier.isValidName("a"));
assertFalse(FieldVerifier.isValidName("ab"));
assertFalse(FieldVerifier.isValidName("abc"));
assertTrue(FieldVerifier.isValidName("abcd"));
}
/**
* this test will send a request to the server using the greetServer
* method in GreetingService and verify the response.
*/
public void testGreetingService() {
/* create the service that we will test. */
GreetingServiceAsync greetingService =
GWT.create(GreetingService.class);
ServiceDefTarget target = (ServiceDefTarget) greetingService;
target.setServiceEntryPoint(GWT.getModuleBaseURL()
+ "helloworld/greet");
/* since RPC calls are asynchronous, we will need to wait
for a response after this test method returns. This line
tells the test runner to wait up to 10 seconds
before timing out. */
delayTestFinish(10000);
/* send a request to the server. */
greetingService.greetServer("GWT User",
new AsyncCallback<String>() {
public void onFailure(Throwable caught) {
/* The request resulted in an unexpected error. */
fail("Request failure: " + caught.getMessage());
}
public void onSuccess(String result) {
/* verify that the response is correct. */
assertTrue(result.startsWith("Hello, GWT User!"));
/* now that we have received a response, we need to
tell the test runner that the test is complete.
You must call finishTest() after an asynchronous test
finishes successfully, or the test will time out.*/
finishTest();
}
});
/**
* tests the getGreeting method.
*/
public void testGetGreeting() {
HelloWorld helloWorld = new HelloWorld();
String name = "Robert";
String expectedGreeting = "Hello "+name+"!";
assertEquals(expectedGreeting,helloWorld.getGreeting(name));
}
}
}Chạy các trường hợp thử nghiệm trong Eclipse bằng cách sử dụng các cấu hình khởi chạy đã tạo
Chúng tôi sẽ chạy các bài kiểm tra đơn vị trong Eclipse bằng cách sử dụng các cấu hình khởi chạy được tạo bởi webAppCreator cho cả chế độ phát triển và chế độ sản xuất.
Chạy thử nghiệm JUnit ở chế độ phát triển
- Từ thanh menu Eclipse, chọn Run → Run Configurations ...
- Trong phần JUnit, chọn HelloWorldTest-dev
- Để lưu các thay đổi đối với Đối số, hãy nhấn Áp dụng
- Để chạy thử nghiệm, hãy nhấn Run
Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau:

Chạy thử nghiệm JUnit ở chế độ sản xuất
- Từ thanh menu Eclipse, chọn Run → Run Configurations ...
- Trong phần JUnit, chọn HelloWorldTest-prod
- Để lưu các thay đổi đối với Đối số, hãy nhấn Áp dụng
- Để chạy thử nghiệm, hãy nhấn Run
Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau:

GWT cung cấp khả năng thực thi gỡ lỗi phía máy khách cũng như mã phía máy chủ.
Trong chế độ phát triển, Ứng dụng GWT dựa trên mã Java và không được dịch sang JavaScript.
Khi một ứng dụng đang chạy trong chế độ phát triển, Máy ảo Java (JVM) thực sự đang thực thi mã ứng dụng dưới dạng mã bytecode Java đã biên dịch, sử dụng khả năng GWT để kết nối với cửa sổ trình duyệt.
GWT sử dụng plugin dựa trên trình duyệt để kết nối với JVM.
Vì vậy, các nhà phát triển có thể tự do sử dụng bất kỳ IDE dựa trên Java nào để gỡ lỗi cả Mã GWT phía máy khách cũng như mã phía máy chủ.
Trong bài viết này, chúng tôi sẽ trình bày cách sử dụng gỡ lỗi mã Máy khách GWT bằng Eclipse. Chúng tôi sẽ thực hiện các nhiệm vụ sau:
- Đặt các điểm ngắt trong mã và xem chúng trong BreakPoint Explorer.
- Bước qua từng dòng mã trong quá trình gỡ lỗi.
- Xem các giá trị của biến.
- Kiểm tra giá trị của tất cả các biến.
- Kiểm tra giá trị của một biểu thức.
- Hiển thị khung ngăn xếp cho các luồng bị treo.
Ví dụ gỡ lỗi
Ví dụ này sẽ hướng dẫn bạn qua các bước đơn giản để minh họa việc gỡ lỗi ứng dụng GWT. Làm theo các bước sau để cập nhật ứng dụng GWT mà chúng tôi đã tạo trong GWT - Chương Tạo ứng dụng -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWorld trong một gói com.tutorialspoint như được giải thích trong chương GWT - Tạo ứng dụng . |
| 2 | Sửa đổi HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html và HelloWorld.java như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Sau đây là nội dung của tệp Style Sheet đã sửa đổi war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Label{
font-size: 150%;
font-weight: bold;
color:red;
padding:5px;
margin:5px;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi war/HelloWorld.html để chứa hai nút.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Debugging Application Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Hãy để chúng tôi có nội dung sau của tệp Java src/com.tutorialspoint/HelloWorld.java sử dụng mà chúng tôi sẽ chứng minh khả năng gỡ lỗi của Mã GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return "Hello "+name+"!";
}
}Bước 1 - Đặt BreakPoints
Đặt một điểm ngắt trên dòng đầu tiên của onModuleLoad() của HelloWorld.java

