GWT - Khung ghi nhật ký
Khung ghi nhật ký mô phỏng java.util.logging, vì vậy nó sử dụng cùng một cú pháp và có cùng hoạt động với mã ghi nhật ký phía máy chủ
Ghi nhật ký GWT được định cấu hình bằng các tệp .gwt.xml.
Chúng tôi có thể cấu hình việc ghi nhật ký được bật / tắt; chúng ta có thể bật / tắt các trình xử lý cụ thể và thay đổi mức ghi nhật ký mặc định.
Các loại ghi nhật ký
Bộ ghi nhật ký được tổ chức theo cấu trúc cây, với bộ ghi nhật ký gốc ở gốc cây.
Tên của trình ghi xác định mối quan hệ Cha / Con bằng cách sử dụng . để tách các phần của tên.
Ví dụ: nếu chúng ta có hai trình ghi nhật ký Hospital.room1 và Hospital.room2, thì chúng là anh em ruột, với cha mẹ của chúng là người ghi nhật ký tên là Hospital. Trình ghi nhật ký bệnh viện (và bất kỳ trình ghi nhật ký nào có tên không chứa dấu chấm ".") Có Trình ghi nhật ký gốc là cha.
private static Logger room1Logger = Logger.getLogger("Hospital.room1");
private static Logger room2Logger = Logger.getLogger("Hospital.room2");
private static Logger hospitalLogger = Logger.getLogger("Hospital");
private static Logger rootLogger = Logger.getLogger("");Trình xử lý nhật ký
GWT cung cấp các trình xử lý mặc định sẽ hiển thị các mục nhập nhật ký được thực hiện bằng trình ghi nhật ký.
| Người xử lý | Đăng nhập vào | Sự miêu tả |
|---|---|---|
| SystemLogHandler | stdout | Những thông báo này chỉ có thể được nhìn thấy trong Chế độ phát triển trong cửa sổ DevMode. |
| DevelopmentModeLogHandler | Cửa sổ DevMode | Nhật ký bằng cách gọi phương thức GWT.log. Những thông báo này chỉ có thể được nhìn thấy trong Chế độ phát triển trong cửa sổ DevMode. |
| ConsoleLogHandler | bảng điều khiển javascript | Đăng nhập vào bảng điều khiển javascript, được sử dụng bởi Firebug Lite (cho IE), Safari và Chrome. |
| FirebugLogHandler | Firebug | Đăng nhập vào bảng điều khiển firebug. |
| PopupLogHandler | bật lên | Đăng nhập vào cửa sổ bật lên nằm ở góc trên bên trái của ứng dụng khi trình xử lý này được bật. |
| SimpleRemoteLogHandler | người phục vụ | Trình xử lý này sẽ gửi thông báo nhật ký đến máy chủ, nơi chúng sẽ được ghi lại bằng cơ chế ghi nhật ký phía máy chủ. |
Định cấu hình Đăng nhập trong Ứng dụng GWT
Tệp HelloWorld.gwt.xml sẽ được định cấu hình để kích hoạt ghi nhật ký GWT như sau:
# add logging module
<inherits name = "com.google.gwt.logging.Logging"/>
# To change the default logLevel
<set-property name = "gwt.logging.logLevel" value = "SEVERE"/>
# To enable logging
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
# To disable a popup Handler
<set-property name = "gwt.logging.popupHandler" value = "DISABLED" />Sử dụng trình ghi nhật ký để ghi lại các hành động của người dùng
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
...
rootLogger.log(Level.SEVERE, "pageIndex selected: " + event.getValue());
...Ví dụ về khung ghi nhật ký
Ví dụ này sẽ hướng dẫn bạn qua các bước đơn giản để chứng minh Khả năng ghi nhật ký của một ứng dụng GWT. Làm theo các bước sau để cập nhật ứng dụng GWT mà chúng tôi đã tạo trong GWT - Chương Tạo ứng dụng -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWorld trong một gói com.tutorialspoint như được giải thích trong chương GWT - Tạo ứng dụng . |
| 2 | Sửa đổi HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html và HelloWorld.java như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<inherits name = "com.google.gwt.logging.Logging"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
<set-property name = "gwt.logging.logLevel" value="SEVERE"/>
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
<set-property name = "gwt.logging.popupHandler" value= "DISABLED" />
</module>Sau đây là nội dung của tệp Style Sheet đã sửa đổi war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi war/HelloWorld.html
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> Logging Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Hãy để chúng tôi có nội dung sau của tệp Java src/com.tutorialspoint/HelloWorld.java sử dụng mà chúng tôi sẽ chứng minh Đánh dấu trang trong Mã GWT.
package com.tutorialspoint.client;
import java.util.logging.Level;
import java.util.logging.Logger;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.logging.client.HasWidgetsLogHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Hyperlink;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private TabPanel tabPanel;
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
private VerticalPanel customLogArea;
private void selectTab(String historyToken){
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* Select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
Hyperlink firstPageLink = new Hyperlink("1", "pageIndex0");
Hyperlink secondPageLink = new Hyperlink("2", "pageIndex1");
Hyperlink thirdPageLink = new Hyperlink("3", "pageIndex2");
HorizontalPanel linksHPanel = new HorizontalPanel();
linksHPanel.setSpacing(10);
linksHPanel.add(firstPageLink);
linksHPanel.add(secondPageLink);
linksHPanel.add(thirdPageLink);
/* If the application starts with no history token,
redirect to a pageIndex0 */
String initToken = History.getToken();
if (initToken.length() == 0) {
History.newItem("pageIndex0");
initToken = "pageIndex0";
}
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add value change handler to History
* this method will be called, when browser's Back button
* or Forward button are clicked.
* and URL of application changes.
* */
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
selectTab(event.getValue());
rootLogger.log(Level.SEVERE, "pageIndex selected: "
+ event.getValue());
}
});
selectTab(initToken);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(tabPanel);
vPanel.add(linksHPanel);
customLogArea = new VerticalPanel();
vPanel.add(customLogArea);
/* an example of using own custom logging area. */
rootLogger.addHandler(new HasWidgetsLogHandler(customLogArea));
/* add controls to RootPanel */
RootPanel.get().add(vPanel);
}
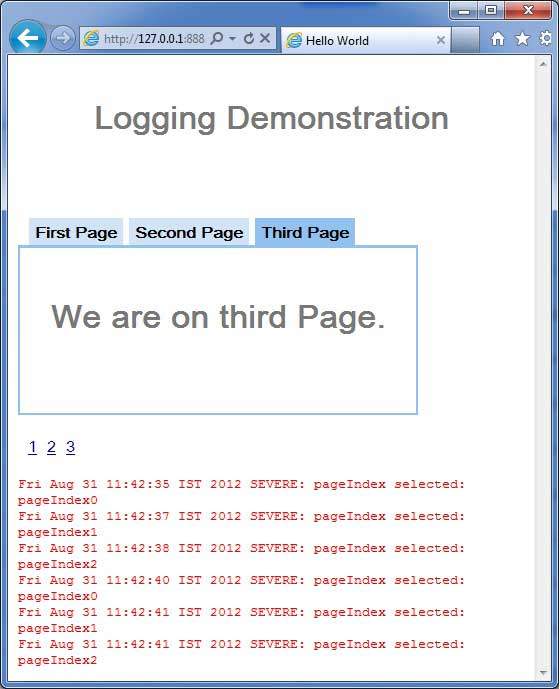
}Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng ở chế độ phát triển như chúng tôi đã làm trong chương GWT - Tạo ứng dụng . Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau:

Bây giờ hãy nhấp vào 1, 2 hoặc 3. Bạn có thể nhận thấy, khi bạn nhấp vào 1,2 hoặc 3, bạn có thể thấy nhật ký đang được in hiển thị pageIndex. Kiểm tra đầu ra Bảng điều khiển trong Eclipse. Bạn cũng có thể thấy nhật ký đang được in trong bảng điều khiển Eclipse.
Fri Aug 31 11:42:35 IST 2012
SEVERE: pageIndex selected: pageIndex0
Fri Aug 31 11:42:37 IST 2012
SEVERE: pageIndex selected: pageIndex1
Fri Aug 31 11:42:38 IST 2012
SEVERE: pageIndex selected: pageIndex2
Fri Aug 31 11:42:40 IST 2012
SEVERE: pageIndex selected: pageIndex0
Fri Aug 31 11:42:41 IST 2012
SEVERE: pageIndex selected: pageIndex1
Fri Aug 31 11:42:41 IST 2012
SEVERE: pageIndex selected: pageIndex2Bây giờ hãy cập nhật bộ mô tả mô-đun src/com.tutorialspoint/HelloWorld.gwt.xml để bật popupHandler.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<inherits name = "com.google.gwt.logging.Logging"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
<set-property name = "gwt.logging.logLevel" value = "SEVERE"/>
<set-property name = "gwt.logging.enabled" value = "TRUE"/>
<set-property name="gwt.logging.popupHandler" value = "ENABLED" />
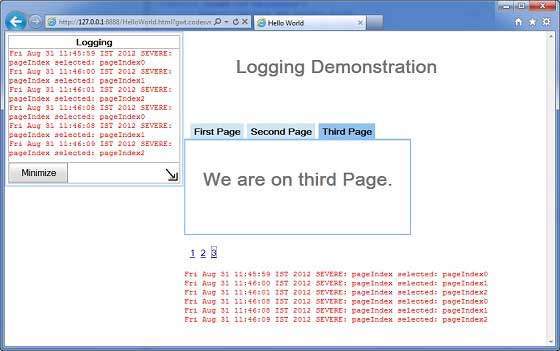
</module>Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy tải lại ứng dụng bằng cách làm mới cửa sổ trình duyệt (nhấn F5 / nút tải lại của trình duyệt). Lưu ý một cửa sổ bật lên hiện hiện ở góc trên bên trái của ứng dụng.
Bây giờ hãy nhấp vào 1, 2 hoặc 3. Bạn có thể nhận thấy, khi bạn nhấp vào 1,2 hoặc 3, bạn có thể thấy nhật ký đang được in hiển thị pageIndex trong cửa sổ bật lên.