Giao diện máy tính con người - Hướng dẫn nhanh
Giao diện máy tính con người (HCI) trước đây được gọi là nghiên cứu người-máy hoặc tương tác giữa người và máy. Nó đề cập đến việc thiết kế, thực thi và đánh giá các hệ thống máy tính và các hiện tượng liên quan dùng cho con người.
HCI có thể được sử dụng trong tất cả các lĩnh vực bất cứ nơi nào có thể cài đặt máy tính. Một số lĩnh vực mà HCI có thể được thực hiện với tầm quan trọng đặc biệt được đề cập dưới đây:
Computer Science - Đối với thiết kế và kỹ thuật ứng dụng.
Psychology - Để áp dụng các lý thuyết và mục đích phân tích.
Sociology - Để tương tác giữa công nghệ và tổ chức.
Industrial Design - Đối với các sản phẩm tương tác như điện thoại di động, lò vi sóng, v.v.
Tổ chức hàng đầu thế giới về HCI là ACM - SIGCHI, viết tắt của Association for Computer Machinery - Nhóm quan tâm đặc biệt về Tương tác giữa con người và máy tính . SIGCHI xác định Khoa học Máy tính là ngành học cốt lõi của HCI. Ở Ấn Độ, nó nổi lên như một đề xuất tương tác, chủ yếu dựa trên lĩnh vực Thiết kế.
Mục tiêu
Mục đích của môn học này là tìm hiểu các cách thiết kế giao diện hoặc tương tác thân thiện với người dùng. Xem xét điều đó, chúng ta sẽ tìm hiểu những điều sau:
Các cách thiết kế và đánh giá hệ thống tương tác.
Cách giảm thời gian thiết kế thông qua hệ thống nhận thức và mô hình nhiệm vụ.
Quy trình và kinh nghiệm cho thiết kế hệ thống tương tác.
Tiến hóa lịch sử
Từ các máy tính ban đầu thực hiện xử lý hàng loạt đến thiết kế lấy người dùng làm trung tâm, có một số mốc quan trọng được đề cập bên dưới:
Early computer (e.g. ENIAC, 1946)- Sự cải tiến trong công nghệ H / W mang lại sự gia tăng đáng kể về sức mạnh tính toán. Mọi người bắt đầu nghĩ về những ý tưởng đổi mới.
Visual Display Unit (1950s) - SAGE (môi trường mặt đất bán tự động), một hệ thống phòng không của Mỹ sử dụng phiên bản sớm nhất của VDU.
Development of the Sketchpad (1962) - Ivan Sutherland đã phát triển Sketchpad và chứng minh rằng máy tính có thể được sử dụng cho nhiều việc hơn là xử lý dữ liệu.
Douglas Engelbart introduced the idea of programming toolkits (1963) - Hệ thống nhỏ hơn tạo ra hệ thống và thành phần lớn hơn.
Introduction of Word Processor, Mouse (1968) - Thiết kế hệ thống NLS (oNLine System).
Introduction of personal computer Dynabook (1970s)- Phát triển smalltalk tại Xerox PARC.
Windows and WIMP interfaces - Các công việc đồng thời tại một máy tính để bàn, chuyển đổi giữa công việc và màn hình, tương tác tuần tự.
The idea of metaphor - Xerox star và alto là những hệ thống đầu tiên sử dụng khái niệm ẩn dụ, dẫn đến tính tự phát của giao diện.
Direct Manipulation introduced by Ben Shneiderman (1982) - Lần đầu tiên được sử dụng trong Apple Mac PC (1984) để giảm nguy cơ mắc lỗi cú pháp.
Vannevar Bush introduced Hypertext (1945) - Để biểu thị cấu trúc phi tuyến tính của văn bản.
Đa phương thức (cuối những năm 1980).
Computer Supported Cooperative Work (1990’s) - Giao tiếp qua trung gian máy tính.
WWW (1989) - Trình duyệt đồ họa đầu tiên (Mosaic) ra đời vào năm 1993.
Ubiquitous Computing- Hiện là lĩnh vực nghiên cứu tích cực nhất tại HCI. Tính toán dựa trên cảm biến / nhận biết ngữ cảnh còn được gọi là tính toán phổ biến.
Rễ của HCI ở Ấn Độ
Một số nhà thiết kế Truyền thông Đồ họa và Sáng tạo đột phá bắt đầu quan tâm đến lĩnh vực HCI từ cuối những năm 80. Những người khác đã vượt qua ngưỡng bằng cách thiết kế chương trình cho các tiêu đề CD ROM. Một số người trong số họ tham gia lĩnh vực này bằng cách thiết kế web và cung cấp các khóa đào tạo về máy tính.
Mặc dù Ấn Độ đang đi sau trong việc cung cấp một khóa học đã được thiết lập về HCI, nhưng có những nhà thiết kế ở Ấn Độ, ngoài sự sáng tạo và thể hiện nghệ thuật , coi thiết kế là một hoạt động giải quyết vấn đề và thích làm việc trong một lĩnh vực mà nhu cầu chưa có gặp.
Sự thôi thúc thiết kế này thường khiến họ tham gia vào các lĩnh vực sáng tạo và có được kiến thức thông qua việc tự học. Sau đó, khi khách hàng tiềm năng của HCI đến Ấn Độ, các nhà thiết kế đã áp dụng các kỹ thuật từ đánh giá khả năng sử dụng, nghiên cứu người dùng, tạo mẫu phần mềm, v.v.
Tám quy tắc vàng của Shneiderman
Ben Shneiderman, một nhà khoa học máy tính người Mỹ đã tổng hợp một số sự thật ngầm hiểu về thiết kế và đưa ra tám hướng dẫn chung sau:
- Phấn đấu cho sự nhất quán.
- Phục vụ cho khả năng sử dụng phổ biến.
- Cung cấp phản hồi thông tin.
- Thiết kế hộp thoại để kết thúc lợi nhuận.
- Ngăn ngừa lỗi.
- Cho phép dễ dàng đảo ngược các hành động.
- Hỗ trợ quỹ đạo kiểm soát nội bộ.
- Giảm tải bộ nhớ ngắn hạn.
Những hướng dẫn này có lợi cho người thiết kế bình thường cũng như người thiết kế giao diện. Sử dụng tám nguyên tắc này, có thể phân biệt một thiết kế giao diện tốt với một thiết kế xấu. Những điều này có lợi trong đánh giá thử nghiệm về việc xác định các GUI tốt hơn.
Bảy nguyên tắc của Norman
Để đánh giá sự tương tác giữa con người và máy tính, Donald Norman năm 1988 đã đề xuất bảy nguyên tắc. Ông đề xuất bảy giai đoạn có thể được sử dụng để chuyển đổi các nhiệm vụ khó khăn. Sau đây là bảy nguyên tắc của Norman -
Sử dụng cả kiến thức trong thế giới và kiến thức trong đầu.
Đơn giản hóa cấu trúc nhiệm vụ.
Hiển thị mọi thứ.
Nhận bản đồ đúng (Mô hình tinh thần của người dùng = Mô hình khái niệm = Mô hình được thiết kế).
Chuyển các hạn chế thành lợi thế (Hạn chế về vật chất, Hạn chế về văn hóa, Hạn chế về công nghệ).
Thiết kế cho Lỗi.
Khi vẫn thất bại - Chuẩn hóa.
Đánh giá thực nghiệm
Đánh giá Heuristics là một quy trình có phương pháp để kiểm tra giao diện người dùng để tìm các vấn đề về khả năng sử dụng. Một khi vấn đề về khả năng sử dụng được phát hiện trong thiết kế, chúng sẽ được tham gia như một phần không thể thiếu của các quy trình thiết kế không đổi. Phương pháp đánh giá Heuristic bao gồm một số nguyên tắc về khả năng sử dụng như mười nguyên tắc về khả năng sử dụng của Nielsen.
Mười nguyên tắc Heuristic của Nielsen
- Hiển thị trạng thái hệ thống.
