GWT - Lớp Lịch sử
Các ứng dụng GWT thường là ứng dụng trang đơn chạy JavaScripts và không chứa nhiều trang do đó trình duyệt không theo dõi được tương tác của người dùng với Ứng dụng. Để sử dụng chức năng lịch sử của trình duyệt, ứng dụng phải tạo một phân đoạn URL duy nhất cho mỗi trang có thể điều hướng.
GWT cung cấp History Mechanism để xử lý tình huống này.
GWT sử dụng một thuật ngữ tokenmà chỉ đơn giản là một chuỗi mà ứng dụng có thể phân tích cú pháp để trở về một trạng thái cụ thể. Ứng dụng sẽ lưu mã thông báo này trong lịch sử của trình duyệt dưới dạng phân đoạn URL.
Ví dụ: mã thông báo lịch sử có tên "pageIndex1" sẽ được thêm vào URL như sau:
http://www.tutorialspoint.com/HelloWorld.html#pageIndex0Quy trình quản lý lịch sử
Bước 1 - Bật hỗ trợ Lịch sử
Để sử dụng hỗ trợ Lịch sử GWT, trước tiên chúng ta phải nhúng iframe sau vào trang HTML máy chủ của mình.
<iframe src = "javascript:''"
id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>Bước 2 - Thêm mã thông báo vào Lịch sử
Các thống kê mẫu sau đây về cách thêm mã thông báo vào lịch sử trình duyệt
int index = 0;
History.newItem("pageIndex" + index);Bước 3 - Lấy lại mã thông báo từ Lịch sử
Khi người dùng sử dụng nút quay lại / chuyển tiếp của trình duyệt, chúng tôi sẽ truy xuất mã thông báo và cập nhật trạng thái ứng dụng của mình cho phù hợp.
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
String historyToken = event.getValue();
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
});Bây giờ chúng ta hãy xem Lớp học Lịch sử trong Hành động.
Lớp Lịch sử - Toàn bộ Ví dụ
Ví dụ này sẽ hướng dẫn bạn qua các bước đơn giản để chứng minh Quản lý lịch sử của một ứng dụng GWT. Làm theo các bước sau để cập nhật ứng dụng GWT mà chúng tôi đã tạo trong GWT - Chương Tạo ứng dụng -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWorld trong một gói com.tutorialspoint như được giải thích trong chương GWT - Tạo ứng dụng . |
| 2 | Sửa đổi HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html và HelloWorld.java như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để xác minh kết quả của logic được triển khai. |
Sau đây là nội dung của bộ mô tả mô-đun đã sửa đổi src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>Sau đây là nội dung của tệp Style Sheet đã sửa đổi war/HelloWorld.css.
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}Sau đây là nội dung của tệp máy chủ HTML đã sửa đổi war/HelloWorld.html
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> History Class Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>Hãy để chúng tôi có nội dung sau của tệp Java src/com.tutorialspoint/HelloWorld.java bằng cách sử dụng mà chúng tôi sẽ chứng minh Quản lý lịch sử trong Mã GWT.
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.SelectionEvent;
import com.google.gwt.event.logical.shared.SelectionHandler;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
public class HelloWorld implements EntryPoint {
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
final TabPanel tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add tab selection handler */
tabPanel.addSelectionHandler(new SelectionHandler<Integer>() {
@Override
public void onSelection(SelectionEvent<Integer> event) {
/* add a token to history containing pageIndex
History class will change the URL of application
by appending the token to it.
*/
History.newItem("pageIndex" + event.getSelectedItem());
}
});
/* add value change handler to History
this method will be called, when browser's
Back button or Forward button are clicked
and URL of application changes.
*/
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
String historyToken = event.getValue();
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
});
/* select the first tab by default */
tabPanel.selectTab(0);
/* add controls to RootPanel */
RootPanel.get().add(tabPanel);
}
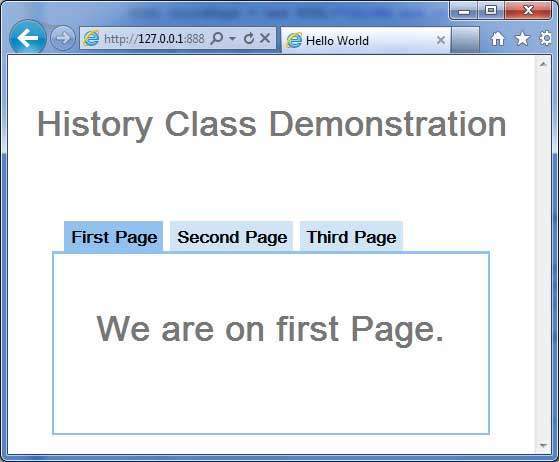
}Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng ở chế độ phát triển như chúng tôi đã làm trong chương GWT - Tạo ứng dụng . Nếu mọi thứ đều ổn với ứng dụng của bạn, điều này sẽ tạo ra kết quả sau:

Bây giờ hãy nhấp vào từng tab để chọn các trang khác nhau.
Bạn nên chú ý, khi mỗi tab được chọn, url ứng dụng sẽ được thay đổi và #pageIndex được thêm vào url.
Bạn cũng có thể thấy rằng các nút quay lại và chuyển tiếp của trình duyệt đã được bật ngay bây giờ.
Sử dụng nút quay lại và chuyển tiếp của trình duyệt và bạn sẽ thấy các tab khác nhau được chọn tương ứng.