Ionic - Phạm vi
Dải ion được sử dụng để chọn và hiển thị mức độ của một thứ gì đó. Nó sẽ đại diện cho giá trị thực tế trong mối quan hệ đồng biến với giá trị cực đại và cực tiểu. Ionic cung cấp một cách làm việc đơn giản với Range.
Phạm vi sử dụng
Phạm vi được sử dụng như một phần tử mục bên trong. Lớp được sử dụng làrange. Chúng tôi sẽ xếp lớp này sauitemlớp học. Điều này sẽ chuẩn bị một vùng chứa mà phạm vi sẽ được đặt. Sau khi tạo vùng chứa, chúng ta cần thêminput và gán range gõ vào nó và name thuộc tính nữa.
<div class = "item range">
<input type = "range" name = "range1">
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Thêm biểu tượng
Phạm vi thường sẽ yêu cầu các biểu tượng để hiển thị dữ liệu rõ ràng. Chúng tôi chỉ cần thêm các biểu tượng trước và sau đầu vào phạm vi để đặt chúng ở cả hai bên của phần tử phạm vi.
<div class = "item range">
<i class = "icon ion-volume-low"></i>
<input type = "range" name = "volume">
<i class = "icon ion-volume-high"></i>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:
Phạm vi tạo kiểu
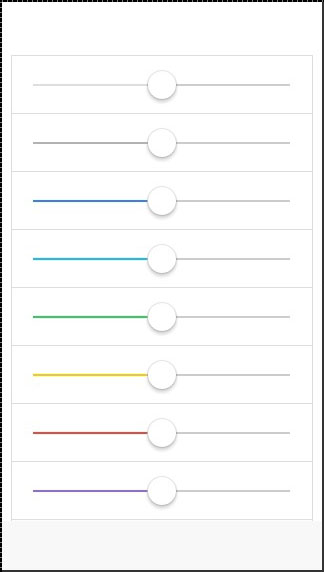
Ví dụ tiếp theo của chúng tôi sẽ chỉ cho bạn cách tạo kiểu Range với màu Ionic. Các lớp màu sẽ sử dụngrangetiếp đầu ngữ. Chúng tôi sẽ tạo một danh sách với chín phạm vi và tạo kiểu khác nhau.
<div class = "list">
<div class = "item range range-light">
<input type = "range" name = "volume">
</div>
<div class = "item range range-stable">
<input type = "range" name = "volume">
</div>
<div class = "item range range-positive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-calm">
<input type = "range" name = "volume">
</div>
<div class = "item range range-balanced">
<input type = "range" name = "volume">
</div>
<div class = "item range range-energized">
<input type = "range" name = "volume">
</div>
<div class = "item range range-assertive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-royal">
<input type = "range" name = "volume">
</div>
<div class = "item range range-dark">
<input type = "range" name = "volume">
</div>
</div>Đoạn mã trên sẽ tạo ra màn hình sau: