Ionic - JavaScript Scroll
Phần tử được sử dụng để thao tác cuộn trong các ứng dụng ion được gọi là ion-scroll.
Sử dụng Scroll
Các đoạn mã sau sẽ tạo các vùng chứa có thể cuộn và điều chỉnh các mẫu cuộn. Đầu tiên, chúng tôi sẽ tạo phần tử HTML của mình và thêm các thuộc tính vào nó. Chúng tôi sẽ thêm & rarr;direction = "xy"để cho phép cuộn sang mọi phía. Chúng tôi cũng sẽ đặt chiều rộng và chiều cao cho phần tử cuộn.
Mã HTML
<ion-scroll zooming = "true" direction = "xy" style = "width: 320px; height: 500px">
<div class = "scroll-container"></div>
</ion-scroll>Tiếp theo, chúng tôi sẽ thêm hình ảnh bản đồ thế giới của chúng tôi vào div phần tử mà chúng tôi đã tạo bên trong ion-scroll và thiết lập chiều rộng và chiều cao của nó.
Mã CSS
.scroll-container {
width: 2600px;
height: 1000px;
background: url('../img/world-map.png') no-repeat
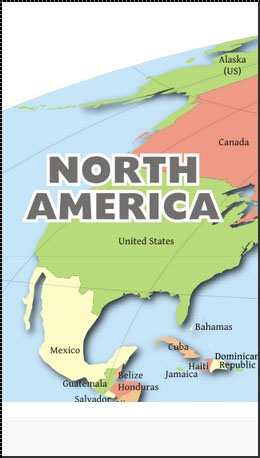
}Khi chúng tôi chạy ứng dụng của mình, chúng tôi có thể cuộn bản đồ theo mọi hướng. Ví dụ sau đây cho thấy một phần Bắc Mỹ của bản đồ.

Chúng tôi có thể cuộn bản đồ này đến bất kỳ phần nào mà chúng tôi muốn. Hãy để chúng tôi cuộn nó để hiển thị châu Á.

Có các thuộc tính khác, có thể được áp dụng cho ion-scroll. Bạn có thể kiểm tra chúng trong bảng sau.
Thuộc tính cuộn
| Thuộc tính | Kiểu | Chi tiết |
|---|---|---|
| phương hướng | chuỗi | Các hướng có thể có của cuộn. Giá trị mặc định lày |
| ủy quyền | chuỗi | Được sử dụng để nhận dạng cuộn với $ionicScrollDelegate. |
| khóa | boolean | Được sử dụng để khóa cuộn theo một hướng tại một thời điểm. Giá trị mặc định là true. |
| phân trang | boolean | Được sử dụng để xác định xem phân trang sẽ được sử dụng với cuộn. |
| làm mới | biểu hiện | Được gọi là pull-to-refresh. |
| trên cuộn | biểu hiện | Được gọi khi cuộn. |
| thanh cuộn-x | boolean | Thanh cuộn ngang sẽ được hiển thị. Giá trị mặc định là true. |
| thanh cuộn-y | chuỗi | Thanh cuộn dọc sẽ được hiển thị. Giá trị mặc định là true. |
| phóng to | boolean | Được sử dụng để áp dụng chụm để thu phóng. |
| thu phóng tối thiểu | số nguyên | Giá trị thu phóng tối thiểu. |
| thu phóng tối đa | số nguyên | Giá trị thu phóng tối đa. |
| thanh cuộn-x | boolean | Được sử dụng để bật nảy. Giá trị mặc định trên IOS là true, trên Android false. |
Cuộn vô hạn
Cuộn vô hạn được sử dụng để kích hoạt một số hành vi khi cuộn qua cuối trang. Ví dụ sau đây cho thấy cách này hoạt động. Trong bộ điều khiển của chúng tôi, chúng tôi đã tạo một hàm để thêm các mục vào danh sách. Các mục này sẽ được thêm vào khi cuộn qua 10% phần tử cuối cùng được tải. Điều này sẽ tiếp tục cho đến khi chúng tôi đạt được 30 phần tử được tải. Mỗi khi tải xong,on-infinite sẽ phát sóng scroll.infiniteScrollComplete biến cố.
Mã HTML
<ion-list>
<ion-item ng-repeat = "item in items" item = "item">Item {{ item.id }}</ion-item>
</ion-list>
<ion-infinite-scroll ng-if = "!noMoreItemsAvailable" on-infinite = "loadMore()"
distance = "10%"></ion-infinite-scroll>Mã điều khiển
.controller('MyCtrl', function($scope) {
$scope.items = [];
$scope.noMoreItemsAvailable = false;
$scope.loadMore = function() {
$scope.items.push({ id: $scope.items.length});
if ($scope.items.length == 30) {
$scope.noMoreItemsAvailable = true;
}
$scope.$broadcast('scroll.infiniteScrollComplete');
};
})Các thuộc tính khác cũng có thể được sử dụng với ion-infinite-scroll. Một số trong số chúng được liệt kê trong bảng dưới đây.
Thuộc tính cuộn
| Thuộc tính | Kiểu | Chi tiết |
|---|---|---|
| vô hạn | biểu hiện | Cái gì nên được gọi khi cuộn xuống dưới cùng. |
| khoảng cách | chuỗi | Khoảng cách từ cuối cần thiết để kích hoạt biểu thức vô hạn. |
| con quay | chuỗi | Con quay nào sẽ được hiển thị trong khi tải |
| kiểm tra ngay lập tức | Boolean | Có nên gọi 'vô hạn' khi tải màn hình không |
Đại biểu cuộn
Ionic cung cấp người ủy quyền toàn quyền kiểm soát các phần tử cuộn. Nó có thể được sử dụng bằng cách tiêm$ionicScrollDelegate dịch vụ cho bộ điều khiển, và sau đó sử dụng các phương pháp nó cung cấp.
Ví dụ sau đây cho thấy danh sách 20 đối tượng có thể cuộn được.
Mã HTML
<div class = "list">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
<div class = "item">Item 4</div>
<div class = "item">Item 5</div>
<div class = "item">Item 6</div>
<div class = "item">Item 7</div>
<div class = "item">Item 8</div>
<div class = "item">Item 9</div>
<div class = "item">Item 10</div>
<div class = "item">Item 11</div>
<div class = "item">Item 12</div>
<div class = "item">Item 13</div>
<div class = "item">Item 14</div>
<div class = "item">Item 15</div>
<div class = "item">Item 16</div>
<div class = "item">Item 17</div>
<div class = "item">Item 18</div>
<div class = "item">Item 19</div>
<div class = "item">Item 20</div>
</div>
<button class = "button" ng-click = "scrollTop()">Scroll to Top!</button>Mã điều khiển
.controller('DashCtrl', function($scope, $ionicScrollDelegate) {
$scope.scrollTop = function() {
$ionicScrollDelegate.scrollTop();
};
})Đoạn mã trên sẽ tạo ra màn hình sau:

Khi chúng ta nhấn vào nút, cuộn sẽ được chuyển lên trên cùng.

Bây giờ, chúng ta sẽ đi qua tất cả $ionicScrollDelegate các phương pháp.
Phương pháp ủy quyền
| phương pháp | Thông số | Kiểu | Chi tiết |
|---|---|---|---|
| scrollTop (tham số) | shouldAnimate | boolean | Cuộn phải được làm động. |
| scrollBottom (tham số) | shouldAnimate | boolean | Cuộn phải được làm động. |
| scrollTo (tham số1, tham số2, tham số3) | left, top, shouldAnimate | số, số, số nguyên | Hai tham số đầu tiên xác định giá trị của độ lệch trục x và y. |
| scrollBy (tham số1, tham số2, tham số3) | left, top, shouldAnimate | số, số, số nguyên | Hai tham số đầu tiên xác định giá trị của độ lệch trục x và y. |
| zoomTo (tham số1, tham số2, tham số3, tham số4) | cấp độ, hoạt ảnh, originLeft, originTop | số, boolean, số, số | level được sử dụng để xác định mức độ cần thu phóng. originLeft và originRight tọa độ nơi mà việc thu phóng sẽ xảy ra. |
| zoomBy (tham số1, tham số2, tham số3, tham số4) | yếu tố, hoạt ảnh, originLeft, originTop | số, boolean, số, số | factor được sử dụng để xác định yếu tố để thu phóng. originLeft và originRight tọa độ nơi mà việc thu phóng sẽ xảy ra. |
| getScrollPosition () | / | / | Trả về đối tượng có hai số dưới dạng thuộc tính: left và right. Những con số này đại diện cho khoảng cách người dùng đã cuộn từ bên trái và từ trên xuống tương ứng. |
| anchorScroll (tham số1) | shouldAnimate | boolean | Nó sẽ cuộn đến phần tử có cùng id với window.loaction.hash. Nếu phần tử này không tồn tại, nó sẽ cuộn lên trên cùng. |
| FroScroll (tham số1) | shouldFreeze | boolean | Được sử dụng để tắt cuộn cho cuộn cụ thể. |
| freezeAllScrolls (tham số 1) | shouldFreeze | boolean | Được sử dụng để tắt tính năng cuộn cho tất cả các cuộn trong ứng dụng. |
| getScrollViews () | / | vật | Trả về đối tượng scrollView. |
| $ getByHandle (tham số1) | xử lý | chuỗi | Được sử dụng để kết nối các phương thức với dạng xem cuộn cụ thể với cùng một tay cầm. $ionicScrollDelegate. $getByHandle('my-handle').scrollTop(); |