Bước 2 - Ứng dụng gỡ lỗi
Bây giờ hãy nhấp vào

Nếu mọi thứ đều ổn, bạn phải thấy Chế độ phát triển GWT đang hoạt động trong Eclipse có chứa một URL như hình dưới đây. Nhấp đúp vào URL để mở ứng dụng GWT.

Ngay sau khi Ứng dụng khởi chạy, bạn sẽ thấy tiêu điểm trên điểm ngắt Eclipse vì chúng tôi đã đặt điểm ngắt trên dòng đầu tiên của phương thức điểm nhập.

Bạn có thể thấy ngăn xếp cho các chủ đề bị treo.

Bạn có thể thấy các giá trị cho các biểu thức.

Bạn có thể xem danh sách các điểm ngắt được đặt.

Bây giờ tiếp tục nhấn F6 cho đến khi bạn đến dòng cuối cùng của phương thức onModuleLoad (). Đối với các phím chức năng, F6 kiểm tra từng dòng mã, F5 bước vào bên trong thêm và F8 sẽ tiếp tục ứng dụng. Bây giờ bạn có thể xem danh sách các giá trị của tất cả các biến của phương thức onModuleLoad ().

Mã ứng dụng GWT có thể được gỡ lỗi giống như cách một Ứng dụng Java có thể được gỡ lỗi. Đặt các điểm ngắt vào bất kỳ dòng nào và chơi với khả năng gỡ lỗi của GWT.
GWT cung cấp ba cách để quốc tế hóa một ứng dụng GWT, Chúng tôi sẽ chứng minh việc sử dụng Static String Internationalization đang được sử dụng phổ biến nhất trong các dự án.
| Sr.No. | Kỹ thuật & Mô tả |
|---|---|
| 1 | Static String Internationalization Kỹ thuật này là phổ biến nhất và đòi hỏi rất ít chi phí trong thời gian chạy; là một kỹ thuật rất hiệu quả để dịch cả chuỗi hằng số và chuỗi tham số hóa; đơn giản nhất để thực hiện. Quốc tế hóa chuỗi tĩnh sử dụng các tệp thuộc tính Java tiêu chuẩn để lưu trữ các chuỗi đã dịch và thông báo được tham số hóa, đồng thời các giao diện Java được định kiểu mạnh được tạo để truy xuất các giá trị của chúng. |
| 2 | Dynamic String Internationalization Kỹ thuật này rất linh hoạt nhưng chậm hơn so với quốc tế hóa chuỗi tĩnh. Trang chủ chứa các chuỗi được bản địa hóa, do đó, các ứng dụng không bắt buộc phải biên dịch lại khi chúng tôi thêm một ngôn ngữ mới. Nếu ứng dụng GWT được tích hợp với hệ thống bản địa hóa phía máy chủ hiện có, thì kỹ thuật này sẽ được sử dụng. |
| 3 | Localizable Interface Kỹ thuật này là mạnh nhất trong ba kỹ thuật. Việc triển khai Localizable cho phép chúng tôi tạo các phiên bản bản địa hóa của các loại tùy chỉnh. Đó là một kỹ thuật quốc tế hóa tiên tiến. |
Quy trình quốc tế hóa một ứng dụng GWT
Bước 1 - Tạo tệp thuộc tính
Tạo tệp thuộc tính chứa các thông báo sẽ được sử dụng trong ứng dụng. Chúng tôi đã tạo ra mộtHelloWorldMessages.properties trong ví dụ của chúng tôi.
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}Tạo tệp thuộc tính chứa các giá trị đã dịch cụ thể cho ngôn ngữ. Chúng tôi đã tạo ra mộtHelloWorldMessages_de.propertiestrong ví dụ của chúng tôi. Tệp này chứa các bản dịch bằng tiếng Đức. _de chỉ định ngôn ngữ Đức và chúng tôi sẽ hỗ trợ ngôn ngữ Đức trong ứng dụng của mình.
Nếu bạn đang tạo tệp thuộc tính bằng Eclipse, hãy thay đổi mã hóa của tệp thành UTF-8. Chọn tệp và sau đó nhấp chuột phải vào tệp đó để mở cửa sổ thuộc tính của nó. Chọn Mã hóa tệp văn bản là Other UTF-8. Áp dụng và Lưu thay đổi.
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}Bước 2 - Thêm mô-đun i18n vào Tệp XML của Bộ mô tả mô-đun
Cập nhật tệp mô-đun HelloWorld.gwt.xml bao gồm hỗ trợ cho ngôn ngữ Đức
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
...
<extend-property name = "locale" values="de" />
...
</module>Bước 3 - Tạo giao diện tương đương với tệp thuộc tính
Tạo giao diện HelloWorldMessages.java bằng cách mở rộng giao diện Tin nhắn của GWT để bao gồm hỗ trợ nội bộ hóa. Nó phải chứa các tên phương thức giống như các khóa trong tệp thuộc tính. Trình giữ vị trí sẽ được thay thế bằng đối số Chuỗi.