- Phù hợp giữa hệ thống và thế giới thực.
- Quyền kiểm soát và tự do của người dùng.
- Tính nhất quán và tiêu chuẩn.
- Phòng ngừa lỗi.
- Ghi nhận hơn là Nhớ lại.
- Tính linh hoạt và hiệu quả sử dụng.
- Thiết kế thẩm mỹ và tối giản.
- Trợ giúp, chẩn đoán và phục hồi từ các lỗi.
- Tài liệu và Trợ giúp
Mười nguyên tắc được đề cập ở trên của Nielsen đóng vai trò như một danh sách kiểm tra trong việc đánh giá và giải thích các vấn đề cho người đánh giá theo kinh nghiệm trong khi đánh giá một giao diện hoặc một sản phẩm.
Nguyên tắc thiết kế giao diện
Một số hướng dẫn thiết kế HCI quan trọng hơn được trình bày trong phần này. Tương tác chung, hiển thị thông tin và nhập dữ liệu là ba loại nguyên tắc thiết kế HCI được giải thích bên dưới.
Tương tác chung
Hướng dẫn về tương tác chung là lời khuyên toàn diện tập trung vào các hướng dẫn chung như -
Hãy kiên định.
Cung cấp phản hồi quan trọng.
Yêu cầu xác thực bất kỳ hành động quan trọng không tầm thường nào.
Cho phép đảo ngược dễ dàng hầu hết các hành động.
Giảm bớt lượng thông tin phải nhớ giữa các hành động.
Tìm kiếm khả năng đối thoại, chuyển động và suy nghĩ.
Xin lỗi.
Phân loại các hoạt động theo chức năng và thiết lập địa lý màn hình cho phù hợp.
Cung cấp các dịch vụ trợ giúp nhạy cảm với ngữ cảnh.
Sử dụng các động từ hành động đơn giản hoặc các cụm động từ ngắn để đặt tên cho các lệnh.
Hiển thị thông tin
Thông tin do HCI cung cấp không được đầy đủ hoặc không rõ ràng, nếu không ứng dụng sẽ không đáp ứng được yêu cầu của người dùng. Để cung cấp màn hình tốt hơn, các nguyên tắc sau được chuẩn bị:
Chỉ trình bày những thông tin có thể áp dụng cho bối cảnh hiện tại.
Đừng tạo gánh nặng cho người dùng về dữ liệu, hãy sử dụng bố cục trình bày cho phép tích hợp thông tin nhanh chóng.
Sử dụng nhãn tiêu chuẩn, chữ viết tắt tiêu chuẩn và màu có thể xảy ra.
Cho phép người dùng duy trì ngữ cảnh trực quan.
Tạo thông báo lỗi có ý nghĩa.
Sử dụng chữ hoa và chữ thường, thụt lề và phân nhóm văn bản để giúp hiểu.
Sử dụng các cửa sổ (nếu có) để phân loại các loại thông tin khác nhau.
Sử dụng màn hình tương tự để mô tả thông tin được tích hợp dễ dàng hơn với dạng biểu diễn này.
Xem xét vị trí địa lý có sẵn của màn hình hiển thị và sử dụng nó một cách hiệu quả.
Nhập dư liệu
Các hướng dẫn sau đây tập trung vào mục nhập dữ liệu là một khía cạnh quan trọng khác của HCI -
Giảm số lượng các thao tác nhập bắt buộc của người dùng.
Duy trì sự ổn định giữa hiển thị thông tin và nhập dữ liệu.
Cho phép người dùng tùy chỉnh đầu vào.
Tương tác phải linh hoạt nhưng cũng được điều chỉnh theo chế độ đầu vào ưa thích của người dùng.
Tắt các lệnh không phù hợp trong ngữ cảnh của các hành động hiện tại.
Cho phép người dùng kiểm soát luồng tương tác.
Đề nghị trợ giúp để hỗ trợ tất cả các hành động nhập liệu.
Xóa đầu vào "chuột mickey".
Mục tiêu của chương này là tìm hiểu tất cả các khía cạnh của thiết kế và phát triển các hệ thống tương tác, hiện là một phần quan trọng trong cuộc sống của chúng ta. Thiết kế và khả năng sử dụng của các hệ thống này ảnh hưởng đến chất lượng mối quan hệ của mọi người với công nghệ. Ứng dụng web, trò chơi, thiết bị nhúng, v.v., đều là một phần của hệ thống này, đã trở thành một phần không thể thiếu trong cuộc sống của chúng ta. Bây giờ chúng ta hãy thảo luận về một số thành phần chính của hệ thống này.
Khái niệm về Kỹ thuật Khả dụng
Kỹ thuật Khả năng sử dụng là một phương pháp trong quá trình phát triển phần mềm và hệ thống, bao gồm đóng góp của người dùng từ khi bắt đầu quy trình và đảm bảo tính hiệu quả của sản phẩm thông qua việc sử dụng các yêu cầu và chỉ số về khả năng sử dụng.
Do đó, nó đề cập đến các tính năng của Chức năng sử dụng của toàn bộ quá trình trừu tượng hóa, triển khai và kiểm tra các sản phẩm phần cứng và phần mềm. Giai đoạn thu thập yêu cầu đến cài đặt, tiếp thị và thử nghiệm sản phẩm, tất cả đều nằm trong quy trình này.
Mục tiêu của Kỹ thuật Khả dụng
- Hiệu quả khi sử dụng - Chức năng
- Hiệu quả để sử dụng - Hiệu quả
- Không có lỗi khi sử dụng - An toàn
- Dễ sử dụng - Thân thiện
- Sử dụng thú vị - Trải nghiệm thú vị
Khả năng sử dụng
Khả năng sử dụng có ba thành phần - hiệu lực, hiệu quả và sự hài lòng, khi sử dụng, người dùng hoàn thành mục tiêu của họ trong các môi trường cụ thể. Hãy để chúng tôi xem xét ngắn gọn về các thành phần này.
Effectiveness - Mức độ đầy đủ mà người dùng đạt được mục tiêu của họ.
Efficiency - Năng lực được sử dụng trong việc sử dụng các nguồn lực để đạt được các mục tiêu một cách hiệu quả.
Satisfaction - Sự dễ dàng của hệ thống làm việc đối với người dùng của nó.
Nghiên cứu khả năng sử dụng
Nghiên cứu bài bản về sự tương tác giữa con người, sản phẩm và môi trường dựa trên đánh giá thực nghiệm. Ví dụ: Tâm lý học, Khoa học hành vi, v.v.
Kiểm tra khả năng sử dụng
Đánh giá khoa học về các thông số khả năng sử dụng đã nêu theo yêu cầu, năng lực, triển vọng, sự an toàn và sự hài lòng của người dùng được gọi là kiểm tra khả năng sử dụng.
Kiểm tra chấp nhận
Kiểm tra chấp nhận còn được gọi là Kiểm tra chấp nhận người dùng (UAT), là một quy trình kiểm tra được thực hiện bởi người dùng như một điểm kiểm tra cuối cùng trước khi đăng ký từ nhà cung cấp. Hãy để chúng tôi lấy một ví dụ về máy quét mã vạch cầm tay.
Giả sử rằng một siêu thị đã mua máy quét mã vạch từ một nhà cung cấp. Siêu thị tập hợp một đội nhân viên tại quầy và yêu cầu họ kiểm tra thiết bị trong khung cảnh cửa hàng giả. Bằng quy trình này, người dùng sẽ xác định xem sản phẩm có được chấp nhận cho nhu cầu của họ hay không. Yêu cầu kiểm tra chấp nhận người dùng phải "vượt qua" trước khi họ nhận được sản phẩm cuối cùng từ nhà cung cấp.
Công cụ phần mềm
Công cụ phần mềm là một phần mềm lập trình được sử dụng để tạo, duy trì hoặc hỗ trợ các chương trình và ứng dụng khác. Một số công cụ phần mềm thường được sử dụng trong HCI như sau:
Specification Methods- Các phương pháp được sử dụng để chỉ định GUI. Mặc dù đây là những phương pháp dài dòng và không rõ ràng, chúng rất dễ hiểu.
Grammars- Hướng dẫn bằng văn bản hoặc diễn đạt mà một chương trình sẽ hiểu. Họ cung cấp xác nhận về tính đầy đủ và đúng đắn.
Transition Diagram - Tập hợp các nút và liên kết có thể được hiển thị dưới dạng văn bản, tần suất liên kết, biểu đồ trạng thái, vv Chúng khó đánh giá khả năng sử dụng, khả năng hiển thị, tính mô đun và đồng bộ hóa.
Statecharts- Các phương pháp biểu đồ được phát triển cho các hoạt động đồng thời của người dùng và các hành động bên ngoài. Họ cung cấp đặc tả liên kết với các công cụ xây dựng giao diện.
Interface Building Tools - Thiết kế các phương pháp giúp thiết kế ngôn ngữ lệnh, cấu trúc nhập dữ liệu và tiện ích con.
Interface Mockup Tools- Các công cụ để phát triển một bản phác thảo nhanh của GUI. Ví dụ: Microsoft Visio, Visual Studio .Net, v.v.
Software Engineering Tools - Các công cụ lập trình mở rộng để cung cấp hệ thống quản lý giao diện người dùng.
Evaluation Tools - Công cụ đánh giá tính đúng đắn và đầy đủ của các chương trình.
HCI và Kỹ thuật phần mềm
Software engineeringlà nghiên cứu về thiết kế, phát triển và bảo quản phần mềm. Nó tiếp xúc với HCI để làm cho sự tương tác giữa người và máy trở nên sôi động và tương tác hơn.
Hãy cho chúng tôi xem mô hình sau đây trong kỹ thuật phần mềm để thiết kế tương tác.
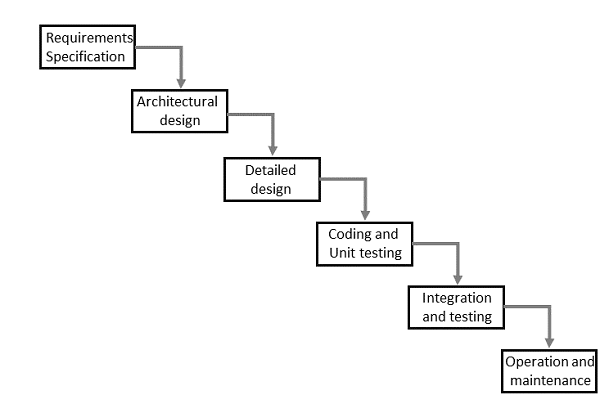
Phương pháp thác nước

Thiết kế hệ thống tương tác

Chuyển động một chiều của mô hình thác nước trong Kỹ thuật phần mềm cho thấy rằng mọi pha phụ thuộc vào pha trước đó chứ không phải ngược lại. Tuy nhiên, mô hình này không phù hợp với thiết kế hệ thống tương tác.
Thiết kế hệ thống tương tác cho thấy mọi giai đoạn đều phụ thuộc vào nhau để phục vụ cho mục đích thiết kế và tạo ra sản phẩm. Đó là một quá trình liên tục vì có quá nhiều điều cần biết và người dùng liên tục thay đổi. Một nhà thiết kế hệ thống tương tác nên nhận ra sự đa dạng này.
Tạo mẫu
Prototyping là một loại mô hình kỹ thuật phần mềm khác có thể có đầy đủ các chức năng của hệ thống dự kiến.
Trong HCI, tạo mẫu là một thiết kế thử nghiệm và từng phần giúp người dùng thử nghiệm các ý tưởng thiết kế mà không cần thực hiện một hệ thống hoàn chỉnh.
Ví dụ về một nguyên mẫu có thể là Sketches. Bản phác thảo của thiết kế tương tác sau này có thể được sản xuất thành giao diện đồ họa. Xem sơ đồ sau.

Sơ đồ trên có thể coi là một Low Fidelity Prototype vì nó sử dụng các thủ tục thủ công như phác thảo trên giấy.
A Medium Fidelity Prototypeliên quan đến một số nhưng không phải tất cả các thủ tục của hệ thống. Ví dụ: màn hình đầu tiên của GUI.
Cuối cùng, một Hi Fidelity Prototypemô phỏng tất cả các chức năng của hệ thống trong một thiết kế. Nguyên mẫu này đòi hỏi, thời gian, tiền bạc và lực lượng lao động.
Thiết kế lấy người dùng làm trung tâm (UCD)
Quá trình thu thập phản hồi từ người dùng để cải thiện thiết kế được gọi là thiết kế lấy người dùng làm trung tâm hoặc UCD.
Hạn chế của UCD
- Sự tham gia của người dùng thụ động.
- Cảm nhận của người dùng về giao diện mới có thể không phù hợp.
- Nhà thiết kế có thể đặt câu hỏi không chính xác cho người dùng.
Vòng đời thiết kế hệ thống tương tác (ISLC)
Các giai đoạn trong sơ đồ sau được lặp lại cho đến khi đạt được dung dịch.
Diagram

Thiết kế & Thẩm mỹ GUI
Giao diện người dùng đồ họa (GUI) là giao diện mà từ đó người dùng có thể vận hành các chương trình, ứng dụng hoặc thiết bị trong hệ thống máy tính. Đây là nơi chứa các biểu tượng, menu, widget, nhãn để người dùng truy cập.
Điều quan trọng là mọi thứ trong GUI được sắp xếp theo cách dễ nhận biết và dễ nhìn, điều này cho thấy gu thẩm mỹ của nhà thiết kế GUI. Tính thẩm mỹ GUI cung cấp đặc điểm và bản sắc cho bất kỳ sản phẩm nào.
HCI trong các ngành công nghiệp của Ấn Độ
Trong vài năm qua, phần lớn các công ty CNTT ở Ấn Độ đang thuê các nhà thiết kế cho các hoạt động liên quan đến HCI. Ngay cả các công ty đa quốc gia cũng bắt đầu thuê HCI từ Ấn Độ khi các nhà thiết kế Ấn Độ đã chứng minh được khả năng của họ trong các thiết kế kiến trúc, hình ảnh và tương tác. Vì vậy, các nhà thiết kế HCI của Ấn Độ không chỉ tạo được dấu ấn trong nước mà còn ở nước ngoài.
Nghề này đã bùng nổ trong thập kỷ qua ngay cả khi khả năng sử dụng vẫn còn đó mãi mãi. Và vì các sản phẩm mới được phát triển thường xuyên nên tiên lượng về độ bền cũng rất tốt.
Theo ước tính của các chuyên gia về khả năng sử dụng, chỉ có 1.000 chuyên gia ở Ấn Độ. Yêu cầu tổng thể là khoảng 60.000. Trong số tất cả các nhà thiết kế đang làm việc trong nước, các nhà thiết kế HCI chiếm khoảng 2,77%.
HCI Analogy
Chúng ta hãy lấy một phép loại suy đã biết mà mọi người có thể hiểu được. Đạo diễn phim là người có kinh nghiệm của mình có thể làm công việc viết kịch bản, diễn xuất, dựng phim và quay phim. Anh ấy / cô ấy có thể được coi là người duy nhất chịu trách nhiệm cho tất cả các giai đoạn sáng tạo của bộ phim.
Tương tự, HCI có thể được coi là đạo diễn phim có công việc là một phần sáng tạo và một phần kỹ thuật. Một nhà thiết kế HCI có hiểu biết đáng kể về tất cả các lĩnh vực thiết kế. Sơ đồ sau đây mô tả sự tương tự -

Một số thiết bị tương tác được sử dụng để tương tác với máy tính của con người. Một số trong số chúng là những công cụ đã biết và một số được phát triển gần đây hoặc là một khái niệm sẽ được phát triển trong tương lai. Trong chương này, chúng ta sẽ thảo luận về một số thiết bị tương tác mới và cũ.
Màn hình cảm ứng
Khái niệm màn hình cảm ứng đã được tiên tri từ nhiều thập kỷ trước, tuy nhiên nền tảng này mới được mua lại gần đây. Ngày nay có rất nhiều thiết bị sử dụng màn hình cảm ứng. Sau khi lựa chọn cẩn thận các thiết bị này, các nhà phát triển sẽ tùy chỉnh trải nghiệm màn hình cảm ứng của họ.
Cách rẻ nhất và tương đối dễ dàng để sản xuất màn hình cảm ứng là màn hình sử dụng điện cực và liên kết điện áp. Ngoài sự khác biệt về phần cứng, chỉ phần mềm có thể mang lại sự khác biệt lớn từ thiết bị cảm ứng này sang thiết bị cảm ứng khác, ngay cả khi sử dụng cùng một phần cứng.
Cùng với các thiết kế sáng tạo, phần cứng và phần mềm mới, màn hình cảm ứng có thể sẽ phát triển vượt bậc trong tương lai. Có thể phát triển thêm bằng cách đồng bộ giữa cảm ứng và các thiết bị khác.
Trong HCI, màn hình cảm ứng có thể được coi là một thiết bị tương tác mới.
Công nhận cử chỉ
Nhận dạng cử chỉ là một môn học trong công nghệ ngôn ngữ có mục tiêu hiểu chuyển động của con người thông qua các thủ tục toán học. Nhận dạng cử chỉ tay hiện đang là lĩnh vực được chú ý. Công nghệ này dựa trên tương lai.
Công nghệ mới này mở rộng mối liên hệ tiên tiến giữa con người và máy tính mà không có thiết bị cơ khí nào được sử dụng. Thiết bị tương tác mới này có thể chấm dứt các thiết bị cũ như bàn phím và cũng nặng trên các thiết bị mới như màn hình cảm ứng.
Nhận dạng giọng nói
Công nghệ chuyển các cụm từ nói thành văn bản là Nhận dạng giọng nói. Những công nghệ này có thể được sử dụng trong điều khiển tiên tiến của nhiều thiết bị như bật và tắt các thiết bị điện. Chỉ một số lệnh được yêu cầu để được nhận dạng cho một phiên mã hoàn chỉnh. Tuy nhiên, điều này không thể có lợi cho những từ vựng lớn.
Thiết bị HCI này giúp người dùng rảnh tay di chuyển và cập nhật công nghệ dựa trên hướng dẫn cho người dùng.
Bàn phím
Bàn phím có thể được coi là một thiết bị sơ khai mà tất cả chúng ta ngày nay đều biết đến. Bàn phím sử dụng tổ chức các phím / nút dùng như một thiết bị cơ học cho máy tính. Mỗi phím trong bàn phím tương ứng với một ký hiệu hoặc ký tự được viết riêng.
Đây là thiết bị tương tác cổ xưa và hiệu quả nhất giữa con người và máy móc đã đưa ra ý tưởng để phát triển nhiều thiết bị tương tác hơn cũng như đã có những tiến bộ trong chính nó như bàn phím màn hình mềm cho máy tính và điện thoại di động.
Thời gian đáp ứng
Thời gian phản hồi là thời gian thiết bị thực hiện để phản hồi một yêu cầu. Yêu cầu có thể là bất cứ thứ gì từ truy vấn cơ sở dữ liệu đến tải trang web. Thời gian phản hồi là tổng thời gian phục vụ và thời gian chờ. Thời gian truyền trở thành một phần của thời gian phản hồi khi phản hồi phải di chuyển qua mạng.
Trong các thiết bị HCI hiện đại, có một số ứng dụng được cài đặt và hầu hết chúng hoạt động đồng thời hoặc tùy theo cách sử dụng của người dùng. Điều này làm cho thời gian phản hồi bận rộn hơn. Tất cả sự gia tăng thời gian phản hồi đó là do tăng thời gian chờ. Thời gian chờ đợi là do việc chạy các yêu cầu và hàng đợi các yêu cầu theo sau nó.
Vì vậy, điều quan trọng là thời gian phản hồi của một thiết bị nhanh hơn mà các bộ xử lý tiên tiến được sử dụng trong các thiết bị hiện đại.
Thiết kế HCI
Thiết kế HCI được coi là một quá trình giải quyết vấn đề có các thành phần như kế hoạch sử dụng, khu vực mục tiêu, tài nguyên, chi phí và khả năng tồn tại. Nó quyết định đến yêu cầu về sự tương đồng của sản phẩm để cân bằng sự đánh đổi.
Những điểm sau đây là bốn hoạt động cơ bản của thiết kế tương tác -
- Xác định các yêu cầu
- Xây dựng các thiết kế thay thế
- Phát triển các phiên bản tương tác của các thiết kế
- Đánh giá thiết kế
Ba nguyên tắc cho phương pháp lấy người dùng làm trung tâm là:
- Tập trung sớm vào người dùng và nhiệm vụ
- Đo lường thực nghiệm
- Thiết kế lặp lại
Phương pháp thiết kế
Các phương pháp luận khác nhau đã được thực hiện kể từ khi thành lập, phác thảo các kỹ thuật tương tác giữa con người và máy tính. Sau đây là một số phương pháp thiết kế -
Activity Theory- Đây là một phương pháp HCI mô tả khuôn khổ nơi các tương tác giữa con người và máy tính diễn ra. Lý thuyết hoạt động cung cấp lý luận, công cụ phân tích và thiết kế tương tác.
User-Centered Design - Nó cung cấp cho người dùng giai đoạn trung tâm trong việc thiết kế, nơi họ có cơ hội làm việc với các nhà thiết kế và những người thực hành kỹ thuật.
Principles of User Interface Design- Dung sai, tính đơn giản, khả năng hiển thị, khả năng chi trả, tính nhất quán, cấu trúc và phản hồi là bảy nguyên tắc được sử dụng trong thiết kế giao diện.
Value Sensitive Design- Phương pháp này được sử dụng để phát triển công nghệ và bao gồm ba loại nghiên cứu - khái niệm, thực nghiệm và kỹ thuật .
Các cuộc điều tra khái niệm nhằm mục đích tìm hiểu giá trị của các nhà đầu tư sử dụng công nghệ.
Điều tra thực nghiệm là các nghiên cứu thiết kế định tính hoặc định lượng cho thấy sự hiểu biết của nhà thiết kế về các giá trị của người sử dụng.
Điều tra kỹ thuật bao gồm việc sử dụng công nghệ và thiết kế trong điều tra khái niệm và thực nghiệm.
Thiết kế có sự tham gia
Quá trình thiết kế có sự tham gia của tất cả các bên liên quan trong quá trình thiết kế, để kết quả cuối cùng đáp ứng nhu cầu mà họ mong muốn. Thiết kế này được sử dụng trong các lĩnh vực khác nhau như thiết kế phần mềm, kiến trúc, kiến trúc cảnh quan, thiết kế sản phẩm, tính bền vững, thiết kế đồ họa, quy hoạch, thiết kế đô thị và thậm chí cả y học.
Thiết kế có sự tham gia không phải là một phong cách, mà tập trung vào các quy trình và thủ tục thiết kế. Nó được coi là một cách loại bỏ trách nhiệm thiết kế và nguồn gốc của các nhà thiết kế.
Phân tích công việc
Phân tích nhiệm vụ đóng một phần quan trọng trong Phân tích yêu cầu của người dùng.

Phân tích tác vụ là quy trình để tìm hiểu người dùng và các khuôn khổ trừu tượng, các mẫu được sử dụng trong quy trình công việc và việc triển khai tương tác theo trình tự thời gian với GUI. Nó phân tích các cách mà người dùng phân vùng các nhiệm vụ và trình tự chúng.
TASK là gì?
Các hành động của con người góp phần vào một mục tiêu hữu ích, nhằm vào hệ thống, là một nhiệm vụ. Phân tích nhiệm vụ xác định hiệu suất của người dùng, không phải máy tính.
Phân tích nhiệm vụ theo thứ bậc
Phân tích nhiệm vụ theo thứ bậc là quy trình phân tách các nhiệm vụ thành các nhiệm vụ con có thể được phân tích bằng cách sử dụng trình tự logic để thực hiện. Điều này sẽ giúp đạt được mục tiêu theo cách tốt nhất có thể.
"Hệ thống phân cấp là một tổ chức của các yếu tố, theo các mối quan hệ tiên quyết, mô tả con đường trải nghiệm mà người học phải thực hiện để đạt được bất kỳ hành vi đơn lẻ nào xuất hiện cao hơn trong hệ thống phân cấp. (Seels & Glasgow, 1990, trang 94)".
Kỹ thuật phân tích
Task decomposition - Chia nhỏ các nhiệm vụ thành các nhiệm vụ con và theo trình tự.
Knowledge-based techniques - Bất kỳ hướng dẫn nào mà người dùng cần biết.
'Người dùng' luôn là điểm bắt đầu cho một nhiệm vụ.
Ethnography - Quan sát hành vi của người dùng trong bối cảnh sử dụng.
Protocol analysis- Quan sát và ghi lại các hành động của người dùng. Điều này đạt được bằng cách xác thực suy nghĩ của người dùng. Người dùng được yêu cầu phải suy nghĩ lớn để có thể hiểu được logic tinh thần của người dùng.
Mô hình Nhiệm vụ Kỹ thuật
Không giống như Phân tích nhiệm vụ theo thứ bậc, Mô hình nhiệm vụ kỹ thuật có thể được chỉ định chính thức và hữu ích hơn.
Đặc điểm của Mô hình Nhiệm vụ Kỹ thuật
Các mô hình nhiệm vụ kỹ thuật có ký hiệu linh hoạt, mô tả rõ ràng các hoạt động có thể xảy ra.
Họ đã tổ chức các phương pháp tiếp cận để hỗ trợ yêu cầu, phân tích và sử dụng các mô hình nhiệm vụ trong thiết kế.
Chúng hỗ trợ việc tái chế các giải pháp thiết kế trong điều kiện cho các vấn đề xảy ra trong các ứng dụng.
Cuối cùng, họ cho phép các công cụ tự động có thể truy cập để hỗ trợ các giai đoạn khác nhau của chu trình thiết kế.
ConcurTaskTree (CTT)
CTT là một phương pháp kỹ thuật được sử dụng để mô hình hóa một nhiệm vụ và bao gồm các nhiệm vụ và toán tử. Các toán tử trong CTT được sử dụng để miêu tả các liên kết theo trình tự thời gian giữa các nhiệm vụ. Sau đây là các tính năng chính của CTT -
- Tập trung vào các hành động mà người dùng muốn hoàn thành.
- Cấu trúc thứ bậc.
- Cú pháp đồ họa.
- Tập hợp các toán tử tuần tự phong phú.
Hộp thoại là sự xây dựng tương tác giữa hai hoặc nhiều bản thể hoặc hệ thống. Trong HCI, một hộp thoại được nghiên cứu ở ba cấp độ -
Lexical - Hình dạng của các biểu tượng, các phím thực được nhấn, v.v., được xử lý ở cấp độ này.
Syntactic - Thứ tự của đầu vào và đầu ra trong một tương tác được mô tả ở cấp độ này.
Semantic - Ở cấp độ này, ảnh hưởng của hộp thoại lên ứng dụng / dữ liệu nội bộ được quan tâm.
Biểu diễn hộp thoại
Để biểu diễn các hộp thoại, chúng ta cần các kỹ thuật chính thức phục vụ hai mục đích -
Nó giúp hiểu thiết kế được đề xuất một cách tốt hơn.
Nó giúp phân tích các hộp thoại để xác định các vấn đề về khả năng sử dụng. Ví dụ: Các câu hỏi như "thiết kế có thực sự hỗ trợ hoàn tác không?" có thể được trả lời.
Giới thiệu về chủ nghĩa hình thức
Có nhiều kỹ thuật hình thức mà chúng ta có thể sử dụng để biểu thị các hộp thoại. Trong chương này, chúng ta sẽ thảo luận về ba trong số các kỹ thuật của chủ nghĩa hình thức, đó là -
- Các mạng chuyển đổi trạng thái (STN)
- Các biểu đồ trạng thái
- Lưới Petri cổ điển
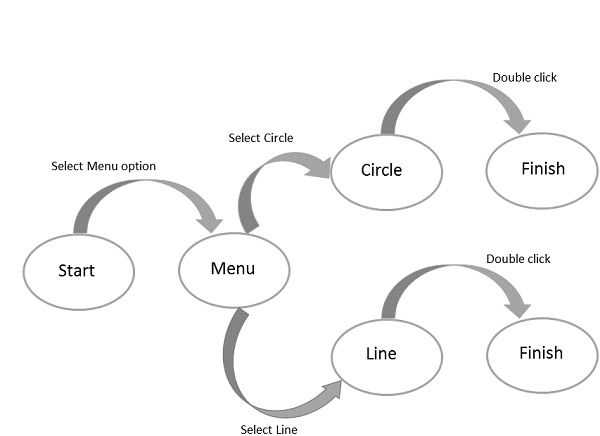
Mạng chuyển đổi trạng thái (STN)
STN là tự phát nhất, biết rằng một hộp thoại về cơ bản biểu thị sự tiến triển từ trạng thái này sang trạng thái tiếp theo của hệ thống.
Cú pháp của một STN bao gồm hai thực thể sau:
Circles - Vòng tròn đề cập đến trạng thái của hệ thống, được gắn nhãn hiệu bằng cách đặt tên cho trạng thái.
Arcs - Các vòng tròn được kết nối với các vòng cung đề cập đến hành động / sự kiện dẫn đến sự chuyển đổi từ trạng thái bắt đầu vòng cung sang trạng thái kết thúc.
Sơ đồ STN

StateCharts
StateCharts đại diện cho các hệ thống phản ứng phức tạp mở rộng Máy trạng thái hữu hạn (FSM), xử lý đồng thời và thêm bộ nhớ vào FSM. Nó cũng đơn giản hóa các biểu diễn hệ thống phức tạp. StateCharts có các trạng thái sau:
Active state - Trạng thái hiện tại của FSM cơ bản.
Basic states - Đây là những trạng thái riêng lẻ và không bao gồm các trạng thái khác.
Super states - Các trạng thái này là bao gồm các trạng thái khác.
Hình minh họa
Với mỗi trạng thái cơ bản b, siêu trạng thái chứa b được gọi là trạng thái tổ tiên. Một siêu trạng thái được gọi là HOẶC siêu trạng thái nếu chính xác một trong các trạng thái con của nó đang hoạt động, bất cứ khi nào nó hoạt động.
Hãy để chúng tôi xem StateChart Xây dựng một cỗ máy phân phối chai bằng cách nạp tiền vào.

Sơ đồ trên giải thích toàn bộ quy trình của một máy pha chế chai. Khi nhấn nút sau khi cho đồng xu vào, máy sẽ chuyển đổi giữa chế độ chiết rót và pha chế chai. Khi có sẵn chai theo yêu cầu, nó sẽ phân phối chai. Ở chế độ nền, một quy trình khác sẽ chạy trong đó mọi chai bị kẹt sẽ được dọn sạch. Biểu tượng 'H' trong Bước 4, cho biết rằng một thủ tục được thêm vào Lịch sử để truy cập trong tương lai.
Petri Nets
Petri Net là một mô hình đơn giản về hành vi hoạt động, có bốn yếu tố hành vi như - địa điểm, chuyển tiếp, cung và mã thông báo. Petri Nets cung cấp giải thích bằng hình ảnh để dễ hiểu.
Place- Phần tử này dùng để ký hiệu các phần tử thụ động của hệ thống phản kháng. Một địa điểm được biểu thị bằng một vòng tròn.
Transition- Phần tử này dùng để tượng trưng cho các phần tử hoạt động của hệ thống phản ứng. Chuyển tiếp được biểu diễn bằng hình vuông / hình chữ nhật.
Arc- Yếu tố này được sử dụng để thể hiện quan hệ nhân quả. Hồ quang được biểu diễn bằng các mũi tên.
Token- Yếu tố này có thể thay đổi. Các mã thông báo được đại diện bởi các vòng tròn nhỏ được lấp đầy.
Tư duy trực quan
Vật liệu trực quan đã hỗ trợ trong quá trình giao tiếp từ nhiều thời đại dưới dạng tranh vẽ, phác thảo, bản đồ, sơ đồ, ảnh, v.v. Trong thế giới ngày nay, với sự phát minh của công nghệ và sự phát triển hơn nữa của nó, những tiềm năng mới được cung cấp cho thông tin trực quan như tư duy và lý luận. Theo các nghiên cứu, lệnh của tư duy trực quan trong thiết kế tương tác giữa con người và máy tính (HCI) vẫn chưa được khám phá hoàn toàn. Vì vậy, chúng ta hãy tìm hiểu các lý thuyết hỗ trợ tư duy hình ảnh trong các hoạt động tạo cảm giác trong thiết kế HCI.
Một thuật ngữ ban đầu để nói về tư duy hình ảnh đã được phát hiện bao gồm các khái niệm như tính tức thời trực quan, động lực trực quan, trở kháng thị giác và phép ẩn dụ hình ảnh, phép loại suy và liên tưởng, trong bối cảnh thiết kế thông tin cho web.
Do đó, quá trình thiết kế này trở nên rất phù hợp như một phương pháp hợp lý và hợp tác trong quá trình thiết kế. Hãy để chúng tôi thảo luận ngắn gọn về các khái niệm riêng lẻ.
Hình ảnh trực quan
Nó là một quá trình lập luận giúp hiểu thông tin trong biểu diễn trực quan. Thuật ngữ này được chọn để làm nổi bật chất lượng liên quan đến thời gian của nó, điều này cũng đóng vai trò như một chỉ báo về mức độ hỗ trợ lý luận của thiết kế.
Động lực thị giác
Động lực trực quan được định nghĩa là một yếu tố kích thích nhằm mục đích gia tăng sự tham gia trong các khía cạnh ngữ cảnh của biểu diễn.
Trở kháng thị giác
Nó được coi là đối lập với tính tức thời trực quan vì nó là một trở ngại trong việc thiết kế biểu diễn. Liên quan đến lý luận, trở kháng có thể được biểu thị như một nhận thức chậm hơn.
Ẩn dụ thị giác, Liên kết, Tương tự, Bắt cóc và Pha trộn
Khi một hình ảnh minh họa được sử dụng để hiểu một ý tưởng dưới dạng một ý tưởng quen thuộc khác, nó được gọi là phép ẩn dụ bằng hình ảnh.
Phép loại suy hình ảnh và sự pha trộn khái niệm tương tự như phép ẩn dụ. Phép tương tự có thể được định nghĩa là một hàm ý từ cụ thể này sang cụ thể khác. Sự pha trộn khái niệm có thể được định nghĩa là sự kết hợp của các yếu tố và các mối quan hệ quan trọng từ các tình huống khác nhau.
Thiết kế HCI có thể mang lại nhiều lợi ích khi sử dụng các khái niệm đã đề cập ở trên. Các khái niệm này thực dụng trong việc hỗ trợ việc sử dụng các quy trình trực quan trong HCI, cũng như trong các quy trình thiết kế.
Lập trình thao tác trực tiếp
Thao tác trực tiếp đã được đánh giá là một hình thức thiết kế giao diện tốt và được người dùng đón nhận. Các quy trình như vậy sử dụng nhiều nguồn để lấy đầu vào và cuối cùng chuyển đổi chúng thành đầu ra như mong muốn của người dùng bằng các công cụ và chương trình có sẵn.
“Tính trực tiếp” đã được coi là một hiện tượng góp phần quan trọng vào việc lập trình thao tác. Nó có hai khía cạnh sau đây.
- Distance
- Tương tác trực tiếp
Khoảng cách
Khoảng cách là một giao diện quyết định khoảng cách giữa mục tiêu của người dùng và mức độ giải thích được cung cấp bởi hệ thống mà người dùng giao dịch. Chúng được gọi là Vịnh Thực thi và Vịnh Đánh giá .
The Gulf of Execution
Vùng thực thi xác định khoảng cách / khoảng cách giữa mục tiêu của người dùng và thiết bị để thực hiện mục tiêu đó. Một trong những mục tiêu chính của Khả năng sử dụng là giảm thiểu khoảng cách này bằng cách loại bỏ các rào cản và thực hiện theo các bước để giảm thiểu sự phân tâm của người dùng khỏi nhiệm vụ đã định có thể ngăn cản dòng công việc.
The Gulf of Evaluation
Vịnh đánh giá là sự thể hiện các kỳ vọng mà người dùng đã diễn giải từ hệ thống trong một thiết kế. Theo Donald Norman, Vịnh nhỏ khi hệ thống cung cấp thông tin về trạng thái của nó ở dạng dễ lấy, dễ diễn giải và phù hợp với cách người ta nghĩ về hệ thống.
Tương tác trực tiếp
Nó được mô tả như một chương trình trong đó thiết kế trực tiếp quản lý các điều khiển của các đối tượng được trình bày bởi người dùng và làm cho một hệ thống ít khó sử dụng hơn.
Việc giám sát quá trình thực hiện và đánh giá cho thấy những nỗ lực trong việc sử dụng một hệ thống. Nó cũng đưa ra các cách để giảm thiểu nỗ lực tinh thần cần thiết để sử dụng một hệ thống.
Sự cố với thao tác trực tiếp
Mặc dù phản ứng tức thời và việc chuyển đổi các mục tiêu thành hành động đã làm cho một số nhiệm vụ trở nên dễ dàng, nhưng tất cả các nhiệm vụ không nên được thực hiện dễ dàng. Ví dụ, một hoạt động lặp đi lặp lại có thể được thực hiện tốt nhất thông qua một tập lệnh chứ không phải thông qua tức thì.
Giao diện thao tác trực tiếp khó quản lý các biến hoặc minh họa các phần tử rời rạc từ một lớp phần tử.
Các giao diện thao tác trực tiếp có thể không chính xác vì phụ thuộc vào người dùng hơn là vào hệ thống.
Người dùng nghĩ rằng một vấn đề quan trọng với các giao diện thao tác trực tiếp là nó hỗ trợ trực tiếp các kỹ thuật.
Trình tự trình bày mặt hàng
Trong HCI, trình tự trình bày có thể được lập kế hoạch theo yêu cầu nhiệm vụ hoặc ứng dụng. Trình tự tự nhiên của các mục trong menu nên được quan tâm. Các yếu tố chính trong trình tự trình bày là -
- Time
- Thứ tự số
- Tính chất vật lý
Một nhà thiết kế phải chọn một trong những triển vọng sau khi không có sự sắp xếp liên quan đến nhiệm vụ -
- Chuỗi chữ cái các thuật ngữ
- Nhóm các mục liên quan
- Các mục thường xuyên được sử dụng đầu tiên
- Các mục quan trọng đầu tiên
Bố cục menu
- Menu nên được tổ chức bằng cách sử dụng ngữ nghĩa nhiệm vụ.
- Rộng-nông nên được ưu tiên hẹp-sâu.
- Các vị trí phải được hiển thị bằng đồ họa, số hoặc tiêu đề.
- Các cây con nên sử dụng các mục làm tiêu đề.
- Các mục nên được nhóm một cách có ý nghĩa.
- Các mục nên được sắp xếp theo trình tự có ý nghĩa.
- Các mục ngắn gọn nên được sử dụng.
- Nên sử dụng ngữ pháp, bố cục và công nghệ nhất quán.
- Nhập trước, nhảy lên trước hoặc các phím tắt khác phải được cho phép.
- Chuyển đến menu trước và menu chính phải được phép.
- Trợ giúp trực tuyến nên được xem xét.
Các hướng dẫn về tính nhất quán cần được xác định cho các thành phần sau:
- Titles
- Vị trí mặt hàng
- Instructions
- Thông báo lỗi
- Báo cáo trạng thái
Hộp thoại Điền vào Biểu mẫu
Thích hợp để nhập nhiều trường dữ liệu -
- Thông tin đầy đủ sẽ được hiển thị cho người dùng.
- Màn hình phải giống với các mẫu giấy quen thuộc.
- Một số hướng dẫn nên được đưa ra cho các loại mục nhập khác nhau.
Người dùng phải quen thuộc với -
- Keyboards
- Sử dụng phím TAB hoặc chuột để di chuyển con trỏ
- Phương pháp sửa lỗi
- Ý nghĩa nhãn trường
- Nội dung trường được phép
- Sử dụng phím ENTER và / hoặc RETURN.
Nguyên tắc thiết kế điền vào biểu mẫu -
- Tiêu đề phải có ý nghĩa.
- Hướng dẫn phải dễ hiểu.
- Các trường phải được nhóm và sắp xếp theo trình tự một cách hợp lý.
- Biểu mẫu phải hấp dẫn trực quan.
- Các nhãn trường quen thuộc nên được cung cấp.
- Nên sử dụng thuật ngữ và chữ viết tắt nhất quán.
- Di chuyển con trỏ thuận tiện nên có sẵn.
- Sửa lỗi cho các ký tự riêng lẻ và toàn bộ cơ sở của trường phải có mặt.
- Phòng ngừa lỗi.
- Thông báo lỗi cho các giá trị không được chấp nhận sẽ được điền.
- Các trường tùy chọn phải được đánh dấu rõ ràng.
- Các thông báo giải thích cho các trường sẽ có sẵn.
- Tín hiệu hoàn thành sẽ xuất hiện.
Truy vấn cơ sở dữ liệu
Truy vấn cơ sở dữ liệu là cơ chế chính để lấy thông tin từ cơ sở dữ liệu. Nó bao gồm định dạng được xác định trước của các câu hỏi cơ sở dữ liệu. Nhiều hệ quản trị cơ sở dữ liệu sử dụng định dạng truy vấn chuẩn Ngôn ngữ Truy vấn Có cấu trúc (SQL).
Thí dụ
SELECT DOCUMENT#
FROM JOURNAL-DB
WHERE (DATE >= 2004 AND DATE <= 2008)
AND (LANGUAGE = ENGLISH OR FRENCH)
AND (PUBLISHER = ASIST OR HFES OR ACM)Người dùng hoạt động tốt hơn và hài lòng hơn khi họ có thể xem và kiểm soát tìm kiếm. Do đó, truy vấn cơ sở dữ liệu đã cung cấp một lượng trợ giúp đáng kể trong giao diện máy tính của con người.
Các điểm sau là khuôn khổ năm giai đoạn làm rõ giao diện người dùng cho tìm kiếm văn bản -
Formulation- thể hiện sự tìm kiếm
Initiation of action- khởi chạy tìm kiếm
Review of results- đọc tin nhắn và kết quả
Refinement- xây dựng bước tiếp theo
Use- biên soạn hoặc phổ biến thông tin chi tiết
Tìm kiếm tài liệu đa phương tiện
Sau đây là các danh mục tìm kiếm tài liệu đa phương tiện chính.
Tìm kiếm hình ảnh
Định dạng trước một tìm kiếm hình ảnh trong các công cụ tìm kiếm thông thường không phải là một điều dễ dàng thực hiện. Tuy nhiên, có những trang web mà tìm kiếm hình ảnh có thể được thực hiện bằng cách nhập hình ảnh bạn chọn. Hầu hết, các công cụ vẽ đơn giản được sử dụng để xây dựng các mẫu để tìm kiếm. Đối với các tìm kiếm phức tạp như đối sánh dấu vân tay, phần mềm đặc biệt được phát triển để người dùng có thể tìm kiếm trên máy những dữ liệu được xác định trước về các tính năng riêng biệt.
Tìm kiếm bản đồ
Tìm kiếm bản đồ là một dạng tìm kiếm đa phương tiện khác, nơi các bản đồ trực tuyến được truy xuất thông qua các thiết bị di động và công cụ tìm kiếm. Mặc dù giải pháp cơ sở dữ liệu có cấu trúc là cần thiết cho các tìm kiếm phức tạp như tìm kiếm với kinh độ / vĩ độ. Với các tùy chọn cơ sở dữ liệu nâng cao, chúng tôi có thể truy xuất bản đồ cho mọi khía cạnh có thể có như thành phố, tiểu bang, quốc gia, bản đồ thế giới, tờ thời tiết, chỉ đường, v.v.
Tìm kiếm thiết kế / sơ đồ
Một số gói thiết kế cũng hỗ trợ việc tìm kiếm các thiết kế hoặc sơ đồ. Ví dụ: sơ đồ, bản thiết kế, báo chí, v.v.
Tìm kiếm âm thanh
Tìm kiếm âm thanh cũng có thể được thực hiện dễ dàng thông qua tìm kiếm âm thanh của cơ sở dữ liệu. Mặc dù người dùng nên nói rõ ràng các từ hoặc cụm từ để tìm kiếm.
Tìm kiếm video
Các dự án mới như Infomedia giúp truy xuất các tìm kiếm video. Chúng cung cấp thông tin tổng quan về video hoặc phân đoạn khung hình từ video.
Tìm kiếm hoạt ảnh
Tần suất tìm kiếm hoạt ảnh đã tăng lên cùng với sự phổ biến của Flash. Giờ đây, có thể tìm kiếm các hình ảnh động cụ thể như một chiếc thuyền đang di chuyển.
Hình ảnh hóa thông tin
Trực quan hóa thông tin là các minh họa trực quan tương tác của dữ liệu khái niệm nhằm củng cố sự hiểu biết của con người. Nó đã xuất hiện từ nghiên cứu về tương tác giữa người và máy tính và được ứng dụng như một thành phần quan trọng trong các lĩnh vực khác nhau. Nó cho phép người dùng xem, khám phá và hiểu một lượng lớn thông tin cùng một lúc.
Trực quan hóa thông tin cũng là một cấu trúc giả định, thường được theo sau bởi kiểm tra chính thức như kiểm tra giả thuyết thống kê.
Lọc nâng cao
Sau đây là các quy trình lọc nâng cao -
- Lọc với các truy vấn Boolean phức tạp
- Lọc tự động
- Truy vấn động
- Tìm kiếm siêu dữ liệu nhiều mặt
- Truy vấn bằng ví dụ
- Tìm kiếm ngầm
- Lọc cộng tác
- Tìm kiếm đa ngôn ngữ
- Đặc tả trường trực quan
Siêu văn bản và Siêu phương tiện
Siêu văn bản có thể được định nghĩa là văn bản có tham chiếu đến siêu liên kết có quyền truy cập ngay lập tức. Bất kỳ văn bản nào cung cấp tham chiếu đến văn bản khác có thể được hiểu là hai nút thông tin với tham chiếu tạo thành liên kết. Trong siêu văn bản, tất cả các liên kết đều hoạt động và khi được nhấp vào, sẽ mở ra một cái gì đó mới.
Mặt khác, Hypermedia là một phương tiện thông tin chứa các loại phương tiện khác nhau, chẳng hạn như video, CD, v.v., cũng như các siêu liên kết.
Do đó, cả siêu văn bản và siêu phương tiện đều đề cập đến một hệ thống thông tin được liên kết. Một văn bản có thể đề cập đến các liên kết, cũng có thể có hình ảnh hoặc phương tiện. Vì vậy, siêu văn bản có thể được sử dụng như một thuật ngữ chung để biểu thị một tài liệu, thực tế có thể được phân phối trên nhiều phương tiện.
Mô hình giao diện hành động đối tượng cho thiết kế trang web
Giao diện Hành động Đối tượng (OAI), có thể được coi là bước tiếp theo của Giao diện Người dùng Đồ họa (GUI). Mô hình này tập trung vào mức độ ưu tiên của đối tượng hơn các hành động.
Mô hình OAI
Mô hình OAI cho phép người dùng thực hiện hành động trên đối tượng. Đầu tiên đối tượng được chọn và sau đó hành động được thực hiện trên đối tượng. Cuối cùng, kết quả được hiển thị cho người dùng. Trong mô hình này, người dùng không phải lo lắng về sự phức tạp của bất kỳ hành động cú pháp nào.
Mô hình đối tượng - hành động mang lại lợi thế cho người dùng khi họ có được cảm giác kiểm soát do tham gia trực tiếp vào quá trình thiết kế. Máy tính đóng vai trò như một phương tiện để biểu thị các công cụ khác nhau.
Mô hình lập trình hướng đối tượng (OOPP)
Mô hình lập trình hướng đối tượng đóng một vai trò quan trọng trong giao diện máy tính của con người. Nó có các thành phần khác nhau lấy các đối tượng trong thế giới thực và thực hiện các hành động trên chúng, tạo ra các tương tác trực tiếp giữa con người và máy móc. Sau đây là các thành phần của OOPP -
Mô hình này mô tả một hệ thống ngoài đời thực, nơi các tương tác giữa các đối tượng thực.
Nó mô hình hóa các ứng dụng như một nhóm các đối tượng liên quan tương tác với nhau.
Thực thể lập trình được mô hình hóa như một lớp biểu thị tập hợp các đối tượng thế giới thực có liên quan.
Lập trình bắt đầu với khái niệm về các đối tượng và lớp trong thế giới thực.
Ứng dụng được chia thành nhiều gói.
Một gói là một tập hợp các lớp.
Một lớp là một nhóm được đóng gói của các đối tượng tương tự trong thế giới thực.
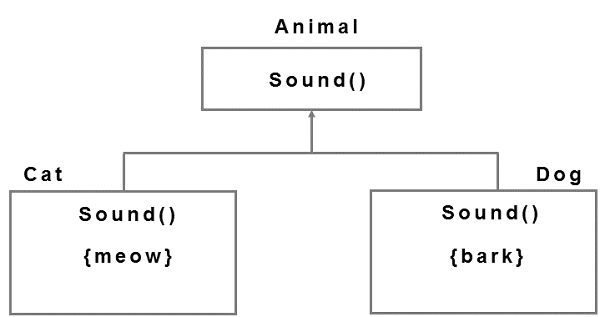
Các đối tượng
Các đối tượng trong thế giới thực có chung hai đặc điểm - Chúng đều có trạng thái và hành vi. Chúng ta hãy xem ví dụ bằng hình ảnh sau để hiểu Đối tượng.

Trong sơ đồ trên, đối tượng 'Dog' có cả trạng thái và hành vi.
Một đối tượng lưu trữ thông tin của nó trong các thuộc tính và tiết lộ hành vi của nó thông qua các phương thức. Bây giờ chúng ta hãy thảo luận ngắn gọn về các thành phần khác nhau của lập trình hướng đối tượng.
Đóng gói dữ liệu
Ẩn các chi tiết triển khai của lớp khỏi người dùng thông qua các phương thức của đối tượng được gọi là đóng gói dữ liệu. Trong lập trình hướng đối tượng, nó liên kết mã và dữ liệu với nhau và giữ chúng an toàn khỏi sự can thiệp từ bên ngoài.
Giao diện công khai
Điểm mà các thực thể phần mềm tương tác với nhau trong một máy tính hoặc trong một mạng được gọi là giao diện công khai. Điều này giúp bảo mật dữ liệu. Các đối tượng khác có thể thay đổi trạng thái của một đối tượng trong một tương tác bằng cách chỉ sử dụng những phương thức tiếp xúc với thế giới bên ngoài thông qua một giao diện công khai.
Lớp học
Một lớp là một nhóm các đối tượng có các phương thức lẫn nhau. Có thể coi đây là bản thiết kế sử dụng các đối tượng nào được tạo ra.
Các lớp bị động không giao tiếp với nhau nhưng được sử dụng để khởi tạo các đối tượng tương tác với nhau.
Di sản
Thừa kế nói chung là quá trình có được tài sản. Trong OOP một đối tượng kế thừa các thuộc tính của đối tượng khác.
Tính đa hình
Đa hình là quá trình sử dụng cùng một tên phương thức bởi nhiều lớp và định nghĩa lại phương thức cho các lớp dẫn xuất.
Example

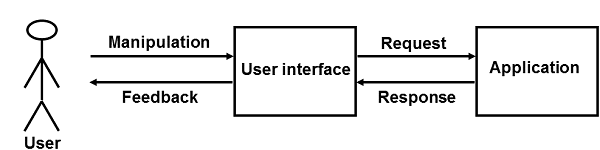
Mô hình hướng đối tượng của thiết kế giao diện người dùng
Giao diện hướng đối tượng kết hợp người dùng với thế giới thực thao tác các đối tượng phần mềm cho mục đích thiết kế. Hãy để chúng tôi xem sơ đồ.

Thiết kế giao diện cố gắng thực hiện thành công mục tiêu của người dùng với sự trợ giúp của các tác vụ tương tác và thao tác.
Trong khi tạo OOM để thiết kế giao diện, trước hết việc phân tích các yêu cầu của người dùng được thực hiện. Thiết kế chỉ rõ cấu trúc và các thành phần cần thiết cho mỗi cuộc đối thoại. Sau đó, các giao diện được phát triển và thử nghiệm dựa trên Use Case. Ví dụ - Ứng dụng ngân hàng cá nhân.
Sau đó, trình tự các quy trình được lập thành văn bản cho mọi Trường hợp sử dụng được phân tích cho các đối tượng chính. Điều này dẫn đến một mô hình đối tượng. Các đối tượng chính được gọi là đối tượng phân tích và bất kỳ sơ đồ nào thể hiện mối quan hệ giữa các đối tượng này được gọi là sơ đồ đối tượng.
Bây giờ chúng ta đã học các khía cạnh cơ bản của giao diện máy tính của con người trong hướng dẫn này. Từ đây trở đi, chúng ta có thể tham khảo các sách tham khảo và hướng dẫn đầy đủ sẽ cung cấp kiến thức chuyên sâu về các khía cạnh lập trình của môn học này. Chúng tôi hy vọng rằng hướng dẫn này đã giúp bạn hiểu chủ đề và bạn đã có hứng thú với chủ đề này.
Chúng tôi hy vọng sẽ thấy sự ra đời của các ngành nghề mới trong lĩnh vực thiết kế HCI trong tương lai sẽ giúp ích từ các hoạt động thiết kế hiện tại. Nhà thiết kế HCI của ngày mai chắc chắn sẽ áp dụng nhiều kỹ năng vốn là lĩnh vực của các chuyên gia ngày nay. Và đối với hoạt động hiện tại của các bác sĩ chuyên khoa, chúng tôi mong muốn họ phát triển, như những người khác đã làm trong quá khứ.
Trong tương lai, chúng tôi hy vọng sẽ phát minh lại các công cụ phát triển phần mềm, làm cho việc lập trình trở nên hữu ích với công việc và sở thích của mọi người. Chúng tôi cũng hy vọng hiểu việc phát triển phần mềm là một công việc hợp tác và nghiên cứu tác động của phần mềm đối với xã hội.