JavaFX - Hướng dẫn nhanh
Rich Internet Applicationslà những ứng dụng web cung cấp các tính năng và trải nghiệm tương tự như các ứng dụng dành cho máy tính để bàn. Chúng mang lại trải nghiệm hình ảnh tốt hơn khi so sánh với các ứng dụng web thông thường cho người dùng. Các ứng dụng này được phân phối dưới dạng trình cắm của trình duyệt hoặc dưới dạng máy ảo và được sử dụng để chuyển đổi các ứng dụng tĩnh truyền thống thành các ứng dụng nâng cao, linh hoạt, hoạt hình và hấp dẫn hơn.
Không giống như các ứng dụng máy tính để bàn truyền thống, RIA's không yêu cầu phải có bất kỳ phần mềm bổ sung nào để chạy. Thay vào đó, bạn nên cài đặt phần mềm như ActiveX, Java, Flash, tùy thuộc vào Ứng dụng.
Trong RIA, bản trình bày đồ họa được xử lý ở phía máy khách, vì nó có một plugin cung cấp hỗ trợ cho đồ họa phong phú. Tóm lại, thao tác dữ liệu trong RIA được thực hiện ở phía máy chủ, trong khi thao tác đối tượng liên quan được thực hiện ở phía máy khách.
Chúng tôi có ba công nghệ chính sử dụng mà chúng tôi có thể phát triển một RIA. Chúng bao gồm những điều sau:
- Adobe Flash
- Microsoft Silverlight
- JavaFX
Adobe Flash
Nền tảng phần mềm này được phát triển bởi Adobe Systems và được sử dụng để tạo các Ứng dụng Internet phong phú. Cùng với những thứ này, bạn cũng có thể xây dựng các Ứng dụng khác như Vector, Hoạt ảnh, Trò chơi trình duyệt, Ứng dụng máy tính để bàn, Ứng dụng và trò chơi dành cho thiết bị di động, v.v.
Đây là nền tảng được sử dụng phổ biến nhất để phát triển và thực thi RIA với tỷ lệ thâm nhập trình duyệt trên máy tính để bàn là 96%.
Microsoft Silverlight
Cũng giống như Adobe flash, Microsoft Silverlight cũng là một khung ứng dụng phần mềm để phát triển cũng như thực thi các ứng dụng Internet phong phú. Ban đầu, khuôn khổ này được sử dụng để phát trực tuyến phương tiện. Các phiên bản hiện tại cũng hỗ trợ đa phương tiện, đồ họa và hoạt hình.
Nền tảng này hiếm khi được sử dụng với tỷ lệ thâm nhập trình duyệt trên máy tính để bàn là 66%.
JavaFX
JavaFX là một thư viện Java sử dụng mà bạn có thể phát triển các Ứng dụng Internet Phong phú. Bằng cách sử dụng công nghệ Java, các ứng dụng này có tỷ lệ thâm nhập trình duyệt là 76%.
JavaFX là gì?
JavaFX là một thư viện Java được sử dụng để xây dựng các Ứng dụng Internet phong phú. Các ứng dụng được viết bằng thư viện này có thể chạy nhất quán trên nhiều nền tảng. Các ứng dụng được phát triển bằng JavaFX có thể chạy trên nhiều thiết bị khác nhau như Máy tính để bàn, Điện thoại Di động, TV, Máy tính bảng, v.v.
Phát triển GUI Applications sử dụng ngôn ngữ lập trình Java, các lập trình viên dựa vào các thư viện như Advanced Windowing Toolkit và Swing. Sau khi JavaFX ra đời, các lập trình viên Java này giờ đây có thể phát triển các ứng dụng GUI một cách hiệu quả với nội dung phong phú.
Cần cho JavaFX
Phát triển Client Side Applicationsvới các tính năng phong phú, các lập trình viên đã từng phụ thuộc vào các thư viện khác nhau để thêm các tính năng như Media, UI control, Web, 2D và 3D, v.v. JavaFX bao gồm tất cả các tính năng này trong một thư viện duy nhất. Ngoài những điều này, các nhà phát triển cũng có thể truy cập các tính năng hiện có của thư viện Java nhưSwing.
JavaFX cung cấp một tập hợp đồ họa và API phương tiện phong phú và nó thúc đẩy sự hiện đại Graphical Processing Unitthông qua đồ họa tăng tốc phần cứng. JavaFX cũng cung cấp các giao diện sử dụng mà các nhà phát triển có thể kết hợp hoạt ảnh đồ họa và điều khiển giao diện người dùng.
Người ta có thể sử dụng JavaFX với các công nghệ dựa trên JVM như Java, Groovy và JRuby. Nếu các nhà phát triển chọn JavaFX, không cần phải học các công nghệ bổ sung, vì kiến thức trước về bất kỳ công nghệ nào được đề cập ở trên sẽ đủ tốt để phát triển RIA bằng cách sử dụng JavaFX.
Các tính năng của JavaFX
Sau đây là một số tính năng quan trọng của JavaFX:
Written in Java - Thư viện JavaFX được viết bằng Java và có sẵn cho các ngôn ngữ có thể được thực thi trên JVM, bao gồm: Java, Groovy and JRuby. Các ứng dụng JavaFX này cũng độc lập với nền tảng.
FXML- JavaFX có một ngôn ngữ được gọi là FXML, là một ngôn ngữ đánh dấu khai báo HTML. Mục đích duy nhất của ngôn ngữ này là xác định Giao diện người dùng.
Scene Builder- JavaFX cung cấp một ứng dụng có tên là Scene Builder. Khi tích hợp ứng dụng này trong IDE như Eclipse và NetBeans, người dùng có thể truy cập giao diện thiết kế kéo và thả, được sử dụng để phát triển các ứng dụng FXML (giống như Ứng dụng Swing Drag & Drop và DreamWeaver).
Swing Interoperability - Trong ứng dụng JavaFX, bạn có thể nhúng nội dung Swing bằng cách sử dụng Swing Nodelớp học. Tương tự, bạn có thể cập nhật các ứng dụng Swing hiện có với các tính năng JavaFX như nội dung web nhúng và phương tiện đồ họa phong phú.
Built-in UI controls - Thư viện JavaFX phục vụ các điều khiển giao diện người dùng bằng cách sử dụng mà chúng tôi có thể phát triển một ứng dụng đầy đủ tính năng.
CSS like Styling- JavaFX cung cấp một CSS giống như kiểu dáng. Bằng cách sử dụng này, bạn có thể cải thiện thiết kế ứng dụng của mình với kiến thức đơn giản về CSS.
Canvas and Printing API- JavaFX cung cấp Canvas, một phong cách kết xuất API ngay lập tức. Trong góijavafx.scene.canvasnó chứa một tập hợp các lớp cho canvas, bằng cách sử dụng chúng ta có thể vẽ trực tiếp trong một vùng của cảnh JavaFX. JavaFX cũng cung cấp các lớp cho mục đích In trong góijavafx.print.
Rich set of API’s- Thư viện JavaFX cung cấp một bộ API phong phú để phát triển các ứng dụng GUI, đồ họa 2D và 3D, v.v. Bộ API này cũng bao gồm các khả năng của nền tảng Java. Do đó, bằng cách sử dụng API này, bạn có thể truy cập các tính năng của ngôn ngữ Java như Generics, Annotations, Multithreading và Lambda Expressions. Thư viện Java Collections truyền thống đã được cải tiến và các khái niệm như danh sách và bản đồ có thể quan sát được cũng được đưa vào trong đó. Sử dụng chúng, người dùng có thể quan sát những thay đổi trong các mô hình dữ liệu.
Integrated Graphics library - JavaFX cung cấp các lớp cho 2d và 3d đồ họa.
Graphics pipeline- JavaFX hỗ trợ đồ họa dựa trên đường ống đồ họa tăng tốc phần cứng được gọi là Prism. Khi được sử dụng với Card đồ họa hoặc GPU được hỗ trợ, nó cung cấp đồ họa mượt mà. Trong trường hợp hệ thống không hỗ trợ card đồ họa thì lăng kính sẽ mặc định là ngăn xếp kết xuất phần mềm.
Lịch sử của JavaFX
JavaFX ban đầu được phát triển bởi Chris Oliver, khi anh ấy đang làm việc cho một công ty có tên See Beyond Technology Corporation, sau đó được mua lại bởi Sun Microsystems vào năm 2005.
Những điểm sau đây cho chúng ta biết thêm thông tin về dự án này:
Ban đầu dự án này có tên là F3 (Form Follows Functions) và nó được phát triển với mục đích cung cấp các giao diện phong phú hơn để phát triển các Ứng dụng GUI.
Sun Microsystems mua lại công ty See Beyond vào tháng 6 năm 2005, nó điều chỉnh dự án F3 với tư cách là JavaFX.
Vào năm 2007, JavaFX chính thức được công bố tại Java One, một hội nghị trên toàn thế giới được tổ chức hàng năm.
Trong năm 2008, Net Beanstích hợp với JavaFX đã có sẵn. Trong cùng năm, JavaStandard Development Kit cho JavaFX 1.0 đã được phát hành.
Vào năm 2009, Tập đoàn Oracle mua lại Sun Microsystems và cùng năm đó, phiên bản tiếp theo của JavaFX (1.2) cũng được phát hành.
Vào năm 2010, JavaFX 1.3 ra mắt và năm 2011 JavaFX 2.0 được phát hành.
Phiên bản mới nhất, JavaFX8, được phát hành như một phần không thể thiếu của Java vào ngày 18 tháng 3 năm 2014.
Từ Java8 trở đi, JDK (Java Development Kit) bao gồm JavaFXthư viện trong đó. Do đó, để chạy các ứng dụng JavaFX, bạn chỉ cần cài đặt phiên bản Java8 trở lên trong hệ thống của mình.
Ngoài ra, IDE như Eclipse và NetBeans cung cấp hỗ trợ cho JavaFX. Chương này hướng dẫn bạn cách thiết lập môi trường để chạy Ứng dụng JavaFX theo nhiều cách khác nhau.
Cài đặt Java8
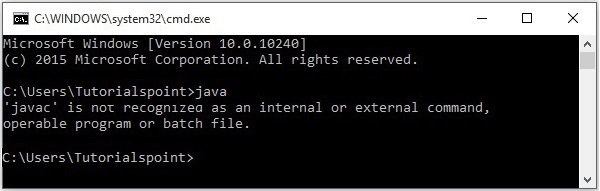
Trước hết, bạn sẽ phải xác minh xem có Java được cài đặt trong hệ thống của bạn hay không bằng cách mở dấu nhắc lệnh và gõ lệnh “Java” trong đó.
Nếu bạn chưa cài đặt Java trong hệ thống của mình, dấu nhắc lệnh sẽ hiển thị thông báo được hiển thị trong ảnh chụp màn hình sau.

Sau đó cài đặt Java bằng cách làm theo các bước dưới đây.
Step 1- Truy cập Trang tải xuống JavaSE , nhấp vào JDKDownload nút như được đánh dấu trong ảnh chụp màn hình sau

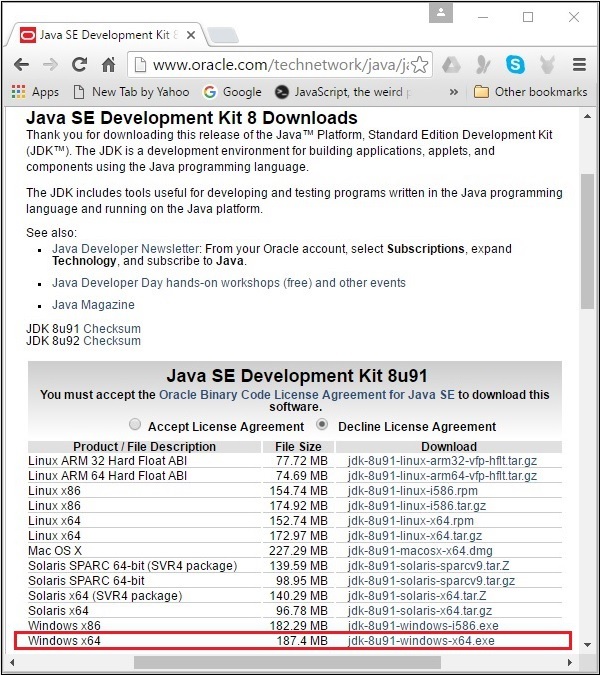
Step 2 - Khi nhấp vào nút Tải xuống, bạn sẽ được chuyển hướng đến Java SE Development Kit 8 Downloadstrang. Trang này cung cấp cho bạn các liên kết của JDK cho các nền tảng khác nhau.
Chấp nhận thỏa thuận cấp phép và tải xuống phần mềm được yêu cầu bằng cách nhấp vào liên kết tương ứng.
Ví dụ: nếu bạn đang làm việc trên Hệ điều hành windows 64-bit thì bạn cần tải xuống phiên bản JDK được đánh dấu trong ảnh chụp màn hình sau.

Khi nhấp vào liên kết được đánh dấu, Bộ phát triển Java8 phù hợp với Hệ điều hành Windows 64-bit sẽ được tải xuống hệ thống của bạn.
Step 3 - Chạy tệp thực thi nhị phân đã tải xuống để bắt đầu cài đặt JDK8.

Step 4 - Chọn Thư mục Cài đặt.

Step 5 - Khi chọn thư mục đích và nhấp vào Tiếp theo, quá trình cài đặt JavaFX bắt đầu hiển thị thanh tiến trình như thể hiện trong ảnh chụp màn hình sau.

Step 6 - Thay đổi thư mục cài đặt nếu cần, nếu không thì giữ nguyên mặc định và tiến hành thêm.

Step 7 - Kết thúc quá trình cài đặt bằng cách nhấp vào nút Đóng như trong ảnh chụp màn hình sau.

Thiết lập đường dẫn cho Windows
Sau khi cài đặt Java, bạn cần đặt các biến đường dẫn. Giả sử rằng bạn đã cài đặt Java trongC:\Program Files\java\jdk1.8.0_91danh mục.
Bây giờ bạn có thể làm theo các bước dưới đây:
Nhấp chuột phải vào 'Máy tính của tôi' và chọn 'Thuộc tính'.
Nhấp vào nút 'Biến Môi trường' trong tab 'Nâng cao'.
Bây giờ, hãy thay đổi biến 'Đường dẫn' để nó cũng chứa đường dẫn đến tệp thực thi Java. Ví dụ: nếu đường dẫn hiện được đặt thành 'C: \ WINDOWS \ SYSTEM32', thì hãy thay đổi đường dẫn của bạn thành 'C: \ WINDOWS \ SYSTEM32; C: \ Program Files \ java \ jdk1.8.0_91 \ bin '.

Thiết lập Môi trường NetBeans của JavaFX
NetBeans8cung cấp hỗ trợ sẵn có cho JavaFX. Khi cài đặt ứng dụng này, bạn có thể tạo ứng dụng JavaFX mà không cần bất kỳ plugin bổ sung hoặc tệp JAR nào. Để thiết lập môi trường NetBeans, bạn sẽ cần làm theo các bước dưới đây.
Step 1- Truy cập trang web NetBeans Trang web NetBeans và nhấp vào nút Tải xuống để tải xuống phần mềm NetBeans.

Step 2 - Khi nhấp vào Download, bạn sẽ đến trang Tải xuống của phần mềm NetBeans, trang này cung cấp các gói NetBeans cho các ứng dụng Java khác nhau. Tải xuống phần mềm NetBeans choJavaSE như thể hiện trong ảnh chụp màn hình sau.

Step 3 - Khi nhấp vào nút này, một tệp có tên netbeans-8.0-windows.exe sẽ được tải xuống hệ thống của bạn. Chạy tệp này để cài đặt nó. Khi chạy tệp này, trình cài đặt NetBeans sẽ bắt đầu như được hiển thị trong ảnh chụp màn hình sau.

Sau khi hoàn thành cấu hình, bạn sẽ thấy Welcome Page of the installer.
Step 4 - Nhấn nút Next và tiến hành cài đặt.

Step 5 - Cửa sổ tiếp theo chứa NETBEANS IDE 8.0 license agreement. Đọc kỹ và chấp nhận thỏa thuận bằng cách chọn hộp kiểm tại “Tôi chấp nhận các điều khoản trong thỏa thuận cấp phép” và sau đó nhấp vàoNext cái nút.

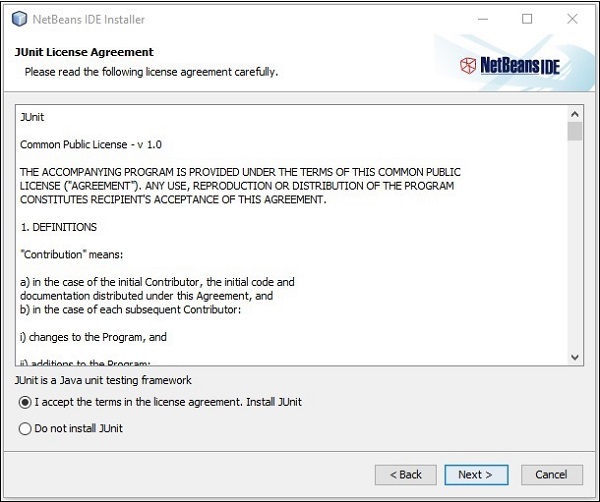
Step 6 - Trong cửa sổ tiếp theo, bạn sẽ gặp phải thỏa thuận cấp phép cho Junit, chấp nhận nó bằng cách chọn nút radio tại “Tôi chấp nhận các điều khoản trong thỏa thuận cấp phép, Cài đặt JUnit” và nhấp vào Next.

Step 7- Chọn thư mục đích mà bạn cần cài đặt Netbeans 8.0. Hơn nữa, bạn cũng có thể duyệt qua thư mục nơiJava Development Kit được cài đặt trong hệ thống của bạn và nhấp vào Next cái nút.

Step 8 - Tương tự, chọn thư mục đích cho Glassfish Servercài đặt. Duyệt qua thư mục Bộ công cụ phát triển Java (hiện dành cho Tham chiếu Glassfish) và sau đó nhấp vàoNext.

Step 9 - Kiểm tra Check for Updates để cập nhật tự động và nhấp vào nút Cài đặt để bắt đầu cài đặt.

Step 10 - Bước này bắt đầu cài đặt NetBeans IDE 8.0 và có thể mất một lúc.

Step 11 - Khi quá trình hoàn tất, hãy nhấp vào Finish để kết thúc cài đặt.
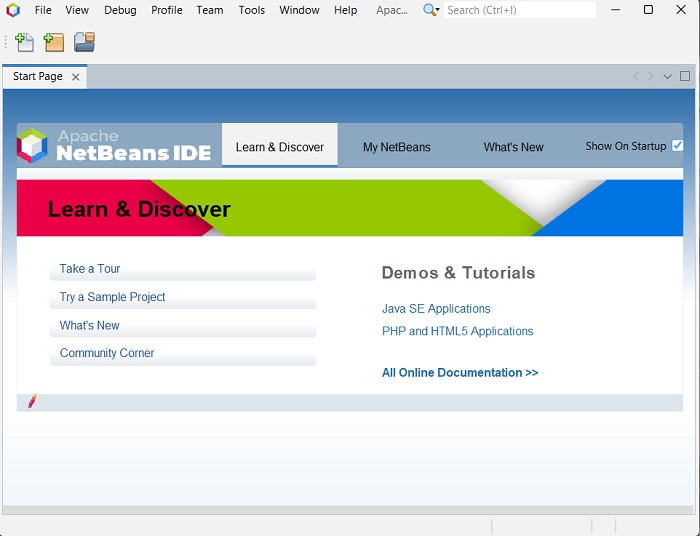
Step 12 - Sau khi khởi chạy NetBeans IDE, bạn sẽ thấy trang bắt đầu như được hiển thị trong ảnh chụp màn hình sau.

Step 13 - Trong menu tệp, chọn New Project… Để mở trình hướng dẫn Dự án mới như được hiển thị trong ảnh chụp màn hình sau.

Step 14 - Trong New Project wizard, chọn JavaFX và nhấp vào Next. Nó bắt đầu tạo một Ứng dụng JavaFX mới cho bạn.

Step 15 - Chọn tên của dự án và vị trí của dự án trong NewJavaFX Application cửa sổ và sau đó nhấp vào Finish. Nó tạo ra một ứng dụng mẫu với tên đã cho.

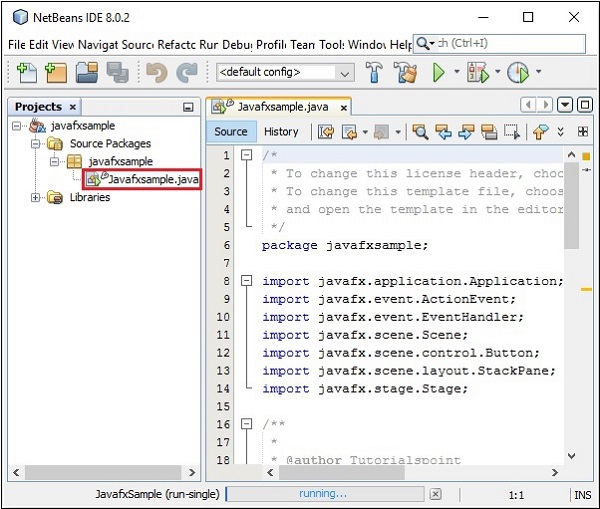
Trong trường hợp này, một ứng dụng có tên javafxsampleđược tạo ra. Trong ứng dụng này, NetBeans IDE sẽ tạo ra một chương trình Java với tênJavafxsample.java. Như được hiển thị trong ảnh chụp màn hình sau, chương trình này sẽ được tạo bên trong Gói nguồn NetBeans→ javafxsample.

Step 16 - Nhấp chuột phải vào tệp và chọn Run File để chạy mã này như được hiển thị trong ảnh chụp màn hình sau.

Chương trình được tạo tự động này chứa mã tạo ra một cửa sổ JavaFX đơn giản có một nút có nhãn Say ‘Hello World’trong đó. Mỗi khi bạn nhấp vào nút này, chuỗiHello World sẽ hiển thị trên giao diện điều khiển như hình bên dưới.

Cài đặt JavaFX trong Eclipse
Một plugin có tên e(fx)clipse cũng có sẵn trong JavaFX. Bạn có thể sử dụng các bước sau để đặt JavaFX trong Eclipse. Trước hết, hãy đảm bảo rằng bạn có Eclipse trong hệ thống của mình. Nếu không, hãy tải xuống và cài đặt Eclipse trong hệ thống của bạn.
Sau khi cài đặt Eclipse, hãy làm theo các bước dưới đây để cài đặt e(fx)clipse trong hệ thống của bạn.
Step 1 - Mở Eclipse trong Help menu và chọn Install New Software… Tùy chọn như hình dưới đây.

Khi nhấp vào, nó sẽ hiển thị Available Software cửa sổ, như được hiển thị trong ảnh chụp màn hình sau.

Trong hộp văn bản Work with của cửa sổ này, bạn cần cung cấp liên kết của plugin cho phần mềm được yêu cầu.
Step 2 - Nhấp vào Add… cái nút. Cung cấp tên của plugin làe(fx)clipse. Tiếp theo, Cung cấp liên kết sau làm vị trí.http://download.eclipse.org/efxclipse/updates-released/2.3.0/site/
Step 3 - Sau khi chỉ định tên và vị trí của plugin, hãy nhấp vào nút OK, như được đánh dấu trong ảnh chụp màn hình sau.

Step 4 - Ngay sau khi bạn thêm plugin, bạn sẽ tìm thấy hai hộp kiểm cho e(fx)clipse – install và e(fx)clipse – single components. Chọn cả hai hộp kiểm này và nhấp vàoAdd… Như được hiển thị trong ảnh chụp màn hình sau.
clipse_single_components.jpg)
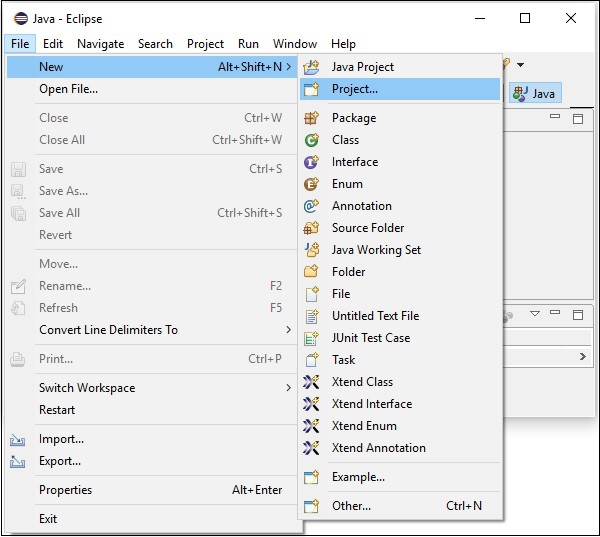
Step 5- Tiếp theo, mở IDE Eclipse của bạn. Nhấp vào menu Tệp và chọn Dự án như được hiển thị trong ảnh chụp màn hình sau.

Step 6- Sau đó, bạn sẽ nhận được một cửa sổ nơi bạn có thể xem danh sách các trình hướng dẫn do Eclipse cung cấp để tạo một dự án. Mở rộngJavaFX wizard, chọn JavaFX Project và nhấp vào Next như được hiển thị trong ảnh chụp màn hình sau.

Step 7 - Khi nhấp vào Next, một Trình hướng dẫn Dự án Mới sẽ mở ra. Tại đây, bạn có thể nhập tên dự án cần thiết và nhấp vàoFinish.

Step 8- Khi nhấp vào Kết thúc, một ứng dụng được tạo với tên đã cho (mẫu). Trong gói phụ có tênapplication, một chương trình có tên Main.java được tạo như hình dưới đây.

Step 9- Chương trình được tạo tự động này chứa mã để tạo một cửa sổ JavaFX trống. Nhấp chuột phải vào tệp này, chọnRun As → Java Application như thể hiện trong ảnh chụp màn hình sau.

Khi thực thi ứng dụng này, nó sẽ cung cấp cho bạn một cửa sổ JavaFX trống như hình dưới đây.

Note - Chúng ta sẽ thảo luận thêm về mã trong các chương sau.
JavaFX cung cấp một API hoàn chỉnh với một tập hợp các lớp và giao diện phong phú để xây dựng các ứng dụng GUI với đồ họa phong phú. Các gói quan trọng của API này là:
javafx.animation - Chứa các lớp để thêm các hoạt ảnh dựa trên chuyển tiếp như tô, mờ dần, xoay, chia tỷ lệ và dịch, vào các nút JavaFX.
javafx.application - Chứa một tập hợp các lớp chịu trách nhiệm về vòng đời ứng dụng JavaFX.
javafx.css - Chứa các lớp để thêm kiểu dáng giống như CSS vào các ứng dụng JavaFX GUI.
javafx.event - Chứa các lớp và giao diện để cung cấp và xử lý các sự kiện JavaFX.
javafx.geometry - Chứa các lớp để định nghĩa các đối tượng 2D và thực hiện các thao tác trên chúng.
javafx.stage - Gói này chứa các lớp vùng chứa cấp cao nhất cho ứng dụng JavaFX.
javafx.scene- Gói này cung cấp các lớp và giao diện để hỗ trợ đồ thị cảnh. Ngoài ra, nó cũng cung cấp các gói phụ như canvas, biểu đồ, điều khiển, hiệu ứng, hình ảnh, đầu vào, bố cục, phương tiện, sơn, hình dạng, văn bản, biến đổi, web, v.v. Có một số thành phần hỗ trợ API phong phú này của JavaFX .
Hình minh họa sau đây cho thấy kiến trúc của JavaFX API. Tại đây bạn có thể thấy các thành phần hỗ trợ JavaFX API.

Đồ thị cảnh
Trong JavaFX, các Ứng dụng GUI được mã hóa bằng cách sử dụng Đồ thị cảnh. Đồ thị cảnh là điểm bắt đầu của việc xây dựng Ứng dụng GUI. Nó chứa các nguyên thủy của ứng dụng (GUI) được gọi là các nút.
Một nút là một đối tượng trực quan / đồ họa và nó có thể bao gồm:
Geometrical (Graphical) objects - (2D và 3D) chẳng hạn như hình tròn, hình chữ nhật, đa giác, v.v.
UI controls - chẳng hạn như Nút, Hộp kiểm, Hộp lựa chọn, Vùng văn bản, v.v.
Containers - (ngăn bố cục) chẳng hạn như Ngăn viền, Ngăn lưới, Ngăn dòng chảy, v.v.
Media elements - chẳng hạn như các đối tượng âm thanh, video và hình ảnh.
Nói chung, một tập hợp các nút tạo nên một biểu đồ cảnh. Tất cả các nút này được sắp xếp theo thứ tự phân cấp như hình dưới đây.

Mỗi nút trong biểu đồ cảnh có một nút cha duy nhất và nút không chứa bất kỳ nút cha nào được gọi là root node.
Theo cách tương tự, mọi nút đều có một hoặc nhiều nút con và nút không có nút con được gọi là leaf node; một nút có con được gọi làbranch node.
Một cá thể nút chỉ có thể được thêm vào biểu đồ cảnh một lần. Các nút của đồ thị cảnh có thể có Hiệu ứng, Độ mờ, Chuyển đổi, Trình xử lý sự kiện, Trình xử lý sự kiện, Trạng thái ứng dụng cụ thể.
Lăng kính
Lăng kính là một high performance hardware–accelerated graphical pipelineđược sử dụng để kết xuất đồ họa trong JavaFX. Nó có thể hiển thị cả đồ họa 2-D và 3-D.
Để hiển thị đồ họa, Prism sử dụng:
- DirectX 9 trên Windows XP và Vista.
- DirectX 11 trên Windows 7.
- OpenGL trên Mac và Linux, Hệ thống nhúng.
Trong trường hợp phần cứng hỗ trợ đồ họa trên hệ thống không đủ, thì Prism sử dụng đường dẫn kết xuất phần mềm để xử lý đồ họa.
Khi được sử dụng với Card đồ họa hoặc GPU được hỗ trợ, nó cung cấp đồ họa mượt mà hơn. Chỉ trong trường hợp hệ thống không hỗ trợ cạc đồ họa, thì Prism sẽ mặc định đặt ngăn xếp kết xuất phần mềm (một trong hai cách trên).
GWT (Bộ công cụ chắn gió bằng kính)
Như tên cho thấy, GWT cung cấp các dịch vụ để quản lý Windows, Bộ hẹn giờ, Bề mặt và Hàng đợi Sự kiện. GWT kết nối Nền tảng JavaFX với Hệ điều hành gốc.
Bộ công cụ lượng tử
Nó là một sự trừu tượng so với các thành phần cấp thấp của Prism, Glass, Media Engine và Web Engine. Nó liên kết Prism và GWT với nhau và cung cấp chúng cho JavaFX.
WebView
Sử dụng JavaFX, bạn cũng có thể nhúng nội dung HTML vào biểu đồ cảnh. WebView là thành phần của JavaFX được sử dụng để xử lý nội dung này. Nó sử dụng một công nghệ được gọi làWeb Kit, là một công cụ trình duyệt web mã nguồn mở nội bộ. Thành phần này hỗ trợ các công nghệ web khác nhau như HTML5, CSS, JavaScript, DOM và SVG.
Sử dụng WebView, bạn có thể -
- Hiển thị nội dung HTML từ URL cục bộ hoặc từ xa.
- Hỗ trợ lịch sử và cung cấp điều hướng Quay lại và Chuyển tiếp.
- Tải lại nội dung.
- Áp dụng các hiệu ứng cho thành phần web.
- Chỉnh sửa nội dung HTML.
- Thực thi các lệnh JavaScript.
- Xử lý các sự kiện.
Nói chung, sử dụng WebView, bạn có thể kiểm soát nội dung web từ Java.
Công cụ truyền thông
Các JavaFX media engine dựa trên một công cụ mã nguồn mở được gọi là Streamer. Công cụ phương tiện này hỗ trợ phát lại nội dung video và âm thanh.
Công cụ phương tiện JavaFX cung cấp hỗ trợ âm thanh cho các định dạng tệp sau:
| Audio |
|
|---|---|
| Video |
|
Gói javafx.scene.mediachứa các lớp và giao diện để cung cấp chức năng phương tiện trong JavaFX. Nó được cung cấp dưới dạng ba thành phần, đó là:
Media Object - Điều này đại diện cho một tệp phương tiện
Media Player - Để phát nội dung media.
Media View - Để hiển thị phương tiện.
Trong chương này, chúng ta sẽ thảo luận chi tiết về cấu trúc của một ứng dụng JavaFX và cũng tìm hiểu cách tạo một ứng dụng JavaFX với một ví dụ.
Cấu trúc ứng dụng JavaFX
Nói chung, một ứng dụng JavaFX sẽ có ba thành phần chính là Stage, Scene và Nodes như thể hiện trong sơ đồ sau.

Sân khấu
Giai đoạn (một cửa sổ) chứa tất cả các đối tượng của ứng dụng JavaFX. Nó được đại diện bởiStage lớp của gói javafx.stage. Giai đoạn chính được tạo bởi chính nền tảng. Đối tượng giai đoạn đã tạo được chuyển như một đối số chostart() phương pháp của Application lớp (giải thích ở phần tiếp theo).
Một giai đoạn có hai tham số xác định vị trí của nó, đó là Width và Height. Nó được chia thành Khu vực nội dung và Trang trí (Thanh tiêu đề và đường viền).
Có năm loại giai đoạn có sẵn -
- Decorated
- Undecorated
- Transparent
- Unified
- Utility
Bạn phải gọi show() phương pháp hiển thị nội dung của một giai đoạn.
Bối cảnh
Một cảnh đại diện cho nội dung vật lý của ứng dụng JavaFX. Nó chứa tất cả nội dung của một biểu đồ cảnh. LớpScene của gói javafx.sceneđại diện cho đối tượng cảnh. Tại một trường hợp, đối tượng cảnh chỉ được thêm vào một giai đoạn.
Bạn có thể tạo một cảnh bằng cách khởi tạo Lớp Cảnh. Bạn có thể chọn kích thước của cảnh bằng cách chuyển kích thước của nó (chiều cao và chiều rộng) cùng vớiroot node với hàm tạo của nó.
Đồ thị cảnh và nút
A scene graphlà một cấu trúc dữ liệu dạng cây (phân cấp) đại diện cho nội dung của một cảnh. Ngược lại, mộtnode là một đối tượng trực quan / đồ họa của đồ thị cảnh.
Một nút có thể bao gồm -
Các đối tượng Hình học (Đồ họa) (2D và 3D) như - Hình tròn, Hình chữ nhật, Đa giác, v.v.
Các điều khiển giao diện người dùng như - Nút, Hộp kiểm, Hộp lựa chọn, Vùng văn bản, v.v.
Vùng chứa (Ngăn bố cục) chẳng hạn như Ngăn viền, Ngăn lưới, Ngăn dòng chảy, v.v.
Các yếu tố phương tiện như Đối tượng Âm thanh, Video và Hình ảnh.
Các Node Loại của gói javafx.scene đại diện cho một nút trong JavaFX, lớp này là siêu lớp của tất cả các nút.
Như đã thảo luận trước đó, một nút có ba loại:
Root Node - Scene Graph đầu tiên được gọi là nút gốc.
Branch Node/Parent Node- Nút có các nút con được gọi là nút nhánh / nút cha. Lớp trừu tượng có tênParent của gói javafx.scene là lớp cơ sở của tất cả các nút cha và các nút cha đó sẽ thuộc các loại sau:
Group- Nút nhóm là một nút tập hợp có chứa danh sách các nút con. Bất cứ khi nào nút nhóm được hiển thị, tất cả các nút con của nó được hiển thị theo thứ tự. Mọi biến đổi, trạng thái hiệu ứng được áp dụng trên nhóm sẽ được áp dụng cho tất cả các nút con.
Region - Đây là lớp cơ sở của tất cả các Điều khiển giao diện người dùng dựa trên JavaFX Node, chẳng hạn như Biểu đồ, Ngăn và Điều khiển.
WebView - Nút này quản lý công cụ web và hiển thị nội dung của nó.
Leaf Node- Nút không có các nút con được gọi là nút lá. Ví dụ, Rectangle, Ellipse, Box, ImageView, MediaView là các ví dụ về nút lá.
Bắt buộc phải chuyển nút gốc vào đồ thị cảnh. Nếu Nhóm được chuyển làm gốc, tất cả các nút sẽ được cắt bớt vào cảnh và bất kỳ thay đổi nào về kích thước của cảnh sẽ không ảnh hưởng đến bố cục của cảnh.
Tạo ứng dụng JavaFX
Để tạo một ứng dụng JavaFX, bạn cần khởi tạo lớp Ứng dụng và triển khai phương thức trừu tượng của nó start(). Trong phương pháp này, chúng tôi sẽ viết mã cho Ứng dụng JavaFX.
Lớp ứng dụng
Các Application lớp của gói javafx.applicationlà điểm nhập của ứng dụng trong JavaFX. Để tạo một ứng dụng JavaFX, bạn cần kế thừa lớp này và triển khai phương thức trừu tượng của nóstart(). Trong phương pháp này, bạn cần viết toàn bộ mã cho đồ họa JavaFX
bên trong main , bạn phải khởi chạy ứng dụng bằng cách sử dụng launch()phương pháp. Phương thức này gọi nội bộstart() phương thức của lớp Ứng dụng như được hiển thị trong chương trình sau.
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
/*
Code for JavaFX application.
(Stage, scene, scene graph)
*/
}
public static void main(String args[]){
launch(args);
}
}Trong start() , để tạo một ứng dụng JavaFX điển hình, bạn cần làm theo các bước dưới đây:
Chuẩn bị một biểu đồ cảnh với các nút cần thiết.
Chuẩn bị một Cảnh với các kích thước cần thiết và thêm đồ thị cảnh (nút gốc của đồ thị cảnh) vào đó.
Chuẩn bị sân khấu và thêm cảnh vào sân khấu và hiển thị nội dung của sân khấu.
Chuẩn bị đồ thị cảnh
Theo ứng dụng của bạn, bạn cần chuẩn bị một biểu đồ cảnh với các nút bắt buộc. Vì nút gốc là nút đầu tiên, bạn cần tạo một nút gốc. Là một nút gốc, bạn có thể chọn từGroup, Region or WebView.
Group - Một nút nhóm được đại diện bởi lớp có tên Group cái nào thuộc về gói javafx.scene, bạn có thể tạo một nút Nhóm bằng cách khởi tạo lớp này như hình dưới đây.
Group root = new Group();Các getChildren() phương pháp của Group lớp cung cấp cho bạn một đối tượng của ObservableListlớp chứa các nút. Chúng ta có thể lấy đối tượng này và thêm các nút vào nó như hình bên dưới.
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node
list.add(NodeObject);Chúng ta cũng có thể thêm các đối tượng Node vào nhóm, chỉ bằng cách chuyển chúng vào Group lớp và phương thức khởi tạo của nó tại thời điểm khởi tạo, như được hiển thị bên dưới.
Group root = new Group(NodeObject);Region - Đây là lớp Cơ sở của tất cả các Điều khiển giao diện người dùng dựa trên Node JavaFX, chẳng hạn như -
Chart - Lớp này là lớp cơ sở của tất cả các biểu đồ và nó thuộc về gói javafx.scene.chart.
Lớp này có hai lớp con, đó là - PieChart và XYChart. Hai lớp này lần lượt có các lớp con nhưAreaChart, BarChart, BubbleChart, v.v. được sử dụng để vẽ các loại Biểu đồ Mặt phẳng XY khác nhau trong JavaFX.
Bạn có thể sử dụng các lớp này để nhúng biểu đồ vào ứng dụng của mình.
Pane - Một ngăn là lớp cơ sở của tất cả các ngăn bố cục như AnchorPane, BorderPane, DialogPane, v.v. Lớp này thuộc về một gói được gọi là - javafx.scene.layout.
Bạn có thể sử dụng các lớp này để chèn các bố cục được xác định trước trong ứng dụng của mình.
Control - Đây là lớp cơ sở của các điều khiển Giao diện Người dùng như Accordion, ButtonBar, ChoiceBox, ComboBoxBase, HTMLEditor, etc. This class belongs to the package javafx.scene.control.
Bạn có thể sử dụng các lớp này để chèn các phần tử giao diện người dùng khác nhau trong ứng dụng của mình.
Trong một Nhóm, bạn có thể khởi tạo bất kỳ lớp nào trong số các lớp được đề cập ở trên và sử dụng chúng làm nút gốc, như được hiển thị trong chương trình sau.
//Creating a Stack Pane
StackPane pane = new StackPane();
//Adding text area to the pane
ObservableList list = pane.getChildren();
list.add(NodeObject);WebView - Nút này quản lý công cụ web và hiển thị nội dung của nó.
Sau đây là sơ đồ đại diện cho phân cấp lớp nút của JavaFX.

Chuẩn bị cảnh
Một cảnh JavaFX được đại diện bởi Scene lớp của gói javafx.scene. Bạn có thể tạo một Cảnh bằng cách khởi tạo lớp này như được hiển thị trong khối cod sau.
Trong khi khởi tạo, bắt buộc phải truyền đối tượng gốc cho hàm tạo của lớp cảnh.
Scene scene = new Scene(root);Bạn cũng có thể truyền hai tham số kiểu kép đại diện cho chiều cao và chiều rộng của cảnh như hình dưới đây.
Scene scene = new Scene(root, 600, 300);Chuẩn bị sân khấu
Đây là vùng chứa của bất kỳ ứng dụng JavaFX nào và nó cung cấp một cửa sổ cho ứng dụng. Nó được đại diện bởiStage lớp của gói javafx.stage. Một đối tượng của lớp này được truyền dưới dạng tham số củastart() phương pháp của Application lớp học.
Sử dụng đối tượng này, bạn có thể thực hiện các thao tác khác nhau trên sân khấu. Trước hết bạn có thể thực hiện những điều sau:
Đặt tiêu đề cho giai đoạn bằng phương pháp setTitle().
Đính kèm đối tượng cảnh vào vùng hiển thị bằng cách sử dụng setScene() phương pháp.
Hiển thị nội dung của cảnh bằng cách sử dụng show() như hình dưới đây.
//Setting the title to Stage.
primaryStage.setTitle("Sample application");
//Setting the scene to Stage
primaryStage.setScene(scene);
//Displaying the stage
primaryStage.show();Vòng đời của ứng dụng JavaFX
Lớp Ứng dụng JavaFX có ba phương thức vòng đời, đó là:
start() - Phương thức điểm nhập nơi mã đồ họa JavaFX sẽ được viết.
stop() - Một phương thức trống có thể bị ghi đè, ở đây bạn có thể viết logic để dừng ứng dụng.
init() - Một phương thức trống có thể được ghi đè, nhưng bạn không thể tạo sân khấu hoặc cảnh trong phương thức này.
Ngoài những điều này, nó cung cấp một phương thức tĩnh có tên launch() để khởi chạy ứng dụng JavaFX.
Kể từ khi launch()phương thức là tĩnh, bạn cần gọi nó từ một ngữ cảnh tĩnh (nói chung là chính). Bất cứ khi nào một ứng dụng JavaFX được khởi chạy, các hành động sau sẽ được thực hiện (theo cùng một thứ tự).
Một thể hiện của lớp ứng dụng được tạo.
Init() phương thức được gọi.
Các start() phương thức được gọi.
Trình khởi chạy đợi ứng dụng hoàn tất và gọi stop() phương pháp.
Chấm dứt ứng dụng JavaFX
Khi cửa sổ cuối cùng của ứng dụng bị đóng, ứng dụng JavaFX sẽ bị kết thúc ngầm. Bạn có thể tắt hành vi này bằng cách chuyển giá trị Boolean “False” cho phương thức tĩnh setImplicitExit() (nên được gọi từ ngữ cảnh tĩnh).
Bạn có thể chấm dứt ứng dụng JavaFX một cách rõ ràng bằng các phương pháp Platform.exit() hoặc là System.exit(int).
Ví dụ 1 - Tạo một cửa sổ trống
Phần này hướng dẫn bạn cách tạo một ứng dụng mẫu JavaFX hiển thị một cửa sổ trống. Sau đây là các bước -
Bước 1: Tạo lớp học
Tạo một lớp Java và kế thừa Application lớp của gói javafx.application và thực hiện phương thức start () của lớp này như sau.
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Bước 2: Tạo đối tượng nhóm
bên trong start() phương thức tạo một đối tượng nhóm bằng cách khởi tạo lớp có tên Nhóm, thuộc về gói javafx.scene, như sau.
Group root = new Group();Bước 3: Tạo một đối tượng cảnh
Tạo một Cảnh bằng cách khởi tạo lớp có tên Scene cái nào thuộc về gói javafx.scene. Đối với lớp này, hãy chuyển đối tượng Nhóm(root), được tạo ở bước trước.
Ngoài đối tượng gốc, bạn cũng có thể truyền hai tham số kép đại diện cho chiều cao và chiều rộng của màn hình cùng với đối tượng của lớp Nhóm như sau.
Scene scene = new Scene(root,600, 300);Bước 4: Đặt tiêu đề của sân khấu
Bạn có thể đặt tiêu đề cho vùng hiển thị bằng cách sử dụng setTitle() phương pháp của Stagelớp học. CácprimaryStage là một đối tượng Giai đoạn được truyền cho phương thức bắt đầu của lớp cảnh, như một tham số.
Sử dụng primaryStage đối tượng, đặt tiêu đề của cảnh là Sample Application như hình bên dưới.
primaryStage.setTitle("Sample Application");Bước 5: Thêm cảnh vào sân khấu
Bạn có thể thêm một đối tượng Scene vào vùng hiển thị bằng phương pháp setScene() của lớp có tên Stage. Thêm đối tượng Scene đã chuẩn bị ở các bước trước bằng phương pháp này như hình dưới đây.
primaryStage.setScene(scene);Bước 6: Hiển thị nội dung của sân khấu
Hiển thị nội dung của cảnh bằng phương thức có tên show() sau đó Stage lớp như sau.
primaryStage.show();Bước 7: Khởi chạy ứng dụng
Khởi chạy ứng dụng JavaFX bằng cách gọi phương thức tĩnh launch() sau đó Application lớp từ phương thức chính như sau.
public static void main(String args[]){
launch(args);
}Thí dụ
Chương trình sau tạo một cửa sổ JavaFX trống. Lưu mã này trong một tệp có tênJavafxSample.java
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//creating a Group object
Group group = new Group();
//Creating a Scene by passing the group object, height and width
Scene scene = new Scene(group ,600, 300);
//setting color to the scene
scene.setFill(Color.BROWN);
//Setting the title to Stage.
primaryStage.setTitle("Sample Application");
//Adding the scene to Stage
primaryStage.setScene(scene);
//Displaying the contents of the stage
primaryStage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
javac JavafxSample.java
java JavafxSampleKhi thực thi, chương trình trên tạo ra một cửa sổ JavaFX như hình dưới đây.

Ví dụ 2 - Vẽ một đường thẳng
Trong ví dụ trước, chúng ta đã xem cách tạo một sân khấu trống, bây giờ trong ví dụ này, chúng ta hãy thử vẽ một đường thẳng bằng cách sử dụng thư viện JavaFX.
Sau đây là các bước -
Bước 1: Tạo lớp học
Tạo một lớp Java và kế thừa Application lớp của gói javafx.application và thực hiện start() phương thức của lớp này như sau.
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Bước 2: Tạo đường thẳng
Bạn có thể tạo một dòng trong JavaFX bằng cách khởi tạo lớp có tên Line thuộc về một gói javafx.scene.shape, khởi tạo lớp này như sau.
//Creating a line object
Line line = new Line();Bước 3: Đặt thuộc tính cho dòng
Chỉ định tọa độ để vẽ đường thẳng trên mặt phẳng XY bằng cách thiết lập các thuộc tính startX, startY, endX và endY, sử dụng các phương thức setter tương ứng của chúng như được hiển thị trong khối mã sau.
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);Bước 4: Tạo đối tượng nhóm
Trong phương thức start (), hãy tạo một đối tượng nhóm bằng cách khởi tạo lớp có tên Group, thuộc về gói javafx.scene.
Truyền đối tượng Dòng (nút), được tạo ở bước trước, làm tham số cho hàm tạo của lớp Nhóm, để thêm nó vào nhóm như sau:
Group root = new Group(line);Bước 5: Tạo một đối tượng cảnh
Tạo một Cảnh bằng cách khởi tạo lớp có tên Scene cái nào thuộc về gói javafx.scene. Đối với lớp này, hãy chuyển đối tượng Nhóm(root) đã được tạo ở bước trước.
Ngoài đối tượng gốc, bạn cũng có thể truyền hai tham số kép đại diện cho chiều cao và chiều rộng của màn hình cùng với đối tượng của lớp Nhóm như sau.
Scene scene = new Scene(group ,600, 300);Bước 6: Đặt tiêu đề của sân khấu
Bạn có thể đặt tiêu đề cho vùng hiển thị bằng cách sử dụng setTitle() phương pháp của Stagelớp học. CácprimaryStage là một đối tượng Giai đoạn được truyền cho phương thức bắt đầu của lớp cảnh, như một tham số.
Sử dụng primaryStage đối tượng, đặt tiêu đề của cảnh là Sample Application như sau.
primaryStage.setTitle("Sample Application");Bước 7: Thêm cảnh vào sân khấu
Bạn có thể thêm một đối tượng Scene vào vùng hiển thị bằng phương pháp setScene() của lớp có tên Stage. Thêm đối tượng Scene đã chuẩn bị trong các bước trước bằng phương pháp này như sau.
primaryStage.setScene(scene);Bước 8: Hiển thị nội dung của sân khấu
Hiển thị nội dung của cảnh bằng phương thức có tên show() sau đó Stage lớp như sau.
primaryStage.show();Bước 9: Khởi chạy ứng dụng
Khởi chạy ứng dụng JavaFX bằng cách gọi phương thức tĩnh launch() sau đó Application lớp từ phương thức chính như sau.
public static void main(String args[]){
launch(args);
}Thí dụ
Chương trình sau đây cho thấy cách tạo một đường thẳng bằng JavaFX. Lưu mã này trong một tệp có tênJavafxSample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Line;
import javafx.stage.Stage;
public class DrawingLine extends Application{
@Override
public void start(Stage stage) {
//Creating a line object
Line line = new Line();
//Setting the properties to a line
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);
//Creating a Group
Group root = new Group(line);
//Creating a Scene
Scene scene = new Scene(root, 600, 300);
//Setting title to the scene
stage.setTitle("Sample application");
//Adding the scene to the stage
stage.setScene(scene);
//Displaying the contents of a scene
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
javac DrawingLine.java
java DrawingLineKhi thực thi, chương trình trên tạo ra một cửa sổ JavaFX hiển thị một đường thẳng như hình dưới đây.

Ví dụ 3 - Hiển thị Văn bản
Chúng tôi cũng có thể nhúng văn bản vào cảnh JavaFX. Ví dụ này cho thấy cách nhúng văn bản vào JavaFX.
Sau đây là các bước -
Bước 1: Tạo lớp học
Tạo một Lớp Java và kế thừa Application lớp của gói javafx.application và thực hiện start() phương thức của lớp này như sau.
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}Bước 2: Nhúng văn bản
Bạn có thể nhúng văn bản vào một cảnh JavaFX bằng cách khởi tạo lớp có tên Text thuộc về một gói javafx.scene.shape, khởi tạo lớp này.
Bạn có thể khởi tạo lớp này bằng cách truyền văn bản được nhúng, ở định dạng Chuỗi Hoặc, bạn có thể tạo đối tượng văn bản bằng cách sử dụng hàm tạo mặc định như được hiển thị bên dưới.
//Creating a Text object
Text text = new Text();Bước 3: Đặt phông chữ
Bạn có thể đặt phông chữ cho văn bản bằng cách sử dụng setFont() phương pháp của Textlớp học. Phương thức này chấp nhận một đối tượng phông chữ làm tham số. Đặt phông chữ của văn bản đã cho thành 45 như hình dưới đây.
//Setting font to the text
text.setFont(new Font(45));Bước 4: Đặt vị trí của văn bản
Bạn có thể đặt vị trí của văn bản trên mặt phẳng XY bằng cách đặt tọa độ X, Y bằng các phương pháp setter tương ứng setX() và setY() như sau.
//setting the position of the text
text.setX(50);
text.setY(150);Bước 5: Đặt văn bản sẽ được thêm vào
Bạn có thể đặt văn bản sẽ được thêm vào bằng phương thức setText () của lớp Văn bản. Phương thức này chấp nhận một tham số chuỗi đại diện cho văn bản được thêm vào.
text.setText("Welcome to Tutorialspoint");Bước 6: Tạo đối tượng nhóm
bên trong start() , tạo một đối tượng nhóm bằng cách khởi tạo lớp có tên Nhóm, thuộc về gói javafx.scene.
Truyền đối tượng Văn bản (nút), được tạo ở bước trước, làm tham số cho hàm tạo của lớp Nhóm, để thêm nó vào nhóm như sau:
Group root = new Group(text)Bước 7: Tạo một đối tượng cảnh
Tạo một Cảnh bằng cách khởi tạo lớp có tên Scene cái nào thuộc về gói javafx.scene. Đối với lớp này, hãy chuyển đối tượng Nhóm(root), được tạo ở bước trước.
Ngoài đối tượng gốc, bạn cũng có thể truyền hai tham số kép đại diện cho chiều cao và chiều rộng của màn hình cùng với đối tượng của lớp Nhóm như sau.
Scene scene = new Scene(group ,600, 300);Bước 8: Đặt tiêu đề của sân khấu
Bạn có thể đặt tiêu đề cho vùng hiển thị bằng cách sử dụng setTitle() phương pháp của Stagelớp học. CácprimaryStage là một đối tượng Giai đoạn được truyền cho phương thức bắt đầu của lớp cảnh, như một tham số.
Sử dụng primaryStage đối tượng, đặt tiêu đề của cảnh là Sample Application như hình bên dưới.
primaryStage.setTitle("Sample Application");Bước 9: Thêm cảnh vào sân khấu
Bạn có thể thêm một đối tượng Scene vào vùng hiển thị bằng phương pháp setScene() của lớp có tên Stage. Thêm đối tượng Scene đã chuẩn bị trong các bước trước bằng phương pháp này như sau.
primaryStage.setScene(scene);Bước 10: Hiển thị nội dung của sân khấu
Hiển thị nội dung của cảnh bằng phương thức có tên show() sau đó Stage lớp như sau.
primaryStage.show();Bước 11: Khởi chạy ứng dụng
Khởi chạy ứng dụng JavaFX bằng cách gọi phương thức tĩnh launch() sau đó Application lớp từ phương thức chính như sau.
public static void main(String args[]){
launch(args);
}Thí dụ
Sau đây là chương trình hiển thị văn bản bằng JavaFX. Lưu mã này trong một tệp có tênDisplayingText.java.
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class DisplayingText extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(new Font(45));
//setting the position of the text
text.setX(50);
text.setY(150);
//Setting the text to be added.
text.setText("Welcome to Tutorialspoint");
//Creating a Group object
Group root = new Group();
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node to the group object
list.add(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
javac DisplayingText.java
java DisplayingTextKhi thực thi, chương trình trên tạo ra một cửa sổ JavaFX hiển thị văn bản như hình dưới đây.

Trong chương trước, chúng ta đã xem ứng dụng cơ bản của JavaFX, nơi chúng ta đã học cách tạo một cửa sổ trống và cách vẽ một đường thẳng trên mặt phẳng XY của JavaFX. Ngoài đường thẳng, chúng ta cũng có thể vẽ một số hình dạng 2D khác.
Hình dạng 2D
Nói chung, hình dạng 2D là hình dạng hình học có thể được vẽ trên mặt phẳng XY, bao gồm Đường thẳng, Hình chữ nhật, Hình tròn, v.v.
Sử dụng thư viện JavaFX, bạn có thể vẽ -
Các hình dạng được xác định trước như Đường thẳng, Hình chữ nhật, Hình tròn, Hình elip, Đa giác, Đa giác, Đường cong khối, Đường cong tứ giác, Vòng cung.
Các phần tử đường dẫn như Phần tử đường dẫn MoveTO, Đường thẳng, Đường ngang, Đường thẳng đứng, Đường cong khối, Đường cong bậc hai, Vòng cung.
Ngoài những thứ này, bạn cũng có thể vẽ hình dạng 2D bằng cách phân tích cú pháp đường dẫn SVG.
Mỗi hình dạng 2D được đề cập ở trên được đại diện bởi một lớp và tất cả các lớp này đều thuộc về gói javafx.scene.shape. Lớp có tênShape là lớp cơ sở của tất cả các hình dạng 2 chiều trong JavaFX.
Tạo hình dạng 2D
Để tạo biểu đồ, bạn cần -
- Tạo lớp tương ứng của hình dạng yêu cầu.
- Đặt các thuộc tính của hình dạng.
- Thêm đối tượng hình dạng vào nhóm.
Khởi tạo lớp tương ứng
Để tạo một hình dạng 2 Chiều, trước hết bạn cần khởi tạo lớp tương ứng của nó.
Ví dụ, nếu bạn muốn tạo một dòng, bạn cần khởi tạo lớp có tên Dòng như sau:
Line line = new Line();Đặt thuộc tính của hình dạng
Sau khi khởi tạo lớp, bạn cần thiết lập các thuộc tính cho hình dạng bằng các phương thức setter.
Ví dụ, để vẽ một đoạn thẳng, bạn cần phải chuyển tọa độ x và y của nó về điểm đầu và điểm cuối của đoạn thẳng. Bạn có thể chỉ định các giá trị này bằng cách sử dụng các phương thức setter tương ứng của chúng như sau:
//Setting the Properties of the Line
line.setStartX(150.0f);
line.setStartY(140.0f);
line.setEndX(450.0f);
line.setEndY(140.0f);Thêm đối tượng hình dạng vào nhóm
Cuối cùng, bạn cần thêm đối tượng của shape vào nhóm bằng cách chuyển nó dưới dạng tham số của hàm tạo như hình dưới đây.
//Creating a Group object
Group root = new Group(line);Bảng sau cung cấp cho bạn danh sách các hình dạng (lớp) khác nhau được cung cấp bởi JavaFX.
| S.Không | Hình dạng & Mô tả |
|---|---|
| 1 | Hàng Một đường là một cấu trúc hình học nối hai điểm. CácLine lớp của gói javafx.scene.shape đại diện cho một đường trong mặt phẳng XY. |
| 2 | Hình chữ nhật Nói chung, hình chữ nhật là một đa giác có bốn cạnh, có hai cặp cạnh đối song song và đồng quy với tất cả các góc trong là góc vuông. Trong JavaFX, một Hình chữ nhật được đại diện bởi một lớp có tênRectangle. Lớp này thuộc về góijavafx.scene.shape. |
| 3 | Hình chữ nhật tròn Trong JavaFX, bạn có thể vẽ một hình chữ nhật với các cạnh sắc nét hoặc với các cạnh hình vòm và Hình có các cạnh cong được gọi là hình chữ nhật tròn. |
| 4 | Vòng tròn Đường tròn là một đường tạo thành một vòng khép kín, mọi điểm trên đó đều cách tâm một khoảng cố định. Trong JavaFX, một vòng tròn được đại diện bởi một lớp có tênCircle. Lớp này thuộc về góijavafx.scene.shape. |
| 5 | Hình elip Hình elip được xác định bởi hai điểm, mỗi điểm được gọi là tiêu điểm. Nếu lấy bất kỳ điểm nào trên elip thì tổng khoảng cách đến các điểm lấy nét là không đổi. Kích thước của hình elip được xác định bằng tổng của hai khoảng cách này. Trong JavaFX, một hình elip được đại diện bởi một lớp có tên Ellipse. Lớp này thuộc về góijavafx.scene.shape. |
| 6 | Đa giác Một hình dạng khép kín được tạo thành bởi một số đoạn đường đồng phẳng được kết nối từ đầu đến cuối. Trong JavaFX, một đa giác được đại diện bởi một lớp có tênPolygon. Lớp này thuộc về góijavafx.scene.shape. |
| 7 | Polyline Một đa giác là một đa giác ngoại trừ một đa giác không phải là cuối cùng. Hoặc, đường liên tục bao gồm một hoặc nhiều đoạn thẳng. Trong JavaFX, một Polyline được đại diện bởi một lớp có tênPolygon. Lớp này thuộc về góijavafx.scene.shape. |
| số 8 | Đường cong khối Đường cong hình khối là đường cong tham số Bezier trong mặt phẳng XY là đường cong bậc 3. Trong JavaFX, Đường cong khối được biểu diễn bởi một lớp có tên CubicCurve. Lớp này thuộc về góijavafx.scene.shape. |
| 9 | QuadCurve Đường cong bậc hai là đường cong tham số Bezier trong mặt phẳng XY là đường cong bậc 2. Trong JavaFX, QuadCurve được đại diện bởi một lớp có tên là QuadCurve. Lớp này thuộc về góijavafx.scene.shape. |
| 10 | Vòng cung Cung là một phần của đường cong. Trong JavaFX, một cung được đại diện bởi một lớp có tênArc. Lớp này thuộc về gói -javafx.scene.shape. Các loại hồ quangNgoài ra, chúng ta có thể vẽ ba loại cung Open, Chord, Round. |
| 11 | SVGPath Trong JavaFX, chúng ta có thể tạo hình ảnh bằng cách phân tích cú pháp các đường dẫn SVG. Các hình dạng như vậy được đại diện bởi lớp có tênSVGPath. Lớp này thuộc về góijavafx.scene.shape. Lớp này có thuộc tính có têncontentcủa kiểu dữ liệu Chuỗi. Điều này đại diện cho chuỗi được mã hóa Đường dẫn SVG, từ đó hình ảnh sẽ được vẽ .. |
Vẽ thêm hình dạng thông qua lớp đường dẫn
Trong phần trước, chúng ta đã biết cách vẽ một số hình dạng đơn giản được xác định trước bằng cách khởi tạo các lớp và thiết lập các tham số tương ứng.
Tuy nhiên, chỉ những hình dạng được xác định trước này không đủ để tạo ra những hình dạng phức tạp hơn ngoài những hình dạng ban đầu được cung cấp bởi javafx.shape package.
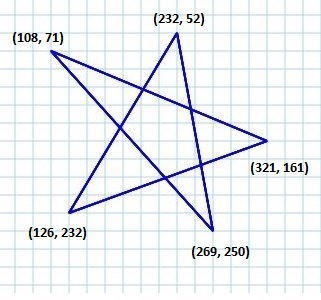
Ví dụ, nếu bạn muốn vẽ một phần tử đồ họa như trong sơ đồ sau, bạn không thể dựa vào những hình dạng đơn giản đó.

Lớp Path
Để vẽ các cấu trúc phức tạp như vậy, JavaFX cung cấp một lớp có tên Path. Lớp này đại diện cho đường viền hình học của một hình dạng.
Nó được đính kèm với một danh sách có thể quan sát được chứa nhiều Path Elements chẳng hạn như moveTo, LineTo, HlineTo, VlineTo, ArcTo, QuadCurveTo, CubicCurveTo.
Khi khởi tạo, lớp này xây dựng một đường dẫn dựa trên các phần tử đường dẫn đã cho.
Bạn có thể chuyển các phần tử đường dẫn đến lớp này trong khi khởi tạo nó như sau:
Path myshape = new Path(pathElement1, pathElement2, pathElement3);Hoặc, bạn có thể lấy danh sách có thể quan sát và thêm tất cả các phần tử đường dẫn bằng cách sử dụng addAll() phương pháp như sau -
Path myshape = new Path();
myshape.getElements().addAll(pathElement1, pathElement2, pathElement3);Bạn cũng có thể thêm các phần tử riêng lẻ bằng cách sử dụng phương thức add () như sau:
Path myshape = new Path();
myshape.getElements().add(pathElement1);Phần tử Di chuyển đến Đường dẫn
Yếu tố đường dẫn MoveTođược sử dụng để di chuyển vị trí hiện tại của đường dẫn đến một điểm xác định. Nó thường được sử dụng để thiết lập điểm bắt đầu của một hình dạng được vẽ bằng các phần tử đường dẫn.
Nó được đại diện bởi một lớp có tên LineTo của gói javafx.scene.shape. Nó có 2 thuộc tính của kiểu dữ liệu kép là:
X - Tọa độ x của điểm mà một đoạn thẳng sẽ được vẽ từ vị trí hiện tại.
Y - Tọa độ y của điểm mà một đoạn thẳng sẽ được vẽ từ vị trí hiện tại.
Bạn có thể tạo phần tử di chuyển đến đường dẫn bằng cách khởi tạo lớp MoveTo và chuyển tọa độ x, y của điểm mới như sau:
MoveTo moveTo = new MoveTo(x, y);Nếu bạn không chuyển bất kỳ giá trị nào cho hàm tạo, thì điểm mới sẽ được đặt thành (0,0).
Bạn cũng có thể đặt các giá trị cho tọa độ x, y, sử dụng các phương pháp setter tương ứng của chúng như sau:
setX(value);
setY(value);Ví dụ - Vẽ một đường phức hợp
Trong ví dụ này, chúng tôi sẽ chỉ ra cách vẽ hình sau bằng cách sử dụng Path, MoveTo và Line các lớp học.

Lưu mã này trong một tệp có tên ComplexShape.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class ComplexShape extends Application {
@Override
public void start(Stage stage) {
//Creating a Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo(108, 71);
//Creating 1st line
LineTo line1 = new LineTo(321, 161);
//Creating 2nd line
LineTo line2 = new LineTo(126,232);
//Creating 3rd line
LineTo line3 = new LineTo(232,52);
//Creating 4th line
LineTo line4 = new LineTo(269, 250);
//Creating 4th line
LineTo line5 = new LineTo(108, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing an arc through a path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
javac ComplexShape.java
java ComplexShapeKhi thực thi, chương trình trên tạo ra một cửa sổ JavaFX hiển thị một vòng cung, được vẽ từ vị trí hiện tại đến điểm được chỉ định như hình dưới đây.

Sau đây là các phần tử (lớp) đường dẫn khác nhau được cung cấp bởi JavaFX. Các lớp này tồn tại trong góijavafx.shape. Tất cả các lớp này kế thừa lớpPathElement.
| S.Không | Hình dạng & Mô tả |
|---|---|
| 1 | LineTo Phần tử đường dẫn lineđược sử dụng để vẽ một đường thẳng đến một điểm trong tọa độ xác định từ vị trí hiện tại. Nó được đại diện bởi một lớp có tênLineTo. Lớp này thuộc về góijavafx.scene.shape. |
| 2 | HlineTo Phần tử đường dẫn HLineTođược sử dụng để vẽ một đường nằm ngang đến một điểm trong tọa độ xác định từ vị trí hiện tại. Nó được đại diện bởi một lớp có tênHLineTo. Lớp này thuộc về góijavafx.scene.shape. |
| 3 | VLineTo Phần tử đường dẫn vertical lineđược sử dụng để vẽ một đường thẳng đứng đến một điểm trong tọa độ xác định từ vị trí hiện tại. Nó được đại diện bởi một lớp có tênVLineTo. Lớp này thuộc về góijavafx.scene.shape. |
| 4 | QuadCurveTo Đường cong bậc hai phần tử đường dẫn được sử dụng để vẽ quadratic curveđến một điểm trong tọa độ xác định từ vị trí hiện tại. Nó được đại diện bởi một lớp có tênQuadraticCurveTo. Lớp này thuộc về góijavafx.scene.shape. |
| 5 | CubicCurveTo Phần tử đường dẫn cubic curveđược sử dụng để vẽ một đường cong hình khối đến một điểm trong tọa độ xác định từ vị trí hiện tại. Nó được đại diện bởi một lớp có tênCubicCurveTo. Lớp này thuộc về góijavafx.scene.shape. |
| 6 | ArcTo Phần tử đường dẫn Arcđược sử dụng để vẽ một cung đến một điểm trong tọa độ xác định từ vị trí hiện tại. Nó được đại diện bởi một lớp có tênArcTo. Lớp này thuộc về góijavafx.scene.shape. |
Thuộc tính của đối tượng 2D
Đối với tất cả các đối tượng 2 Chiều, bạn có thể đặt các thuộc tính khác nhau như tô màu, nét vẽ, StrokeType, v.v. Phần sau đây thảo luận về các thuộc tính khác nhau của các đối tượng 2D.
- Kiểu đột quỵ
- Chiều rộng đột quỵ
- Tô nét
- Stroke
- Đường nét
- Giới hạn của Stroke Mitre
- Nắp đường nét
- Smooth
Hoạt động trên các đối tượng 2D
Nếu chúng ta thêm nhiều hơn một hình vào một nhóm, hình đầu tiên sẽ được chồng lên bởi hình thứ hai như hình dưới đây.

Ngoài các phép biến đổi (xoay, chia tỷ lệ, dịch, v.v.), chuyển tiếp (hoạt ảnh), bạn cũng có thể thực hiện ba thao tác trên các đối tượng 2D là: Union, Subtraction và Intersection.
| S.Không | Hoạt động Mô tả |
|---|---|
| 1 | Hoạt động Công đoàn Thao tác này lấy hai hoặc nhiều hình dạng làm đầu vào và trả về khu vực bị chiếm bởi chúng. |
| 2 | Hoạt động Giao lộ Thao tác này lấy hai hoặc nhiều hình dạng làm đầu vào và trả về vùng giao nhau giữa chúng. |
| 3 | Phép toán trừ Thao tác này có hai hoặc nhiều hình dạng làm đầu vào. Sau đó, nó trả về diện tích của hình đầu tiên trừ diện tích bị hình thứ hai chồng lên. |
Cũng giống như các hình dạng khác nhau, bạn cũng có thể tạo một nút văn bản trong JavaFX. Nút văn bản được đại diện bởi lớp có tênText, thuộc về gói javafx.scene.text.
Lớp này chứa một số thuộc tính để tạo văn bản trong JavaFX và sửa đổi giao diện của nó. Lớp này cũng kế thừa lớp Shape thuộc về góijavafx.scene.shape.
Do đó, ngoài các thuộc tính của văn bản như phông chữ, căn lề, khoảng cách dòng, văn bản, ... Nó còn kế thừa các thuộc tính nút hình dạng cơ bản như strokeFill, stroke, strokeWidth, strokeType, Vân vân.
Tạo nút văn bản
Kể từ khi văn bản lớp của gói javafx.scene.text đại diện cho nút văn bản trong JavaFX, bạn có thể tạo văn bản bằng cách khởi tạo lớp này như sau:
Text text = new Text();Lớp Văn bản chứa một thuộc tính có tên text thuộc loại chuỗi, đại diện cho văn bản sẽ được tạo.
Sau khi khởi tạo lớp Văn bản, bạn cần đặt giá trị cho thuộc tính này bằng cách sử dụng setText() như hình dưới đây.
String text = "Hello how are you"
Text.setText(text);Bạn cũng có thể đặt vị trí (điểm gốc) của văn bản bằng cách chỉ định các giá trị cho các thuộc tính x và y bằng cách sử dụng các phương thức setter tương ứng của chúng, cụ thể là setX() và setY() như được hiển thị trong khối mã sau:
text.setX(50);
text.setY(50);Thí dụ
Chương trình sau đây là một ví dụ minh họa cách tạo một nút văn bản trong JavaFX. Lưu mã này trong một tệp có tênTextExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Text;
public class TextExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting the text to be added.
text.setText("Hello how are you");
//setting the position of the text
text.setX(50);
text.setY(50);
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
javac TextExample.java
java TextExampleKhi thực thi, chương trình trên tạo một cửa sổ JavaFX hiển thị văn bản được chỉ định như sau:

Vị trí và Phông chữ của Văn bản
Theo mặc định, văn bản được tạo bởi lớp văn bản có phông chữ…, kích thước… và có màu đen.
Bạn có thể thay đổi kích thước phông chữ và màu sắc của văn bản bằng cách sử dụng setFont()phương pháp. Phương thức này chấp nhận một đối tượng củaFont lớp học.
Lớp có tên Font của gói javafx.scene.textđược sử dụng để xác định phông chữ cho văn bản. Lớp này chứa một phương thức tĩnh có tênfont().
Phương thức này chấp nhận bốn tham số:
family - Đây là kiểu Chuỗi và đại diện cho họ phông chữ mà chúng ta muốn áp dụng cho văn bản.
weight- Thuộc tính này thể hiện độ nặng của phông chữ. Nó chấp nhận 9 giá trị, là -FontWeight.BLACK, FontWeight.BOLD, FontWeight.EXTRA_BOLD, FontWeight.EXTRA_LIGHT, LIGHT, MEDIUM, NORMAL, SEMI_BOLD, THIN.
posture- Thuộc tính này đại diện cho tư thế phông chữ (thông thường hoặc nghiêng). Nó chấp nhận hai giá trịFontPosture.REGULAR và FontPosture.ITALIC.
size - Thuộc tính này thuộc loại double và nó thể hiện kích thước của phông chữ.
Bạn có thể đặt phông chữ cho văn bản bằng cách sử dụng phương pháp sau:
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));Thí dụ
Chương trình sau đây là một ví dụ minh họa cách đặt phông chữ của nút văn bản trong JavaFX. Ở đây, chúng tôi đang đặt phông chữ thành Verdana, trọng lượng thành đậm, tư thế thành bình thường và kích thước thành 20.
Lưu mã này trong một tệp có tên TextFontExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class TextFontExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text.setX(50);
text.setY(130);
//Setting the text to be added.
text.setText("Hi how are you");
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Setting Font to the text");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
javac TextFontExample.java
java TextFontExampleKhi thực thi, chương trình trên tạo ra một cửa sổ JavaFX hiển thị văn bản với phông chữ được chỉ định như sau:

Nét và màu sắc
Lớp Text cũng kế thừa lớp Shape của gói. Do đó, bạn có thể sử dụngjavafx.scene.shape mà bạn cũng có thể đặt nét và màu cho nút văn bản.
Bạn có thể đặt màu cho văn bản bằng cách sử dụng setFill() phương thức của lớp shape (kế thừa) như sau:
text.setFill(Color.BEIGE);Tương tự, bạn có thể đặt màu nét của văn bản bằng phương pháp setStroke(). Trong khi chiều rộng của nét có thể được thiết lập bằng phương phápsetStrokeWidth() như sau -
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
//Setting the stroke color
text.setStroke(Color.BLUE);Thí dụ
Chương trình sau đây là một ví dụ minh họa cách đặt màu, nét vẽ Width và strokeColor, của nút văn bản. Trong đoạn mã này, chúng tôi đang thiết lập màu nét vẽ thành - xanh lam, màu văn bản thành - nâu và chiều rộng nét vẽ thành - 2.
Lưu mã này trong một tệp có tên StrokeExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class StrokeExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 50));
//setting the position of the text
text.setX(50);
text.setY(130);
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
// Setting the stroke color
text.setStroke(Color.BLUE);
//Setting the text to be added.
text.setText("Hi how are you");
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Setting font to the text");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
javac StrokeExample.java
java StrokeExampleKhi thực thi, chương trình trên tạo ra một cửa sổ JavaFX hiển thị văn bản với các thuộc tính nét và màu được chỉ định như sau:

Áp dụng trang trí cho văn bản
Bạn cũng có thể áp dụng các trang trí như đánh xuyên qua; trong trường hợp đó một dòng được chuyển qua văn bản. Bạn có thể gạch dưới văn bản bằng các phương pháp củaText lớp học.
Bạn có thể duyệt qua văn bản bằng phương pháp setStrikethrough(). Điều này chấp nhận giá trị Boolean, chuyển giá trịtrue vào phương thức này để lướt qua văn bản như được hiển thị trong hộp mã sau:
//Striking through the text
text1.setStrikethrough(true);Theo cách tương tự, bạn có thể gạch dưới văn bản bằng cách chuyển giá trị true phương pháp setUnderLine() như sau -
//underlining the text
text2.setUnderline(true);Thí dụ
Chương trình sau đây là một ví dụ minh họa cách áp dụng các trang trí như underline hoặc là strike throughvào một văn bản. Lưu mã này trong một tệp có tênDecorationsExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class DecorationsExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text_Example object
Text text1 = new Text("Hi how are you");
//Setting font to the text
text1.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text1.setX(50);
text1.setY(75);
//Striking through the text
text1.setStrikethrough(true);
//Creating a Text_Example object
Text text2 = new Text("Welcome to Tutorialspoint");
//Setting font to the text
text2.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text2.setX(50);
text2.setY(150);
//underlining the text
text2.setUnderline(true);
//Creating a Group object
Group root = new Group(text1, text2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Decorations Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp Java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
javac DecorationsExample.java
java DecorationsExampleKhi thực thi, chương trình trên tạo một cửa sổ JavaFX như hình dưới đây:

Hiệu ứng là bất kỳ hành động nào làm tăng hình thức của đồ họa. Trong JavaFX, hiệu ứng là một thuật toán được áp dụng trên các nút để tăng cường sự xuất hiện của chúng một cách trực quan. Thuộc tính hiệu ứng củaNode lớp được sử dụng để chỉ định hiệu ứng.
Trong JavaFX, bạn có thể đặt các hiệu ứng khác nhau cho một nút, chẳng hạn như bloom, blur và glow. Mỗi hiệu ứng này được đại diện bởi một lớp và tất cả các lớp này đều có sẵn trong một gói có tênjavafx.scene.effect.
Áp dụng hiệu ứng cho nút
Bạn có thể áp dụng hiệu ứng cho một nút bằng cách sử dụng setEffect()phương pháp. Đối với phương thức này, bạn cần truyền đối tượng của hiệu ứng.
Để áp dụng một hiệu ứng cho một nút, bạn cần phải -
Tạo nút.
Khởi tạo lớp tương ứng của hiệu ứng cần được áp dụng.
Đặt thuộc tính của hiệu ứng.
Áp dụng hiệu ứng cho nút bằng cách sử dụng setEffect() phương pháp.
Tạo các nút
Trước hết, hãy tạo các nút trong ứng dụng JavaFX bằng cách khởi tạo các lớp tương ứng của chúng.
Ví dụ: nếu bạn muốn áp dụng hiệu ứng ánh sáng cho hình ảnh trong ứng dụng của mình. Đầu tiên, bạn cần tạo một nút hình ảnh bằng cách khởi tạo lớp Hình ảnh và thiết lập chế độ xem của nó như hình dưới đây.
//Creating an image
Image image = new Image("https://www.tutorialspoint.com/green/images/logo.png");
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(100);
imageView.setY(70);
//setting the fit height and width of the image view
imageView.setFitHeight(200);
imageView.setFitWidth(400);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);Khởi tạo lớp tương ứng
Khởi tạo lớp đại diện cho hiệu ứng cần được áp dụng cho nút đã tạo.
Ví dụ - Để áp dụng hiệu ứng phát sáng, bạn cần khởi tạo Glow lớp như được hiển thị trong hộp mã sau:
Glow glow = new Glow();Đặt thuộc tính của hiệu ứng
Sau khi khởi tạo lớp, bạn cần đặt các thuộc tính cho hiệu ứng bằng các phương thức setter của nó.
Ví dụ - Để vẽ một hộp 3 Chiều, bạn cần phải vượt qua chiều rộng, chiều cao và chiều sâu của nó. Bạn có thể chỉ định các giá trị này bằng cách sử dụng các phương thức setter tương ứng của chúng như hình dưới đây -
//setting the level property
glow.setLevel(0.9);Thêm hiệu ứng vào nút
Cuối cùng, bạn có thể áp dụng hiệu ứng cần thiết cho nút bằng cách sử dụng setEffect()phương pháp. Ví dụ: Để đặt hiệu ứng phát sáng cho nút hình ảnh, bạn cần truyền đối tượng của lớp Glow cho phương thức này như sau:
imageView.setEffect(glow);JavaFX Effects- Bảng sau cung cấp cho bạn danh sách các hiệu ứng (lớp) khác nhau được cung cấp bởi JavaFX. Các lớp này tồn tại trong gói được gọi làjavafx.scene.effect.
| S.Không | Hình dạng và Mô tả |
|---|---|
| 1 | Điều chỉnh màu sắc Bạn có thể điều chỉnh màu sắc của hình ảnh bằng cách áp dụng hiệu ứng điều chỉnh màu sắc cho hình ảnh đó. Điều này bao gồm việc điều chỉnhhue, saturation, brightness và contrast trên mỗi pixel Lớp có tên ColorAdjust của gói javafx.scene.effect đại diện cho hiệu ứng điều chỉnh màu sắc. |
| 2 | Đầu vào màu Hiệu ứng đầu vào màu cho kết quả tương tự như vẽ một hình chữ nhật và tô màu vào nó. Không giống như các hiệu ứng khác, nếu hiệu ứng này được áp dụng cho bất kỳ nút nào, nó sẽ chỉ hiển thị một hình hộp chữ nhật (không phải nút). Hiệu ứng này chủ yếu được sử dụng để chuyển làm đầu vào cho các hiệu ứng khác. Lớp có tên ColorInput của gói javafx.scene.effect đại diện cho hiệu ứng đầu vào màu. |
| 3 | Đầu vào hình ảnh Hiệu ứng đầu vào hình ảnh trong JavaFX chỉ nhúng một hình ảnh vào màn hình JavaFX. Cũng giống như hiệu ứng Nhập màu (Nó được sử dụng để chuyển vùng hình chữ nhật có màu được chỉ định làm đầu vào cho hiệu ứng khác), hiệu ứng Nhập ảnh được sử dụng để chuyển hình ảnh được chỉ định làm đầu vào cho một hiệu ứng khác. Lớp có tên ImageInput của gói javafx.scene.effect đại diện cho hiệu ứng Nhập ảnh. |
| 4 | trộn Nói chung, hỗn hợp có nghĩa là hỗn hợp của hai hoặc nhiều thứ hoặc chất khác nhau. Nếu chúng ta áp dụng hiệu ứng pha trộn này, nó sẽ lấy các pixel của hai đầu vào khác nhau, tại cùng một vị trí và nó tạo ra kết quả kết hợp dựa trênblend mode. Lớp có tên Blend của gói javafx.scene.effect đại diện cho hiệu ứng pha trộn. |
| 5 | Hoa Khi áp dụng hiệu ứng nở, các pixel trong một số phần của nút được làm cho phát sáng. Lớp có tên Bloom của gói javafx.scene.effect đại diện cho hiệu ứng nở. |
| 6 | Phát sáng Cũng giống như bloom, hiệu ứng Glow làm cho hình ảnh đầu vào nhất định phát sáng, hiệu ứng này làm cho các pixel sáng của đầu vào sáng hơn. Lớp có tên Glow của gói javafx.scene.effect đại diện cho hiệu ứng phát sáng. |
| 7 | Hộp mờ Khi áp dụng hiệu ứng mờ này cho một nút, nó không rõ ràng. Làm mờ hộp là một loại hiệu ứng làm mờ được cung cấp bởi JavaFX. Trong hiệu ứng này, khi chúng ta áp dụng hiệu ứng mờ cho một nút, một bộ lọc hộp đơn giản sẽ được sử dụng. Lớp có tên BoxBlur của gói javafx.scene.effect đại diện cho hiệu ứng boxblur. |
| số 8 | GaussianBlur Cũng giống như Box Blur Gaussian là một hiệu ứng để làm mờ các nút trong JavaFX. Sự khác biệt duy nhất trongGaussian Blur effect là nhân tích chập Gaussian được sử dụng để tạo ra hiệu ứng làm mờ. Lớp có tên GaussianBlur của gói javafx.scene.effect đại diện cho hiệu ứng Gaussian Blur. |
| 9 | Chuyển động mờ Cũng giống như Hiệu ứng Gaussian, Motion Blur là hiệu ứng làm mờ các nút trong JavaFX. Nó cũng sử dụng nhân tích chập Gauss để tạo ra hiệu ứng làm mờ, nhưng sự khác biệt ở hiệu ứng này là nhân tích chập Gauss được sử dụng với một góc xác định. Lớp có tên MotionBlur của gói javafx.scene.effect đại diện cho hiệu ứng Motion Blur. |
| 10 | Suy ngẫm Khi áp dụng hiệu ứng phản chiếu cho một nút trong JavaFX, hình ảnh phản chiếu của nó sẽ được thêm vào ở dưới cùng của nút. Lớp có tên Reflection của gói javafx.scene.effect thể hiện hiệu ứng phản xạ. |
| 11 | SepiaTone Khi áp dụng hiệu ứng tông màu nâu đỏ cho một nút trong JavaFX (hình ảnh nói chung), nó được tôn lên với màu nâu đỏ. Lớp có tên SepiaTone của gói javafx.scene.effect đại diện cho hiệu ứng tông màu nâu đỏ. |
| 12 | Bóng Hiệu ứng này tạo ra một bản sao của nút được chỉ định với các cạnh mờ. Lớp có tên Shadow của gói javafx.scene.effect đại diện cho hiệu ứng tông màu nâu đỏ. |
| 13 | DropShadow Khi áp dụng hiệu ứng này cho một nút, một bóng đổ sẽ được tạo ra phía sau nút được chỉ định. Lớp có tên DropShadow của gói javafx.scene.effect đại diện cho hiệu ứng đổ bóng. |
| 14 | InnerShadow Khi áp dụng hiệu ứng này cho một nút, một bóng đổ sẽ được tạo ra bên trong các cạnh của nút. Lớp có tên InnerShadow của gói javafx.scene.effect đại diện cho hiệu ứng bóng bên trong. |
| 15 | Thắp sáng Hiệu ứng ánh sáng được sử dụng để mô phỏng ánh sáng từ nguồn sáng. Có nhiều loại nguồn sáng khác nhau cụ thể làpoint, distant và spot. Lớp có tên Lighting của gói javafx.scene.effect đại diện cho hiệu ứng ánh sáng. |
| 16 | Light.Distant Khi áp dụng hiệu ứng này cho một nút, một ánh sáng được mô phỏng trên đó, như thể nó được tạo ra bởi một nguồn sáng ở xa. Distant Light Source- Nguồn ở khoảng cách xa với nút. Ở đây, ánh sáng bị suy giảm theo một hướng so với nguồn. Lớp có tên Light.Distant của gói javafx.scene.effect đại diện cho nguồn sáng ở xa. |
| 17 | Điểm thu hút Khi áp dụng hiệu ứng này cho một nút, một ánh sáng được mô phỏng trên đó, như thể nó được tạo ra bởi một điểm sáng. Spot light Source- Ánh sáng từ nguồn này suy giảm theo mọi hướng. Cường độ của ánh sáng phụ thuộc vào khoảng cách của vật với nguồn. Lớp có tên Light.Spot của gói javafx.scene.effect đại diện cho nguồn sáng ở xa. |
| 18 | Point.Spot Khi áp dụng hiệu ứng này cho một nút, một ánh sáng được mô phỏng trên đó, như thể nó được tạo ra bởi một nguồn sáng điểm. Point Light Source- Ánh sáng từ nguồn này suy giảm theo mọi hướng từ một điểm duy nhất. Cường độ của ánh sáng phụ thuộc vào khoảng cách của vật với nguồn. Lớp có tên Point.Spot của gói javafx.scene.effect đại diện cho đèn điểm. |
Chuyển đổi có nghĩa là thay đổi một số đồ họa thành một thứ gì đó khác bằng cách áp dụng các quy tắc. Chúng ta có thể có nhiều kiểu biến đổi khác nhau nhưTranslation, Scaling Up or Down, Rotation, Shearing, Vân vân.
Sử dụng JavaFX, bạn có thể áp dụng các phép biến đổi trên các nút như xoay, chia tỷ lệ và dịch. Tất cả các phép biến đổi này được biểu diễn bằng các lớp khác nhau và chúng thuộc về góijavafx.scene.transform.
| S.Không | Chuyển đổi & Mô tả |
|---|---|
| 1 | Vòng xoay Khi xoay, chúng tôi xoay đối tượng ở một góc cụ thể θ (theta) từ nguồn gốc của nó. |
| 2 | Mở rộng quy mô Để thay đổi kích thước của một đối tượng, chuyển đổi tỷ lệ được sử dụng. |
| 3 | Dịch Di chuyển một đối tượng đến một vị trí khác trên màn hình. |
| 4 | Cắt xén Một phép biến đổi làm nghiêng hình dạng của một vật thể được gọi là Phép biến đổi Cắt. |
Nhiều biến đổi
Bạn cũng có thể áp dụng nhiều phép biến đổi trên các nút trong JavaFX. Chương trình sau đây là một ví dụ thực hiệnRotation, Scaling và Translation các phép biến hình đồng thời trên một hình chữ nhật.
Lưu mã này trong một tệp có tên -
MultipleTransformationsExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Scale;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class MultipleTransformationsExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Rectangle
Rectangle rectangle = new Rectangle(50, 50, 100, 75);
//Setting the color of the rectangle
rectangle.setFill(Color.BURLYWOOD);
//Setting the stroke color of the rectangle
rectangle.setStroke(Color.BLACK);
//creating the rotation transformation
Rotate rotate = new Rotate();
//Setting the angle for the rotation
rotate.setAngle(20);
//Setting pivot points for the rotation
rotate.setPivotX(150);
rotate.setPivotY(225);
//Creating the scale transformation
Scale scale = new Scale();
//Setting the dimensions for the transformation
scale.setX(1.5);
scale.setY(1.5);
//Setting the pivot point for the transformation
scale.setPivotX(300);
scale.setPivotY(135);
//Creating the translation transformation
Translate translate = new Translate();
//Setting the X,Y,Z coordinates to apply the translation
translate.setX(250);
translate.setY(0);
translate.setZ(0);
//Adding all the transformations to the rectangle
rectangle.getTransforms().addAll(rotate, scale, translate);
//Creating a Group object
Group root = new Group(rectangle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Multiple transformations");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
javac MultipleTransformationsExample.java
java MultipleTransformationsExampleKhi thực thi, chương trình trên tạo ra một cửa sổ JavaFX như hình dưới đây.

Biến đổi trên các đối tượng 3D
Bạn cũng có thể áp dụng các phép biến đổi trên các đối tượng 3D. Sau đây là một ví dụ xoay và dịch hộp 3 chiều.
Lưu mã này trong một tệp có tên RotationExample3D.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class RotationExample3D extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(150.0);
box.setHeight(150.0);
box.setDepth(150.0);
//Creating the translation transformation
Translate translate = new Translate();
translate.setX(400);
translate.setY(150);
translate.setZ(25);
Rotate rxBox = new Rotate(0, 0, 0, 0, Rotate.X_AXIS);
Rotate ryBox = new Rotate(0, 0, 0, 0, Rotate.Y_AXIS);
Rotate rzBox = new Rotate(0, 0, 0, 0, Rotate.Z_AXIS);
rxBox.setAngle(30);
ryBox.setAngle(50);
rzBox.setAngle(30);
box.getTransforms().addAll(translate,rxBox, ryBox, rzBox);
//Creating a Group object
Group root = new Group(box);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
javac RotationExample3D.java
java RotationExample3DKhi thực thi, chương trình trên tạo ra một cửa sổ JavaFX như hình dưới đây.

Nói chung, tạo hoạt ảnh cho một đối tượng ngụ ý tạo ra ảo ảnh về chuyển động của nó bằng cách hiển thị nhanh. Trong JavaFX, một nút có thể được làm động bằng cách thay đổi thuộc tính của nó theo thời gian. JavaFX cung cấp một gói có tênjavafx.animation. Gói này chứa các lớp được sử dụng để tạo hoạt ảnh cho các nút. Animation là lớp cơ sở của tất cả các lớp này.
Sử dụng JavaFX, bạn có thể áp dụng các hoạt ảnh (chuyển tiếp) chẳng hạn như Fade Transition, Fill Transition, Rotate Transition, Scale Transition, Stroke Transition, Translate Transition, Path Transition, Sequential Transition, Pause Transition, Parallel Transition, Vân vân.
Tất cả các chuyển đổi này được đại diện bởi các lớp riêng lẻ trong gói javafx.animation.
Để áp dụng một hoạt ảnh cụ thể cho một nút, bạn phải làm theo các bước dưới đây:
Tạo một nút yêu cầu bằng cách sử dụng lớp tương ứng.
Khởi tạo lớp chuyển tiếp (hoạt ảnh) tương ứng sẽ được áp dụng
Đặt các thuộc tính của quá trình chuyển đổi và
Cuối cùng chơi chuyển đổi bằng cách sử dụng play() phương pháp của Animation lớp học.
Trong chương này, chúng ta sẽ thảo luận về các ví dụ về chuyển đổi cơ bản (Xoay, Chia tỷ lệ, Dịch).
Xoay chuyển đổi
Sau đây là chương trình thể hiện Chuyển đổi Xoay trong JavaFX. Lưu mã này trong một tệp có tênRotateTransitionExample.java.
import javafx.animation.RotateTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Polygon;
import javafx.stage.Stage;
import javafx.util.Duration;
public class RotateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Creating a hexagon
Polygon hexagon = new Polygon();
//Adding coordinates to the hexagon
hexagon.getPoints().addAll(new Double[]{
200.0, 50.0,
400.0, 50.0,
450.0, 150.0,
400.0, 250.0,
200.0, 250.0,
150.0, 150.0,
});
//Setting the fill color for the hexagon
hexagon.setFill(Color.BLUE);
//Creating a rotate transition
RotateTransition rotateTransition = new RotateTransition();
//Setting the duration for the transition
rotateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
rotateTransition.setNode(hexagon);
//Setting the angle of the rotation
rotateTransition.setByAngle(360);
//Setting the cycle count for the transition
rotateTransition.setCycleCount(50);
//Setting auto reverse value to false
rotateTransition.setAutoReverse(false);
//Playing the animation
rotateTransition.play();
//Creating a Group object
Group root = new Group(hexagon);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Rotate transition example ");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
javac RotateTransitionExample.java
java RotateTransitionExampleKhi thực thi, chương trình trên tạo ra một cửa sổ JavaFX như hình dưới đây.

Chuyển đổi quy mô
Sau đây là chương trình thể hiện Chuyển đổi quy mô trong JavaFX. Lưu mã này trong một tệp có tênScaleTransitionExample.java.
import javafx.animation.ScaleTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ScaleTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(50.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating scale Transition
ScaleTransition scaleTransition = new ScaleTransition();
//Setting the duration for the transition
scaleTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
scaleTransition.setNode(circle);
//Setting the dimensions for scaling
scaleTransition.setByY(1.5);
scaleTransition.setByX(1.5);
//Setting the cycle count for the translation
scaleTransition.setCycleCount(50);
//Setting auto reverse value to true
scaleTransition.setAutoReverse(false);
//Playing the animation
scaleTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Scale transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
javac ScaleTransitionExample.java
java ScaleTransitionExampleKhi thực thi, chương trình trên tạo ra một cửa sổ JavaFX như hình dưới đây.

Dịch chuyển đổi
Sau đây là chương trình minh họa Chuyển đổi dịch trong JavaFX. Lưu mã này trong một tệp có tênTranslateTransitionExample.java.
import javafx.animation.TranslateTransition;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class TranslateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(150.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(100.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating Translate Transition
TranslateTransition translateTransition = new TranslateTransition();
//Setting the duration of the transition
translateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
translateTransition.setNode(circle);
//Setting the value of the transition along the x axis.
translateTransition.setByX(300);
//Setting the cycle count for the transition
translateTransition.setCycleCount(50);
//Setting auto reverse value to false
translateTransition.setAutoReverse(false);
//Playing the animation
translateTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Translate transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
javac TranslateTransitionExample.java
java TranslateTransitionExampleKhi thực thi, chương trình trên tạo ra một cửa sổ JavaFX như hình dưới đây.

Ngoài ra, JavaFX cung cấp các lớp để áp dụng nhiều chuyển tiếp hơn trên các nút. Sau đây là các kiểu chuyển đổi khác được JavaFX hỗ trợ.
Các chuyển đổi ảnh hưởng đến các thuộc tính của các nút Fade, Fill, Stroke
Chuyển đổi liên quan đến nhiều hơn một chuyển đổi cơ bản Tuần tự, Song song, Tạm dừng
Chuyển đổi dịch đối tượng dọc theo đường dẫn được chỉ định Chuyển đổi đường dẫn
Để áp dụng màu cho một ứng dụng, JavaFX cung cấp nhiều lớp khác nhau trong gói javafx.scene.paintgói hàng. Gói này chứa một lớp trừu tượng có tên là Paint và nó là lớp cơ sở của tất cả các lớp được sử dụng để áp dụng màu sắc.
Sử dụng các lớp này, bạn có thể áp dụng màu theo các mẫu sau:
Uniform - Trong mẫu này, màu được áp dụng đồng nhất trong toàn bộ nút.
Image Pattern - Điều này cho phép bạn lấp đầy vùng của nút bằng một mẫu hình ảnh.
Gradient- Trong mẫu này, màu áp dụng cho nút thay đổi từ điểm này sang điểm khác. Nó có hai loại gradient cụ thể làLinear Gradient và Radial Gradient.
Tất cả các lớp nút mà bạn có thể áp dụng màu, chẳng hạn như Shape, Text (bao gồm Cảnh), có các phương thức được đặt tên setFill() và setStroke(). Điều này sẽ giúp thiết lập các giá trị màu của các nút và nét vẽ của chúng tương ứng.
Các phương thức này chấp nhận một đối tượng kiểu Paint. Do đó, để tạo một trong hai loại hình ảnh này, bạn cần khởi tạo các lớp này và chuyển đối tượng làm tham số cho các phương thức này.
Áp dụng màu cho các nút
Để đặt mẫu màu đồng nhất cho các nút, bạn cần chuyển một đối tượng có màu của lớp cho setFill(), setStroke() phương pháp như sau -
//Setting color to the text
Color color = new Color.BEIGE
text.setFill(color);
//Setting color to the stroke
Color color = new Color.DARKSLATEBLUE
circle.setStroke(color);Trong khối mã trên, chúng ta đang sử dụng các biến tĩnh của lớp màu để tạo một đối tượng màu.
Theo cách tương tự, bạn cũng có thể sử dụng các giá trị RGB hoặc tiêu chuẩn HSB của màu hoặc mã băm web của màu sắc như hình dưới đây -
//creating color object by passing RGB values
Color c = Color.rgb(0,0,255);
//creating color object by passing HSB values
Color c = Color.hsb(270,1.0,1.0);
//creating color object by passing the hash code for web
Color c = Color.web("0x0000FF",1.0);Thí dụ
Sau đây là một ví dụ minh họa, cách áp dụng màu cho các nút trong JavaFX. Ở đây, chúng tôi đang tạo một vòng tròn và các nút văn bản và áp dụng màu sắc cho chúng.
Lưu mã này trong một tệp có tên ColorExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ColorExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Setting color to the circle
circle.setFill(Color.DARKRED);
//Setting the stroke width
circle.setStrokeWidth(3);
//Setting color to the stroke
circle.setStroke(Color.DARKSLATEBLUE);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting color to the text
text.setFill(Color.BEIGE);
text.setStrokeWidth(2);
text.setStroke(Color.DARKSLATEBLUE);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Color Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
Javac ColorExample.java
java ColorExampleKhi thực thi, chương trình trên tạo một cửa sổ JavaFX như sau:

Áp dụng mẫu hình ảnh cho các nút
Để áp dụng một mẫu hình ảnh cho các nút, hãy khởi tạo ImagePattern và chuyển đối tượng của nó cho setFill(), setStroke() các phương pháp.
Hàm tạo của lớp này chấp nhận sáu tham số cụ thể là:
Image - Đối tượng của hình ảnh sử dụng mà bạn muốn tạo mẫu.
x and y - Các biến kép đại diện cho tọa độ (x, y) của điểm gốc của hình chữ nhật neo.
height and width - Các biến kép đại diện cho chiều cao và chiều rộng của hình ảnh được sử dụng để tạo mẫu.
isProportional- Đây là một biến Boolean; khi đặt thuộc tính này thành true, vị trí bắt đầu và kết thúc được đặt tỷ lệ thuận.
ImagePattern radialGradient = new ImagePattern(dots, 20, 20, 40, 40, false);Thí dụ
Sau đây là một ví dụ minh họa cách áp dụng mẫu hình ảnh cho các nút trong JavaFX. Ở đây, chúng tôi đang tạo một vòng tròn và một nút văn bản và áp dụng một mẫu hình ảnh cho chúng.
Lưu mã này trong một tệp có tên ImagePatternExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.ImagePattern;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ImagePatternExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the image pattern
String link = "https://encrypted-tbn1.gstatic.com"
+ "/images?q=tbn:ANd9GcRQub4GvEezKMsiIf67U"
+ "rOxSzQuQ9zl5ysnjRn87VOC8tAdgmAJjcwZ2qM";
Image image = new Image(link);
ImagePattern radialGradient = new ImagePattern(image, 20, 20, 40, 40, false);
//Setting the linear gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Image pattern Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
Javac ImagePatternExample.java
java ImagePatternExampleKhi thực thi, chương trình trên tạo một cửa sổ JavaFX như sau:

Áp dụng mô hình chuyển màu tuyến tính
Để áp dụng Mẫu Gradient Tuyến tính cho các nút, hãy khởi tạo LinearGradient và chuyển đối tượng của nó cho setFill(), setStroke() các phương pháp.
Hàm tạo của lớp này chấp nhận năm tham số là:
startX, startY - Các thuộc tính kép này đại diện cho các tọa độ x và y của điểm bắt đầu của gradient.
endX, endY - Các thuộc tính kép này đại diện cho tọa độ x và y của điểm kết thúc của gradient.
cycleMethod - Đối số này xác định cách các vùng bên ngoài giới hạn gradient màu, được xác định bởi điểm bắt đầu và điểm kết thúc, sẽ được lấp đầy.
proportional- Đây là một biến Boolean; về việc đặt thuộc tính này thànhtrue, vị trí bắt đầu và kết thúc được đặt theo tỷ lệ.
Stops - Đối số này xác định các điểm dừng màu dọc theo đường gradient.
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);Thí dụ
Sau đây là một ví dụ minh họa cách áp dụng một mẫu gradient cho các nút trong JavaFX. Ở đây, chúng tôi đang tạo một vòng tròn và một nút văn bản và áp dụng mô hình gradient tuyến tính cho chúng.
Lưu mã này trong một tệp có tên LinearGradientExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class LinearGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 55));
//Setting the position of the text
text.setX(140);
text.setY(50);
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
//Setting the linear gradient to the circle and text
circle.setFill(linearGradient);
text.setFill(linearGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Linear Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
Javac LinearGradientExample.java
java LinearGradientExampleKhi thực thi, chương trình trên tạo một cửa sổ JavaFX như sau:

Áp dụng mô hình chuyển màu xuyên tâm
Để áp dụng Mẫu Gradient Radial cho các nút, hãy khởi tạo GradientPattern và chuyển đối tượng của nó cho setFill(), setStroke() các phương pháp.
Hàm tạo của lớp này chấp nhận một vài tham số, một số trong số đó là:
startX, startY - Các thuộc tính kép này đại diện cho các tọa độ x và y của điểm bắt đầu của gradient.
endX, endY - Các thuộc tính kép này đại diện cho tọa độ x và y của điểm kết thúc của gradient.
cycleMethod - Đối số này xác định cách các vùng bên ngoài giới hạn gradient màu được xác định bởi điểm bắt đầu và điểm kết thúc và cách chúng nên được tô.
proportional- Đây là một biến Boolean; về việc đặt thuộc tính này thànhtrue vị trí bắt đầu và kết thúc được đặt theo tỷ lệ.
Stops - Đối số này xác định các điểm dừng màu dọc theo đường gradient.
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);Thí dụ
Sau đây là một ví dụ minh họa cách áp dụng một mẫu gradient xuyên tâm cho các nút trong JavaFX. Ở đây, chúng tôi đang tạo một vòng tròn và một nút văn bản và áp dụng mô hình gradient cho chúng.
Lưu mã này trong một tệp có tên RadialGradientExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class RadialGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);
//Setting the radial gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Radial Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
Javac RadialGradientExample.java
java RadialGradientExampleKhi thực thi, chương trình trên tạo một cửa sổ JavaFX như sau:

Bạn có thể tải và sửa đổi hình ảnh bằng cách sử dụng các lớp do JavaFX cung cấp trong gói javafx.scene.image. JavaFX hỗ trợ các định dạng hình ảnh nhưBmp, Gif, Jpeg, Png.
Chương này hướng dẫn bạn cách tải hình ảnh vào JavaFX, cách chiếu hình ảnh trong nhiều chế độ xem và cách thay đổi các pixel của hình ảnh.
Đang tải hình ảnh
Bạn có thể tải một hình ảnh trong JavaFX bằng cách khởi tạo lớp có tên Image của gói javafx.scene.image.
Đối với hàm tạo của lớp, bạn phải chuyển một trong hai thông số sau:
An InputStream đối tượng của hình ảnh được tải hoặc,
Một biến chuỗi giữ URL cho hình ảnh.
//Passing FileInputStream object as a parameter
FileInputStream inputstream = new FileInputStream("C:\\images\\image.jpg");
Image image = new Image(inputstream);
//Loading image from URL
//Image image = new Image(new FileInputStream("url for the image));Sau khi tải hình ảnh, bạn có thể đặt chế độ xem cho hình ảnh bằng cách khởi tạo ImageView và chuyển hình ảnh tới phương thức khởi tạo của nó như sau:
ImageView imageView = new ImageView(image);Thí dụ
Sau đây là một ví dụ minh họa cách tải một hình ảnh trong JavaFX và thiết lập chế độ xem.
Lưu mã này trong một tệp có tên ImageExample.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class ImageExample extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("path of the image"));
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(50);
imageView.setY(25);
//setting the fit height and width of the image view
imageView.setFitHeight(455);
imageView.setFitWidth(500);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);
//Creating a Group object
Group root = new Group(imageView);
//Creating a scene object
Scene scene = new Scene(root, 600, 500);
//Setting title to the Stage
stage.setTitle("Loading an image");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
Javac ImageExample.java
java ImageExampleKhi thực thi, chương trình trên tạo một cửa sổ JavaFX như sau:

Nhiều chế độ xem của một hình ảnh
Bạn cũng có thể đặt nhiều chế độ xem cho một hình ảnh trong cùng một cảnh. Chương trình sau đây là một ví dụ minh họa cách đặt các dạng xem khác nhau cho một hình ảnh trong một cảnh trong JavaFX.
Lưu mã này trong một tệp có tên MultipleViews.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class MultipleViews extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("file path"));
//Setting the image view 1
ImageView imageView1 = new ImageView(image);
//Setting the position of the image
imageView1.setX(50);
imageView1.setY(25);
//setting the fit height and width of the image view
imageView1.setFitHeight(300);
imageView1.setFitWidth(250);
//Setting the preserve ratio of the image view
imageView1.setPreserveRatio(true);
//Setting the image view 2
ImageView imageView2 = new ImageView(image);
//Setting the position of the image
imageView2.setX(350);
imageView2.setY(25);
//setting the fit height and width of the image view
imageView2.setFitHeight(150);
imageView2.setFitWidth(250);
//Setting the preserve ratio of the image view
imageView2.setPreserveRatio(true);
//Setting the image view 3
ImageView imageView3 = new ImageView(image);
//Setting the position of the image
imageView3.setX(350);
imageView3.setY(200);
//setting the fit height and width of the image view
imageView3.setFitHeight(100);
imageView3.setFitWidth(100);
//Setting the preserve ratio of the image view
imageView3.setPreserveRatio(true);
//Creating a Group object
Group root = new Group(imageView1, imageView2, imageView3);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Multiple views of an image");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
Javac MultipleViews.java
java MultipleViewsKhi thực thi, chương trình trên tạo một cửa sổ JavaFX như sau:

Viết điểm ảnh
JavaFX cung cấp các lớp có tên PixelReader và PixelWritercác lớp để đọc và ghi pixel của một hình ảnh. CácWritableImage lớp được sử dụng để tạo một hình ảnh có thể ghi.
Sau đây là một ví dụ minh họa cách đọc và ghi pixel của một hình ảnh. Ở đây, chúng ta đang đọc giá trị màu của hình ảnh và làm cho nó tối hơn.
Lưu mã này trong một tệp có tên WritingPixelsExample.java.
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.image.PixelReader;
import javafx.scene.image.PixelWriter;
import javafx.scene.image.WritableImage;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class WritingPixelsExample extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("C:\\images\\logo.jpg"));
int width = (int)image.getWidth();
int height = (int)image.getHeight();
//Creating a writable image
WritableImage wImage = new WritableImage(width, height);
//Reading color from the loaded image
PixelReader pixelReader = image.getPixelReader();
//getting the pixel writer
PixelWriter writer = wImage.getPixelWriter();
//Reading the color of the image
for(int y = 0; y < height; y++) {
for(int x = 0; x < width; x++) {
//Retrieving the color of the pixel of the loaded image
Color color = pixelReader.getColor(x, y);
//Setting the color to the writable image
writer.setColor(x, y, color.darker());
}
}
//Setting the view for the writable image
ImageView imageView = new ImageView(wImage);
//Creating a Group object
Group root = new Group(imageView);
//Creating a scene object
Scene scene = new Scene(root, 600, 500);
//Setting title to the Stage
stage.setTitle("Writing pixels ");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
Javac WritingPixelsExample.java
java WritingPixelsExampleKhi thực thi, chương trình trên tạo một cửa sổ JavaFX như sau:
Trong các chương trước, chúng ta đã biết cách vẽ các hình 2D trên mặt phẳng XY. Ngoài các hình dạng 2D này, chúng ta có thể vẽ một số hình dạng 3D khác bằng cách sử dụng JavaFX.
Hình dạng 3D
Nói chung, hình dạng 3D là hình dạng hình học có thể được vẽ trên mặt phẳng XYZ. Chúng bao gồm mộtCylinder, Sphere và một Box.
Mỗi hình dạng 3D được đề cập ở trên được đại diện bởi một lớp và tất cả các lớp này đều thuộc về gói javafx.scene.shape. Lớp có tênShape3D là lớp cơ sở của tất cả các hình dạng 3 chiều trong JavaFX.
Tạo hình dạng 3D
Để tạo hình dạng 3 chiều, bạn cần -
Tạo lớp tương ứng của hình dạng 3D được yêu cầu.
Đặt các thuộc tính của hình dạng 3D.
Thêm đối tượng hình dạng 3D vào nhóm.
Khởi tạo lớp tương ứng
Để tạo hình dạng 3 chiều, trước hết bạn cần khởi tạo lớp tương ứng của nó. Ví dụ: nếu bạn muốn tạo một hộp 3D, bạn cần khởi tạo lớp có tên Hộp như sau:
Box box = new Box();Đặt thuộc tính của hình dạng
Sau khi khởi tạo lớp, bạn cần thiết lập các thuộc tính cho hình dạng bằng các phương thức setter.
Ví dụ, để vẽ một hộp 3D, bạn cần phải vượt qua Chiều rộng, Chiều cao, Chiều sâu của nó. Bạn có thể chỉ định các giá trị này bằng cách sử dụng các phương thức setter tương ứng của chúng như sau:
//Setting the properties of the Box
box.setWidth(200.0);
box.setHeight(400.0);
box.setDepth(200.0);Thêm đối tượng hình dạng vào nhóm
Cuối cùng, bạn cần thêm đối tượng của shape vào nhóm bằng cách chuyển nó dưới dạng tham số của hàm tạo như hình dưới đây.
//Creating a Group object
Group root = new Group(box);Bảng sau cung cấp cho bạn danh sách các hình dạng 3D khác nhau được cung cấp bởi JavaFX.
| S.Không | Hình dạng & Mô tả |
|---|---|
| 1 | Cái hộp Hình khối là hình dạng ba chiều với length (chiều sâu), width, và một height. Trong JavaFX, một hộp ba chiều được đại diện bởi một lớp có tên Box. Lớp này thuộc về góijavafx.scene.shape. Bằng cách khởi tạo lớp này, bạn có thể tạo một nút Hộp trong JavaFX. Lớp này có 3 thuộc tính của kiểu dữ liệu kép là:
|
| 2 | Hình trụ Hình trụ là một vật rắn kín có hai đáy song song (hầu hết là hình tròn) được nối với nhau bằng một mặt cong. Nó được mô tả bởi hai tham số, cụ thể là radius của cơ sở hình tròn của nó và height của hình trụ. Trong JavaFX, một hình trụ được đại diện bởi một lớp có tên Cylinder. Lớp này thuộc về góijavafx.scene.shape. Bằng cách khởi tạo lớp này, bạn có thể tạo một nút hình trụ trong JavaFX. Lớp này có 2 thuộc tính của kiểu dữ liệu kép là:
|
| 3 | Quả cầu Hình cầu được định nghĩa là tập hợp các điểm cách một điểm đã cho ở cùng một khoảng cách r trong không gian 3D. Khoảng cách r này là bán kính của mặt cầu và điểm đã cho là tâm của mặt cầu. Trong JavaFX, một hình cầu được đại diện bởi một lớp có tên Sphere. Lớp này thuộc về góijavafx.scene.shape. Bằng cách khởi tạo lớp này, bạn có thể tạo một nút hình cầu trong JavaFX. Lớp này có thuộc tính có tên radiuscủa kiểu dữ liệu kép. Nó đại diện cho bán kính của một Sphere. |
Thuộc tính của đối tượng 3D
Đối với tất cả 3 đối tượng Chiều, bạn có thể đặt các thuộc tính khác nhau như Mặt rỗng, Chế độ vẽ, Chất liệu.
Phần sau đây thảo luận về các thuộc tính của các đối tượng 3D.
Mặt rỗng
Nói chung, chọn lọc là việc loại bỏ các phần có định hướng không phù hợp của một hình dạng (không thể nhìn thấy trong vùng xem).
Thuộc tính Cull Face thuộc loại CullFacevà nó đại diện cho Mặt rỗng của một hình dạng 3D. Bạn có thể đặt Mặt rỗng của một hình dạng bằng phương phápsetCullFace() như hình dưới đây -
box.setCullFace(CullFace.NONE);Kiểu đột quỵ của một hình dạng có thể là -
None - Không thực hiện tiêu hủy (CullFace.NONE).
Front- Tất cả các đa giác mặt trước đều được cắt bỏ. (CullFace.FRONT).
Back- Tất cả các đa giác mặt sau đều được cắt bỏ. (StrokeType.BACK).
Theo mặc định, mặt cull của hình 3 chiều là Quay lại.
Thí dụ
Chương trình sau đây là một ví dụ minh họa các mặt cull khác nhau của hình cầu. Lưu mã này trong một tệp có tênSphereCullFace.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.CullFace;
import javafx.stage.Stage;
import javafx.scene.shape.Sphere;
public class SphereCullFace extends Application {
@Override
public void start(Stage stage) {
//Drawing Sphere1
Sphere sphere1 = new Sphere();
//Setting the radius of the Sphere
sphere1.setRadius(50.0);
//Setting the position of the sphere
sphere1.setTranslateX(100);
sphere1.setTranslateY(150);
//setting the cull face of the sphere to front
sphere1.setCullFace(CullFace.FRONT);
//Drawing Sphere2
Sphere sphere2 = new Sphere();
//Setting the radius of the Sphere
sphere2.setRadius(50.0);
//Setting the position of the sphere
sphere2.setTranslateX(300);
sphere2.setTranslateY(150);
//Setting the cull face of the sphere to back
sphere2.setCullFace(CullFace.BACK);
//Drawing Sphere3
Sphere sphere3 = new Sphere();
//Setting the radius of the Sphere
sphere3.setRadius(50.0);
//Setting the position of the sphere
sphere3.setTranslateX(500);
sphere3.setTranslateY(150);
//Setting the cull face of the sphere to none
sphere2.setCullFace(CullFace.NONE);
//Creating a Group object
Group root = new Group(sphere1, sphere2, sphere3);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a Sphere");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp Java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
javac SphereCullFace.java
java SphereCullFaceKhi thực thi, chương trình trên tạo một cửa sổ JavaFX hiển thị ba hình cầu với các giá trị mặt cull FRONT, BACK và NONE tương ứng như sau -

Chế độ vẽ
Đó là tài sản thuộc loại DrawModevà nó đại diện cho chế độ vẽ được sử dụng để vẽ hình dạng 3D hiện tại. Bạn có thể chọn chế độ vẽ để vẽ hình 3D bằng phương thức setDrawMode () như sau:
box.setDrawMode(DrawMode.FILL);Trong JavaFX, bạn có thể chọn hai chế độ vẽ để vẽ một hình dạng 3D, đó là:
Fill - Chế độ này vẽ và điền vào một hình dạng 2D (DrawMode.FILL).
Line - Chế độ này vẽ một hình dạng 3D bằng cách sử dụng các đường (DrawMode.LINE).
Theo mặc định, chế độ vẽ của một hình dạng 3Dimensional là tô màu.
Thí dụ
Chương trình sau đây là một ví dụ minh họa các chế độ vẽ khác nhau của hộp 3D. Lưu mã này trong một tệp có tênBoxDrawMode.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.shape.DrawMode;
import javafx.stage.Stage;
public class BoxDrawMode extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box1 = new Box();
//Setting the properties of the Box
box1.setWidth(100.0);
box1.setHeight(100.0);
box1.setDepth(100.0);
//Setting the position of the box
box1.setTranslateX(200);
box1.setTranslateY(150);
box1.setTranslateZ(0);
//Setting the drawing mode of the box
box1.setDrawMode(DrawMode.LINE);
//Drawing a Box
Box box2 = new Box();
//Setting the properties of the Box
box2.setWidth(100.0);
box2.setHeight(100.0);
box2.setDepth(100.0);
//Setting the position of the box
box2.setTranslateX(450); //450
box2.setTranslateY(150);//150
box2.setTranslateZ(300);
//Setting the drawing mode of the box
box2.setDrawMode(DrawMode.FILL);
//Creating a Group object
Group root = new Group(box1, box2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a Box");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
javac BoxDrawMode.java
java BoxDrawModeKhi thực thi, chương trình trên tạo một cửa sổ JavaFX hiển thị hai hộp với các giá trị chế độ vẽ LINE và FILL tương ứng, như sau:

Vật chất
Thuộc tính Cull Face thuộc loại Materialvà nó được sử dụng để chọn bề mặt của vật liệu có hình dạng 3D. Bạn có thể đặt vật liệu của hình dạng 3D bằng phương phápsetCullFace() như sau -
cylinder.setMaterial(material);Như đã đề cập ở trên đối với phương thức này, bạn cần truyền một đối tượng có kiểu Material. CácPhongMaterial lớp của gói javafx.scene.paintlà một lớp con của lớp này và cung cấp 7 thuộc tính đại diện cho một vật liệu bóng mờ Phong. Bạn có thể áp dụng tất cả các loại vật liệu này lên bề mặt của hình dạng 3D bằng cách sử dụng các phương pháp setter của các thuộc tính này.
Sau đây là các loại tài liệu có sẵn trong JavaFX:
bumpMap - Điều này đại diện cho một bản đồ bình thường được lưu trữ dưới dạng Hình ảnh RGB.
diffuseMap - Điều này thể hiện một bản đồ khuếch tán.
selfIlluminationMap - Đây là bản đồ tự phát sáng của PhongMaterial này.
specularMap - Đây là một bản đồ cụ thể của PhongMaterial này.
diffuseColor - Điều này thể hiện một màu lan tỏa của PhongMaterial này.
specularColor - Màu này đại diện cho màu đặc trưng của PhongMaterial này.
specularPower - Điều này thể hiện một sức mạnh đầu cơ của PhongMaterial này.
Theo mặc định, vật liệu của hình dạng 3 Chiều là Vật liệu Phong với màu khuếch tán là xám nhạt.
Thí dụ
Sau đây là một ví dụ hiển thị các vật liệu khác nhau trên hình trụ. Lưu mã này trong một tệp có tênCylinderMaterials.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Cylinder;
import javafx.stage.Stage;
public class CylinderMaterials extends Application {
@Override
public void start(Stage stage) {
//Drawing Cylinder1
Cylinder cylinder1 = new Cylinder();
//Setting the properties of the Cylinder
cylinder1.setHeight(130.0f);
cylinder1.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder1.setTranslateX(100);
cylinder1.setTranslateY(75);
//Preparing the phong material of type bump map
PhongMaterial material1 = new PhongMaterial();
material1.setBumpMap(new Image
("http://www.tutorialspoint.com/images/tplogo.gif"));
//Setting the bump map material to Cylinder1
cylinder1.setMaterial(material1);
//Drawing Cylinder2
Cylinder cylinder2 = new Cylinder();
//Setting the properties of the Cylinder
cylinder2.setHeight(130.0f);
cylinder2.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder2.setTranslateX(200);
cylinder2.setTranslateY(75);
//Preparing the phong material of type diffuse map
PhongMaterial material2 = new PhongMaterial();
material2.setDiffuseMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the diffuse map material to Cylinder2
cylinder2.setMaterial(material2);
//Drawing Cylinder3
Cylinder cylinder3 = new Cylinder();
//Setting the properties of the Cylinder
cylinder3.setHeight(130.0f);
cylinder3.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder3.setTranslateX(300);
cylinder3.setTranslateY(75);
//Preparing the phong material of type Self Illumination Map
PhongMaterial material3 = new PhongMaterial();
material3.setSelfIlluminationMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Self Illumination Map material to Cylinder3
cylinder3.setMaterial(material3);
//Drawing Cylinder4
Cylinder cylinder4 = new Cylinder();
//Setting the properties of the Cylinder
cylinder4.setHeight(130.0f);
cylinder4.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder4.setTranslateX(400);
cylinder4.setTranslateY(75);
//Preparing the phong material of type Specular Map
PhongMaterial material4 = new PhongMaterial();
material4.setSpecularMap(new Image
("http://www.tutorialspoint.com/images/tp-logo.gif"));
//Setting the Specular Map material to Cylinder4
cylinder4.setMaterial(material4);
//Drawing Cylinder5
Cylinder cylinder5 = new Cylinder();
//Setting the properties of the Cylinder
cylinder5.setHeight(130.0f);
cylinder5.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder5.setTranslateX(100);
cylinder5.setTranslateY(300);
//Preparing the phong material of type diffuse color
PhongMaterial material5 = new PhongMaterial();
material5.setDiffuseColor(Color.BLANCHEDALMOND);
//Setting the diffuse color material to Cylinder5
cylinder5.setMaterial(material5);
//Drawing Cylinder6
Cylinder cylinder6 = new Cylinder();
//Setting the properties of the Cylinder
cylinder6.setHeight(130.0f);
cylinder6.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder6.setTranslateX(200);
cylinder6.setTranslateY(300);
//Preparing the phong material of type specular color
PhongMaterial material6 = new PhongMaterial();
//setting the specular color map to the material
material6.setSpecularColor(Color.BLANCHEDALMOND);
//Setting the specular color material to Cylinder6
cylinder6.setMaterial(material6);
//Drawing Cylinder7
Cylinder cylinder7 = new Cylinder();
//Setting the properties of the Cylinder
cylinder7.setHeight(130.0f);
cylinder7.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder7.setTranslateX(300);
cylinder7.setTranslateY(300);
//Preparing the phong material of type Specular Power
PhongMaterial material7 = new PhongMaterial();
material7.setSpecularPower(0.1);
//Setting the Specular Power material to the Cylinder
cylinder7.setMaterial(material7);
//Creating a Group object
Group root = new Group(cylinder1 ,cylinder2, cylinder3,
cylinder4, cylinder5, cylinder6, cylinder7);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(-10);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
Javac CylinderMaterials.java
java CylinderMaterialsKhi thực thi, chương trình trên tạo ra một cửa sổ JavaFX hiển thị 7 hình trụ với Vật liệu, Bản đồ Bump, Bản đồ khuếch tán, Bản đồ tự chiếu sáng, Bản đồ đặc điểm, Màu khuếch tán, Màu đặc trưng, (BLANCHEDALMOND) Công suất đặc biệt, như được hiển thị trong ảnh chụp màn hình sau -

Trong JavaFX, chúng ta có thể phát triển các ứng dụng GUI, ứng dụng web và ứng dụng đồ họa. Trong các ứng dụng như vậy, bất cứ khi nào người dùng tương tác với ứng dụng (các nút), một sự kiện được cho là đã xảy ra.
Ví dụ, nhấp vào một nút, di chuyển chuột, nhập một ký tự thông qua bàn phím, chọn một mục từ danh sách, cuộn trang là những hoạt động khiến một sự kiện xảy ra.
Các loại sự kiện
Các sự kiện có thể được phân loại rộng rãi thành hai loại sau:
Foreground Events- Những sự kiện yêu cầu sự tương tác trực tiếp của người dùng. Chúng được tạo ra do hậu quả của việc một người tương tác với các thành phần đồ họa trong Giao diện người dùng đồ họa. Ví dụ: nhấp vào một nút, di chuyển chuột, nhập một ký tự thông qua bàn phím, chọn một mục từ danh sách, cuộn trang, v.v.
Background Events- Những sự kiện yêu cầu sự tương tác của người dùng cuối được gọi là sự kiện nền. Hệ điều hành bị gián đoạn, lỗi phần cứng hoặc phần mềm, hết hạn hẹn giờ, hoàn thành hoạt động là ví dụ về các sự kiện nền.
Sự kiện trong JavaFX
JavaFX cung cấp hỗ trợ để xử lý nhiều loại sự kiện. Lớp có tênEvent của gói javafx.event là lớp cơ sở cho một sự kiện.
Một thể hiện của bất kỳ lớp con nào của nó là một sự kiện. JavaFX cung cấp nhiều loại sự kiện. Một số trong số họ được liệt kê dưới đây.
Mouse Event- Đây là sự kiện đầu vào xảy ra khi nhấp chuột. Nó được đại diện bởi lớp có tênMouseEvent. Nó bao gồm các hành động như nhấp chuột, nhấn chuột, thả chuột, di chuyển chuột, chuột đã nhập mục tiêu, chuột đã thoát mục tiêu, v.v.
Key Event- Đây là một sự kiện đầu vào cho biết hành trình phím xảy ra trên một nút. Nó được đại diện bởi lớp có tênKeyEvent. Sự kiện này bao gồm các hành động như nhấn phím, nhả phím và nhập phím.
Drag Event- Đây là sự kiện đầu vào xảy ra khi chuột được kéo. Nó được đại diện bởi lớp có tênDragEvent. Nó bao gồm các hành động như kéo đã nhập, kéo thả, kéo mục tiêu đã nhập, kéo mục tiêu đã thoát, kéo qua, v.v.
Window Event- Đây là sự kiện liên quan đến hành động hiển thị / ẩn cửa sổ. Nó được đại diện bởi lớp có tênWindowEvent. Nó bao gồm các hành động như ẩn cửa sổ, hiển thị cửa sổ, ẩn cửa sổ, hiển thị cửa sổ, v.v.
Xử lý sự kiện
Xử lý sự kiện là cơ chế kiểm soát sự kiện và quyết định điều gì sẽ xảy ra, nếu sự kiện xảy ra. Cơ chế này có mã được gọi là trình xử lý sự kiện được thực thi khi một sự kiện xảy ra.
JavaFX cung cấp trình xử lý và bộ lọc để xử lý các sự kiện. Trong JavaFX mọi sự kiện đều có:
Target- Nút mà một sự kiện đã xảy ra. Mục tiêu có thể là một cửa sổ, khung cảnh và một nút.
Source- Nguồn mà sự kiện được tạo ra sẽ là nguồn của sự kiện. Trong trường hợp trên, chuột là nguồn của sự kiện.
Type- Loại sự kiện đã xảy ra; trong trường hợp sự kiện chuột - chuột được nhấn, chuột thả ra là các loại sự kiện.
Giả sử rằng chúng ta có một ứng dụng có các nút Vòng tròn, Ngừng và Phát được chèn bằng cách sử dụng một đối tượng nhóm như sau:

Nếu bạn nhấp vào nút phát, nguồn sẽ là chuột, nút đích sẽ là nút phát và loại sự kiện được tạo ra là nhấp chuột.
Các giai đoạn xử lý sự kiện trong JavaFX
Bất cứ khi nào một sự kiện được tạo, JavaFX sẽ trải qua các giai đoạn sau.
Xây dựng tuyến đường
Bất cứ khi nào một sự kiện được tạo, lộ trình mặc định / ban đầu của sự kiện được xác định bằng cách xây dựng Event Dispatch chain. Nó là đường dẫn từ sân khấu đến Node nguồn.
Sau đây là chuỗi điều phối sự kiện cho sự kiện được tạo, khi chúng ta nhấp vào nút phát trong trường hợp trên.

Giai đoạn ghi lại sự kiện
Sau khi xây dựng chuỗi điều phối sự kiện, nút gốc của ứng dụng gửi sự kiện. Sự kiện này đi đến tất cả các nút trong chuỗi điều phối (từ trên xuống dưới). Nếu bất kỳ nút nào trong số này cófilterđã đăng ký cho sự kiện đã tạo, nó sẽ được thực thi. Nếu không có nút nào trong chuỗi điều phối có bộ lọc cho sự kiện được tạo, thì nó được chuyển đến nút đích và cuối cùng nút đích xử lý sự kiện.
Giai đoạn tạo bong bóng sự kiện
Trong giai đoạn sủi bọt sự kiện, sự kiện được di chuyển từ nút đích đến nút giai đoạn (từ dưới lên trên). Nếu bất kỳ nút nào trong chuỗi điều phối sự kiện cóhandlerđã đăng ký cho sự kiện đã tạo, nó sẽ được thực thi. Nếu không có nút nào trong số các nút này có trình xử lý để xử lý sự kiện, thì sự kiện sẽ đến nút gốc và cuối cùng quá trình sẽ được hoàn thành.
Bộ xử lý và bộ lọc sự kiện
Bộ lọc sự kiện và trình xử lý là những bộ lọc chứa logic ứng dụng để xử lý một sự kiện. Một nút có thể đăng ký nhiều hơn một bộ xử lý / bộ lọc. Trong trường hợp các nút cha-con, bạn có thể cung cấp một bộ lọc / xử lý chung cho các nút cha, được xử lý như mặc định cho tất cả các nút con.
Như đã đề cập ở trên, trong sự kiện, xử lý là một bộ lọc được thực thi và trong giai đoạn tạo bọt sự kiện, một trình xử lý được thực thi. Tất cả các trình xử lý và bộ lọc triển khai giao diệnEventHandler của gói javafx.event.
Thêm và xóa bộ lọc sự kiện
Để thêm bộ lọc sự kiện vào một nút, bạn cần đăng ký bộ lọc này bằng phương pháp addEventFilter() sau đó Node lớp học.
//Creating the mouse event handler
EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Adding event Filter
Circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);Theo cách tương tự, bạn có thể xóa một bộ lọc bằng phương thức removeEventFilter () như hình dưới đây:
circle.removeEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);Ví dụ về xử lý sự kiện
Sau đây là một ví dụ minh họa việc xử lý sự kiện trong JavaFX bằng cách sử dụng các bộ lọc sự kiện. Lưu mã này trong một tệp có tênEventFiltersExample.java.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.input.MouseEvent;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class EventFiltersExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(25.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Setting the text
Text text = new Text("Click on the circle to change its color");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(150);
text.setY(50);
//Creating the mouse event handler
EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Registering the event filter
circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting the fill color to the scene
scene.setFill(Color.LAVENDER);
//Setting title to the Stage
stage.setTitle("Event Filters Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
javac EventFiltersExample.java
java EventFiltersExampleKhi thực thi, chương trình trên tạo ra một cửa sổ JavaFX như hình dưới đây.

Thêm và xóa trình xử lý sự kiện
Để thêm một trình xử lý sự kiện vào một nút, bạn cần đăng ký trình xử lý này bằng phương pháp addEventHandler() sau đó Node lớp như hình bên dưới.
//Creating the mouse event handler
EventHandler<javafx.scene.input.MouseEvent> eventHandler =
new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Adding the event handler
circle.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandler);Theo cách tương tự, bạn có thể loại bỏ trình xử lý sự kiện bằng phương thức removeEventHandler () như được hiển thị bên dưới:
circle.removeEventHandler(MouseEvent.MOUSE_CLICKED, eventHandler);Thí dụ
Chương trình sau đây là một ví dụ minh họa việc xử lý sự kiện trong JavaFX bằng cách sử dụng các trình xử lý sự kiện.
Lưu mã này trong một tệp có tên EventHandlersExample.java.
import javafx.animation.RotateTransition;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.control.TextField;
import javafx.scene.input.KeyEvent;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Box;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.scene.transform.Rotate;
import javafx.stage.Stage;
import javafx.util.Duration;
public class EventHandlersExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(150.0);
box.setHeight(150.0);
box.setDepth(100.0);
//Setting the position of the box
box.setTranslateX(350);
box.setTranslateY(150);
box.setTranslateZ(50);
//Setting the text
Text text = new Text("Type any letter to rotate the box,
and click on the box to stop the rotation");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(20);
text.setY(50);
//Setting the material of the box
PhongMaterial material = new PhongMaterial();
material.setDiffuseColor(Color.DARKSLATEBLUE);
//Setting the diffuse color material to box
box.setMaterial(material);
//Setting the rotation animation to the box
RotateTransition rotateTransition = new RotateTransition();
//Setting the duration for the transition
rotateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
rotateTransition.setNode(box);
//Setting the axis of the rotation
rotateTransition.setAxis(Rotate.Y_AXIS);
//Setting the angle of the rotation
rotateTransition.setByAngle(360);
//Setting the cycle count for the transition
rotateTransition.setCycleCount(50);
//Setting auto reverse value to false
rotateTransition.setAutoReverse(false);
//Creating a text filed
TextField textField = new TextField();
//Setting the position of the text field
textField.setLayoutX(50);
textField.setLayoutY(100);
//Handling the key typed event
EventHandler<KeyEvent> eventHandlerTextField = new EventHandler<KeyEvent>() {
@Override
public void handle(KeyEvent event) {
//Playing the animation
rotateTransition.play();
}
};
//Adding an event handler to the text feld
textField.addEventHandler(KeyEvent.KEY_TYPED, eventHandlerTextField);
//Handling the mouse clicked event(on box)
EventHandler<javafx.scene.input.MouseEvent> eventHandlerBox =
new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
rotateTransition.stop();
}
};
//Adding the event handler to the box
box.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandlerBox);
//Creating a Group object
Group root = new Group(box, textField, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Event Handlers Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
javac EventHandlersExample.java
java EventHandlersExampleKhi thực thi, chương trình trên tạo một cửa sổ JavaFX hiển thị một trường văn bản và một hộp 3D như được hiển thị bên dưới:

Tại đây, nếu bạn nhập một ký tự vào trường văn bản, hộp 3D sẽ bắt đầu xoay dọc theo trục x. Nếu bạn nhấp vào hộp một lần nữa, vòng quay sẽ dừng lại.
Sử dụng các phương pháp thuận tiện để xử lý sự kiện
Một số lớp trong JavaFX xác định các thuộc tính của trình xử lý sự kiện. Bằng cách đặt các giá trị cho các thuộc tính này bằng các phương thức setter tương ứng của chúng, bạn có thể đăng ký với một trình xử lý sự kiện. Những phương pháp này được gọi là phương pháp tiện lợi.
Hầu hết các phương thức này tồn tại trong các lớp như Node, Scene, Window, v.v. và chúng có sẵn cho tất cả các lớp con của chúng.
Ví dụ: để thêm trình nghe sự kiện chuột vào một nút, bạn có thể sử dụng phương pháp tiện lợi setOnMouseClicked() như hình bên dưới.
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.play();
}
}));Thí dụ
Chương trình sau đây là một ví dụ minh họa việc xử lý sự kiện trong JavaFX bằng các phương thức tiện lợi.
Lưu mã này trong một tệp có tên ConvinienceMethodsExample.java.
import javafx.animation.PathTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.input.MouseEvent;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ConvinienceMethodsExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(25.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating a Path
Path path = new Path();
//Moving to the staring point
MoveTo moveTo = new MoveTo(208, 71);
//Creating 1st line
LineTo line1 = new LineTo(421, 161);
//Creating 2nd line
LineTo line2 = new LineTo(226,232);
//Creating 3rd line
LineTo line3 = new LineTo(332,52);
//Creating 4th line
LineTo line4 = new LineTo(369, 250);
//Creating 5th line
LineTo line5 = new LineTo(208, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating the path transition
PathTransition pathTransition = new PathTransition();
//Setting the duration of the transition
pathTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
pathTransition.setNode(circle);
//Setting the path for the transition
pathTransition.setPath(path);
//Setting the orientation of the path
pathTransition.setOrientation(
PathTransition.OrientationType.ORTHOGONAL_TO_TAN GENT);
//Setting the cycle count for the transition
pathTransition.setCycleCount(50);
//Setting auto reverse value to true
pathTransition.setAutoReverse(false);
//Creating play button
Button playButton = new Button("Play");
playButton.setLayoutX(300);
playButton.setLayoutY(250);
circle.setOnMouseClicked (new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
});
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.play();
}
}));
//Creating stop button
Button stopButton = new Button("stop");
stopButton.setLayoutX(250);
stopButton.setLayoutY(250);
stopButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.stop();
}
}));
//Creating a Group object
Group root = new Group(circle, playButton, stopButton);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
scene.setFill(Color.LAVENDER);
//Setting title to the Stage
stage.setTitle("Convenience Methods Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
javac ConvinienceMethodsExample.java
java ConvinienceMethodsExampleKhi thực thi, chương trình trên tạo ra một cửa sổ JavaFX như hình dưới đây. Tại đây nhấp vào nút play để bắt đầu hoạt ảnh và nhấp vào nút dừng để dừng hoạt ảnh.

Mọi giao diện người dùng đều xem xét ba khía cạnh chính sau:
UI elements- Đây là những yếu tố hình ảnh cốt lõi mà người dùng cuối cùng nhìn thấy và tương tác với. JavaFX cung cấp một danh sách khổng lồ các phần tử được sử dụng rộng rãi và phổ biến, từ cơ bản đến phức tạp, mà chúng tôi sẽ trình bày trong hướng dẫn này.
Layouts- Họ xác định cách tổ chức các phần tử giao diện người dùng trên màn hình và cung cấp giao diện cuối cùng cho GUI (Giao diện người dùng đồ họa). Phần này sẽ được đề cập trong chương Bố cục.
Behavior- Đây là những sự kiện xảy ra khi người dùng tương tác với các phần tử giao diện người dùng. Phần này sẽ được đề cập trong chương Xử lý sự kiện.
JavaFX cung cấp một số lớp trong gói javafx.scene.control. Để tạo các thành phần GUI (điều khiển) khác nhau, JavaFX hỗ trợ một số điều khiển như bộ chọn ngày, trường văn bản nút, v.v.
Mỗi điều khiển được đại diện bởi một lớp; bạn có thể tạo điều khiển bằng cách khởi tạo lớp tương ứng của nó.
Sau đây là danh sách các điều khiển thường được sử dụng trong khi GUI được thiết kế bằng JavaFX.
| S.Không | Kiểm soát & Mô tả |
|---|---|
| 1 | Label Đối tượng Nhãn là một thành phần để đặt văn bản. |
| 2 | Button Lớp này tạo một nút có nhãn. |
| 3 | ColorPicker ColorPicker cung cấp một ngăn điều khiển được thiết kế để cho phép người dùng thao tác và chọn màu. |
| 4 | CheckBox CheckBox là một thành phần đồ họa có thể ở trạng thái bật (đúng) hoặc tắt (sai). |
| 5 | RadioButton Lớp RadioButton là một thành phần đồ họa, có thể ở trạng thái BẬT (đúng) hoặc TẮT (sai) trong một nhóm. |
| 6 | ListView Thành phần ListView trình bày cho người dùng một danh sách cuộn các mục văn bản. |
| 7 | TextField Đối tượng TextField là một thành phần văn bản cho phép chỉnh sửa một dòng văn bản. |
| số 8 | PasswordField Đối tượng PasswordField là một thành phần văn bản chuyên dùng để nhập mật khẩu. |
| 9 | Scrollbar Điều khiển Thanh cuộn đại diện cho một thành phần thanh cuộn để cho phép người dùng chọn từ phạm vi giá trị. |
| 10 | FileChooser Điều khiển FileChooser đại diện cho một cửa sổ hộp thoại mà từ đó người dùng có thể chọn một tệp. |
| 11 | ProgressBar Khi nhiệm vụ tiến tới hoàn thành, thanh tiến trình hiển thị phần trăm hoàn thành của nhiệm vụ. |
| 12 | Slider Thanh trượt cho phép người dùng chọn một giá trị bằng đồ thị bằng cách trượt một núm trong một khoảng giới hạn. |
Thí dụ
Chương trình sau đây là một ví dụ hiển thị trang đăng nhập trong JavaFX. Ở đây, chúng tôi đang sử dụng các điều khiểnlabel, text field, password field và button.
Lưu mã này trong một tệp có tên LoginPage.java.
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class LoginPage extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Styling nodes
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
//Creating a scene object
Scene scene = new Scene(gridPane);
//Setting title to the Stage
stage.setTitle("CSS Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
javac LoginPage.java
java LoginPageKhi thực thi, chương trình trên tạo ra một cửa sổ JavaFX như hình dưới đây.

Chương trình sau đây là một ví dụ về biểu mẫu đăng ký, biểu mẫu này thể hiện các điều khiển trong JavaFX, chẳng hạn như Date Picker, Radio Button, Toggle Button, Check Box, List View, Choice List, Vân vân.
Lưu mã này trong một tệp có tên Registration.java.
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.ChoiceBox;
import javafx.scene.control.DatePicker;
import javafx.scene.control.ListView;
import javafx.scene.control.RadioButton;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.scene.control.ToggleGroup;
import javafx.scene.control.ToggleButton;
import javafx.stage.Stage;
public class Registration extends Application {
@Override
public void start(Stage stage) {
//Label for name
Text nameLabel = new Text("Name");
//Text field for name
TextField nameText = new TextField();
//Label for date of birth
Text dobLabel = new Text("Date of birth");
//date picker to choose date
DatePicker datePicker = new DatePicker();
//Label for gender
Text genderLabel = new Text("gender");
//Toggle group of radio buttons
ToggleGroup groupGender = new ToggleGroup();
RadioButton maleRadio = new RadioButton("male");
maleRadio.setToggleGroup(groupGender);
RadioButton femaleRadio = new RadioButton("female");
femaleRadio.setToggleGroup(groupGender);
//Label for reservation
Text reservationLabel = new Text("Reservation");
//Toggle button for reservation
ToggleButton Reservation = new ToggleButton();
ToggleButton yes = new ToggleButton("Yes");
ToggleButton no = new ToggleButton("No");
ToggleGroup groupReservation = new ToggleGroup();
yes.setToggleGroup(groupReservation);
no.setToggleGroup(groupReservation);
//Label for technologies known
Text technologiesLabel = new Text("Technologies Known");
//check box for education
CheckBox javaCheckBox = new CheckBox("Java");
javaCheckBox.setIndeterminate(false);
//check box for education
CheckBox dotnetCheckBox = new CheckBox("DotNet");
javaCheckBox.setIndeterminate(false);
//Label for education
Text educationLabel = new Text("Educational qualification");
//list View for educational qualification
ObservableList<String> names = FXCollections.observableArrayList(
"Engineering", "MCA", "MBA", "Graduation", "MTECH", "Mphil", "Phd");
ListView<String> educationListView = new ListView<String>(names);
//Label for location
Text locationLabel = new Text("location");
//Choice box for location
ChoiceBox locationchoiceBox = new ChoiceBox();
locationchoiceBox.getItems().addAll
("Hyderabad", "Chennai", "Delhi", "Mumbai", "Vishakhapatnam");
//Label for register
Button buttonRegister = new Button("Register");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(500, 500);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(nameLabel, 0, 0);
gridPane.add(nameText, 1, 0);
gridPane.add(dobLabel, 0, 1);
gridPane.add(datePicker, 1, 1);
gridPane.add(genderLabel, 0, 2);
gridPane.add(maleRadio, 1, 2);
gridPane.add(femaleRadio, 2, 2);
gridPane.add(reservationLabel, 0, 3);
gridPane.add(yes, 1, 3);
gridPane.add(no, 2, 3);
gridPane.add(technologiesLabel, 0, 4);
gridPane.add(javaCheckBox, 1, 4);
gridPane.add(dotnetCheckBox, 2, 4);
gridPane.add(educationLabel, 0, 5);
gridPane.add(educationListView, 1, 5);
gridPane.add(locationLabel, 0, 6);
gridPane.add(locationchoiceBox, 1, 6);
gridPane.add(buttonRegister, 2, 8);
//Styling nodes
buttonRegister.setStyle(
"-fx-background-color: darkslateblue; -fx-textfill: white;");
nameLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
dobLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
genderLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
reservationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
technologiesLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
educationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
locationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
//Setting the back ground color
gridPane.setStyle("-fx-background-color: BEIGE;");
//Creating a scene object
Scene scene = new Scene(gridPane);
//Setting title to the Stage
stage.setTitle("Registration Form");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
javac Registration.java
java RegistrationKhi thực thi, chương trình trên tạo ra một cửa sổ JavaFX như hình dưới đây.

Nói chung, biểu đồ là một biểu diễn đồ họa của dữ liệu. Có nhiều loại biểu đồ khác nhau để biểu diễn dữ liệu nhưBar Chart, Pie Chart, Line Chart, Scatter Chart, Vân vân.
JavaFX Cung cấp hỗ trợ cho nhiều Pie Charts và XY Charts. Các biểu đồ được biểu diễn trên mặt phẳng XY bao gồmAreaChart, BarChart, BubbleChart, LineChart, ScatterChart, StackedAreaChart, StackedBarChart, Vân vân.
Mỗi biểu đồ được đại diện bởi một lớp và tất cả các biểu đồ này thuộc về gói javafx.scene.chart. Lớp có tênChart là lớp cơ sở của tất cả các biểu đồ trong JavaFX và XYChart là lớp cơ sở của tất cả các biểu đồ được vẽ trên mặt phẳng XY.

Tạo biểu đồ
Để tạo biểu đồ, bạn cần -
- Xác định trục của biểu đồ
- Khởi tạo lớp tương ứng
- Chuẩn bị và chuyển dữ liệu vào biểu đồ
Khởi tạo lớp tương ứng
Để tạo một biểu đồ, hãy khởi tạo lớp tương ứng của nó. Ví dụ: nếu bạn muốn tạo biểu đồ đường, bạn cần khởi tạo lớp có tênLine như sau -
LineChart linechart = new LineChart(xAxis, yAxis);Như đã quan sát trong đoạn mã trên, trong khi khởi tạo, bạn cần chuyển hai đối tượng đại diện cho trục X và Y của biểu đồ tương ứng.
Xác định trục
Nói chung, trục của biểu đồ có thể được biểu diễn bằng:
- Các con số như Dân số, Tuổi và
- Các danh mục như Ngày trong tuần, Quốc gia.
Trong JavaFX, trục là một lớp trừu tượng đại diện cho trục X hoặc Y. Nó có hai lớp con để xác định từng loại trục, cụ thể làCategoryAxis và NumberAxis như thể hiện trong sơ đồ sau:

Category Axis- Bằng cách khởi tạo lớp này, bạn có thể xác định (tạo) một trục X hoặc Y mà mỗi giá trị đại diện cho một danh mục. Bạn có thể xác định trục Danh mục bằng cách khởi tạo lớp này như hình dưới đây:
CategoryAxis xAxis = new CategoryAxis();Đối với trục này, bạn cần đặt danh sách các danh mục và nhãn cho trục như hình dưới đây -
//setting the list of categories.
xAxis.setCategories(FXCollections.<String>observableArrayList
(Arrays.asList("n ame1", "name2"….)));
//Setting label to the axis
xAxis.setLabel("name of the axis ");NumberAxis- Bằng cách khởi tạo lớp này, bạn có thể xác định (tạo) một trục X hoặc Y mà mỗi giá trị đại diện cho một giá trị Số. Bạn có thể sử dụng bất kỳ loại Số nào với cái nàyAxis, Long, Double, BigDecimal, v.v. Bạn có thể xác định trục Số bằng cách khởi tạo lớp này như sau:
//Defining the axis
NumberAxis yAxis = new NumberAxis();
//Setting labelto the axis
yAxis.setLabel("name of the axis");Chuyển dữ liệu sang biểu đồ XY
Tất cả các biểu đồ XY được biểu diễn dọc theo mặt phẳng XY. Để vẽ một tập hợp các điểm trong biểu đồ, chúng ta cần xác định một loạt các tọa độ XY.
Các <X,Y> lớp của javafx.scene.chartgói là một lớp sử dụng, bạn có thể gửi dữ liệu đến một biểu đồ. Lớp này chứa một danh sách các chuỗi được đặt tên có thể quan sát được. Bạn có thể lấy danh sách này bằng cách sử dụnggetData() phương pháp của XYChart.Series lớp như hình dưới đây -
ObservableList list = series.getData();Ở đâu, series là đối tượng của XYChart.Serieslớp học. Bạn có thể thêm dữ liệu vào danh sách này bằng cách sử dụngadd() phương pháp như sau -
list.add(new XYChart.Data(x-axis data, y-axis data));Hai dòng này có thể được viết cùng nhau như hình dưới đây -
series.getData().add(new XYChart.Data(x-axis data, y-axis data));Bảng sau đây mô tả các biểu đồ (lớp) khác nhau được cung cấp bởi JavaFX:
| S.Không | Biểu đồ & Mô tả |
|---|---|
| 1 | Biểu đồ tròn Biểu đồ hình tròn là biểu diễn các giá trị dưới dạng các lát của hình tròn với các màu khác nhau. Các lát này được gắn nhãn và các giá trị tương ứng với mỗi lát được biểu diễn trong biểu đồ. Trong JavaFX, biểu đồ hình tròn được đại diện bởi một lớp có tên PieChart. Lớp này thuộc về góijavafx.scene.chart. |
| 2 | Biểu đồ đường Biểu đồ đường hoặc biểu đồ đường hiển thị thông tin dưới dạng một chuỗi các điểm dữ liệu (điểm đánh dấu) được nối với nhau bằng các đoạn đường thẳng. Biểu đồ Đường thể hiện cách dữ liệu thay đổi với tần suất thời gian bằng nhau. Trong JavaFX, biểu đồ đường được biểu diễn bởi một lớp có tên LineChart. Lớp này thuộc về góijavafx.scene.chart. Bằng cách khởi tạo lớp này, bạn có thể tạo một nút LineChart trong JavaFX. |
| 3 | Biểu đồ khu vực Biểu đồ khu vực được sử dụng để vẽ biểu đồ dựa trên khu vực. Nó vẽ biểu đồ khu vực giữa một loạt các điểm và trục đã cho. Nói chung, biểu đồ này được sử dụng để so sánh hai đại lượng. Trong JavaFX, biểu đồ Khu vực được đại diện bởi một lớp có tên AreaChart. Lớp này thuộc về góijavafx.scene.chart. Bằng cách khởi tạo lớp này, bạn có thể tạo một nút AreaChart trong JavaFX. |
| 4 | Biểu đồ cột Biểu đồ thanh được sử dụng để biểu diễn dữ liệu được nhóm bằng các thanh hình chữ nhật. Chiều dài của các thanh này mô tả các giá trị. Các thanh trong biểu đồ thanh có thể được vẽ theo chiều dọc hoặc chiều ngang. Trong JavaFX, biểu đồ Thanh được đại diện bởi một lớp có tên BarChart. Lớp này thuộc về góijavafx.scene.chart. Bằng cách khởi tạo lớp này, bạn có thể tạo một nút BarChart trong JavaFX. |
| 5 | Biểu đồ bong bóng Biểu đồ bong bóng được sử dụng để xoay dữ liệu ba chiều. Kích thước thứ ba sẽ được thể hiện bằng kích thước (bán kính) của bong bóng. Trong JavaFX, biểu đồ Bong bóng được đại diện bởi một lớp có tên BubbleChart. Lớp này thuộc về góijavafx.scene.chart. Bằng cách khởi tạo lớp này, bạn có thể tạo một nút BubbleChart trong JavaFX. |
| 6 | Biểu đồ phân tán Biểu đồ phân tán là một loại biểu đồ sử dụng các giá trị từ hai biến được vẽ trong mặt phẳng Descartes. Nó thường được sử dụng để tìm ra mối quan hệ giữa hai biến. Trong JavaFX, biểu đồ phân tán được đại diện bởi một lớp có tên ScatterChart. Lớp này thuộc về góijavafx.scene.chart. Bằng cách khởi tạo lớp này, bạn có thể tạo một nút ScatterChart trong JavaFX. |
| 7 | Biểu đồ vùng xếp chồng Trong JavaFX, biểu đồ Vùng xếp chồng được đại diện bởi một lớp có tên StackedAreaChart. Lớp này thuộc về gói javafx.scene.chart. Bằng cách khởi tạo lớp này, bạn có thể tạo một nút StackedAreaChart trong JavaFX. |
| số 8 | Biểu đồ thanh xếp chồng Trong JavaFX, biểu đồ Thanh xếp chồng được đại diện bởi một lớp có tên StackedBarChart. Lớp này thuộc về gói javafx.scene.chart. Bằng cách khởi tạo lớp này, bạn có thể tạo một nút StackedBarChart trong JavaFX. |
Sau khi xây dựng tất cả các nút cần thiết trong một cảnh, chúng tôi thường sắp xếp chúng theo thứ tự.
Sự sắp xếp này của các thành phần bên trong vùng chứa được gọi là Bố cục của vùng chứa. Chúng tôi cũng có thể nói rằng chúng tôi đã tuân theo một bố cục vì nó bao gồm việc đặt tất cả các thành phần ở một vị trí cụ thể trong vùng chứa.
JavaFX cung cấp một số bố cục được xác định trước như HBox, VBox, Border Pane, Stack Pane, Text Flow, Anchor Pane, Title Pane, Grid Pane, Flow Panel, Vân vân.
Mỗi bố cục được đề cập ở trên được đại diện bởi một lớp và tất cả các lớp này đều thuộc về gói javafx.layout. Lớp có tênPane là lớp cơ sở của tất cả các bố cục trong JavaFX.
Tạo bố cục
Để tạo một bố cục, bạn cần phải -
- Tạo nút.
- Khởi tạo lớp tương ứng của bố cục được yêu cầu.
- Đặt các thuộc tính của bố cục.
- Thêm tất cả các nút đã tạo vào bố cục.
Tạo nút
Trước hết, tạo các nút bắt buộc của ứng dụng JavaFX bằng cách khởi tạo các lớp tương ứng của chúng.
Ví dụ: nếu bạn muốn có một trường văn bản và hai nút cụ thể là phát và dừng trong bố cục HBox - ban đầu bạn sẽ phải tạo các nút đó như được hiển thị trong khối mã sau -
//Creating a text field
TextField textField = new TextField();
//Creating the play button
Button playButton = new Button("Play");
//Creating the stop button
Button stopButton = new Button("stop");Khởi tạo lớp tương ứng
Sau khi tạo các nút (và hoàn thành tất cả các thao tác trên chúng), hãy khởi tạo lớp của bố cục bắt buộc.
Ví dụ, nếu bạn muốn tạo một bố cục Hbox, bạn cần khởi tạo lớp này như sau.
HBox hbox = new HBox();Đặt thuộc tính của bố cục
Sau khi khởi tạo lớp, bạn cần thiết lập các thuộc tính của bố cục bằng cách sử dụng các phương thức setter tương ứng của chúng.
Ví dụ - Nếu bạn muốn đặt khoảng cách giữa các nút đã tạo trong bố cục HBox, thì bạn cần đặt giá trị cho thuộc tính có tên là khoảng cách. Điều này có thể được thực hiện bằng cách sử dụng phương pháp settersetSpacing() như hình dưới đây -
hbox.setSpacing(10);Thêm đối tượng hình dạng vào nhóm
Cuối cùng, bạn cần thêm đối tượng của shape vào nhóm bằng cách chuyển nó dưới dạng tham số của hàm tạo như hình dưới đây.
//Creating a Group object
Group root = new Group(line);Bố cục Panes
Sau đây là các ngăn (lớp) Bố cục khác nhau được cung cấp bởi JavaFX. Các lớp này tồn tại trong góijavafx.scene.layout.
| S.Không | Hình dạng & Mô tả |
|---|---|
| 1 | HBox Bố cục HBox sắp xếp tất cả các nút trong ứng dụng của chúng tôi trong một hàng ngang. Lớp có tên HBox của gói javafx.scene.layout đại diện cho bố cục hộp văn bản ngang. |
| 2 | VBox Bố cục VBox sắp xếp tất cả các nút trong ứng dụng của chúng ta trong một cột dọc duy nhất. Lớp có tên VBox của gói javafx.scene.layout đại diện cho văn bản Bố cục hộp dọc. |
| 3 | BorderPane Bố cục Border Pane sắp xếp các nút trong ứng dụng của chúng tôi ở các vị trí trên cùng, trái, phải, dưới cùng và trung tâm. Lớp có tên BorderPane của gói javafx.scene.layout đại diện cho bố cục ngăn viền. |
| 4 | StackPane Bố cục ngăn ngăn xếp sắp xếp các nút trong ứng dụng của chúng tôi trên đầu trang khác giống như trong ngăn xếp. Nút được thêm vào đầu tiên được đặt ở dưới cùng của ngăn xếp và nút tiếp theo được đặt ở trên cùng của nó. Lớp có tên StackPane của gói javafx.scene.layout đại diện cho bố cục ngăn xếp. |
| 5 | TextFlow Bố cục Luồng văn bản sắp xếp nhiều nút văn bản trong một luồng duy nhất. Lớp có tên TextFlow của gói javafx.scene.layout đại diện cho bố cục dòng văn bản. |
| 6 | AnchorPane Bố cục ngăn Anchor neo các nút trong ứng dụng của chúng ta ở một khoảng cách cụ thể từ ngăn. Lớp có tên AnchorPane của gói javafx.scene.layout đại diện cho bố cục Anchor Pane. |
| 7 | TilePane Bố cục Ngăn xếp thêm tất cả các nút của ứng dụng của chúng tôi dưới dạng các ô có kích thước đồng nhất. Lớp có tên TilePane của gói javafx.scene.layout đại diện cho bố cục TilePane. |
| số 8 | GridPane Bố cục Grid Pane sắp xếp các nút trong ứng dụng của chúng ta dưới dạng lưới các hàng và cột. Bố cục này rất tiện lợi khi tạo biểu mẫu bằng JavaFX. Lớp có tên GridPane của gói javafx.scene.layout đại diện cho bố cục GridPane. |
| 9 | FlowPane Bố cục ngăn luồng bao bọc tất cả các nút trong một luồng. Ngăn dòng ngang bao bọc các phần tử của ngăn theo chiều cao của nó, trong khi ngăn dòng dọc bao bọc các phần tử theo chiều rộng của nó. Lớp có tên FlowPane của gói javafx.scene.layout đại diện cho bố cục Flow Pane. |
Cascading Style Sheets, còn được gọi là CSS, là một ngôn ngữ thiết kế đơn giản nhằm mục đích đơn giản hóa quá trình làm cho các trang web trở nên hiển thị.
CSS xử lý một phần giao diện của trang web. Sử dụng CSS, bạn có thể kiểm soát màu sắc của văn bản, kiểu phông chữ, khoảng cách giữa các đoạn văn, kích thước của các cột và bố cục. Ngoài những điều này, bạn cũng có thể kiểm soát các hình ảnh nền hoặc màu sắc được sử dụng, thiết kế bố cục, các biến thể hiển thị cho các thiết bị và kích thước màn hình khác nhau cũng như nhiều hiệu ứng khác.
CSS trong JavaFX
JavaFX cung cấp cho bạn cơ sở sử dụng CSS để nâng cao giao diện của ứng dụng. Góijavafx.css chứa các lớp được sử dụng để áp dụng CSS cho các ứng dụng JavaFX.
CSS bao gồm các quy tắc kiểu được trình duyệt diễn giải và sau đó được áp dụng cho các phần tử tương ứng trong tài liệu của bạn.
Quy tắc kiểu bao gồm ba phần, đó là:
Selector- Bộ chọn là một thẻ HTML tại đó một kiểu sẽ được áp dụng. Đây có thể là bất kỳ thẻ nào như<h1> hoặc là <table>, Vân vân.
Property- Thuộc tính là một loại thuộc tính của thẻ HTML. Nói một cách đơn giản hơn, tất cả các thuộc tính HTML được chuyển đổi thành các thuộc tính CSS. Chúng có thể là màu,border, Vân vân.
Value- Giá trị được gán cho thuộc tính. Ví dụ: một thuộc tính màu có thể có giá trịred hoặc là #F1F1F1, Vân vân.
Bạn có thể đặt Cú pháp quy tắc kiểu CSS như sau:
selector { property: value }
Biểu định kiểu mặc định được JavaFX sử dụng là modena.css. Nó được tìm thấy trong jar thời gian chạy JavaFX.
Thêm Style Sheet của riêng bạn
Bạn có thể thêm biểu định kiểu của riêng mình vào một cảnh trong JavaFX như sau:
Scene scene = new Scene(new Group(), 500, 400);
scene.getStylesheets().add("path/stylesheet.css");Thêm Trang tính Kiểu Nội tuyến
Bạn cũng có thể thêm các kiểu nội dòng bằng cách sử dụng setStyle()phương pháp. Các kiểu này chỉ bao gồm các cặp khóa-giá trị và chúng có thể áp dụng cho các nút mà chúng được đặt. Sau đây là mã mẫu về cách đặt một biểu định kiểu nội tuyến thành một nút.
.button {
-fx-background-color: red;
-fx-text-fill: white;
}Thí dụ
Giả sử rằng chúng tôi đã phát triển một ứng dụng JavaFX hiển thị một biểu mẫu có Trường Văn bản, Trường Mật khẩu, Hai nút. Theo mặc định, biểu mẫu này trông như được hiển thị trong ảnh chụp màn hình sau:

Chương trình sau đây là một ví dụ minh họa cách thêm kiểu vào ứng dụng trên trong JavaFX.
Lưu mã này trong một tệp có tên CssExample.java
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class CssExample extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Styling nodes
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
// Creating a scene object
Scene scene = new Scene(gridPane);
// Setting title to the Stage
stage.setTitle("CSS Example");
// Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Biên dịch và thực thi tệp java đã lưu từ dấu nhắc lệnh bằng các lệnh sau.
javac CssExample.java
java CssExampleKhi thực thi, chương trình trên tạo ra một cửa sổ JavaFX như hình dưới đây.
