GWT - Xử lý sự kiện
GWT cung cấp mô hình xử lý sự kiện tương tự như các khung Giao diện người dùng Java AWT hoặc SWING.
Giao diện người nghe xác định một hoặc nhiều phương thức mà tiện ích con gọi để thông báo một sự kiện. GWT cung cấp danh sách các giao diện tương ứng với nhiều sự kiện có thể xảy ra.
Một lớp muốn nhận các sự kiện của một kiểu cụ thể sẽ triển khai giao diện trình xử lý được liên kết và sau đó chuyển một tham chiếu đến chính nó tới tiện ích con để đăng ký một tập hợp các sự kiện.
Ví dụ, Button lớp xuất bản click eventsvì vậy bạn sẽ phải viết một lớp để triển khai ClickHandler để xử lýclick biến cố.
Giao diện xử lý sự kiện
Tất cả các trình xử lý sự kiện GWT đã được mở rộng từ giao diện EventHandler và mỗi trình xử lý chỉ có một phương thức duy nhất với một đối số duy nhất. Đối số này luôn là một đối tượng của kiểu sự kiện được liên kết. Mỗieventđối tượng có một số phương thức để thao tác đối tượng sự kiện được truyền. Ví dụ đối với sự kiện nhấp chuột, bạn sẽ phải viết trình xử lý của mình như sau:
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
public class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}Bây giờ bất kỳ lớp nào muốn nhận các sự kiện nhấp chuột sẽ gọi addClickHandler() để đăng ký một trình xử lý sự kiện như sau:
/**
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());Mỗi widget hỗ trợ một loại sự kiện sẽ có một phương thức của biểu mẫu HandlerRegistration addFooXử lý (FooSự kiện) ở đâu Foo là sự kiện thực tế như Nhấp chuột, Lỗi, KeyPress, v.v.
Sau đây là danh sách các trình xử lý sự kiện GWT quan trọng và các sự kiện liên quan và các phương pháp đăng ký trình xử lý:
| Sr.No. | Giao diện sự kiện | Phương pháp & Mô tả Sự kiện |
|---|---|---|
| 1 | Trước khi xử lý lựa chọn <I> | void on Before Selection (Before Selection Event<I> event); Được gọi khi BeforeSelectionEvent được kích hoạt. |
| 2 | BlurHandler | void on Blur(Blur Event event); Được gọi khi Blur Event được kích hoạt. |
| 3 | ChangeHandler | void on Change(ChangeEvent event); Được gọi khi một sự kiện thay đổi được kích hoạt. |
| 4 | ClickHandler | void on Click(ClickEvent event); Được gọi khi một sự kiện nhấp chuột gốc được kích hoạt. |
| 5 | CloseHandler <T> | void on Close(CloseEvent<T> event); Được gọi khi CloseEvent được kích hoạt. |
| 6 | Trình xử lý menu ngữ cảnh | void on Context Menu(Context Menu Event event); Được gọi khi một sự kiện menu ngữ cảnh gốc được kích hoạt. |
| 7 | Double Click Handler | void on Double Click(Double Click Event event); Được gọi khi Sự kiện nhấp đúp được kích hoạt. |
| số 8 | Xử lý lỗi | void on Error(Error Event event); Được gọi khi Sự kiện lỗi được kích hoạt. |
| 9 | Focus Handler | void on Focus(Focus Event event); Được gọi khi Sự kiện tiêu điểm được kích hoạt. |
| 10 | Bảng điều khiển biểu mẫu. Trình xử lý hoàn chỉnh gửi | void on Submit Complete(Form Panel.Submit Complete Event event); Kích hoạt khi một biểu mẫu đã được gửi thành công. |
| 11 | FormPanel.SubmitHandler | void on Submit(Form Panel.Submit Event event); Kích hoạt khi biểu mẫu được gửi. |
| 12 | Trình xử lý phím xuống | void on Key Down(Key Down Event event); Được gọi khi KeyDownEvent được kích hoạt. |
| 13 | KeyPressHandler | void on KeyPress(KeyPressEvent event); Được gọi khi KeyPressEvent được kích hoạt. |
| 14 | KeyUpHandler | void on KeyUp(KeyUpEvent event); Được gọi khi KeyUpEvent được kích hoạt. |
| 15 | LoadHandler | void on Load(LoadEvent event); Được gọi khi LoadEvent được kích hoạt. |
| 16 | MouseDownHandler | void on MouseDown(MouseDownEvent event); Được gọi khi MouseDown được kích hoạt. |
| 17 | MouseMoveHandler | void on MouseMove(MouseMoveEvent event); Được gọi khi MouseMoveEvent được kích hoạt. |
| 18 | MouseOutHandler | void on MouseOut(MouseOutEvent event); Được gọi khi MouseOutEvent được kích hoạt. |
| 19 | MouseOverHandler | void on MouseOver(MouseOverEvent event); Được gọi khi MouseOverEvent được kích hoạt. |
| 20 | MouseUpHandler | void on MouseUp(MouseUpEvent event); Được gọi khi MouseUpEvent được kích hoạt. |
| 21 | MouseWheelHandler | void on MouseWheel(MouseWheelEvent event); Được gọi khi MouseWheelEvent được kích hoạt. |
| 22 | ResizeHandler | void on Resize(ResizeEvent event); Kích hoạt khi tiện ích con được thay đổi kích thước. |
| 23 | ScrollHandler | void on Scroll(ScrollEvent event); Được gọi khi ScrollEvent được kích hoạt. |
| 24 | SelectionHandler <I> | void on Selection(SelectionEvent<I> event); Được gọi khi SelectionEvent được kích hoạt. |
| 25 | ValueChangeHandler <I> | void on ValueChange(ValueChangeEvent<I> event); Được gọi khi ValueChangeEvent được kích hoạt. |
| 26 | Window.ClosingHandler | void on WindowClosing(Window.ClosingEvent event); Được kích hoạt ngay trước khi cửa sổ trình duyệt đóng lại hoặc điều hướng đến một trang web khác. |
| 27 | Window.ScrollHandler | void on WindowScroll(Window.ScrollEvent event); Kích hoạt khi cửa sổ trình duyệt được cuộn. |
Phương thức sự kiện
Như đã đề cập trước đó, mỗi trình xử lý có một phương thức với một đối số duy nhất chứa đối tượng sự kiện, ví dụ: void onClick (sự kiện ClickEvent) hoặc void onKeyDown (sự kiện KeyDownEvent) . Các đối tượng sự kiện như ClickEvent và KeyDownEvent có một số phương thức phổ biến được liệt kê bên dưới:
| Sr.No. | Phương pháp & Mô tả |
|---|---|
| 1 | protected void dispatch(ClickHandler handler) Phương thức này chỉ nên được gọi bởi HandlerManager |
| 2 | DomEvent.Type <FooHandler> getAssociatedType() Phương thức này trả về kiểu được sử dụng để đăng ký Foo biến cố. |
| 3 | static DomEvent.Type<FooHandler> getType() Phương thức này nhận loại sự kiện được liên kết với Foo sự kiện. |
| 4 | public java.lang.Object getSource() Phương thức này trả về nguồn đã kích hoạt sự kiện này lần cuối. |
| 5 | protected final boolean isLive() Phương thức này trả về liệu sự kiện có trực tiếp hay không. |
| 6 | protected void kill() Phương thức này giết chết sự kiện |
Thí dụ
Ví dụ này sẽ hướng dẫn bạn qua các bước đơn giản để hiển thị cách sử dụng Click Sự kiện và KeyDownXử lý sự kiện trong GWT. Làm theo các bước sau để cập nhật ứng dụng GWT mà chúng tôi đã tạo trong GWT - Chương Tạo ứng dụng -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWorld trong một gói com.tutorialspoint như được giải thích trong chương GWT - Tạo ứng dụng . |
| 2 | Sửa đổi HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html và HelloWorld.java như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Sau đây là nội dung của tệp Style Sheet đã sửa đổi war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi war/HelloWorld.html.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Event Handling Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Hãy để chúng tôi có nội dung sau của tệp Java src/com.tutorialspoint/HelloWorld.java sẽ chứng minh việc sử dụng Xử lý sự kiện trong GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyDownEvent;
import com.google.gwt.event.dom.client.KeyDownHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/**
* create textbox and attach key down handler
*/
TextBox textBox = new TextBox();
textBox.addKeyDownHandler(new MyKeyDownHandler());
/*
* create button and attach click handler
*/
Button button = new Button("Click Me!");
button.addClickHandler(new MyClickHandler());
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.setHorizontalAlignment(HasHorizontalAlignment.ALIGN_CENTER);
panel.setSize("300", "100");
panel.add(textBox);
panel.add(button);
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(panel);
RootPanel.get("gwtContainer").add(decoratorPanel);
}
/**
* create a custom click handler which will call
* onClick method when button is clicked.
*/
private class MyClickHandler implements ClickHandler {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
}
/**
* create a custom key down handler which will call
* onKeyDown method when a key is down in textbox.
*/
private class MyKeyDownHandler implements KeyDownHandler {
@Override
public void onKeyDown(KeyDownEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(((TextBox)event.getSource()).getValue());
}
}
}
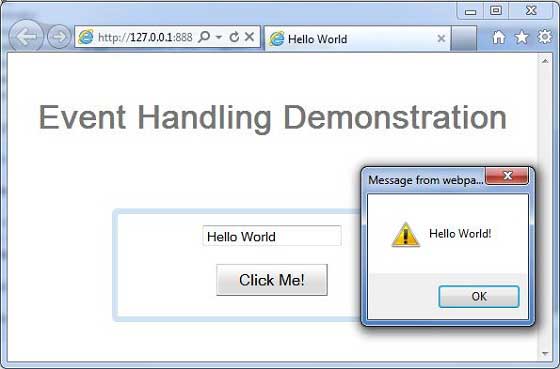
}Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng ở chế độ phát triển như chúng tôi đã làm trong chương GWT - Tạo ứng dụng . Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau: