JavaFX - Hình dạng 2D
Trong chương trước, chúng ta đã thấy ứng dụng cơ bản của JavaFX, nơi chúng ta đã học cách tạo một cửa sổ trống và cách vẽ một đường thẳng trên mặt phẳng XY của JavaFX. Ngoài đường thẳng, chúng ta cũng có thể vẽ một số hình dạng 2D khác.
Hình dạng 2D
Nói chung, hình dạng 2D là hình dạng hình học có thể được vẽ trên mặt phẳng XY, bao gồm Đường thẳng, Hình chữ nhật, Hình tròn, v.v.
Sử dụng thư viện JavaFX, bạn có thể vẽ -
Các hình dạng xác định trước như Đường thẳng, Hình chữ nhật, Hình tròn, Hình elip, Đa giác, Đường đa giác, Đường cong khối, Đường cong tứ giác, Vòng cung.
Các phần tử đường dẫn như Phần tử đường dẫn MoveTO, Đường thẳng, Đường ngang, Đường thẳng đứng, Đường cong khối, Đường cong bậc hai, Vòng cung.
Ngoài những thứ này, bạn cũng có thể vẽ hình dạng 2D bằng cách phân tích cú pháp đường dẫn SVG.
Mỗi hình dạng 2D được đề cập ở trên được đại diện bởi một lớp và tất cả các lớp này đều thuộc về gói javafx.scene.shape. Lớp có tênShape là lớp cơ sở của tất cả các hình dạng 2 chiều trong JavaFX.
Tạo hình dạng 2D
Để tạo biểu đồ, bạn cần -
- Khởi tạo lớp tương ứng của hình dạng yêu cầu.
- Đặt các thuộc tính của hình dạng.
- Thêm đối tượng hình dạng vào nhóm.
Khởi tạo lớp tương ứng
Để tạo hình dạng 2 Chiều, trước hết bạn cần khởi tạo lớp tương ứng của nó.
Ví dụ, nếu bạn muốn tạo một dòng, bạn cần khởi tạo lớp có tên Dòng như sau:
Line line = new Line();Đặt thuộc tính của hình dạng
Sau khi khởi tạo lớp, bạn cần đặt các thuộc tính cho hình dạng bằng các phương thức setter.
Ví dụ, để vẽ một đoạn thẳng, bạn cần phải chuyển tọa độ x và y của nó về điểm đầu và điểm cuối của đoạn thẳng. Bạn có thể chỉ định các giá trị này bằng cách sử dụng các phương thức setter tương ứng của chúng như sau:
//Setting the Properties of the Line
line.setStartX(150.0f);
line.setStartY(140.0f);
line.setEndX(450.0f);
line.setEndY(140.0f);Thêm đối tượng hình dạng vào nhóm
Cuối cùng, bạn cần thêm đối tượng của shape vào nhóm bằng cách chuyển nó dưới dạng tham số của hàm tạo như hình dưới đây.
//Creating a Group object
Group root = new Group(line);Bảng sau cung cấp cho bạn danh sách các hình dạng (lớp) khác nhau được cung cấp bởi JavaFX.
| S. không | Hình dạng & Mô tả |
|---|---|
| 1 | Hàng Một đường là một cấu trúc hình học nối hai điểm. CácLine lớp của gói javafx.scene.shape đại diện cho một đường trong mặt phẳng XY. |
| 2 | Hình chữ nhật Nói chung, hình chữ nhật là một đa giác đều có bốn cạnh, có hai cặp cạnh đối song song và đồng quy với tất cả các góc trong là góc vuông. Trong JavaFX, một Hình chữ nhật được đại diện bởi một lớp có tênRectangle. Lớp này thuộc về góijavafx.scene.shape. |
| 3 | Hình chữ nhật tròn Trong JavaFX, bạn có thể vẽ một hình chữ nhật với các cạnh sắc hoặc với các cạnh hình vòm và Hình có các cạnh hình vòm được gọi là hình chữ nhật tròn. |
| 4 | Vòng tròn Đường tròn là một đường tạo thành một vòng khép kín, mọi điểm trên đó đều cách tâm một khoảng cố định. Trong JavaFX, một vòng tròn được đại diện bởi một lớp có tênCircle. Lớp này thuộc về góijavafx.scene.shape. |
| 5 | Hình elip Hình elip được xác định bởi hai điểm, mỗi điểm được gọi là tiêu điểm. Nếu bất kỳ điểm nào trên elip được lấy, tổng khoảng cách đến các điểm lấy nét là không đổi. Kích thước của hình elip được xác định bằng tổng của hai khoảng cách này. Trong JavaFX, một hình elip được đại diện bởi một lớp có tên Ellipse. Lớp này thuộc về góijavafx.scene.shape. |
| 6 | Đa giác Một hình dạng khép kín được tạo thành bởi một số đoạn đường đồng phẳng được kết nối từ đầu đến cuối. Trong JavaFX, một đa giác được đại diện bởi một lớp có tênPolygon. Lớp này thuộc về góijavafx.scene.shape. |
| 7 | Polyline Một đa giác là một đa giác ngoại trừ một đa giác không phải là cuối cùng. Hoặc, đường liên tục bao gồm một hoặc nhiều đoạn thẳng. Trong JavaFX, một Polyline được đại diện bởi một lớp có tênPolygon. Lớp này thuộc về góijavafx.scene.shape. |
| số 8 | Đường cong khối Đường cong hình khối là đường cong tham số Bezier trong mặt phẳng XY là đường cong bậc 3. Trong JavaFX, Đường cong khối được biểu diễn bởi một lớp có tên CubicCurve. Lớp này thuộc về góijavafx.scene.shape. |
| 9 | QuadCurve Đường cong bậc hai là đường cong tham số Bezier trong mặt phẳng XY là đường cong bậc 2. Trong JavaFX, QuadCurve được đại diện bởi một lớp có tên là QuadCurve. Lớp này thuộc về góijavafx.scene.shape. |
| 10 | Vòng cung Cung là một phần của đường cong. Trong JavaFX, một cung được đại diện bởi một lớp có tênArc. Lớp này thuộc về gói -javafx.scene.shape. Các loại hồ quangNgoài ra, chúng ta có thể vẽ ba loại cung Open, Chord, Round. |
| 11 | SVGPath Trong JavaFX, chúng ta có thể xây dựng hình ảnh bằng cách phân tích cú pháp các đường dẫn SVG. Các hình dạng như vậy được đại diện bởi lớp có tênSVGPath. Lớp này thuộc về góijavafx.scene.shape. Lớp này có thuộc tính có têncontentcủa kiểu dữ liệu Chuỗi. Điều này đại diện cho chuỗi được mã hóa Đường dẫn SVG, từ đó hình ảnh sẽ được vẽ .. |
Vẽ thêm hình dạng thông qua lớp đường dẫn
Trong phần trước, chúng ta đã biết cách vẽ một số hình dạng đơn giản được xác định trước bằng cách khởi tạo các lớp và thiết lập các tham số tương ứng.
Tuy nhiên, chỉ những hình dạng xác định trước này không đủ để tạo ra các hình dạng phức tạp hơn ngoài các hình dạng ban đầu được cung cấp bởi javafx.shape package.
Ví dụ, nếu bạn muốn vẽ một phần tử đồ họa như trong sơ đồ sau, bạn không thể dựa vào những hình dạng đơn giản đó.

Lớp Path
Để vẽ các cấu trúc phức tạp như vậy JavaFX cung cấp một lớp có tên Path. Lớp này đại diện cho đường viền hình học của một hình dạng.
Nó được đính kèm với một danh sách có thể quan sát được chứa nhiều Path Elements chẳng hạn như moveTo, LineTo, HlineTo, VlineTo, ArcTo, QuadCurveTo, CubicCurveTo.
Khi khởi tạo, lớp này xây dựng một đường dẫn dựa trên các phần tử đường dẫn đã cho.
Bạn có thể chuyển các phần tử đường dẫn đến lớp này trong khi khởi tạo nó như sau:
Path myshape = new Path(pathElement1, pathElement2, pathElement3);Hoặc, bạn có thể lấy danh sách có thể quan sát và thêm tất cả các phần tử đường dẫn bằng cách sử dụng addAll() phương pháp như sau -
Path myshape = new Path();
myshape.getElements().addAll(pathElement1, pathElement2, pathElement3);Bạn cũng có thể thêm các phần tử riêng lẻ bằng cách sử dụng phương thức add () như sau:
Path myshape = new Path();
myshape.getElements().add(pathElement1);Yếu tố Di chuyển đến Đường dẫn
Yếu tố đường dẫn MoveTođược sử dụng để di chuyển vị trí hiện tại của đường dẫn đến một điểm xác định. Nó thường được sử dụng để đặt điểm bắt đầu của một hình dạng được vẽ bằng các phần tử đường dẫn.
Nó được đại diện bởi một lớp có tên LineTo của gói javafx.scene.shape. Nó có 2 thuộc tính của kiểu dữ liệu kép là:
X - Tọa độ x của điểm mà một đoạn thẳng sẽ được vẽ từ vị trí hiện tại.
Y - Tọa độ y của điểm mà một đoạn thẳng sẽ được vẽ từ vị trí hiện tại.
Bạn có thể tạo phần tử di chuyển đến đường dẫn bằng cách khởi tạo lớp MoveTo và chuyển tọa độ x, y của điểm mới như sau:
MoveTo moveTo = new MoveTo(x, y);Nếu bạn không chuyển bất kỳ giá trị nào cho hàm tạo, thì điểm mới sẽ được đặt thành (0,0).
Bạn cũng có thể đặt các giá trị thành tọa độ x, y, sử dụng các phương pháp setter tương ứng của chúng như sau:
setX(value);
setY(value);Ví dụ - Vẽ một đường phức hợp
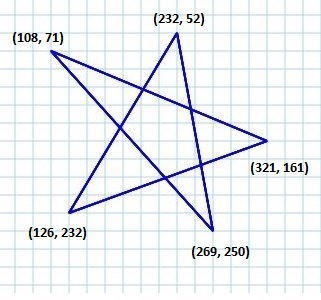
Trong ví dụ này, chúng tôi sẽ chỉ ra cách vẽ hình sau bằng cách sử dụng Path, MoveTo và Line các lớp học.

Lưu mã này trong một tệp có tên ComplexShape.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class ComplexShape extends Application {
@Override
public void start(Stage stage) {
//Creating a Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo(108, 71);
//Creating 1st line
LineTo line1 = new LineTo(321, 161);
//Creating 2nd line
LineTo line2 = new LineTo(126,232);
//Creating 3rd line
LineTo line3 = new LineTo(232,52);
//Creating 4th line
LineTo line4 = new LineTo(269, 250);
//Creating 4th line
LineTo line5 = new LineTo(108, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing an arc through a path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
javac ComplexShape.java
java ComplexShapeKhi thực thi, chương trình trên tạo ra một cửa sổ JavaFX hiển thị một cung tròn, được vẽ từ vị trí hiện tại đến điểm được chỉ định như hình dưới đây.

Sau đây là các phần tử (lớp) đường dẫn khác nhau được cung cấp bởi JavaFX. Các lớp này tồn tại trong góijavafx.shape. Tất cả các lớp này kế thừa lớpPathElement.
| S. không | Hình dạng & Mô tả |
|---|---|
| 1 | LineTo Phần tử đường dẫn lineđược sử dụng để vẽ một đường thẳng đến một điểm trong tọa độ xác định từ vị trí hiện tại. Nó được đại diện bởi một lớp có tênLineTo. Lớp này thuộc về góijavafx.scene.shape. |
| 2 | HlineTo Phần tử đường dẫn HLineTođược sử dụng để vẽ một đường nằm ngang đến một điểm trong tọa độ xác định từ vị trí hiện tại. Nó được đại diện bởi một lớp có tênHLineTo. Lớp này thuộc về góijavafx.scene.shape. |
| 3 | VLineTo Phần tử đường dẫn vertical lineđược sử dụng để vẽ một đường thẳng đứng đến một điểm trong tọa độ xác định từ vị trí hiện tại. Nó được đại diện bởi một lớp có tênVLineTo. Lớp này thuộc về góijavafx.scene.shape. |
| 4 | QuadCurveTo Đường cong bậc hai phần tử đường dẫn được sử dụng để vẽ quadratic curveđến một điểm trong tọa độ xác định từ vị trí hiện tại. Nó được đại diện bởi một lớp có tênQuadraticCurveTo. Lớp này thuộc về góijavafx.scene.shape. |
| 5 | CubicCurveTo Phần tử đường dẫn cubic curveđược sử dụng để vẽ một đường cong hình khối đến một điểm trong tọa độ xác định từ vị trí hiện tại. Nó được đại diện bởi một lớp có tênCubicCurveTo. Lớp này thuộc về góijavafx.scene.shape. |
| 6 | ArcTo Phần tử đường dẫn Arcđược sử dụng để vẽ một cung đến một điểm trong tọa độ xác định từ vị trí hiện tại. Nó được đại diện bởi một lớp có tênArcTo. Lớp này thuộc về góijavafx.scene.shape. |
Thuộc tính của đối tượng 2D
Đối với tất cả các đối tượng 2 Chiều, bạn có thể đặt các thuộc tính khác nhau như tô màu, nét vẽ, StrokeType, v.v. Phần sau đây thảo luận về các thuộc tính khác nhau của các đối tượng 2D.
- Kiểu đột quỵ
- Chiều rộng đột quỵ
- Tô nét
- Stroke
- Đường nét
- Giới hạn Vết đột quỵ
- Nắp đường nét
- Smooth
Hoạt động trên các đối tượng 2D
Nếu chúng ta thêm nhiều hơn một hình vào một nhóm, hình đầu tiên sẽ được chồng lên bởi hình thứ hai như hình dưới đây.

Ngoài các phép biến đổi (xoay, chia tỷ lệ, dịch, v.v.), chuyển tiếp (hoạt ảnh), bạn cũng có thể thực hiện ba thao tác trên các đối tượng 2D là: Union, Subtraction và Intersection.
| S. không | Hoạt động Mô tả |
|---|---|
| 1 | Hoạt động Công đoàn Thao tác này lấy hai hoặc nhiều hình dạng làm đầu vào và trả về khu vực bị chiếm bởi chúng. |
| 2 | Hoạt động Giao lộ Thao tác này lấy hai hoặc nhiều hình dạng làm đầu vào và trả về vùng giao nhau giữa chúng. |
| 3 | Phép toán trừ Thao tác này lấy hai hoặc nhiều hình dạng làm đầu vào. Sau đó, nó trả về diện tích của hình đầu tiên không bao gồm diện tích bị chồng lên bởi hình thứ hai. |