GWT - Ứng dụng gỡ lỗi
GWT cung cấp khả năng thực thi gỡ lỗi phía máy khách cũng như mã phía máy chủ.
Trong chế độ phát triển, Ứng dụng GWT dựa trên mã Java và không được dịch sang JavaScript.
Khi một ứng dụng đang chạy trong chế độ phát triển, Máy ảo Java (JVM) thực sự đang thực thi mã ứng dụng dưới dạng mã bytecode Java đã biên dịch, sử dụng khả năng GWT để kết nối với cửa sổ trình duyệt.
GWT sử dụng plugin dựa trên trình duyệt để kết nối với JVM.
Vì vậy, các nhà phát triển có thể tự do sử dụng bất kỳ IDE dựa trên Java nào để gỡ lỗi cả Mã GWT phía máy khách cũng như mã phía máy chủ.
Trong bài viết này, chúng tôi sẽ trình bày cách sử dụng gỡ lỗi mã Máy khách GWT bằng Eclipse. Chúng tôi sẽ thực hiện các nhiệm vụ sau:
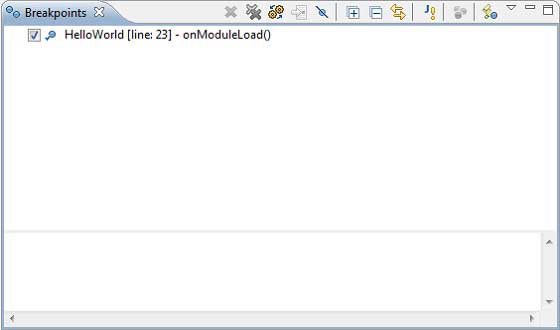
- Đặt các điểm ngắt trong mã và xem chúng trong BreakPoint Explorer.
- Bước qua từng dòng mã trong quá trình gỡ lỗi.
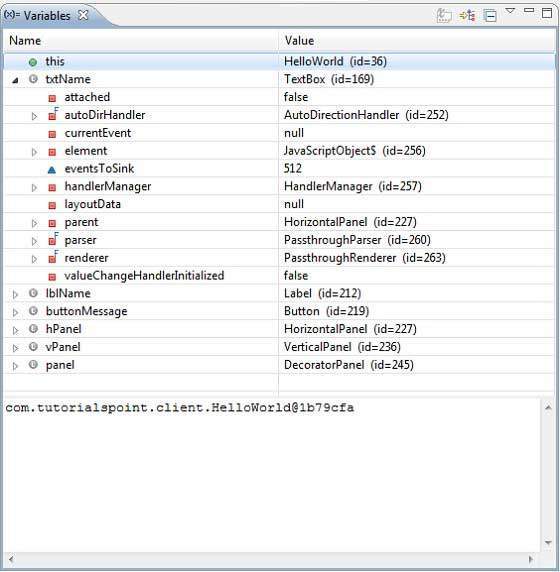
- Xem các giá trị của biến.
- Kiểm tra giá trị của tất cả các biến.
- Kiểm tra giá trị của một biểu thức.
- Hiển thị khung ngăn xếp cho các luồng bị treo.
Ví dụ gỡ lỗi
Ví dụ này sẽ hướng dẫn bạn qua các bước đơn giản để minh họa việc gỡ lỗi ứng dụng GWT. Làm theo các bước sau để cập nhật ứng dụng GWT mà chúng tôi đã tạo trong GWT - Chương Tạo ứng dụng -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWorld trong một gói com.tutorialspoint như được giải thích trong chương GWT - Tạo ứng dụng . |
| 2 | Sửa đổi HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html và HelloWorld.java như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Sau đây là nội dung của tệp Style Sheet đã sửa đổi war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Label{
font-size: 150%;
font-weight: bold;
color:red;
padding:5px;
margin:5px;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi war/HelloWorld.html để chứa hai nút.
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Debugging Application Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Hãy để chúng tôi có nội dung sau của tệp Java src/com.tutorialspoint/HelloWorld.java sử dụng mà chúng tôi sẽ chứng minh khả năng gỡ lỗi của Mã GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return "Hello "+name+"!";
}
}Bước 1 - Đặt BreakPoints
Đặt một điểm ngắt trên dòng đầu tiên của onModuleLoad() của HelloWorld.java

Bước 2 - Ứng dụng gỡ lỗi
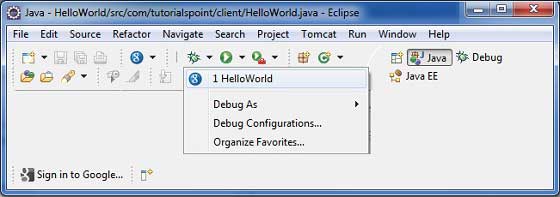
Bây giờ hãy nhấp vào

Nếu mọi thứ đều ổn, bạn phải thấy Chế độ phát triển GWT đang hoạt động trong Eclipse có chứa một URL như hình dưới đây. Nhấp đúp vào URL để mở ứng dụng GWT.

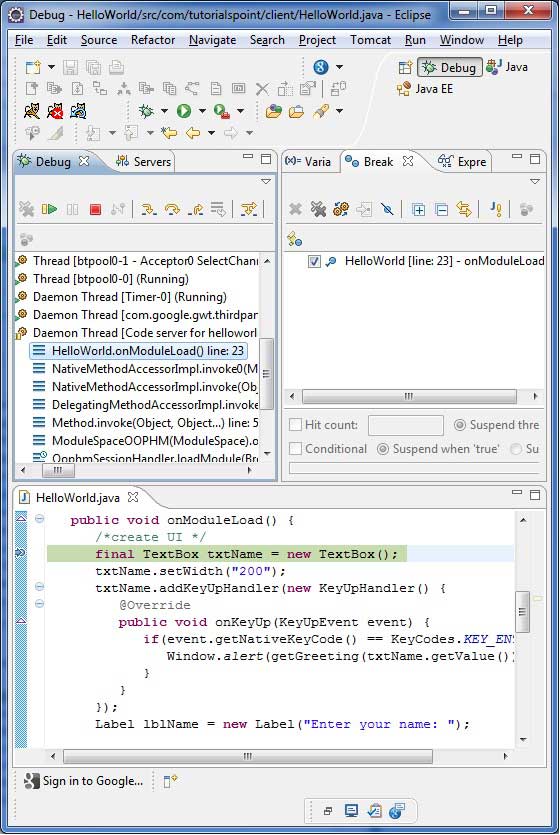
Ngay sau khi Ứng dụng khởi chạy, bạn sẽ thấy tiêu điểm trên điểm ngắt Eclipse vì chúng tôi đã đặt điểm ngắt trên dòng đầu tiên của phương thức điểm nhập.

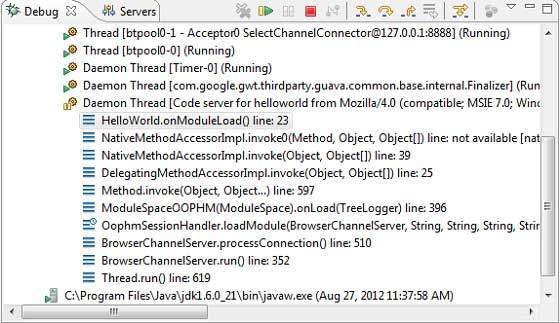
Bạn có thể thấy ngăn xếp cho các chủ đề bị treo.

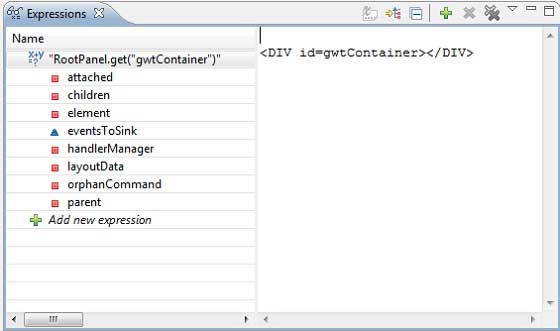
Bạn có thể thấy các giá trị cho các biểu thức.

Bạn có thể xem danh sách các điểm ngắt được đặt.

Bây giờ tiếp tục nhấn F6 cho đến khi bạn đến dòng cuối cùng của phương thức onModuleLoad (). Đối với các phím chức năng, F6 kiểm tra từng dòng mã, F5 bước vào bên trong thêm và F8 sẽ tiếp tục ứng dụng. Bây giờ bạn có thể xem danh sách các giá trị của tất cả các biến của phương thức onModuleLoad ().

Mã ứng dụng GWT có thể được gỡ lỗi giống như cách một Ứng dụng Java có thể được gỡ lỗi. Đặt các điểm ngắt vào bất kỳ dòng nào và chơi với khả năng gỡ lỗi của GWT.