Microsoft Expression Web - Siêu liên kết
Trong chương này, chúng ta sẽ học cách sử dụng siêu liên kết trong trang web của bạn. Một trong những điều làm cho web trở nên mở rộng là khả năng của các trang web để liên kết với các trang web khác.Hyperlinks hoặc các liên kết được tìm thấy trong gần như tất cả các trang web.
Các siêu liên kết cũng cho phép người dùng nhấp và đi đến một trang khác, một vị trí trong một trang, một hình ảnh hoặc một vị trí khác hoàn toàn trên Internet. Sau đây là một số tính năng quan trọng của siêu kết nối:
Các công cụ và tùy chọn siêu liên kết của Expression Web giúp bạn làm việc với siêu liên kết rất dễ dàng.
Các chế độ xem và báo cáo siêu liên kết Web Expression cũng giúp bạn dễ dàng tìm và sửa các liên kết bị hỏng và không chính xác.
Siêu liên kết có thể là một từ, một nhóm từ hoặc một hình ảnh mà khi được nhấp vào sẽ đưa bạn đến một tài liệu mới hoặc một vị trí trong tài liệu hiện tại.
Thẻ neo
Trong HTML, <a>thẻ được gọi là thẻ liên kết được sử dụng để tạo liên kết đến tài liệu khác. Một anchor có thể trỏ đến một trang html khác, một hình ảnh, một tài liệu văn bản hoặc một tệp pdf trong số những trang khác. Đây là mã cơ bản của một anchor<a> nhãn.
<a href = "url">Text to be displayed as link<a>Trong <a> thẻ, thuộc tính “href” được sử dụng để giải quyết liên kết đến tài liệu và các từ giữa mở và đóng của thẻ liên kết sẽ được hiển thị dưới dạng siêu liên kết.
Khi bạn di chuyển con trỏ qua một liên kết trong trang web, mũi tên sẽ biến thành hình bàn tay nhỏ.
URL là địa chỉ chỉ định giao thức, máy chủ web và đường dẫn tệp.
Có hai loại URL, absolute và relative. Anabsolute URL chứa một địa chỉ đầy đủ trong khi relative URLbị thiếu một hoặc nhiều phần của địa chỉ. Tuy nhiên, trình duyệt web lấy thông tin còn thiếu từ trang có chứa URL.
Thí dụ
Hãy xem một ví dụ đơn giản, trong đó chúng ta sẽ sử dụng cả hai absolute và relative URLs.
Step 1 - Đầu tiên, hãy mở index.html trang và thêm các dòng sau vào main content phần.
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>Sau đây là việc thực hiện đầy đủ index.html trang.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css">
#left-nav ul li a:hover {
color: #000000; background-color: #116611;
}
#left-nav ul li a:hover {
color: #000000; background-color: #66FF99;
}
</style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"> </div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>
<div id = "footer"> </div>
</div>
</body>
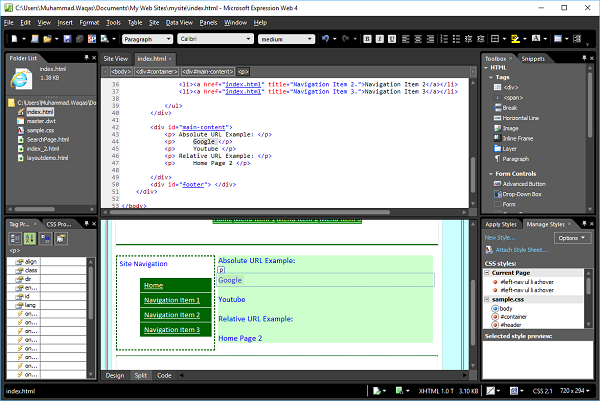
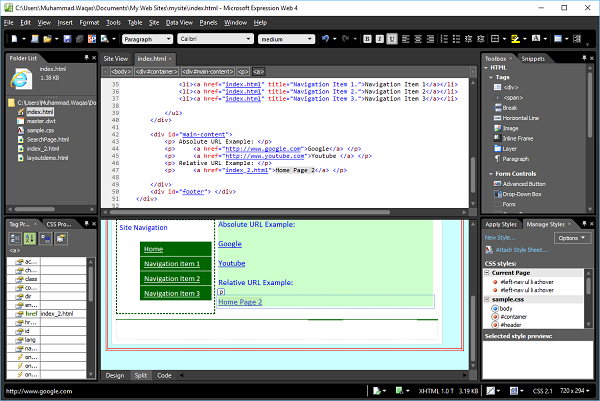
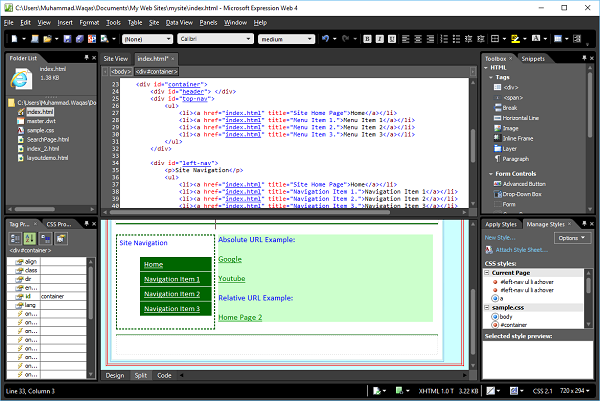
</html>Step 2 - Hãy lưu trang web và bạn sẽ thấy văn bản trong phần nội dung chính.

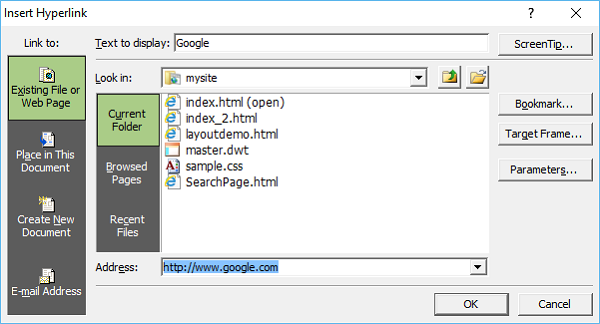
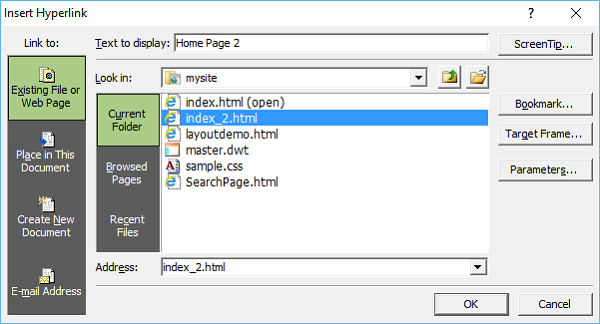
Step 3 - Trong Dạng xem Thiết kế, nhấp chuột phải vào Google và sau đó chọn Siêu kết nối… từ trình đơn sẽ mở Insert Hyperlink hộp thoại.

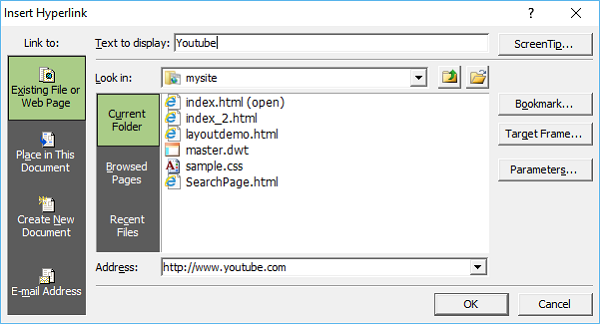
Step 4- Trong trường Địa chỉ, chỉ định URL cho trang chủ Google và nhấp vào OK. Tương tự, nhấp chuột phải vào YouTube trong giao diện thiết kế và chọn Siêu liên kết…

Step 5- Trong trường Địa chỉ, chỉ định URL cho trang chủ YouTube và nhấp vào Ok. Bây giờ để tương đối nhấp chuột phải vào “Trang chủ 2” và chọn Siêu kết nối… từ menu sẽ mở hộp thoại Chèn siêu kết nối.

Step 6- Đối với đường dẫn tương đối, hãy chọn index_2.html trong trường địa chỉ và Expression Web sẽ lấy đường dẫn còn lại từ tệp index.html, vì cả hai tệp này đều nằm trong cùng một thư mục. Bấm OK.
Có thể thấy, những từ này hiện được gạch chân có nghĩa là các siêu liên kết được tạo ra.

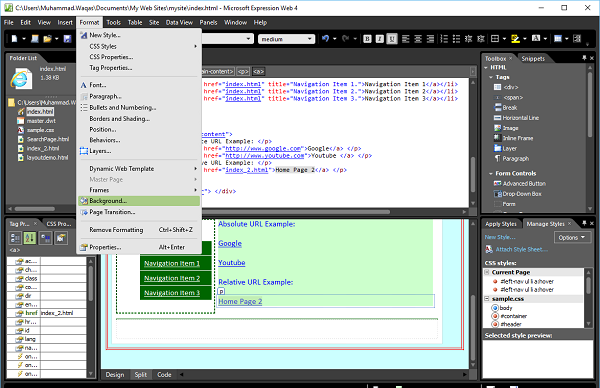
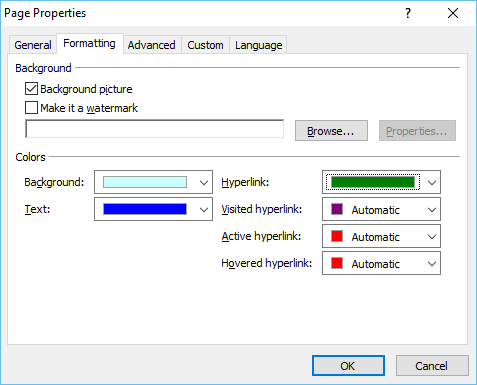
Step 7- Màu phông chữ mặc định là màu xanh lam và màu chữ mặc định cho Siêu liên kết cũng là màu xanh lam. Để thay đổi màu mặc định của siêu kết nối, hãy chọn bất kỳ siêu kết nối nào và truy cậpFormat menu và chọn Background… menu tùy chọn.

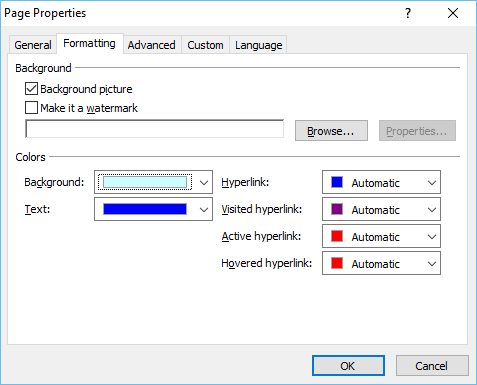
Bây giờ bạn sẽ thấy hộp thoại sau.

Step 8 - Hãy thay đổi màu Hyperlink thành Green.

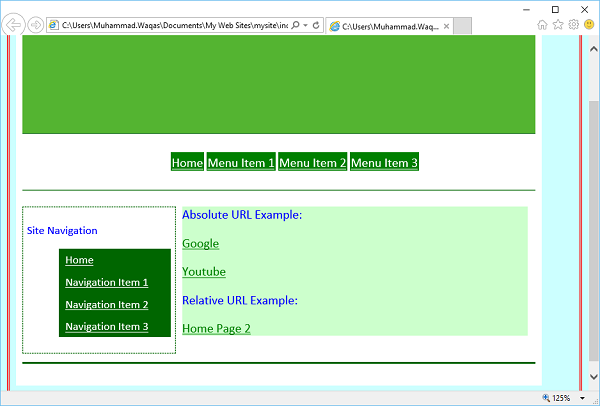
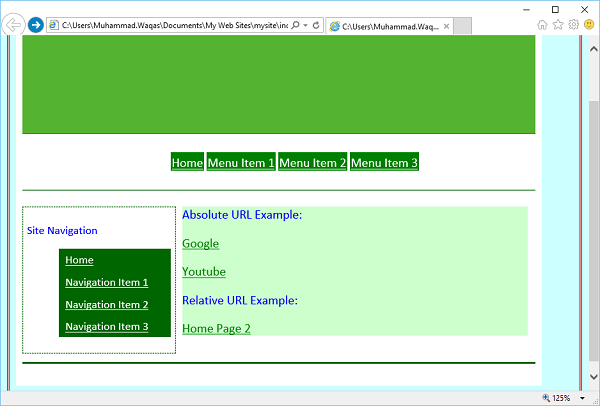
Trong ảnh chụp màn hình sau, bạn sẽ thấy rằng màu Siêu kết nối đã thay đổi thành Xanh lục.

Step 9 - Bây giờ chúng ta hãy xem trước trang web này trong trình duyệt.

Nếu bạn nhấp vào liên kết Google, nó sẽ dẫn bạn đến trang chủ Google.

Step 10- Tương tự, nếu bạn quay lại Trang chủ và nhấp vào liên kết YouTube, nó sẽ dẫn bạn đến trang chủ YouTube. Hãy trở lại trang chủ.

Nhấn vào Home Page 2 liên kết và bạn sẽ thấy rằng nó mở ra index_2.hmtl file.