Ionic - Bàn phím Javascript
Bàn phím là một trong những tính năng tự động trong Ionic. Điều này có nghĩa là Ionic có thể nhận ra khi có nhu cầu mở bàn phím.
Sử dụng bàn phím
Có một số chức năng mà các nhà phát triển có thể điều chỉnh khi làm việc với bàn phím Ionic. Khi bạn muốn ẩn một số phần tử trong khi bàn phím đang mở, bạn có thể sử dụnghide-on-keyboard-openlớp học. Để cho bạn thấy cách này hoạt động, chúng tôi đã tạo đầu vào và nút cần được ẩn khi bàn phím mở.
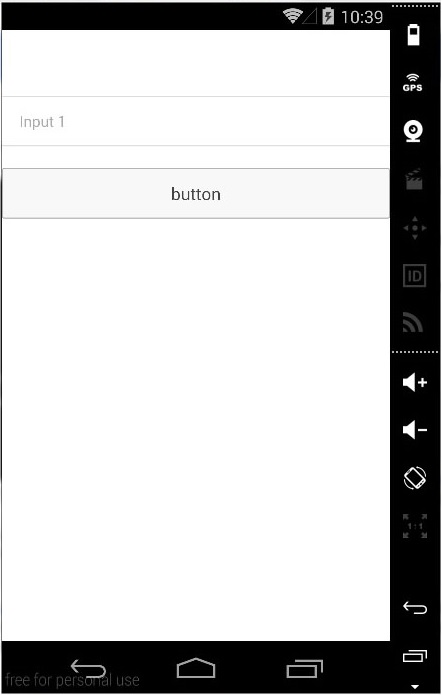
<label class = "item item-input">
<input type = "text" placeholder = "Input 1">
</label>
<button class = "button button-block hide-on-keyboard-open">
button
</button>Đoạn mã trên sẽ tạo ra màn hình sau:

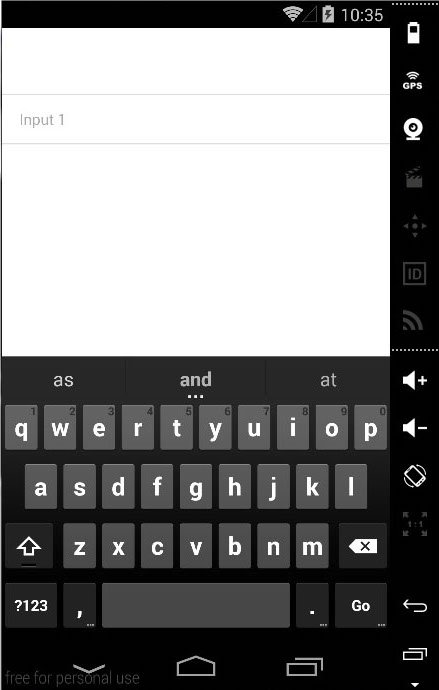
Bây giờ, khi chúng ta nhấn vào trường nhập liệu, bàn phím sẽ tự động mở và nút sẽ bị ẩn.

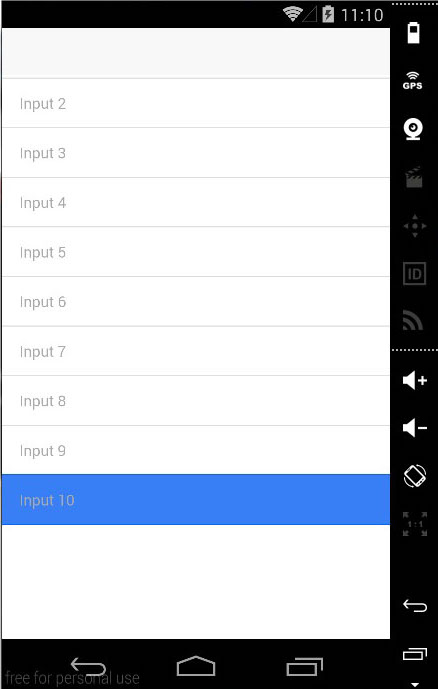
Một tính năng hay của Ionic là nó sẽ điều chỉnh các phần tử trên màn hình, vì vậy phần tử được lấy nét luôn hiển thị khi bàn phím mở. Hình ảnh sau đây cho thấy mười biểu mẫu Đầu vào và biểu mẫu cuối cùng có màu xanh lam.

Khi chúng ta chạm vào biểu mẫu màu xanh lam, Ionic sẽ điều chỉnh màn hình của chúng ta, vì vậy biểu mẫu màu xanh lam luôn hiển thị.

Note - Điều này sẽ chỉ hoạt động nếu màn hình nằm trong một lệnh có Scroll View. Nếu bạn bắt đầu với một trong các mẫu Ionic, bạn sẽ nhận thấy rằng tất cả các mẫu đều sử dụngion-content chỉ thị như một vùng chứa cho các phần tử màn hình khác, vì vậy Chế độ xem cuộn luôn được áp dụng.