Ionic - Tiêu đề Javascript
Đây là chỉ thị Ionic, sẽ thêm thanh tiêu đề.
Sử dụng JavaScript Header
Để tạo thanh tiêu đề JavaScript, chúng ta cần áp dụng ion-header-barchỉ thị trong tệp HTML. Vì tiêu đề mặc định là màu trắng, chúng tôi sẽ thêmtitle, vì vậy nó sẽ được hiển thị trên nền trắng. Chúng tôi sẽ thêm nó vàoindex.html tập tin.
<ion-header-bar>
<h1 class = "title">Title!</h1>
</ion-header-bar>Đoạn mã trên sẽ tạo ra màn hình sau:

Tiêu đề tạo kiểu
Cũng giống như CSS Header Bar, đối tác JavaScript có thể được tạo kiểu theo kiểu tương tự. Để áp dụng màu, chúng ta cần thêm một lớp màu vớibartiếp đầu ngữ. Do đó, nếu chúng tôi muốn sử dụng tiêu đề màu xanh lam, chúng tôi sẽ thêmbar-positivelớp học. Chúng tôi cũng có thể di chuyển tiêu đề sang một bên của màn hình bằng cách thêmalign-titlethuộc tính. Các giá trị cho thuộc tính này có thể làcenter, left hoặc là right.
<ion-header-bar align-title = "left" class = "bar-positive">
<h1 class = "title">Title!</h1>
</ion-header-bar>Đoạn mã trên sẽ tạo ra màn hình sau:

Thêm phần tử
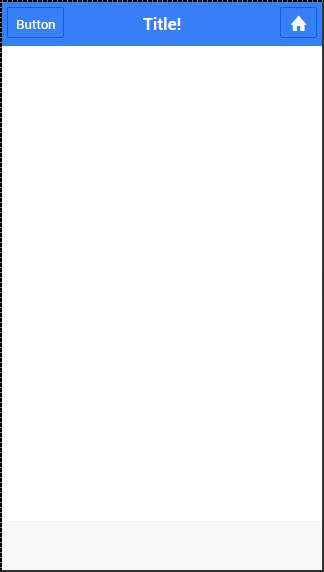
Bạn thường sẽ muốn thêm một số yếu tố vào tiêu đề của mình. Ví dụ sau đây cho thấy cách đặt mộtbutton ở phía bên trái và một iconở bên phải của thanh tiêu đề ion. Bạn cũng có thể thêm các yếu tố khác vào tiêu đề của mình.
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>Đoạn mã trên sẽ tạo ra màn hình sau:

Thêm tiêu đề phụ
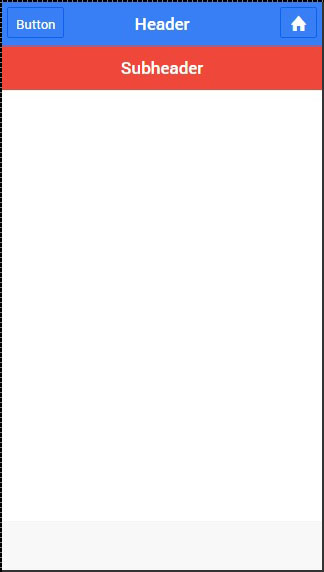
Tiêu đề phụ được tạo khi bar-subheader lớp được thêm vào ion-header-bar. Chúng tôi sẽ thêm mộtbar-assertive lớp để áp dụng màu đỏ cho tiêu đề phụ của chúng ta.
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>
<ion-header-bar class = "bar-subheader bar-assertive">
<h1 class = "title">Subheader</h1>
</ion-header-bar>Đoạn mã trên sẽ tạo ra màn hình sau: