Ionic - Thiết lập môi trường
Chương này sẽ hướng dẫn bạn cách bắt đầu với Ionic Framework. Bảng sau đây chứa danh sách các thành phần cần thiết để bắt đầu với Ionic.
| Sr.No. | Phần mềm & Mô tả |
|---|---|
| 1 | NodeJS Đây là nền tảng cơ bản cần thiết để tạo Ứng dụng di động bằng Ionic. Bạn có thể tìm thấy chi tiết về cài đặt NodeJS trong Thiết lập Môi trường NodeJS của chúng tôi . Đảm bảo rằng bạn cũng cài đặt npm trong khi cài đặt NodeJS. |
| 2 | Android SDK Nếu bạn sẽ làm việc trên nền tảng Windows và đang phát triển các ứng dụng của mình cho nền tảng Android, thì bạn nên thiết lập Android SDK trên máy của mình. Liên kết sau có thông tin chi tiết về Thiết lập môi trường Android . |
| 3 | XCode Nếu bạn sẽ làm việc trên nền tảng Mac và đang phát triển các ứng dụng của mình cho nền tảng iOS, thì bạn nên thiết lập XCode trên máy của mình. Liên kết sau có thông tin chi tiết về Thiết lập Môi trường iOS . |
| 4 | cordova and Ionic Đây là những SDK chính cần thiết để bắt đầu hoạt động với Ionic. Chương này giải thích cách thiết lập Ionic trong bước đơn giản giả sử bạn đã có thiết lập cần thiết như được giải thích trong bảng trên. |
Cài đặt Cordova và Ionic
Chúng tôi sẽ sử dụng dấu nhắc lệnh của Windows cho hướng dẫn này. Các bước tương tự có thể được áp dụng cho thiết bị đầu cuối OSX. Mở cửa sổ lệnh của bạn để cài đặt Cordova và Ionic -
C:\Users\Username> npm install -g cordova ionicTạo ứng dụng
Trong khi tạo ứng dụng trong Ionic, bạn có thể chọn từ ba tùy chọn sau để bắt đầu:
- Ứng dụng tab
- Ứng dụng trống
- Ứng dụng menu bên
Trong cửa sổ lệnh của bạn, hãy mở thư mục mà bạn muốn tạo ứng dụng và thử một trong các tùy chọn được đề cập bên dưới.
Ứng dụng tab
Nếu bạn muốn sử dụng mẫu Ionic tab, ứng dụng sẽ được xây dựng với menu tab, tiêu đề và một vài màn hình và chức năng hữu ích. Đây là mẫu Ionic mặc định. Mở cửa sổ lệnh của bạn và chọn nơi bạn muốn tạo ứng dụng của mình.
C:\Users\Username> cd DesktopLệnh này sẽ thay đổi thư mục làm việc. Ứng dụng sẽ được tạo trên Desktop.
C:\Users\Username\Desktop> ionic start myApp tabsIonic Start lệnh sẽ tạo một thư mục có tên myApp và thiết lập các tệp và thư mục Ionic.
C:\Users\Username\Desktop> cd myAppBây giờ, chúng tôi muốn truy cập vào myAppthư mục mà chúng tôi vừa tạo. Đây là thư mục gốc của chúng tôi.
Bây giờ chúng ta hãy thêm dự án Cordova cho Nền tảng Android và cài đặt các plugin Cordova cơ bản. Đoạn mã sau cho phép chúng tôi chạy ứng dụng trên trình giả lập Android hoặc thiết bị.
C:\Users\Username\Desktop\myApp> ionic platform add androidBước tiếp theo là xây dựng ứng dụng. Nếu bạn gặp lỗi xây dựng sau khi chạy lệnh sau, có thể bạn đã không cài đặt Android SDK và các phụ thuộc của nó.
C:\Users\Username\Desktop\myApp> ionic build androidBước cuối cùng của quá trình cài đặt là chạy ứng dụng của bạn, ứng dụng này sẽ khởi động thiết bị di động, nếu được kết nối hoặc trình giả lập mặc định, nếu không có thiết bị nào được kết nối. Trình giả lập mặc định của Android rất chậm, vì vậy tôi khuyên bạn nên cài đặt Genymotion hoặc một số Trình giả lập Android phổ biến khác.
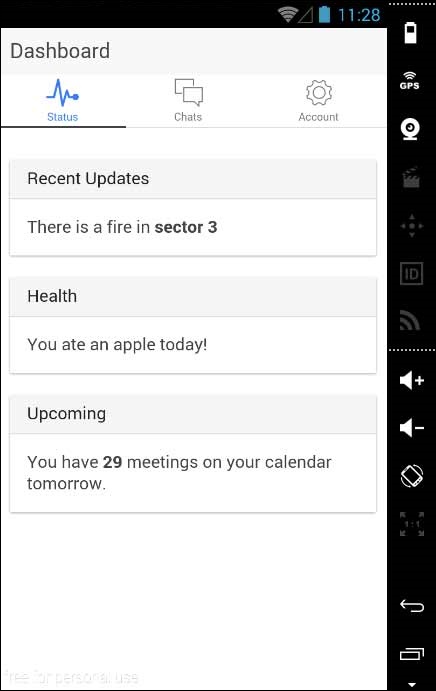
C:\Users\Username\Desktop\myApp> ionic run androidĐiều này sẽ tạo ra kết quả bên dưới, đó là Ứng dụng Ionic Tabs.

Ứng dụng trống
Nếu bạn muốn bắt đầu lại từ đầu, bạn có thể cài đặt mẫu trống Ionic. Chúng tôi sẽ sử dụng các bước tương tự đã được giải thích ở trên với việc bổ sungionic start myApp blank thay vì ionic start myApp tabs như sau.
C:\Users\Username\Desktop> ionic start myApp blankIonic Start lệnh sẽ tạo một thư mục có tên myApp và thiết lập các tệp và thư mục Ionic.
C:\Users\Username\Desktop> cd myAppHãy để chúng tôi thêm dự án Cordova cho Nền tảng Android và cài đặt các plugin Cordova cơ bản như đã giải thích ở trên.
C:\Users\Username\Desktop\myApp>ionic platform add androidBước tiếp theo là xây dựng ứng dụng của chúng tôi -
C:\Users\Username\Desktop\myApp> ionic build androidCuối cùng, chúng tôi sẽ khởi động Ứng dụng như với đoạn mã sau:
C:\Users\Username\Desktop\myApp> ionic run androidĐiều này sẽ tạo ra kết quả sau, đó là Ứng dụng trống Ionic.

Ứng dụng Menu bên
Mẫu thứ ba mà bạn có thể sử dụng là Mẫu menu bên. Các bước giống như hai mẫu trước; chúng tôi sẽ chỉ thêmsidemenu khi khởi động ứng dụng của chúng tôi như được hiển thị trong mã bên dưới.
C:\Users\Username\Desktop> ionic start myApp sidemenuIonic Start lệnh sẽ tạo một thư mục có tên myApp và thiết lập các tệp và thư mục Ionic.
C:\Users\Username\Desktop> cd myAppHãy để chúng tôi thêm dự án Cordova cho Nền tảng Android và cài đặt các plugin Cordova cơ bản với mã được cung cấp bên dưới.
C:\Users\Username\Desktop\myApp> ionic platform add androidBước tiếp theo là xây dựng ứng dụng của chúng tôi với đoạn mã sau.
C:\Users\Username\Desktop\myApp> ionic build androidCuối cùng, chúng tôi sẽ khởi động Ứng dụng với mã được cung cấp bên dưới.
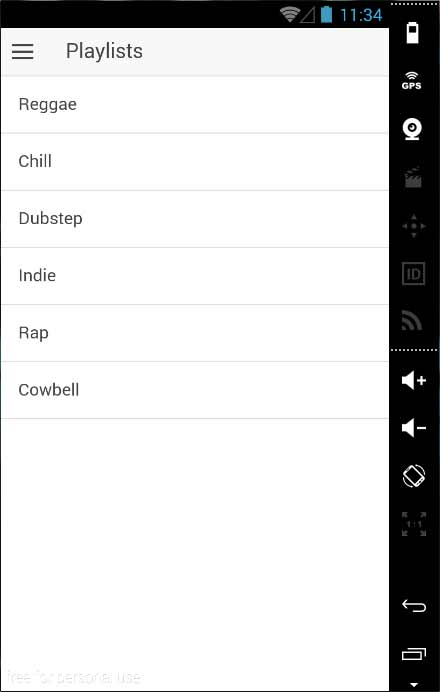
C:\Users\Username\Desktop\myApp> ionic run androidĐiều này sẽ tạo ra kết quả sau, đó là một ứng dụng Ionic Side Menu.

Thử nghiệm ứng dụng trong trình duyệt
Vì chúng tôi đang làm việc với JavaScript, bạn có thể cung cấp ứng dụng của mình trên bất kỳ trình duyệt web nào. Điều này sẽ đẩy nhanh quá trình xây dựng của bạn, nhưng bạn phải luôn kiểm tra ứng dụng của mình trên các thiết bị và trình giả lập gốc. Nhập mã sau để phân phối ứng dụng của bạn trên trình duyệt web.
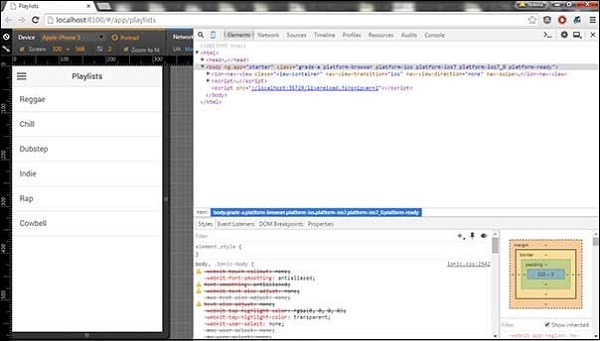
C:\Users\Username\Desktop\myApp> ionic serveLệnh trên sẽ mở ứng dụng của bạn trong trình duyệt web. Google Chrome cung cấp chức năng chế độ thiết bị để thử nghiệm phát triển thiết bị di động. nhấnF12 để truy cập bảng điều khiển dành cho nhà phát triển.

Góc trên cùng bên trái của cửa sổ bảng điều khiển nhấp vào có biểu tượng "Chuyển đổi Chế độ thiết bị". Bước tiếp theo sẽ là nhấp vào biểu tượng "Dock to Right" ở góc trên cùng bên phải. Sau khi trang được làm mới, bạn sẽ sẵn sàng thử nghiệm trên trình duyệt web.
Cấu trúc thư mục dự án
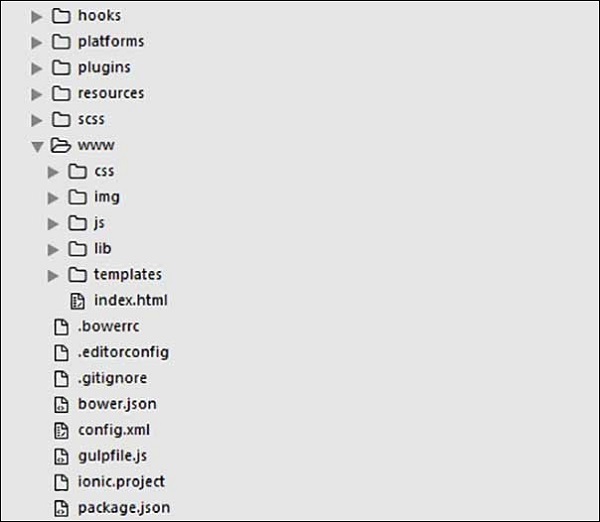
Ionic tạo cấu trúc thư mục sau cho tất cả các loại ứng dụng. Điều này rất quan trọng đối với bất kỳ nhà phát triển Ionic nào phải hiểu mục đích của mọi thư mục và các tệp được đề cập bên dưới -

Hãy để chúng tôi hiểu nhanh về tất cả các thư mục và tệp có sẵn trong cấu trúc thư mục dự án được hiển thị trong hình trên.
Hooks- Hook là các script có thể được kích hoạt trong quá trình xây dựng. Chúng thường được sử dụng để tùy chỉnh các lệnh Cordova và để xây dựng các quy trình tự động. Chúng tôi sẽ không sử dụng thư mục này trong suốt hướng dẫn này.
Platforms- Đây là thư mục mà các dự án Android và IOS được tạo. Bạn có thể gặp phải một số vấn đề cụ thể của nền tảng trong quá trình phát triển yêu cầu các tệp này, nhưng bạn nên để chúng nguyên vẹn hầu hết thời gian.
Plugins- Thư mục này chứa các plugin Cordova. Khi bạn tạo một ứng dụng Ionic lần đầu, một số plugin sẽ được cài đặt. Chúng tôi sẽ hướng dẫn bạn cách cài đặt plugin Cordova trong các chương tiếp theo của chúng tôi.
Resources - Thư mục này được sử dụng để thêm các tài nguyên như biểu tượng và màn hình giật gân vào dự án của bạn.
Scss- Vì lõi Ionic được xây dựng với Sass, đây là thư mục chứa tệp Sass của bạn. Để đơn giản hóa quy trình, chúng tôi sẽ không sử dụng Sass cho hướng dẫn này. Việc tạo kiểu của chúng ta sẽ được thực hiện bằng CSS.
www- www là thư mục làm việc chính cho các nhà phát triển Ionic. Họ dành phần lớn thời gian ở đây. Ionic cung cấp cho chúng ta cấu trúc thư mục mặc định của họ bên trong 'www', nhưng các nhà phát triển luôn có thể thay đổi nó để đáp ứng nhu cầu của riêng họ. Khi thư mục này được mở, bạn sẽ tìm thấy các thư mục con sau:
Các css thư mục, nơi bạn sẽ viết kiểu CSS của mình.
Các img thư mục để lưu trữ hình ảnh.
Các jsthư mục chứa tệp cấu hình chính của ứng dụng (app.js) và các thành phần AngularJS (bộ điều khiển, dịch vụ, chỉ thị). Tất cả mã JavaScript của bạn sẽ nằm trong các thư mục này.
Các libs thư mục, nơi các thư viện của bạn sẽ được đặt.
Các templates thư mục cho các tệp HTML của bạn.
Index.html như một điểm khởi đầu cho ứng dụng của bạn.
Other Files - Vì đây là hướng dẫn dành cho người mới bắt đầu, chúng tôi sẽ chỉ đề cập đến một số tệp quan trọng khác và mục đích của chúng.
.bowerrc là tệp cấu hình bower.
.editorconfig là tệp cấu hình trình soạn thảo.
.gitignore được sử dụng để hướng dẫn phần nào của ứng dụng nên được bỏ qua khi bạn muốn đẩy ứng dụng của mình lên kho lưu trữ Git.
bower.json sẽ chứa các thành phần và phụ thuộc bower, nếu bạn chọn sử dụng trình quản lý gói bower.
gulpfile.js được sử dụng để tạo các tác vụ tự động bằng trình quản lý tác vụ gulp.
config.xml là tệp cấu hình Cordova.
package.json chứa thông tin về các ứng dụng, các phụ thuộc của chúng và các plugin được cài đặt bằng trình quản lý gói NPM.
Trong chương tiếp theo, chúng ta sẽ thảo luận về các màu khác nhau có sẵn trong khuôn khổ mã nguồn mở Ionic.