Ionic - Trang hành động Javascript
Các Action Sheet là một dịch vụ Ionic sẽ kích hoạt một ngăn trượt lên ở cuối màn hình, bạn có thể sử dụng ngăn này cho các mục đích khác nhau.
Sử dụng Bảng hành động
Trong ví dụ sau, chúng tôi sẽ hướng dẫn bạn cách sử dụng Ionic action sheet. Đầu tiên chúng tôi sẽ tiêm$ionicActionSheet dịch vụ phụ thuộc vào bộ điều khiển của chúng tôi, sau đó chúng tôi sẽ tạo $scope.showActionSheet() và cuối cùng chúng ta sẽ tạo một nút trong mẫu HTML của mình để gọi hàm mà chúng ta đã tạo.
Mã điều khiển
.controller('myCtrl', function($scope, $ionicActionSheet) {
$scope.triggerActionSheet = function() {
// Show the action sheet
var showActionSheet = $ionicActionSheet.show({
buttons: [
{ text: 'Edit 1' },
{ text: 'Edit 2' }
],
destructiveText: 'Delete',
titleText: 'Action Sheet',
cancelText: 'Cancel',
cancel: function() {
// add cancel code...
},
buttonClicked: function(index) {
if(index === 0) {
// add edit 1 code
}
if(index === 1) {
// add edit 2 code
}
},
destructiveButtonClicked: function() {
// add delete code..
}
});
};
})Mã HTML
<button class = "button">Action Sheet Button</button>Giải thích mã
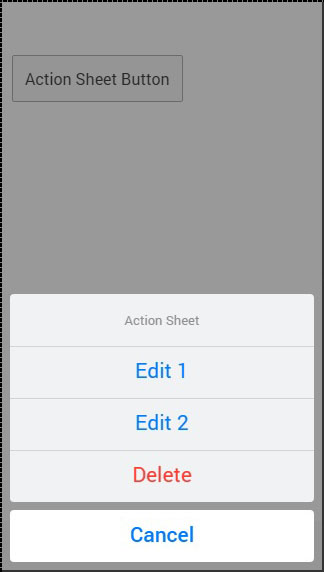
Khi chúng tôi nhấn vào nút, nó sẽ kích hoạt $ionicActionSheet.showvà Bảng hành động sẽ xuất hiện. Bạn có thể tạo các hàm của riêng mình sẽ được gọi khi một trong các tùy chọn được nhấn. Cáccancel chức năng sẽ đóng ngăn, nhưng bạn có thể thêm một số hành vi khác, hành vi này sẽ được gọi khi nhấn vào tùy chọn hủy trước khi đóng ngăn.
Các buttonClickedhàm là nơi bạn có thể viết mã sẽ được gọi khi một trong các tùy chọn chỉnh sửa được nhấn. Chúng tôi có thể theo dõi nhiều nút bằng cách sử dụngindextham số. CácdestructiveButtonCLickedlà một chức năng sẽ được kích hoạt khi nhấn vào tùy chọn xóa. Tùy chọn này làred by default.

Các $ionicActionSheet.show()phương thức có một số tham số hữu ích khác. Bạn có thể kiểm tra tất cả chúng trong bảng sau.
Hiển thị các tùy chọn phương pháp
| Tính chất | Kiểu | Chi tiết |
|---|---|---|
| nút | vật | Tạo đối tượng nút với một trường văn bản. |
| tiêu đề văn bản | chuỗi | Tiêu đề của bảng hành động. |
| celText | chuỗi | Văn bản cho nút hủy. |
| DamageText | chuỗi | Văn bản cho một nút phá hủy. |
| hủy bỏ | chức năng | Được gọi khi nhấn nút hủy, phông nền hoặc nút quay lại phần cứng. |
| buttonClicked | chức năng | Được gọi khi một trong các nút được nhấn. Chỉ mục được sử dụng để theo dõi nút nào được nhấn. Trả về true sẽ đóng bảng hành động. |
| DamageButtonClicked | chức năng | Được gọi khi nút phá hủy được nhấp vào. Trả về true sẽ đóng bảng hành động. |
| hủy bỏOnStateChange | boolean | Nếu đúng (mặc định), nó sẽ hủy trang hành động khi trạng thái điều hướng được thay đổi. |