Ionic - Chân trang Javascript
Chỉ thị này sẽ thêm một thanh chân trang ở cuối màn hình.
Sử dụng chân trang
Chân Ionic có thể được thêm vào bằng cách áp dụng ion-footer-barlớp học. Làm việc với nó cũng giống như làm việc với tiêu đề. Chúng ta có thể thêm tiêu đề và đặt nó ở bên trái, giữa hoặc bên phải của màn hình bằng cách sử dụngalign-titlethuộc tính. Với tiền tốbar, chúng ta có thể sử dụng các màu Ionic. Hãy để chúng tôi tạo một chân trang màu đỏ với tiêu đề ở giữa.
<ion-footer-bar align-title = "center" class = "bar-assertive">
<h1 class = "title">Title!</h1>
</ion-footer-bar>Đoạn mã trên sẽ tạo ra màn hình sau:

Thêm phần tử
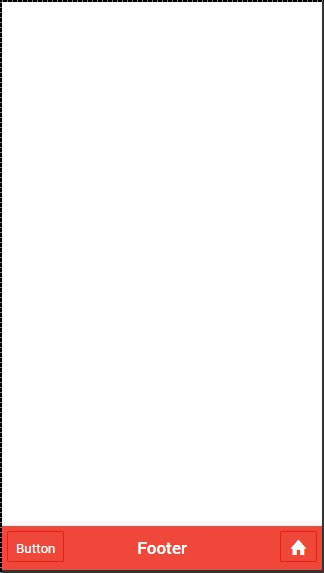
Chúng tôi có thể thêm các biểu tượng nút hoặc các yếu tố khác vào ion-footer-barvà kiểu dáng của chúng sẽ được áp dụng. Hãy để chúng tôi thêm một nút và một biểu tượng vào footer của chúng tôi.
<ion-footer-bar class = "bar-assertive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Footer</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-footer-bar>Đoạn mã trên sẽ tạo ra màn hình sau

Thêm chân trang phụ
Chúng tôi đã hướng dẫn bạn cách sử dụng tiêu đề phụ. Cách tạo chân trang phụ cũng giống như vậy. Nó sẽ nằm phía trên thanh footer. Tất cả những gì chúng ta cần làm là thêm mộtbar-subfooter lớp học của chúng tôi ion-footer-bar thành phần.
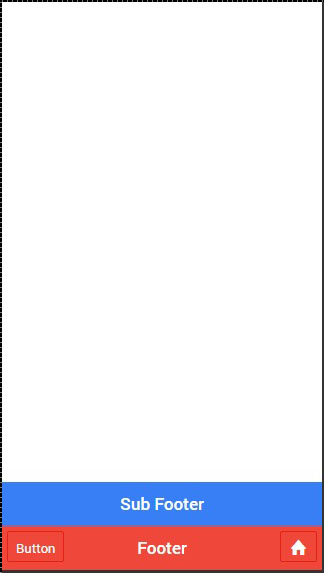
Trong ví dụ sau, chúng tôi sẽ thêm phần chân trang phụ phía trên thanh chân trang mà chúng tôi đã tạo trước đó.
<ion-footer-bar class = "bar-subfooter bar-positive">
<h1 class = "title">Sub Footer</h1>
</ion-footer-bar>
<ion-footer-bar class = "bar-assertive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Footer</h1>
<div class = "buttons" ng-click = "doSomething()">
<button class = "button icon ion-home"></button>
</div>
</ion-footer-bar>Đoạn mã trên sẽ tạo ra màn hình sau: