Mẫu web động
Mẫu Web Động là một bản sao chính dựa trên HTML của một trang web mà bạn có thể tạo để chứa cài đặt, định dạng và các thành phần của trang như văn bản, đồ họa, bố cục trang, kiểu và các vùng của trang web có thể được sửa đổi.
Khi bạn đính kèm Mẫu web động vào các trang trong trang web, mẫu đó xác định bố cục cho các trang đó. Bạn có thể sử dụng bất kỳ số lượng Mẫu web động nào trong một trang web và bạn có thể đính kèm Mẫu web động vào bao nhiêu trang tùy thích.
Bằng cách sử dụng Mẫu web động, bạn có thể tạo các trang HTML có cùng bố cục. Ngoài việc cung cấp bố cục được chia sẻ, bạn có thể cung cấp một số vùng trong mẫu để chỉnh sửa đồng thời ngăn các thay đổi đối với các vùng khác trong mẫu đó.
Điều này có nghĩa là bạn có thể cho phép người khác thêm và chỉnh sửa nội dung, nhưng vẫn giữ nguyên bố cục của các trang và bản thân mẫu.
Nhu cầu về các mẫu web động
Khái niệm quan trọng nhất của thiết kế trang web là duy trì giao diện nhất quán cho trang web của bạn và với Mẫu web động, bạn có thể đạt được điều đó. Mẫu Web động cung cấp -
Các trang cơ bản như Sơ đồ trang web, Liên hệ, Giới thiệu và các trang Tìm kiếm. Khách truy cập có thể truy cập trang chủ của bạn từ bất kỳ trang nào trên trang web.
Điều hướng nhất quán trên toàn bộ trang web của bạn.
Cái nhìn nhất quán trên toàn bộ trang web.
Tạo mẫu web động
Để tạo Mẫu Web Động (DWT), bạn bắt đầu với một trang HTML trống và lưu nó dưới dạng *.dwt file. Chúng ta hãy đi từng bước và tìm hiểu thêm về nó.
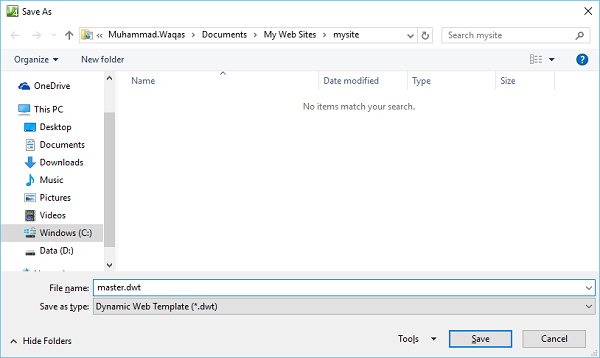
Step 1 - Mở tệp index.html và chọn File → Save As… tùy chọn menu, sẽ mở hộp thoại Lưu dưới dạng.

Chọn Mẫu web động (* .dwt) từ menu thả xuống Lưu dưới dạng và thay đổi tên tệp từ chỉ mục thành master.dwt và nhấp vào nút Lưu.
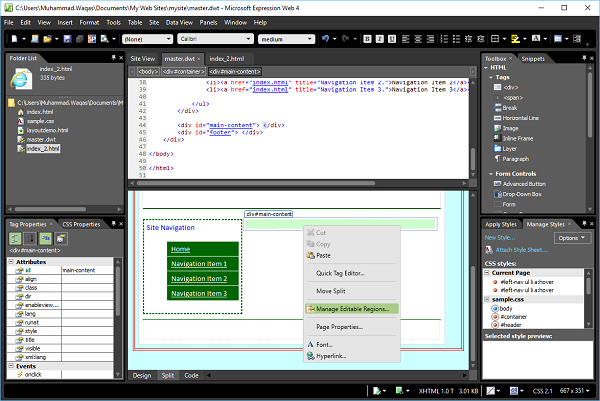
Step 2- Bây giờ, bạn sẽ thấy một tệp master.dwt mới được tạo trong danh sách Thư mục. Hãy tạo một tệp HTML mới và gọi nó là index_2.html. Hãy mở tệp master.dwt và trong Chế độ xem thiết kế hoặc Chế độ xem mã, nhấp chuột phải vào bên trong thẻ <div> của nội dung chính.

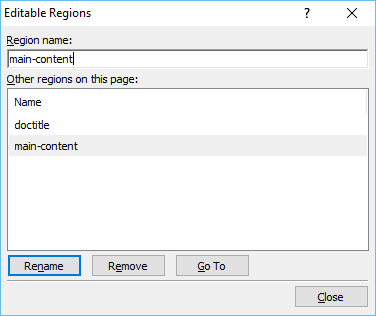
Step 3 - Từ menu, chọn Quản lý các khu vực có thể chỉnh sửa… sẽ mở hộp thoại Khu vực có thể chỉnh sửa.

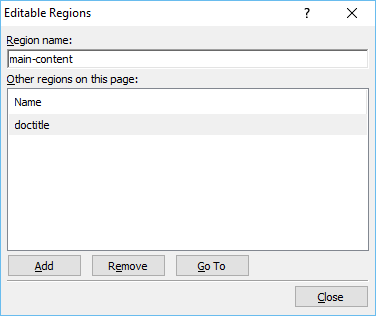
Step 4- Trong tên khu vực, nhập tên cho khu vực có thể chỉnh sửa và sau đó nhấp vào Thêm. Lặp lại để thêm các vùng có thể chỉnh sửa bổ sung nếu bạn muốn.

Step 5- Khi bạn đã thêm tất cả các vùng có thể chỉnh sửa, hãy nhấp vào Đóng. Bây giờ, hãy truy cập tệp index_2.html và chọn nó trong danh sách Thư mục.

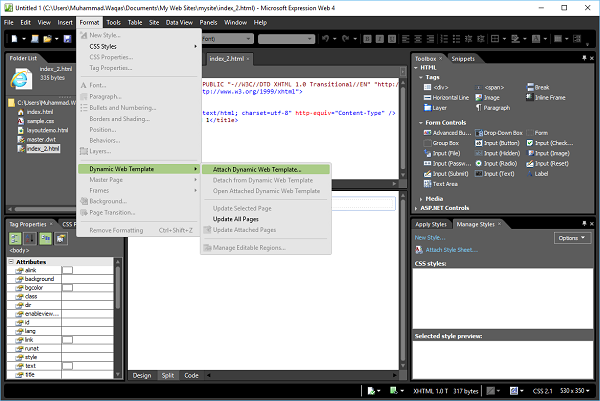
Step 6 - Chuyển đến menu Định dạng và chọn Dynamic Web Template → Attach Dynamic Web Template… sẽ mở hộp thoại Đính kèm Mẫu Web Động.

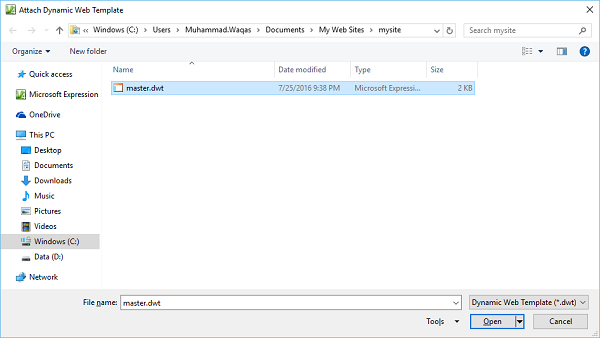
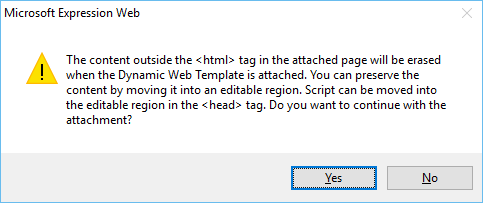
Step 7 - Chọn Dynamic Web Templateđây là tệp master.dwt và nhấp vào nút Mở. Bạn sẽ nhận được một thông báo cảnh báo. Nhấp vào Có.

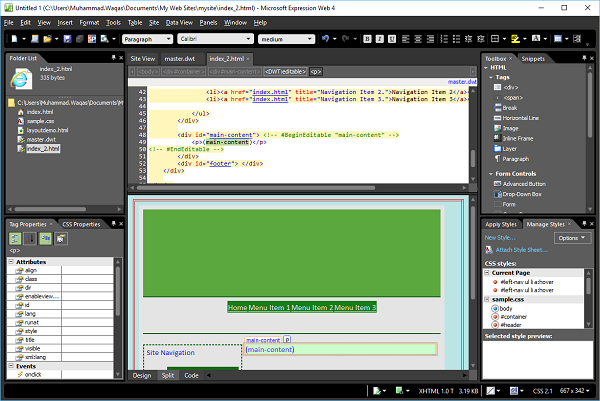
Step 8- Bạn có thể thấy rằng cùng một mẫu được áp dụng cho tệp index_2.html. Tương tự, bạn có thể thêm cùng một mẫu vào nhiều trang HTML tùy thích vào trang web.

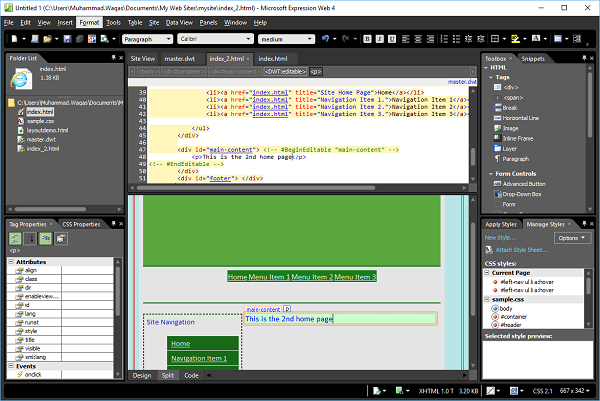
Step 9- Trên trang này, bạn chỉ có thể chỉnh sửa phần nội dung chính. Nếu di chuyển chuột sang phần khác, bạn sẽ thấy nó không thể chỉnh sửa được và con trỏ chuột cũng chuyển thành hình tròn chữ thập đỏ.

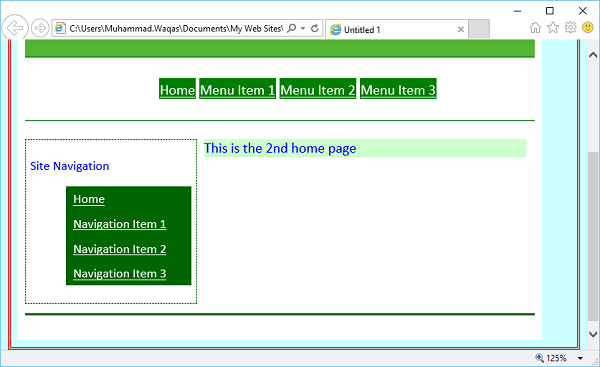
Step 10 - Để xem nó trông như thế nào, hãy chuyển đến menu Tệp và chọn Xem trước trong trình duyệt của bạn.