Ionic - Hướng dẫn nhanh
Ionic là một khung HTML front-end được xây dựng dựa trên AngularJS và Cordova. Theo tài liệu chính thức của họ, định nghĩa của Khung mã nguồn mở Ionic này như sau:
Ionic là một HTML5 Mobile App Development Frameworknhắm mục tiêu xây dựng các ứng dụng di động kết hợp. Hãy coi Ionic là khung giao diện người dùng giao diện người dùng giao diện người dùng xử lý tất cả giao diện và các tương tác với giao diện người dùng mà ứng dụng của bạn cần phải hấp dẫn. Giống như "Bootstrap for Native", nhưng với sự hỗ trợ cho một loạt các thành phần di động gốc phổ biến, hoạt ảnh mượt mà và thiết kế đẹp mắt.
Các tính năng của Ionic Framework
Sau đây là các tính năng quan trọng nhất của Ionic:
AngularJS - Ionic đang sử dụng kiến trúc AngularJS MVC để xây dựng các ứng dụng trang đơn phong phú được tối ưu hóa cho thiết bị di động.
CSS components- Với giao diện nguyên bản, các thành phần này cung cấp hầu hết các yếu tố mà một ứng dụng di động cần. Kiểu mặc định của các thành phần có thể được ghi đè dễ dàng để phù hợp với thiết kế của riêng bạn.
JavaScript components - Các thành phần này đang mở rộng các thành phần CSS với các chức năng JavaScript để bao gồm tất cả các phần tử di động mà không thể thực hiện chỉ với HTML và CSS.
Cordova Plugins - Các plugin Apache Cordova cung cấp API cần thiết để sử dụng các chức năng của thiết bị gốc với mã JavaScript.
Ionic CLI - Đây là tiện ích NodeJS được hỗ trợ với các lệnh để khởi động, xây dựng, chạy và mô phỏng các ứng dụng Ionic.
Ionic View - Nền tảng rất hữu ích để tải lên, chia sẻ và thử nghiệm ứng dụng của bạn trên các thiết bị gốc.
Licence - Ionic được phát hành theo giấy phép của MIT.
Ưu điểm của Ionic Framework
Sau đây là một số Ưu điểm của Ionic Framework phổ biến nhất -
Ionic được sử dụng để phát triển ứng dụng lai. Điều này có nghĩa là bạn có thể đóng gói các ứng dụng của mình cho IOS, Android, Windows Phone và Firefox OS, điều này có thể giúp bạn tiết kiệm rất nhiều thời gian làm việc.
Khởi động ứng dụng của bạn rất dễ dàng vì Ionic cung cấp thiết lập ứng dụng hữu ích được tạo trước với bố cục đơn giản.
Các ứng dụng được xây dựng theo cách rất sạch sẽ và theo mô-đun, vì vậy nó rất dễ bảo trì và dễ cập nhật.
Nhóm nhà phát triển Ionic có mối quan hệ rất tốt với Nhóm nhà phát triển của Google và họ đang làm việc cùng nhau để cải thiện khuôn khổ. Các bản cập nhật sẽ được cập nhật thường xuyên và nhóm hỗ trợ Ionic luôn sẵn sàng trợ giúp khi cần thiết.
Giới hạn khung Ionic
Sau đây là một số Giới hạn Khung Ionic quan trọng nhất -
Việc kiểm tra có thể phức tạp vì không phải lúc nào trình duyệt cũng cung cấp cho bạn thông tin chính xác về môi trường điện thoại. Có rất nhiều thiết bị cũng như nền tảng khác nhau và bạn thường cần bao gồm hầu hết chúng.
Có thể khó kết hợp các chức năng bản địa khác nhau. Sẽ có nhiều trường hợp bạn gặp phải các vấn đề về tính tương thích của plugin, dẫn đến lỗi xây dựng khó gỡ lỗi.
Các ứng dụng kết hợp có xu hướng chậm hơn các ứng dụng gốc. Tuy nhiên, vì công nghệ di động đang được cải thiện nhanh chóng nên điều này sẽ không còn là vấn đề trong tương lai.
Trong chương tiếp theo, chúng ta sẽ hiểu thiết lập môi trường của Ionic Open Source Framework.
Chương này sẽ hướng dẫn bạn cách bắt đầu với Ionic Framework. Bảng sau đây chứa danh sách các thành phần cần thiết để bắt đầu với Ionic.
| Sr.No. | Phần mềm & Mô tả |
|---|---|
| 1 | NodeJS Đây là nền tảng cơ bản cần thiết để tạo Ứng dụng di động bằng Ionic. Bạn có thể tìm thấy chi tiết về cài đặt NodeJS trong Thiết lập Môi trường NodeJS của chúng tôi . Đảm bảo rằng bạn cũng cài đặt npm trong khi cài đặt NodeJS. |
| 2 | Android SDK Nếu bạn sẽ làm việc trên nền tảng Windows và đang phát triển các ứng dụng của mình cho nền tảng Android, thì bạn phải thiết lập Android SDK trên máy của mình. Liên kết sau có thông tin chi tiết về Thiết lập môi trường Android . |
| 3 | XCode Nếu bạn sẽ làm việc trên nền tảng Mac và đang phát triển các ứng dụng của mình cho nền tảng iOS, thì bạn nên thiết lập XCode trên máy của mình. Liên kết sau có thông tin chi tiết về Thiết lập Môi trường iOS . |
| 4 | cordova and Ionic Đây là những SDK chính cần thiết để bắt đầu hoạt động với Ionic. Chương này giải thích cách thiết lập Ionic trong bước đơn giản giả sử bạn đã có thiết lập cần thiết như được giải thích trong bảng trên. |
Cài đặt Cordova và Ionic
Chúng tôi sẽ sử dụng dấu nhắc lệnh của Windows cho hướng dẫn này. Các bước tương tự có thể được áp dụng cho thiết bị đầu cuối OSX. Mở cửa sổ lệnh của bạn để cài đặt Cordova và Ionic -
C:\Users\Username> npm install -g cordova ionicTạo ứng dụng
Trong khi tạo ứng dụng trong Ionic, bạn có thể chọn từ ba tùy chọn sau để bắt đầu:
- Ứng dụng tab
- Ứng dụng trống
- Ứng dụng menu bên
Trong cửa sổ lệnh của bạn, hãy mở thư mục mà bạn muốn tạo ứng dụng và thử một trong các tùy chọn được đề cập bên dưới.
Ứng dụng tab
Nếu bạn muốn sử dụng mẫu Ionic tab, ứng dụng sẽ được xây dựng với menu tab, tiêu đề và một số màn hình và chức năng hữu ích. Đây là mẫu Ionic mặc định. Mở cửa sổ lệnh của bạn và chọn nơi bạn muốn tạo ứng dụng của mình.
C:\Users\Username> cd DesktopLệnh này sẽ thay đổi thư mục làm việc. Ứng dụng sẽ được tạo trên Desktop.
C:\Users\Username\Desktop> ionic start myApp tabsIonic Start lệnh sẽ tạo một thư mục có tên myApp và thiết lập các tệp và thư mục Ionic.
C:\Users\Username\Desktop> cd myAppBây giờ, chúng tôi muốn truy cập vào myAppthư mục mà chúng tôi vừa tạo. Đây là thư mục gốc của chúng tôi.
Bây giờ chúng ta hãy thêm dự án Cordova cho Nền tảng Android và cài đặt các plugin Cordova cơ bản. Đoạn mã sau cho phép chúng tôi chạy ứng dụng trên trình giả lập Android hoặc thiết bị.
C:\Users\Username\Desktop\myApp> ionic platform add androidBước tiếp theo là xây dựng ứng dụng. Nếu bạn gặp lỗi xây dựng sau khi chạy lệnh sau, có thể bạn đã không cài đặt Android SDK và các phụ thuộc của nó.
C:\Users\Username\Desktop\myApp> ionic build androidBước cuối cùng của quá trình cài đặt là chạy ứng dụng của bạn, ứng dụng này sẽ khởi động thiết bị di động, nếu được kết nối hoặc trình giả lập mặc định, nếu không có thiết bị nào được kết nối. Trình giả lập mặc định của Android rất chậm, vì vậy tôi khuyên bạn nên cài đặt Genymotion hoặc một số Trình giả lập Android phổ biến khác.
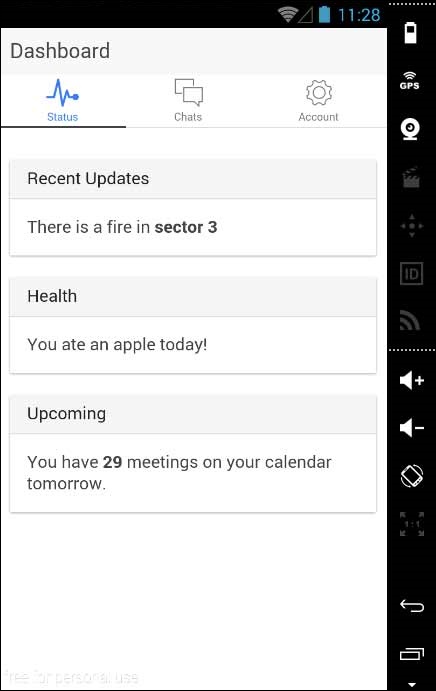
C:\Users\Username\Desktop\myApp> ionic run androidĐiều này sẽ tạo ra kết quả bên dưới, đó là Ứng dụng Ionic Tabs.

Ứng dụng trống
Nếu bạn muốn bắt đầu lại từ đầu, bạn có thể cài đặt mẫu trống Ionic. Chúng tôi sẽ sử dụng các bước tương tự đã được giải thích ở trên với việc bổ sungionic start myApp blank thay vì ionic start myApp tabs như sau.
C:\Users\Username\Desktop> ionic start myApp blankIonic Start lệnh sẽ tạo một thư mục có tên myApp và thiết lập các tệp và thư mục Ionic.
C:\Users\Username\Desktop> cd myAppHãy để chúng tôi thêm dự án Cordova cho Nền tảng Android và cài đặt các plugin Cordova cơ bản như đã giải thích ở trên.
C:\Users\Username\Desktop\myApp>ionic platform add androidBước tiếp theo là xây dựng ứng dụng của chúng tôi -
C:\Users\Username\Desktop\myApp> ionic build androidCuối cùng, chúng tôi sẽ khởi động Ứng dụng như với đoạn mã sau:
C:\Users\Username\Desktop\myApp> ionic run androidĐiều này sẽ tạo ra kết quả sau, đó là Ứng dụng trống Ionic.

Ứng dụng Menu bên
Mẫu thứ ba mà bạn có thể sử dụng là Mẫu menu bên. Các bước giống như hai mẫu trước; chúng tôi sẽ chỉ thêmsidemenu khi khởi động ứng dụng của chúng tôi như được hiển thị trong mã bên dưới.
C:\Users\Username\Desktop> ionic start myApp sidemenuIonic Start lệnh sẽ tạo một thư mục có tên myApp và thiết lập các tệp và thư mục Ionic.
C:\Users\Username\Desktop> cd myAppHãy để chúng tôi thêm dự án Cordova cho Nền tảng Android và cài đặt các plugin Cordova cơ bản với mã được cung cấp bên dưới.
C:\Users\Username\Desktop\myApp> ionic platform add androidBước tiếp theo là xây dựng ứng dụng của chúng tôi với đoạn mã sau.
C:\Users\Username\Desktop\myApp> ionic build androidCuối cùng, chúng tôi sẽ khởi động Ứng dụng với mã được cung cấp bên dưới.
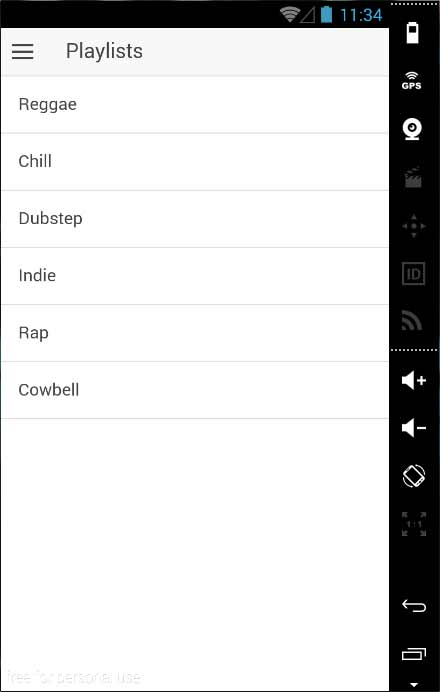
C:\Users\Username\Desktop\myApp> ionic run androidĐiều này sẽ tạo ra kết quả sau, đó là Ứng dụng Ionic Side Menu.

Thử nghiệm ứng dụng trong trình duyệt
Vì chúng tôi đang làm việc với JavaScript, bạn có thể cung cấp ứng dụng của mình trên bất kỳ trình duyệt web nào. Điều này sẽ đẩy nhanh quá trình xây dựng của bạn, nhưng bạn phải luôn kiểm tra ứng dụng của mình trên các thiết bị và trình giả lập gốc. Nhập mã sau để phân phối ứng dụng của bạn trên trình duyệt web.
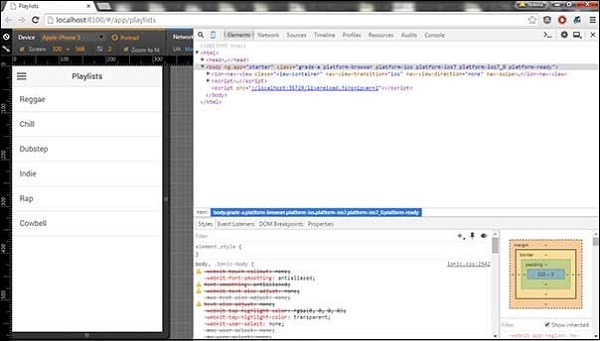
C:\Users\Username\Desktop\myApp> ionic serveLệnh trên sẽ mở ứng dụng của bạn trong trình duyệt web. Google Chrome cung cấp chức năng chế độ thiết bị để thử nghiệm phát triển thiết bị di động. nhấnF12 để truy cập bảng điều khiển dành cho nhà phát triển.

Góc trên cùng bên trái của cửa sổ bảng điều khiển nhấp chuột có biểu tượng "Chuyển đổi Chế độ thiết bị". Bước tiếp theo sẽ là nhấp vào biểu tượng "Dock to Right" ở góc trên cùng bên phải. Sau khi trang được làm mới, bạn sẽ sẵn sàng để thử nghiệm trên trình duyệt web.
Cấu trúc thư mục dự án
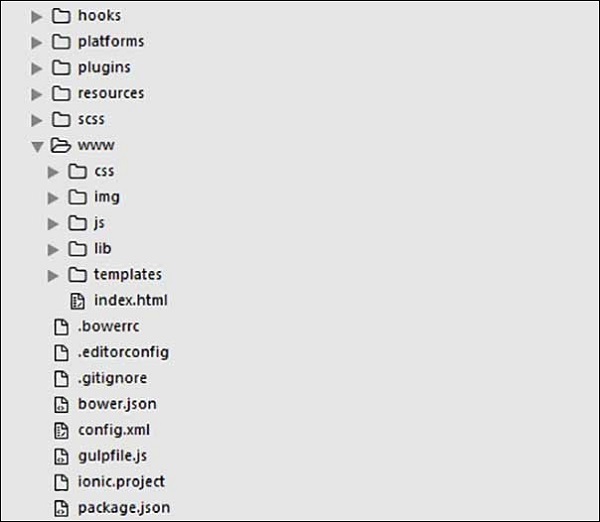
Ionic tạo cấu trúc thư mục sau cho tất cả các loại ứng dụng. Điều này quan trọng đối với bất kỳ nhà phát triển Ionic nào để hiểu mục đích của mọi thư mục và các tệp được đề cập bên dưới -

Hãy để chúng tôi hiểu nhanh về tất cả các thư mục và tệp có sẵn trong cấu trúc thư mục dự án được hiển thị trong hình trên.
Hooks- Hook là các script có thể được kích hoạt trong quá trình xây dựng. Chúng thường được sử dụng để tùy chỉnh lệnh Cordova và xây dựng các quy trình tự động. Chúng tôi sẽ không sử dụng thư mục này trong suốt hướng dẫn này.
Platforms- Đây là thư mục mà các dự án Android và IOS được tạo. Bạn có thể gặp phải một số vấn đề cụ thể của nền tảng trong quá trình phát triển yêu cầu các tệp này, nhưng bạn nên giữ nguyên chúng hầu hết thời gian.
Plugins- Thư mục này chứa các plugin Cordova. Khi bạn lần đầu tạo ứng dụng Ionic, một số plugin sẽ được cài đặt. Chúng tôi sẽ hướng dẫn bạn cách cài đặt plugin Cordova trong các chương tiếp theo của chúng tôi.
Resources - Thư mục này được sử dụng để thêm các tài nguyên như biểu tượng và màn hình giật gân vào dự án của bạn.
Scss- Vì lõi Ionic được xây dựng bằng Sass nên đây là thư mục chứa tệp Sass của bạn. Để đơn giản hóa quy trình, chúng tôi sẽ không sử dụng Sass cho hướng dẫn này. Việc tạo kiểu của chúng ta sẽ được thực hiện bằng CSS.
www- www là thư mục làm việc chính cho các nhà phát triển Ionic. Họ dành phần lớn thời gian ở đây. Ionic cung cấp cho chúng ta cấu trúc thư mục mặc định bên trong 'www', nhưng các nhà phát triển luôn có thể thay đổi nó để phù hợp với nhu cầu của họ. Khi thư mục này được mở, bạn sẽ tìm thấy các thư mục con sau:
Các css thư mục, nơi bạn sẽ viết kiểu CSS của mình.
Các img thư mục để lưu trữ hình ảnh.
Các jsthư mục chứa tệp cấu hình chính của ứng dụng (app.js) và các thành phần AngularJS (bộ điều khiển, dịch vụ, chỉ thị). Tất cả mã JavaScript của bạn sẽ nằm trong các thư mục này.
Các libs thư mục, nơi các thư viện của bạn sẽ được đặt.
Các templates thư mục cho các tệp HTML của bạn.
Index.html như một điểm khởi đầu cho ứng dụng của bạn.
Other Files - Vì đây là hướng dẫn dành cho người mới bắt đầu, chúng tôi sẽ chỉ đề cập đến một số tệp quan trọng khác và mục đích của chúng.
.bowerrc là tệp cấu hình bower.
.editorconfig là tệp cấu hình trình soạn thảo.
.gitignore được sử dụng để hướng dẫn phần nào của ứng dụng nên được bỏ qua khi bạn muốn đẩy ứng dụng của mình lên kho lưu trữ Git.
bower.json sẽ chứa các thành phần và phụ thuộc bower, nếu bạn chọn sử dụng trình quản lý gói bower.
gulpfile.js được sử dụng để tạo các tác vụ tự động bằng trình quản lý tác vụ gulp.
config.xml là tệp cấu hình Cordova.
package.json chứa thông tin về các ứng dụng, phụ thuộc của chúng và các plugin được cài đặt bằng trình quản lý gói NPM.
Trong chương tiếp theo, chúng ta sẽ thảo luận về các màu khác nhau có sẵn trong khuôn khổ mã nguồn mở Ionic.
Trước khi bắt đầu với các yếu tố thực tế có sẵn trong Ionic framework, chúng ta hãy hiểu một chút về cách Ionic sử dụng màu sắc cho các yếu tố khác nhau.
Các lớp màu ion
Ionic framework cung cấp cho chúng ta một bộ nine predefined color classes. Bạn có thể sử dụng những màu này hoặc bạn có thể ghi đè nó bằng cách tạo kiểu của riêng bạn.
Bảng sau đây cho thấy bộ chín màu mặc định do Ionic cung cấp. Chúng tôi sẽ sử dụng những màu này để tạo kiểu cho các phần tử Ionic khác nhau trong hướng dẫn này. Hiện tại, bạn có thể kiểm tra tất cả các màu như hình dưới đây -
| Lớp học | Sự miêu tả | Kết quả |
|---|---|---|
| ánh sáng | Được sử dụng cho màu trắng | |
| ổn định | Được sử dụng cho màu xám nhạt | |
| tích cực | Được sử dụng cho màu xanh lam | |
| điềm tĩnh | Được sử dụng cho màu xanh lam nhạt | |
| cân bằng | Được sử dụng cho màu xanh lá cây | |
| tràn đầy năng lượng | Được sử dụng cho màu vàng | |
| quả quyết | Được sử dụng cho màu đỏ | |
| Hoàng Gia | Được sử dụng cho màu tím | |
| tối | Được sử dụng cho màu đen |
Sử dụng màu ion
Ionic sử dụng các lớp khác nhau cho mỗi phần tử. Ví dụ, một phần tử tiêu đề sẽ cóbar lớp và một nút sẽ có buttonlớp học. Để đơn giản hóa việc sử dụng, chúng tôi sử dụng các màu khác nhau bằng cách đặt tiền tố lớp phần tử trong tên màu.
Ví dụ: để tạo tiêu đề màu xanh lam, chúng tôi sẽ sử dụng bar-calm như sau -
<div class = "bar bar-header bar-calm">
...
</div>Tương tự, để tạo một nút màu xám, chúng ta sẽ sử dụng button-stable lớp như sau.
<div class = "button button-stable">
...
</div>Bạn cũng có thể sử dụng lớp màu Ionic giống như bất kỳ lớp CSS nào khác. Bây giờ chúng ta sẽ tạo kiểu cho hai đoạn văn với một màu cân bằng (xanh lá cây) và một màu tràn đầy năng lượng (vàng).
<p class = "balanced">Paragraph 1...</p>
<p class = "energized">Paragraph 2...</p>Đoạn mã trên sẽ tạo ra màn hình sau:

Chúng ta sẽ thảo luận chi tiết trong các chương tiếp theo, khi chúng ta tạo các phần tử khác nhau bằng cách sử dụng các lớp khác nhau.
Tùy chỉnh màu sắc với CSS
Khi bạn muốn thay đổi một số màu mặc định của Ionic bằng CSS, bạn có thể thực hiện bằng cách chỉnh sửa lib/css/ionic.csstập tin. Trong một số trường hợp, cách tiếp cận này không hiệu quả vì mọi phần tử (đầu trang, nút, chân trang ...) sử dụng các lớp riêng của nó để tạo kiểu.
Do đó, nếu bạn muốn thay đổi màu của lớp "ánh sáng" thành màu cam, bạn cần phải tìm kiếm qua tất cả các phần tử sử dụng lớp này và thay đổi nó. Điều này hữu ích khi bạn muốn thay đổi màu của một phần tử duy nhất, nhưng không thực tế lắm để thay đổi màu của tất cả các phần tử vì nó sẽ sử dụng quá nhiều thời gian.
Tùy chỉnh màu sắc bằng SASS
SASS (là dạng viết tắt của - Syntactically Awesome Style Sheet) cung cấp một cách dễ dàng hơn để thay đổi màu cho tất cả các phần tử cùng một lúc. Nếu bạn muốn sử dụng SASS, hãy mở dự án của bạn trong cửa sổ lệnh và nhập -
C:\Users\Username\Desktop\tutorialApp> ionic setup sassĐiều này sẽ thiết lập SASS cho dự án của bạn. Bây giờ bạn có thể thay đổi màu mặc định bằng cách mởscss/ionic.app.scss và sau đó nhập mã sau vào trước dòng này: @import "www/lib/ionic/scss/ionic";
Chúng tôi sẽ thay đổi màu cân bằng thành màu xanh đậm và màu năng lượng thành màu cam. Hai đoạn văn mà chúng tôi đã sử dụng ở trên bây giờ là màu xanh đậm và màu cam.
$balanced: #000066 !default; $energized: #FFA500 !default;Bây giờ, nếu bạn sử dụng ví dụ sau:
<p class = "balanced">Paragraph 1...</p>
<p class = "energized">Paragraph 2...</p>Đoạn mã trên sẽ tạo ra màn hình sau:

Tất cả các nguyên tố Ionic đang sử dụng các lớp này sẽ chuyển thành màu xanh đậm và màu cam. Lưu ý rằng bạn không cần sử dụng các lớp màu mặc định Ionic. Bạn luôn có thể tạo kiểu cho các phần tử theo cách bạn muốn.
Lưu ý quan trọng
Các www/css/style.csstệp sẽ bị xóa khỏi tiêu đề của index.html sau khi bạn cài đặt SASS. Bạn sẽ cần phải liên kết nó theo cách thủ công nếu bạn vẫn muốn sử dụng nó. Mở index.html và sau đó thêm mã sau vào trong tiêu đề.
<link href = "css/style.css" rel = "stylesheet">Hầu hết mọi ứng dụng di động đều chứa một số yếu tố cơ bản. Thông thường những phần tử đó bao gồm đầu trang và chân trang sẽ bao phủ phần trên và phần dưới của màn hình. Tất cả các yếu tố khác sẽ được đặt giữa hai yếu tố này. Ionic cung cấpion-content phần tử đóng vai trò là vùng chứa sẽ bao bọc tất cả các phần tử khác mà chúng ta muốn tạo.
Vùng chứa này có một số đặc điểm độc đáo, nhưng vì đây là một thành phần dựa trên JavaScript mà chúng tôi sẽ đề cập trong phần sau của hướng dẫn này .
<div class = "bar bar-header">
<h1 class = "title">Header</h1>
</div>
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
<div class = "bar bar-footer">
<h1 class = "title">Footer</h1>
</div>Các Ionic header barnằm trên đầu màn hình. Nó có thể chứa tiêu đề, biểu tượng, nút hoặc một số yếu tố khác trên đó. Có các lớp tiêu đề được xác định trước mà bạn có thể sử dụng. Bạn có thể kiểm tra tất cả trong hướng dẫn này.
Thêm tiêu đề
Lớp chính cho tất cả các thanh bạn có thể sử dụng trong ứng dụng của mình là bar. Lớp này sẽ luôn được áp dụng cho tất cả các thanh trong ứng dụng của bạn. Tất cảbar subclasses sẽ sử dụng tiền tố - bar.
Nếu bạn muốn tạo tiêu đề, bạn cần thêm bar-header sau khi chính của bạn barlớp học. Mở của bạnwww/index.html tệp và thêm lớp tiêu đề bên trong bodynhãn. Chúng tôi đang thêm một tiêu đề vàoindex.html body bởi vì chúng tôi muốn nó có sẵn trên mọi màn hình trong ứng dụng.
Từ bar-header lớp đã áp dụng kiểu mặc định (màu trắng), chúng tôi sẽ thêm tiêu đề lên trên lớp đó, để bạn có thể phân biệt nó với phần còn lại của màn hình.
<div class = "bar bar-header">
<h1 class = "title">Header</h1>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Màu tiêu đề
Nếu bạn muốn tạo kiểu cho tiêu đề của mình, bạn chỉ cần thêm lớp màu thích hợp vào nó. Khi bạn tạo kiểu cho các phần tử của mình, bạn cần thêm lớp phần tử chính làm tiền tố vào lớp màu của mình. Vì chúng tôi đang tạo kiểu cho thanh tiêu đề, lớp tiền tố sẽ làbar và lớp màu mà chúng tôi muốn sử dụng trong ví dụ này là positive (màu xanh da trời).
<div class = "bar bar-header bar-positive">
<h1 class = "title">Header</h1>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Bạn có thể sử dụng bất kỳ lớp nào trong số chín lớp sau đây để tạo màu tùy chọn cho tiêu đề ứng dụng của mình -
| Lớp màu | Sự miêu tả | Kết quả |
|---|---|---|
| ánh sáng thanh | Được sử dụng cho màu trắng | |
| thanh ổn định | Được sử dụng cho màu xám nhạt | |
| thanh tích cực | Được sử dụng cho màu xanh lam | |
| thanh bình | Được sử dụng cho màu xanh lam nhạt | |
| cân bằng thanh | Được sử dụng cho màu xanh lá cây | |
| thanh năng lượng | Được sử dụng cho màu vàng | |
| thanh quyết đoán | Được sử dụng cho màu đỏ | |
| bar-hoàng gia | Được sử dụng cho màu tím | |
| thanh-tối | Được sử dụng cho màu đen |
Phần tử tiêu đề
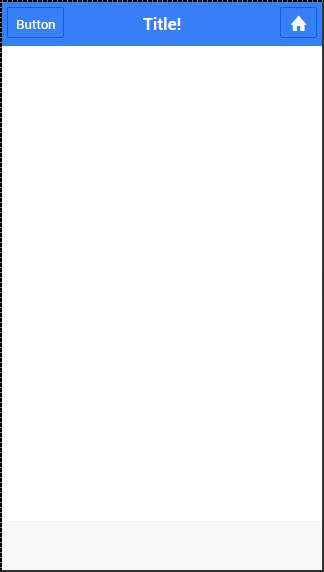
Chúng ta có thể thêm các yếu tố khác bên trong tiêu đề. Đoạn mã sau là một ví dụ để thêm mộtmenu nút và một homebên trong tiêu đề. Chúng tôi cũng sẽ thêm các biểu tượng trên đầu các nút tiêu đề của chúng tôi.
<div class = "bar bar-header bar-positive">
<button class = "button icon ion-navicon"></button>
<h1 class = "title">Header Buttons</h1>
<button class = "button icon ion-home"></button>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Tiêu đề phụ
Bạn có thể tạo một tiêu đề phụ nằm ngay bên dưới thanh tiêu đề. Ví dụ sau sẽ chỉ ra cách thêm tiêu đề và tiêu đề phụ vào ứng dụng của bạn. Ở đây, chúng tôi đã tạo kiểu cho tiêu đề phụ bằng một lớp màu "quyết đoán" (đỏ).
<div class = "bar bar-header bar-positive">
<button class = "button icon ion-navicon"></button>
<h1 class = "title">Header Buttons</h1>
<button class = "button icon ion-home"></button>
</div>
<div class = "bar bar-subheader bar-assertive">
<h2 class = "title">Sub Header</h2>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Khi lộ trình của bạn được thay đổi thành bất kỳ màn hình ứng dụng nào, bạn sẽ nhận thấy rằng tiêu đề và tiêu đề phụ đang bao gồm một số nội dung như được hiển thị trong ảnh chụp màn hình bên dưới.

Để khắc phục điều này, bạn cần thêm một ‘has-header’ hoặc một ‘has-subheader’ lớp học ion-contentcác thẻ màn hình của bạn. Mở một trong các tệp HTML của bạn từwww/templates và thêm has-subheader lớp học ion-content. Nếu bạn chỉ sử dụng tiêu đề trong ứng dụng của mình, bạn sẽ cần thêmhas-header lớp học thay thế.
<ion-content class = "padding has-subheader">Đoạn mã trên sẽ tạo ra màn hình sau:

Ionic footerđược đặt ở cuối màn hình ứng dụng. Làm việc với footer gần giống như làm việc với headers.
Thêm chân trang
Lớp chính cho chân trang Ionic là bar(giống như tiêu đề). Khi bạn muốn thêm chân trang vào màn hình của mình, bạn cần thêmbar-footer lớp cho phần tử của bạn sau phần tử chính barlớp học. Vì chúng tôi muốn sử dụng footer của mình trên mọi màn hình trong ứng dụng, chúng tôi sẽ thêm nó vàobody sau đó index.htmltập tin. Chúng tôi cũng sẽ thêm tiêu đề cho footer của chúng tôi.
<div class = "bar bar-footer">
<h1 class = "title">Footer</h1>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Màu chân trang
Nếu bạn muốn tạo kiểu cho footer của mình, bạn chỉ cần thêm lớp màu thích hợp vào đó. Khi bạn tạo kiểu cho các phần tử của mình, bạn cần thêm lớp phần tử chính làm tiền tố cho lớp màu của mình. Vì chúng ta đang tạo kiểu cho thanh chân trang, lớp tiền tố sẽ làbar và lớp màu mà chúng tôi muốn sử dụng trong ví dụ này là assertive (màu đỏ).
<div class = "bar bar-footer bar-assertive">
<h1 class = "title">Footer</h1>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Bạn có thể sử dụng bất kỳ lớp nào trong số chín lớp sau để tạo màu tùy chọn cho chân trang ứng dụng của mình -
| Lớp màu | Sự miêu tả | Kết quả |
|---|---|---|
| ánh sáng thanh | Được sử dụng cho màu trắng | |
| thanh ổn định | Được sử dụng cho màu xám nhạt | |
| thanh tích cực | Được sử dụng cho màu xanh lam | |
| thanh bình | Được sử dụng cho màu xanh lam nhạt | |
| cân bằng thanh | Được sử dụng cho màu xanh lá cây | |
| thanh năng lượng | Được sử dụng cho màu vàng | |
| thanh quyết đoán | Được sử dụng cho màu đỏ | |
| bar-hoàng gia | Được sử dụng cho màu tím | |
| thanh-tối | Được sử dụng cho màu đen |
Yếu tố chân trang
Chân trang có thể chứa các phần tử bên trong nó. Hầu hết thời gian bạn sẽ cần thêm các nút có biểu tượng bên trong footer.
Nút đầu tiên được thêm vào sẽ luôn ở góc trái. Cái cuối cùng sẽ được đặt ở bên phải. Các nút ở giữa sẽ được nhóm lại bên cạnh nút đầu tiên ở bên trái chân trang của bạn. Trong ví dụ sau, bạn cũng có thể nhận thấy rằng chúng tôi sử dụngicon lớp để thêm các biểu tượng trên đầu các nút.
<div class = "bar bar-footer bar-assertive">
<button class = "button icon ion-navicon"></button>
<button class = "button icon ion-home"></button>
<button class = "button icon ion-star"></button>
<button class = "button icon ion-checkmark-round"></button>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:
Nếu bạn muốn di chuyển nút của mình sang bên phải, bạn có thể thêm pull-right lớp học.
<div class = "bar bar-footer bar-assertive">
<button class = "button icon ion-navicon pull-right"></button>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:
Có một số loại nút trong Ionic Framework và các nút này được làm động một cách tinh tế, giúp nâng cao hơn nữa trải nghiệm người dùng khi sử dụng ứng dụng. Lớp chính cho tất cả các loại nút làbutton. Lớp này sẽ luôn được áp dụng cho các nút của chúng ta và chúng ta sẽ sử dụng nó làm tiền tố khi làm việc với các lớp con.
Các nút chặn
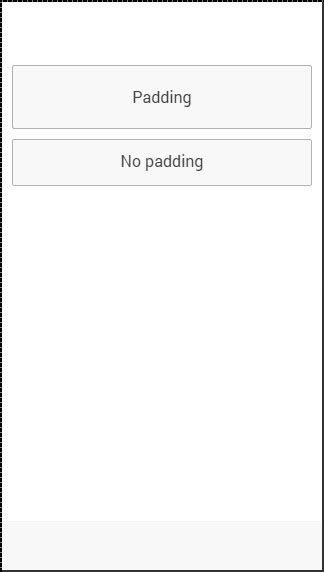
Các nút khối sẽ luôn có 100% chiều rộng của vùng chứa mẹ của chúng. Họ cũng sẽ có một lớp đệm nhỏ được áp dụng. Bạn sẽ sử dụngbutton-blocklớp để thêm các nút khối. Nếu bạn muốn loại bỏ phần đệm nhưng vẫn giữ nguyên chiều rộng, bạn có thể sử dụngbutton-full lớp học.
Sau đây là một ví dụ để hiển thị cách sử dụng của cả hai lớp:
<button class = "button button-block">
button-block
</button>
<button class = "button button-full">
button-full
</button>Đoạn mã trên sẽ tạo ra màn hình sau:

Kích thước nút
Có hai lớp Ionic để thay đổi kích thước nút -
button-small và
button-large.
Sau đây là một ví dụ để hiển thị cách sử dụng của họ -
<button class = "button button-small">
button-small
</button>
<button class = "button button-large">
button-large
</button>Đoạn mã trên sẽ tạo ra màn hình sau:

Màu nút
Nếu bạn muốn tạo kiểu cho nút của mình, bạn chỉ cần thêm lớp màu thích hợp cho nó. Khi bạn tạo kiểu cho các phần tử của mình, bạn cần thêm lớp phần tử chính làm tiền tố cho lớp màu của mình. Vì chúng tôi đang tạo kiểu cho thanh chân trang, lớp tiền tố sẽ làbar và lớp màu mà chúng tôi muốn sử dụng trong ví dụ này là assertive (màu đỏ).
<button class = "button button-assertive">
button-assertive
</button>Đoạn mã trên sẽ tạo ra màn hình sau:

Bạn có thể sử dụng bất kỳ lớp nào trong số chín lớp sau để tạo màu tùy chọn cho các nút ứng dụng của mình -
| Lớp màu | Sự miêu tả | Kết quả |
|---|---|---|
| đèn nút | Được sử dụng cho màu trắng | |
| nút ổn định | Được sử dụng cho màu xám nhạt | |
| nút tích cực | Được sử dụng cho màu xanh lam | |
| nút bình tĩnh | Được sử dụng cho màu xanh lam nhạt | |
| cân bằng nút | Được sử dụng cho màu xanh lá cây | |
| nút năng lượng | Được sử dụng cho màu vàng | |
| nút quyết đoán | Được sử dụng cho màu đỏ | |
| nút-hoàng | Được sử dụng cho màu tím | |
| nút tối | Được sử dụng cho màu đen |
Đường viền nút
Nếu bạn muốn các nút của mình trong suốt, bạn có thể áp dụng button-outlinelớp học. Các nút với lớp này sẽ có đường viền phác thảo và nền trong suốt.
Để xóa đường viền khỏi nút, bạn có thể sử dụng button-clearlớp học. Ví dụ sau đây cho thấy cách sử dụng hai lớp này.
<button class = "button button-assertive button-outline">
button-outline
</button>
<button class = "button button-assertive button-clear">
button-clear
</button>Đoạn mã trên sẽ tạo ra màn hình sau:

Thêm biểu tượng
Khi bạn muốn thêm Biểu tượng vào các nút của mình, cách tốt nhất là sử dụng iconlớp học. Bạn có thể đặt biểu tượng ở một bên của nút bằng cách sử dụngicon-left hoặc là icon-right. Thông thường, bạn sẽ muốn di chuyển biểu tượng của mình sang một bên khi bạn có một số văn bản trên đầu nút như được giải thích bên dưới.
<button class = "button icon ion-home">
</button>
<button class = "button icon icon-left ion-home">
Home
</button>
<button class = "button icon icon-right ion-home">
Home
</button>Đoạn mã trên sẽ tạo ra màn hình sau:
Thanh nút
Nếu bạn muốn nhóm một vài nút với nhau, bạn có thể sử dụng button-barlớp học. Các nút sẽ có kích thước bằng nhau theo mặc định.
<div class = "button-bar">
<a class = "button button-positive">1</a>
<a class = "button button-assertive">2</a>
<a class = "button button-energized">3</a>
<a class = "button">4</a>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Listslà một trong những yếu tố phổ biến nhất của bất kỳ ứng dụng web hoặc ứng dụng di động nào. Chúng thường được sử dụng để hiển thị các thông tin khác nhau. Chúng có thể được kết hợp với các phần tử HTML khác để tạo các menu, tab khác nhau hoặc để phá vỡ sự đơn điệu của các tệp văn bản thuần túy. Ionic framework cung cấp các loại danh sách khác nhau để giúp việc sử dụng chúng dễ dàng.
Tạo danh sách ion
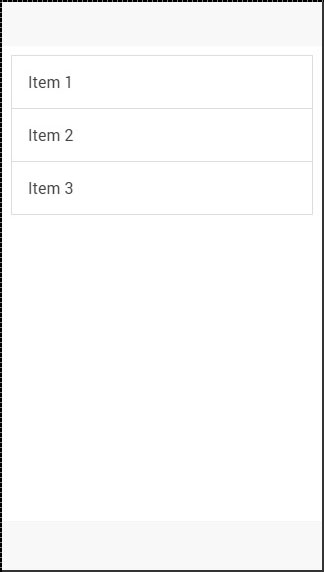
Mọi danh sách được tạo với hai phần tử. Khi bạn muốn tạo một danh sách cơ bản<ul> thẻ cần phải có list lớp được chỉ định và của bạn <li> thẻ sẽ sử dụng itemlớp học. Một điều thú vị khác là bạn thậm chí không cần sử dụng<ul>, <ol> và <li>cho danh sách của bạn. Bạn có thể sử dụng bất kỳ yếu tố nào khác, nhưng điều quan trọng là phải thêmlist và item các lớp một cách thích hợp.
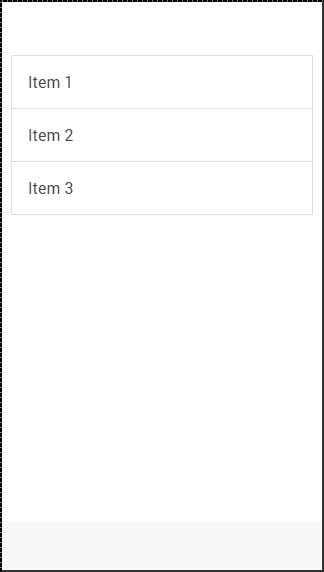
<div class = "list">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

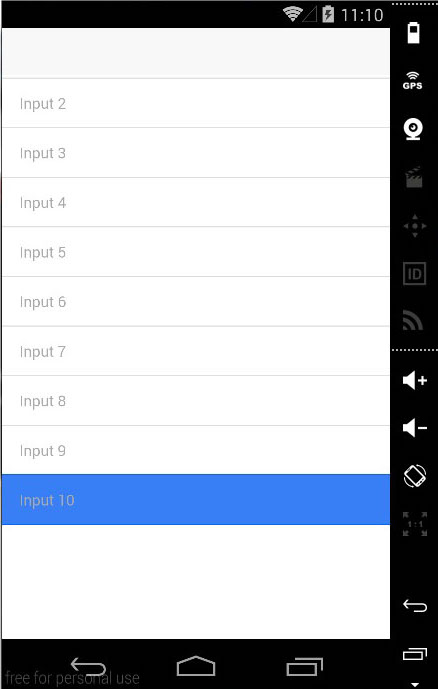
Danh sách Inset
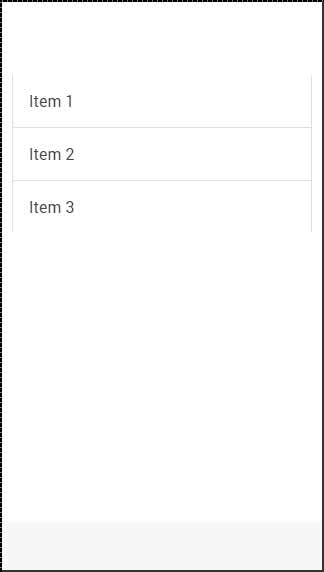
Khi bạn cần một danh sách để lấp đầy vùng chứa của riêng mình, bạn có thể thêm list-insets phía sau của cậu listlớp học. Điều này sẽ thêm một số lợi nhuận cho nó và nó sẽ điều chỉnh kích thước danh sách cho vùng chứa của bạn.
<div class = "list list-inset">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Ngăn chia mục
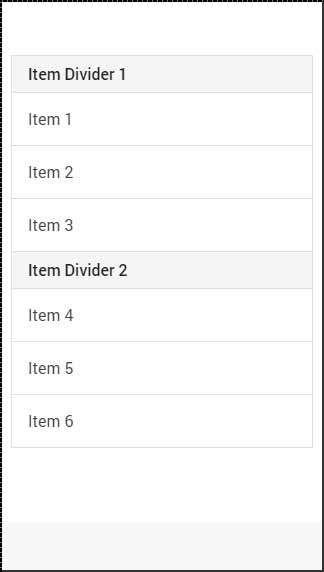
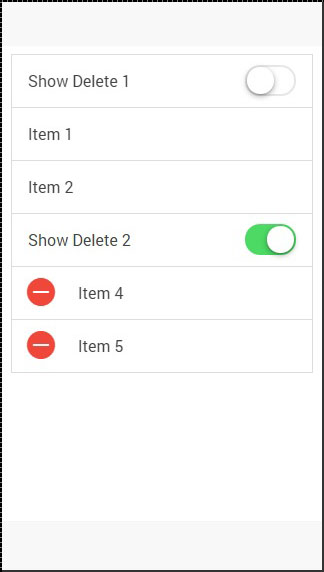
Bộ phân chia được sử dụng để tổ chức một số phần tử thành các nhóm hợp lý. Ionic cho chúng taitem-dividerlớp cho điều này. Một lần nữa, giống như với tất cả các nguyên tố Ionic khác, chúng ta chỉ cần thêmitem-divider lớp sau itemlớp học. Bộ chia mục hữu ích như một tiêu đề danh sách, vì chúng có kiểu dáng mạnh mẽ hơn các mục danh sách khác theo mặc định.
<div class = "list">
<div class = "item item-divider">Item Divider 1</div>
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
<div class = "item item-divider">Item Divider 2</div>
<div class = "item">Item 4</div>
<div class = "item">Item 5</div>
<div class = "item">Item 6</div>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Thêm biểu tượng
Chúng tôi đã hướng dẫn bạn cách thêm biểu tượng vào các nút của bạn. Khi thêm các biểu tượng vào các mục trong danh sách, bạn cần chọn phía bạn muốn đặt chúng. Cóitem-icon-left và item-icon-rightcác lớp học cho điều này. Bạn cũng có thể kết hợp hai lớp đó, nếu bạn muốn có Biểu tượng của mình ở cả hai bên. Cuối cùng, cóitem-note lớp để thêm ghi chú văn bản vào mục của bạn.
<div class = "list">
<div class = "item item-icon-left">
<i class = "icon ion-home"></i>
Left side Icon
</div>
<div class = "item item-icon-right">
<i class = "icon ion-star"></i>
Right side Icon
</div>
<div class = "item item-icon-left item-icon-right">
<i class = "icon ion-home"></i>
<i class = "icon ion-star"></i>
Both sides Icons
</div>
<div class = "item item-icon-left">
<i class = "icon ion-home"></i>
<span class = "text-note">Text note</span>
</div>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:
Thêm hình đại diện và hình thu nhỏ
Hình đại diện và hình thu nhỏ tương tự nhau. Sự khác biệt chính là hình đại diện nhỏ hơn hình thu nhỏ. Những hình thu nhỏ này chiếm gần hết chiều cao của mục danh sách, trong khi hình đại diện là hình tròn có kích thước trung bình. Các lớp được sử dụng làitem-avatar và item-thumbnail. Bạn cũng có thể chọn mặt nào bạn muốn đặt hình đại diện và hình thu nhỏ của mình như được hiển thị trong ví dụ mã hình thu nhỏ bên dưới.
<div class = "list">
<div class = "item item-avatar">
<img src = "my-image.png">
<h3>Avatar</h3>
</div>
<div class = "item item-thumbnail-left">
<img src = "my-image.png">
<h3>Thumbnail</h3>
</div>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:
Vì thiết bị di động có kích thước màn hình nhỏ hơn, thẻ là một trong những yếu tố tốt nhất để hiển thị thông tin thân thiện với người dùng. Trong chương trước, chúng ta đã thảo luận về cách đặt danh sách. Các thẻ rất giống với danh sách chèn, nhưng chúng cung cấp thêm một số chế độ phủ bóng có thể ảnh hưởng đến hiệu suất cho các danh sách lớn hơn.
Thêm thẻ
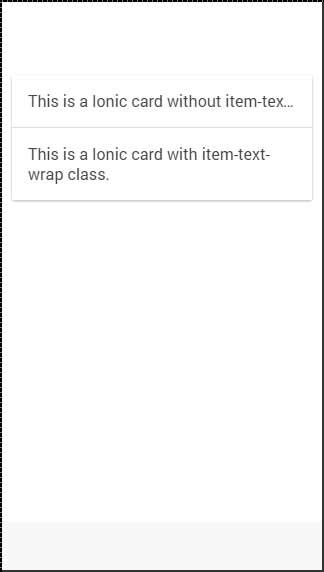
Thẻ mặc định có thể được tạo bằng cách thêm cardlớp cho phần tử của bạn. Các thẻ thường được tạo thành danh sách vớiitemlớp học. Một trong những lớp hữu ích nhất làitem-text-wrap. Điều này sẽ hữu ích khi bạn có quá nhiều văn bản, vì vậy bạn muốn bọc nó bên trong thẻ của mình. Thẻ đầu tiên trong ví dụ sau không cóitem-text-wrap lớp được chỉ định, nhưng lớp thứ hai đang sử dụng nó.
<div class = "card">
<div class = "item">
This is a Ionic card without item-text-wrap class.
</div>
<div class = "item item-text-wrap">
This is a Ionic card with item-text-wrap class.
</div>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Đầu trang và Chân trang của thẻ
Trong chương trước, chúng ta đã thảo luận về cách sử dụng item-dividerlớp để nhóm danh sách. Lớp này có thể rất hữu ích khi làm việc với thẻ để tạo tiêu đề thẻ. Cùng một lớp có thể được sử dụng cho chân trang như được hiển thị trong đoạn mã sau:
<div class = "card list">
<div class = "item item-divider">
Card header
</div>
<div class = "item item-text-wrap">
Card text...
</div>
<div class = "item item-divider">
Card Footer
</div>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Thẻ hoàn chỉnh
Bạn có thể thêm bất kỳ phần tử nào lên trên thẻ của mình. Trong ví dụ sau, chúng tôi sẽ chỉ cho bạn cách sử dụngfull-image cùng lớp với item-body để có được hình ảnh cửa sổ đẹp mắt bên trong thẻ của bạn.
<div class = "card">
<div class = "item item-avatar">
<img src = "my-image.png">
<h2>Card Name</h2>
</div>
<div class = "item item-body">
<img class = "full-image" src = "my-image.png">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque eget
pharetra tortor. Proin quis eros imperdiet, facilisis nisi in, tincidunt orci.
Nam tristique elit massa, quis faucibus augue finibus ac.
</div>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Ionic formschủ yếu được sử dụng để tương tác với người dùng và thu thập thông tin cần thiết. Chương này sẽ bao gồm các biểu mẫu nhập văn bản khác nhau và trong các chương tiếp theo, chúng tôi sẽ giải thích cách sử dụng các phần tử biểu mẫu khác bằng cách sử dụng Ionic framework.
Sử dụng Mẫu đầu vào
Cách tốt nhất để sử dụng biểu mẫu là sử dụng list và itemnhư các lớp học chính của bạn. Ứng dụng của bạn thường sẽ bao gồm nhiều phần tử một biểu mẫu, vì vậy bạn nên sắp xếp nó dưới dạng danh sách. Trong ví dụ sau, bạn có thể nhận thấy rằng phần tử item làlabel nhãn.
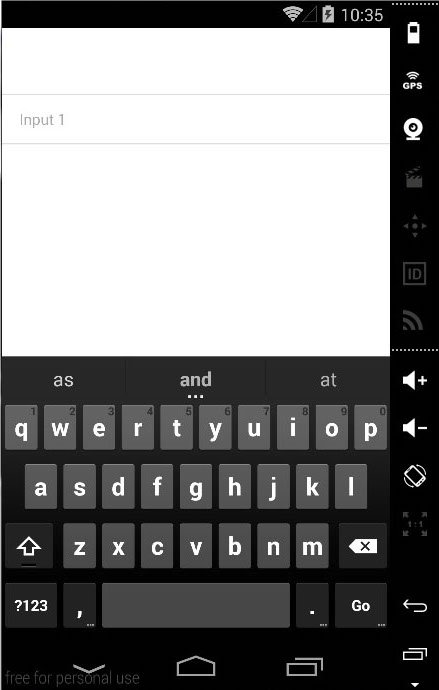
Bạn có thể sử dụng bất kỳ phần tử nào khác, nhưng nhãn sẽ cung cấp khả năng nhấn vào bất kỳ phần nào của phần tử để tập trung nhập văn bản của bạn. Bạn có thể đặt mộtplaceholdertrông sẽ khác với văn bản nhập và nó sẽ bị ẩn ngay sau khi bạn bắt đầu nhập. Bạn có thể thấy điều này trong ví dụ bên dưới.
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Ionic Labels
Ionic cung cấp một số tùy chọn khác cho nhãn của bạn. Bạn có thể dùnginput-label lớp, nếu bạn muốn trình giữ chỗ của mình ở bên trái khi bạn nhập văn bản.
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Nhãn xếp chồng
Stacked labellà tùy chọn khác cho phép di chuyển nhãn của bạn lên trên hoặc dưới cùng của đầu vào. Để đạt được điều này, chúng tôi sẽ thêmitem-stacked-label lớp cho phần tử nhãn của chúng tôi và chúng tôi cần tạo một phần tử mới và gán input-labellớp với nó. Nếu chúng ta muốn nó ở trên cùng, chúng ta chỉ cần thêm phần tử này trướcinputnhãn. Điều này được thể hiện trong ví dụ sau.
Lưu ý rằng span trước thẻ inputnhãn. Nếu chúng tôi thay đổi vị trí của họ, nó sẽ xuất hiện bên dưới nó trên màn hình.
<div class = "list">
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Nhãn nổi
Floating labelslà tùy chọn thứ ba mà chúng tôi có thể sử dụng. Các nhãn này sẽ bị ẩn trước khi chúng ta bắt đầu nhập. Ngay sau khi bắt đầu nhập, chúng sẽ xuất hiện trên đầu phần tử với hoạt ảnh nổi đẹp mắt. Chúng ta có thể sử dụng nhãn nổi giống như cách chúng ta sử dụng nhãn xếp chồng. Sự khác biệt duy nhất là lần này chúng tôi sẽ sử dụngitem-floating-label lớp học.
<div class = "list">
<label class = "item item-input item-floating-label">
<span class = "input-label"t>Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-floating-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

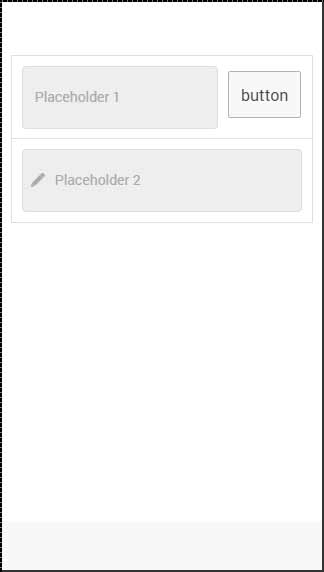
Inset đầu vào
Trong chương trước, chúng ta đã thảo luận về cách đưa các nguyên tố Ionic vào. Bạn cũng có thể nhập một đầu vào bằng cách thêmitem-input-inset hạng mục của bạn và item-input-wrappervào nhãn của bạn. Trình bao bọc sẽ thêm kiểu dáng bổ sung cho nhãn của bạn.
Nếu bạn thêm một số phần tử khác bên cạnh nhãn của mình, kích thước nhãn sẽ điều chỉnh để phù hợp với phần tử mới. Bạn cũng có thể thêm các yếu tố bên trong nhãn của mình (thường là các biểu tượng).
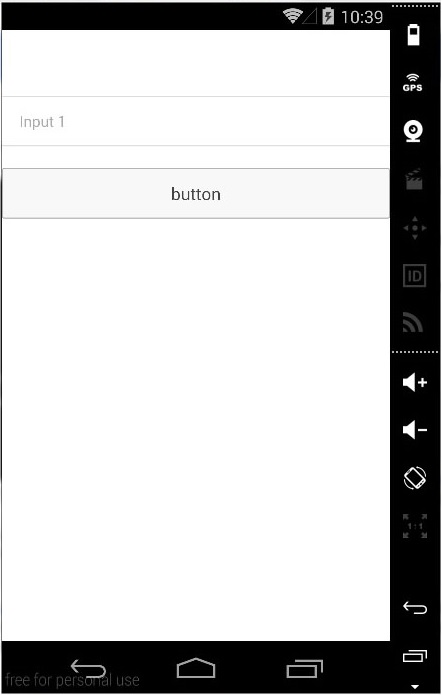
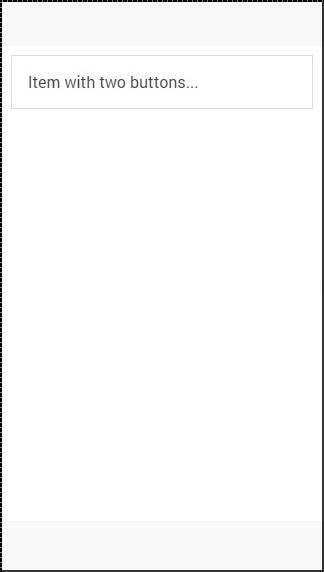
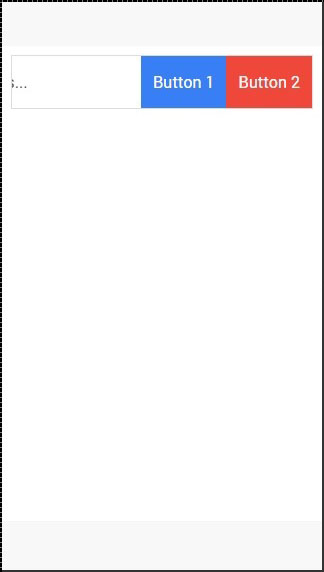
Ví dụ sau đây cho thấy hai đầu vào thiết lập. Cái đầu tiên có một nút bên cạnh nhãn và cái thứ hai có một biểu tượng bên trong nó. Chúng tôi đã sử dụngplaceholder-iconlớp để tạo biểu tượng có cùng màu với văn bản chỗ dành sẵn. Nếu không có nó, biểu tượng sẽ sử dụng màu của nhãn.
<div class = "list">
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<button class = "button">button</button>
</div>
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<i class = "icon ion-edit placeholder-icon"></i>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Đôi khi có hai tùy chọn có sẵn cho người dùng. Cách hiệu quả nhất để xử lý tình huống này là thông qua các biểu mẫu chuyển đổi. Ionic cung cấp cho chúng tôi các lớp để chuyển đổi các yếu tố hoạt hình và dễ thực hiện.
Sử dụng Toggle
Chuyển đổi có thể được thực hiện bằng cách sử dụng hai lớp Ionic. Đầu tiên, chúng ta cần tạolabel vì lý do tương tự mà chúng tôi đã giải thích trong chương trước và chỉ định toggle lớp với nó.
Bên trong nhãn của chúng tôi sẽ được tạo . Bạn sẽ nhận thấy thêm hai lớp ion được sử dụng trong ví dụ sau. Cáctracklớp sẽ thêm kiểu nền vào hộp kiểm và hoạt ảnh màu của chúng ta khi chạm vào nút bật tắt. Cáchandle lớp được sử dụng để thêm một nút vòng tròn vào nó.
Ví dụ sau đây cho thấy hai hình thức chuyển đổi. Cái đầu tiên được kiểm tra, cái thứ hai thì không.
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
<br>
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>Đoạn mã trên sẽ tạo ra màn hình sau:

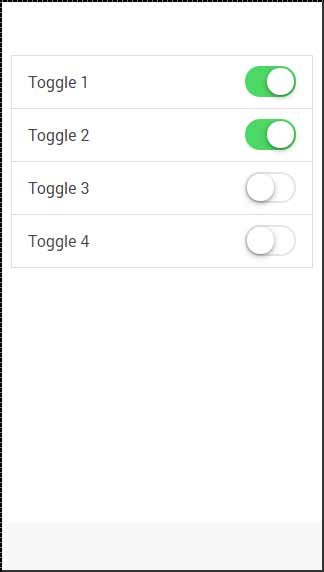
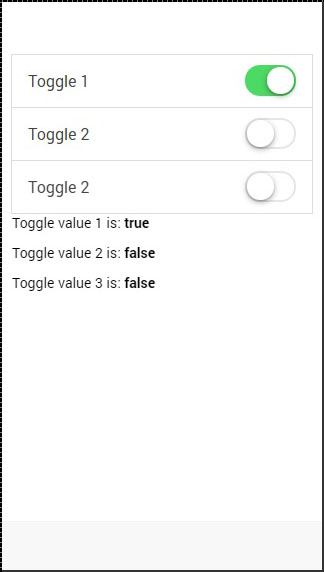
Nhiều chuyển đổi
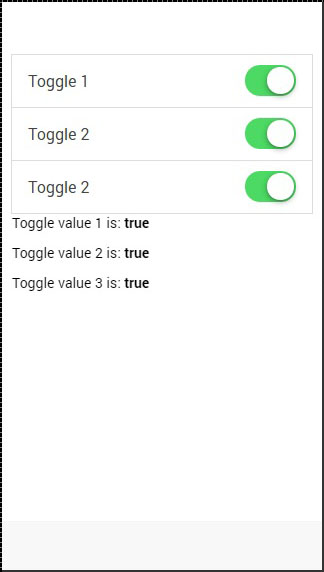
Hầu hết khi bạn muốn thêm nhiều phần tử cùng loại trong Ionic, cách tốt nhất là sử dụng các mục danh sách. Lớp được sử dụng cho nhiều chuyển đổi làitem-toggle. Ví dụ tiếp theo cho thấy cách tạo danh sách cho các chuyển đổi. Cái đầu tiên và cái thứ hai được kiểm tra.
<ul class = "list">
<li class = "item item-toggle">
Toggle 1
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 2
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 3
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 4
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
</ul>Đoạn mã trên sẽ tạo ra màn hình sau:

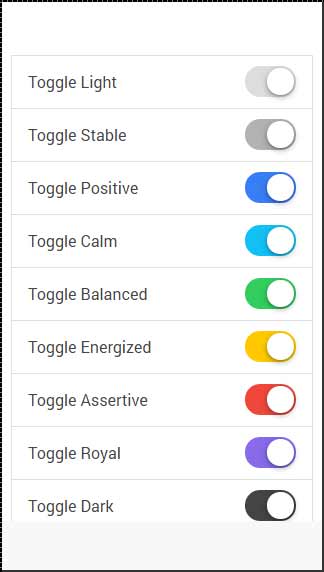
Chuyển đổi kiểu
Tất cả các lớp màu Ionic có thể được áp dụng cho phần tử bật tắt. Tiền tố sẽ làtoggle. Chúng tôi sẽ áp dụng điều này cholabelthành phần. Ví dụ sau đây cho thấy tất cả các màu được áp dụng.
<ul class = "list">
<li class = "item item-toggle">
Toggle Light
<label class = "toggle toggle-light">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Stable
<label class = "toggle toggle-stable">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Positive
<label class = "toggle toggle-positive">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Calm
<label class = "toggle toggle-calm">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Balanced
<label class = "toggle toggle-balanced">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Energized
<label class = "toggle toggle-energized">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Assertive
<label class = "toggle toggle-assertive">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Royal
<label class = "toggle toggle-royal">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Dark
<label class = "toggle toggle-dark">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
</ul>Đoạn mã trên sẽ tạo ra màn hình sau:

Ionic checkboxgần giống như chuyển đổi. Hai cái này được tạo kiểu khác nhau nhưng được sử dụng cho những mục đích giống nhau.
Thêm hộp kiểm
Khi tạo biểu mẫu hộp kiểm, bạn cần thêm checkboxtên lớp cho cả nhãn và các phần tử đầu vào. Ví dụ sau cho thấy hai hộp kiểm đơn giản, một được chọn và hộp còn lại thì không.
<label class = "checkbox">
<input type = "checkbox">
</label>
<label class = "checkbox">
<input type = "checkbox">
</label>Đoạn mã trên sẽ tạo ra màn hình sau:

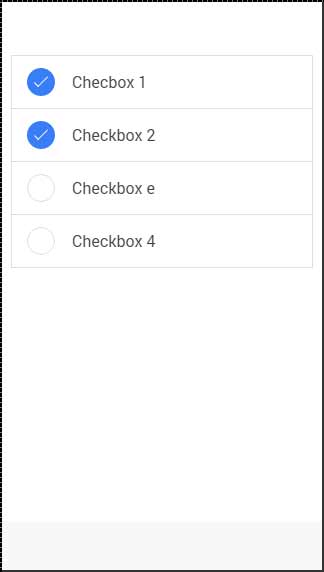
Nhiều hộp kiểm
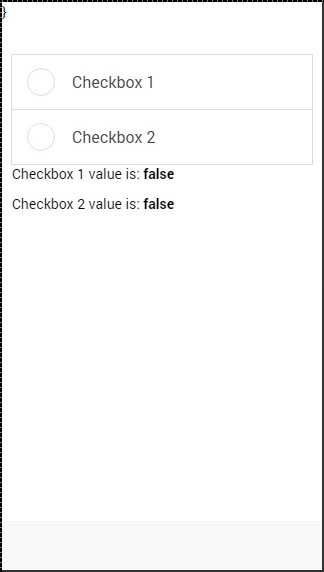
Như chúng tôi đã trình bày, danh sách sẽ được sử dụng cho nhiều phần tử. Bây giờ chúng ta sẽ sử dụngitem-checkbox lớp cho mỗi mục danh sách.
<ul class = "list">
<li class = "item item-checkbox">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox e
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>Đoạn mã trên sẽ tạo ra màn hình sau:

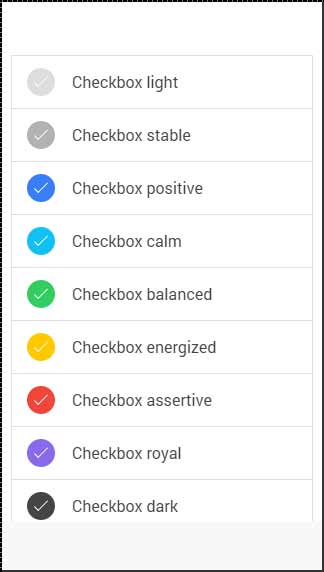
Hộp kiểm tạo kiểu
Khi bạn muốn tạo kiểu cho một hộp kiểm, bạn cần áp dụng bất kỳ lớp màu Ionic nào với checkboxtiếp đầu ngữ. Kiểm tra ví dụ sau để xem nó trông như thế nào. Chúng tôi sẽ sử dụng danh sách các hộp kiểm cho ví dụ này.
<ul class = "list">
<li class = "item item-checkbox checkbox-light">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-stable">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-positive">
Checkbox 3
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-calm">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-balanced">
Checkbox 5
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-energized">
Checkbox 6
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-assertive">
Checkbox 7
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-royal">
Checkbox 8
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-dark">
Checkbox 9
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>Đoạn mã trên sẽ tạo ra màn hình sau:

Radio buttonslà một dạng khác của một phần tử mà chúng ta sẽ đề cập trong chương này. Sự khác biệt giữa các nút radio từ biểu mẫu chuyển đổi và hộp kiểm là khi sử dụng biểu mẫu trước đây, bạn chỉ chọn một nút radio từ danh sách. Vì sau này cho phép bạn chọn nhiều hơn một.
Thêm các nút radio
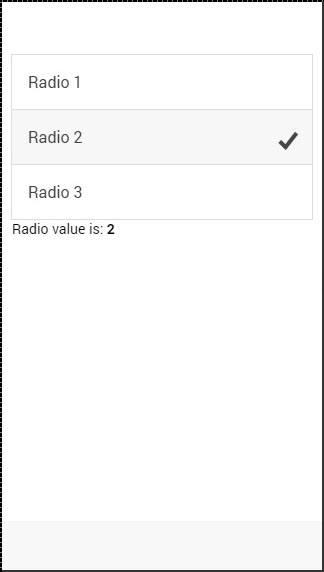
Vì sẽ luôn có nhiều hơn một nút radio để bạn lựa chọn, nên cách tốt nhất là tạo một danh sách. Chúng tôi đã làm điều này bất cứ khi nào chúng tôi muốn có nhiều yếu tố. Lớp mục danh sách sẽ làitem-radio. Một lần nữa, chúng tôi sẽ sử dụnglabelcho điều này như chúng tôi đã sử dụng với tất cả các biểu mẫu khác. Đầu vào sẽ cónamethuộc tính. Thuộc tính này sẽ nhóm tất cả các nút mà bạn muốn sử dụng như một lựa chọn khả thi. Cácitem-contentlớp được sử dụng để hiển thị các tùy chọn rõ ràng. Cuối cùng, chúng tôi sẽ sử dụngradio-icon lớp để thêm biểu tượng dấu kiểm sẽ được sử dụng để đánh dấu tùy chọn mà người dùng chọn.
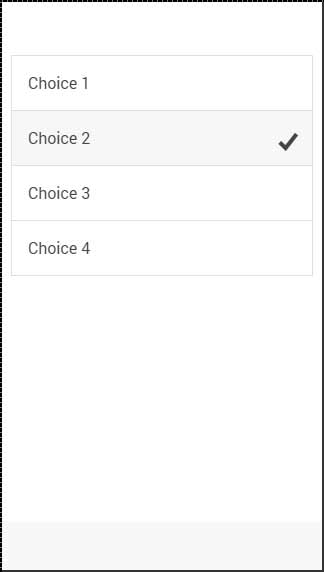
Trong ví dụ sau, có bốn nút radio và nút thứ hai được chọn.
<div class = "list">
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 1
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 2
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 3
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 4
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Nhiều nhóm nút radio
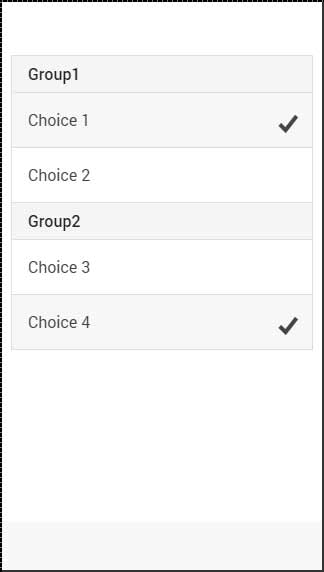
Đôi khi bạn muốn tạo nhiều hơn một nhóm. Đây là những gìnamethuộc tính được tạo ra cho; ví dụ sau sẽ nhóm hai nút đầu tiên và hai nút cuối cùng thành hai nhóm tùy chọn.
Chúng tôi sẽ sử dụng item-dividerlớp để tách hai nhóm. Lưu ý rằng nhóm đầu tiên cóname thuộc tính bằng group1 và cái thứ hai sử dụng group2.
<div class = "list">
<div class = " item item-divider">
Group1
</div>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 1
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 2
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<div class = "item item-divider">
Group2
</div>
<label class = "item item-radio">
<input type = "radio" name = "group2" />
<div class = "item-content">
Choice 3
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group2" />
<div class = "item-content">
Choice 4
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Dải ion được sử dụng để chọn và hiển thị mức độ của một thứ gì đó. Nó sẽ đại diện cho giá trị thực tế trong mối quan hệ đồng biến với giá trị cực đại và cực tiểu. Ionic cung cấp một cách làm việc đơn giản với Range.
Phạm vi sử dụng
Phạm vi được sử dụng như một phần tử mục bên trong. Lớp được sử dụng làrange. Chúng tôi sẽ xếp lớp này sauitemlớp học. Điều này sẽ chuẩn bị một vùng chứa nơi phạm vi sẽ được đặt. Sau khi tạo vùng chứa, chúng ta cần thêminput và gán range gõ vào nó và name thuộc tính nữa.
<div class = "item range">
<input type = "range" name = "range1">
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Thêm biểu tượng
Phạm vi thường sẽ yêu cầu các biểu tượng để hiển thị dữ liệu rõ ràng. Chúng ta chỉ cần thêm các biểu tượng trước và sau đầu vào phạm vi để đặt chúng ở cả hai bên của phần tử phạm vi.
<div class = "item range">
<i class = "icon ion-volume-low"></i>
<input type = "range" name = "volume">
<i class = "icon ion-volume-high"></i>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:
Phạm vi tạo kiểu
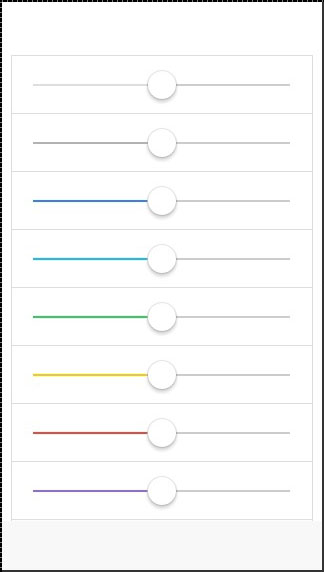
Ví dụ tiếp theo của chúng tôi sẽ chỉ cho bạn cách tạo kiểu Range với màu Ionic. Các lớp màu sẽ sử dụngrangetiếp đầu ngữ. Chúng tôi sẽ tạo một danh sách với chín phạm vi và tạo kiểu khác nhau.
<div class = "list">
<div class = "item range range-light">
<input type = "range" name = "volume">
</div>
<div class = "item range range-stable">
<input type = "range" name = "volume">
</div>
<div class = "item range range-positive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-calm">
<input type = "range" name = "volume">
</div>
<div class = "item range range-balanced">
<input type = "range" name = "volume">
</div>
<div class = "item range range-energized">
<input type = "range" name = "volume">
</div>
<div class = "item range range-assertive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-royal">
<input type = "range" name = "volume">
</div>
<div class = "item range range-dark">
<input type = "range" name = "volume">
</div>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Ionic Selectsẽ tạo một menu đơn giản với các tùy chọn cho người dùng chọn. Menu Chọn này sẽ trông khác nhau trên các nền tảng khác nhau, vì kiểu dáng của nó được trình duyệt xử lý.
Sử dụng Chọn
Đầu tiên, chúng tôi sẽ tạo một label và thêm item-input và item-selectcác lớp học. Lớp thứ hai sẽ thêm kiểu bổ sung vào biểu mẫu đã chọn và sau đó chúng tôi sẽ thêminput-labellớp bên trong sẽ được sử dụng để thêm tên cho phần tử được chọn của chúng ta. Chúng tôi cũng sẽ thêmselect với optionphía trong. Đây là phần tử chọn HTML5 thông thường. Ví dụ sau hiển thị Ionic Select với ba tùy chọn.
<label class = "item item-input item-select">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>Đoạn mã trên sẽ tạo ra màn hình sau:

Lựa chọn tạo kiểu
Ví dụ sau đây sẽ chỉ cho bạn cách áp dụng kiểu để chọn. Chúng tôi đang tạo một danh sách với chín phần tử được chọn được tạo kiểu khác nhau bằng cách sử dụng màu Ionic. Vì chúng tôi đang sử dụng danh sách với các mục,item sẽ là tiền tố cho các lớp màu.
<div class = "list">
<label class = "item item-input item-select item-light">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-stable">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-positive">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-calm">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-balanced">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-energized">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-assertive">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-royal">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-dark">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Ionic tabshầu hết thời gian được sử dụng cho điều hướng trên thiết bị di động. Tạo kiểu được tối ưu hóa cho các nền tảng khác nhau. Điều này có nghĩa là trên thiết bị Android, các tab sẽ được đặt ở trên cùng của màn hình, trong khi trên IOS nó sẽ ở dưới cùng. Có nhiều cách khác nhau để tạo tab. Chúng ta sẽ hiểu chi tiết, cách tạo tab trong chương này.
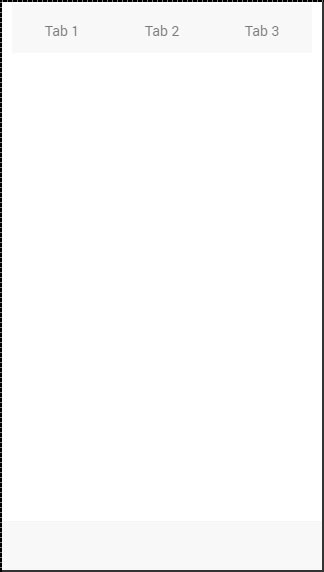
Tab đơn giản
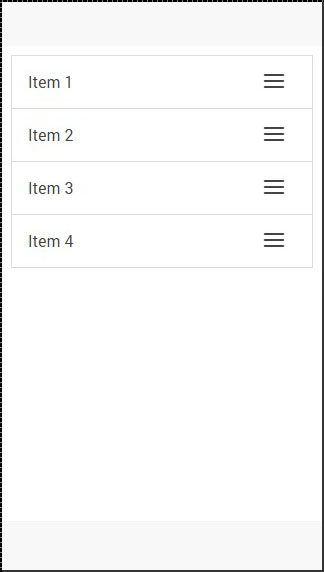
Menu Tab đơn giản có thể được tạo bằng tabslớp học. Đối với phần tử bên trong đang sử dụng lớp này, chúng ta cần thêmtab-itemcác yếu tố. Vì các tab thường được sử dụng để điều hướng, chúng tôi sẽ sử dụng<a>thẻ cho các mục tab. Ví dụ sau đây đang hiển thị một menu có bốn tab.
<div class = "tabs">
<a class = "tab-item">
Tab 1
</a>
<a class = "tab-item">
Tab 2
</a>
<a class = "tab-item">
Tab 3
</a>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

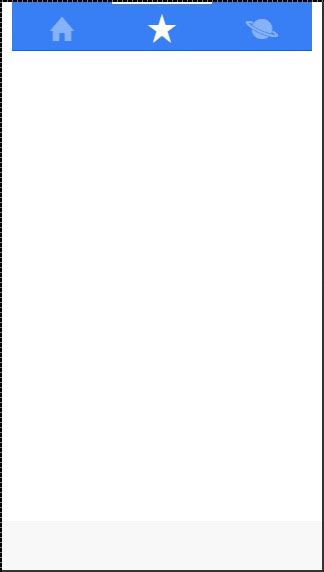
Thêm biểu tượng
Ionic cung cấp các lớp để thêm biểu tượng vào tab. Nếu bạn muốn các tab của mình có các biểu tượng mà không có bất kỳ văn bản nào, hãytabs-icon-only lớp nên được thêm vào sau tabslớp học. Tất nhiên, bạn cần thêm các biểu tượng mà bạn muốn hiển thị.
<div class = "tabs tabs-icon-only">
<a class = "tab-item">
<i class = "icon ion-home"></i>
</a>
<a class = "tab-item">
<i class = "icon ion-star"></i>
</a>
<a class = "tab-item">
<i class = "icon ion-planet"></i>
</a>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:
Bạn cũng có thể thêm các biểu tượng và văn bản cùng nhau. Cáctabs-icon-top và tabs-icon-leftlà các lớp sẽ đặt biểu tượng ở trên hoặc ở bên trái tương ứng. Việc triển khai cũng giống như ví dụ ở trên, chúng ta sẽ chỉ thêm một lớp và văn bản mới mà chúng ta muốn sử dụng. Ví dụ sau cho thấy các biểu tượng được đặt phía trên văn bản.
<div class = "tabs tabs-icon-top">
<a class = "tab-item">
<i class = "icon ion-home"></i>
Tab 1
</a>
<a class = "tab-item">
<i class = "icon ion-star"></i>
Tab 2
</a>
<a class = "tab-item">
<i class = "icon ion-planet"></i>
Tab 3
</a>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:
Các tab sọc
Các tab có sọc có thể được tạo bằng cách thêm vùng chứa xung quanh các tab của chúng tôi với tabs-stripedlớp học. Lớp này cho phép sử dụngtabs-background và tabs-color tiền tố để thêm một số màu Ionic vào menu tab.
Trong ví dụ sau, chúng tôi sẽ sử dụng tabs-background-positive (màu xanh lam) để tạo kiểu nền cho menu của chúng ta và tabs-color-light(trắng) để tạo kiểu cho các biểu tượng tab. Lưu ý sự khác biệt giữa tab thứ hai đang hoạt động và hai tab khác không hoạt động.
<div class = "tabs-striped tabs-background-positive tabs-color-light">
<div class = "tabs">
<a class = "tab-item">
<i class = "icon ion-home"></i>
</a>
<a class = "tab-item active">
<i class = "icon ion-star"></i>
</a>
<a class = "tab-item">
<i class = "icon ion-planet"></i>
</a>
</div>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Làm việc với Ionic Grid Systemlà đơn giản. Có hai lớp chính -row để làm việc với các hàng và col cho các cột.
Bạn có thể chọn bao nhiêu cột hoặc hàng tùy ý. Tất cả chúng sẽ điều chỉnh kích thước của nó để phù hợp với không gian có sẵn, mặc dù bạn có thể thay đổi hành vi này để phù hợp với nhu cầu của mình.
NOTE - Tất cả các ví dụ trong hướng dẫn này sẽ có đường viền được áp dụng cho lưới của chúng tôi để có thể hiển thị nó một cách dễ hiểu.
Lưới đơn giản
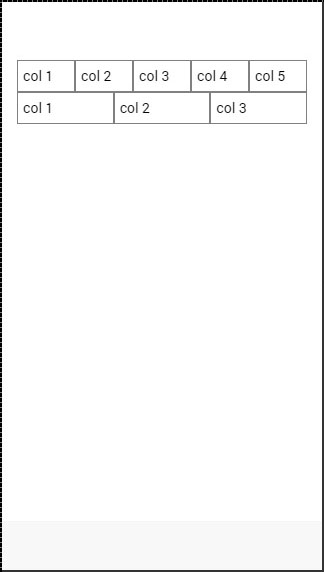
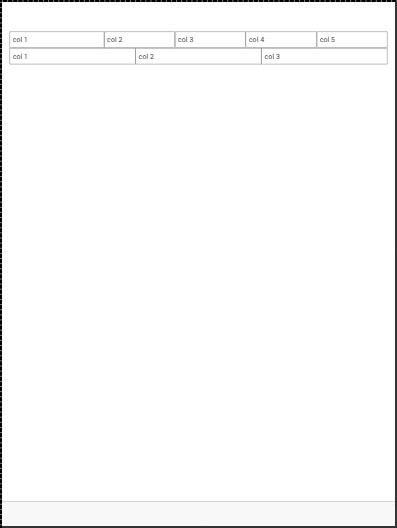
Ví dụ sau đây cho thấy cách sử dụng col và rowcác lớp học. Chúng tôi sẽ tạo hai hàng. Hàng đầu tiên sẽ có năm cột và hàng thứ hai sẽ chỉ có ba. Chú ý độ rộng của các cột ở hàng thứ nhất và thứ hai khác nhau như thế nào.
<div class = "row">
<div class = "col">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Kích thước cột
Đôi khi bạn không muốn để các kích thước cột được gán tự động. Nếu đúng như vậy, bạn có thể chọncol tiền tố theo sau là một số sẽ đại diện cho một phần trăm của rowchiều rộng. Điều này sẽ chỉ áp dụng cho cột có kích thước cụ thể được áp dụng. Các cột khác sẽ điều chỉnh theo không gian khả dụng còn lại.
Trong ví dụ sau, cột đầu tiên sẽ sử dụng 50% chiều rộng đầy đủ và các cột khác sẽ điều chỉnh cho phù hợp.
<div class = "row">
<div class = "col col-50">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col col-50">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Bảng sau đây cho thấy các tùy chọn phần trăm có sẵn mà hệ thống lưới Ionic cung cấp:
Cột Phần trăm Lớp học
| Tên lớp | Phần trăm được sử dụng |
|---|---|
| col-10 | 10% |
| col-20 | 20% |
| col-25 | 25% |
| col-33 | 33,333% |
| col-50 | 50% |
| col-67 | 66,6666% |
| col-75 | 75% |
| col-80 | 80% |
| col-90 | 90% |
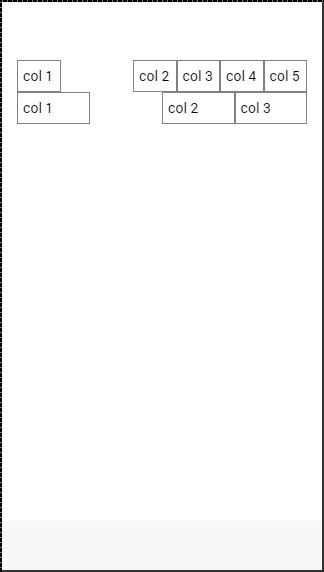
Định vị ngang và dọc
Các cột có thể được bù đắp từ bên trái. Nó hoạt động giống nhau đối với kích thước cụ thể của các cột. Lần này tiền tố sẽ làcol-offsetvà sau đó chúng tôi sẽ sử dụng các số phần trăm tương tự được hiển thị trong bảng trên. Ví dụ sau đây cho thấy cách chúng ta có thể bù đắp cột thứ hai của cả hai hàng 25 phần trăm.
<div class = "row">
<div class = "col">col 1</div>
<div class = "col col-offset-25">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col">col 1</div>
<div class = "col col-offset-25">col 2</div>
<div class = "col">col 3</div>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Bạn cũng có thể căn chỉnh theo chiều dọc các cột bên trong một hàng. Có ba lớp, có thể được sử dụng, đó là:top, center và bottom lớp học với coltiếp đầu ngữ. Đoạn mã sau đây cho biết cách đặt ba cột đầu tiên của cả hai hàng theo chiều dọc.
NOTE - Trong ví dụ sau chúng tôi đã thêm “.col {height: 120px}” vào CSS của chúng tôi để cho bạn thấy vị trí thẳng đứng của các cột.
<div class = "row">
<div class = "col col-top">col 1</div>
<div class = "col col-center">col 2</div>
<div class = "col col-bottom">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col col-top">col 1</div>
<div class = "col col-center">col 2</div>
<div class = "col col-bottom">col 3</div>
</div>Đoạn mã trên sẽ tạo ra màn hình sau:

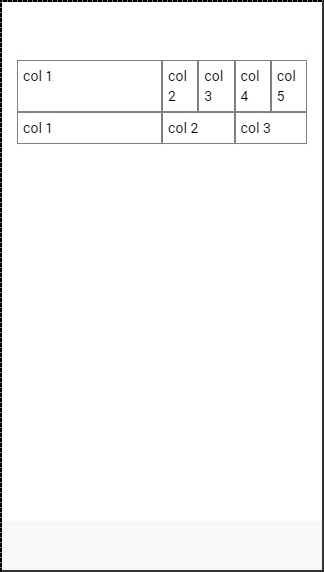
Lưới đáp ứng
Ionic Grid cũng có thể được sử dụng cho một bố cục đáp ứng. Có ba lớp học có sẵn. Cácresponsive-smlớp sẽ thu gọn các cột thành một hàng khi chế độ xem nhỏ hơn điện thoại ngang. Cácresponsive-mdsẽ được áp dụng khi chế độ xem nhỏ hơn máy tính bảng dọc. Cácresponsive-lg lớp sẽ được áp dụng khi chế độ xem nhỏ hơn máy tính bảng ngang.
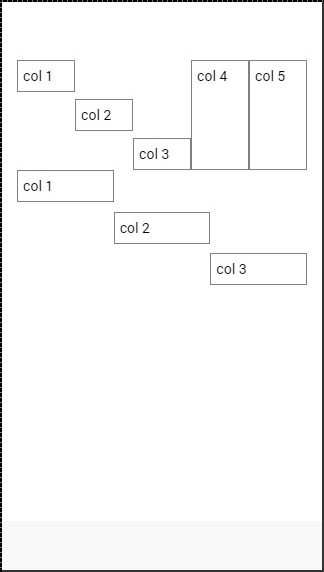
Hình ảnh đầu tiên sau ví dụ sau cho thấy cách responsive-sm lớp trông trên Thiết bị di động và lớp thứ hai hiển thị cùng một lưới đáp ứng trông khác nhau như thế nào trên thiết bị Máy tính bảng.
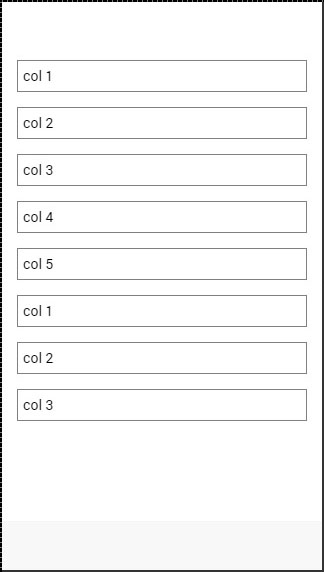
<div class = "row responsive-sm">
<div class = "col col-25">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row responsive-sm">
<div class = "col">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
</div>Chế độ xem lưới di động

Chế độ xem lưới trên máy tính bảng

Có nhiều hơn 700 premium iconsdo Ionic cung cấp. Ngoài ra còn có các bộ biểu tượng khác nhau được cung cấp cho Android và IOS. Bạn có thể tìm thấy hầu hết mọi thứ bạn cần nhưng bạn không bị ràng buộc phải sử dụng chúng, nếu bạn không muốn. Bạn có thể sử dụng các biểu tượng tùy chỉnh của riêng mình hoặc bất kỳ bộ biểu tượng nào khác để thay thế. Bạn có thể kiểm tra tất cả các biểu tượng Ionic tại đây .
Làm thế nào để sử dụng các biểu tượng?
Nếu bạn muốn sử dụng các biểu tượng Ionic, hãy tìm biểu tượng bạn cần trên trang (https://ionicons.com/). Khi bạn thêm các phần tử Ionic, bạn luôn thêm lớp chính trước và sau đó thêm lớp con bạn muốn. Lớp chính cho tất cả các biểu tượng làicon. Lớp con là tên của biểu tượng bạn muốn. Chúng tôi sẽ thêm sáu biểu tượng trong ví dụ dưới đây:
<i class = "icon icon ion-happy-outline"></i>
<i class = "icon icon ion-star"></i>
<i class = "icon icon ion-compass"></i>
<i class = "icon icon ion-planet"></i>
<i class = "icon icon ion-ios-analytics"></i>
<i class = "icon icon ion-ios-eye"></i>Đoạn mã trên sẽ tạo ra màn hình sau:
Kích thước của các biểu tượng này có thể được thay đổi với font-size trong tệp Ionic CSS của bạn.
.icon {
font-size: 50px;
}Khi kích thước biểu tượng được thiết lập, cùng một đoạn mã sẽ tạo ra ảnh chụp màn hình sau làm đầu ra:
Các biểu tượng mặc định
| Mã | Kết quả |
|---|---|
| <i class = "icon ion-ionic"> </i> | |
| <i class = "icon ion-arrow-up-a"> </i> | |
| <i class = "icon ion-arrow-right-a"> </i> | |
| <i class = "icon ion-arrow-down-a"> </i> | |
| <i class = "icon ion-arrow-left-a"> </i> | |
| <i class = "icon ion-arrow-up-b"> </i> | |
| <i class = "icon ion-arrow-right-b"> </i> | |
| <i class = "icon ion-arrow-down-b"> </i> | |
| <i class = "icon ion-arrow-left-b"> </i> | |
| <i class = "icon ion-arrow-up-c"> </i> | |
| <i class = "icon ion-arrow-right-c"> </i> | |
| <i class = "icon ion-arrow-down-c"> </i> | |
| <i class = "icon ion-arrow-left-c"> </i> | |
| <i class = "icon ion-arrow-return-right"> </i> | |
| <i class = "icon ion-arrow-return-left"> </i> | |
| <i class = "icon ion-arrow-swap"> </i> | |
| <i class = "icon ion-arrow-co"> </i> | |
| <i class = "icon ion-arrow-expand"> </i> | |
| <i class = "icon ion-arrow-move"> </i> | |
| <i class = "icon ion-arrow-resize"> </i> | |
| <i class = "icon ion-chevron-up"> </i> | |
| <i class = "icon ion-chevron-right"> </i> | |
| <i class = "icon ion-chevron-down"> </i> | |
| <i class = "icon ion-chevron-left"> </i> | |
| <i class = "icon ion-navicon-round"> </i> | |
| <i class = "icon ion-navicon"> </i> | |
| <i class = "icon ion-drag"> </i> | |
| <i class = "icon ion-log-in"> </i> | |
| <i class = "icon ion-log-out"> </i> | |
| <i class = "icon ion-checkmark-round"> </i> | |
| <i class = "icon ion-checkmark"> </i> | |
| <i class = "icon ion-checkmark-circle"> </i> | |
| <i class = "icon ion-close-round"> </i> | |
| <i class = "icon ion-close"> </i> | |
| <i class = "icon ion-close-circle"> </i> | |
| <i class = "icon ion-plus-round"> </i> | |
| <i class = "icon ion-plus"> </i> | |
| <i class = "icon ion-plus-circle"> </i> | |
| <i class = "icon ion-trừ-round"> </i> | |
| <i class = "icon ion-trừ"> </i> | |
| <i class = "icon ion-trừ-khoanh tròn"> </i> | |
| <i class = "icon ion-information"> </i> | |
| <i class = "icon ion-Informaticon ion-khoanh tròn"> </i> | |
| <i class = "icon ion-help"> </i> | |
| <i class = "icon ion-help-circle"> </i> | |
| <i class = "icon ion-backspace-outline"> </i> | |
| <i class = "icon ion-backspace"> </i> | |
| <i class = "icon ion-help-float"> </i> | |
| <i class = "icon ion-asterisk"> </i> | |
| <i class = "icon ion-alert"> </i> | |
| <i class = "icon ion-alert-circle"> </i> | |
| <i class = "icon ion-refresh"> </i> | |
| <i class = "icon ion-loop"> </i> | |
| <i class = "icon ion-shuffle"> </i> | |
| <i class = "icon ion-home"> </i> | |
| <i class = "icon ion-search"> </i> | |
| <i class = "icon ion-flag"> </i> | |
| <i class = "icon ion-star"> </i> | |
| <i class = "icon ion-heart"> </i> | |
| <i class = "icon ion-heart-break"> </i> | |
| <i class = "icon ion-gear-a"> </i> | |
| <i class = "icon ion-gear-b"> </i> | |
| <i class = "icon ion-toggle-fill"> </i> | |
| <i class = "icon ion-toggle"> </i> | |
| <i class = "icon ion-settings"> </i> | |
| <i class = "icon ion-wrench"> </i> | |
| <i class = "icon ion-hammer"> </i> | |
| <i class = "icon ion-edit"> </i> | |
| <i class = "icon ion-rác-a"> </i> | |
| <i class = "icon ion -bage-b"> </i> | |
| <i class = "icon ion-document"> </i> | |
| <i class = "icon ion-document-text"> </i> | |
| <i class = "icon ion-clipboard"> </i> | |
| <i class = "icon ion-kéo"> </i> | |
| <i class = "icon ion-funnel"> </i> | |
| <i class = "icon ion-bookmark"> </i> | |
| <i class = "icon ion-email"> </i> | |
| <i class = "icon ion-email-unread"> </i> | |
| <i class = "icon ion-folder"> </i> | |
| <i class = "icon ion-submit"> </i> | |
| <i class = "icon ion-archive"> </i> | |
| <i class = "icon ion-reply"> </i> | |
| <i class = "icon ion-reply-all"> </i> | |
| <i class = "icon ion-forward"> </i> | |
| <i class = "icon ion-share"> </i> | |
| <i class = "icon ion-paper-airplane"> </i> | |
| <i class = "icon ion-link"> </i> | |
| <i class = "icon ion-paperclip"> </i> | |
| <i class = "icon ion -omp"> </i> | |
| <i class = "icon ion-valicase"> </i> | |
| <i class = "icon ion-medkit"> </i> | |
| <i class = "icon ion-at"> </i> | |
| <i class = "icon ion-pound"> </i> | |
| <i class = "icon ion-quote"> </i> | |
| <i class = "icon ion-cloud"> </i> | |
| <i class = "icon ion-upload"> </i> | |
| <i class = "icon ion-more"> </i> | |
| <i class = "icon ion-grid"> </i> | |
| <i class = "icon ion-calendar"> </i> | |
| <i class = "icon ion-clock"> </i> | |
| <i class = "icon ion-la bàn"> </i> | |
| <i class = "icon ion-pinpoint"> </i> | |
| <i class = "icon ion-pin"> </i> | |
| <i class = "icon ion-navigation"> </i> | |
| <i class = "icon ion-location"> </i> | |
| <i class = "icon ion-map"> </i> | |
| <i class = "icon ion-lock-merge"> </i> | |
| <i class = "icon ion-lock"> </i> | |
| <i class = "icon ion-unlock"> </i> | |
| <i class = "icon ion-key"> </i> | |
| <i class = "icon ion-arrow-graph-up-right"> </i> | |
| <i class = "icon ion-arrow-graph-down-right"> </i> | |
| <i class = "icon ion-arrow-graph-up-left"> </i> | |
| <i class = "icon ion-arrow-graph-down-left"> </i> | |
| <i class = "icon ion-stats-bar"> </i> | |
| <i class = "icon ion-kết nối thanh ion"> </i> | |
| <i class = "icon ion-pie-graph"> </i> | |
| <i class = "icon ion-chatbubble"> </i> | |
| <i class = "icon ion-chatbubble-working"> </i> | |
| <i class = "icon ion-chatbubbles"> </i> | |
| <i class = "icon ion-chatbox"> </i> | |
| <i class = "icon ion-chatbox-working"> </i> | |
| <i class = "icon ion-chatboxes"> </i> | |
| <i class = "icon ion-person"> </i> | |
| <i class = "icon ion-person-add"> </i> | |
| <i class = "icon ion-person-steker"> </i> | |
| <i class = "icon ion-woman"> </i> | |
| <i class = "icon ion-man"> </i> | |
| <i class = "icon ion-Female"> </i> | |
| <i class = "icon ion-male"> </i> | |
| <i class = "icon ion-transfer"> </i> | |
| <i class = "icon ion-fork"> </i> | |
| <i class = "icon ion-dao"> </i> | |
| <i class = "icon ion-thìa"> </i> | |
| <i class = "icon ion-soup-can-outline"> </i> | |
| <i class = "icon ion-soup-can"> </i> | |
| <i class = "icon ion-beer"> </i> | |
| <i class = "icon ion-wineglass"> </i> | |
| <i class = "icon ion-coffee"> </i> | |
| <i class = "icon ion-icecream"> </i> | |
| <i class = "icon ion-pizza"> </i> | |
| <i class = "icon ion-power"> </i> | |
| <i class = "icon ion-mouse"> </i> | |
| <i class = "icon ion-pin-full"> </i> | |
| <i class = "icon ion-pin-half"> </i> | |
| <i class = "icon ion-pin-low"> </i> | |
| <i class = "icon ion-pin-rỗng"> </i> | |
| <i class = "icon ion-pin-sạc"> </i> | |
| <i class = "icon ion-wifi"> </i> | |
| <i class = "icon ion-bluetooth"> </i> | |
| <i class = "icon ion-Calculator"> </i> | |
| <i class = "icon ion-camera"> </i> | |
| <i class = "icon ion-eye"> </i> | |
| <i class = "icon ion-eye-disable"> </i> | |
| <i class = "icon ion-flash"> </i> | |
| <i class = "icon ion-flash-off"> </i> | |
| <i class = "icon ion-qr-scanner"> </i> | |
| <i class = "icon ion-image"> </i> | |
| <i class = "icon ion-images"> </i> | |
| <i class = "icon ion-Wand"> </i> | |
| <i class = "icon ion-Contra"> </i> | |
| <i class = "icon ion -perture"> </i> | |
| <i class = "icon ion-crop"> </i> | |
| <i class = "biểu tượng ion-giá vẽ"> </i> | |
| <i class = "icon ion-paintbrush"> </i> | |
| <i class = "icon ion-paintbucket"> </i> | |
| <i class = "icon ion-monitor"> </i> | |
| <i class = "icon ion-laptop"> </i> | |
| <i class = "icon ion-ipad"> </i> | |
| <i class = "icon ion-iphone"> </i> | |
| <i class = "icon ion-ipod"> </i> | |
| <i class = "icon ion-print"> </i> | |
| <i class = "icon ion-usb"> </i> | |
| <i class = "icon ion-outlet"> </i> | |
| <i class = "icon ion-bug"> </i> | |
| <i class = "icon ion-code"> </i> | |
| <i class = "icon ion-code-working"> </i> | |
| <i class = "icon ion-code-download"> </i> | |
| <i class = "icon ion-fork-repo"> </i> | |
| <i class = "icon ion-network"> </i> | |
| <i class = "icon ion-pull-request"> </i> | |
| <i class = "icon ion-merge"> </i> | |
| <i class = "icon ion-xbox"> </i> | |
| <i class = "icon ion-playstation"> </i> | |
| <i class = "icon ion-steam"> </i> | |
| <i class = "icon ion-Close-Caption"> </i> | |
| <i class = "icon ion-videocamera"> </i> | |
| <i class = "icon ion-film-marker"> </i> | |
| <i class = "icon ion-disk"> </i> | |
| <i class = "icon ion-headphone"> </i> | |
| <i class = "icon ion-music-note"> </i> | |
| <i class = "icon ion-radio-wave"> </i> | |
| <i class = "icon ion-speakerphone"> </i> | |
| <i class = "icon ion-mic-a"> </i> | |
| <i class = "icon ion-mic-b"> </i> | |
| <i class = "icon ion-mic-c"> </i> | |
| <i class = "icon ion-volume-high"> </i> | |
| <i class = "icon ion-volume-medium"> </i> | |
| <i class = "icon ion-volume-low"> </i> | |
| <i class = "icon ion-volume-mute"> </i> | |
| <i class = "icon ion-levels"> </i> | |
| <i class = "icon ion-play"> </i> | |
| <i class = "icon ion-pause"> </i> | |
| <i class = "icon ion-stop"> </i> | |
| <i class = "icon ion-record"> </i> | |
| <i class = "icon ion-jump-forward"> </i> | |
| <i class = "icon ion-bỏ qua-lùi"> </i> | |
| <i class = "icon ion-eject"> </i> | |
| <i class = "icon ion-bag"> </i> | |
| <i class = "icon ion-card"> </i> | |
| <i class = "icon ion-cash"> </i> | |
| <i class = "icon ion-pricetag"> </i> | |
| <i class = "icon ion-pricetags"> </i> | |
| <i class = "icon ion-thumbsup"> </i> | |
| <i class = "icon ion-thumbsdown"> </i> | |
| <i class = "icon ion-happy-outline"> </i> | |
| <i class = "icon ion-happy"> </i> | |
| <i class = "icon ion-sad-outline"> </i> | |
| <i class = "icon ion-sad"> </i> | |
| <i class = "icon ion-bowtie"> </i> | |
| <i class = "icon ion-tshirt-outline"> </i> | |
| <i class = "icon ion-tshirt"> </i> | |
| <i class = "icon ion-cup"> </i> | |
| <i class = "icon ion-bục"> </i> | |
| <i class = "icon ion-ribbon-a"> </i> | |
| <i class = "icon ion-ribbon-b"> </i> | |
| <i class = "icon ion-university"> </i> | |
| <i class = "icon ion-magnet"> </i> | |
| <i class = "icon ion-beaker"> </i> | |
| <i class = "icon ion-erlenmeyer-flask"> </i> | |
| <i class = "icon ion-egg"> </i> | |
| <i class = "icon ion-earth"> </i> | |
| <i class = "icon ion-hành tinh"> </i> | |
| <i class = "icon ion-lightbulb"> </i> | |
| <i class = "icon ion-cube"> </i> | |
| <i class = "icon ion-leaf"> </i> | |
| <i class = "icon ion-waterdrop"> </i> | |
| <i class = "icon ion-ngọn lửa"> </i> | |
| <i class = "icon ion-fireball"> </i> | |
| <i class = "icon ion-bonfire"> </i> | |
| <i class = "icon ion-ô"> </i> | |
| <i class = "icon ion-hạt nhân"> </i> | |
| <i class = "icon ion-no-smoking"> </i> | |
| <i class = "icon ion-thermometer"> </i> | |
| <i class = "icon-ion-speedometer"> </i> | |
| <i class = "icon ion-model-s"> </i> | |
| <i class = "icon ion-plane"> </i> | |
| <i class = "icon ion-jet"> </i> | |
| <i class = "icon ion-load-a"> </i> | |
| <i class = "icon ion-load-b"> </i> | |
| <i class = "icon ion-load-c"> </i> | |
| <i class = "icon ion-load-d"> </i> |
Biểu tượng phong cách iOS
| Mã | Kết quả |
|---|---|
| <i class = "icon ion-ios-ionic-outline"> </i> | |
| <i class = "icon ion-ios-arrow-back"> </i> | |
| <i class = "icon ion-ios-arrow-forward"> </i> | |
| <i class = "icon ion-ios-arrow-up"> </i> | |
| <i class = "icon ion-ios-arrow-right"> </i> | |
| <i class = "icon ion-ios-arrow-down"> </i> | |
| <i class = "icon ion-ios-arrow-left"> </i> | |
| <i class = "icon ion-ios-arrow-thin-up"> </i> | |
| <i class = "icon ion-ios-arrow-thin-right"> </i> | |
| <i class = "icon ion-ios-arrow-thin-down"> </i> | |
| <i class = "icon ion-ios-arrow-thin-left"> </i> | |
| <i class = "icon ion-ios-circle-fill"> </i> | |
| <i class = "icon ion-ios-circle-outline"> </i> | |
| <i class = "icon ion-ios-checkmark-blank"> </i> | |
| <i class = "icon ion-ios-checkmark-outline"> </i> | |
| <i class = "icon ion-ios-checkmark"> </i> | |
| <i class = "icon ion-ios-plus-blank"> </i> | |
| <i class = "icon ion-ios-plus-outline"> </i> | |
| <i class = "icon ion-ios-plus"> </i> | |
| <i class = "icon ion-ios-close-blank"> </i> | |
| <i class = "icon ion-ios-close-outline"> </i> | |
| <i class = "icon ion-ios-close"> </i> | |
| <i class = "icon ion-ios-trừ-trống"> </i> | |
| <i class = "icon ion-ios-trừ-outline"> </i> | |
| <i class = "icon ion-ios-trừ"> </i> | |
| <i class = "icon ion-ios-Informaticon ion-blank"> </i> | |
| <i class = "icon ion-ios-Informaticon ion-outline"> </i> | |
| <i class = "icon ion-ios-information"> </i> | |
| <i class = "icon ion-ios-help-blank"> </i> | |
| <i class = "icon ion-ios-help-outline"> </i> | |
| <i class = "icon ion-ios-help"> </i> | |
| <i class = "icon ion-ios-search"> </i> | |
| <i class = "icon ion-ios-search-strong"> </i> | |
| <i class = "icon ion-ios-star"> </i> | |
| <i class = "icon ion-ios-star-half"> </i> | |
| <i class = "icon ion-ios-star-outline"> </i> | |
| <i class = "icon ion-ios-heart"> </i> | |
| <i class = "icon ion-ios-heart-outline"> </i> | |
| <i class = "icon ion-ios-more"> </i> | |
| <i class = "icon ion-ios-more-outline"> </i> | |
| <i class = "icon ion-ios-home"> </i> | |
| <i class = "icon ion-ios-home-outline"> </i> | |
| <i class = "icon ion-ios-cloud"> </i> | |
| <i class = "icon ion-ios-cloud-outline"> </i> | |
| <i class = "icon ion-ios-cloud-upload"> </i> | |
| <i class = "icon ion-ios-cloud-upload-outline"> </i> | |
| <i class = "icon ion-ios-cloud-download"> </i> | |
| <i class = "icon ion-ios-cloud-download-outline"> </i> | |
| <i class = "icon ion-ios-upload"> </i> | |
| <i class = "icon ion-ios-upload-outline"> </i> | |
| <i class = "icon ion-ios-download"> </i> | |
| <i class = "icon ion-ios-download-outline"> </i> | |
| <i class = "icon ion-ios-refresh"> </i> | |
| <i class = "icon ion-ios-refresh-outline"> </i> | |
| <i class = "icon ion-ios-refresh-blank"> </i> | |
| <i class = "icon ion-ios-reload"> </i> | |
| <i class = "icon ion-ios-loop-strong"> </i> | |
| <i class = "icon ion-ios-loop"> </i> | |
| <i class = "icon ion-ios-bookmarks"> </i> | |
| <i class = "icon ion-ios-bookmarks-outline"> </i> | |
| <i class = "icon ion-ios-book"> </i> | |
| <i class = "icon ion-ios-book-outline"> </i> | |
| <i class = "icon ion-ios-flag"> </i> | |
| <i class = "icon ion-ios-flag-outline"> </i> | |
| <i class = "icon ion-ios-glass"> </i> | |
| <i class = "icon ion-ios-glass-outline"> </i> | |
| <i class = "icon ion-ios-browser"> </i> | |
| <i class = "icon ion-ios-browser-outline"> </i> | |
| <i class = "icon ion-ios-at"> </i> | |
| <i class = "icon ion-ios-at-outline"> </i> | |
| <i class = "icon ion-ios-pricetag"> </i> | |
| <i class = "icon ion-ios-pricetag-outline"> </i> | |
| <i class = "icon ion-ios-pricetags"> </i> | |
| <i class = "icon ion-ios-pricetags-outline"> </i> | |
| <i class = "icon ion-ios-cart"> </i> | |
| <i class = "icon ion-ios-cart-outline"> </i> | |
| <i class = "icon ion-ios-chatboxes"> </i> | |
| <i class = "icon ion-ios-chatboxes-outline"> </i> | |
| <i class = "icon ion-ios-chatbubble"> </i> | |
| <i class = "icon ion-ios-chatbubble-outline"> </i> | |
| <i class = "icon ion-ios-cog"> </i> | |
| <i class = "icon ion-ios-cog-outline"> </i> | |
| <i class = "icon ion-ios-gear"> </i> | |
| <i class = "icon ion-ios-gear-outline"> </i> | |
| <i class = "icon ion-ios-settings"> </i> | |
| <i class = "icon ion-ios-settings-strong"> </i> | |
| <i class = "icon ion-ios-toggle"> </i> | |
| <i class = "icon ion-ios-toggle-outline"> </i> | |
| <i class = "icon ion-ios-analytics"> </i> | |
| <i class = "icon ion-ios-analytics-outline"> </i> | |
| <i class = "icon ion-ios-pie"> </i> | |
| <i class = "icon ion-ios-pie-outline"> </i> | |
| <i class = "icon ion-ios-xung"> </i> | |
| <i class = "icon ion-ios-pulse-strong"> </i> | |
| <i class = "icon ion-ios-submit"> </i> | |
| <i class = "icon ion-ios-submit-outline"> </i> | |
| <i class = "icon ion-ios-box"> </i> | |
| <i class = "icon ion-ios-box-outline"> </i> | |
| <i class = "icon ion-ios -omp"> </i> | |
| <i class = "icon ion-ios-comp-outline"> </i> | |
| <i class = "icon ion-ios-rác"> </i> | |
| <i class = "icon ion-ios -bage-outline"> </i> | |
| <i class = "icon ion-ios-copy"> </i> | |
| <i class = "icon ion-ios-copy-outline"> </i> | |
| <i class = "icon ion-ios-email"> </i> | |
| <i class = "icon ion-ios-email-outline"> </i> | |
| <i class = "icon ion-ios-undo"> </i> | |
| <i class = "icon ion-ios-undo-outline"> </i> | |
| <i class = "icon ion-ios-redo"> </i> | |
| <i class = "icon ion-ios-redo-outline"> </i> | |
| <i class = "icon ion-ios-paperplane"> </i> | |
| <i class = "icon ion-ios-paperplane-outline"> </i> | |
| <i class = "icon ion-ios-folder"> </i> | |
| <i class = "icon ion-ios-folder-outline"> </i> | |
| <i class = "icon ion-ios-paper"> </i> | |
| <i class = "icon ion-ios-paper-outline"> </i> | |
| <i class = "icon ion-ios-list"> </i> | |
| <i class = "icon ion-ios-list-outline"> </i> | |
| <i class = "icon ion-ios-world"> </i> | |
| <i class = "icon ion-ios-world-outline"> </i> | |
| <i class = "icon ion-ios-alert"> </i> | |
| <i class = "icon ion-ios-alert-outline"> </i> | |
| <i class = "icon ion-ios-speedometer"> </i> | |
| <i class = "icon ion-ios-speedometer-outline"> </i> | |
| <i class = "icon ion-ios-stopwatch"> </i> | |
| <i class = "icon ion-ios-stopwatch-outline"> </i> | |
| <i class = "icon ion-ios-timer"> </i> | |
| <i class = "icon ion-ios-timer-outline"> </i> | |
| <i class = "icon ion-ios-clock"> </i> | |
| <i class = "icon ion-ios-clock-outline"> </i> | |
| <i class = "icon ion-ios-time"> </i> | |
| <i class = "icon ion-ios-time-outline"> </i> | |
| <i class = "icon ion-ios-calendar"> </i> | |
| <i class = "icon ion-ios-calendar-outline"> </i> | |
| <i class = "icon ion-ios-photos"> </i> | |
| <i class = "icon ion-ios-photos-outline"> </i> | |
| <i class = "icon ion-ios-album"> </i> | |
| <i class = "icon ion-ios-album-outline"> </i> | |
| <i class = "icon ion-ios-camera"> </i> | |
| <i class = "icon ion-ios-camera-outline"> </i> | |
| <i class = "icon ion-ios-camera lùi"> </i> | |
| <i class = "icon ion-ios-reverse-camera-outline"> </i> | |
| <i class = "icon ion-ios-eye"> </i> | |
| <i class = "icon ion-ios-eye-outline"> </i> | |
| <i class = "icon ion-ios-bolt"> </i> | |
| <i class = "icon ion-ios-bolt-outline"> </i> | |
| <i class = "icon ion-ios-color-Wand"> </i> | |
| <i class = "icon ion-ios-color-Wand-outline"> </i> | |
| <i class = "icon ion-ios-color-filter"> </i> | |
| <i class = "icon ion-ios-color-filter-outline"> </i> | |
| <i class = "icon ion-ios-grid-view"> </i> | |
| <i class = "icon ion-ios-grid-view-outline"> </i> | |
| <i class = "icon ion-ios-crop-strong"> </i> | |
| <i class = "icon ion-ios-crop"> </i> | |
| <i class = "icon ion-ios-barcode"> </i> | |
| <i class = "icon ion-ios-barcode-outline"> </i> | |
| <i class = "icon ion-ios-valicase"> </i> | |
| <i class = "icon ion-ios -riefcase-outline"> </i> | |
| <i class = "icon ion-ios-medkit"> </i> | |
| <i class = "icon ion-ios-medkit-outline"> </i> | |
| <i class = "icon ion-ios-Medical"> </i> | |
| <i class = "icon ion-ios-Medical-outline"> </i> | |
| <i class = "icon ion-ios -finity"> </i> | |
| <i class = "icon ion-ios -finity-outline"> </i> | |
| <i class = "icon ion-ios-Calculator"> </i> | |
| <i class = "icon ion-ios-Calculator-outline"> </i> | |
| <i class = "icon ion-ios-keypad"> </i> | |
| <i class = "icon ion-ios-keypad-outline"> </i> | |
| <i class = "icon ion-ios-phone"> </i> | |
| <i class = "icon ion-ios-phone-outline"> </i> | |
| <i class = "icon ion-ios-drag"> </i> | |
| <i class = "icon ion-ios-location"> </i> | |
| <i class = "icon ion-ios-locaticon ion-outline"> </i> | |
| <i class = "icon ion-ios-navigation"> </i> | |
| <i class = "icon ion-ios-Navigate-outline"> </i> | |
| <i class = "icon ion-ios-lock"> </i> | |
| <i class = "icon ion-ios-lock-outline"> </i> | |
| <i class = "icon ion-ios-unlock"> </i> | |
| <i class = "icon ion-ios-unlock-outline"> </i> | |
| <i class = "icon ion-ios-monitor"> </i> | |
| <i class = "icon ion-ios-monitor-outline"> </i> | |
| <i class = "icon ion-ios-print"> </i> | |
| <i class = "icon ion-ios-print-outline"> </i> | |
| <i class = "icon ion-ios-game-controller-a"> </i> | |
| <i class = "icon ion-ios-game-controller-a-outline"> </i> | |
| <i class = "icon ion-ios-game-controller-b"> </i> | |
| <i class = "icon ion-ios-game-controller-b-outline"> </i> | |
| <i class = "icon ion-ios-americanfootball"> </i> | |
| <i class = "icon ion-ios-americanfootball-outline"> </i> | |
| <i class = "icon ion-ios-chày"> </i> | |
| <i class = "icon ion-ios-chày-outline"> </i> | |
| <i class = "icon ion-ios-Basket"> </i> | |
| <i class = "icon ion-ios-Basket-outline"> </ i & gtgt; | |
| <i class = "icon ion-ios-tennisball"> </i> | |
| <i class = "icon ion-ios-tennisball-outline"> </i> | |
| <i class = "icon ion-ios-football"> </i> | |
| <i class = "icon ion-ios-football-outline"> </i> | |
| <i class = "icon ion-ios-body"> </i> | |
| <i class = "icon ion-ios-body-outline"> </i> | |
| <i class = "icon ion-ios-person"> </i> | |
| <i class = "icon ion-ios-person-outline"> </i> | |
| <i class = "icon ion-ios-personadd"> </i> | |
| <i class = "icon ion-ios-personadd-outline"> </i> | |
| <i class = "icon ion-ios-people"> </i> | |
| <i class = "icon ion-ios-people-outline"> </i> | |
| <i class = "icon ion-ios-music-Notes"> </i> | |
| <i class = "icon ion-ios-music-note"> </i> | |
| <i class = "icon ion-ios-bell"> </i> | |
| <i class = "icon ion-ios-bell-outline"> </i> | |
| <i class = "icon ion-ios-mic"> </i> | |
| <i class = "icon ion-ios-mic-outline"> </i> | |
| <i class = "icon ion-ios-mic-off"> </i> | |
| <i class = "icon ion-ios-volume-high"> </i> | |
| <i class = "icon ion-ios-volume-low"> </i> | |
| <i class = "icon ion-ios-play"> </i> | |
| <i class = "icon ion-ios-play-outline"> </i> | |
| <i class = "icon ion-ios-pause"> </i> | |
| <i class = "icon ion-ios-pause-outline"> </i> | |
| <i class = "icon ion-ios-ghi"> </i> | |
| <i class = "icon ion-ios-record-outline"> </i> | |
| <i class = "icon ion-ios-fastosystem"> </i> | |
| <i class = "icon ion-ios-fastosystem-outline"> </i> | |
| <i class = "icon ion-ios-rewind"> </i> | |
| <i class = "icon ion-ios-rewind-outline"> </i> | |
| <i class = "icon ion-ios-jumpbackward"> </i> | |
| <i class = "icon ion-ios-jumpbackward-outline"> </i> | |
| <i class = "icon ion-ios-skiposystem"> </i> | |
| <i class = "icon ion-ios-ignoreionary-outline"> </i> | |
| <i class = "icon ion-ios-shuffle-strong"> </i> | |
| <i class = "icon ion-ios-shuffle"> </i> | |
| <i class = "icon ion-ios-videocam"> </i> | |
| <i class = "icon ion-ios-videocam-outline"> </i> | |
| <i class = "icon ion-ios-film"> </i> | |
| <i class = "icon ion-ios-film-outline"> </i> | |
| <i class = "icon ion-ios-flask"> </i> | |
| <i class = "icon ion-ios-flask-outline"> </i> | |
| <i class = "icon ion-ios-lightbulb"> </i> | |
| <i class = "icon ion-ios-lightbulb-outline"> </i> | |
| <i class = "icon ion-ios-wineglass"> </i> | |
| <i class = "icon ion-ios-wineglass-outline"> </i> | |
| <i class = "icon ion-ios-pint"> </i> | |
| <i class = "icon ion-ios-pint-outline"> </i> | |
| <i class = "icon ion-ios-Nutrition"> </i> | |
| <i class = "icon ion-ios-Nutritionticon ion-outline"> </i> | |
| <i class = "icon ion-ios-flower"> </i> | |
| <i class = "icon ion-ios-flower-outline"> </i> | |
| <i class = "icon ion-ios-rose"> </i> | |
| <i class = "icon ion-ios-rose-outline"> </i> | |
| <i class = "icon ion-ios-paw"> </i> | |
| <i class = "icon ion-ios-paw-outline"> </i> | |
| <i class = "icon ion-ios-flame"> </i> | |
| <i class = "icon ion-ios-flame-outline"> </i> | |
| <i class = "icon ion-ios-sunny"> </i> | |
| <i class = "icon ion-ios-sunny-outline"> </i> | |
| <i class = "icon ion-ios-partsunny"> </i> | |
| <i class = "icon ion-ios-partsunny-outline"> </i> | |
| <i class = "icon ion-ios-cloud"> </i> | |
| <i class = "icon ion-ios-cloud-outline"> </i> | |
| <i class = "icon ion-ios-rain"> </i> | |
| <i class = "icon ion-ios-rain-outline"> </i> | |
| <i class = "icon ion-ios-thunderorm"> </i> | |
| <i class = "icon ion-ios-thunderorm-outline"> </i> | |
| <i class = "icon ion-ios-snowy"> </i> | |
| <i class = "icon ion-ios-moon"> </i> | |
| <i class = "icon ion-ios-moon-outline"> </i> | |
| <i class = "icon ion-ios-cloud-night"> </i> | |
| <i class = "icon ion-ios-cloud-night-outline"> </i> |
Biểu tượng phong cách Android
| Mã | Kết quả |
|---|---|
| <i class = "icon ion-android-arrow-up"> </i> | |
| <i class = "icon ion-android-arrow-forward"> </i> | |
| <i class = "icon ion-android-arrow-down"> </i> | |
| <i class = "icon ion-android-arrow-back"> </i> | |
| <i class = "icon ion-android-arrow-dropup"> </i> | |
| <i class = "icon ion-android-arrow-dropup-circle"> </i> | |
| <i class = "icon ion-android-arrow-dropright"> </i> | |
| <i class = "icon ion-android-arrow-dropright-circle"> </i> | |
| <i class = "icon ion-android-arrow-dropdown"> </i> | |
| <i class = "icon ion-android-arrow-dropdown-circle"> </i> | |
| <i class = "icon ion-android-arrow-dropleft"> </i> | |
| <i class = "icon ion-android-arrow-dropleft-circle"> </i> | |
| <i class = "icon ion-android-add"> </i> | |
| <i class = "icon ion-android-add-circle"> </i> | |
| <i class = "icon ion-android-remove"> </i> | |
| <i class = "icon ion-android-remove-circle"> </i> | |
| <i class = "icon ion-android-close"> </i> | |
| <i class = "icon ion-android-hủy"> </i> | |
| <i class = "icon ion-android-radio-button-off"> </i> | |
| <i class = "icon ion-android-radio-button-on"> </i> | |
| <i class = "icon ion-android-checkmark-circle"> </i> | |
| <i class = "icon ion-android-checkbox-outline-blank"> </i> | |
| <i class = "icon ion-android-checkbox-outline"> </i> | |
| <i class = "icon ion-android-checkbox-blank"> </i> | |
| <i class = "icon ion-android-checkbox"> </i> | |
| <i class = "icon ion-android-done"> </i> | |
| <i class = "icon ion-android-done-all"> </i> | |
| <i class = "icon ion-android-menu"> </i> | |
| <i class = "icon ion-android-more-ngang"> </i> | |
| <i class = "icon ion-android-more-vertical"> </i> | |
| <i class = "icon ion-android-refresh"> </i> | |
| <i class = "icon ion-android-sync"> </i> | |
| <i class = "icon ion-android-wifi"> </i> | |
| <i class = "icon ion-android-call"> </i> | |
| <i class = "icon ion-android-apps"> </i> | |
| <i class = "icon ion-android-settings"> </i> | |
| <i class = "icon ion-android-options"> </i> | |
| <i class = "icon ion-android-funnel"> </i> | |
| <i class = "icon ion-android-search"> </i> | |
| <i class = "icon ion-android-home"> </i> | |
| <i class = "icon ion-android-cloud-outline"> </i> | |
| <i class = "icon ion-android-cloud"> </i> | |
| <i class = "icon ion-android-download"> </i> | |
| <i class = "icon ion-android-upload"> </i> | |
| <i class = "icon ion-android-cloud-done"> </i> | |
| <i class = "icon ion-android-cloud-circle"> </i> | |
| <i class = "icon ion-android-favourite-outline"> </i> | |
| <i class = "icon ion-android-favourite"> </i> | |
| <i class = "icon ion-android-star-outline"> </i> | |
| <i class = "icon ion-android-star-half"> </i> | |
| <i class = "icon ion-android-star"> </i> | |
| <i class = "icon ion-android-calendar"> </i> | |
| <i class = "icon ion-android-alert-clock"> </i> | |
| <i class = "icon ion-android-time"> </i> | |
| <i class = "icon ion-android-stopwatch"> </i> | |
| <i class = "icon ion-android-watch"> </i> | |
| <i class = "icon ion-android-location"> </i> | |
| <i class = "icon ion-android-navigation"> </i> | |
| <i class = "icon ion-android-pin"> </i> | |
| <i class = "icon ion-android-la bàn"> </i> | |
| <i class = "icon ion-android-map"> </i> | |
| <i class = "icon ion-android-walk"> </i> | |
| <i class = "icon ion-android-bike"> </i> | |
| <i class = "icon ion-android-car"> </i> | |
| <i class = "icon ion-android-bus"> </i> | |
| <i class = "icon ion-android-metro"> </i> | |
| <i class = "icon ion-android-train"> </i> | |
| <i class = "icon ion-android-boat"> </i> | |
| <i class = "icon ion-android-plane"> </i> | |
| <i class = "icon ion-android-restaurant"> </i> | |
| <i class = "icon ion-android-bar"> </i> | |
| <i class = "icon ion-android-cart"> </i> | |
| <i class = "icon ion-android-camera"> </i> | |
| <i class = "icon ion-android-image"> </i> | |
| <i class = "icon ion-android-film"> </i> | |
| <i class = "icon ion-android-color-Palette"> </i> | |
| <i class = "icon ion-android-create"> </i> | |
| <i class = "icon ion-android-mail"> </i> | |
| <i class = "icon ion-android-drafts"> </i> | |
| <i class = "icon ion-android-send"> </i> | |
| <i class = "icon ion-android-archive"> </i> | |
| <i class = "icon ion-android-delete"> </i> | |
| <i class = "icon ion-android-attachment"> </i> | |
| <i class = "icon ion-android-share"> </i> | |
| <i class = "icon ion-android-share-alt"> </i> | |
| <i class = "icon ion-android-bookmark"> </i> | |
| <i class = "icon ion-android-document"> </i> | |
| <i class = "icon ion-android-clipboard"> </i> | |
| <i class = "icon ion-android-list"> </i> | |
| <i class = "icon ion-android-folder-open"> </i> | |
| <i class = "icon ion-android-folder"> </i> | |
| <i class = "icon ion-android-print"> </i> | |
| <i class = "icon ion-android-open"> </i> | |
| <i class = "icon ion-android-exit"> </i> | |
| <i class = "icon ion-android-contract"> </i> | |
| <i class = "icon ion-android-expand"> </i> | |
| <i class = "icon ion-android-global"> </i> | |
| <i class = "icon ion-android-chat"> </i> | |
| <i class = "icon ion-android-textms"> </i> | |
| <i class = "icon ion-android-hangout"> </i> | |
| <i class = "icon ion-android-happy"> </i> | |
| <i class = "icon ion-android-sad"> </i> | |
| <i class = "icon ion-android-person"> </i> | |
| <i class = "icon ion-android-people"> </i> | |
| <i class = "icon ion-android-person-add"> </i> | |
| <i class = "icon ion-android-contact"> </i> | |
| <i class = "icon ion-android-Contacts"> </i> | |
| <i class = "icon ion-android-playstore"> </i> | |
| <i class = "icon ion-android-lock"> </i> | |
| <i class = "icon ion-android-unlock"> </i> | |
| <i class = "icon ion-android-microphone"> </i> | |
| <i class = "icon ion-android-microphone-off"> </i> | |
| <i class = "icon ion-android-notification-none"> </i> | |
| <i class = "icon ion-android-notification"> </i> | |
| <i class = "icon ion-android-notification-off"> </i> | |
| <i class = "icon ion-android-volume-mute"> </i> | |
| <i class = "icon ion-android-volume-down"> </i> | |
| <i class = "icon ion-android-volume-up"> </i> | |
| <i class = "icon ion-android-volume-off"> </i> | |
| <i class = "icon ion-android-hand"> </i> | |
| <i class = "icon ion-android-desktop"> </i> | |
| <i class = "icon ion-android-laptop"> </i> | |
| <i class = "icon ion-android-phone-chân dung"> </i> | |
| <i class = "icon ion-android-phone-Landscape"> </i> | |
| <i class = "icon ion-android-shadow"> </i> | |
| <i class = "icon ion-android-sunny"> </i> | |
| <i class = "icon ion-android-alert"> </i> | |
| <i class = "icon ion-android-warning"> </i> |
Biểu tượng xã hội
| Mã | Kết quả |
|---|---|
| <i class = "icon ion-social-twitter"> </i> | |
| <i class = "icon ion-social-twitter-outline"> </i> | |
| <i class = "icon ion-social-facebook"> </i> | |
| <i class = "icon ion-social-facebook-outline"> </i> | |
| <i class = "icon ion-social-googleplus"> </i> | |
| <i class = "icon ion-social-googleplus-outline"> </i> | |
| <i class = "icon ion-social-google"> </i> | |
| <i class = "icon ion-social-google-outline"> </i> | |
| <i class = "icon ion-social-dribbble"> </i> | |
| <i class = "icon ion-social-dribbble-outline"> </i> | |
| <i class = "icon ion-social-octocat"> </i> | |
| <i class = "icon ion-social-github"> </i> | |
| <i class = "icon ion-social-github-outline"> </i> | |
| <i class = "icon ion-social-instagram"> </i> | |
| <i class = "icon ion-social-instagram-outline"> </i> | |
| <i class = "icon ion-social-whatsapp"> </i> | |
| <i class = "icon ion-social-whatsapp-outline"> </i> | |
| <i class = "icon ion-social-snapchat"> </i> | |
| <i class = "icon ion-social-snapchat-outline"> </i> | |
| <i class = "icon ion-social-foursquare"> </i> | |
| <i class = "icon ion-social-foursquare-outline"> </i> | |
| <i class = "icon ion-social-pinterest"> </i> | |
| <i class = "icon ion-social-pinterest-outline"> </i> | |
| <i class = "icon ion-social-rss"> </i> | |
| <i class = "icon ion-social-rss-outline"> </i> | |
| <i class = "icon ion-social-tumblr"> </i> | |
| <i class = "icon ion-social-tumblr-outline"> </i> | |
| <i class = "icon ion-social-wordpress"> </i> | |
| <i class = "icon ion-social-wordpress-outline"> </i> | |
| <i class = "icon ion-social-reddit"> </i> | |
| <i class = "icon ion-social-reddit-outline"> </i> | |
| <i class = "icon ion-social-hackernews"> </i> | |
| <i class = "icon ion-social-hackernews-outline"> </i> | |
| <i class = "icon ion-social-designernews"> </i> | |
| <i class = "icon ion-social-designernews-outline"> </i> | |
| <i class = "icon ion-social-yahoo"> </i> | |
| <i class = "icon ion-social-yahoo-outline"> </i> | |
| <i class = "icon ion-social-buffer"> </i> | |
| <i class = "icon ion-social-buffer-outline"> </i> | |
| <i class = "icon ion-social-skype"> </i> | |
| <i class = "icon ion-social-skype-outline"> </i> | |
| <i class = "icon ion-social-linkedin"> </i> | |
| <i class = "icon ion-social-linkedin-outline"> </i> | |
| <i class = "icon ion-social-vimeo"> </i> | |
| <i class = "icon ion-social-vimeo-outline"> </i> | |
| <i class = "icon ion-social-twitch"> </i> | |
| <i class = "icon ion-social-twitch-outline"> </i> | |
| <i class = "icon ion-social-youtube"> </i> | |
| <i class = "icon ion-social-youtube-outline"> </i> | |
| <i class = "icon ion-social-dropbox"> </i> | |
| <i class = "icon ion-social-dropbox-outline"> </i> | |
| <i class = "icon ion-social-apple"> </i> | |
| <i class = "icon ion-social-apple-outline"> </i> | |
| <i class = "icon ion-social-android"> </i> | |
| <i class = "icon ion-social-android-outline"> </i> | |
| <i class = "icon ion-social-windows"> </i> | |
| <i class = "icon ion-social-windows-outline"> </i> | |
| <i class = "icon ion-social-html5"> </i> | |
| <i class = "icon ion-social-html5-outline"> </i> | |
| <i class = "icon ion-social-css3"> </i> | |
| <i class = "icon ion-social-css3-outline"> </i> | |
| <i class = "icon ion-social-javascript"> </i> | |
| <i class = "icon ion-social-javascript-outline"> </i> | |
| <i class = "icon ion-social-angle"> </i> | |
| <i class = "icon ion-social-angle-outline"> </i> | |
| <i class = "icon ion-social-nodejs"> </i> | |
| <i class = "icon ion-social-sass"> </i> | |
| <i class = "icon ion-social-python"> </i> | |
| <i class = "icon ion-social-chrome"> </i> | |
| <i class = "icon ion-social-chrome-outline"> </i> | |
| <i class = "icon ion-social-codepen"> </i> | |
| <i class = "icon ion-social-codepen-outline"> </i> | |
| <i class = "icon ion-social-markdown"> </i> | |
| <i class = "icon ion-social-tux"> </i> | |
| <i class = "icon ion-social-freebsd-devil"> </i> | |
| <i class = "icon ion-social-usd"> </i> | |
| <i class = "icon ion-social-usd-outline"> </i> | |
| <i class = "icon ion-social-bitcoin"> </i> | |
| <i class = "icon ion-social-bitcoin-outline"> </i> | |
| <i class = "icon ion-social-yen"> </i> | |
| <i class = "icon ion-social-yen-outline"> </i> | |
| <i class = "icon ion-social-euro"> </i> | |
| <i class = "icon ion-social-euro-outline"> </i> |
Ionic cung cấp một cách dễ dàng để thêm phần đệm vào các phần tử. Có một số lớp có thể được sử dụng và tất cả chúng sẽ thêm10pxgiữa đường viền của phần tử và nội dung của nó. Bảng sau đây hiển thị tất cả các lớp đệm có sẵn.
Lớp đệm
| Tên lớp | Thông tin lớp học |
|---|---|
| đệm lót | Thêm đệm xung quanh mọi bên. |
| padding-vertical | Thêm phần đệm vào đầu và cuối. |
| padding-ngang | Thêm phần đệm vào bên trái và bên phải. |
| padding-top | Thêm phần đệm lên trên cùng. |
| padding-right | Thêm phần đệm vào bên phải. |
| padding-bottom | Thêm phần đệm vào dưới cùng. |
| padding-left | Thêm phần đệm vào bên trái. |
Sử dụng Padding
Khi bạn muốn áp dụng một số đệm cho phần tử của mình, bạn chỉ cần gán một trong các lớp từ bảng trên. Ví dụ sau đây cho thấy hai nút khối. Cái đầu tiên là sử dụngpaddinglớp và lớp thứ hai thì không. Bạn sẽ nhận thấy rằng nút đầu tiên lớn hơn, vì nó có10px đệm được áp dụng.
<div class = "button button-block padding">Padding</div>
<div class = "button button-block">No padding</div>Đoạn mã trên sẽ tạo ra màn hình sau:

Các Action Sheet là một dịch vụ Ionic sẽ kích hoạt ngăn trượt lên ở cuối màn hình, bạn có thể sử dụng cho nhiều mục đích khác nhau.
Sử dụng Bảng hành động
Trong ví dụ sau, chúng tôi sẽ hướng dẫn bạn cách sử dụng Ionic action sheet. Đầu tiên chúng tôi sẽ tiêm$ionicActionSheet dịch vụ phụ thuộc vào bộ điều khiển của chúng tôi, sau đó chúng tôi sẽ tạo $scope.showActionSheet() và cuối cùng chúng ta sẽ tạo một nút trong mẫu HTML của mình để gọi hàm mà chúng ta đã tạo.
Mã điều khiển
.controller('myCtrl', function($scope, $ionicActionSheet) {
$scope.triggerActionSheet = function() { // Show the action sheet var showActionSheet = $ionicActionSheet.show({
buttons: [
{ text: 'Edit 1' },
{ text: 'Edit 2' }
],
destructiveText: 'Delete',
titleText: 'Action Sheet',
cancelText: 'Cancel',
cancel: function() {
// add cancel code...
},
buttonClicked: function(index) {
if(index === 0) {
// add edit 1 code
}
if(index === 1) {
// add edit 2 code
}
},
destructiveButtonClicked: function() {
// add delete code..
}
});
};
})Mã HTML
<button class = "button">Action Sheet Button</button>Giải thích mã
Khi chúng ta nhấn vào nút, nó sẽ kích hoạt $ionicActionSheet.showvà Bảng hành động sẽ xuất hiện. Bạn có thể tạo các hàm của riêng mình sẽ được gọi khi một trong các tùy chọn được nhấn. Cáccancel chức năng sẽ đóng ngăn, nhưng bạn có thể thêm một số hành vi khác, hành vi này sẽ được gọi khi nhấn vào tùy chọn hủy trước khi đóng ngăn.
Các buttonClickedhàm là nơi bạn có thể viết mã sẽ được gọi khi nhấn vào một trong các tùy chọn chỉnh sửa. Chúng tôi có thể theo dõi nhiều nút bằng cách sử dụngindextham số. CácdestructiveButtonCLickedlà một chức năng sẽ được kích hoạt khi nhấn vào tùy chọn xóa. Tùy chọn này làred by default.

Các $ionicActionSheet.show()phương thức có một số tham số hữu ích khác. Bạn có thể kiểm tra tất cả chúng trong bảng sau.
Hiển thị các tùy chọn phương pháp
| Tính chất | Kiểu | Chi tiết |
|---|---|---|
| nút | vật | Tạo đối tượng nút với một trường văn bản. |
| tiêu đề văn bản | chuỗi | Tiêu đề của bảng hành động. |
| celText | chuỗi | Văn bản cho nút hủy. |
| DamageText | chuỗi | Văn bản cho một nút phá hủy. |
| hủy bỏ | chức năng | Được gọi khi nhấn nút hủy, phông nền hoặc nút quay lại phần cứng. |
| buttonClicked | chức năng | Được gọi khi một trong các nút được nhấn. Chỉ mục được sử dụng để theo dõi nút nào được nhấn. Trả về true sẽ đóng bảng hành động. |
| DamageButtonClicked | chức năng | Được gọi khi nút phá hủy được nhấp vào. Trả về true sẽ đóng bảng hành động. |
| hủy bỏOnStateChange | boolean | Nếu đúng (mặc định), nó sẽ hủy trang hành động khi trạng thái điều hướng được thay đổi. |
Các Ionic Backdropsẽ phủ lên nội dung của màn hình khi được áp dụng. Nó sẽ xuất hiện bên dưới các lớp phủ khác (cửa sổ bật lên, đang tải, v.v.). Có hai phương pháp có thể được sử dụng để quản lý dịch vụ phông nền. Các$ionicBackdrop.retain() sẽ áp dụng phông nền trên các thành phần và $ionicBackdrop.release() sẽ loại bỏ nó.
Sử dụng Phông nền
Ví dụ sau đây cho thấy cách sử dụng phông nền. Chúng tôi đang thêm$ionicBackdrop như một sự phụ thuộc vào bộ điều khiển, sau đó tạo $scope.showBackdrop() hàm sẽ gọi retain methodngay. Sau đó, sau ba giây, nó sẽ gọirelease method. Chúng tôi đang sử dụng$timeout đối với phương thức phát hành, vì vậy chúng ta cũng cần thêm nó làm phụ thuộc bộ điều khiển.
.controller('myCtrl', function($scope, $ionicBackdrop, $timeout) {
$scope.showBackdrop = function() { $ionicBackdrop.retain();
$timeout(function() { $ionicBackdrop.release();
}, 3000);
};
})Bạn sẽ nhận thấy màn hình tối hơn như thế nào trong hình ảnh sau đây, vì phông nền được áp dụng.

Hầu hết mọi ứng dụng di động đều chứa một số yếu tố cơ bản. Thông thường các phần tử này bao gồm đầu trang và chân trang, sẽ bao gồm phần trên và phần dưới của màn hình. Tất cả các yếu tố khác sẽ được đặt giữa hai yếu tố này. Ionic cung cấp phần tử hàm lượng ion đóng vai trò như một vật chứa, sẽ bao bọc tất cả các phần tử khác mà chúng ta muốn tạo ra.
Chúng ta hãy xem xét ví dụ sau:
<div class = "bar bar-header">
<h1 class = "title">Header</h1>
</div>
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
<div class = "bar bar-footer">
<h1 class = "title">Footer</h1>
</div>Trong chương này, chúng ta sẽ hiểu các biểu mẫu JavaScript là gì và sẽ tìm hiểu hộp kiểm JavaScript, nút radio và nút bật tắt là gì.
Sử dụng hộp kiểm ion
Hãy để chúng tôi xem cách sử dụng hộp kiểm Ionic JavaScript. Trước tiên, chúng ta cần tạo mộtion-checkboxtrong tệp HTML. Bên trong này, chúng tôi sẽ chỉ định mộtng-model thuộc tính sẽ được kết nối với góc $scope. Bạn sẽ nhận thấy rằng chúng tôi đang sử dụngdotkhi xác định giá trị của một mô hình mặc dù nó sẽ hoạt động nếu không có nó. Điều này sẽ cho phép chúng tôi luôn giữ mối liên kết giữa phạm vi con và phạm vi cha mẹ.
Điều này rất quan trọng vì nó giúp tránh một số vấn đề có thể xảy ra trong tương lai. Sau khi chúng tôi tạo phần tử, chúng tôi sẽ ràng buộc giá trị của nó bằng cách sử dụng các biểu thức góc.
<ion-checkbox ng-model = "checkboxModel.value1">Checkbox 1</ion-checkbox>
<ion-checkbox ng-model = "checkboxModel.value2">Checkbox 2</ion-checkbox>
<p>Checkbox 1 value is: <b>{{checkboxModel.value1}}</b></p>
<p>Checkbox 2 value is: <b>{{checkboxModel.value2}}</b></p>Tiếp theo, chúng ta cần gán các giá trị cho mô hình của chúng ta bên trong bộ điều khiển. Các giá trị chúng tôi sẽ sử dụng làfalse, vì chúng tôi muốn bắt đầu với các hộp kiểm không được chọn.
$scope.checkboxModel = {
value1 : false,
value2 : false
};Đoạn mã trên sẽ tạo ra màn hình sau:

Bây giờ, khi chúng tôi nhấn vào các phần tử hộp kiểm, nó sẽ tự động thay đổi giá trị mô hình của chúng thành “true” như thể hiện trong ảnh chụp màn hình sau.

Sử dụng vô tuyến ion
Để bắt đầu, chúng ta nên tạo ba ion-radio các phần tử trong HTML của chúng tôi và gán ng-model và ng-valuevới nó. Sau đó, chúng tôi sẽ hiển thị giá trị đã chọn với biểu thức góc. Chúng tôi sẽ bắt đầu bằng cách bỏ chọn tất cả ba nguyên tố phóng xạ, vì vậy giá trị sẽ không được gán cho màn hình của chúng tôi.
<ion-radio ng-model = "radioModel.value" ng-value = "1">Radio 1</ion-radio>
<ion-radio ng-model = "radioModel.value" ng-value = "2">Radio 2</ion-radio>
<ion-radio ng-model = "radioModel.value" ng-value = "3">Radio 3</ion-radio>
<p>Radio value is: <b>{{radioModel.value}}</b></p>Đoạn mã trên sẽ tạo ra màn hình sau:

Khi chúng ta nhấn vào phần tử hộp kiểm thứ hai, giá trị sẽ thay đổi tương ứng.

Sử dụng chuyển đổi ion
Bạn sẽ nhận thấy rằng chuyển đổi tương tự như hộp kiểm. Chúng tôi sẽ làm theo các bước tương tự như chúng tôi đã làm với hộp kiểm của mình. Trong tệp HTML, đầu tiên chúng ta sẽ tạoion-toggle các phần tử, sau đó chỉ định ng-model giá trị và sau đó ràng buộc các giá trị biểu thức cho chế độ xem của chúng tôi.
<ion-toggle ng-model = "toggleModel.value1">Toggle 1</ion-toggle>
<ion-toggle ng-model = "toggleModel.value2">Toggle 2</ion-toggle>
<ion-toggle ng-model = "toggleModel.value3">Toggle 3</ion-toggle>
<p>Toggle value 1 is: <b>{{toggleModel.value1}}</b></p>
<p>Toggle value 2 is: <b>{{toggleModel.value2}}</b></p>
<p>Toggle value 3 is: <b>{{toggleModel.value3}}</b></p>Tiếp theo, chúng tôi sẽ gán các giá trị cho $scope.toggleModeltrong bộ điều khiển của chúng tôi. Vì chuyển đổi sử dụng các giá trị Boolean, chúng tôi sẽ chỉ địnhtrue đến phần tử đầu tiên và false cho hai người khác.
$scope.toggleModel = {
value1 : true,
value2 : false,
value3 : false
};Đoạn mã trên sẽ tạo ra màn hình sau:

Bây giờ chúng ta sẽ nhấn vào nút chuyển đổi thứ hai và thứ ba để cho bạn biết các giá trị thay đổi từ sai thành đúng như thế nào.

Nhiều sự kiện Ionic khác nhau có thể được sử dụng để tăng tính tương tác với người dùng. Bảng sau đây giải thích tất cả các sự kiện Ionic.
| Tên sự kiện | Chi tiết sự kiện |
|---|---|
| tạm giữ | Được gọi khi thời lượng chạm trên 500ms. |
| chạm vào | Được gọi khi thời lượng chạm nhỏ hơn 250ms. |
| nhấn đúp | Được gọi khi có chạm hai lần. |
| liên lạc | Được gọi ngay lập tức khi bắt đầu chạm. |
| phát hành | Được gọi khi cảm ứng kết thúc. |
| kéo | Được gọi khi di chuyển chạm mà không nhả xung quanh trang theo bất kỳ hướng nào. |
| kéo lên | Được gọi khi phần tử được kéo lên. |
| trên-kéo-phải | Được gọi khi phần tử được kéo sang phải. |
| trên-kéo-trái | Được gọi khi phần tử được kéo sang trái. |
| trên-kéo-xuống | Được gọi khi phần tử được kéo xuống. |
| khi vuốt | Gọi là khi kéo có vận tốc lớn chuyển động theo hướng bất kỳ. |
| khi vuốt lên | Gọi là khi kéo bất kỳ có vận tốc lớn đi lên. |
| trên-vuốt-phải | Gọi là khi kéo bất kỳ có vận tốc lớn chuyển động sang phải. |
| trên-vuốt-trái | Gọi là khi kéo bất kỳ có vận tốc lớn chuyển động sang trái. |
| trên-vuốt-xuống | Gọi là khi kéo bất kỳ có vận tốc lớn chuyển động xuống. |
Sử dụng sự kiện
Vì tất cả các sự kiện Ionic có thể được sử dụng theo cùng một cách, chúng tôi sẽ hướng dẫn bạn cách sử dụng on-touchsự kiện và bạn chỉ có thể áp dụng các nguyên tắc tương tự cho các sự kiện khác. Để bắt đầu, chúng tôi sẽ tạo một nút và gán mộton-touch sự kiện này sẽ gọi onTouchFunction().
<button on-touch = "onTouchFunction()" class="button">Test</button>Sau đó, chúng tôi sẽ tạo hàm đó trong phạm vi bộ điều khiển của chúng tôi.
$scope.onTouchFunction = function() {
// Do something...
}Bây giờ, khi sự kiện chạm xảy ra, onTouchFunction() sẽ được gọi.
Đây là chỉ thị Ionic, sẽ thêm thanh tiêu đề.
Sử dụng JavaScript Header
Để tạo thanh tiêu đề JavaScript, chúng ta cần áp dụng ion-header-barchỉ thị trong tệp HTML. Vì tiêu đề mặc định là màu trắng, chúng tôi sẽ thêmtitle, vì vậy nó sẽ được hiển thị trên nền trắng. Chúng tôi sẽ thêm nó vàoindex.html tập tin.
<ion-header-bar>
<h1 class = "title">Title!</h1>
</ion-header-bar>Đoạn mã trên sẽ tạo ra màn hình sau:

Tiêu đề tạo kiểu
Cũng giống như CSS Header Bar, đối tác JavaScript có thể được tạo kiểu theo kiểu tương tự. Để áp dụng màu, chúng ta cần thêm một lớp màu vớibartiếp đầu ngữ. Do đó, nếu chúng tôi muốn sử dụng tiêu đề màu xanh lam, chúng tôi sẽ thêmbar-positivelớp học. Chúng tôi cũng có thể di chuyển tiêu đề sang một bên của màn hình bằng cách thêmalign-titlethuộc tính. Các giá trị cho thuộc tính này có thể làcenter, left hoặc là right.
<ion-header-bar align-title = "left" class = "bar-positive">
<h1 class = "title">Title!</h1>
</ion-header-bar>Đoạn mã trên sẽ tạo ra màn hình sau:

Thêm phần tử
Bạn thường sẽ muốn thêm một số yếu tố vào tiêu đề của mình. Ví dụ sau đây cho thấy cách đặt mộtbutton ở phía bên trái và một iconở bên phải của thanh tiêu đề ion. Bạn cũng có thể thêm các yếu tố khác vào tiêu đề của mình.
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>Đoạn mã trên sẽ tạo ra màn hình sau:

Thêm tiêu đề phụ
Tiêu đề phụ được tạo khi bar-subheader lớp được thêm vào ion-header-bar. Chúng tôi sẽ thêm mộtbar-assertive lớp để áp dụng màu đỏ cho tiêu đề phụ của chúng ta.
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>
<ion-header-bar class = "bar-subheader bar-assertive">
<h1 class = "title">Subheader</h1>
</ion-header-bar>Đoạn mã trên sẽ tạo ra màn hình sau:

Chỉ thị này sẽ thêm một thanh chân trang ở cuối màn hình.
Sử dụng chân trang
Có thể thêm chân Ionic bằng cách áp dụng ion-footer-barlớp học. Làm việc với nó cũng giống như làm việc với tiêu đề. Chúng tôi có thể thêm tiêu đề và đặt nó ở bên trái, trung tâm hoặc bên phải của màn hình bằng cách sử dụngalign-titlethuộc tính. Với tiền tốbar, chúng ta có thể sử dụng các màu Ionic. Hãy để chúng tôi tạo một chân trang màu đỏ với tiêu đề ở giữa.
<ion-footer-bar align-title = "center" class = "bar-assertive">
<h1 class = "title">Title!</h1>
</ion-footer-bar>Đoạn mã trên sẽ tạo ra màn hình sau:

Thêm phần tử
Chúng tôi có thể thêm các biểu tượng nút hoặc các yếu tố khác vào ion-footer-barvà kiểu dáng của chúng sẽ được áp dụng. Hãy để chúng tôi thêm một nút và một biểu tượng vào footer của chúng tôi.
<ion-footer-bar class = "bar-assertive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Footer</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-footer-bar>Đoạn mã trên sẽ tạo ra màn hình sau

Thêm chân trang phụ
Chúng tôi đã hướng dẫn bạn cách sử dụng tiêu đề phụ. Cách tạo chân trang phụ cũng giống như vậy. Nó sẽ nằm phía trên thanh footer. Tất cả những gì chúng ta cần làm là thêm mộtbar-subfooter lớp học của chúng tôi ion-footer-bar thành phần.
Trong ví dụ sau, chúng tôi sẽ thêm phần chân trang phụ phía trên thanh chân trang mà chúng tôi đã tạo trước đó.
<ion-footer-bar class = "bar-subfooter bar-positive">
<h1 class = "title">Sub Footer</h1>
</ion-footer-bar>
<ion-footer-bar class = "bar-assertive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Footer</h1>
<div class = "buttons" ng-click = "doSomething()">
<button class = "button icon ion-home"></button>
</div>
</ion-footer-bar>Đoạn mã trên sẽ tạo ra màn hình sau:

Bàn phím là một trong những tính năng tự động trong Ionic. Điều này có nghĩa là Ionic có thể nhận ra khi có nhu cầu mở bàn phím.
Sử dụng bàn phím
Có một số chức năng mà các nhà phát triển có thể điều chỉnh khi làm việc với bàn phím Ionic. Khi bạn muốn ẩn một số phần tử trong khi bàn phím đang mở, bạn có thể sử dụnghide-on-keyboard-openlớp học. Để cho bạn thấy cách này hoạt động, chúng tôi đã tạo đầu vào và nút cần được ẩn khi bàn phím đang mở.
<label class = "item item-input">
<input type = "text" placeholder = "Input 1">
</label>
<button class = "button button-block hide-on-keyboard-open">
button
</button>Đoạn mã trên sẽ tạo ra màn hình sau:

Bây giờ, khi chúng ta nhấn vào trường nhập liệu, bàn phím sẽ tự động mở và nút sẽ bị ẩn.

Một tính năng hay của Ionic là nó sẽ điều chỉnh các phần tử trên màn hình, vì vậy phần tử được lấy nét luôn hiển thị khi bàn phím mở. Hình ảnh dưới đây cho thấy mười biểu mẫu Đầu vào và biểu mẫu cuối cùng có màu xanh lam.

Khi chúng ta chạm vào biểu mẫu màu xanh lam, Ionic sẽ điều chỉnh màn hình của chúng ta, vì vậy biểu mẫu màu xanh lam luôn hiển thị.

Note - Điều này sẽ chỉ hoạt động nếu màn hình nằm trong một lệnh có Scroll View. Nếu bạn bắt đầu với một trong các mẫu Ionic, bạn sẽ nhận thấy rằng tất cả các mẫu đều sử dụngion-content chỉ thị như một vùng chứa cho các phần tử màn hình khác, vì vậy Chế độ xem cuộn luôn được áp dụng.
Chúng ta đã thảo luận về các phần tử danh sách CSS Ionic trong các chương trước. Trong chương này, chúng tôi sẽ cho bạn thấy danh sách JavaScript. Chúng cho phép chúng tôi sử dụng một số tính năng mới nhưswipe, drag và remove.
Sử dụng danh sách
Các lệnh được sử dụng để hiển thị danh sách và các mục là ion-list và ion-item như hình bên dưới.
<ion-list>
<ion-item>
Item 1
</ion-item>
<ion-item>
Item 2
</ion-item>
<ion-item>
Item 3
</ion-item>
</ion-list>Đoạn mã trên sẽ tạo ra màn hình sau:

Nút Xóa
Có thể thêm nút này bằng cách sử dụng ion-delete-buttonchỉ thị. Bạn có thể sử dụng bất kỳ lớp biểu tượng nào bạn muốn. Vì chúng tôi không phải lúc nào cũng muốn hiển thị các nút xóa, vì người dùng có thể vô tình chạm vào nó và kích hoạt quá trình xóa, chúng tôi có thể thêmshow-delete thuộc tính cho ion-list và kết nối nó với ng-model.
Trong ví dụ sau, chúng tôi sẽ sử dụng ion-togglenhư một người mẫu. Khi bật chuyển đổi xóa, các nút sẽ xuất hiện trên các mục danh sách của chúng tôi.
<ion-list show-delete = "showDelete1">
<ion-item>
<ion-delete-button class = "ion-minus-circled"></ion-delete-button>
Item 1
</ion-item>
<ion-item>
<ion-delete-button class = "ion-minus-circled"></ion-delete-button>
Item 2
</ion-item>
</ion-list>
<ion-toggle ng-model = "showDelete2">
Show Delete 2
</ion-toggle>Đoạn mã trên sẽ tạo ra màn hình sau:

Nút sắp xếp lại
Lệnh Ionic cho nút sắp xếp lại là ion-reorder-button. Phần tử chúng tôi đã tạo cóon-reorder thuộc tính sẽ kích hoạt chức năng từ bộ điều khiển của chúng tôi bất cứ khi nào người dùng kéo phần tử này.
<ion-list show-reorder = "true">
<ion-item ng-repeat = "item in items">
Item {{item.id}}
<ion-reorder-button class = "ion-navicon"
on-reorder = "moveItem(item, $fromIndex, $toIndex)"></ion-reorder-button> </ion-item> </ion-list> $scope.items = [
{id: 1},
{id: 2},
{id: 3},
{id: 4}
];
$scope.moveItem = function(item, fromIndex, toIndex) { $scope.items.splice(fromIndex, 1);
$scope.items.splice(toIndex, 0, item);
};Đoạn mã trên sẽ tạo ra màn hình sau:

Khi chúng tôi nhấp vào biểu tượng ở bên phải, chúng tôi có thể kéo phần tử và di chuyển nó đến một số vị trí khác trong danh sách.

Nút tùy chọn
Nút Tùy chọn được tạo bằng cách sử dụng ion-option-buttonchỉ thị. Các nút này được hiển thị khi mục danh sách được vuốt sang trái và chúng ta có thể ẩn nó một lần nữa bằng cách vuốt phần tử mục sang phải.
Bạn có thể thấy trong ví dụ sau rằng có hai nút bị ẩn.
<ion-list>
<ion-item>
Item with two buttons...
<ion-option-button class = "button-positive">Button 1</ion-option-button>
<ion-option-button class = "button-assertive">Button 2</ion-option-button>
</ion-item>
</ion-list>Đoạn mã trên sẽ tạo ra màn hình sau:

Khi chúng ta vuốt phần tử mục sang trái, văn bản sẽ được di chuyển sang trái và các nút sẽ xuất hiện ở phía bên phải.

Cac chưc năng khac
Các collection-repeat chức năng là một phiên bản cập nhật của AngularJS ng-repeat directive. Nó sẽ chỉ hiển thị các phần tử hiển thị trên màn hình và phần còn lại sẽ được cập nhật khi bạn cuộn. Đây là một cải tiến hiệu suất quan trọng khi bạn đang làm việc với các danh sách lớn. Chỉ thị này có thể được kết hợp vớiitem-width và item-height để tối ưu hóa hơn nữa các mục trong danh sách.
Có một số thuộc tính hữu ích khác để làm việc với hình ảnh bên trong danh sách của bạn. Cácitem-render-bufferhàm đại diện cho số lượng các mục được tải sau các mục hiển thị. Giá trị này càng cao, càng nhiều mục sẽ được tải trước. Cácforce-refresh-imageschức năng sẽ khắc phục sự cố với nguồn hình ảnh trong khi cuộn. Cả hai lớp này sẽ ảnh hưởng đến hiệu suất theo cách tiêu cực.
Tải ion sẽ vô hiệu hóa bất kỳ tương tác nào với người dùng khi được hiển thị và bật lại khi cần thiết.
Sử dụng tải
Tải được kích hoạt bên trong bộ điều khiển. Đầu tiên, chúng ta cần tiêm$ionicLoadingtrong bộ điều khiển của chúng tôi dưới dạng phụ thuộc. Sau đó, chúng ta cần gọi$ionicLoading.show()phương thức và tải sẽ xuất hiện. Để vô hiệu hóa nó, có một$ionicLoading.hide() phương pháp.
Bộ điều khiển
.controller('myCtrl', function($scope, $ionicLoading) {
$scope.showLoading = function() { $ionicLoading.show({
template: 'Loading...'
});
};
$scope.hideLoading = function(){ $ionicLoading.hide();
};
});Mã HTML
<button class = "button button-block" ng-click = "showLoading()"></button>Khi người dùng nhấn vào nút, quá trình tải sẽ xuất hiện. Bạn thường sẽ muốn ẩn tải sau khi hoàn thành một số chức năng tốn thời gian.

Một số tham số tùy chọn khác có thể được sử dụng khi làm việc với tải. Giải thích được hiển thị trong bảng dưới đây.
Đang tải thông số tùy chọn
| Tùy chọn | Kiểu | Chi tiết |
|---|---|---|
| templateUrl | chuỗi | Được sử dụng để tải mẫu HTML làm chỉ báo tải. |
| phạm vi | vật | Được sử dụng để chuyển phạm vi tùy chỉnh để tải. Mặc định là $ rootScope. |
| noBackdrop | Boolean | Dùng để ẩn phông nền. |
| hideOnStateChange | Boolean | Được sử dụng để ẩn tải khi trạng thái được thay đổi. |
| sự chậm trễ | con số | Được sử dụng để trì hoãn việc hiển thị chỉ báo tính bằng mili giây. |
| thời hạn | con số | Được sử dụng để ẩn chỉ báo sau một khoảng thời gian tính bằng mili giây. Có thể dùng thay thếhide() phương pháp. |
Đang tải cấu hình
Cấu hình ion được sử dụng để định cấu hình các tùy chọn bạn muốn được sử dụng trong tất cả $ionicLoading dịch vụ trên toàn ứng dụng.
Điều này có thể được thực hiện bằng cách sử dụng $ionicLoadingConfig. Vì các hằng số sẽ được thêm vào mô-đun ứng dụng chính, hãy mởapp.js và thêm hằng số của bạn sau khi khai báo mô-đun.
.constant('$ionicLoadingConfig', {
template: 'Default Loading Template...'
})Đoạn mã trên sẽ tạo ra màn hình sau:

Khi phương thức Ionic được kích hoạt, ngăn nội dung sẽ xuất hiện trên đầu nội dung thông thường. Modal về cơ bản là cửa sổ bật lên lớn hơn với nhiều chức năng hơn. Modal sẽ bao phủ toàn bộ màn hình theo mặc định nhưng nó có thể được tối ưu hóa theo cách bạn muốn.
Sử dụng phương thức
Có hai cách để triển khai modal trong Ionic. Một cách là thêm mẫu riêng biệt và cách khác là thêm nó vào đầu tệp HTML thông thường, bên trongscriptcác thẻ. Điều đầu tiên chúng tôi cần làm là kết nối phương thức của chúng tôi với bộ điều khiển của chúng tôi bằng cách sử dụng tiêm phụ thuộc góc. Sau đó, chúng ta cần tạo một phương thức. Chúng tôi sẽ chuyển phạm vi và thêm hoạt ảnh vào phương thức của chúng tôi.
Sau đó, chúng ta sẽ tạo các hàm để mở, đóng, hủy modal. Hai hàm cuối cùng được đặt nơi chúng ta có thể viết mã sẽ được kích hoạt nếu một phương thức bị ẩn hoặc bị xóa. Nếu bạn không muốn kích hoạt bất kỳ chức năng nào, khi phương thức bị xóa hoặc ẩn, bạn có thể xóa hai chức năng cuối cùng.
Mã điều khiển
.controller('MyController', function($scope, $ionicModal) {
$ionicModal.fromTemplateUrl('my-modal.html', { scope: $scope,
animation: 'slide-in-up'
}).then(function(modal) {
$scope.modal = modal; }); $scope.openModal = function() {
$scope.modal.show(); }; $scope.closeModal = function() {
$scope.modal.hide(); }; //Cleanup the modal when we're done with it! $scope.$on('$destroy', function() {
$scope.modal.remove(); }); // Execute action on hide modal $scope.$on('modal.hidden', function() { // Execute action }); // Execute action on remove modal $scope.$on('modal.removed', function() {
// Execute action
});
});Mã HTML
<script id = "my-modal.html" type = "text/ng-template">
<ion-modal-view>
<ion-header-bar>
<h1 class = "title">Modal Title</h1>
</ion-header-bar>
<ion-content>
<button class = "button icon icon-left ion-ios-close-outline"
ng-click = "closeModal()">Close Modal</button>
</ion-content>
</ion-modal-view>
</script>Cách chúng tôi chỉ ra trong ví dụ cuối cùng là khi script được sử dụng làm vùng chứa cho phương thức của chúng tôi bên trong một số tệp HTML hiện có.
Cách thứ hai là tạo một tệp mẫu mới bên trong templatesthư mục. Chúng tôi sẽ sử dụng mã tương tự như trong ví dụ cuối cùng của chúng tôi, nhưng chúng tôi sẽ xóascript thẻ và chúng tôi cũng cần thay đổi fromTemplateUrl trong bộ điều khiển để kết nối phương thức với mẫu mới được tạo.
Mã điều khiển
.controller('MyController', function($scope, $ionicModal) { $ionicModal.fromTemplateUrl('templates/modal-template.html', {
scope: $scope, animation: 'slide-in-up', }).then(function(modal) { $scope.modal = modal;
});
$scope.openModal = function() { $scope.modal.show();
};
$scope.closeModal = function() { $scope.modal.hide();
};
//Cleanup the modal when we're done with it!
$scope.$on('$destroy', function() { $scope.modal.remove();
});
// Execute action on hide modal
$scope.$on('modal.hidden', function() {
// Execute action
});
// Execute action on remove modal
$scope.$on('modal.removed', function() {
// Execute action
});
});Mã HTML
<ion-modal-view>
<ion-header-bar>
<h1 class = "title">Modal Title</h1>
</ion-header-bar>
<ion-content>
<button class = "button icon icon-left ion-ios-close-outline"
ng-click = "closeModal()">Close Modal</button>
</ion-content>
</ion-modal-view>Cách thứ ba để sử dụng Ionic modal là chèn nội tuyến HTML. Chúng tôi sẽ sử dụngfromTemplate chức năng thay vì fromTemplateUrl.
Mã điều khiển
.controller('MyController', function($scope, $ionicModal) {
$scope.modal = $ionicModal.fromTemplate( '<ion-modal-view>' +
' <ion-header-bar>' +
'<h1 class = "title">Modal Title</h1>' +
'</ion-header-bar>' +
'<ion-content>'+
'<button class = "button icon icon-left ion-ios-close-outline"
ng-click = "closeModal()">Close Modal</button>' +
'</ion-content>' +
'</ion-modal-view>', {
scope: $scope, animation: 'slide-in-up' }) $scope.openModal = function() {
$scope.modal.show(); }; $scope.closeModal = function() {
$scope.modal.hide(); }; //Cleanup the modal when we're done with it! $scope.$on('$destroy', function() {
$scope.modal.remove(); }); // Execute action on hide modal $scope.$on('modal.hidden', function() { // Execute action }); // Execute action on remove modal $scope.$on('modal.removed', function() {
// Execute action
});
});Tất cả ba ví dụ sẽ có cùng một hiệu ứng. Chúng tôi sẽ tạo một nút để kích hoạt$ionicModal.show() để mở phương thức.
Mã HTML
<button class = "button" ng-click = "openModal()"></button>Khi chúng ta mở modal, nó sẽ chứa một nút được sử dụng để đóng nó. Chúng tôi đã tạo nút này trong một mẫu HTML.

Ngoài ra còn có các tùy chọn khác để tối ưu hóa phương thức. Chúng tôi đã chỉ ra cách sử dụngscope và animation. Bảng sau đây cho thấy các tùy chọn khác.
| Lựa chọn | Kiểu | Chi tiết |
|---|---|---|
| focusFirstInput | boolean | Nó sẽ tự động lấy tiêu điểm đầu vào đầu tiên của phương thức. |
| backdropClickToClose | boolean | Nó sẽ cho phép đóng phương thức khi chạm vào phông nền. Giá trị mặc định là true. |
| phần cứngBackButtonClose | boolean | Nó sẽ cho phép đóng phương thức khi nhấp vào nút quay lại phần cứng. Giá trị mặc định là true. |
Điều hướng là một trong những thành phần cốt lõi của mọi ứng dụng. Ionic đang sử dụngAngularJS UI Router để xử lý điều hướng.
Sử dụng Điều hướng
Điều hướng có thể được định cấu hình trong app.jstập tin. Nếu bạn đang sử dụng một trong các mẫu Ionic, bạn sẽ nhận thấy$stateProvider dịch vụ được đưa vào ứng dụng config. Cách đơn giản nhất để tạo trạng thái cho ứng dụng được trình bày trong ví dụ sau.
Các $stateProvider dịch vụ sẽ quét URL, tìm trạng thái tương ứng và tải tệp mà chúng tôi đã xác định trong app.config.
Mã app.js
.config(function($stateProvider) { $stateProvider
.state('index', { url: '/', templateUrl: 'templates/home.html'})
.state('state1', {url: '/state1', templateUrl: 'templates/state1.html'})
.state('state2', {url: '/state2', templateUrl: 'templates/state2.html',});
});Trạng thái sẽ được tải vào ion-nav-view , có thể được đặt trong index.html thân hình.
index.html Mã
<ion-nav-view></ion-nav-view>Khi chúng tôi tạo các trạng thái trong ví dụ được đề cập ở trên, chúng tôi đang sử dụng templateUrl, vì vậy khi trạng thái được tải, nó sẽ tìm kiếm để khớp với tệp mẫu. Bây giờ, chúng tôi sẽ mởtemplates thư mục và tạo một tệp mới state1.html, sẽ được tải khi URL ứng dụng được thay đổi thành /state1.
state1.html Code
<ion-view>
<ion-content>
This is State 1 !!!
</ion-content>
</ion-view>
Tạo menu điều hướng
Bạn có thể thêm thanh điều hướng vào ứng dụng của mình trong index.html cơ thể bằng cách thêm “ion-nav-bar”thành phần. Bên trong thanh điều hướng, chúng tôi sẽ thêmion-nav-back-buttonvới một biểu tượng. Điều này sẽ được sử dụng để trở lại trạng thái trước đó. Nút sẽ tự động xuất hiện khi trạng thái được thay đổi. Chúng tôi sẽ chỉ địnhgoBack() , sẽ sử dụng $ionicHistorydịch vụ xử lý chức năng này. Do đó, khi người dùng rời khỏi trạng thái chính và đi đếnstate1, nút quay lại sẽ xuất hiện có thể được nhấn vào, nếu người dùng muốn quay lại trạng thái chính.
index.html Mã
<ion-nav-bar class = "bar-positive">
<ion-nav-back-button class = "button-clear" ng-click = "goBack()">
<i class = "icon ion-arrow-left-c"></i> Back
</ion-nav-back-button>
</ion-nav-bar>Mã điều khiển
.MyCtrl($scope, $ionicHistory) { $scope.goBack = function() {
$ionicHistory.goBack();
};
}
Thêm phần tử điều hướng
Các nút có thể được thêm vào thanh điều hướng bằng cách sử dụng ion-nav-buttons. Phần tử này nên được đặt bên trongion-nav-bar hoặc là ion-view. Chúng tôi có thể chỉ địnhsidethuộc tính với bốn giá trị tùy chọn. Cácprimary và secondarycác giá trị sẽ đặt các nút tùy theo nền tảng được sử dụng. Đôi khi bạn muốn các nút ở một bên bất kể đó là IOS hay Android. Nếu đúng như vậy, bạn có thể sử dụngleft hoặc là right các thuộc tính thay thế.
Chúng tôi cũng có thể thêm ion-nav-titlevào thanh điều hướng. Tất cả mã sẽ được đặt trongindex.html cơ thể, vì vậy nó có thể được sử dụng ở mọi nơi.
<ion-nav-bar class = "bar-positive">
<ion-nav-title>
Title
</ion-nav-title>
<ion-nav-buttons side = "primary">
<button class = "button">
Button 1
</button>
</ion-nav-buttons>
</ion-nav-bar>Nó sẽ tạo ra màn hình sau:

Các thuộc tính điều hướng khác
Bảng sau đây cho thấy một số chức năng khác, có thể được sử dụng với điều hướng Ionic.
Thuộc tính điều hướng
| Thuộc tính | Tùy chọn | Chi tiết |
|---|---|---|
| chuyển đổi nav | không có, iOS, Android | Được sử dụng để đặt hoạt ảnh sẽ được áp dụng khi quá trình chuyển đổi xảy ra. |
| hướng điều hướng | chuyển tiếp, quay lại, nhập, thoát, hoán đổi | Được sử dụng để đặt hướng của hoạt ảnh khi quá trình chuyển đổi xảy ra. |
| phần cứngBackButtonClose | Boolean | Nó sẽ cho phép đóng phương thức khi nhấp vào nút quay lại phần cứng. Giá trị mặc định là true. |
Bộ nhớ đệm
Ionic có khả năng lưu vào bộ nhớ đệm lên đến mười lượt xem để cải thiện hiệu suất. Nó cũng cung cấp một cách để xử lý bộ nhớ đệm theo cách thủ công. Vì chỉ các chế độ xem lùi mới được lưu vào bộ nhớ đệm và các chế độ xem chuyển tiếp đang tải mỗi khi người dùng truy cập chúng, chúng tôi có thể dễ dàng đặt để lưu các chế độ xem chuyển tiếp vào bộ nhớ cache bằng cách sử dụng mã sau.
$ionicCinfigProvider.views.forwardCache(true);Chúng tôi cũng có thể đặt bao nhiêu trạng thái sẽ được lưu vào bộ nhớ đệm. Nếu chúng ta muốn ba chế độ xem được lưu vào bộ nhớ cache, chúng ta có thể sử dụng đoạn mã sau.
$ionicConfigProvider.views.maxCache(3);Bộ nhớ đệm có thể bị tắt bên trong $stateProvider hoặc bằng cách đặt thuộc tính thành ion-view. Cả hai ví dụ dưới đây.
$stateProvider.state('state1', {
cache: false,
url : '/state1',
templateUrl: 'templates/state1.html'
})
<ion-view cache-view = "false"></ion-view>Kiểm soát Thanh điều hướng
Chúng tôi có thể kiểm soát hoạt động của thanh điều hướng bằng cách sử dụng $ionicNavBarDelegatedịch vụ. Dịch vụ này cần được đưa vào bộ điều khiển của chúng tôi.
Mã HTML
<ion-nav-bar>
<button ng-click = "setNavTitle('title')">
Set title to banana!
</button>
</ion-nav-bar>Mã điều khiển
$scope.setNavTitle = function(title) { $ionicNavBarDelegate.title(title);
}Các $ionicNavBarDelegatedịch vụ có các phương pháp hữu ích khác. Một số phương pháp này được liệt kê trong bảng sau.
Phương thức cho $ ionicNavBarDelegate
| phương pháp | Tham số | Kiểu | Chi tiết |
|---|---|---|---|
| căn chỉnh (tham số) | trung tâm, trái, phải | chuỗi | Dùng để căn chỉnh tiêu đề. |
| showBackButton (tham số) | chỉ | Boolean | Được sử dụng để hiển thị hoặc ẩn nút quay lại. |
| tiêu đề (tham số) | tiêu đề | chuỗi | Được sử dụng để hiển thị tiêu đề mới. |
Lịch sử theo dõi
Bạn có thể theo dõi lịch sử của các chế độ xem trước đó, hiện tại và chuyển tiếp bằng cách sử dụng $ionicHistorydịch vụ. Bảng sau đây cho thấy tất cả các phương thức của dịch vụ này.
Phương thức cho $ ionicHistory
| phương pháp | Tham số | Kiểu | Chi tiết |
|---|---|---|---|
| xem lịch sử | / | vật | Trả về dữ liệu lịch sử xem ứng dụng. |
| currentView () | / | vật | Trả về chế độ xem hiện tại. |
| tiêu đề (tham số) | tiêu đề | chuỗi | Trả về ID của chế độ xem là cha của chế độ xem hiện tại. |
| currentTitle (tham số) | val | chuỗi | Trả về tiêu đề của dạng xem hiện tại. Nó có thể được cập nhật bằng cách thiết lập mớival giá trị. |
| backView () | / | chuỗi | Trả lại lần xem lại cuối cùng. |
| backTitle () | / | chuỗi | Trả về tiêu đề của lần xem lại cuối cùng. |
| forwardView () | / | vật | Trả về chế độ xem chuyển tiếp cuối cùng. |
| currentStateName () | / | chuỗi | Trả về tên trạng thái hiện tại. |
| quay lại() | backCount | con số | Được sử dụng để đặt bao nhiêu chế độ xem để quay lại. Số phải là số âm. Nếu nó là số dương hoặc số không, nó sẽ không có tác dụng. |
| xóa lịch sử() | / | / | Được sử dụng để xóa toàn bộ lịch sử xem. |
| clearCache () | / | lời hứa | Được sử dụng để xóa tất cả các chế độ xem được lưu trong bộ nhớ cache. |
| nextViewOptions () | / | vật | Đặt các tùy chọn của chế độ xem tiếp theo. Bạn có thể xem ví dụ sau để biết thêm thông tin. |
Các nextViewOptions() phương pháp có sẵn ba tùy chọn sau.
disableAnimate được sử dụng để tắt hoạt ảnh của lần thay đổi chế độ xem tiếp theo.
disableBack sẽ đặt chế độ xem mặt sau thành null.
historyRoot sẽ đặt chế độ xem tiếp theo làm chế độ xem gốc.
$ionicHistory.nextViewOptions({
disableAnimate: true,
disableBack: true
});Đây là dạng xem sẽ xuất hiện phía trên dạng xem thông thường.
Sử dụng Popover
Popover có thể được tạo bằng cách sử dụng ion-popover-viewthành phần. Phần tử này sẽ được thêm vào mẫu HTML và$ionicPopover dịch vụ cần được đưa vào bộ điều khiển.
Có ba cách để thêm cửa sổ bật lên. Cái đầu tiên làfromTemplate, cho phép sử dụng mẫu nội tuyến. Cách thứ hai và thứ ba để thêm cửa sổ bật lên là sử dụngfromTemplateUrl phương pháp.
Hãy để chúng tôi hiểu fromtemplate như giải thích bên dưới.
Mã bộ điều khiển cho phương pháp Fromtemplate
.controller('DashCtrl', function($scope, $ionicLoading, $ionicPopover) { // .fromTemplate() method var template = '<ion-popover-view>' + '<ion-header-bar>' + '<h1 class = "title">Popover Title</h1>' + '</ion-header-bar>'+ '<ion-content>' + 'Popover Content!' + '</ion-content>' + '</ion-popover-view>'; $scope.popover = $ionicPopover.fromTemplate(template, { scope: $scope
});
$scope.openPopover = function($event) {
$scope.popover.show($event);
};
$scope.closePopover = function() { $scope.popover.hide();
};
//Cleanup the popover when we're done with it!
$scope.$on('$destroy', function() { $scope.popover.remove();
});
// Execute action on hide popover
$scope.$on('popover.hidden', function() {
// Execute action
});
// Execute action on remove popover
$scope.$on('popover.removed', function() {
// Execute action
});
})Như đã thảo luận ở trên, cách thứ hai và thứ ba để thêm cửa sổ bật lên là sử dụng fromTemplateUrlphương pháp. Mã bộ điều khiển sẽ giống nhau cho cả hai cách ngoại trừfromTemplateUrl giá trị.
Nếu HTML được thêm vào mẫu hiện có, URL sẽ là popover.html. Nếu chúng ta muốn đặt HTML vào thư mục mẫu, thì URL sẽ thay đổi thànhtemplates/popover.html.
Cả hai ví dụ đã được giải thích dưới đây.
Mã bộ điều khiển cho fromTemplateUrl
.controller('MyCtrl', function($scope, $ionicPopover) {
$ionicPopover.fromTemplateUrl('popover.html', { scope: $scope
}).then(function(popover) {
$scope.popover = popover; }); $scope.openPopover = function($event) { $scope.popover.show($event); }; $scope.closePopover = function() {
$scope.popover.hide(); }; //Cleanup the popover when we're done with it! $scope.$on('$destroy', function() {
$scope.popover.remove(); }); // Execute action on hide popover $scope.$on('popover.hidden', function() { // Execute action }); // Execute action on remove popover $scope.$on('popover.removed', function() {
// Execute action
});
})Bây giờ, chúng tôi sẽ thêm script với mẫu cho tệp HTML, mà chúng tôi đang sử dụng để gọi hàm bật qua.
Mã HTML từ tệp HTML Hiện tại
<script id = "popover.html" type = "text/ng-template">
<ion-popover-view>
<ion-header-bar>
<h1 class = "title">Popover Title</h1>
</ion-header-bar>
<ion-content>
Popover Content!
</ion-content>
</ion-popover-view>
</script>Nếu chúng ta muốn tạo HTML dưới dạng một tệp riêng biệt, chúng ta có thể tạo một tệp HTML mới trong templates thư mục và sử dụng mã giống như chúng tôi đã sử dụng trong ví dụ nêu trên mà không có script các thẻ.
Tệp HTML mới được tạo như sau.
<ion-popover-view>
<ion-header-bar>
<h1 class = "title">Popover Title</h1>
</ion-header-bar>
<ion-content>
Popover Content!
</ion-content>
</ion-popover-view>Điều cuối cùng chúng ta cần là tạo một nút sẽ được nhấp để hiển thị cửa sổ bật lên.
<button class = "button" ng-click = "openPopover($event)">Add Popover</button>Dù chúng ta chọn cách nào từ các ví dụ trên, kết quả đầu ra sẽ luôn giống nhau.

Bảng sau đây cho thấy $ionicPopover các phương pháp có thể được sử dụng.
| phương pháp | Lựa chọn | Kiểu | Chi tiết |
|---|---|---|---|
| khởi tạo (tùy chọn) | phạm vi, tiêu điểm, đầu tiên, phông nềnClickToClose, phần cứngBackButtonClose | đối tượng, boolean, boolean, boolean | Scopeđược sử dụng để chuyển phạm vi tùy chỉnh đến cửa sổ bật lên. Mặc định là $ rootScope.focusFirstInput được sử dụng để tự động lấy tiêu điểm đầu vào đầu tiên của cửa sổ bật lên. backdropClickToClose được sử dụng để đóng cửa sổ bật lên khi nhấp vào phông nền. hardwareBackButtonClose được sử dụng để đóng cửa sổ bật lên khi nhấn nút quay lại phần cứng. |
| hiển thị ($ sự kiện) | $ sự kiện | lời hứa | Giải quyết khi cửa sổ bật lên kết thúc hiển thị. |
| ẩn giấu() | / | lời hứa | Giải quyết khi ẩn xong cửa sổ bật lên. |
| tẩy() | / | lời hứa | Đã giải quyết xong khi xóa xong cửa sổ bật lên. |
| isShown () | / | Boolean | Trả về true nếu cửa sổ bật lên được hiển thị hoặc false nếu không. |
Dịch vụ này được sử dụng để tạo một cửa sổ bật lên phía trên chế độ xem thông thường, cửa sổ này sẽ được sử dụng để tương tác với người dùng. Có bốn loại cửa sổ bật lên cụ thể là:show, confirm, alert và prompt.
Sử dụng Hiển thị Cửa sổ bật lên
Cửa sổ bật lên này là phức tạp nhất. Để kích hoạt cửa sổ bật lên, chúng ta cần đưa$ionicPopup dịch vụ cho bộ điều khiển của chúng tôi và sau đó chỉ cần thêm một phương thức sẽ kích hoạt cửa sổ bật lên mà chúng tôi muốn sử dụng, trong trường hợp này $ionicPopup.show(). CáconTap(e) chức năng có thể được sử dụng để thêm e.preventDefault()phương thức này sẽ giữ cho cửa sổ bật lên luôn mở, nếu không có thay đổi nào được áp dụng cho đầu vào. Khi cửa sổ bật lên được đóng lại, đối tượng đã hứa sẽ được giải quyết.
Mã điều khiển
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showPopup = function() { $scope.data = {}
// Custom popup
var myPopup = $ionicPopup.show({ template: '<input type = "text" ng-model = "data.model">', title: 'Title', subTitle: 'Subtitle', scope: $scope,
buttons: [
{ text: 'Cancel' }, {
text: '<b>Save</b>',
type: 'button-positive',
onTap: function(e) {
if (!$scope.data.model) { //don't allow the user to close unless he enters model... e.preventDefault(); } else { return $scope.data.model;
}
}
}
]
});
myPopup.then(function(res) {
console.log('Tapped!', res);
});
};
})Mã HTML
<button class = "button" ng-click = "showPopup()">Add Popup Show</button>
Bạn có thể nhận thấy trong ví dụ nêu trên một số tùy chọn mới đã được sử dụng. Bảng sau đây sẽ giải thích tất cả các tùy chọn đó và trường hợp sử dụng của chúng.
Hiển thị tùy chọn cửa sổ bật lên
| Lựa chọn | Kiểu | Chi tiết |
|---|---|---|
| bản mẫu | chuỗi | Mẫu HTML nội tuyến của cửa sổ bật lên. |
| templateUrl | chuỗi | URL của mẫu HTML. |
| tiêu đề | chuỗi | Tiêu đề của cửa sổ bật lên. |
| subTitle | chuỗi | Phụ đề của cửa sổ bật lên. |
| cssClass | chuỗi | Tên lớp CSS của cửa sổ bật lên. |
| phạm vi | Phạm vi | Phạm vi của cửa sổ bật lên. |
| nút | Mảng [Đối tượng] | Các nút sẽ được đặt ở chân trang của cửa sổ bật lên. Họ có thể sử dụng các thuộc tính và phương pháp của riêng họ.text được hiển thị trên đầu nút, type là lớp Ionic được sử dụng cho nút, onTaplà chức năng sẽ được kích hoạt khi nhấn vào nút. Trả về một giá trị sẽ làm cho lời hứa được giải quyết với giá trị đã cho. |
Sử dụng cửa sổ bật lên xác nhận
Một cửa sổ bật lên Xác nhận là phiên bản đơn giản hơn của cửa sổ bật lên Ionic. Nó chứa các nút Hủy và OK mà người dùng có thể nhấn để kích hoạt chức năng tương ứng. Nó trả về đối tượng đã hứa được giải quyết khi một trong các nút được nhấn.
Mã điều khiển
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showConfirm = function() { var confirmPopup = $ionicPopup.confirm({
title: 'Title',
template: 'Are you sure?'
});
confirmPopup.then(function(res) {
if(res) {
console.log('Sure!');
} else {
console.log('Not sure!');
}
});
};
})Mã HTML
<button class = "button" ng-click = "showConfirm()">Add Popup Confirm</button>
Bảng sau giải thích các tùy chọn có thể được sử dụng cho cửa sổ bật lên này.
Xác nhận tùy chọn cửa sổ bật lên
| Lựa chọn | Kiểu | Chi tiết |
|---|---|---|
| bản mẫu | chuỗi | Mẫu HTML nội tuyến của cửa sổ bật lên. |
| templateUrl | chuỗi | URL của mẫu HTML. |
| tiêu đề | chuỗi | Tiêu đề của cửa sổ bật lên. |
| subTitle | chuỗi | Phụ đề của cửa sổ bật lên. |
| cssClass | chuỗi | Tên lớp CSS của cửa sổ bật lên. |
| celText | chuỗi | Văn bản cho nút Hủy. |
| celType | chuỗi | Loại nút Ionic của nút Hủy. |
| okText | chuỗi | Văn bản cho nút OK. |
| okType | chuỗi | Loại nút Ionic của nút OK. |
Sử dụng cửa sổ bật lên cảnh báo
Cảnh báo là một cửa sổ bật lên đơn giản được sử dụng để hiển thị thông tin cảnh báo cho người dùng. Nó chỉ có một nút được sử dụng để đóng cửa sổ bật lên và giải quyết đối tượng đã hứa của cửa sổ bật lên.
Mã điều khiển
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showAlert = function() { var alertPopup = $ionicPopup.alert({
title: 'Title',
template: 'Alert message'
});
alertPopup.then(function(res) {
// Custom functionality....
});
};
})Mã HTML
<button class = "button" ng-click = "showAlert()">Add Popup Alert</button>Nó sẽ tạo ra màn hình sau:

Bảng sau đây hiển thị các tùy chọn có thể được sử dụng cho cửa sổ bật lên cảnh báo.
Tùy chọn cửa sổ bật lên cảnh báo
| Lựa chọn | Kiểu | Chi tiết |
|---|---|---|
| bản mẫu | chuỗi | Mẫu HTML nội tuyến của cửa sổ bật lên. |
| templateUrl | chuỗi | URL của mẫu HTML. |
| tiêu đề | chuỗi | Tiêu đề của cửa sổ bật lên. |
| subTitle | chuỗi | Phụ đề của cửa sổ bật lên. |
| cssClass | chuỗi | Tên lớp CSS của cửa sổ bật lên. |
| okText | chuỗi | Văn bản cho nút OK. |
| okType | chuỗi | Loại nút Ionic của nút OK. |
Sử dụng cửa sổ bật lên nhắc nhở
Cửa sổ bật lên Ionic cuối cùng có thể được tạo bằng Ionic là prompt. Nó có nút OK giải quyết lời hứa với giá trị từ đầu vào và nút Hủy giải quyết với giá trị không xác định.
Mã điều khiển
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showPrompt = function() { var promptPopup = $ionicPopup.prompt({
title: 'Title',
template: 'Template text',
inputType: 'text',
inputPlaceholder: 'Placeholder'
});
promptPopup.then(function(res) {
console.log(res);
});
};
})Mã HTML
<button class = "button" ng-click = "showPrompt()">Add Popup Prompt</button>Nó sẽ tạo ra màn hình sau:

Bảng sau đây hiển thị các tùy chọn có thể được sử dụng cho cửa sổ bật lên nhanh chóng.
Tùy chọn bật lên nhắc nhở
| Lựa chọn | Kiểu | Chi tiết |
|---|---|---|
| bản mẫu | chuỗi | Mẫu HTML nội tuyến của cửa sổ bật lên. |
| templateUrl | chuỗi | URL của mẫu HTML. |
| tiêu đề | chuỗi | Tiêu đề của cửa sổ bật lên. |
| subTitle | chuỗi | Phụ đề của cửa sổ bật lên. |
| cssClass | chuỗi | Tên lớp CSS của cửa sổ bật lên. |
| kiểu đầu vào | chuỗi | Loại cho đầu vào. |
| inputPlaceholder | chuỗi | Một trình giữ chỗ cho đầu vào. |
| celText | chuỗi | Văn bản cho nút Hủy. |
| celType | chuỗi | Loại nút Ionic của nút Hủy. |
| okText | chuỗi | Văn bản cho nút OK. |
| okType | chuỗi | Loại nút Ionic của nút OK. |
Phần tử được sử dụng để thao tác cuộn trong các ứng dụng ion được gọi là ion-scroll.
Sử dụng Scroll
Các đoạn mã sau sẽ tạo các vùng chứa có thể cuộn và điều chỉnh các mẫu cuộn. Đầu tiên, chúng tôi sẽ tạo phần tử HTML của mình và thêm các thuộc tính vào nó. Chúng tôi sẽ thêm & rarr;direction = "xy"để cho phép cuộn sang mọi phía. Chúng tôi cũng sẽ đặt chiều rộng và chiều cao cho phần tử cuộn.
Mã HTML
<ion-scroll zooming = "true" direction = "xy" style = "width: 320px; height: 500px">
<div class = "scroll-container"></div>
</ion-scroll>Tiếp theo, chúng tôi sẽ thêm hình ảnh bản đồ thế giới của chúng tôi vào div phần tử mà chúng tôi đã tạo bên trong ion-scroll và thiết lập chiều rộng và chiều cao của nó.
Mã CSS
.scroll-container {
width: 2600px;
height: 1000px;
background: url('../img/world-map.png') no-repeat
}Khi chúng tôi chạy ứng dụng của mình, chúng tôi có thể cuộn bản đồ theo mọi hướng. Ví dụ sau đây cho thấy một phần Bắc Mỹ của bản đồ.

Chúng tôi có thể cuộn bản đồ này đến bất kỳ phần nào mà chúng tôi muốn. Hãy để chúng tôi cuộn nó để hiển thị châu Á.

Có các thuộc tính khác, có thể được áp dụng cho ion-scroll. Bạn có thể kiểm tra chúng trong bảng sau.
Thuộc tính cuộn
| Thuộc tính | Kiểu | Chi tiết |
|---|---|---|
| phương hướng | chuỗi | Các hướng có thể có của cuộn. Giá trị mặc định lày |
| ủy quyền | chuỗi | Được sử dụng để nhận dạng cuộn với $ionicScrollDelegate. |
| khóa | boolean | Được sử dụng để khóa cuộn theo một hướng tại một thời điểm. Giá trị mặc định là true. |
| phân trang | boolean | Được sử dụng để xác định xem phân trang sẽ được sử dụng với cuộn. |
| làm mới | biểu hiện | Được gọi là pull-to-refresh. |
| trên cuộn | biểu hiện | Được gọi khi cuộn. |
| thanh cuộn-x | boolean | Thanh cuộn ngang sẽ được hiển thị. Giá trị mặc định là true. |
| thanh cuộn-y | chuỗi | Thanh cuộn dọc sẽ được hiển thị. Giá trị mặc định là true. |
| phóng to | boolean | Được sử dụng để áp dụng chụm để thu phóng. |
| thu phóng tối thiểu | số nguyên | Giá trị thu phóng tối thiểu. |
| thu phóng tối đa | số nguyên | Giá trị thu phóng tối đa. |
| thanh cuộn-x | boolean | Được sử dụng để bật nảy. Giá trị mặc định trên IOS là true, trên Android false. |
Cuộn vô hạn
Cuộn vô hạn được sử dụng để kích hoạt một số hành vi khi cuộn qua cuối trang. Ví dụ sau đây cho thấy cách này hoạt động. Trong bộ điều khiển của chúng tôi, chúng tôi đã tạo một hàm để thêm các mục vào danh sách. Các mục này sẽ được thêm vào khi cuộn qua 10% phần tử cuối cùng được tải. Điều này sẽ tiếp tục cho đến khi chúng tôi đạt được 30 phần tử đã tải. Mỗi khi tải xong,on-infinite sẽ phát sóng scroll.infiniteScrollComplete biến cố.
Mã HTML
<ion-list>
<ion-item ng-repeat = "item in items" item = "item">Item {{ item.id }}</ion-item>
</ion-list>
<ion-infinite-scroll ng-if = "!noMoreItemsAvailable" on-infinite = "loadMore()"
distance = "10%"></ion-infinite-scroll>Mã điều khiển
.controller('MyCtrl', function($scope) {
$scope.items = []; $scope.noMoreItemsAvailable = false;
$scope.loadMore = function() { $scope.items.push({ id: $scope.items.length}); if ($scope.items.length == 30) {
$scope.noMoreItemsAvailable = true; } $scope.$broadcast('scroll.infiniteScrollComplete');
};
})Các thuộc tính khác cũng có thể được sử dụng với ion-infinite-scroll. Một số trong số chúng được liệt kê trong bảng dưới đây.
Thuộc tính cuộn
| Thuộc tính | Kiểu | Chi tiết |
|---|---|---|
| vô hạn | biểu hiện | Cái gì nên được gọi khi cuộn xuống dưới cùng. |
| khoảng cách | chuỗi | Khoảng cách từ đáy cần thiết để kích hoạt biểu thức vô hạn. |
| con quay | chuỗi | Con quay nào sẽ được hiển thị trong khi tải |
| kiểm tra ngay lập tức | Boolean | Có nên gọi 'vô hạn' khi tải màn hình không |
Đại biểu cuộn
Ionic cung cấp ủy quyền toàn quyền kiểm soát các phần tử cuộn. Nó có thể được sử dụng bằng cách tiêm$ionicScrollDelegate dịch vụ cho bộ điều khiển, và sau đó sử dụng các phương pháp nó cung cấp.
Ví dụ sau đây cho thấy danh sách 20 đối tượng có thể cuộn được.
Mã HTML
<div class = "list">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
<div class = "item">Item 4</div>
<div class = "item">Item 5</div>
<div class = "item">Item 6</div>
<div class = "item">Item 7</div>
<div class = "item">Item 8</div>
<div class = "item">Item 9</div>
<div class = "item">Item 10</div>
<div class = "item">Item 11</div>
<div class = "item">Item 12</div>
<div class = "item">Item 13</div>
<div class = "item">Item 14</div>
<div class = "item">Item 15</div>
<div class = "item">Item 16</div>
<div class = "item">Item 17</div>
<div class = "item">Item 18</div>
<div class = "item">Item 19</div>
<div class = "item">Item 20</div>
</div>
<button class = "button" ng-click = "scrollTop()">Scroll to Top!</button>Mã điều khiển
.controller('DashCtrl', function($scope, $ionicScrollDelegate) {
$scope.scrollTop = function() { $ionicScrollDelegate.scrollTop();
};
})Đoạn mã trên sẽ tạo ra màn hình sau:

Khi chúng ta nhấn vào nút, cuộn sẽ được chuyển lên trên cùng.

Bây giờ, chúng ta sẽ đi qua tất cả $ionicScrollDelegate các phương pháp.
Phương pháp ủy quyền
| phương pháp | Thông số | Kiểu | Chi tiết |
|---|---|---|---|
| scrollTop (tham số) | shouldAnimate | boolean | Cuộn phải được làm động. |
| scrollBottom (tham số) | shouldAnimate | boolean | Cuộn phải được làm động. |
| scrollTo (tham số1, tham số2, tham số3) | left, top, shouldAnimate | số, số, số nguyên | Hai tham số đầu tiên xác định giá trị của độ lệch trục x và y. |
| scrollBy (tham số1, tham số2, tham số3) | left, top, shouldAnimate | số, số, số nguyên | Hai tham số đầu tiên xác định giá trị của độ lệch trục x và y. |
| zoomTo (tham số1, tham số2, tham số3, tham số4) | cấp độ, hoạt ảnh, originLeft, originTop | số, boolean, số, số | level được sử dụng để xác định mức độ cần thu phóng. originLeft và originRight tọa độ nơi mà việc thu phóng sẽ xảy ra. |
| zoomBy (tham số1, tham số2, tham số3, tham số4) | yếu tố, hoạt ảnh, originLeft, originTop | số, boolean, số, số | factor được sử dụng để xác định yếu tố để thu phóng. originLeft và originRight tọa độ nơi mà việc thu phóng sẽ xảy ra. |
| getScrollPosition () | / | / | Trả về đối tượng có hai số dưới dạng thuộc tính: left và right. Những con số này đại diện cho khoảng cách mà người dùng đã cuộn từ bên trái và từ trên xuống tương ứng. |
| anchorScroll (tham số1) | shouldAnimate | boolean | Nó sẽ cuộn đến phần tử có cùng id với window.loaction.hash. Nếu phần tử này không tồn tại, nó sẽ cuộn lên trên cùng. |
| FroScroll (tham số1) | shouldFreeze | boolean | Được sử dụng để tắt cuộn cho cuộn cụ thể. |
| freezeAllScrolls (tham số 1) | shouldFreeze | boolean | Được sử dụng để tắt cuộn cho tất cả các cuộn trong ứng dụng. |
| getScrollViews () | / | vật | Trả về đối tượng scrollView. |
| $ getByHandle (tham số1) | xử lý | chuỗi | Được sử dụng để kết nối các phương thức với dạng xem cuộn cụ thể với cùng một tay cầm. $ionicScrollDelegate. $getByHandle('my-handle').scrollTop(); |
Menu bên là một trong những thành phần Ionic được sử dụng nhiều nhất. Menu Bên có thể được mở bằng cách vuốt sang trái hoặc phải hoặc bằng cách kích hoạt nút được tạo cho mục đích đó.
Sử dụng Menu bên
Yếu tố đầu tiên chúng ta cần là ion-side-menus. Phần tử này được sử dụng để kết nối menu bên với tất cả các màn hình sẽ sử dụng nó. Cácion-side-menu-content là nơi nội dung sẽ được đặt và ion-side-menu phần tử là nơi mà chúng ta có thể đặt một sidechỉ thị. Chúng tôi sẽ thêm menu bên vàoindex.html và đặt ion-nav-viewbên trong nội dung menu bên. Bằng cách này, menu bên có thể được sử dụng trong toàn bộ ứng dụng.
index.html
<ion-side-menus>
<ion-side-menu>side = "left">
<h1>SIde Menu</h1>
</ion-side-menu>
<ion-side-menu-content>
<ion-nav-view>
</ion-nav-view>
</ion-side-menu-content>
</ion-side-menus>Bây giờ, chúng ta sẽ tạo nút with menu-toggle = "left"chỉ thị. Nút này thường sẽ được đặt trong thanh tiêu đề ứng dụng, nhưng chúng tôi sẽ thêm nó vào tệp mẫu của mình để hiểu rõ hơn.
Khi nhấn vào nút hoặc khi chúng ta vuốt sang phải, menu bên sẽ mở ra. Bạn cũng có thể đặtmenu-close chỉ thị, nếu bạn chỉ muốn có một nút để đóng menu bên, nhưng chúng tôi sẽ sử dụng nút bật tắt cho việc này.
Mẫu HTML
<button menu-toggle = "left" class = "button button-icon icon ion-navicon"></button>Đoạn mã trên sẽ tạo ra màn hình sau:

Bạn có thể thêm một số thuộc tính bổ sung vào ion-side-menusthành phần. Cácenable-menu-with-back-viewscó thể được đặt thành false để tắt menu bên, khi nút quay lại hiển thị. Điều này cũng sẽ ẩnmenu-toggletừ tiêu đề. Thuộc tính khác làdelegate-handle, sẽ được sử dụng cho kết nối với $ionicSideMenuDelegate.
Các ion-side-menu-contentphần tử có thể sử dụng thuộc tính riêng của nó. Khi màdrag-contentđược đặt thành false, nó sẽ vô hiệu hóa khả năng mở menu bên bằng cách vuốt màn hình nội dung. Cácedge-drag-thresholdthuộc tính có giá trị mặc định là 25. Điều này có nghĩa là chỉ được phép vuốt 25 pixel từ cạnh trái và phải của màn hình. Chúng tôi có thể thay đổi giá trị số này hoặc chúng tôi có thể đặt nó thànhfalse để cho phép vuốt trên toàn bộ màn hình hoặc true để vô hiệu hóa nó.
Các ion-side-menu có thể sử dụng sidemà chúng tôi đã hiển thị trong ví dụ trên. Nó sẽ xác định xem menu sẽ xuất hiện từ bên trái hay bên phải. Các‘is-enabled’ thuộc tính có giá trị sai sẽ vô hiệu hóa menu bên và widthgiá trị thuộc tính là một số thể hiện độ rộng của menu bên. Giá trị mặc định là 275.
Trình đơn bên ủy quyền
Các $ionicSideMenuDelegatelà một dịch vụ được sử dụng để kiểm soát tất cả các menu bên trong ứng dụng. Chúng tôi sẽ chỉ cho bạn cách sử dụng nó, và sau đó chúng tôi sẽ xem xét tất cả các tùy chọn có sẵn. Giống như tất cả các dịch vụ Ionic, chúng ta cần thêm nó như một phần phụ thuộc vào bộ điều khiển của chúng tôi và sau đó sử dụng nó trong phạm vi của bộ điều khiển. Bây giờ, khi chúng ta nhấp vào nút, tất cả các menu bên sẽ mở ra.
Mã điều khiển
.controller('MyCtrl', function($scope, $ionicSideMenuDelegate) {
$scope.toggleLeftSideMenu = function() { $ionicSideMenuDelegate.toggleLeft();
};
})Mã HTML
<button class = "button button-icon icon ion-navicon" ng-click = "toggleLeft()"></button>Bảng sau đây cho thấy $ionicScrollDelegate các phương pháp.
Phương pháp ủy quyền
| phương pháp | Thông số | Kiểu | Chi tiết |
|---|---|---|---|
| toggleLeft (tham số) | isOpen | Boolean | Được sử dụng để mở hoặc đóng menu bên. |
| toggleRight (tham số) | isOpen | Boolean | Được sử dụng để mở hoặc đóng menu bên. |
| getOpenRatio () | / | / | Trả về tỷ lệ của phần mở trên chiều rộng menu. Nếu một nửa thực đơn được mở từ bên trái, khẩu phần ăn sẽ là 0,5. Nếu menu bên được đóng, nó sẽ trả về 0. Nếu một nửa menu đang mở từ phía bên phải, nó sẽ trả về -0,5. |
| isOpen () | / | Boolean | Trả về true nếu menu bên đang mở, false nếu menu bị đóng. |
| isOpenLeft () | / | Boolean | Trả về true nếu menu bên trái đang mở, false nếu menu bị đóng. |
| isOpenRight () | / | Boolean | Trả về true nếu menu bên phải đang mở, false nếu menu bị đóng. |
| getScrollPosition () | / | / | Trả về đối tượng có hai số dưới dạng thuộc tính: left và right. Những con số này đại diện cho khoảng cách mà người dùng đã cuộn từ bên trái và từ trên xuống tương ứng. |
| canDragContent (tham số1) | canDrag | Boolean | Nội dung có thể được kéo để mở menu bên hay không. |
| edgeDragThreshold (tham số1) | giá trị | Boolean | số | Nếu giá trị là true, menu bên có thể được mở bằng cách kéo 25px từ các cạnh của màn hình. Nếu sai, tính năng kéo sẽ bị vô hiệu hóa. Chúng ta có thể đặt bất kỳ số nào sẽ đại diện cho giá trị pixel từ cạnh trái và phải của màn hình. |
| $ getByHandle (tham số1) | xử lý | chuỗi | Được sử dụng để kết nối các phương thức với chế độ xem menu bên cụ thể với cùng một tay cầm. $ionicSideMenuDelegate. $getByHandle('my-handle').toggleLeft(); |
Hộp Trang chiếu chứa các trang có thể được thay đổi bằng cách vuốt màn hình nội dung.
Sử dụng Hộp trượt
Việc sử dụng hộp trượt rất đơn giản. Bạn chỉ cần thêmion-slide-box như một vật chứa và ion-slidevới lớp hộp bên trong vùng chứa đó. Chúng tôi sẽ thêm chiều cao và đường viền vào các hộp của chúng tôi để hiển thị tốt hơn.
Mã HTML
<ion-slide-box>
<ion-slide>
<div class = "box box1">
<h1>Box 1</h1>
</div>
</ion-slide>
<ion-slide>
<div class = "box box2">
<h1>Box 2</h1>
</div>
</ion-slide>
<ion-slide>
<div class = "box box3">
<h1>Box 3</h1>
</div>
</ion-slide>
</ion-slide-box>
.box1, box2, box3 {
height: 300px;
border: 2px solid blue;
}Đầu ra sẽ giống như trong ảnh chụp màn hình sau:

Chúng ta có thể thay đổi ô bằng cách kéo nội dung sang bên phải. Chúng ta cũng có thể kéo sang trái để hiển thị hộp trước đó.

Một số thuộc tính có thể được sử dụng để kiểm soát hành vi hộp trang chiếu được đề cập trong bảng sau.
Phương pháp ủy quyền
| Thuộc tính | Kiểu | Chi tiết |
|---|---|---|
| không tiếp tục | Boolean | Nên trượt vòng lặp hộp khi đến hộp đầu tiên hoặc cuối cùng. |
| tự chạy | Boolean | Nên hộp trượt tự động trượt. |
| khoảng thời gian trượt | con số | Giá trị thời gian giữa các trang trình bày tự động thay đổi tính bằng mili giây. Giá trị mặc định là 4000. |
| show-pager | Boolean | Máy nhắn tin sẽ hiển thị. |
| bấm máy nhắn tin | biểu hiện | Được gọi khi máy nhắn tin được nhấn (nếu máy nhắn tin hiển thị). $index được sử dụng để phù hợp với các trang trình bày khác nhau. |
| trên slide-đã thay đổi | biểu hiện | Được gọi khi thay đổi trang chiếu. $index được sử dụng để phù hợp với các trang trình bày khác nhau. |
| slide hoạt động | biểu hiện | Được sử dụng như một mô hình để liên kết chỉ mục trang trình bày hiện tại. |
| ủy quyền | chuỗi | Được sử dụng để nhận dạng hộp trượt với $ionicSlideBoxDelegate. |
Đại biểu Hộp trang chiếu
Các $ionicSlideBoxDelegatelà một dịch vụ được sử dụng để điều khiển tất cả các hộp trượt. Chúng ta cần tiêm nó vào bộ điều khiển.
Mã điều khiển
.controller('MyCtrl', function($scope, $ionicSlideBoxDelegate) {
$scope.nextSlide = function() { $ionicSlideBoxDelegate.next();
}
})Mã HTML
<button class = "button button-icon icon ion-navicon" ng-click = "nextSlide()"></button>Bảng sau cho thấy $ionicSlideBoxDelegate các phương pháp.
Phương pháp ủy quyền
| phương pháp | Thông số | Kiểu | Chi tiết |
|---|---|---|---|
| slide (tham số1, tham số2) | đến tốc độ | số, số | Tham số to đại diện cho chỉ mục để trượt tới. speed xác định tốc độ thay đổi tính bằng mili giây. |
| enableSlide (tham số1) | shouldEnable | boolean | Được sử dụng để tráng men hoặc vô hiệu hóa trượt. |
| trước (tham số1) | tốc độ | con số | Giá trị tính bằng mili giây mà thay đổi sẽ diễn ra. |
| dừng lại() | / | / | Dùng để dừng trượt. |
| khởi đầu() | / | / | Dùng để bắt đầu trượt. |
| currentIndex () | / | con số | Trả về chỉ mục của slide chữa bệnh. |
| slidesCount () | / | con số | Trả về tổng số trang trình bày. |
| $ getByHandle (tham số1) | xử lý | chuỗi | Được sử dụng để kết nối các phương pháp với hộp trượt cụ thể có cùng một tay cầm. $ionicSlideBoxDelegate. $getByHandle('my-handle').start(); |
Tab là một mẫu hữu ích cho bất kỳ loại điều hướng nào hoặc chọn các trang khác nhau bên trong ứng dụng của bạn. Các tab tương tự sẽ xuất hiện ở đầu màn hình đối với thiết bị Android và ở dưới cùng đối với thiết bị IOS.
Sử dụng Tab
Các tab có thể được thêm vào ứng dụng bằng cách sử dụng ion-tabs như một phần tử vùng chứa và ion-tabnhư một yếu tố nội dung. Chúng tôi sẽ thêm nó vàoindex.html, nhưng bạn có thể thêm nó vào bất kỳ tệp HTML nào bên trong ứng dụng của mình. Chỉ cần đảm bảo không thêm nó vào bên trongion-content để tránh các vấn đề về CSS đi kèm với nó.
index.html Mã
<ion-tabs class = "tabs-icon-only">
<ion-tab title = "Home" icon-on = "ion-ios-filing"
icon-off = "ion-ios-filing-outline"></ion-tab>
<ion-tab title = "About" icon-on = "ion-ios-home"
icon-off = "ion-ios-home-outline"></ion-tab>
<ion-tab title = "Settings" icon-on = "ion-ios-star"
icon-off = "ion-ios-star-outline"></ion-tab>
</ion-tabs>Đầu ra sẽ giống như trong ảnh chụp màn hình sau.

Có sẵn API cho ion-tabcác yếu tố. Bạn có thể thêm nó dưới dạng các thuộc tính như được hiển thị trong ví dụ ở trên, nơi chúng tôi đã sử dụngtitle, icon-on và icon-off. Hai tab cuối cùng được sử dụng để phân biệt tab đã chọn với phần còn lại của nó. Nếu bạn nhìn vào hình trên, bạn có thể thấy rằng tab đầu tiên đã được chọn. Bạn có thể kiểm tra phần còn lại của các thuộc tính trong bảng sau.
Thuộc tính tab
| Thuộc tính | Kiểu | Chi tiết |
|---|---|---|
| tiêu đề | chuỗi | Tiêu đề của tab. |
| href | chuỗi | Liên kết được sử dụng để điều hướng tab. |
| biểu tượng | chuỗi | Biểu tượng của tab. |
| biểu tượng trên | chuỗi | Biểu tượng của tab khi được chọn. |
| tắt biểu tượng | chuỗi | Biểu tượng của tab khi không được chọn. |
| huy hiệu | biểu hiện | Huy hiệu cho tab. |
| kiểu huy hiệu | biểu hiện | Kiểu huy hiệu cho tab. |
| lựa chọn | biểu hiện | Được gọi khi tab được chọn |
| bỏ chọn | biểu hiện | Được gọi khi tab được bỏ chọn |
| ẩn | biểu hiện | Được sử dụng để ẩn tab. |
| tàn tật | biểu hiện | Được sử dụng để tắt tab. |
Các tab cũng có dịch vụ đại biểu riêng để kiểm soát dễ dàng hơn tất cả các tab bên trong ứng dụng. Nó có thể được đưa vào bộ điều khiển và có một số phương pháp, được hiển thị trong bảng sau.
Phương pháp ủy quyền
| phương pháp | Thông số | Kiểu | Chi tiết |
|---|---|---|---|
| mục lục được chọn() | / | con số | Trả về chỉ mục của tab đã chọn. |
| $ getByHandle (tham số1) | xử lý | chuỗi | Được sử dụng để kết nối các phương thức với chế độ xem tab cụ thể với cùng một tay cầm. Xử lý có thể được thêm vàoion-tabs bằng cách sử dụng delegate-handle = "my-handle" thuộc tính. $ionicTabsDelegate.$getByHandle('my-handle').selectedIndex(); |
Cordova cung cấp ngCordova, là tập hợp các trình bao bọc được thiết kế đặc biệt để hoạt động với AngularJS.
Cài đặt ngCordova
Khi bạn khởi động ứng dụng Ionic, bạn sẽ nhận thấy rằng nó đang sử dụng bower. Nó có thể được sử dụng để quản lý các plugin ngCordova. Nếu bạn đã cài đặt bower, hãy bỏ qua bước này, nếu chưa có thì bạn có thể cài đặt nó trong cửa sổ nhắc lệnh.
C:\Users\Username\Desktop\MyApp> npm install -g bowerBây giờ chúng ta cần cài đặt ngCordova. Mở ứng dụng của bạn trong cửa sổ nhắc lệnh. Ví dụ sau được sử dụng cho ứng dụng nằm trên màn hình và được đặt tênMyApp.
C:\Users\Username\Desktop\MyApp> bower install ngCordovaTiếp theo, chúng ta cần đưa ngCordova vào ứng dụng của mình. Mởindex.htmlvà thêm các tập lệnh sau. Điều quan trọng là phải thêm các tập lệnh này trướccordova.js và sau ionic tập lệnh.
<script src = "lib/ngCordova/dist/ng-cordova.js"></script>Bây giờ, chúng ta cần tiêm ngCordova dưới dạng phụ thuộc góc. Mở tệp app.js của bạn và thêm ngCordova vào mô-đun góc. Nếu bạn đã sử dụng một trong các ứng dụng mẫu Ionic, bạn sẽ nhận thấy rằng có ion, bộ điều khiển và dịch vụ được đưa vào. Trong trường hợp đó, bạn sẽ chỉ thêm ngCordova vào cuối mảng.
angular.module('myApp', ['ngCordova'])Bạn luôn có thể kiểm tra các plugin đã được cài đặt bằng cách gõ lệnh sau.
C:\Users\Username\Desktop\MyApp> cordova plugins lsBây giờ, chúng ta có thể sử dụng các plugin Cordova. Bạn có thể kiểm tra tất cả các plugin khác tại đây .
Plugin Cordova AdMob được sử dụng để tích hợp quảng cáo nguyên bản. Chúng tôi sẽ sử dụngadmobpro plugin trong chương này, vì admob không được dùng nữa.
Sử dụng AdMob
Để có thể sử dụng quảng cáo trong ứng dụng của mình, bạn cần đăng ký admob và tạo biểu ngữ. Khi bạn làm điều này, bạn sẽ nhận được mộtAd Publisher ID.Vì các bước này không phải là một phần của Ionic framework nên chúng tôi sẽ không giải thích ở đây. Bạn có thể làm theo các bước của nhóm hỗ trợ Google tại đây .
Bạn cũng sẽ cần phải cài đặt nền tảng Android hoặc iOS, vì các plugin cordova chỉ hoạt động trên các nền tảng gốc. Chúng tôi đã thảo luận về cách thực hiện điều này trong chương thiết lập môi trường của chúng tôi.
Có thể cài đặt plugin AdMob trong cửa sổ nhắc lệnh.
C:\Users\Username\Desktop\MyApp> cordova plugin add cordova-plugin-admobproBây giờ chúng ta đã cài đặt plugin, chúng ta cần kiểm tra xem thiết bị đã sẵn sàng chưa trước khi chúng ta có thể sử dụng nó. Đây là lý do tại sao chúng ta cần thêm mã sau vào$ionicPlatform.ready chức năng bên trong app.js.
if( ionic.Platform.isAndroid() ) {
admobid = { // for Android
banner: 'ca-app-pub-xxx/xxx' // Change this to your Ad Unit Id for banner...
};
if(AdMob)
AdMob.createBanner( {
adId:admobid.banner,
position:AdMob.AD_POSITION.BOTTOM_CENTER,
autoShow:true
} );
}Đầu ra sẽ giống như trong ảnh chụp màn hình sau.

Mã tương tự có thể được áp dụng cho iOS hoặc Windows Phone. Bạn sẽ chỉ sử dụng một id khác cho các nền tảng này. Thay vì biểu ngữ, bạn có thể sử dụng quảng cáo xen kẽ sẽ bao phủ toàn bộ màn hình.
Phương pháp AdMob
Bảng sau đây cho thấy các phương pháp có thể được sử dụng với admob.
| phương pháp | Thông số | Chi tiết |
|---|---|---|
| createBanner (tham số1, tham số2, tham số3) | adId / options, thành công, thất bại | Được sử dụng để tạo biểu ngữ. |
| removeBanner () | / | Được sử dụng để loại bỏ các biểu ngữ. |
| showBanner (tham số1) | Chức vụ | Được sử dụng để hiển thị biểu ngữ. |
| showBannerAtXY (tham số1, tham số2) | x, y | Được sử dụng để hiển thị biểu ngữ tại vị trí được chỉ định. |
| hideBanner (); | / | Được sử dụng để ẩn biểu ngữ. |
| standardInterstitial (tham số1, tham số2, tham số3) | adId / options, thành công, thất bại | Được sử dụng để chuẩn bị quảng cáo xen kẽ. |
| showInterstitial (); | / | Được sử dụng để hiển thị quảng cáo xen kẽ. |
| setOptions (tham số1, tham số2, tham số3) | lựa chọn, thành công, thất bại | Được sử dụng để đặt giá trị mặc định cho các phương thức khác. |
Sự kiện AdMob
Bảng sau đây cho thấy các sự kiện có thể được sử dụng với admob.
| Biến cố | Chi tiết |
|---|---|
| onAdLoaded | Được gọi khi quảng cáo được tải. |
| onAdFailLoad | Được gọi khi không tải được quảng cáo. |
| onAdPresent | Được gọi khi quảng cáo sẽ được hiển thị trên màn hình. |
| onAdDismiss | Được gọi khi quảng cáo bị loại bỏ. |
| onAdLeaveApp | Được gọi khi người dùng rời khỏi ứng dụng bằng cách nhấp vào quảng cáo. |
Bạn có thể xử lý các sự kiện này bằng cách làm theo ví dụ dưới đây.
document.addEventListener('onAdLoaded', function(e){
// Handle the event...
});Plugin máy ảnh Cordova sử dụng native camera để chụp ảnh hoặc lấy hình ảnh từ thư viện hình ảnh.
Sử dụng máy ảnh
Mở thư mục gốc dự án của bạn trong dấu nhắc lệnh, sau đó tải xuống và cài đặt plugin máy ảnh Cordova bằng lệnh sau.
C:\Users\Username\Desktop\MyApp> cordova plugin add org.apache.cordova.cameraBây giờ, chúng ta sẽ tạo một dịch vụ để sử dụng plugin camera. Chúng tôi sẽ sử dụngAngularJS factory và hứa hẹn đối tượng $q cần được tiêm vào nhà máy.
Mã services.js
.factory('Camera', function($q) {
return {
getPicture: function(options) {
var q = $q.defer();
navigator.camera.getPicture(function(result) {
q.resolve(result);
}, function(err) {
q.reject(err);
}, options);
return q.promise;
}
}
});Để sử dụng dịch vụ này trong ứng dụng, chúng tôi cần đưa nó vào bộ điều khiển như một phần phụ thuộc. API máy ảnh Cordova cung cấpgetPicture , được sử dụng để chụp ảnh bằng máy ảnh gốc.
Cài đặt máy ảnh gốc có thể được tùy chỉnh bổ sung bằng cách chuyển options tham số cho takePicturechức năng. Sao chép mẫu mã nêu trên vào bộ điều khiển của bạn để kích hoạt hành vi này. Nó sẽ mở ứng dụng máy ảnh và trả về chức năng gọi lại thành công với dữ liệu hình ảnh hoặc chức năng gọi lại lỗi với thông báo lỗi. Chúng tôi cũng sẽ cần hai nút sẽ gọi các chức năng chúng tôi sắp tạo và chúng tôi cần hiển thị hình ảnh trên màn hình.
Mã HTML
<button class = "button" ng-click = "takePicture()">Take Picture</button>
<button class = "button" ng-click = "getPicture()">Open Gallery</button>
<img ng-src = "{{user.picture}}">Mã điều khiển
.controller('MyCtrl', function($scope, Camera) {
$scope.takePicture = function (options) { var options = { quality : 75, targetWidth: 200, targetHeight: 200, sourceType: 1 }; Camera.getPicture(options).then(function(imageData) { $scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
})Đầu ra sẽ giống như trong ảnh chụp màn hình sau.

Nếu bạn muốn sử dụng hình ảnh từ thư viện của mình, điều duy nhất bạn cần thay đổi là sourceTypetừ tham số tùy chọn của bạn. Thay đổi này sẽ mở một hộp thoại bật lên thay vì máy ảnh và cho phép bạn chọn hình ảnh bạn muốn từ thiết bị.
Bạn có thể thấy đoạn mã sau, trong đó sourceType tùy chọn được thay đổi thành 0. Bây giờ, khi bạn nhấn vào nút thứ hai, nó sẽ mở menu tệp từ thiết bị.
Mã điều khiển
.controller('MyCtrl', function($scope, Camera) { $scope.getPicture = function (options) {
var options = {
quality : 75,
targetWidth: 200,
targetHeight: 200,
sourceType: 0
};
Camera.getPicture(options).then(function(imageData) {
$scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
})Đầu ra sẽ giống như trong ảnh chụp màn hình sau.

Khi bạn lưu hình ảnh bạn đã chụp, nó sẽ xuất hiện trên màn hình. Bạn có thể tạo kiểu theo cách bạn muốn.

Một số tùy chọn khác cũng có thể được sử dụng, một số tùy chọn được đưa ra trong bảng sau.
| Tham số | Kiểu | Chi tiết |
|---|---|---|
| chất lượng | Con số | Chất lượng của hình ảnh, phạm vi 0-100 |
| đích đến | Con số | Định dạng của hình ảnh. |
| sourceType | Con số | Được sử dụng để thiết lập nguồn của hình ảnh. |
| allowEdit | boolean | Được sử dụng để cho phép chỉnh sửa hình ảnh. |
| encodingType | Con số | Giá trị 0 sẽ đặt JPEG và giá trị 1 sẽ đặt PNG. |
| targetWidth | Con số | Được sử dụng để chia tỷ lệ chiều rộng hình ảnh. |
| targetHeight | Con số | Được sử dụng để chia tỷ lệ chiều cao hình ảnh. |
| mediaType | chuỗi | Được sử dụng để thiết lập loại phương tiện. |
| cameraDirection | Con số | Giá trị 0 sẽ đặt camera sau và giá trị 1 sẽ đặt camera trước. |
| popoverOptions | chuỗi | Các tùy chọn chỉ dành cho iOS chỉ định vị trí cửa sổ bật lên trong iPad. |
| lưu vào album ảnh | boolean | Được sử dụng để lưu hình ảnh vào album ảnh. |
| chính xác | boolean | Được sử dụng để sửa hướng của ảnh đã chụp. |
Plugin này được sử dụng để kết nối với API Facebook. Trước khi bắt đầu tích hợp Facebook, bạn cần tạo một ứng dụng Facebook tại đây . Bạn sẽ tạo một ứng dụng web và sau đó bỏ qua màn hình bắt đầu nhanh. Sau đó, bạn cần thêm nền tảng trang web trênsettingstrang. Bạn có thể sử dụng đoạn mã sau cho URL trang web khi đang phát triển.
http://localhost:8100/Sau đó, bạn cần thêm Valid OAuth redirect URIs trên settings/advancedtrang. Chỉ cần sao chép hai URL sau.
https://www.facebook.com/connect/login_success.html
http://localhost:8100/oauthcallback.htmlCài đặt Plugin Facebook
Chúng tôi đã thực hiện tất cả các bước ở trên để giải quyết một số vấn đề thường xuất hiện khi sử dụng plugin này. Plugin này khó thiết lập vì có rất nhiều bước liên quan và tài liệu hướng dẫn không bao gồm tất cả chúng. Cũng có một số vấn đề tương thích đã biết với các plugin Cordova khác, vì vậy chúng tôi sẽ sử dụngTeleric verified pluginphiên bản trong ứng dụng của chúng tôi. Chúng tôi sẽ bắt đầu bằng cách cài đặt nền tảng trình duyệt vào ứng dụng của chúng tôi từ dấu nhắc lệnh.
C:\Users\Username\Desktop\MyApp>ionic platform add browserTiếp theo, những gì chúng ta cần làm là thêm root phần tử trên cùng của body gắn thẻ vào index.html.
index.html
<div id = "fb-root"></div>Bây giờ chúng tôi sẽ thêm plugin Cordova Facebook vào ứng dụng của mình. Bạn cần thay đổiAPP_ID và APP_NAME để khớp với ứng dụng Facebook bạn đã tạo trước đó.
C:\Users\Username\Desktop\MyApp>cordova -d plugin add
https://github.com/Telerik-Verified-Plugins/Facebook/
--variable APP_ID = "123456789" --variable APP_NAME = "FbAppName"Bây giờ mở index.html và thêm mã sau vào bodynhãn. Một lần nữa, bạn cần đảm bảo rằngappId và versionphù hợp với ứng dụng Facebook bạn đã tạo. Điều này sẽ đảm bảo rằng SDK Facebook được tải không đồng bộ mà không chặn phần còn lại của ứng dụng.
index.html
<script>
window.fbAsyncInit = function() {
FB.init({
appId : '123456789',
xfbml : true,
version : 'v2.4'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>Dịch vụ Angular
Vì chúng tôi đã cài đặt mọi thứ nên chúng tôi cần tạo dịch vụ sẽ là kết nối của chúng tôi với Facebook. Những điều này có thể được thực hiện với ít mã bên trongcontroller, nhưng chúng tôi cố gắng làm theo các phương pháp hay nhất, vì vậy chúng tôi sẽ sử dụng dịch vụ Angular. Đoạn mã sau đây hiển thị toàn bộ dịch vụ. Chúng tôi sẽ giải thích nó sau.
services.js
.service('Auth', function($q, $ionicLoading) { this.getLoginStatus = function() { var defer = $q.defer();
FB.getLoginStatus(function(response) {
if (response.status === "connected") {
console.log(JSON.stringify(response));
} else {
console.log("Not logged in");
}
});
return defer.promise;
}
this.loginFacebook = function() {
var defer = $q.defer(); FB.login(function(response) { if (response.status === "connected") { console.log(JSON.stringify(response)); } else { console.log("Not logged in!"); } }); return defer.promise; } this.logoutFacebook = function() { var defer = $q.defer();
FB.logout(function(response) {
console.log('You are logged out!');
});
return defer.promise;
}
this.getFacebookApi = function() {
var defer = $q.defer();
FB.api("me/?fields = id,email", [], function(response) {
if (response.error) {
console.log(JSON.stringify(response.error));
} else {
console.log(JSON.stringify(response));
}
});
return defer.promise;
}
});Trong dịch vụ trên, chúng tôi đang tạo bốn chức năng. Ba đầu tiên là tự giải thích. Chức năng thứ tư được sử dụng để kết nối với API đồ thị của Facebook. Nó sẽ trả vềid và email từ người dùng Facebook.
Chúng tôi đang tạo promise objectsđể xử lý các hàm JavaScript không đồng bộ. Bây giờ chúng ta cần viết bộ điều khiển của chúng ta sẽ gọi các hàm đó. Chúng tôi sẽ gọi riêng từng chức năng để hiểu rõ hơn, nhưng bạn có thể sẽ cần kết hợp một số chức năng với nhau để có được hiệu quả mong muốn.
Mã điều khiển
.controller('MyCtrl', function($scope, Auth, $ionicLoading) { $scope.checkLoginStatus = function() {
getLoginUserStatus();
}
$scope.loginFacebook = function(userData) { loginFacebookUser(); }; $scope.facebookAPI = function() {
getFacebookUserApi();
}
$scope.logoutFacebook = function() {
logoutFacebookUser();
};
function loginFacebookUser() {
return Auth.loginFacebook();
}
function logoutFacebookUser() {
return Auth.logoutFacebook();
}
function getFacebookUserApi() {
return Auth.getFacebookApi();
}
function getLoginUserStatus() {
return Auth.getLoginStatus();
}
})Chắc bạn đang thắc mắc tại sao chúng tôi không quay lại Authdịch vụ trực tiếp từ các biểu thức hàm (bốn hàm đầu tiên). Lý do cho điều này là bạn có thể sẽ muốn thêm một số hành vi khác sauAuthchức năng được trả về. Bạn có thể gửi một số dữ liệu đến cơ sở dữ liệu của mình, thay đổi lộ trình sau khi đăng nhập, v.v. Điều này có thể dễ dàng thực hiện bằng cách sử dụng JavaScriptthen() để xử lý tất cả các hoạt động không đồng bộ thay vì gọi lại.
Bây giờ chúng tôi cần cho phép người dùng tương tác với ứng dụng. HTML của chúng tôi sẽ chứa bốn nút để gọi bốn hàm mà chúng tôi đã tạo.
Mã HTML
<button class = "button" ng-click = "loginFacebook()">LOG IN</button>
<button class = "button" ng-click = "logoutFacebook()">LOG OUT</button>
<button class = "button" ng-click = "checkLoginStatus()">CHECK</button>
<button class = "button" ng-click = "facebookAPI()">API</button>Khi người dùng chạm vào LOG IN, màn hình Facebook sẽ xuất hiện. Người dùng sẽ được chuyển hướng đến ứng dụng sau khi đăng nhập thành công.

Plugin Cordova InAppBrowser được sử dụng để mở các liên kết bên ngoài từ ứng dụng của bạn bên trong chế độ xem trình duyệt web.
Sử dụng Trình duyệt
Rất dễ dàng để bắt đầu làm việc với plugin này. Tất cả những gì bạn cần làm là mở cửa sổ nhắc lệnh và cài đặt plugin Cordova.
C:\Users\Username\Desktop\MyApp>cordova plugin add org.apache.cordova.inappbrowserBước này cho phép chúng tôi bắt đầu sử dụng inAppBrowser. Bây giờ chúng ta có thể tạo một nút sẽ dẫn chúng ta đến một số liên kết bên ngoài và thêm một chức năng đơn giản để kích hoạt plugin.
Mã HTML
<button class = "button" ng-click = "openBrowser()">OPEN BROWSER</button>Mã điều khiển
.controller('MyCtrl', function($scope, $cordovaInAppBrowser) { var options = { location: 'yes', clearcache: 'yes', toolbar: 'no' }; $scope.openBrowser = function() {
$cordovaInAppBrowser.open('http://ngcordova.com', '_blank', options)
.then(function(event) {
// success
})
.catch(function(event) {
// error
});
}
})Khi người dùng nhấn vào nút, InAppBrowser sẽ mở URL mà chúng tôi đã cung cấp.

Một số phương pháp khác có thể được sử dụng với plugin này, một số trong số đó có trong bảng sau.
Phương thức Cordova $ inAppBrowser
| phương pháp | Thông số | Kiểu | Chi tiết |
|---|---|---|---|
| setDefaultOptions (tham số1) | tùy chọn | vật | Được sử dụng để đặt các tùy chọn chung cho tất cả các Trình duyệt InApp. |
| mở (tham số1, tham số2, tham số3) | URL, mục tiêu, tùy chọn | chuỗi, chuỗi, đối tượng | Có ba mục tiêu có sẵn. _blank sẽ mở phiên bản inAppBrowser mới. _system sẽ mở trình duyệt hệ thống và _self sẽ sử dụng phiên bản trình duyệt hiện tại. |
| đóng | / | / | Dùng để đóng InAppBrowser. |
Sự kiện Cordova InAppBrowser
Plugin này cũng cung cấp các sự kiện có thể được kết hợp với $rootScope.
| Thí dụ | Chi tiết |
|---|---|
| $ rootScope.$on('$cordovaInAppBrowser: loadstart ', function (e, event)); | Được gọi khi inAppBrowser bắt đầu tải trang. |
| $rootScope.$on ('$ cordovaInAppBrowser: loadstop', function (e, event)); | Được gọi khi inAppBrowser tải xong trang. |
| $ rootScope.$on('$cordovaInAppBrowser: loaderror ', function (e, event)); | Được gọi khi inAppBrowser gặp lỗi. |
| $rootScope.$on ('$ cordovaInAppBrowser: exit', function (e, event)); | Được gọi khi cửa sổ inAppBrowser đóng. |
Plugin này được sử dụng để thêm âm thanh gốc vào ứng dụng Ionic.
Sử dụng âm thanh gốc
Để có thể sử dụng plugin này, trước tiên chúng ta cần cài đặt nó. Mở cửa sổ nhắc lệnh và thêm plugin Cordova.
C:\Users\Username\Desktop\MyApp>cordova plugin add cordova-plugin-nativeaudioTrước khi bắt đầu sử dụng plugin này, chúng tôi sẽ cần tệp âm thanh. Để đơn giản, chúng tôi sẽ tiết kiệmclick.mp3 tập tin bên trong js nhưng bạn có thể đặt nó ở bất cứ đâu bạn muốn.
Bước tiếp theo là tải trước tệp âm thanh. Có hai tùy chọn có sẵn, đó là -
preloadSimple - Nó được sử dụng cho các âm thanh đơn giản sẽ được phát một lần.
preloadComplex - Nó dành cho các âm thanh sẽ được phát dưới dạng âm thanh lặp lại hoặc âm thanh nền.
Thêm mã sau vào bộ điều khiển của bạn để tải trước tệp âm thanh. Chúng tôi cần đảm bảo rằng nền tảng Ionic được tải trước khi chúng tôi có thể tải trước tệp âm thanh.
Mã điều khiển
$ionicPlatform.ready(function() {
$cordovaNativeAudio .preloadSimple('click', 'js/click.mp3') .then(function (msg) { console.log(msg); }, function (error) { console.log(error); }); $cordovaNativeAudio.preloadComplex('click', 'js/click.mp3', 1, 1)
.then(function (msg) {
console.log(msg);
}, function (error) {
console.error(error);
});
});Trong cùng một bộ điều khiển, chúng tôi sẽ thêm mã để phát âm thanh. Của chúng tôi$timeout chức năng sẽ dừng và không tải âm thanh lặp lại sau năm giây.
$scope.playAudio = function () {
$cordovaNativeAudio.play('click'); }; $scope.loopAudio = function () {
$cordovaNativeAudio.loop('click'); $timeout(function () {
$cordovaNativeAudio.stop('click'); $cordovaNativeAudio.unload('click');
}, 5000);
}Điều cuối cùng chúng ta cần là tạo các nút để phát và lặp lại âm thanh.
Mã HTML
<button class = "button" ng-click = "playAudio()">PLAY</button>
<button class = "button" ng-click = "loopAudio()">LOOP</button>Khi chúng ta nhấn vào nút phát, chúng ta sẽ nghe thấy âm thanh một lần và khi chúng ta nhấn vào nút lặp, âm thanh sẽ lặp lại trong năm giây và sau đó dừng lại. Plugin này chỉ hoạt động trên trình giả lập hoặc thiết bị di động.
Plugin này được sử dụng để thêm plugin định vị địa lý vào ứng dụng Ionic.
Sử dụng vị trí địa lý
Có một cách đơn giản để sử dụng plugin định vị địa lý. Chúng ta cần cài đặt plugin này từ cửa sổ nhắc lệnh.
C:\Users\Username\Desktop\MyApp>cordova plugin add cordova-plugin-geolocationMã bộ điều khiển sau sử dụng hai phương pháp. Cái đầu tiên làgetCurrentPositionvà nó sẽ hiển thị cho chúng ta vĩ độ và kinh độ hiện tại của thiết bị của người dùng. Cái thứ hai làwatchCurrentPosition phương thức sẽ trả về vị trí hiện tại của thiết bị khi vị trí được thay đổi.
Mã điều khiển
.controller('MyCtrl', function($scope, $cordovaGeolocation) {
var posOptions = {timeout: 10000, enableHighAccuracy: false};
$cordovaGeolocation .getCurrentPosition(posOptions) .then(function (position) { var lat = position.coords.latitude var long = position.coords.longitude console.log(lat + ' ' + long) }, function(err) { console.log(err) }); var watchOptions = {timeout : 3000, enableHighAccuracy: false}; var watch = $cordovaGeolocation.watchPosition(watchOptions);
watch.then(
null,
function(err) {
console.log(err)
},
function(position) {
var lat = position.coords.latitude
var long = position.coords.longitude
console.log(lat + '' + long)
}
);
watch.clearWatch();
})Bạn cũng có thể nhận thấy posOptions và watchOptionscác đối tượng. Chúng tôi đang sử dụngtimeout để điều chỉnh khoảng thời gian tối đa được phép tính bằng mili giây và enableHighAccuracyđược đặt thành false. Nó có thể được đặt thànhtrueđể có được kết quả tốt nhất có thể, nhưng đôi khi có thể dẫn đến một số sai sót. Cũng có mộtmaximumAgetùy chọn có thể được sử dụng để hiển thị cách một vị trí cũ được chấp nhận. Nó đang sử dụng mili giây, giống như tùy chọn thời gian chờ.
Khi chúng tôi khởi động ứng dụng và mở bảng điều khiển, nó sẽ ghi lại vĩ độ và kinh độ của thiết bị. Khi vị trí của chúng tôi bị thay đổi,lat và long giá trị sẽ thay đổi.
Plugin này cho phép chúng tôi ghi và phát lại các tệp âm thanh trên thiết bị.
Sử dụng phương tiện
Như với tất cả các plugin Cordova khác, điều đầu tiên chúng ta cần làm là cài đặt nó từ cửa sổ nhắc lệnh.
C:\Users\Username\Desktop\MyApp>cordova plugin add cordova-plugin-mediaBây giờ, chúng tôi đã sẵn sàng để sử dụng plugin. Trong mẫu mã sau,srclà tệp mp3 nguồn mà chúng tôi sẽ sử dụng cho hướng dẫn này. Nó được đặt trongjs thư mục, nhưng chúng ta cần thêm /android_asset/www/ trước nó, vì vậy nó có thể được sử dụng trên các thiết bị Android.
Chức năng hoàn chỉnh được bao bọc bên trong $ionicPlatform.ready()chức năng để đảm bảo rằng mọi thứ được tải trước khi plugin được sử dụng. Sau đó, chúng tôi đang tạomedia đối tượng bằng cách sử dụng newMedia(src)phương pháp. Cácmedia đối tượng được sử dụng để thêm các chức năng phát, tạm dừng, dừng và giải phóng.
Mã điều khiển
.controller('MyCtrl', function($scope, $ionicPlatform, $cordovaMedia) {
$ionicPlatform.ready(function() { var src = "/android_asset/www/js/song.mp3"; var media = $cordovaMedia.newMedia(src);
$scope.playMedia = function() { media.play(); }; $scope.pauseMedia = function() {
media.pause();
};
$scope.stopMedia = function() { media.stop(); }; $scope.$on('destroy', function() {
media.release();
});
});
}Chúng tôi cũng sẽ tạo ba nút để gọi các chức năng phát, tạm dừng và dừng.
<button class = "button" ng-click = "playMedia()">PLAY</button>
<button class = "button" ng-click = "pauseMedia()">PAUSE</button>
<button class = "button" ng-click = "stopMedia()">STOP</button>Chúng tôi cần chạy nó trên trình giả lập hoặc thiết bị di động để plugin này hoạt động. Khi người dùng nhấn vào nút phát,song.mp3 sẽ bắt đầu chơi.
Bạn có thể thấy trong ví dụ trên mà chúng tôi sử dụng srcnhư một tham số tùy chọn. Có các tham số tùy chọn khác có thể được sử dụng chonewMedia phương pháp.
Các thông số tùy chọn
Bảng sau đây sẽ hiển thị tất cả các thông số tùy chọn có sẵn.
| Tham số | Kiểu | Chi tiết |
|---|---|---|
| mediaSuccess | chức năng | Được gọi sau khi hành động phát / ghi hoặc dừng hiện tại đã hoàn thành. |
| mediaError | chức năng | Được gọi khi có lỗi. |
| mediaStatus | chức năng | Được mời để hiển thị các thay đổi trạng thái. |
Bảng tiếp theo sẽ hiển thị tất cả các phương pháp có sẵn.
Các phương pháp có sẵn
Bảng sau đây sẽ hiển thị tất cả các phương pháp có sẵn.
| phương pháp | Thông số | Chi tiết |
|---|---|---|
| newMedia (tham số1) | src | Trả về đối tượng phương tiện sẽ được sử dụng cho các phương thức trong tương lai. src là một URI của nội dung âm thanh. |
| getCurrentPosition | / | Trả về vị trí hiện tại trong tệp âm thanh. |
| getDuration | / | Trả về thời lượng của tệp âm thanh. |
| chơi | / | Được sử dụng để bắt đầu hoặc tiếp tục chơi. |
| tạm ngừng | / | Được sử dụng để tạm dừng phát lại. |
| dừng lại | / | Dùng để ngừng chơi. |
| giải phóng | / | Được sử dụng để giải phóng tài nguyên âm thanh. |
| seekTo (tham số1) | mili giây | Được sử dụng để đặt vị trí phát lại tính bằng mili giây. |
| setVolume (tham số1) | âm lượng | Dùng để thay đổi âm lượng. Phạm vi từ 0 đến 1 |
| startRecord () | / | Được sử dụng để bắt đầu ghi âm. |
| stopRecord | / | Dùng để dừng ghi. |
Mọi ứng dụng dành cho thiết bị di động đều cần có biểu tượng và màn hình giật gân. Ionic cung cấp giải pháp tuyệt vời để thêm nó và yêu cầu công việc tối thiểu cho các nhà phát triển. Cắt và thay đổi kích thước được tự động hóa trên máy chủ Ionic.
Thêm biểu tượng và màn hình Splash
Trong các chương trước, chúng ta đã thảo luận về cách thêm các nền tảng khác nhau cho ứng dụng Ionic. Bằng cách thêm một nền tảng, Ionic sẽ cài đặt plugin màn hình giật gân Cordova cho nền tảng đó, vì vậy chúng tôi không cần cài đặt bất kỳ thứ gì sau đó. Tất cả những gì chúng ta cần làm là tìm hai hình ảnh.
Những hình ảnh phải được png, psd hoặc là aicác tập tin. Kích thước tối thiểu phải là 192x192 cho hình ảnh biểu tượng và 2208 × 2208 cho hình ảnh màn hình giật gân. Kích thước này sẽ bao gồm tất cả các thiết bị. Trong ví dụ của chúng tôi, chúng tôi sẽ sử dụng cùng một hình ảnh cho cả hai. Hình ảnh cần được lưu vàoresourcesthư mục thay vì những cái mặc định. Sau khi hoàn tất, tất cả những gì chúng ta cần là chạy phần sau trong cửa sổ nhắc lệnh.
C:\Users\Username\Desktop\MyApp>ionic resourcesBây giờ, nếu bạn kiểm tra resources/android hoặc là resources/iosthư mục, bạn sẽ thấy rằng những hình ảnh chúng tôi đã thêm trước đó được thay đổi kích thước và cắt để phù hợp với các kích thước màn hình khác nhau. Khi chúng tôi chạy ứng dụng của mình trên thiết bị, chúng tôi sẽ thấy màn hình giật gân trước khi ứng dụng được khởi động và chúng tôi sẽ thấy biểu tượng Ionic mặc định được thay đổi.

NOTE - Nếu bạn muốn sử dụng các hình ảnh khác nhau cho Android và iOS, bạn có thể thêm nó vào resources/android và resources/ios thay cho resources thư mục.