public interface HelloWorldMessages extends Messages {
@DefaultMessage("Enter your name")
String enterName();
@DefaultMessage("Click Me")
String clickMe();
@DefaultMessage("Application Internalization Demonstration")
String applicationTitle();
@DefaultMessage("Hello {0}")
String greeting(String name);
}Bước 4 - Sử dụng Giao diện Thông báo trong thành phần Giao diện người dùng.
Sử dụng đối tượng của HelloWorldMessages trong HelloWorld để nhận tin nhắn.
public class HelloWorld implements EntryPoint {
/* create an object of HelloWorldMessages interface
using GWT.create() method */
private HelloWorldMessages messages =
GWT.create(HelloWorldMessages.class);
public void onModuleLoad() {
...
Label titleLabel = new Label(messages.applicationTitle());
//Add title to the application
RootPanel.get("gwtAppTitle").add(titleLabel);
...
}
}Quốc tế hóa - Ví dụ đầy đủ
Ví dụ này sẽ hướng dẫn bạn qua các bước đơn giản để chứng minh khả năng Quốc tế hóa của một ứng dụng GWT.
Làm theo các bước sau để cập nhật ứng dụng GWT mà chúng tôi đã tạo trong GWT - Chương Tạo ứng dụng -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWorld trong một gói com.tutorialspoint như được giải thích trong chương GWT - Tạo ứng dụng . |
| 2 | Sửa đổi HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html và HelloWorld.java như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<extend-property name = "locale" values="de" />
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Sau đây là nội dung của tệp Style Sheet đã sửa đổi war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1 id = "gwtAppTitle"></h1>
<div id = "gwtContainer"></div>
</body>
</html>Bây giờ hãy tạo tệp HelloWorldMessages.properties trong src/com.tutorialspoint/client gói và đặt các nội dung sau vào đó
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}Bây giờ tạo tệp HelloWorldMessages_de.properties trong src/com.tutorialspoint/client gói và đặt các nội dung sau vào đó
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}Bây giờ hãy tạo lớp HelloWorldMessages.java trong src/com.tutorialspoint/client gói và đặt các nội dung sau vào đó
package com.tutorialspoint.client;
import com.google.gwt.i18n.client.Messages;
public interface HelloWorldMessages extends Messages {
@DefaultMessage("Enter your name")
String enterName();
@DefaultMessage("Click Me")
String clickMe();
@DefaultMessage("Application Internationalization Demonstration")
String applicationTitle();
@DefaultMessage("Hello {0}")
String greeting(String name);
}Hãy để chúng tôi có nội dung sau của tệp Java src/com.tutorialspoint/HelloWorld.java sử dụng mà chúng tôi sẽ chứng minh khả năng Quốc tế hóa của Mã GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
/* create an object of HelloWorldMessages interface
using GWT.create() method */
private HelloWorldMessages messages =
GWT.create(HelloWorldMessages.class);
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label(messages.enterName() + ": ");
Button buttonMessage = new Button(messages.clickMe() + "!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
Label titleLabel = new Label(messages.applicationTitle());
//Add title to the application
RootPanel.get("gwtAppTitle").add(titleLabel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return messages.greeting(name + "!");
}
}Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng ở chế độ phát triển như chúng tôi đã làm trong chương GWT - Tạo ứng dụng . Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau:

Bây giờ hãy cập nhật URL để chứa URL locale = de.Set - http://127.0.0.1:8888/HelloWorld.html?gwt.codesvr=127.0.0.1:9997&locale=de. Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau:

Các ứng dụng GWT thường là ứng dụng trang đơn chạy JavaScripts và không chứa nhiều trang do đó trình duyệt không theo dõi được tương tác của người dùng với Ứng dụng. Để sử dụng chức năng lịch sử của trình duyệt, ứng dụng phải tạo một phân đoạn URL duy nhất cho mỗi trang có thể điều hướng.
GWT cung cấp History Mechanism để xử lý tình huống này.
GWT sử dụng một thuật ngữ tokenmà chỉ đơn giản là một chuỗi mà ứng dụng có thể phân tích cú pháp để trở về một trạng thái cụ thể. Ứng dụng sẽ lưu mã thông báo này trong lịch sử của trình duyệt dưới dạng phân đoạn URL.
Ví dụ: mã thông báo lịch sử có tên "pageIndex1" sẽ được thêm vào một URL như sau:
http://www.tutorialspoint.com/HelloWorld.html#pageIndex0Quy trình quản lý lịch sử
Bước 1 - Bật hỗ trợ Lịch sử
Để sử dụng hỗ trợ Lịch sử GWT, trước tiên chúng ta phải nhúng iframe sau vào trang HTML máy chủ của mình.
<iframe src = "javascript:''"
id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>Bước 2 - Thêm mã thông báo vào Lịch sử
Sau đây thống kê ví dụ về cách thêm mã thông báo vào lịch sử trình duyệt
int index = 0;
History.newItem("pageIndex" + index);Bước 3 - Lấy lại mã thông báo từ Lịch sử
Khi người dùng sử dụng nút quay lại / chuyển tiếp của trình duyệt, chúng tôi sẽ truy xuất mã thông báo và cập nhật trạng thái ứng dụng của mình cho phù hợp.
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
String historyToken = event.getValue();
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
});Bây giờ chúng ta hãy xem Lớp học Lịch sử trong Hành động.
Lớp Lịch sử - Toàn bộ Ví dụ
Ví dụ này sẽ hướng dẫn bạn qua các bước đơn giản để chứng minh Quản lý lịch sử của một ứng dụng GWT. Làm theo các bước sau để cập nhật ứng dụng GWT mà chúng tôi đã tạo trong GWT - Chương Tạo ứng dụng -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWorld trong một gói com.tutorialspoint như được giải thích trong chương GWT - Tạo ứng dụng . |
| 2 | Sửa đổi HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html và HelloWorld.java như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Sau đây là nội dung của tệp Style Sheet đã sửa đổi war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi war/HelloWorld.html
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> History Class Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Hãy để chúng tôi có nội dung sau của tệp Java src/com.tutorialspoint/HelloWorld.java sử dụng mà chúng tôi sẽ chứng minh Quản lý lịch sử trong Mã GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.SelectionEvent;
import com.google.gwt.event.logical.shared.SelectionHandler;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
public class HelloWorld implements EntryPoint {
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
final TabPanel tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add tab selection handler */
tabPanel.addSelectionHandler(new SelectionHandler<Integer>() {
@Override
public void onSelection(SelectionEvent<Integer> event) {
/* add a token to history containing pageIndex
History class will change the URL of application
by appending the token to it.
*/
History.newItem("pageIndex" + event.getSelectedItem());
}
});
/* add value change handler to History
this method will be called, when browser's
Back button or Forward button are clicked
and URL of application changes.
*/
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
String historyToken = event.getValue();
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
});
/* select the first tab by default */
tabPanel.selectTab(0);
/* add controls to RootPanel */
RootPanel.get().add(tabPanel);
}
}Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng ở chế độ phát triển như chúng tôi đã làm trong chương GWT - Tạo ứng dụng . Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau:

Bây giờ hãy nhấp vào từng tab để chọn các trang khác nhau.
Bạn nên chú ý, khi mỗi tab được chọn, url ứng dụng sẽ thay đổi và #pageIndex được thêm vào url.
Bạn cũng có thể thấy rằng các nút quay lại và chuyển tiếp của trình duyệt đã được bật ngay bây giờ.
Sử dụng nút quay lại và chuyển tiếp của trình duyệt và bạn sẽ thấy các tab khác nhau được chọn tương ứng.
GWT hỗ trợ quản lý lịch sử trình duyệt bằng lớp Lịch sử mà bạn có thể tham khảo chương GWT - Lớp Lịch sử .
GWT sử dụng một thuật ngữ tokenmà chỉ đơn giản là một chuỗi mà ứng dụng có thể phân tích cú pháp để trở về một trạng thái cụ thể. Ứng dụng sẽ lưu mã thông báo này trong lịch sử của trình duyệt dưới dạng phân đoạn URL.
Trong chương GWT - Lớp Lịch sử , chúng tôi xử lý việc tạo và thiết lập mã thông báo trong lịch sử bằng cách viết mã.
Trong bài viết này, chúng ta sẽ thảo luận về một tiện ích con đặc biệt Hyperlink có chức năng tạo mã thông báo và quản lý lịch sử tự động cho chúng ta và cung cấp cho ứng dụng khả năng đánh dấu trang.
Ví dụ về đánh dấu trang
Ví dụ này sẽ hướng dẫn bạn qua các bước đơn giản để chứng minh Đánh dấu trang của một ứng dụng GWT.
Các bước sau để cập nhật ứng dụng GWT mà chúng tôi đã tạo trong GWT - Chương Tạo ứng dụng -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWorld trong một gói com.tutorialspoint như được giải thích trong chương GWT - Tạo ứng dụng . |
| 2 | Sửa đổi HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html và HelloWorld.java như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Sau đây là nội dung của tệp Style Sheet đã sửa đổi war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi war/HelloWorld.html
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> Bookmarking Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Hãy để chúng tôi có nội dung sau của tệp Java src/com.tutorialspoint/HelloWorld.java sử dụng mà chúng tôi sẽ chứng minh Đánh dấu trang trong Mã GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Hyperlink;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private TabPanel tabPanel;
private void selectTab(String historyToken){
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* Select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
Hyperlink firstPageLink = new Hyperlink("1", "pageIndex0");
Hyperlink secondPageLink = new Hyperlink("2", "pageIndex1");
Hyperlink thirdPageLink = new Hyperlink("3", "pageIndex2");
HorizontalPanel linksHPanel = new HorizontalPanel();
linksHPanel.setSpacing(10);
linksHPanel.add(firstPageLink);
linksHPanel.add(secondPageLink);
linksHPanel.add(thirdPageLink);
/* If the application starts with no history token,
redirect to a pageIndex0 */
String initToken = History.getToken();
if (initToken.length() == 0) {
History.newItem("pageIndex0");
initToken = "pageIndex0";
}
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add value change handler to History
* this method will be called, when browser's Back button
* or Forward button are clicked.
* and URL of application changes.
* */
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
selectTab(event.getValue());
}
});
selectTab(initToken);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(tabPanel);
vPanel.add(linksHPanel);
/* add controls to RootPanel */
RootPanel.get().add(vPanel);
}
}Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng ở chế độ phát triển như chúng tôi đã làm trong chương GWT - Tạo ứng dụng . Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau:

Bây giờ hãy nhấp vào 1, 2 hoặc 3. Bạn có thể nhận thấy rằng tab thay đổi theo các chỉ mục.
Bạn nên nhận thấy, khi bạn nhấp vào 1,2 hoặc 3, url ứng dụng được thay đổi và #pageIndex được thêm vào url
Bạn cũng có thể thấy rằng các nút quay lại và chuyển tiếp của trình duyệt đã được bật ngay bây giờ.
Sử dụng nút quay lại và chuyển tiếp của trình duyệt và bạn sẽ thấy các tab khác nhau được chọn tương ứng.
Nhấp chuột phải vào 1, 2 hoặc 3. Bạn có thể thấy các tùy chọn như mở, mở trong cửa sổ mới, mở trong tab mới, thêm vào mục yêu thích, v.v.
Nhấp chuột phải vào 3. Chọn thêm vào mục yêu thích. Lưu đánh dấu trang 3.
Mở mục yêu thích và chọn trang 3. Bạn sẽ thấy tab thứ ba được chọn.
Khung ghi nhật ký mô phỏng java.util.logging, vì vậy nó sử dụng cùng một cú pháp và có cùng hành vi với mã ghi nhật ký phía máy chủ
Ghi nhật ký GWT được định cấu hình bằng các tệp .gwt.xml.
Chúng tôi có thể cấu hình để bật / tắt ghi nhật ký; chúng ta có thể bật / tắt các trình xử lý cụ thể và thay đổi mức ghi nhật ký mặc định.
Các loại ghi nhật ký
Bộ ghi nhật ký được tổ chức theo cấu trúc cây, với bộ ghi nhật ký gốc ở gốc cây.
Tên của trình ghi xác định mối quan hệ Cha / Con bằng cách sử dụng . để tách các phần của tên.
Ví dụ: nếu chúng ta có hai trình ghi nhật ký Hospital.room1 và Hospital.room2, thì chúng là anh em ruột, với cha mẹ của chúng là người ghi nhật ký tên là Hospital. Trình ghi nhật ký bệnh viện (và bất kỳ trình ghi nhật ký nào có tên không chứa dấu chấm ".") Có Trình ghi nhật ký gốc là cha.
private static Logger room1Logger = Logger.getLogger("Hospital.room1");
private static Logger room2Logger = Logger.getLogger("Hospital.room2");
private static Logger hospitalLogger = Logger.getLogger("Hospital");
private static Logger rootLogger = Logger.getLogger("");Trình xử lý nhật ký
GWT cung cấp các trình xử lý mặc định sẽ hiển thị các mục nhật ký được thực hiện bằng cách sử dụng trình ghi nhật ký.
| Người xử lý | Đăng nhập vào | Sự miêu tả |
|---|---|---|
| SystemLogHandler | stdout | Những thông báo này chỉ có thể được nhìn thấy trong Chế độ phát triển trong cửa sổ DevMode. |
| DevelopmentModeLogHandler | Cửa sổ DevMode | Nhật ký bằng cách gọi phương thức GWT.log. Những thông báo này chỉ có thể được nhìn thấy trong Chế độ phát triển trong cửa sổ DevMode. |
| ConsoleLogHandler | bảng điều khiển javascript | Đăng nhập vào bảng điều khiển javascript, được sử dụng bởi Firebug Lite (cho IE), Safari và Chrome. |
| FirebugLogHandler | Firebug | Đăng nhập vào bảng điều khiển firebug. |
| PopupLogHandler | bật lên | Đăng nhập vào cửa sổ bật lên nằm ở góc trên bên trái của ứng dụng khi trình xử lý này được bật. |
| SimpleRemoteLogHandler | người phục vụ | Trình xử lý này sẽ gửi thông báo nhật ký đến máy chủ, nơi chúng sẽ được ghi lại bằng cách sử dụng cơ chế ghi nhật ký phía máy chủ. |
Định cấu hình Đăng nhập trong Ứng dụng GWT
Tệp HelloWorld.gwt.xml sẽ được định cấu hình để kích hoạt ghi nhật ký GWT như sau:
# add logging module
<inherits name = "com.google.gwt.logging.Logging"/>
# To change the default logLevel
<set-property name = "gwt.logging.logLevel" value = "SEVERE"/>
# To enable logging
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
# To disable a popup Handler
<set-property name = "gwt.logging.popupHandler" value = "DISABLED" />Sử dụng trình ghi nhật ký để ghi lại các hành động của người dùng
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
...
rootLogger.log(Level.SEVERE, "pageIndex selected: " + event.getValue());
...Ví dụ về khung ghi nhật ký
Ví dụ này sẽ hướng dẫn bạn qua các bước đơn giản để chứng minh Khả năng ghi nhật ký của một ứng dụng GWT. Làm theo các bước sau để cập nhật ứng dụng GWT mà chúng tôi đã tạo trong GWT - Chương Tạo ứng dụng -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWorld trong một gói com.tutorialspoint như được giải thích trong chương GWT - Tạo ứng dụng . |
| 2 | Sửa đổi HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html và HelloWorld.java như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<inherits name = "com.google.gwt.logging.Logging"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
<set-property name = "gwt.logging.logLevel" value="SEVERE"/>
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
<set-property name = "gwt.logging.popupHandler" value= "DISABLED" />
</module>Sau đây là nội dung của tệp Style Sheet đã sửa đổi war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi war/HelloWorld.html
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> Logging Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Hãy để chúng tôi có nội dung sau của tệp Java src/com.tutorialspoint/HelloWorld.java sử dụng mà chúng tôi sẽ chứng minh Đánh dấu trang trong Mã GWT.
package com.tutorialspoint.client;
import java.util.logging.Level;
import java.util.logging.Logger;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.logging.client.HasWidgetsLogHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Hyperlink;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private TabPanel tabPanel;
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
private VerticalPanel customLogArea;
private void selectTab(String historyToken){
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* Select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
Hyperlink firstPageLink = new Hyperlink("1", "pageIndex0");
Hyperlink secondPageLink = new Hyperlink("2", "pageIndex1");
Hyperlink thirdPageLink = new Hyperlink("3", "pageIndex2");
HorizontalPanel linksHPanel = new HorizontalPanel();
linksHPanel.setSpacing(10);
linksHPanel.add(firstPageLink);
linksHPanel.add(secondPageLink);
linksHPanel.add(thirdPageLink);
/* If the application starts with no history token,
redirect to a pageIndex0 */
String initToken = History.getToken();
if (initToken.length() == 0) {
History.newItem("pageIndex0");
initToken = "pageIndex0";
}
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add value change handler to History
* this method will be called, when browser's Back button
* or Forward button are clicked.
* and URL of application changes.
* */
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
selectTab(event.getValue());
rootLogger.log(Level.SEVERE, "pageIndex selected: "
+ event.getValue());
}
});
selectTab(initToken);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(tabPanel);
vPanel.add(linksHPanel);
customLogArea = new VerticalPanel();
vPanel.add(customLogArea);
/* an example of using own custom logging area. */
rootLogger.addHandler(new HasWidgetsLogHandler(customLogArea));
/* add controls to RootPanel */
RootPanel.get().add(vPanel);
}
}Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng ở chế độ phát triển như chúng tôi đã làm trong chương GWT - Tạo ứng dụng . Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau:

Bây giờ hãy nhấp vào 1, 2 hoặc 3. Bạn có thể nhận thấy, khi bạn nhấp vào 1,2 hoặc 3, bạn có thể thấy nhật ký đang được in hiển thị pageIndex. Kiểm tra đầu ra Bảng điều khiển trong Eclipse. Bạn cũng có thể thấy nhật ký đang được in trong bảng điều khiển Eclipse.
Fri Aug 31 11:42:35 IST 2012
SEVERE: pageIndex selected: pageIndex0
Fri Aug 31 11:42:37 IST 2012
SEVERE: pageIndex selected: pageIndex1
Fri Aug 31 11:42:38 IST 2012
SEVERE: pageIndex selected: pageIndex2
Fri Aug 31 11:42:40 IST 2012
SEVERE: pageIndex selected: pageIndex0
Fri Aug 31 11:42:41 IST 2012
SEVERE: pageIndex selected: pageIndex1
Fri Aug 31 11:42:41 IST 2012
SEVERE: pageIndex selected: pageIndex2Bây giờ hãy cập nhật bộ mô tả mô-đun src/com.tutorialspoint/HelloWorld.gwt.xml để bật popupHandler.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<inherits name = "com.google.gwt.logging.Logging"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
<set-property name = "gwt.logging.logLevel" value = "SEVERE"/>
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
<set-property name="gwt.logging.popupHandler" value = "ENABLED" />
</module>Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy tải lại ứng dụng bằng cách làm mới cửa sổ trình duyệt (nhấn F5 / nút tải lại của trình duyệt). Lưu ý rằng một cửa sổ bật lên hiện hiện ở góc trên bên trái của ứng dụng.
Bây giờ hãy nhấp vào 1, 2 hoặc 3. Bạn có thể nhận thấy, khi bạn nhấp vào 1,2 hoặc 3, bạn có thể thấy nhật ký đang được in hiển thị pageIndex trong cửa sổ bật lên.