Thiết kế hộp thoại
Hộp thoại là sự xây dựng tương tác giữa hai hoặc nhiều bản thể hoặc hệ thống. Trong HCI, một hộp thoại được nghiên cứu ở ba cấp độ -
Lexical - Hình dạng của các biểu tượng, các phím thực được nhấn, v.v., được xử lý ở cấp độ này.
Syntactic - Thứ tự của đầu vào và đầu ra trong một tương tác được mô tả ở cấp độ này.
Semantic - Ở cấp độ này, ảnh hưởng của hộp thoại lên ứng dụng / dữ liệu nội bộ được quan tâm.
Biểu diễn hộp thoại
Để biểu diễn các hộp thoại, chúng ta cần các kỹ thuật chính thức phục vụ hai mục đích -
Nó giúp hiểu thiết kế được đề xuất một cách tốt hơn.
Nó giúp phân tích các hộp thoại để xác định các vấn đề về khả năng sử dụng. Ví dụ: Các câu hỏi như "thiết kế có thực sự hỗ trợ hoàn tác không?" có thể được trả lời.
Giới thiệu về chủ nghĩa hình thức
Có nhiều kỹ thuật hình thức mà chúng ta có thể sử dụng để biểu thị các hộp thoại. Trong chương này, chúng ta sẽ thảo luận về ba trong số các kỹ thuật của chủ nghĩa hình thức, đó là -
- Các mạng chuyển đổi trạng thái (STN)
- Các biểu đồ trạng thái
- Lưới Petri cổ điển
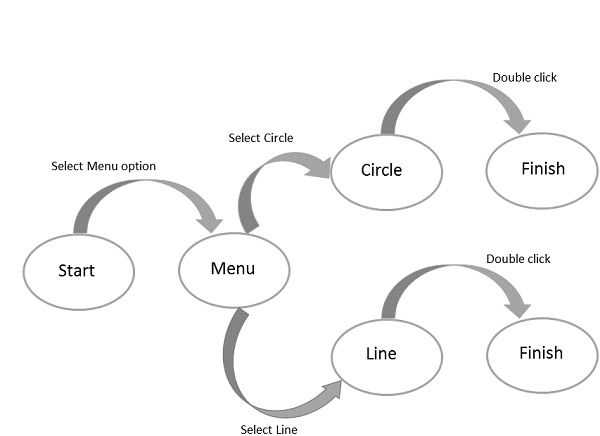
Mạng chuyển đổi trạng thái (STN)
STN là tự phát nhất, biết rằng một hộp thoại về cơ bản biểu thị sự tiến triển từ trạng thái này sang trạng thái tiếp theo của hệ thống.
Cú pháp của một STN bao gồm hai thực thể sau:
Circles - Một vòng tròn đề cập đến một trạng thái của hệ thống, được gắn nhãn hiệu bằng cách đặt tên cho trạng thái.
Arcs - Các vòng tròn được kết nối với các vòng cung đề cập đến hành động / sự kiện dẫn đến sự chuyển đổi từ trạng thái bắt đầu vòng cung sang trạng thái kết thúc.
Sơ đồ STN

StateCharts
StateCharts đại diện cho các hệ thống phản ứng phức tạp mở rộng Máy trạng thái hữu hạn (FSM), xử lý đồng thời và thêm bộ nhớ vào FSM. Nó cũng đơn giản hóa các biểu diễn hệ thống phức tạp. StateCharts có các trạng thái sau:
Active state - Trạng thái hiện tại của FSM cơ bản.
Basic states - Đây là những trạng thái riêng lẻ và không bao gồm các trạng thái khác.
Super states - Các trạng thái này là bao gồm các trạng thái khác.
Hình minh họa
Với mỗi trạng thái cơ bản b, siêu trạng thái chứa b được gọi là trạng thái tổ tiên. Một siêu trạng thái được gọi là HOẶC siêu trạng thái nếu chính xác một trong các trạng thái con của nó đang hoạt động, bất cứ khi nào nó hoạt động.
Hãy để chúng tôi xem StateChart Xây dựng một cỗ máy phân phối chai bằng cách nạp tiền vào.

Sơ đồ trên giải thích toàn bộ quy trình của một máy pha chế chai. Khi nhấn nút sau khi cho đồng xu vào, máy sẽ chuyển đổi giữa chế độ chiết rót và pha chế chai. Khi có sẵn chai theo yêu cầu, nó sẽ phân phối chai. Ở chế độ nền, một quy trình khác sẽ chạy trong đó mọi chai bị kẹt sẽ được dọn sạch. Biểu tượng 'H' trong Bước 4, cho biết rằng một thủ tục được thêm vào Lịch sử để truy cập trong tương lai.
Petri Nets
Petri Net là một mô hình đơn giản về hành vi hoạt động, có bốn yếu tố hành vi như - địa điểm, chuyển tiếp, cung và mã thông báo. Petri Nets cung cấp giải thích bằng hình ảnh để dễ hiểu.
Place- Phần tử này dùng để ký hiệu các phần tử thụ động của hệ thống phản kháng. Một địa điểm được biểu thị bằng một vòng tròn.
Transition- Phần tử này dùng để ký hiệu các phần tử hoạt động của hệ thống phản ứng. Chuyển tiếp được biểu diễn bằng hình vuông / hình chữ nhật.
Arc- Yếu tố này được sử dụng để thể hiện quan hệ nhân quả. Hồ quang được biểu diễn bằng các mũi tên.
Token- Yếu tố này có thể thay đổi. Các mã thông báo được đại diện bởi các vòng tròn nhỏ được lấp đầy.
Tư duy trực quan
Vật liệu trực quan đã hỗ trợ trong quá trình giao tiếp từ nhiều thời đại dưới dạng tranh vẽ, phác thảo, bản đồ, sơ đồ, ảnh, v.v. Trong thế giới ngày nay, với sự phát minh của công nghệ và sự phát triển hơn nữa của nó, những tiềm năng mới được cung cấp cho thông tin trực quan như tư duy và lý luận. Theo các nghiên cứu, lệnh của tư duy trực quan trong thiết kế tương tác giữa con người và máy tính (HCI) vẫn chưa được khám phá hoàn toàn. Vì vậy, chúng ta hãy tìm hiểu các lý thuyết hỗ trợ tư duy hình ảnh trong các hoạt động tạo cảm giác trong thiết kế HCI.
Một thuật ngữ ban đầu để nói về tư duy hình ảnh đã được phát hiện bao gồm các khái niệm như tính tức thời trực quan, động lực trực quan, trở kháng thị giác và phép ẩn dụ hình ảnh, phép loại suy và liên tưởng, trong bối cảnh thiết kế thông tin cho web.
Do đó, quá trình thiết kế này trở nên rất phù hợp như một phương pháp hợp lý và hợp tác trong quá trình thiết kế. Hãy để chúng tôi thảo luận ngắn gọn về các khái niệm riêng lẻ.
Hình ảnh trực quan
Nó là một quá trình lập luận giúp hiểu thông tin trong biểu diễn trực quan. Thuật ngữ này được chọn để làm nổi bật chất lượng liên quan đến thời gian của nó, điều này cũng đóng vai trò như một chỉ báo về mức độ hỗ trợ lý luận của thiết kế.
Động lực thị giác
Động lực trực quan được định nghĩa là một yếu tố kích thích nhằm mục đích gia tăng sự tham gia trong các khía cạnh ngữ cảnh của biểu diễn.
Trở kháng thị giác
Nó được coi là đối lập với tính tức thời trực quan vì nó là một trở ngại trong việc thiết kế biểu diễn. Liên quan đến lý luận, trở kháng có thể được biểu thị như một nhận thức chậm hơn.
Ẩn dụ thị giác, Liên kết, Tương tự, Bắt cóc và Pha trộn
Khi một hình ảnh minh họa được sử dụng để hiểu một ý tưởng dưới dạng một ý tưởng quen thuộc khác, nó được gọi là phép ẩn dụ bằng hình ảnh.
Phép loại suy hình ảnh và sự pha trộn khái niệm tương tự như phép ẩn dụ. Phép tương tự có thể được định nghĩa là một hàm ý từ cụ thể này sang cụ thể khác. Sự pha trộn khái niệm có thể được định nghĩa là sự kết hợp của các yếu tố và các mối quan hệ quan trọng từ các tình huống khác nhau.
Thiết kế HCI có thể mang lại nhiều lợi ích khi sử dụng các khái niệm đã đề cập ở trên. Các khái niệm này thực dụng trong việc hỗ trợ việc sử dụng các quy trình trực quan trong HCI, cũng như trong các quy trình thiết kế.
Lập trình thao tác trực tiếp
Thao tác trực tiếp đã được đánh giá là một hình thức thiết kế giao diện tốt và được người dùng đón nhận. Các quy trình như vậy sử dụng nhiều nguồn để lấy đầu vào và cuối cùng chuyển đổi chúng thành đầu ra như mong muốn của người dùng bằng các công cụ và chương trình có sẵn.
“Tính trực tiếp” đã được coi là một hiện tượng góp phần quan trọng vào việc lập trình thao tác. Nó có hai khía cạnh sau đây.
- Distance
- Tương tác trực tiếp
Khoảng cách
Khoảng cách là một giao diện quyết định khoảng cách giữa mục tiêu của người dùng và mức độ giải thích được cung cấp bởi hệ thống mà người dùng giao dịch. Chúng được gọi là Vịnh Thực thi và Vịnh Đánh giá .
The Gulf of Execution
Vùng thực thi xác định khoảng cách / khoảng cách giữa mục tiêu của người dùng và thiết bị để thực hiện mục tiêu đó. Một trong những mục tiêu chính của Khả năng sử dụng là giảm thiểu khoảng cách này bằng cách loại bỏ các rào cản và thực hiện theo các bước để giảm thiểu sự phân tâm của người dùng khỏi nhiệm vụ dự kiến có thể ngăn cản dòng công việc.
The Gulf of Evaluation
Vịnh đánh giá là sự thể hiện các kỳ vọng mà người dùng đã diễn giải từ hệ thống trong một thiết kế. Theo Donald Norman, Vùng vịnh nhỏ khi hệ thống cung cấp thông tin về trạng thái của nó ở dạng dễ lấy, dễ diễn giải và phù hợp với cách người ta nghĩ về hệ thống.
Tương tác trực tiếp
Nó được mô tả như một chương trình trong đó thiết kế trực tiếp quản lý các điều khiển của các đối tượng được trình bày bởi người dùng và làm cho một hệ thống ít khó sử dụng hơn.
Việc giám sát quá trình thực hiện và đánh giá cho thấy những nỗ lực trong việc sử dụng một hệ thống. Nó cũng đưa ra các cách để giảm thiểu nỗ lực tinh thần cần thiết để sử dụng một hệ thống.
Sự cố với thao tác trực tiếp
Mặc dù phản ứng tức thời và việc chuyển đổi mục tiêu thành hành động đã khiến một số nhiệm vụ trở nên dễ dàng, nhưng tất cả các nhiệm vụ không nên được thực hiện dễ dàng. Ví dụ, một hoạt động lặp đi lặp lại có thể được thực hiện tốt nhất thông qua một tập lệnh chứ không phải thông qua tức thì.
Giao diện thao tác trực tiếp khó quản lý các biến hoặc minh họa các phần tử rời rạc từ một lớp phần tử.
Các giao diện thao tác trực tiếp có thể không chính xác vì phụ thuộc vào người dùng hơn là vào hệ thống.
Người dùng nghĩ rằng một vấn đề quan trọng với các giao diện thao tác trực tiếp là nó hỗ trợ trực tiếp các kỹ thuật.
Trình tự trình bày mặt hàng
Trong HCI, trình tự trình bày có thể được lập kế hoạch theo yêu cầu nhiệm vụ hoặc ứng dụng. Trình tự tự nhiên của các mục trong menu nên được quan tâm. Các yếu tố chính trong trình tự trình bày là -
- Time
- Thứ tự số
- Tính chất vật lý
Một nhà thiết kế phải chọn một trong những triển vọng sau khi không có sự sắp xếp liên quan đến nhiệm vụ -
- Chuỗi chữ cái các thuật ngữ
- Nhóm các mục liên quan
- Các mục thường xuyên được sử dụng đầu tiên
- Các mục quan trọng đầu tiên
Bố cục menu
- Menu nên được tổ chức bằng cách sử dụng ngữ nghĩa nhiệm vụ.
- Rộng-nông nên được ưu tiên hẹp-sâu.
- Các vị trí phải được hiển thị bằng đồ họa, số hoặc tiêu đề.
- Các cây con nên sử dụng các mục làm tiêu đề.
- Các mục nên được nhóm một cách có ý nghĩa.
- Các mục nên được sắp xếp theo trình tự có ý nghĩa.
- Các mục ngắn gọn nên được sử dụng.
- Nên sử dụng ngữ pháp, bố cục và công nghệ nhất quán.
- Nhập trước, nhảy lên trước hoặc các phím tắt khác phải được cho phép.
- Chuyển đến menu trước và menu chính phải được phép.
- Trợ giúp trực tuyến nên được xem xét.
Các hướng dẫn về tính nhất quán cần được xác định cho các thành phần sau:
- Titles
- Vị trí mặt hàng
- Instructions
- Thông báo lỗi
- Báo cáo trạng thái
Hộp thoại Điền vào Biểu mẫu
Thích hợp để nhập nhiều trường dữ liệu -
- Thông tin đầy đủ sẽ được hiển thị cho người dùng.
- Màn hình phải giống với các mẫu giấy quen thuộc.
- Một số hướng dẫn nên được đưa ra cho các loại mục nhập khác nhau.
Người dùng phải quen thuộc với -
- Keyboards
- Sử dụng phím TAB hoặc chuột để di chuyển con trỏ
- Phương pháp sửa lỗi
- Ý nghĩa nhãn trường
- Nội dung trường được phép
- Sử dụng phím ENTER và / hoặc RETURN.
Nguyên tắc thiết kế điền vào biểu mẫu -
- Tiêu đề phải có ý nghĩa.
- Hướng dẫn phải dễ hiểu.
- Các trường phải được nhóm và sắp xếp theo trình tự một cách hợp lý.
- Biểu mẫu phải hấp dẫn trực quan.
- Các nhãn trường quen thuộc nên được cung cấp.
- Nên sử dụng thuật ngữ và chữ viết tắt nhất quán.
- Di chuyển con trỏ thuận tiện nên có sẵn.
- Sửa lỗi cho các ký tự riêng lẻ và toàn bộ cơ sở của trường phải có mặt.
- Phòng ngừa lỗi.
- Thông báo lỗi cho các giá trị không được chấp nhận sẽ được điền.
- Các trường tùy chọn phải được đánh dấu rõ ràng.
- Các thông báo giải thích cho các trường sẽ có sẵn.
- Tín hiệu hoàn thành sẽ xuất hiện.