Microsoft Expression Web - Bố cục trang web
Trong chương này, chúng tôi sẽ trình bày về bố cục cơ bản của các trang web của bạn. Trước khi tạo bố cục trang web của chúng tôi, chúng tôi cần suy nghĩ về nội dung của mình và sau đó thiết kế cách chúng tôi muốn trình bày nội dung đó, vì nó là nội dung sẽ hiển thị trên trang web của chúng tôi.
Cách chúng tôi trình bày nội dung của mình để người xem tìm thấy trang web của chúng tôi và sau đó ở lại để xem nội dung của chúng tôi tùy thuộc vào chúng tôi. Bố cục có thể sẽ bao gồm biểu trưng hoặc biểu ngữ của công ty ở trên cùng, menu điều hướng, một khu vực nội dung có thể bao gồm nhiều cột và chân trang ở cuối trang.
Trước đây, các nhà phát triển đã sử dụng bảng để đạt được giao diện này. Bảng đã tạo nhóm hộp được sử dụng để tạo hàng và cột. Bây giờ, các nhà thiết kế web sử dụng<div>s để tạo các hộp và CSS để đặt các hộp đó trên trang.
thẻ <div>
Sau đây là một số tính năng của thẻ <div>.
Thẻ <div> xác định một bộ phận hoặc một phần trong tài liệu HTML và giúp dễ dàng quản lý, tạo kiểu và thao tác với các bộ phận hoặc phần đó.
Nó được sử dụng để nhóm các phần tử khối để định dạng chúng bằng CSS.
Trình duyệt thường đặt dấu ngắt dòng trước và sau phần tử div.
Thẻ <div> là một phần tử cấp khối.
Thẻ <div> có thể chứa hầu hết mọi phần tử khác.
Thẻ <div> không được nằm trong thẻ <p>.
Thí dụ
Hãy xem một ví dụ đơn giản trong đó chúng ta sẽ sử dụng thẻ <div> </div> để tạo các hộp và quy tắc kiểu khác nhau.
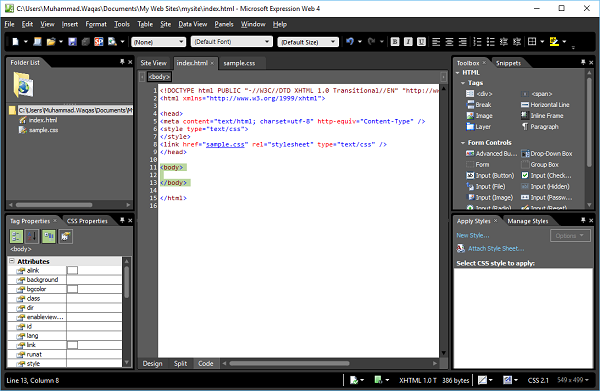
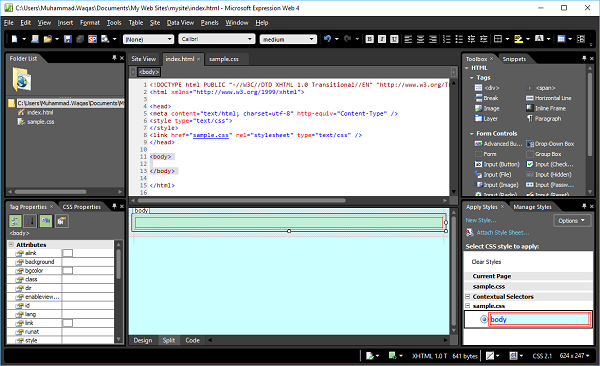
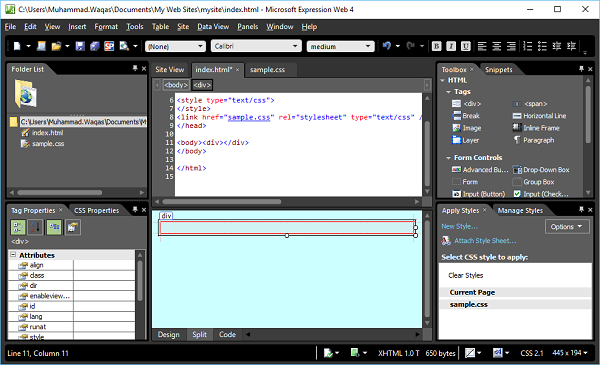
Step 1 - Mở Web Biểu thức và sau đó index.html trang mà chúng tôi đã tạo trong chương trước.

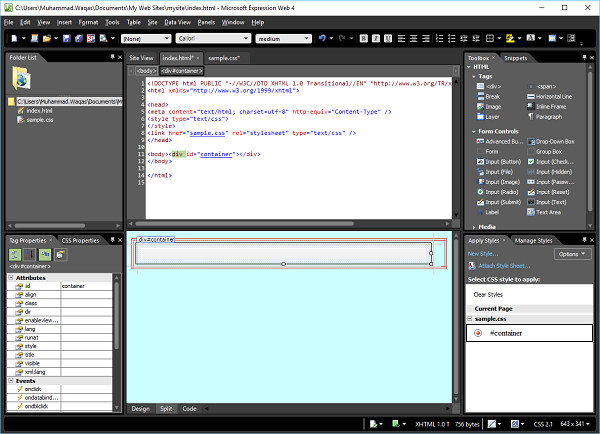
Step 2- Như đã thấy trong ảnh chụp màn hình ở trên, Chế độ xem mã được đánh dấu theo mặc định. Bạn có thể làm việc trongCode View hoặc là Design View, nhưng bạn cũng có thể thấy Chế độ xem phân tách sẽ mở cả Chế độ xem mã và Chế độ xem thiết kế. Vì vậy, hãy chọnSplit View Lựa chọn.

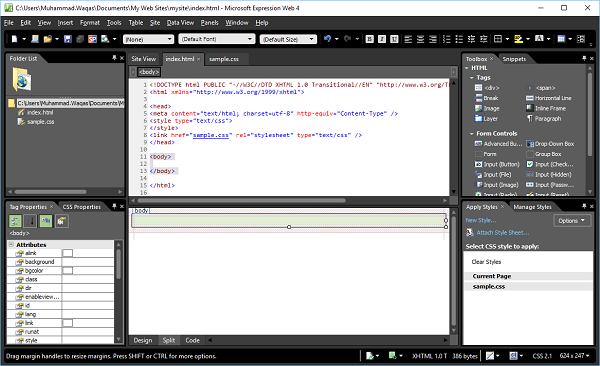
Step 3 - Sự bodyphần tử xác định phần thân của tài liệu. Để tạo kiểu cho thẻ <body>, chúng ta cần tạo một kiểu mới. Đầu tiên hãy chọn thẻ body trong Design View và sau đó nhấp vàoNew Style…trong bảng Áp dụng kiểu, sẽ mở hộp thoại Kiểu mới. Tại đây, bạn có thể xác định các tùy chọn khác nhau cho phong cách của mình.

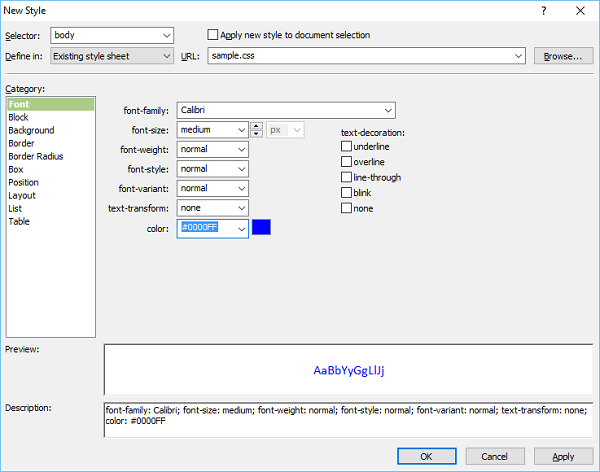
Step 4 - Bước đầu tiên là chọn body từ Selectordanh sách thả xuống và sau đó chọn biểu định kiểu Hiện có từ “Xác định trong” danh sách thả xuống. Từ URL, chọn tệp CSS mà chúng ta đã tạo trong chương trước.
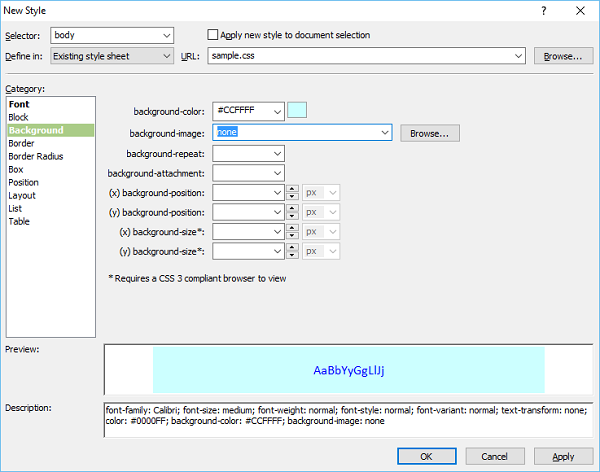
Ở phía bên trái, có một Categorydanh sách chẳng hạn như Phông chữ, Nền, v.v. và Phông chữ hiện tại được đánh dấu. Đặt thông tin liên quan đến Phông chữ theo yêu cầu của bạn như được hiển thị trong ảnh chụp màn hình ở trên.

Step 5 - Chọn Background colorbạn muốn. Bạn cũng có thể chọn hình ảnh cho nền của mình bằng cách sử dụng nút trình duyệt. Khi bạn đã hoàn tất với Nền, hãy xác định Đường viền của bạn nếu bạn muốn.

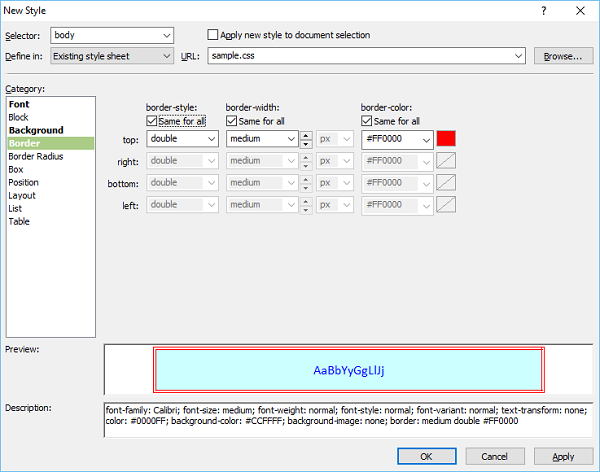
Step 6 - Hãy chọn double linetùy chọn cho đường viền và chọn chiều rộng và màu sắc cũng từ danh sách thả xuống. Khi bạn đã hoàn tất kiểu, hãy nhấp vào Ok.

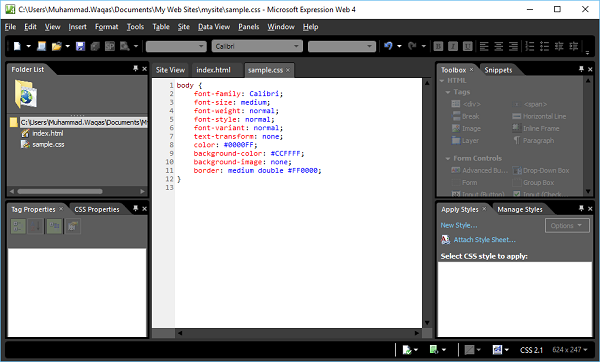
Step 7- Bây giờ bạn có thể thấy trong giao diện thiết kế rằng màu nền được thay đổi theo những gì chúng ta đã chọn. Nếu bạn mở tệp sample.css, bạn sẽ thấy rằng tất cả thông tin được tự động lưu trữ trong tệp CSS.

Step 8 - Đi đến index.html trang một lần nữa và kéo <div> từ bảng điều khiển 'Hộp công cụ' và thả nó trên trang đang mở của bạn.

Step 9 - Trên code view, Bạn sẽ thấy <body> và <div> , nhấp vào <div>và sau đó trong bảng Áp dụng kiểu, hãy nhấp vào Kiểu mới…. sẽ mở hộp thoại Kiểu mới.
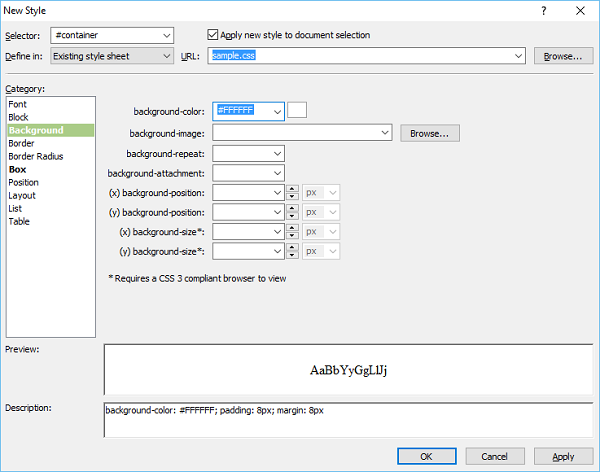
Nhập “#container” vào trường Bộ chọn. Dấu thăng # là một bộ chọn ID. Từ danh sách thả xuống “Xác định trong”, hãy chọn biểu định kiểu Hiện có và chọn tùy chọn “Áp dụng kiểu mới cho lựa chọn tài liệu”. Chuyển đến danh mục Nền.

Step 10 - Chọn màu nền, chúng ta hãy chọn màu trắng và sau đó vào danh mục Hộp.

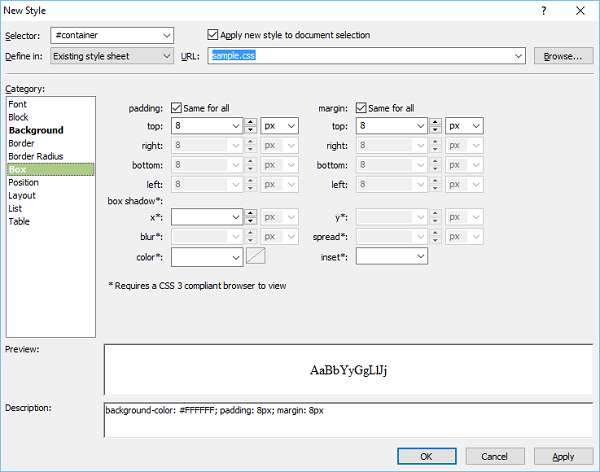
Step 11 - Xác định padding và margin và sau đó đi đến Position thể loại

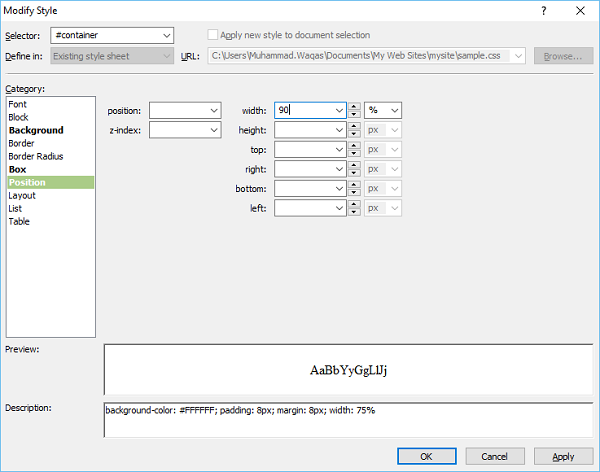
Step 12- Đặt chiều rộng thành 90%. Tuy nhiên, không chỉ định chiều cao vì ở đây chúng tôi muốn rằng vùng chứa sẽ mở rộng khi chúng tôi nhập nội dung. Nhấp vào nút OK.

Tương tự, hãy thêm các kiểu cho Đầu trang, điều hướng trên cùng, điều hướng trái, nội dung chính và chân trang.
sample.css
Sau đây là mã trong sample.css style-sheet sau khi thêm tất cả các style nêu trên.
body {
font-family: Calibri;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: none;
color: #0000FF;
background-color: #CCFFFF;
background-image: none;
border: medium double #FF0000;
}
#container {
background-color: #FFFFFF;
padding: 8px;
margin: 8px;
width: 90%;
}
#header {
background-color: #54B431;
background-repeat: no-repeat;
background-position: right center;
height: 170px;
}
#top-nav {
height: 50px;
border-top: solid medium #006600;
border-bottom: solid medium #006600;
background-color: #FFFFFF;
}
#left-nav {
margin: 20px 0px 10px 0px;
width: 180px;
float: left;
border: thin dashed #006600;
}
#main-content {
margin: 20px 10px 10px 200px;
background-color: #CCFFCC;
}
#footer {
border-top: 2px solid #006600;
clear: both;
padding: 10px 0px;
text-align: center;
}index.html
Sau đây là mã trong tệp index.html sau khi thêm tất cả các thẻ <div>.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav"></div>
<div id = "left-nav"></div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>Đầu ra
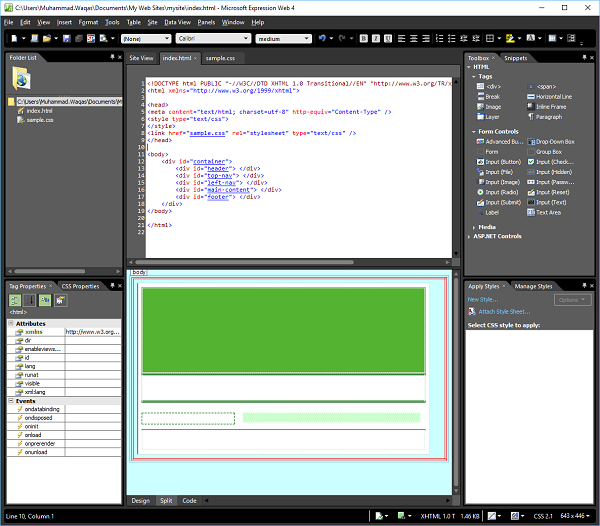
Bố cục trang của bạn trong chế độ xem thiết kế sẽ giống như trong ảnh chụp màn hình sau.