Ionic - Biểu mẫu Javascript
Trong chương này, chúng ta sẽ hiểu các biểu mẫu JavaScript là gì và sẽ tìm hiểu hộp kiểm JavaScript, nút radio và nút bật tắt là gì.
Sử dụng hộp kiểm ion
Hãy để chúng tôi xem cách sử dụng hộp kiểm Ionic JavaScript. Trước tiên, chúng ta cần tạo mộtion-checkboxtrong tệp HTML. Bên trong này, chúng tôi sẽ chỉ định mộtng-model thuộc tính sẽ được kết nối với góc $scope. Bạn sẽ nhận thấy rằng chúng tôi đang sử dụngdotkhi xác định giá trị của một mô hình mặc dù nó sẽ hoạt động nếu không có nó. Điều này sẽ cho phép chúng tôi luôn giữ mối liên kết giữa phạm vi con và phạm vi cha mẹ.
Điều này rất quan trọng vì nó giúp tránh một số vấn đề có thể xảy ra trong tương lai. Sau khi chúng tôi tạo phần tử, chúng tôi sẽ ràng buộc giá trị của nó bằng cách sử dụng các biểu thức góc.
<ion-checkbox ng-model = "checkboxModel.value1">Checkbox 1</ion-checkbox>
<ion-checkbox ng-model = "checkboxModel.value2">Checkbox 2</ion-checkbox>
<p>Checkbox 1 value is: <b>{{checkboxModel.value1}}</b></p>
<p>Checkbox 2 value is: <b>{{checkboxModel.value2}}</b></p>Tiếp theo, chúng ta cần gán các giá trị cho mô hình của chúng ta bên trong bộ điều khiển. Các giá trị chúng tôi sẽ sử dụng làfalse, vì chúng tôi muốn bắt đầu với các hộp kiểm không được chọn.
$scope.checkboxModel = {
value1 : false,
value2 : false
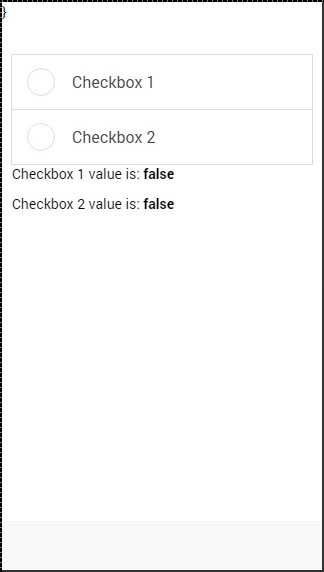
};Đoạn mã trên sẽ tạo ra màn hình sau:

Bây giờ, khi chúng tôi nhấn vào các phần tử hộp kiểm, nó sẽ tự động thay đổi giá trị mô hình của chúng thành “true” như thể hiện trong ảnh chụp màn hình sau.

Sử dụng vô tuyến ion
Để bắt đầu, chúng ta nên tạo ba ion-radio các phần tử trong HTML của chúng tôi và gán ng-model và ng-valuevới nó. Sau đó, chúng tôi sẽ hiển thị giá trị đã chọn với biểu thức góc. Chúng tôi sẽ bắt đầu bằng cách bỏ chọn tất cả ba nguyên tố phóng xạ, vì vậy giá trị sẽ không được chỉ định cho màn hình của chúng tôi.
<ion-radio ng-model = "radioModel.value" ng-value = "1">Radio 1</ion-radio>
<ion-radio ng-model = "radioModel.value" ng-value = "2">Radio 2</ion-radio>
<ion-radio ng-model = "radioModel.value" ng-value = "3">Radio 3</ion-radio>
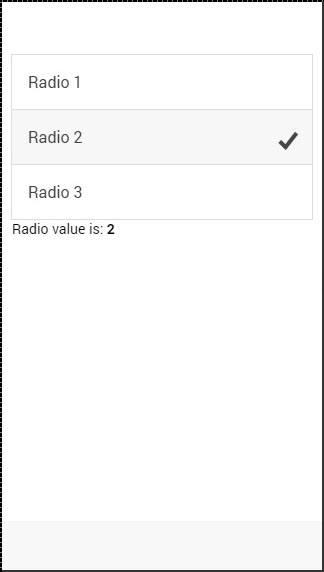
<p>Radio value is: <b>{{radioModel.value}}</b></p>Đoạn mã trên sẽ tạo ra màn hình sau:

Khi chúng ta nhấn vào phần tử hộp kiểm thứ hai, giá trị sẽ thay đổi tương ứng.

Sử dụng chuyển đổi ion
Bạn sẽ nhận thấy rằng chuyển đổi tương tự như hộp kiểm. Chúng tôi sẽ làm theo các bước tương tự như chúng tôi đã làm với hộp kiểm của mình. Trong tệp HTML, trước tiên chúng ta sẽ tạoion-toggle các phần tử, sau đó gán ng-model giá trị và sau đó ràng buộc các giá trị biểu thức cho chế độ xem của chúng tôi
<ion-toggle ng-model = "toggleModel.value1">Toggle 1</ion-toggle>
<ion-toggle ng-model = "toggleModel.value2">Toggle 2</ion-toggle>
<ion-toggle ng-model = "toggleModel.value3">Toggle 3</ion-toggle>
<p>Toggle value 1 is: <b>{{toggleModel.value1}}</b></p>
<p>Toggle value 2 is: <b>{{toggleModel.value2}}</b></p>
<p>Toggle value 3 is: <b>{{toggleModel.value3}}</b></p>Tiếp theo, chúng tôi sẽ gán các giá trị cho $scope.toggleModeltrong bộ điều khiển của chúng tôi. Vì chuyển đổi sử dụng các giá trị Boolean, chúng tôi sẽ chỉ địnhtrue đến phần tử đầu tiên và false cho hai người khác.
$scope.toggleModel = {
value1 : true,
value2 : false,
value3 : false
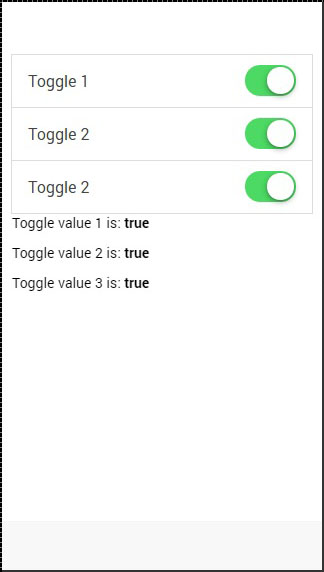
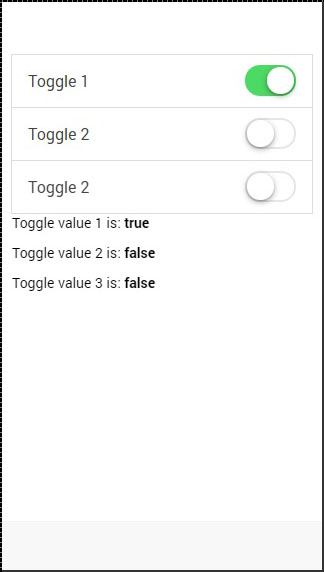
};Đoạn mã trên sẽ tạo ra màn hình sau:

Bây giờ chúng ta sẽ nhấn vào nút chuyển đổi thứ hai và thứ ba để cho bạn thấy các giá trị thay đổi từ sai thành đúng như thế nào.