Web Biểu thức của Microsoft - Hướng dẫn Nhanh
Microsoft Expression Web là một công cụ chuyên nghiệp đầy đủ tính năng để thiết kế, phát triển và xuất bản các trang web giàu tính năng phù hợp với các tiêu chuẩn web. Bạn có thể sử dụng Expression Web để tạo các trang và trang web cho phép bạn chuyển tệp giữa máy tính và tài khoản lưu trữ của mình.
Expression Web có thể thiết kế và phát triển các trang web sử dụng HTML5, CSS 3, ASP.NET, PHP, JavaScript, XML + XSLT và XHTML.
Expression Web 4 yêu cầu .NET Framework 4.0 và Silverlight 4.0 để cài đặt và chạy.
Microsoft Expression Web - Lịch sử
Lịch sử Web Biểu hiện của Microsoft Microsoft đã phát hành phiên bản Xem trước Công nghệ Cộng đồng (CTP) đầu tiên của Web Biểu thức vào ngày 14 tháng 5 năm 2006.
Microsoft Expression Web 4 được phát hành vào ngày 7 tháng 6 năm 2010.
Nó đã thêm tùy chọn bổ trợ HTML và quyền truy cập vào một chức năng dựa trên web để kiểm tra các trang trên các trình duyệt không thể cài đặt trên hệ thống của người dùng, chẳng hạn như trình duyệt Mac OS X hoặc Linux.
Nó cũng cung cấp một Trình kiểm tra SEO bằng cách sử dụng mà bạn có thể phân tích các trang web đã được tạo dựa trên các phương pháp hay nhất để có được thứ hạng công cụ tìm kiếm cao nhất có thể.
Gói Dịch vụ Web Biểu thức
Các gói dịch vụ web biểu hiện Expression Web 4 Gói dịch vụ 1 đã được phát hành vào tháng 3 năm 2011 và hỗ trợ thêm cho IntelliSense cho HTML5 và CSS.
Expression Web 4 Service Pack 2 được phát hành vào tháng 7 năm 2011. Nó đã khắc phục một số sự cố và giới thiệu các tính năng mới như:
- hỗ trợ jQuery IntelliSense
- một bảng để quản lý các đoạn trích
- Bảng chụp nhanh tương tác
- chức năng bình luận / bỏ ghi chú trong Chế độ xem mã, và
- không gian làm việc và tùy chỉnh thanh công cụ.
Vào tháng 12 năm 2012, Microsoft thông báo rằng Expression Studio sẽ không còn là một sản phẩm độc lập nữa. Expression Blend đang được tích hợp vào Visual Studio, trong khi Expression Web và Expression Design bây giờ sẽ là sản phẩm miễn phí.
yêu cầu hệ thống
Để tạo một trang web bằng Microsoft Expression Web, máy tính của bạn phải đáp ứng các yêu cầu sau:
- Bạn phải có ít nhất Windows XP với Gói Dịch vụ 3 hoặc các hệ điều hành mới nhất.
- Bạn nên có một PC có bộ xử lý 1 GHz hoặc nhanh hơn.
- PC của bạn phải có RAM 1 GB trở lên.
- PC của bạn phải có 2 GB dung lượng đĩa cứng khả dụng trở lên.
- Bạn nên có .NET Framework 4.0 và Silverlight 4.0.
- PC của bạn phải hỗ trợ đồ họa Microsoft DirectX® 9.0.
- Bạn nên có ổ đĩa tương thích với DVD.
- Bạn nên có màn hình độ phân giải 1024 × 768 trở lên với 24 bit màu.
- Một số tính năng của sản phẩm yêu cầu Firefox 3.0 trở lên, Internet Explorer 8. Vì vậy, bạn nên có phiên bản tương tự.
Các yêu cầu thực tế và chức năng sản phẩm có thể thay đổi tùy theo cấu hình hệ thống và hệ điều hành của bạn.
Microsoft cung cấp phiên bản miễn phí của Microsoft Expression Web có thể được tải xuống từ https://www.microsoft.com/en-pk/download/details.aspx?id=36179
Cài đặt
Step 1 - Trước khi có thể cài đặt Expression Web, bạn cần phải cài đặt .NET Framework 4.0.
Step 2- Sau khi tải xong, hãy chạy trình cài đặt. Hộp thoại sau sẽ được hiển thị.

Step 3 - Nhấp vào nút Chấp nhận.
Step 4 - Chọn nút radio Yes và sau đó nhấp vào Next.

Step 5- Bạn cũng có thể chọn vị trí khác để lắp đặt. Chọn vị trí và nhấp vào nút Cài đặt.

Quá trình cài đặt bắt đầu.

Sau khi cài đặt hoàn tất, bạn sẽ thấy hộp thoại sau.

Step 6 - Nhấn Hoàn tất để tiếp tục.
Trong chương trước, chúng ta đã cài đặt Microsoft Expression Web và bây giờ chúng ta đã sẵn sàng bắt đầu làm việc với nó. Trong chương này, chúng ta sẽ học cách tạo một trang web mới từ đầu.
Tạo một trang web
Để tạo một trang web mới, hãy mở Microsoft Expression Web.

Tiếp theo, bạn cần làm theo các bước dưới đây.
Step 1 - Chọn Site → New Site… menu tùy chọn.

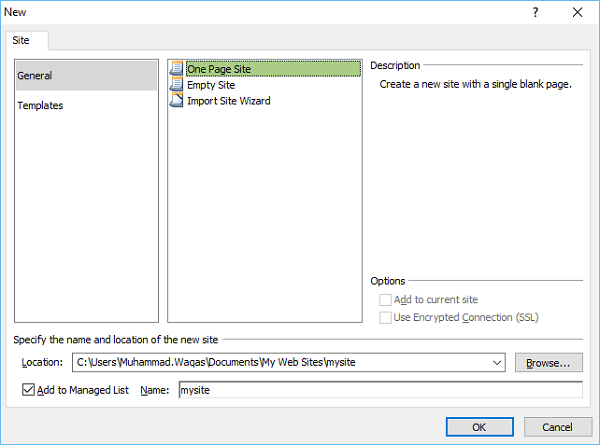
Step 2 - Hộp thoại sau sẽ mở ra, từ đó bạn có thể tạo hoặc nhập các loại trang web khác nhau.

Step 3 - Để đơn giản, hãy chọn General → One Page Site.
Chỉ định vị trí hoặc bạn có thể duyệt đến vị trí mà bạn muốn tạo trang web mới.
Nhập tên web của bạn vào trường tên và nhấp vào OK.

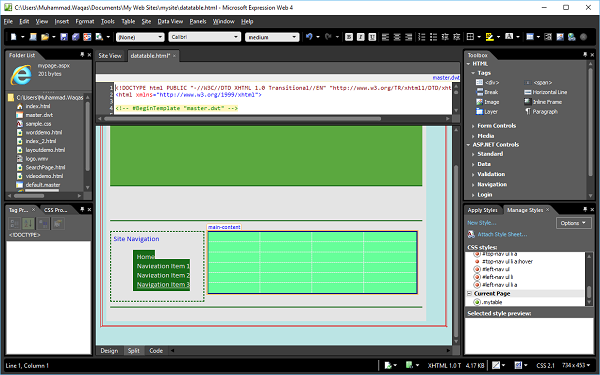
Step 4 - Trang web mới sẽ được tạo với một trang có tên default.htm. Hãy đổi tên nó thànhindex.html bằng cách nhấp chuột phải vào tệp và nhấp vào tùy chọn Đổi tên.

Step 5 - Mặc định doctype được sử dụng trong Web Biểu thức là -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">Bạn có thể thấy nó bằng cách chuyển sang code view.

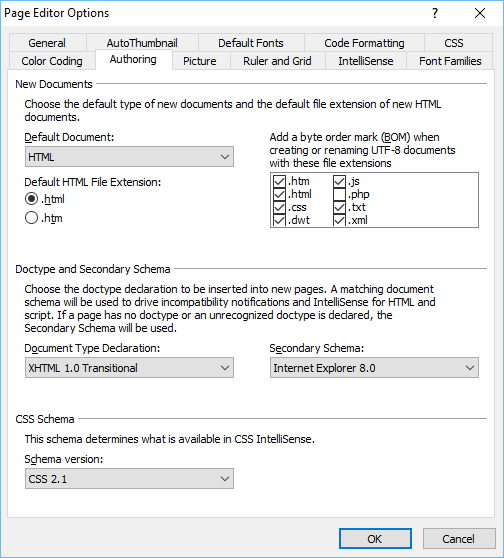
Bạn có thể thay đổi loại tài liệu từ Tools → Page Editor Options → Authoring.

Step 6 - Bây giờ, hãy thêm <h1> thẻ bên trong body và một số văn bản như được hiển thị trong đoạn mã sau.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1>
This my first Web page
</h1>
</body>
</html>Step 7 - Để xem web của chúng ta trong trình duyệt, hãy chuyển đến menu Tệp và chọn Preview in Browser → Any browser, giả sử, Internet Explorer.

Nó sẽ mở web của chúng tôi trong Internet Explorer.

Vì chúng tôi đã tạo trang web của mình, bây giờ chúng tôi sẽ cần tạo Trang chủ của mình. Trong chương trước, chúng tôi đã tạo một trang web một trang và Trang chủ của chúng tôi đã được tạo tự động vào thời điểm đó bởi Expression Web. Vì vậy, nếu bạn đã tạo một trang web trống, thì bạn sẽ cần tạo Trang chủ cho trang web của mình.
Microsoft Expression Web có thể tạo các loại trang sau:
- HTML
- ASPX
- ASP
- PHP
- CSS
- Trang chính
- Mẫu web động
- JavaScript
- XML
- Tệp văn bản
Trong chương này, chúng ta sẽ tạo một trang HTML và biểu định kiểu tương ứng của nó.
Tạo một trang trống
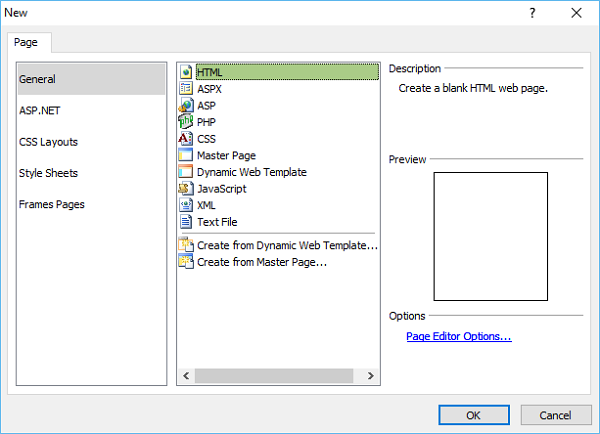
Để tạo một trang trống, bạn chỉ cần vào menu Tệp và chọn New → Page… menu tùy chọn.

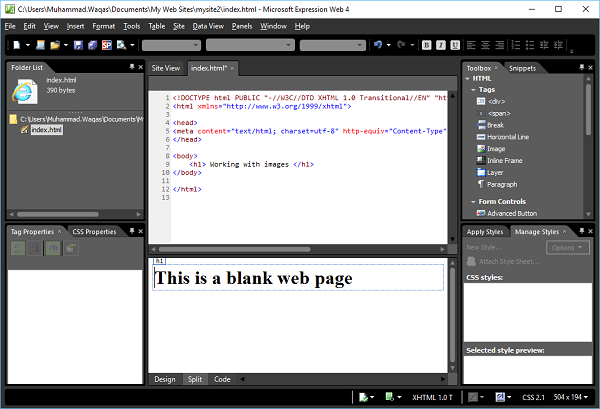
Từ hộp thoại mới, bạn có thể tạo các loại trang trống khác nhau như trang HTML, trang ASPX, trang CSS, v.v. và nhấp vào OK.

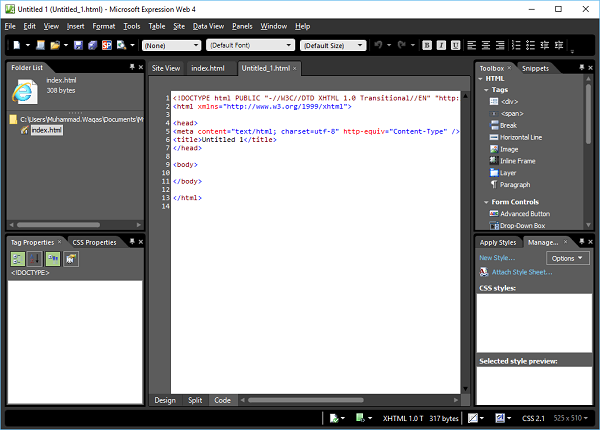
Như bạn có thể thấy ở đây, mã mặc định đã được Microsoft Expression Web thêm vào.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1>
This is a blank web page
</h1>
</body>
</html>Như bạn thấy, trang mới tạo của bạn có tên tệp Untitled_1.html hoặc là Untitled_1.htm. Bạn sẽ cần lưu trang bằng cách nhấn Ctrl + S và chỉ định tên.
Vì trang web của chúng tôi đã chứa một index.html, chúng tôi không cần một trang khác. Tuy nhiên, nếu bạn đã tạo một trang web trống, thì hãy đặt tên cho trang nàyindex.html.
Để xem web của bạn trong trình duyệt, hãy chuyển đến menu Tệp và chọn Preview in Browser → Any browser, giả sử Internet Explorer.

Tạo một trang CSS
Chúng tôi sẽ hướng dẫn bạn từng bước tạo một trang CSS.
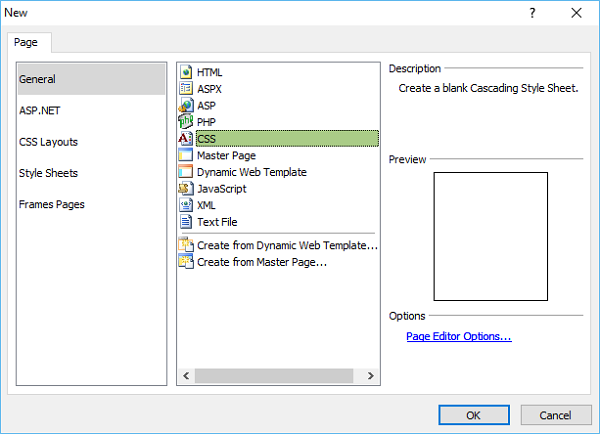
Step 1 - Để tạo một trang CSS, hãy chuyển đến menu Tệp và chọn New → Page… menu tùy chọn.

Step 2 - Chọn General → CSS và bấm OK.

Step 3 - Lưu trang và nhập tên cho style-sheet.

Step 4 - Nhấp vào Save cái nút.

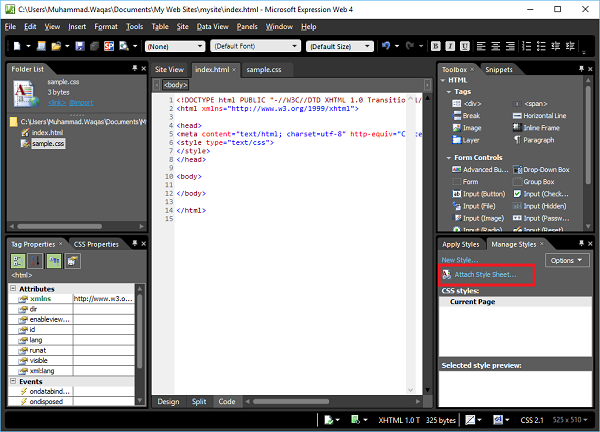
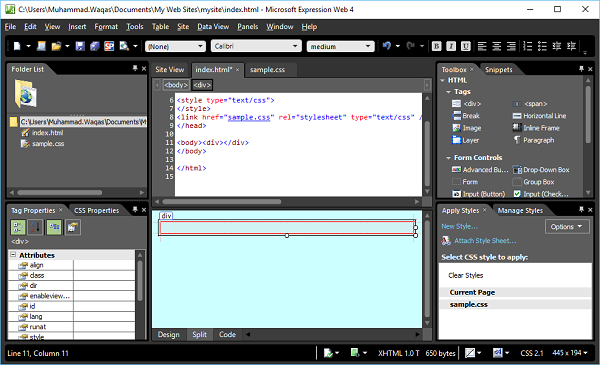
Step 5 - Bây giờ, hãy vào trang index.html.

Step 6 - Trong Manage Styles Panel, nhấp chuột Attach Style Sheet.

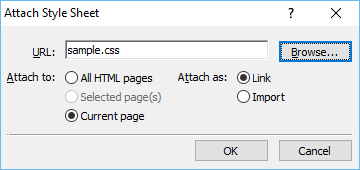
Step 7 - Duyệt đến bảng định kiểu của bạn và chọn trang Hiện tại từ “Đính kèm vào” và Liên kết từ “Đính kèm dưới dạng” và nhấp vào OK.

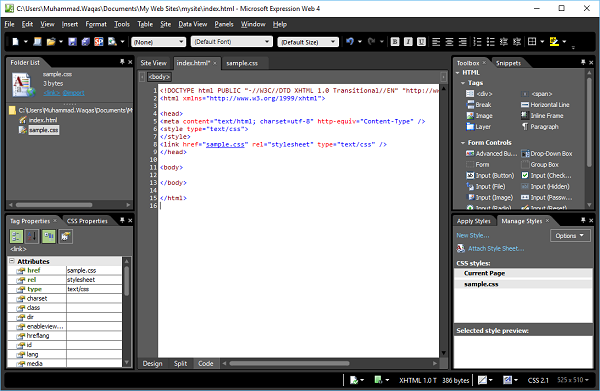
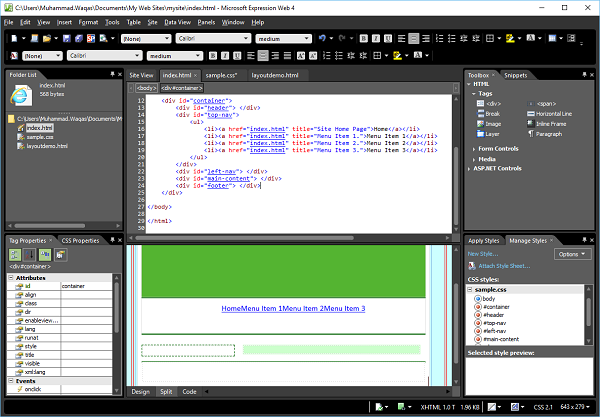
Step 8 - Bây giờ, bạn sẽ thấy rằng một dòng mới được thêm tự động vào trang index.html.
<link href = "sample.css" rel = "stylesheet" type = "text/css" />Step 9 - Sự bodyphần tử xác định phần thân của tài liệu. Để tạo kiểu<body>, chúng ta cần tạo một kiểu mới. Đầu tiên, chọn thẻ body trong Design View, sau đó nhấp vào New Style… trong bảng Apply Styles hoặc Manage Styles, sẽ mở hộp thoại New Style.

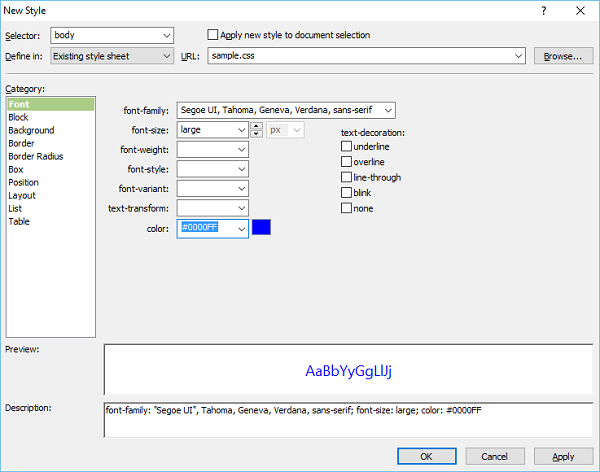
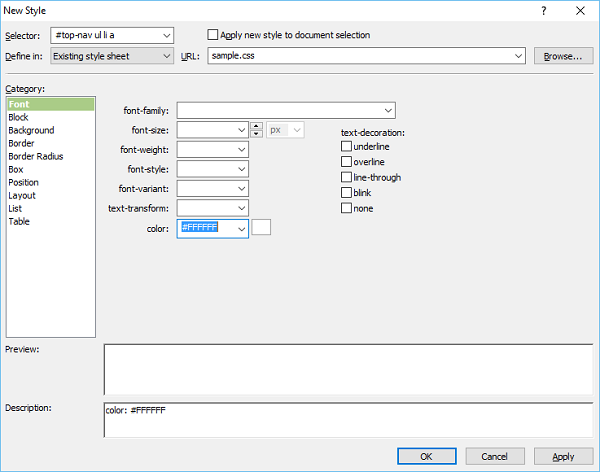
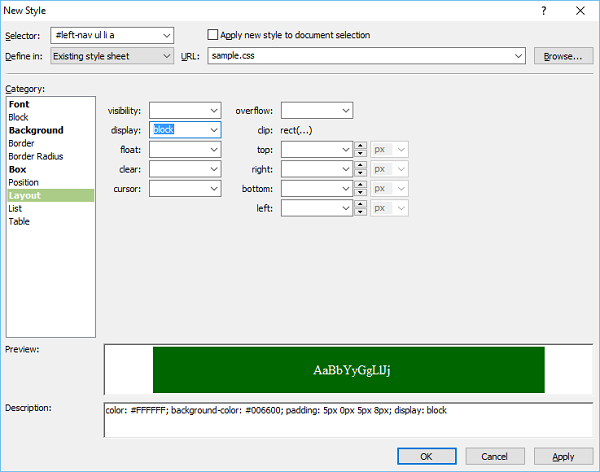
Tại đây, bạn có thể xác định các tùy chọn khác nhau cho phong cách của mình. Bước đầu tiên là chọn phần nội dung từ danh sách Bộ chọn thả xuống và sau đó chọn Trang kiểu hiện có từ danh sách thả xuống “Xác định trong”.
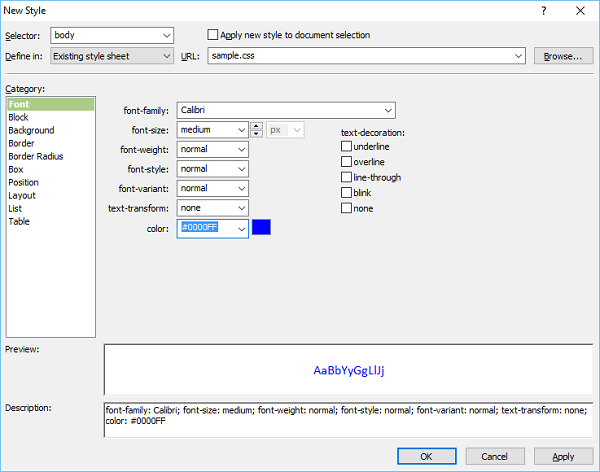
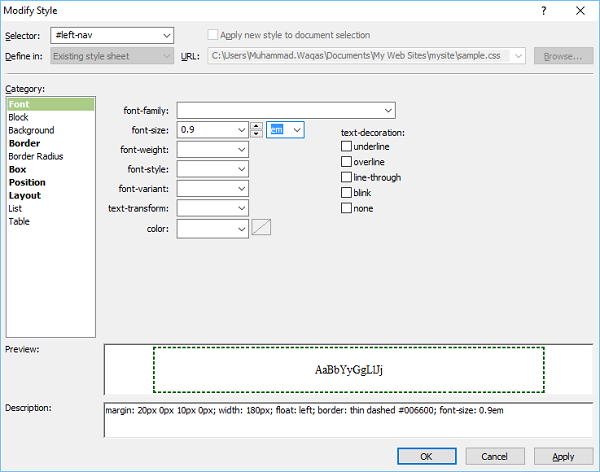
Step 10 - Từ URL, chọn sample.csstập tin. Ở phía bên trái, có danh sách Danh mục như phông chữ, nền, v.v. và hiện tại Phông chữ được đánh dấu. Đặt thông tin liên quan đến Phông chữ theo yêu cầu của bạn như được hiển thị trong ảnh chụp màn hình ở trên và nhấp vào Ok.

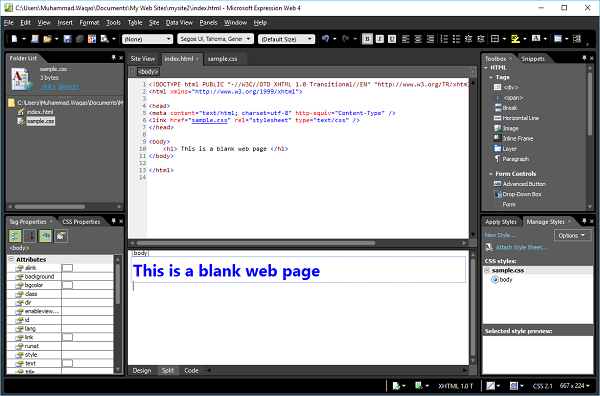
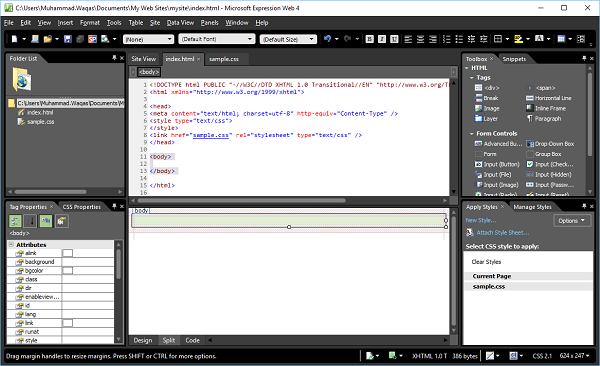
Step 11- Bây giờ bạn có thể thấy trong giao diện thiết kế rằng màu nền và phông chữ đã thay đổi theo những gì chúng ta đã chọn. Bây giờ, nếu bạn mở tệp sample.css, bạn sẽ thấy rằng tất cả thông tin được tự động lưu trữ trong tệp CSS.

Hãy xem trước trang web của chúng tôi trong trình duyệt. Bạn sẽ thấy rằng kiểu được áp dụng từ tệp CSS.

Trong chương này, chúng tôi sẽ đề cập đến bố cục cơ bản của các trang web của bạn. Trước khi tạo bố cục trang web của chúng tôi, chúng tôi cần suy nghĩ về nội dung của mình và sau đó thiết kế cách chúng tôi muốn trình bày nội dung đó, vì nó là nội dung sẽ hiển thị trên trang web của chúng tôi.
Cách chúng tôi trình bày nội dung của mình để người xem tìm thấy trang web của chúng tôi và sau đó ở lại để xem nội dung đó là tùy thuộc vào chúng tôi. Bố cục có thể sẽ bao gồm biểu trưng hoặc biểu ngữ của công ty ở trên cùng, menu điều hướng, một khu vực nội dung có thể bao gồm nhiều cột và chân trang ở cuối trang.
Trước đây, các nhà phát triển đã sử dụng bảng để đạt được giao diện này. Bảng đã tạo nhóm hộp được sử dụng để tạo hàng và cột. Bây giờ, các nhà thiết kế web sử dụng<div>s để tạo các hộp và CSS để đặt các hộp đó trên trang.
thẻ <div>
Sau đây là một số tính năng của thẻ <div>.
Thẻ <div> xác định một bộ phận hoặc một phần trong tài liệu HTML và giúp dễ dàng quản lý, tạo kiểu và thao tác với các bộ phận hoặc phần đó.
Nó được sử dụng để nhóm các phần tử khối để định dạng chúng bằng CSS.
Trình duyệt thường đặt dấu ngắt dòng trước và sau phần tử div.
Thẻ <div> là một phần tử cấp khối.
Thẻ <div> có thể chứa hầu hết mọi phần tử khác.
Thẻ <div> không được nằm trong thẻ <p>.
Thí dụ
Hãy xem một ví dụ đơn giản trong đó chúng ta sẽ sử dụng thẻ <div> </div> để tạo các hộp và quy tắc kiểu khác nhau.
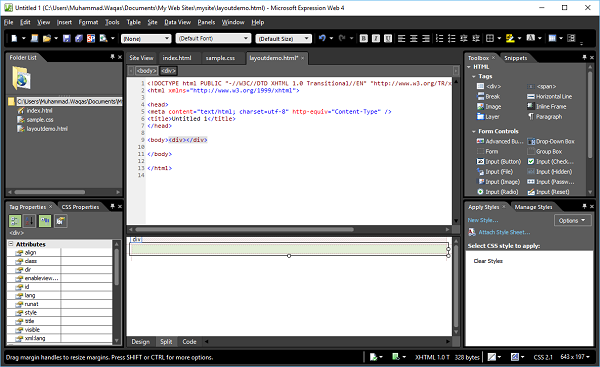
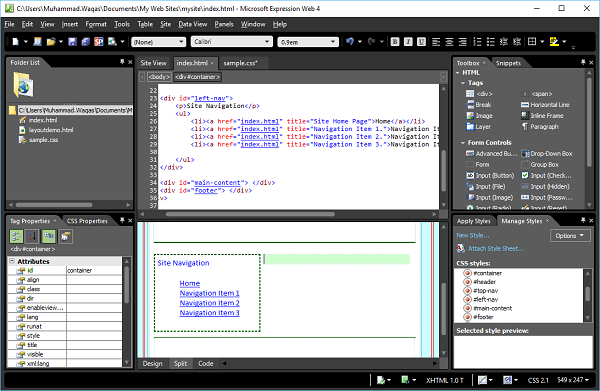
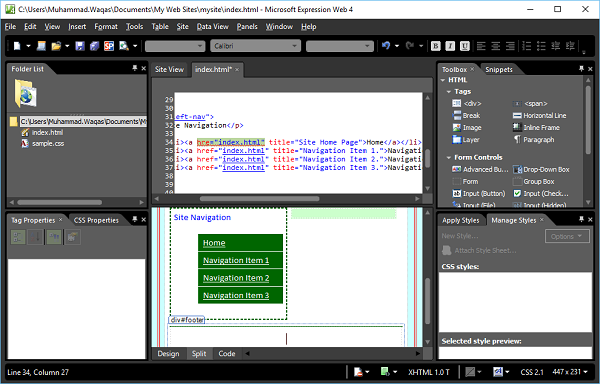
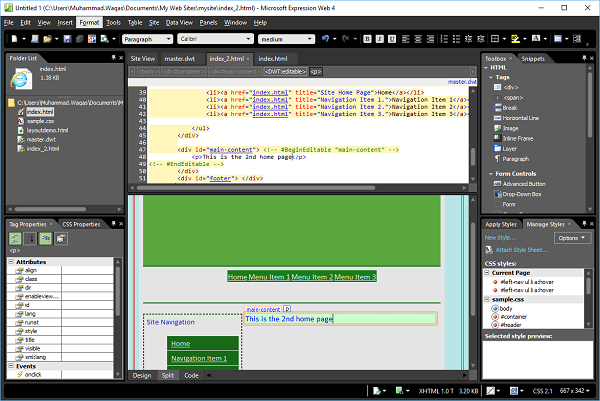
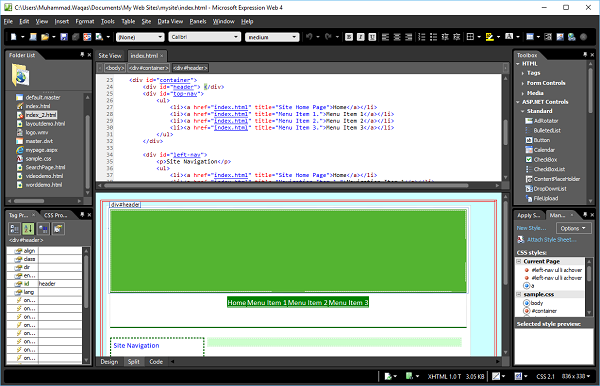
Step 1 - Mở Web Biểu thức và sau đó index.html trang mà chúng tôi đã tạo trong chương trước.

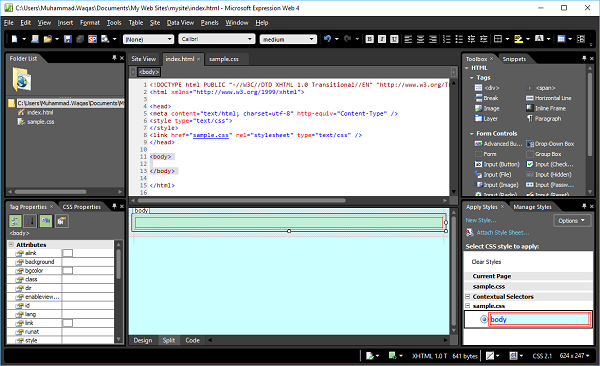
Step 2- Như đã thấy trong ảnh chụp màn hình ở trên, Chế độ xem mã được đánh dấu theo mặc định. Bạn có thể làm việc trongCode View hoặc là Design View, nhưng bạn cũng có thể thấy Chế độ xem phân tách sẽ mở cả Chế độ xem mã và Chế độ xem thiết kế. Vì vậy, hãy chọnSplit View Lựa chọn.

Step 3 - Sự bodyphần tử xác định phần thân của tài liệu. Để tạo kiểu cho thẻ <body>, chúng ta cần tạo một kiểu mới. Đầu tiên hãy chọn thẻ body trong Design View và sau đó nhấp vàoNew Style…trong bảng Áp dụng kiểu, sẽ mở hộp thoại Kiểu mới. Tại đây, bạn có thể xác định các tùy chọn khác nhau cho phong cách của mình.

Step 4 - Bước đầu tiên là chọn body từ Selectordanh sách thả xuống và sau đó chọn biểu định kiểu Hiện có từ “Xác định trong” danh sách thả xuống. Từ URL, chọn tệp CSS mà chúng ta đã tạo trong chương trước.
Ở phía bên trái, có một Categorydanh sách chẳng hạn như Phông chữ, Nền, v.v. và Phông chữ hiện tại được đánh dấu. Đặt thông tin liên quan đến Phông chữ theo yêu cầu của bạn như được hiển thị trong ảnh chụp màn hình ở trên.

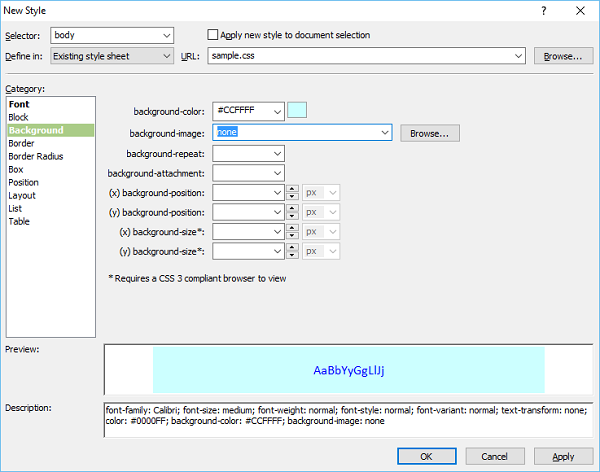
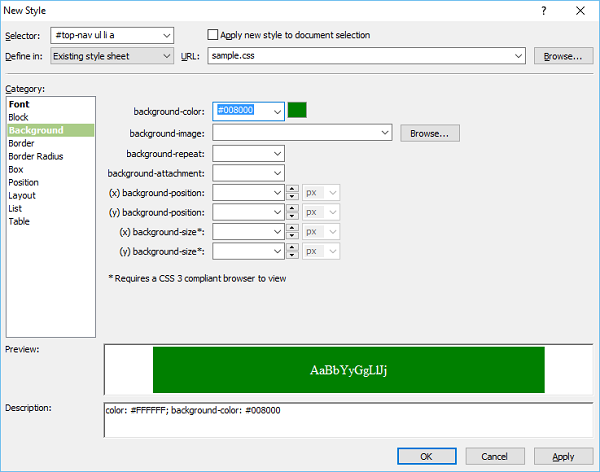
Step 5 - Chọn Background colorbạn muốn. Bạn cũng có thể chọn hình ảnh cho nền của mình bằng cách sử dụng nút trình duyệt. Khi bạn đã hoàn tất với Nền, hãy xác định Đường viền của bạn nếu bạn muốn.

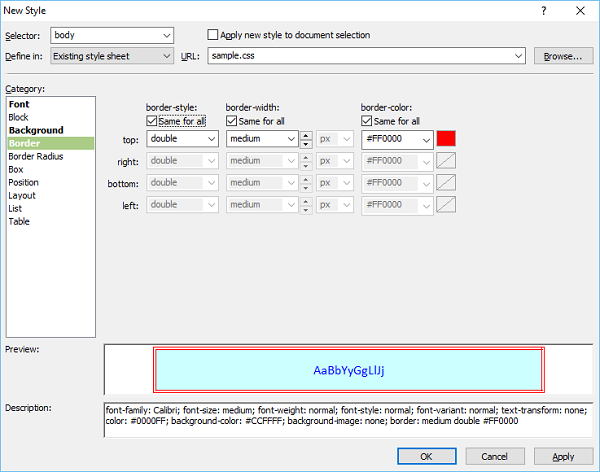
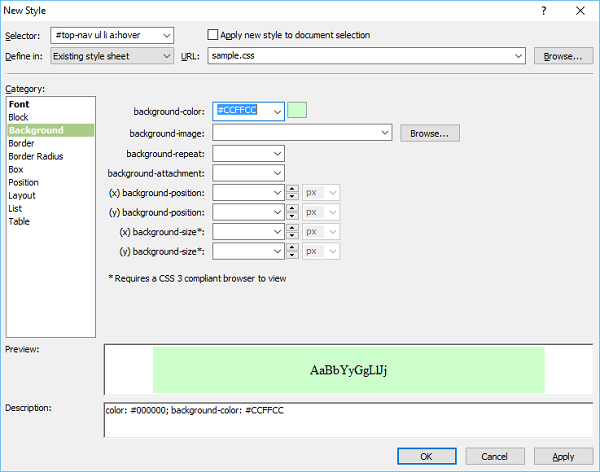
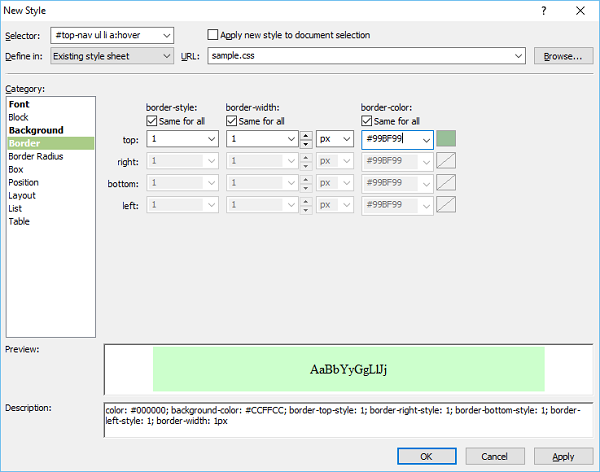
Step 6 - Hãy chọn double linetùy chọn cho đường viền và chọn chiều rộng và màu sắc cũng từ danh sách thả xuống. Khi bạn đã hoàn tất kiểu, hãy nhấp vào Ok.

Step 7- Bây giờ bạn có thể thấy trong giao diện thiết kế rằng màu nền được thay đổi theo những gì chúng ta đã chọn. Nếu bạn mở tệp sample.css, bạn sẽ thấy rằng tất cả thông tin được tự động lưu trữ trong tệp CSS.

Step 8 - Đi đến index.html trang một lần nữa và kéo <div> từ bảng điều khiển 'Hộp công cụ' và thả nó trên trang đang mở của bạn.

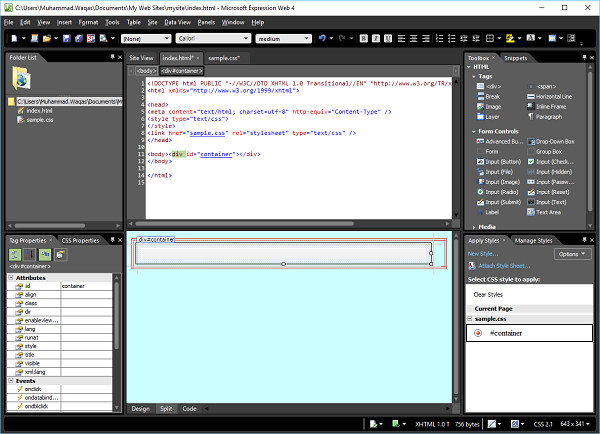
Step 9 - Trên code view, Bạn sẽ thấy <body> và <div> , nhấp vào <div>và sau đó trong bảng Áp dụng kiểu, hãy nhấp vào Kiểu mới…. sẽ mở hộp thoại Kiểu mới.
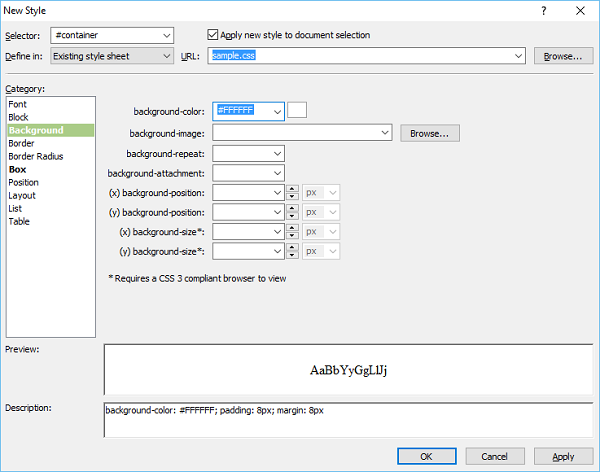
Nhập “#container” vào trường Bộ chọn. Dấu thăng # là một bộ chọn ID. Từ danh sách thả xuống “Xác định trong”, hãy chọn biểu định kiểu Hiện có và chọn tùy chọn “Áp dụng kiểu mới cho lựa chọn tài liệu”. Chuyển đến danh mục Nền.

Step 10 - Chọn màu nền, chúng ta hãy chọn màu trắng và sau đó vào danh mục Hộp.

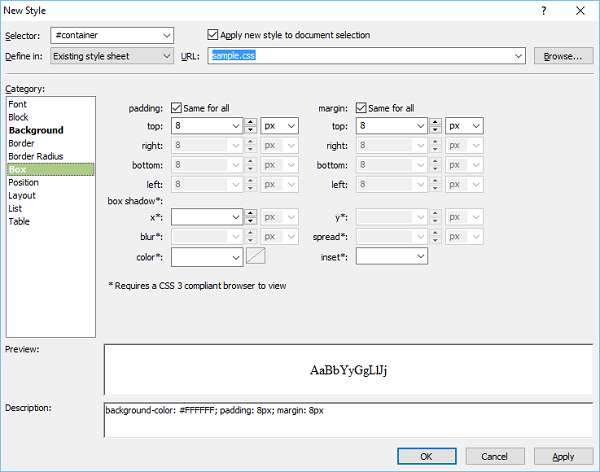
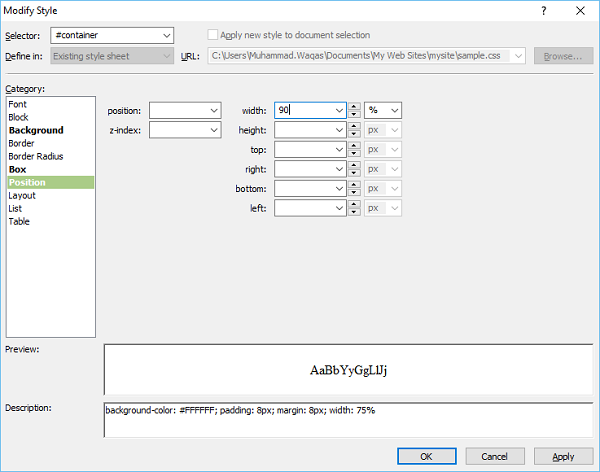
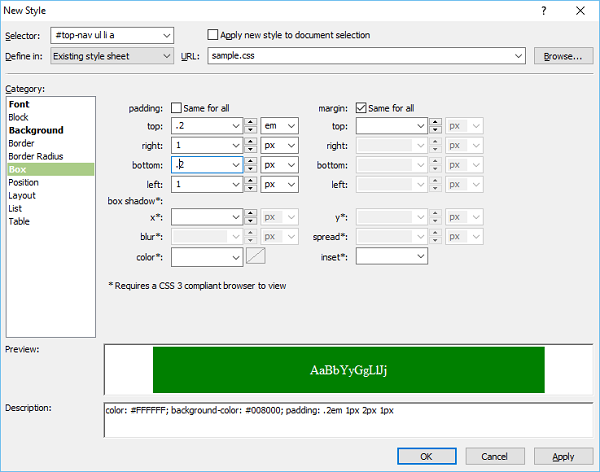
Step 11 - Xác định padding và margin và sau đó đi đến Position thể loại

Step 12- Đặt chiều rộng thành 90%. Tuy nhiên, không chỉ định chiều cao vì ở đây chúng tôi muốn rằng vùng chứa sẽ mở rộng khi chúng tôi nhập nội dung. Nhấp vào nút OK.

Tương tự, hãy thêm các kiểu cho Đầu trang, điều hướng trên cùng, điều hướng trái, nội dung chính và chân trang.
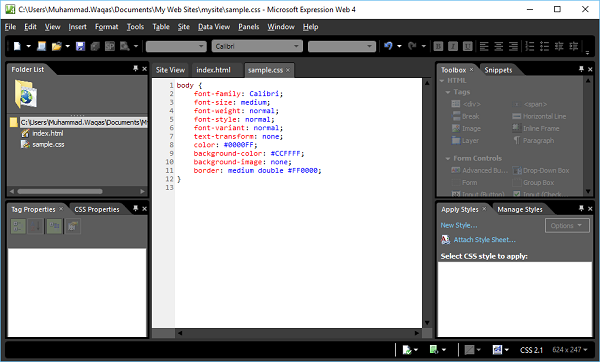
sample.css
Sau đây là mã trong sample.css style-sheet sau khi thêm tất cả các style nêu trên.
body {
font-family: Calibri;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: none;
color: #0000FF;
background-color: #CCFFFF;
background-image: none;
border: medium double #FF0000;
}
#container {
background-color: #FFFFFF;
padding: 8px;
margin: 8px;
width: 90%;
}
#header {
background-color: #54B431;
background-repeat: no-repeat;
background-position: right center;
height: 170px;
}
#top-nav {
height: 50px;
border-top: solid medium #006600;
border-bottom: solid medium #006600;
background-color: #FFFFFF;
}
#left-nav {
margin: 20px 0px 10px 0px;
width: 180px;
float: left;
border: thin dashed #006600;
}
#main-content {
margin: 20px 10px 10px 200px;
background-color: #CCFFCC;
}
#footer {
border-top: 2px solid #006600;
clear: both;
padding: 10px 0px;
text-align: center;
}index.html
Sau đây là mã trong tệp index.html sau khi thêm tất cả các thẻ <div>.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav"></div>
<div id = "left-nav"></div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>Đầu ra
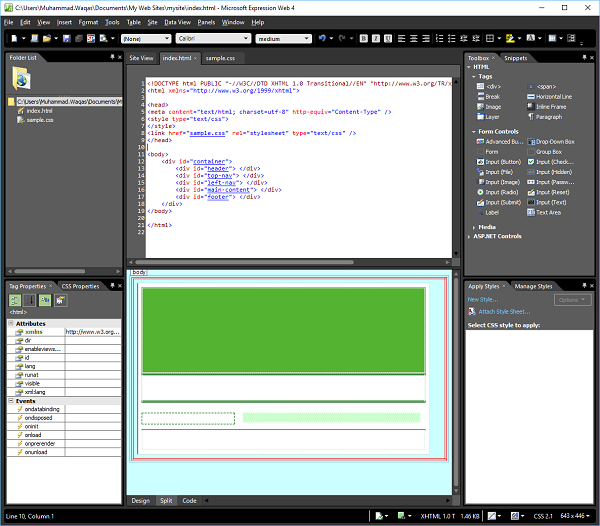
Bố cục trang của bạn trong chế độ xem thiết kế sẽ giống như trong ảnh chụp màn hình sau.

Trong chương này, chúng ta sẽ học một cách khác để thiết kế bố cục của một trang. Trong chương trước, chúng ta đã sử dụng style sheet để áp dụng style cho header, footer, v.v. nhưng bạn cũng có thể chỉ định style trong chính trang HTML mà không cần sử dụng thêm style-sheet.
Đây không phải là cách được khuyến nghị để thiết kế bố cục, tuy nhiên chỉ để hiểu mục đích, chúng tôi sẽ trình bày kỹ thuật này ở đây. Hãy thử làm theo các bước dưới đây.
Step 1 - Hãy thêm một trang HTML và gọi nó layoutdemo.html

Step 2 - Bây giờ thêm <div> tag từ Hộp công cụ.

Step 3 - Trong Apply Styles , nhấp vào New Style…

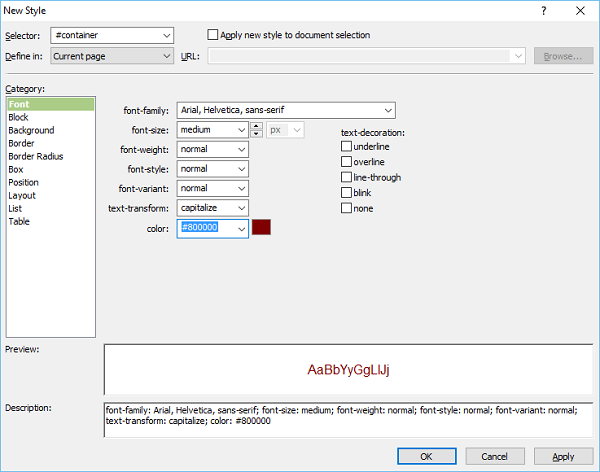
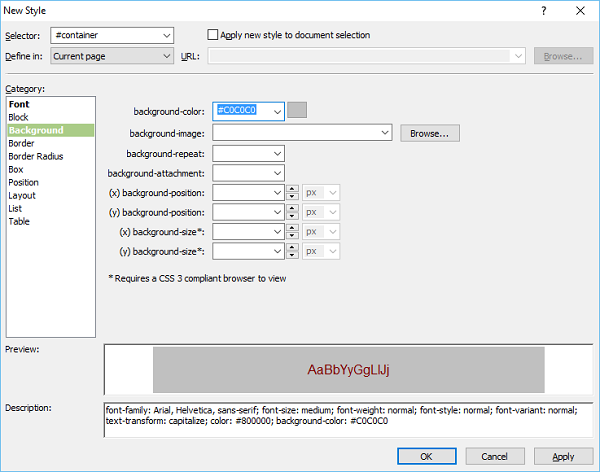
Step 4- Khi bạn chọn tùy chọn Trang hiện tại từ menu thả xuống “Xác định trong” thì kiểu sẽ được lưu trong cùng một trang HTML. Đặt Phông chữ cho trang của bạn và sau đó chuyển đến danh mục Nền.

Step 5- Đặt màu cho Nền của bạn. Bạn cũng có thể đặt các danh mục Viền, Hộp và Vị trí rồi bấm OK.

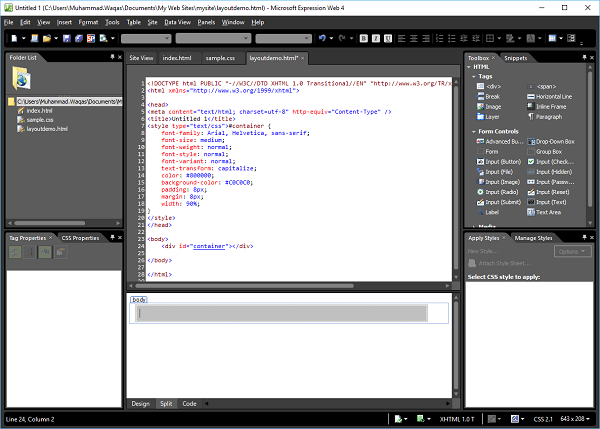
layoutdemo.html
Bạn có thể thấy rằng kiểu được thêm vào trong cùng một tệp HTML.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
<style type = "text/css">
#container {
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #800000;
background-color: #C0C0C0;
padding: 8px;
margin: 8px;
width: 90%;
}
</style>
</head>
<body>
<div id = "container"></div>
</body>
</html>Tương tự, bạn có thể thêm các kiểu khác như header, footer, main content,… như hình trên.
Trong chương này, chúng ta sẽ học cách thêm điều hướng ngang hoặc menu items vào trang web.
Step 1 - Để tạo các mục menu hoặc điều hướng ngang, hãy thêm mã sau vào <div id = “top-nav”> trong tệp index.html, chứa danh sách các mục menu.
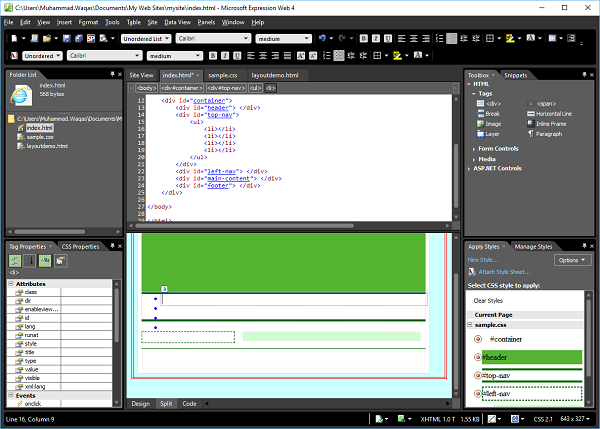
<div id = "top-nav">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
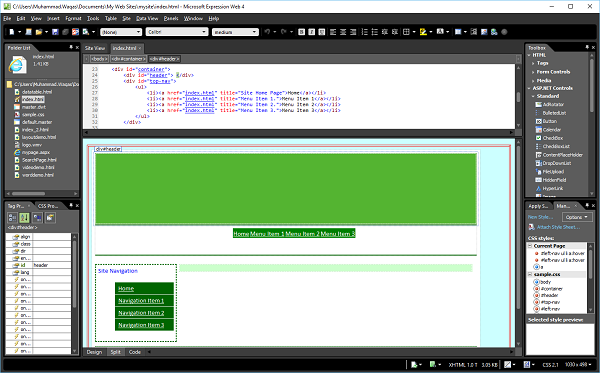
</div>Step 2- Đây là một danh sách đơn giản có dấu đầu dòng cho menu trên cùng. Để tạo một siêu kết nối, hãy chuyển đếndesign view hoặc là code view.

Step 3 - Chọn mục bạn muốn sử dụng làm siêu kết nối và nhấn Ctrl + K.

Step 4 - Nhấp vào nút Mẹo màn hình….

Step 5 - Nhập văn bản bạn muốn làm mẹo trên màn hình và bấm OK.

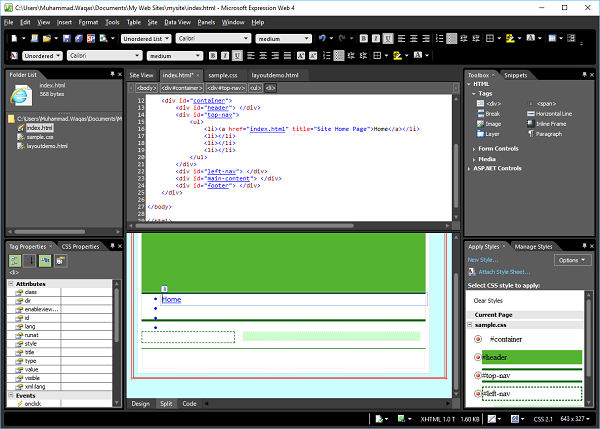
Step 6 - Trong Text to display trường, nhập Home và chọn tệp index.html, sau đó bấm OK.

Step 7 - Tương tự, thêm siêu liên kết cho các mục menu khác, như được hiển thị trong đoạn mã sau.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset=utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel="stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav"> </div>
<div id = "main-content"> </div>
<div id = "footer"> </div>
</div>
</body>
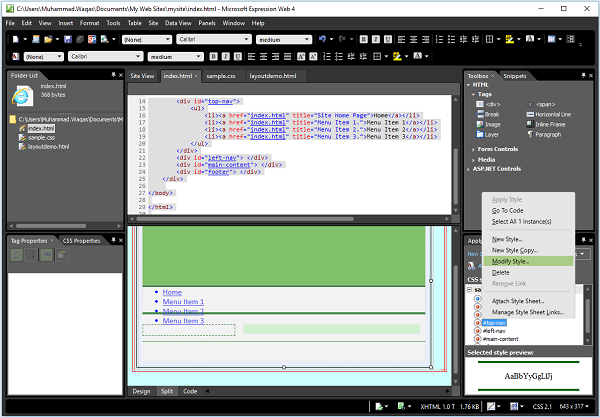
</html>Step 8 - Để đặt kiểu cho điều hướng hàng đầu, hãy chuyển đến Manage Styles bảng điều khiển.

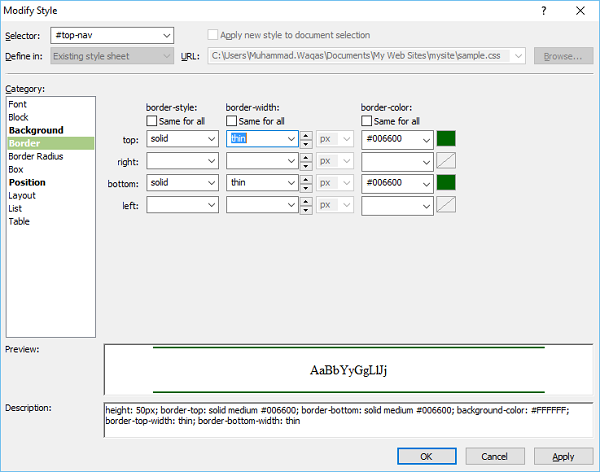
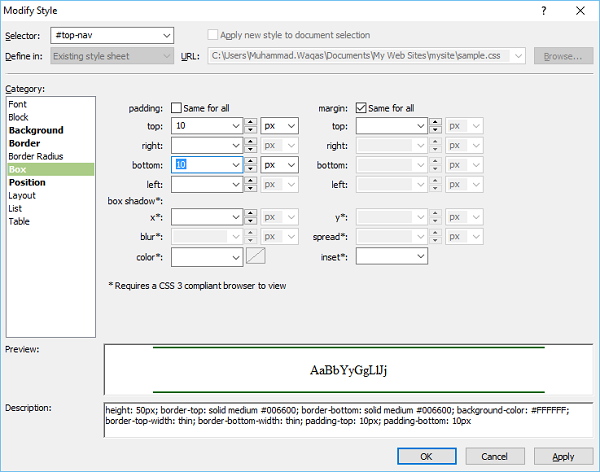
Step 9 - Nhấp chuột phải vào “#top-nav”và chọn Sửa đổi kiểu. Chọn Danh mục 'Đường viền' và thay đổi chiều rộng thành mỏng.

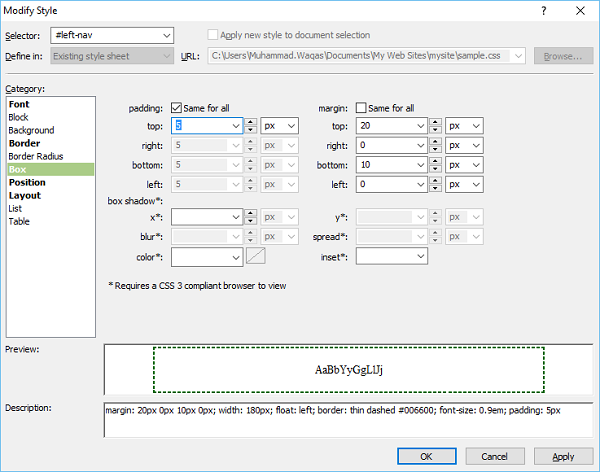
Step 10 - Chọn danh mục Hộp và bỏ chọn phần đệm 'Giống nhau cho tất cả' và nhập 10 vào các trường trên cùng và dưới cùng.

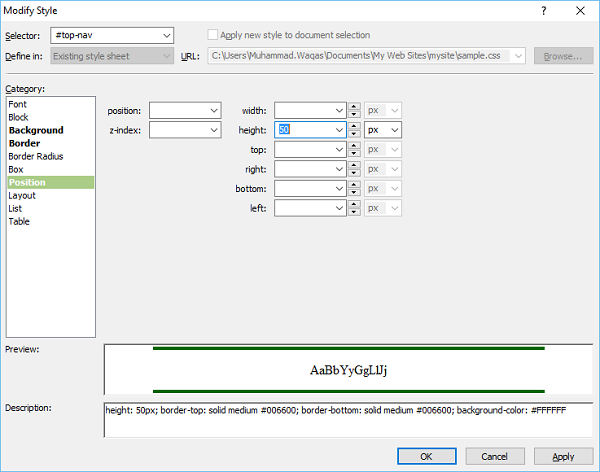
Step 11 - Đi đến Position thể loại.

Step 12 - Xóa số 50 khỏi heightvà nhấp vào OK. Từ bảng Áp dụng kiểu, nhấp vào Kiểu mới…

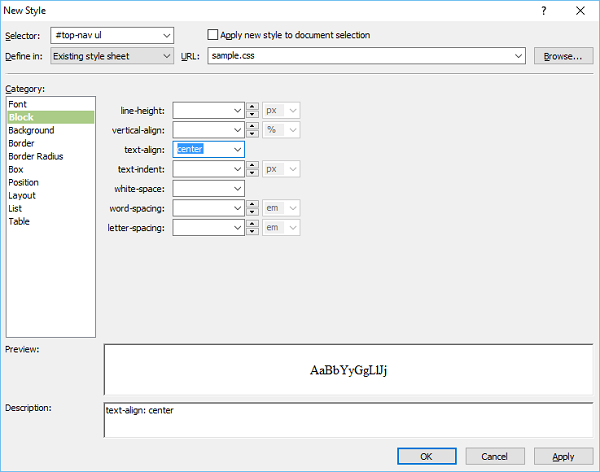
Step 13 - Nhập #top-nav ultrong trường Bộ chọn và chọn biểu định kiểu Hiện có từ menu thả xuống "Xác định trong". Trong danh mục Khối, chọn trung tâm từ trường căn chỉnh kiểm tra và chuyển đến danh mục Danh sách.

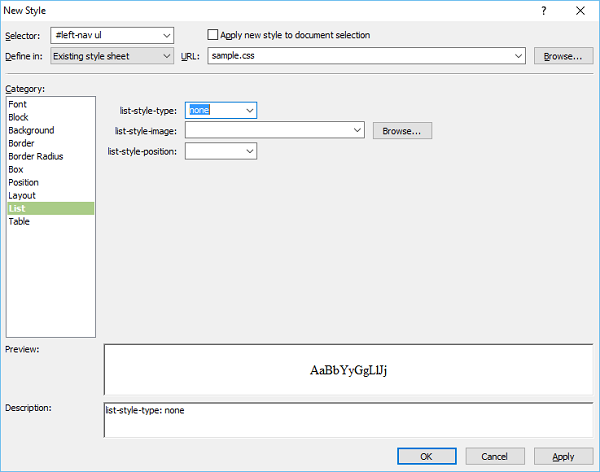
Step 14 - Chọn none từ list-style-type và nhấp vào OK.

Step 15 - Một lần nữa, từ Apply Styles , nhấp vào Kiểu mới… Enter #top-nav ul litrong trường Bộ chọn. Sau đó, chọn Style-sheet hiện có từ menu thả xuống “Xác định trong” và chuyển đến danh mục Bố cục.

Step 16 - Chọn inline từ display và nhấp vào OK.

Step 17 - Vào bảng Apply Styles, nhấp vào New Style… Enter #top-nav ul li a trong trường Bộ chọn và chọn biểu định kiểu Hiện có từ menu thả xuống “Xác định trong” và chọn màu trắng làm màu phông chữ.

Step 18 - Đi đến Background thể loại.

Step 19 - Chọn green làm màu nền và chuyển đến Box category.

Step 20 - Đặt padding values và bấm OK.
Step 21- Bây giờ chúng ta hãy vào bảng Apply Styles một lần nữa và nhấp vào New Style. Đi vào#topnav ul li a:hover trong trường Bộ chọn và chọn biểu định kiểu Hiện có từ trình đơn thả xuống "Xác định trong" và chọn black như là font color.

Step 22 - Bây giờ đi đến Background category.

Step 23 - Chọn màu nền cho tùy chọn menu của bạn khi con chuột đang di chuột trên mục menu và chuyển đến danh mục Viền.

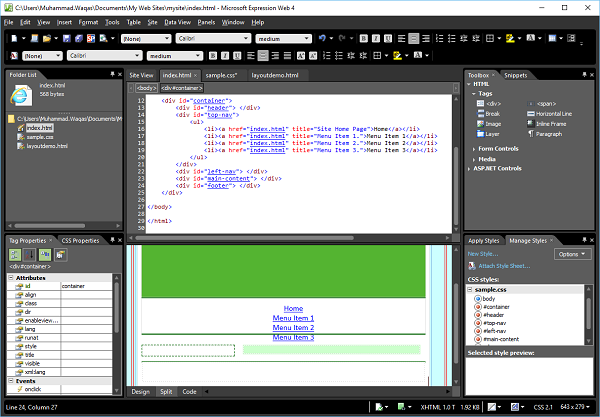
Step 24- Chọn kiểu đường viền, chiều rộng và màu sắc, rồi bấm OK. Để kiểm tra giao diện của nó, hãy chuyển đến menu Tệp và chọn Xem trước trong Trình duyệt.

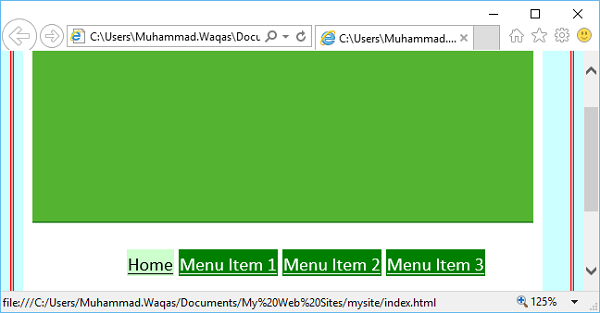
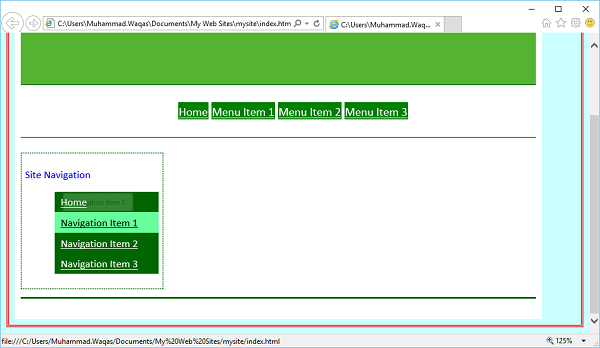
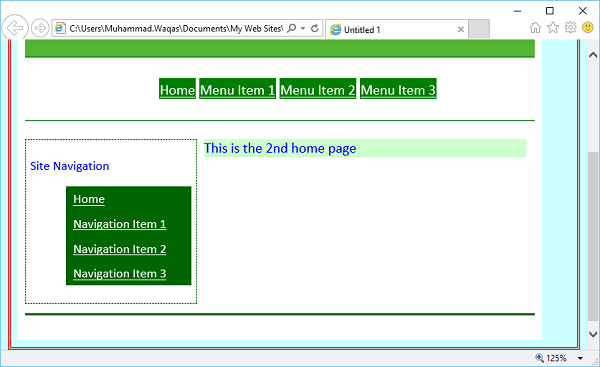
Khi bạn di chuột vào bất kỳ mục menu nào, nó sẽ thay đổi màu nền và phông chữ.
Trong chương này, chúng ta sẽ học cách thêm điều hướng dọc hoặc các mục menu vào trang web. Hãy đi từng bước một.
Step 1 - Để tạo các mục menu hoặc điều hướng dọc, hãy thêm mã sau vào <div id = “left-nav”> trong tệp index.html chứa danh sách các mục menu.
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>Step 2- Đây là một danh sách đơn giản có dấu đầu dòng cho menu trên cùng của bạn. Để tạo một siêu kết nối, hãy chuyển đếndesign view hoặc là code view.

Step 3 - Chọn mục bạn muốn sử dụng làm siêu kết nối và nhấn Ctrl + K.

Step 4- Nhấp vào nút Mẹo màn hình…. Nhập văn bản bạn muốn làmscreentip và bấm OK.

Step 5 - Trong Text to display trường, nhập Home và chọn tệp index.html, sau đó bấm OK.

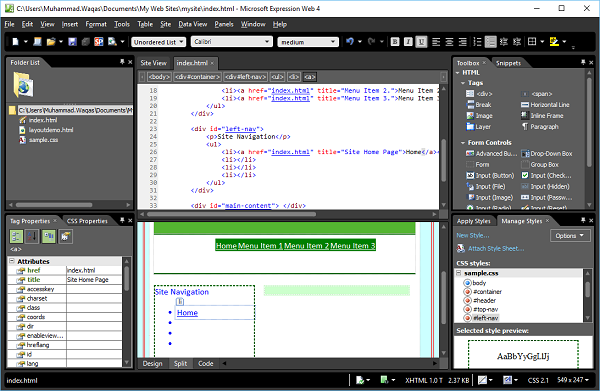
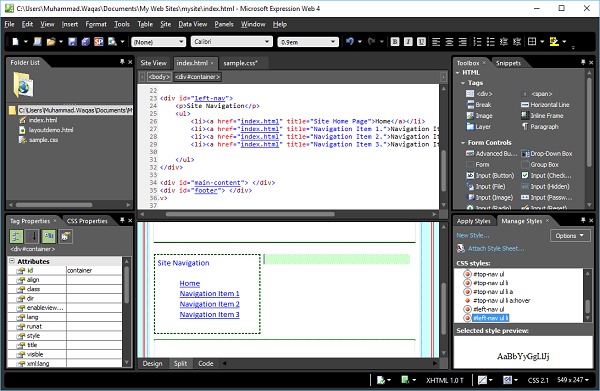
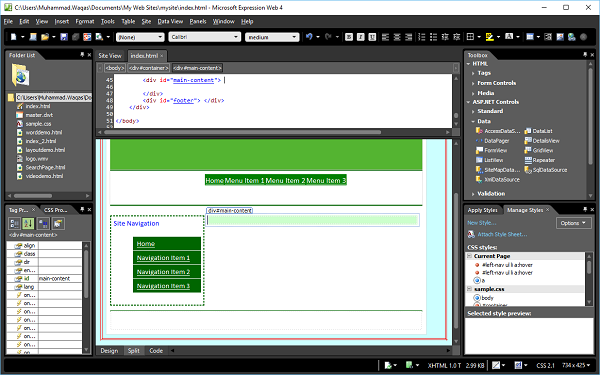
Ở giai đoạn này, trang index.html của chúng tôi trông như sau:

Step 6 - Thêm nhiều siêu liên kết cho các mục menu khác, như được hiển thị trong đoạn mã sau.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
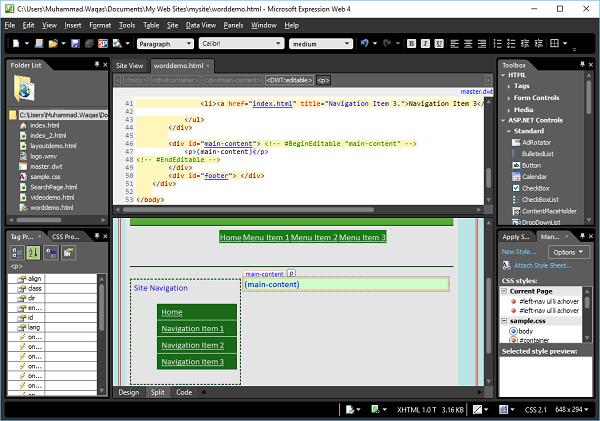
</html>Step 7- Để đặt kiểu cho điều hướng trên cùng, hãy chuyển đến bảng Quản lý kiểu. Nhấp chuột phải vào#left-nav và chọn Sửa đổi kiểu…

Step 8 - Nhập giá trị 0.9 vào trường cỡ chữ và chọn em từ danh sách thả xuống bên cạnh kích thước phông chữ và chuyển đến danh mục Hộp.

Step 9- Kiểm tra phần đệm 'Giống nhau cho tất cả' và nhập 5 vào trường trên cùng và nhấp vào Ok. Từ bảng Áp dụng kiểu, nhấp vào Kiểu mới…

Step 10 - Nhập #left-nav ultrong trường Bộ chọn. Chọn biểu định kiểu Hiện có từ trình đơn thả xuống “Xác định trong” và trong danh mục Danh sách, chọn không có từ trường kiểu kiểu danh sách và nhấp vào OK.

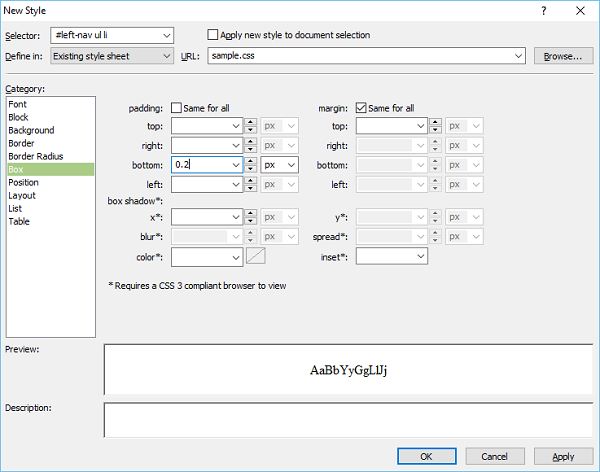
Step 11 - Một lần nữa, từ Apply Styles bảng điều khiển, nhấp vào New Style. Bỏ chọn phần đệm 'Giống nhau cho tất cả'. Nhập 0.2 vào trường dưới cùng và nhấp vào OK.

Step 12 - Nhập #left-nav ul li trong trường Bộ chọn và chọn biểu định kiểu Hiện có từ menu thả xuống “Xác định trong” và chuyển đến danh mục Hộp.

Step 13 - Vào bảng Apply Styles và nhấp vào New Style.

Step 14 - Nhập #left-nav ul li a trong trường Bộ chọn và chọn biểu định kiểu Hiện có từ menu thả xuống “Xác định trong” và chọn màu trắng làm màu phông chữ.

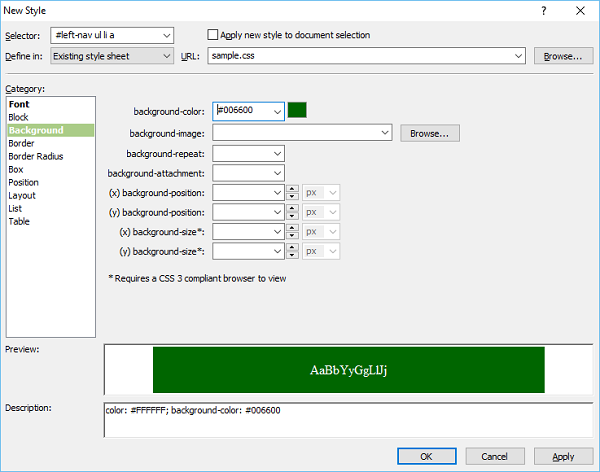
Step 15- Vào danh mục Nền. Chọn màu làm màu nền

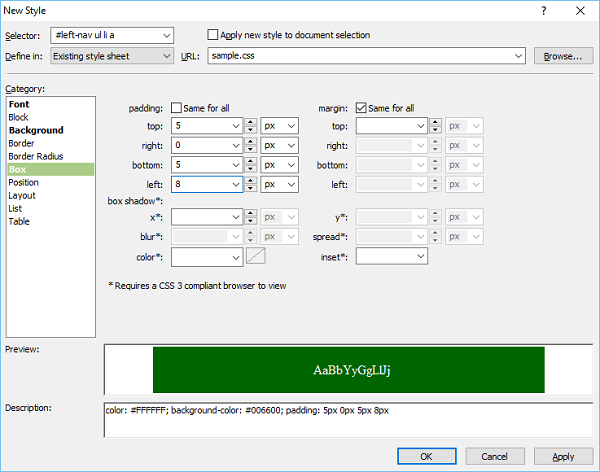
Step 16 - Đi đến Box danh mục và đặt các giá trị đệm.

Step 17 - Đi đến Layoutthể loại. Lựa chọnblock từ display thả xuống và nhấp vào OK.

Step 18- Bây giờ chúng ta hãy vào bảng Apply Styles một lần nữa và nhấp vào New Style. Đi vào#left-nav ul li a:hovertrong trường Bộ chọn và chọn biểu định kiểu Hiện có từ menu thả xuống "Xác định trong". Chọn màu đen làm màu phông chữ.

Step 19- Bây giờ vào danh mục Nền. Chọn màu nền cho tùy chọn menu của bạn khi con chuột đang di chuột trên mục menu và bấm OK.

Step 20 - Để kiểm tra xem nó trông như thế nào, hãy chuyển đến menu Tệp và chọn Xem trước trong trình duyệt của bạn.

Khi bạn di chuột vào bất kỳ mục menu nào, nó sẽ thay đổi màu nền và phông chữ của nó.
Trong chương này, chúng ta sẽ học cách đảm bảo rằng cả mã HTML và CSS của chúng ta đều xác thực. Microsoft Expression Web cung cấp một số cách để kiểm tra các trang web của bạn để tìm lỗi mã và mã không tương thích với một lược đồ HTML và CSS cụ thể.
Thanh trạng thái và Chế độ xem mã cảnh báo bạn về lỗi mã và tính không tương thích trong một trang, trong khi ngăn tác vụ Tương thích liệt kê tất cả các lỗi mã và sự không tương thích trong một hoặc nhiều trang hoặc toàn bộ trang web.
Web Expression xác định mã không tương thích bằng cách sử dụng lược đồ tài liệu dựa trên khai báo DocType trong một trang.
Nếu trang không chứa khai báo DocType hoặc DocType không được nhận dạng, thì Expression Web sử dụng secondary schema.
Khi bạn tạo một trang web và làm việc trên các trang của nó, bạn nên hình thành thói quen xác nhận các trang đó. Microsoft Expression Web có nhiều công cụ khác nhau có thể rất hữu ích trong khi xác thực các trang web của bạn. Có hai tùy chọn rất hữu ích trong web Biểu thức, vì vậy hãy chuyển đến menu Công cụ và chọn Tùy chọn Trình chỉnh sửa trang.

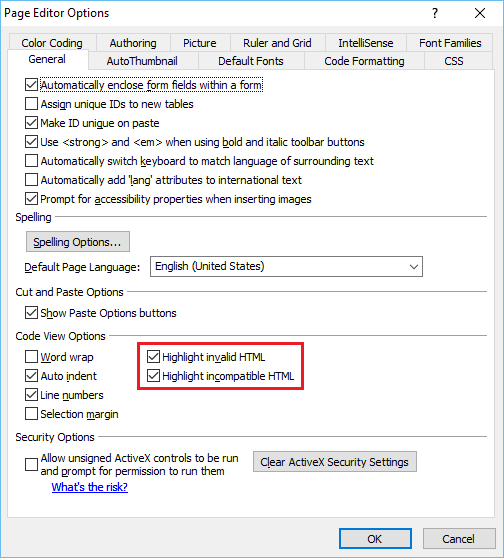
Tab Chung cung cấp hai tùy chọn -
Highlight Invalid HTML - Tùy chọn này khi được chọn, nó sẽ hiển thị HTML không hợp lệ trong một bảng màu cụ thể và mặc định là văn bản màu đỏ trên nền màu vàng.
Highlight Incompatible HTML - Tùy chọn này khi được chọn, nó sẽ hiển thị một gạch dưới gợn sóng bên dưới mã không tương thích với các tiêu chuẩn HTML.
Thanh trạng thái
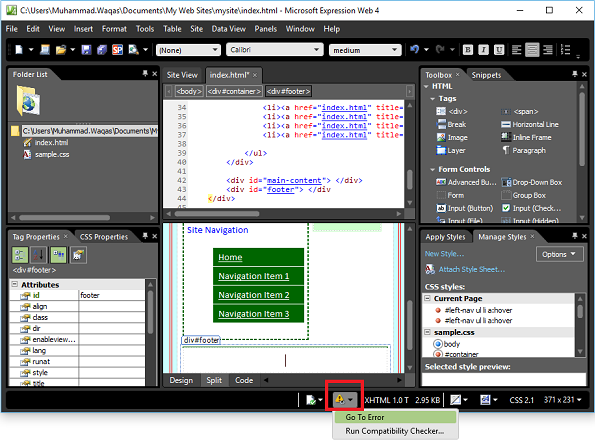
Khi trang web đang mở, hiện tại có lỗi mã, thì bạn sẽ thấy Code Error Detected biểu tượng (được đánh dấu trong ảnh chụp màn hình sau).
Giả sử bạn quên ký hiệu “>” trong thẻ </div> -
<div id = "footer"></div>Trong trường hợp này, thanh trạng thái ở cuối cửa sổ chương trình sẽ hiển thị biểu tượng Đã phát hiện lỗi mã.

Khi bạn chọn “Tìm lỗi” từ menu thả xuống, nó sẽ đưa bạn đến dòng có lỗi và bạn có thể sửa cú pháp một cách dễ dàng.
Khi trang chứa mã không tương thích với DocType được chỉ định, thì thanh trạng thái sẽ hiển thị HTML Incompatibility Detected biểu tượng.
Giả sử bạn đã sử dụng “hre” cho một siêu liên kết thay vì “href”, đây là một lỗi.
<li><a href = "index.html" title = "Site Home Page">Home</a></li>Thanh trạng thái hiển thị biểu tượng Phát hiện không tương thích HTML như được hiển thị trong ảnh chụp màn hình sau.
Khi bạn chọn “Chuyển đến Lỗi” từ menu thả xuống, nó sẽ đưa bạn đến dòng có lỗi và bạn có thể sửa cú pháp dễ dàng.

Báo cáo khả năng tương thích
Báo cáo khả năng tương thích sẽ kiểm tra các trang và tệp CSS để tìm lỗi mã và mã không tương thích với DocType và lược đồ CSS mà bạn chỉ định. Bạn có thể tạo một báo cáo chỉ kiểm tra các tệp cụ thể hoặc toàn bộ trang web.
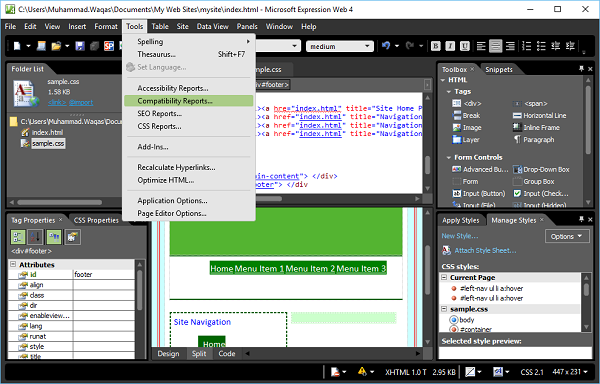
Step 1 - Để tạo báo cáo tương thích, hãy chuyển đến menu công cụ và nhấp vào tùy chọn Báo cáo tương thích….

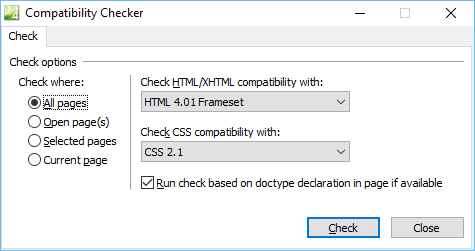
Step 2- Hộp thoại Bộ kiểm tra Tương thích cung cấp các tùy chọn khác nhau để chỉ kiểm tra các tệp cụ thể trong trang web của bạn, mở các tệp đó hoặc chọn chúng trong ngăn tác vụ Danh sách Thư mục hoặc chế độ xem Trang web. Chọn các tùy chọn theo yêu cầu và nhấp vào nút Kiểm tra.

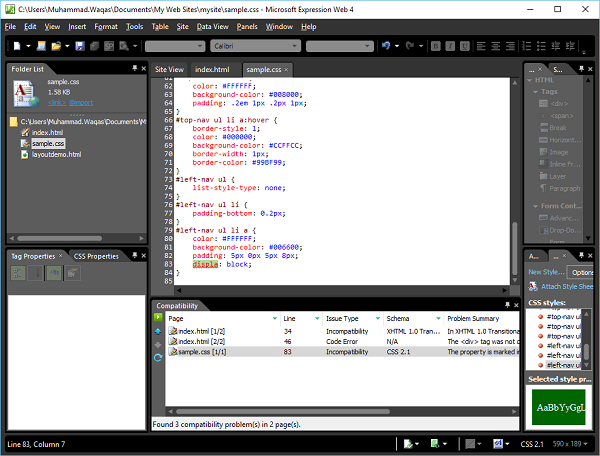
Step 3- Ngăn tác vụ Tương thích sẽ mở ra và trạng thái tạo báo cáo xuất hiện ở cuối ngăn tác vụ. Khi nhấp đúp vào bất kỳ hàng nào, nó sẽ đưa bạn đến vị trí có lỗi.

Mẫu Web Động là một bản sao chính dựa trên HTML của một trang web mà bạn có thể tạo để chứa cài đặt, định dạng và các phần tử trang như văn bản, đồ họa, bố cục trang, kiểu và các vùng của trang web có thể được sửa đổi.
Khi bạn đính kèm Mẫu web động vào các trang trong trang web, mẫu đó xác định bố cục cho các trang đó. Bạn có thể sử dụng bất kỳ số lượng Mẫu web động nào trong một trang web và bạn có thể đính kèm Mẫu web động vào bao nhiêu trang tùy thích.
Bằng cách sử dụng Mẫu web động, bạn có thể tạo các trang HTML có cùng bố cục. Ngoài việc cung cấp bố cục được chia sẻ, bạn có thể cung cấp một số vùng trong mẫu để chỉnh sửa đồng thời ngăn các thay đổi đối với các vùng khác trong mẫu đó.
Điều này có nghĩa là bạn có thể cho phép người khác thêm và chỉnh sửa nội dung, nhưng vẫn giữ nguyên bố cục của các trang và bản thân mẫu.
Nhu cầu về các mẫu web động
Khái niệm quan trọng nhất của thiết kế trang web là duy trì giao diện nhất quán cho trang web của bạn và với Mẫu web động, bạn có thể đạt được điều đó. Mẫu Web động cung cấp -
Các trang cơ bản như Sơ đồ trang web, Liên hệ, Giới thiệu và các trang Tìm kiếm. Khách truy cập có thể truy cập trang chủ của bạn từ bất kỳ trang nào trên trang web.
Điều hướng nhất quán trên toàn bộ trang web của bạn.
Cái nhìn nhất quán trên toàn bộ trang web.
Tạo mẫu web động
Để tạo Mẫu Web Động (DWT), bạn bắt đầu với một trang HTML trống và lưu nó dưới dạng *.dwt file. Chúng ta hãy đi từng bước và tìm hiểu thêm về nó.
Step 1 - Mở tệp index.html và chọn File → Save As… tùy chọn menu, sẽ mở hộp thoại Lưu dưới dạng.

Chọn Mẫu web động (* .dwt) từ menu thả xuống Lưu dưới dạng và thay đổi tên tệp từ chỉ mục thành master.dwt và nhấp vào nút Lưu.
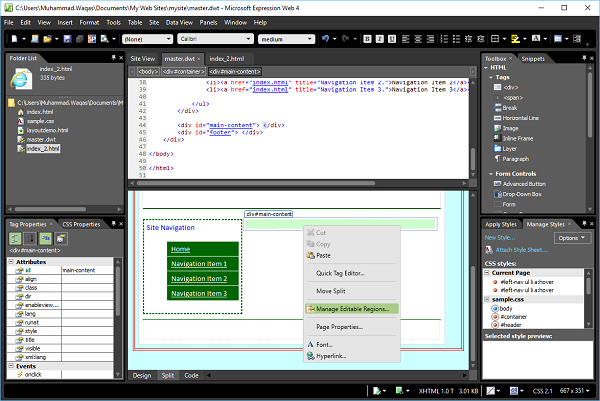
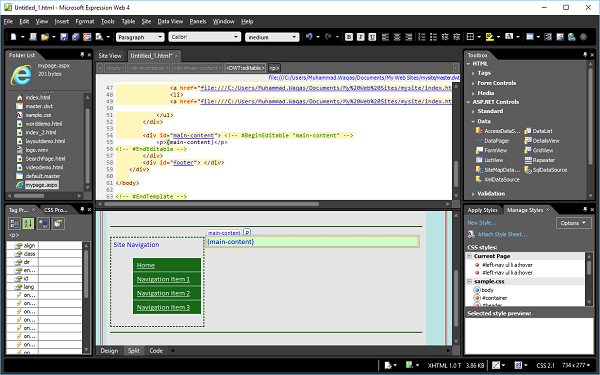
Step 2- Bây giờ, bạn sẽ thấy một tệp master.dwt mới được tạo trong danh sách Thư mục. Hãy tạo một tệp HTML mới và gọi nó là index_2.html. Hãy mở tệp master.dwt và trong Chế độ xem thiết kế hoặc Chế độ xem mã, nhấp chuột phải vào bên trong thẻ <div> của nội dung chính.

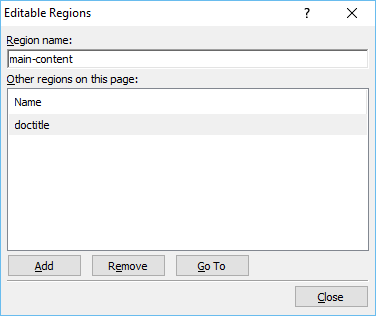
Step 3 - Từ menu, chọn Quản lý các khu vực có thể chỉnh sửa… sẽ mở hộp thoại Khu vực có thể chỉnh sửa.

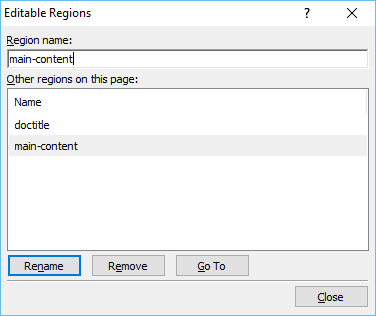
Step 4- Trong tên khu vực, nhập tên cho khu vực có thể chỉnh sửa và sau đó nhấp vào Thêm. Lặp lại để thêm các vùng có thể chỉnh sửa bổ sung nếu bạn muốn.

Step 5- Khi bạn đã thêm tất cả các vùng có thể chỉnh sửa, hãy nhấp vào Đóng. Bây giờ, hãy truy cập tệp index_2.html và chọn nó trong danh sách Thư mục.

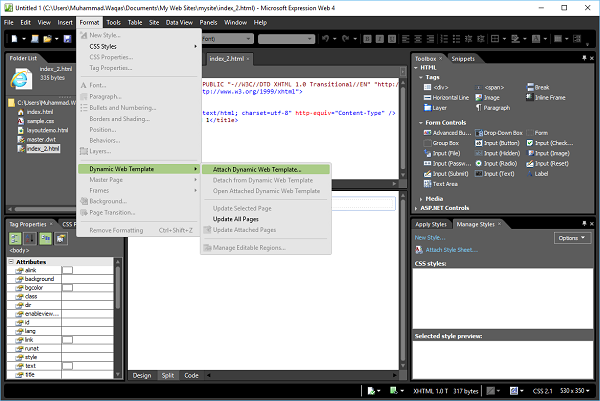
Step 6 - Chuyển đến menu Định dạng và chọn Dynamic Web Template → Attach Dynamic Web Template… sẽ mở hộp thoại Đính kèm Mẫu Web Động.

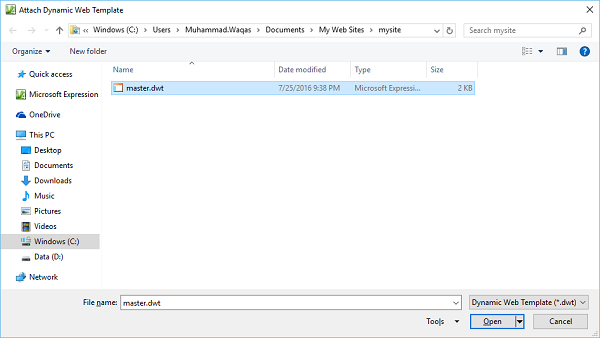
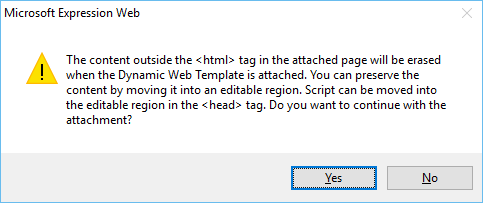
Step 7 - Chọn Dynamic Web Templateđây là tệp master.dwt và nhấp vào nút Mở. Bạn sẽ nhận được một thông báo cảnh báo. Nhấp vào Có.

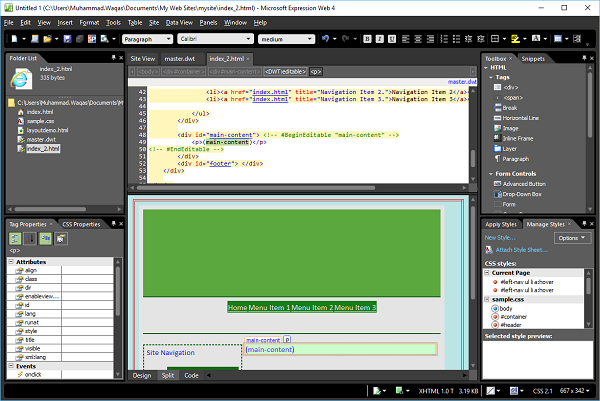
Step 8- Bạn có thể thấy rằng cùng một mẫu được áp dụng cho tệp index_2.html. Tương tự, bạn có thể thêm cùng một mẫu vào nhiều trang HTML tùy thích vào trang web.

Step 9- Trên trang này, bạn chỉ có thể chỉnh sửa phần nội dung chính. Nếu di chuyển chuột sang phần khác, bạn sẽ thấy nó không thể chỉnh sửa được và con trỏ chuột cũng chuyển thành hình tròn chữ thập đỏ.

Step 10 - Để xem nó trông như thế nào, hãy chuyển đến menu Tệp và chọn Xem trước trong trình duyệt của bạn.

Trong chương này, chúng ta sẽ học cách thêm tùy chọn tìm kiếm hoặc hộp tìm kiếm vào trang web. Nếu đó là một trang web lớn, thì bạn sẽ cần phải có một hộp tìm kiếm trong trang web để người dùng có thể tìm thấy bất kỳ dữ liệu nào một cách dễ dàng. Có rất nhiều cái miễn phí có sẵn như Windows Live, Google, v.v.
Windows Live Search
Các bước sau đây chỉ cho bạn cách thêm hộp Windows Live Search vào trang web của bạn, sau đó đặt biểu mẫu tìm kiếm để tìm kiếm trên toàn bộ Web hoặc chỉ trang web của bạn.
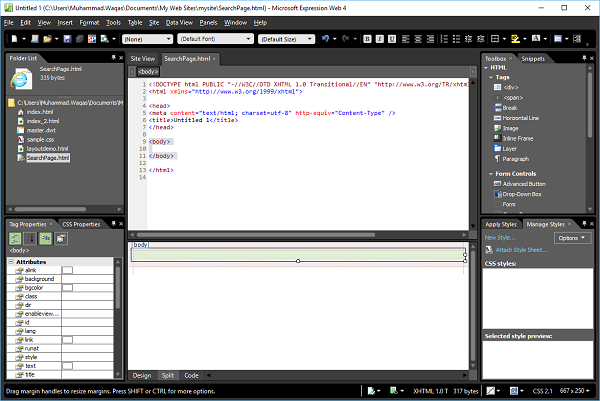
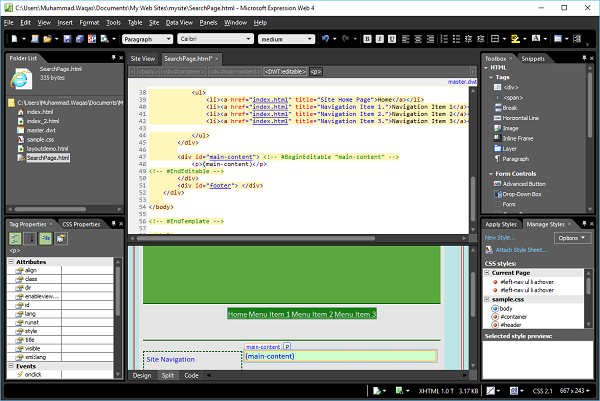
Step 1 - Tạo một trang HTML mới và gọi nó SearchPage.

Step 2 - Chuyển đến menu Định dạng và chọn Dynamic Web Template → Attach Dynamic Web Template…Lựa chọn. Chọn tệp master.dwt và nhấp vào nút Mở.

Step 3 - Hãy thêm đoạn mã sau vào vùng có thể chỉnh sửa.
<form method = "get" action = "http://search.live.com/results.aspx">
<input type = "hidden" name = "cp" value = "1252"/>
<input type = "hidden" name = "FORM" value = "FREESS"/>
<table style = "background-color: #ffffff;">
<tr>
<td>
<a href = "http://search.live.com/">
<img src = "http://search.live.com/s/affillogoLive.gif"
style = "border:0px;" alt = "Live Search"/>
</a>
</td>
<td>
<input type = "text" name = "q" size = "30" />
<input type = "submit" value = "Search Site"/>
<input type = "hidden" name = "q1"
value = "site:http://www.microsoft.com/expression"/>
</td>
</tr>
</table>
</form>
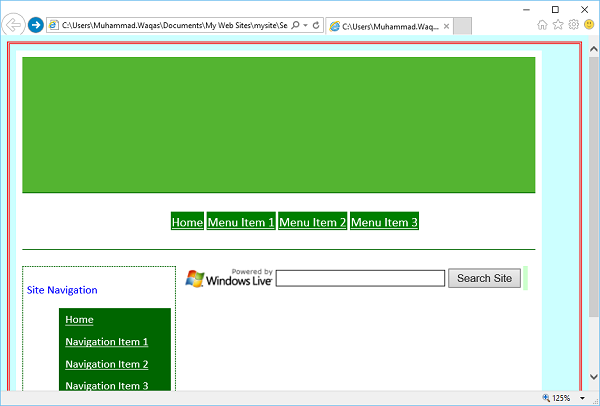
Step 4- Lưu trang. Chuyển đến menu Tệp và chọn Xem trước trong Trình duyệt.

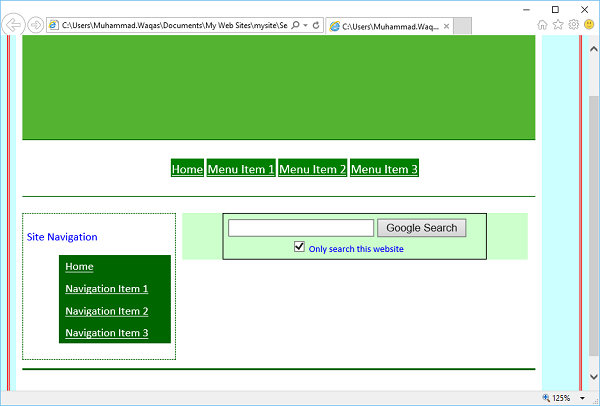
Step 5- Bạn sẽ thấy Windows Live Search trên trang web của mình. Hãy nhập nội dung nào đó vào tìm kiếm và nhấp vào nút Trang web tìm kiếm

Step 6- Như bạn có thể thấy rằng nó sẽ tìm kiếm trên web. Nếu bạn muốn giới hạn tìm kiếm chỉ ở trang web của mình, thì bạn phải chỉ định tên miền trang web của mình bằng tên sau thay vìhttps://www.microsoft.com/expression
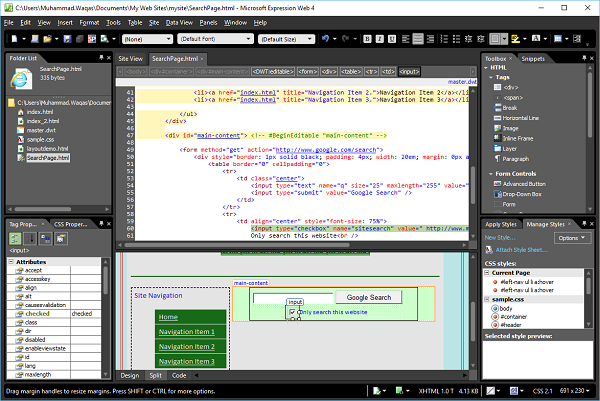
<input type = "hidden" name = "q1" value = "site:http://www.microsoft.com/expression"/>Step 7 - Tương tự, bạn có thể thêm tùy chọn tìm kiếm của Google bằng cách thêm mã sau vào vùng có thể chỉnh sửa.
<form method = "get" action = "http://www.google.com/search">
<div style = "border: 1px solid black; padding: 4px; width: 20em; margin: 0px auto 0px auto">
<table border = "0" cellpadding = "0">
<tr>
<td class = "center">
<input type = "text" name = "q" size = "25" maxlength = "255" value = "" />
<input type = "submit" value = "Google Search" />
</td>
</tr>
<tr>
<td align = "center" style = "font-size: 75%">
<input type = "checkbox" name = "sitesearch"
value = " http://www.microsoft.com/expression" checked = "checked" />
Only search this website<br />
</td>
</tr>
</table>
</div>
</form>Step 8 - Lưu trang HTML của bạn và bạn sẽ thấy hộp tìm kiếm, nút tìm kiếm, hộp kiểm và nhãn hộp kiểm.

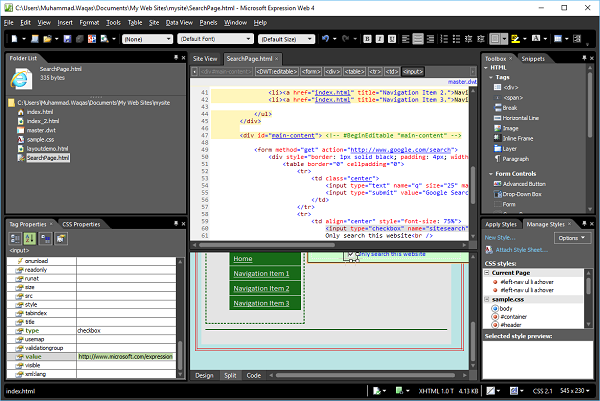
Step 9 - Để hạn chế người dùng chỉ tìm kiếm trang web của bạn, hãy chọn hộp kiểm và chuyển đến bảng Thuộc tính thẻ và đặt thuộc tính Giá trị thành URL của trang web của bạn, chẳng hạn như https://www.microsoft.com/expression.

Step 10- Lưu trang của bạn và xem trước trong trình duyệt. Bây giờ bạn sẽ thấy tùy chọn Tìm kiếm của Google trong trang web của mình.

Hình ảnh được sử dụng nhiều trong các trang web để làm cho chúng trông thú vị và mang lại trải nghiệm người dùng tốt hơn. Trong chương này, chúng ta sẽ học cách thêm hình ảnh vào trang web. Như thường lệ, chúng ta hãy đi từng bước và tìm hiểu quy trình chi tiết.
Step 1 - Để bắt đầu thêm hình ảnh, hãy tạo một trang một trang mới và đổi tên tệp default.html thành index.html.

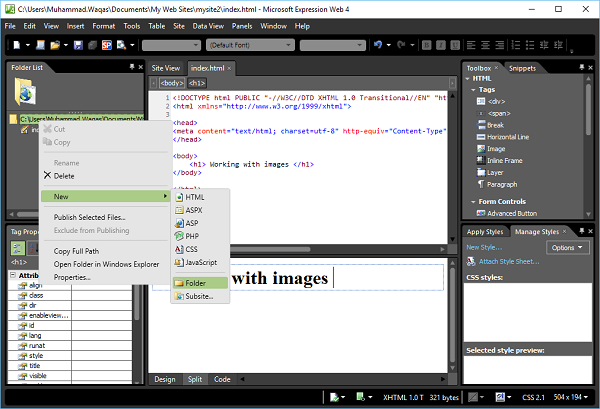
Step 2- Bây giờ chúng ta cần đưa hình ảnh vào trang web để có thể sử dụng những hình ảnh đó trong trang web. Hãy tạo một thư mục mới. Trong danh sách thư mục, nhấp chuột phải vào tên trang web.

Step 3- Hiện tại, không có hình ảnh nào trong thư mục này. Để thêm hình ảnh vào thư mục này, chỉ cần chọn và kéo hình ảnh từ ổ cứng của bạn và thả chúng vào thư mục hình ảnh.

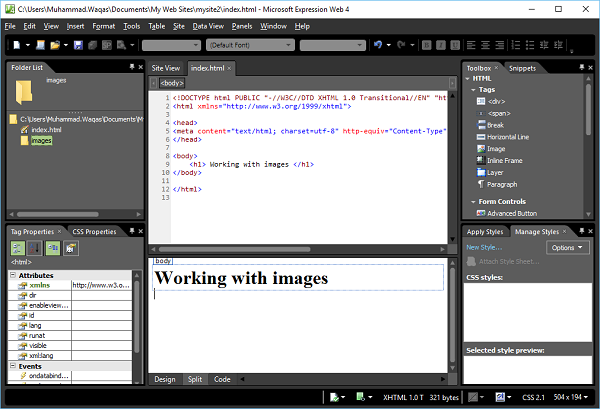
Bạn sẽ thấy rằng các hình ảnh được thêm vào trang web images thư mục, như được hiển thị trong ảnh chụp màn hình sau.

Step 4- Bây giờ những hình ảnh này được đưa vào trang web của bạn nhưng không có hình ảnh nào trong số này được sử dụng trong một trang web. Một cách đơn giản để thêm hình ảnh vào trang web là kéo hình ảnh từ thư mục hình ảnh và thả vào chế độ xem mã nơi bạn muốn thêm hình ảnh vào trang web.
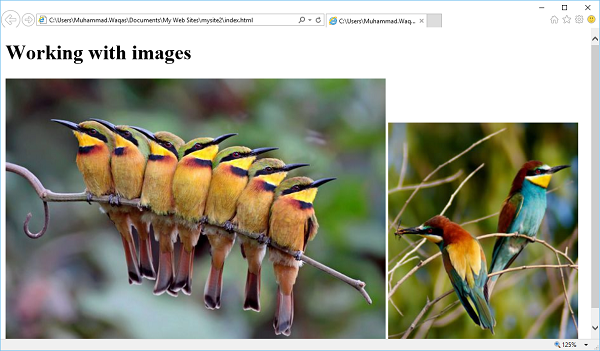
Giả sử chúng ta muốn thêm một hình ảnh bên dưới tiêu đề. Khi bạn thả hình ảnh và thả nút chuột, nó sẽ hiển thị hộp thoại sau.

Tại đây bạn có thể chỉ định văn bản thay thế và mô tả dài. Sau đó bấm OK và lưu trang web. Bây giờ bạn có thể thấy rằng<img> thẻ được thêm với tên thay thế và nguồn của hình ảnh.

Step 5 - Thực hiện theo quy trình tương tự và thêm hình ảnh thứ hai cùng với tên và nguồn thay thế của nó.
Bây giờ index.html tệp sẽ xuất hiện như sau:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1> Working with images </h1>
<img alt = "Beautiful Birds" src = "images/birds.jpg" />
<img alt = "Other Birds" src = "images/birds2.jpg" />
</body>
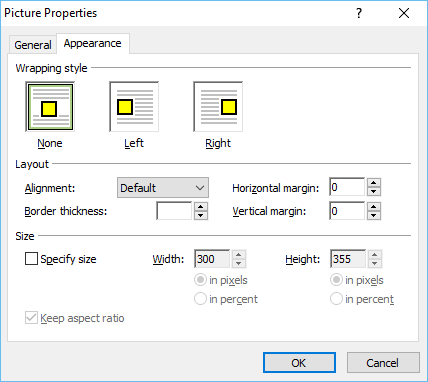
</html>Step 6 - Sự Picture Propertieshộp thoại cung cấp cho bạn quyền truy cập vào các thuộc tính hình ảnh được sử dụng phổ biến nhất. Khi bạn bấm đúp vào một hình ảnh, nó sẽ hiển thị hộp Thuộc tính Hình ảnh.

Trong Web Biểu thức, hộp thoại Thuộc tính Ảnh có hai tab, General và Appearance.
Sau đây là các tùy chọn có sẵn trên General tab.
Picture - Nó chứa tên thư mục / tệp của hình ảnh đồ họa.
Alternate Text- Nhập văn bản bạn muốn hiển thị cho ảnh khi đồ họa đang tải xuống, khi không thể tìm thấy nó hoặc khi khách truy cập trang web di chuyển con trỏ qua nó. Văn bản này cũng sẽ được sử dụng bởi trình đọc màn hình nếu trình xem của bạn đang sử dụng.
Long Description- Đôi khi một vài từ có thể không đủ để mô tả hình ảnh của bạn. Biểu đồ và đồ thị là những ví dụ. Nhấp vào Duyệt qua để chọn tệp chứa mô tả dài hơn về hình ảnh.
Location - Nếu bạn muốn liên kết hình ảnh của mình với một trang web hoặc hình ảnh lớn hơn, bạn chèn siêu liên kết vào đây.
Target Frame - Nếu trang hiện tại là trang khung, tùy chọn này cho biết liên kết sẽ được hiển thị trong khung nào HOẶC bạn có thể chọn để mở hình ảnh hoặc trang trong một cửa sổ mới.
Các tùy chọn sau có sẵn trên Appearance tab.

Wrapping Style - Chỉ định cách hình ảnh nổi trong trang, chẳng hạn như Không có, Trái hoặc Phải.
Layout - Trong phần này, bạn có thể thiết lập căn chỉnh, độ dày đường viền, lề ngang và dọc.
Size- Web Expression tự động thiết lập các thuộc tính chiều rộng và chiều cao cho hình ảnh dựa trên kích thước thực của hình ảnh. Thay vì thay đổi kích thước hình ảnh của bạn bằng cách thay đổi các kích thước này, hãy thay đổi kích thước hình ảnh bằng trình chỉnh sửa đồ họa của bạn.
Step 7- Bây giờ, hãy xem trước trang web trong trình duyệt; nó sẽ hiển thị đầu ra sau.

Trong chương này, chúng ta sẽ học cách sử dụng siêu liên kết trong trang web của bạn. Một trong những điều làm cho web trở nên mở rộng là khả năng của các trang web để liên kết với các trang web khác.Hyperlinks hoặc các liên kết được tìm thấy trong gần như tất cả các trang web.
Các siêu liên kết cũng cho phép người dùng nhấp và đi đến một trang khác, một vị trí trong một trang, một hình ảnh hoặc một vị trí khác hoàn toàn trên Internet. Sau đây là một số tính năng quan trọng của siêu kết nối:
Các công cụ và tùy chọn siêu liên kết của Expression Web giúp bạn làm việc với siêu liên kết rất dễ dàng.
Các chế độ xem và báo cáo siêu liên kết Web Expression cũng giúp bạn dễ dàng tìm và sửa các liên kết bị hỏng và không chính xác.
Siêu liên kết có thể là một từ, một nhóm từ hoặc một hình ảnh mà khi được nhấp vào sẽ đưa bạn đến một tài liệu mới hoặc một vị trí trong tài liệu hiện tại.
Thẻ neo
Trong HTML, <a>thẻ được gọi là thẻ liên kết được sử dụng để tạo liên kết đến tài liệu khác. Một anchor có thể trỏ đến một trang html khác, một hình ảnh, một tài liệu văn bản hoặc một tệp pdf trong số những trang khác. Đây là mã cơ bản của một anchor<a> nhãn.
<a href = "url">Text to be displayed as link<a>Trong <a> thẻ, thuộc tính “href” được sử dụng để giải quyết liên kết đến tài liệu và các từ giữa mở và đóng của thẻ liên kết sẽ được hiển thị dưới dạng siêu liên kết.
Khi bạn di chuyển con trỏ qua một liên kết trong trang web, mũi tên sẽ biến thành hình bàn tay nhỏ.
URL là địa chỉ chỉ định giao thức, máy chủ web và đường dẫn tệp.
Có hai loại URL, absolute và relative. Anabsolute URL chứa một địa chỉ đầy đủ trong khi relative URLbị thiếu một hoặc nhiều phần của địa chỉ. Tuy nhiên, trình duyệt web lấy thông tin còn thiếu từ trang có chứa URL.
Thí dụ
Hãy xem một ví dụ đơn giản, trong đó chúng ta sẽ sử dụng cả hai absolute và relative URLs.
Step 1 - Đầu tiên, hãy mở index.html trang và thêm các dòng sau vào main content phần.
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>Sau đây là việc thực hiện đầy đủ index.html trang.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css">
#left-nav ul li a:hover {
color: #000000; background-color: #116611;
}
#left-nav ul li a:hover {
color: #000000; background-color: #66FF99;
}
</style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"> </div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>
<div id = "footer"> </div>
</div>
</body>
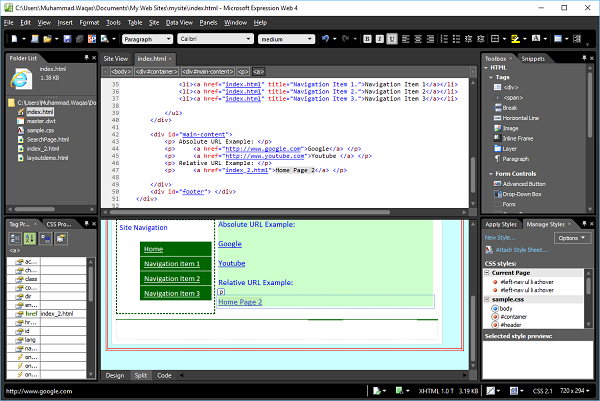
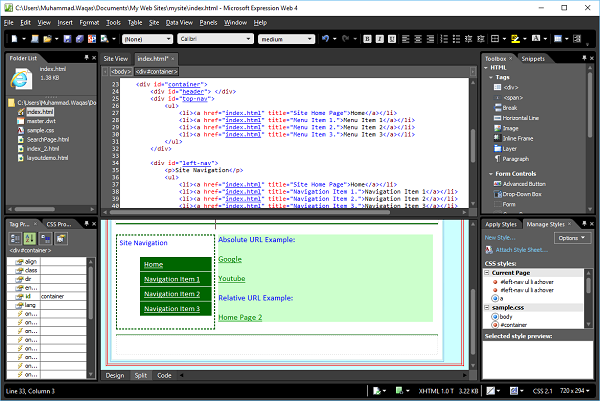
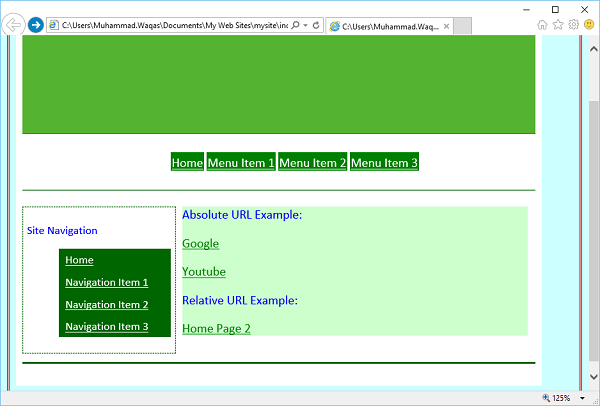
</html>Step 2 - Hãy lưu trang web và bạn sẽ thấy văn bản trong phần nội dung chính.

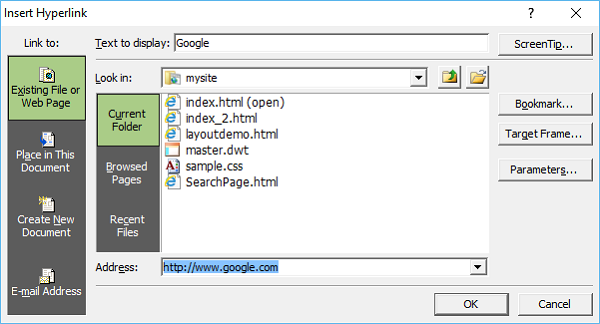
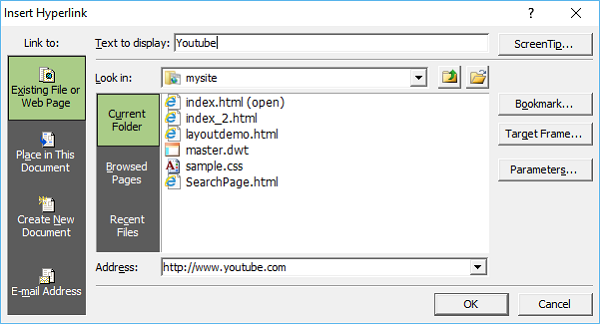
Step 3 - Trong Dạng xem Thiết kế, nhấp chuột phải vào Google và sau đó chọn Siêu kết nối… từ trình đơn sẽ mở Insert Hyperlink hộp thoại.

Step 4- Trong trường Địa chỉ, chỉ định URL cho trang chủ Google và nhấp vào OK. Tương tự, nhấp chuột phải vào YouTube trong giao diện thiết kế và chọn Siêu liên kết…

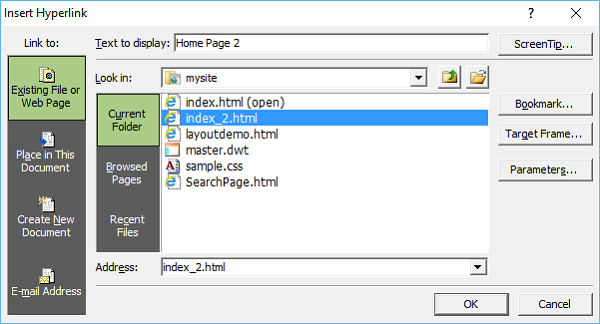
Step 5- Trong trường Địa chỉ, chỉ định URL cho trang chủ YouTube và nhấp vào Ok. Bây giờ để tương đối nhấp chuột phải vào “Trang chủ 2” và chọn Siêu kết nối… từ menu sẽ mở hộp thoại Chèn siêu kết nối.

Step 6- Đối với đường dẫn tương đối, hãy chọn index_2.html trong trường địa chỉ và Expression Web sẽ lấy đường dẫn còn lại từ tệp index.html, vì cả hai tệp này đều nằm trong cùng một thư mục. Bấm OK.
Có thể thấy, những từ này hiện được gạch chân có nghĩa là các siêu liên kết được tạo ra.

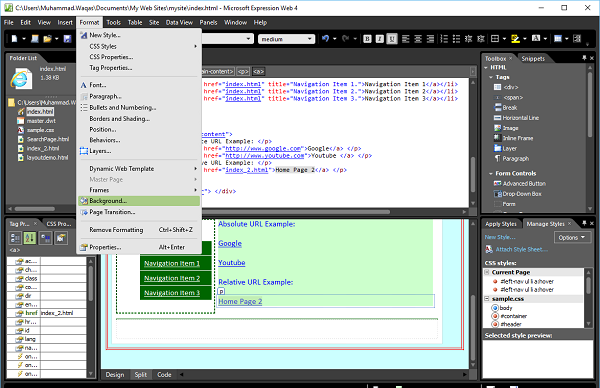
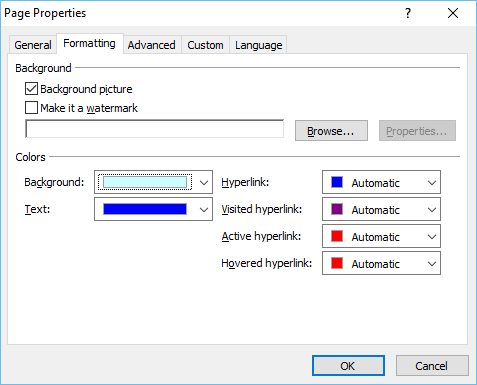
Step 7- Màu phông chữ mặc định là màu xanh lam và màu chữ mặc định cho Siêu liên kết cũng là màu xanh lam. Để thay đổi màu mặc định của siêu kết nối, hãy chọn bất kỳ siêu kết nối nào và truy cậpFormat menu và chọn Background… menu tùy chọn.

Bây giờ bạn sẽ thấy hộp thoại sau.

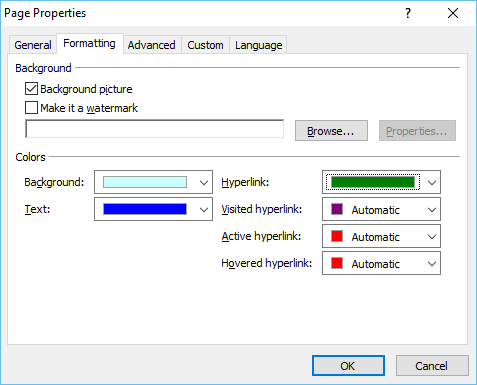
Step 8 - Hãy thay đổi màu Hyperlink thành Green.

Trong ảnh chụp màn hình sau, bạn sẽ thấy rằng màu Siêu kết nối đã thay đổi thành Xanh lục.

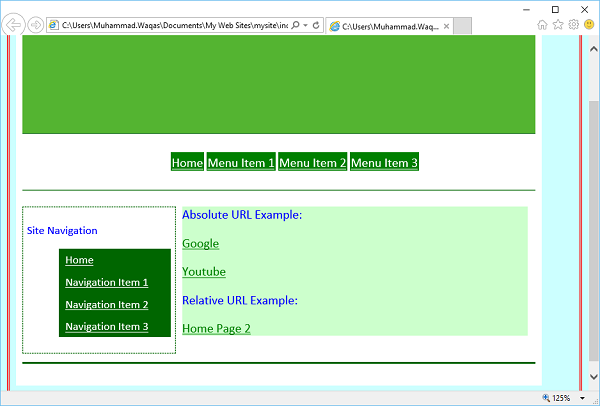
Step 9 - Bây giờ chúng ta hãy xem trước trang web này trong trình duyệt.

Nếu bạn nhấp vào liên kết Google, nó sẽ dẫn bạn đến trang chủ Google.

Step 10- Tương tự, nếu bạn quay lại Trang chủ và nhấp vào liên kết YouTube, nó sẽ dẫn bạn đến trang chủ YouTube. Hãy trở lại trang chủ.

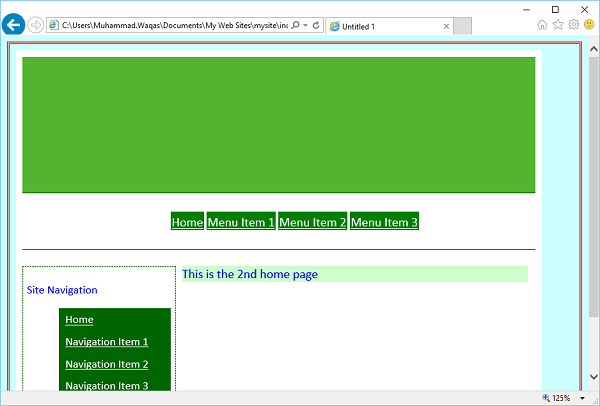
Nhấn vào Home Page 2 liên kết và bạn sẽ thấy rằng nó mở ra index_2.hmtl file.

Trong chương này, chúng ta sẽ học cách thêm video vào trang web và những định dạng nào được hỗ trợ trong Web Biểu thức. Với sự trợ giúp của video, bạn có thể dễ dàng thu hút sự chú ý của khách hàng tiềm năng đến các sản phẩm hoặc dịch vụ của công ty bạn.
Microsoft Expression Web là một công cụ thiết kế web giúp đơn giản hóa quá trình thêm video quảng cáo, tiếp thị hoặc đào tạo vào các trang web. Bạn có thể dễ dàng chèn video của mình vào dạng xem Thiết kế của Microsoft Expression.
Theo mặc định, Expression Web hỗ trợ các định dạng mã hóa video như Silverlight, Adobe Flash, WMV, ASF, MWA, AVI, WVX và MPEG.
Thí dụ
Bây giờ chúng ta hãy lấy một ví dụ để hiểu quy trình thêm video theo cách từng bước.
Step 1 - Thêm tệp HTML mới và gọi nó videodemo.html.

Step 2- Nhấp chuột vào vị trí trong trang web nơi video sẽ được chèn. Giả sử chúng tôi muốn thêm video bên dưới tiêu đề.

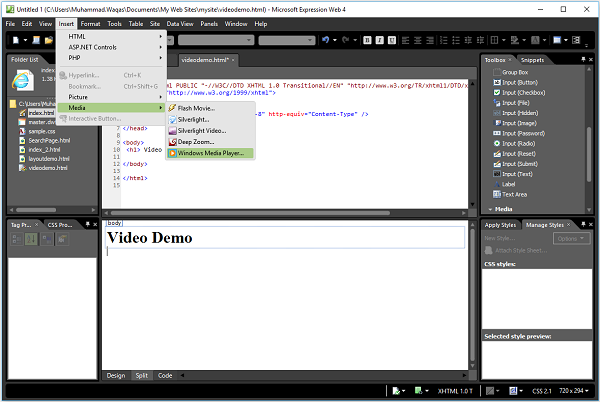
Step 3 - Đi đến Insert menu → Mediasẽ mở menu con chứa danh sách các định dạng trình phát video mà Expressions hỗ trợ theo mặc định. Hãy chọnWindows Media Player.

Step 4- Định vị video mà bạn muốn sử dụng. Chọn tên tệp video và nhấp vào nút Chèn để chèn tệp đó vào trang web. Lưu tệp bằng cách nhấn Ctrl + S và bạn sẽ thấy hộp thoại Lưu tệp nhúng.

Step 5 - Nhấn OK và bạn sẽ thấy rằng tập tin media được thêm vào thư mục trang web.

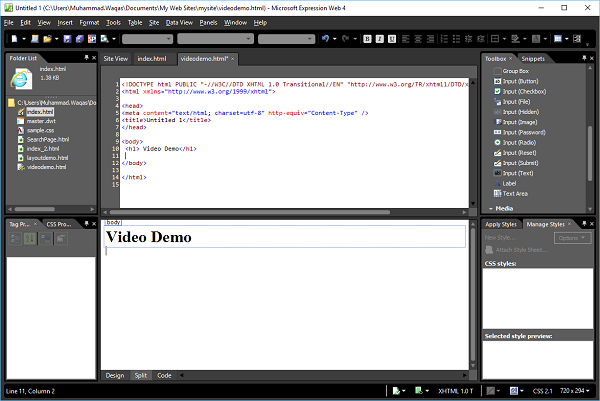
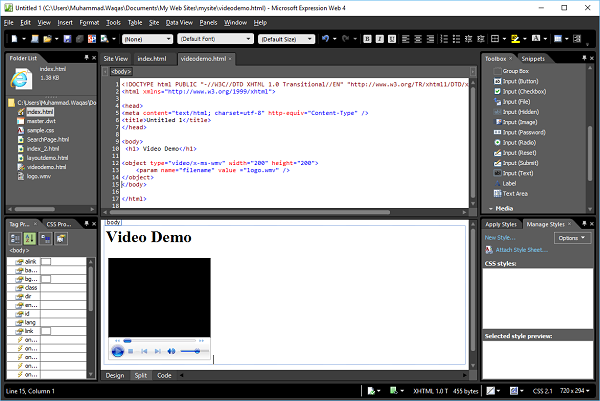
Sau đây là mã trong videodemo.html page.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1> Video Demo</h1>
<p>
<object id = "media1" height = "200" type = "video/x-ms-wmv" width = "200">
<param name = "filename" value = "logo.wmv" />
</object>
</p>
</body>
</html>Step 6- Bây giờ chúng ta hãy xem trước trang web trong trình duyệt. Bạn sẽ thấy rằng video đang phát.

Expression Web có nhiều công cụ để làm việc với các trang HTML tĩnh, nhưng nó cũng có các công cụ để tạo nhiều trang động hơn. Các trang động thường lấy dữ liệu hoặc nội dung từ một nguồn dữ liệu. Trong chương này, chúng ta sẽ học cách tạo Nguồn dữ liệu SQL để sử dụng trong các trang động.
Thí dụ
Hãy xem một ví dụ đơn giản trong đó chúng ta tạo một danh sách thả xuống và điền vào danh sách bằng cách truy xuất dữ liệu từ cơ sở dữ liệu bằng cách sử dụng SQL DataSource.
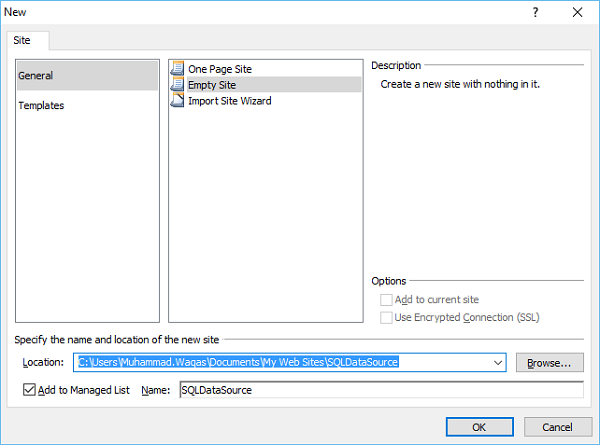
Step 1 - Bắt đầu bằng cách tạo một trang web trống mới.

Hãy gọi nó SQLDataSource. Bấm OK.
Step 2- Bạn sẽ thấy rằng web biểu thức đã tạo một thư mục cho chúng ta. Tuy nhiên, vì chúng tôi đã chọn tạo một dự án trống, nên chúng tôi chưa có bất kỳ tệp nào.

Web Biểu thức không nhất thiết phải được sử dụng để tạo các trang HTML tĩnh; chúng tôi có thể tạo các trang web động bằng cách sử dụng các trang và điều khiển một cách dễ dàng.
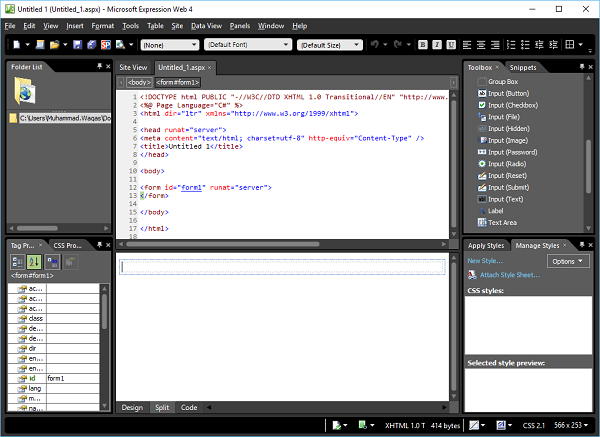
Step 3- Web thể hiện cũng cho phép chúng ta tạo ra nhiều nội dung động mà không nhất thiết phải là nhà phát triển. Vì vậy, hãy thêm một tệp ASPX từFile → New Pagemenu tùy chọn. Chọn ASPX trong mô hình giữa và nhấp vào OK.

Step 4 - Ở đây chúng ta sẽ tạo một điều khiển trong biểu mẫu của chúng ta cần truy cập dữ liệu từ cơ sở dữ liệu để tạo một trang web động.
Trong trường hợp cụ thể này, chúng ta sẽ tạo một Nguồn dữ liệu SQL để lấy dữ liệu từ cơ sở dữ liệu.

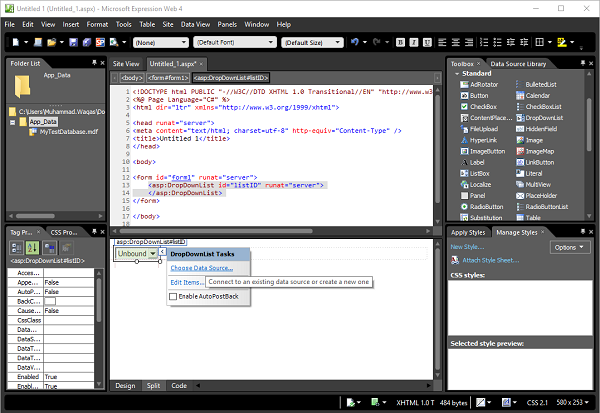
Step 5 - Đi tới Hộp công cụ và kéo DropDownList và thả nó vào bên trong <form>trong Chế độ xem mã hoặc bạn cũng có thể thả nó vào phần biểu mẫu trong Chế độ xem thiết kế. Bạn sẽ thấy rằng mã được thêm vào bởi Expression Web.
Ở đây, chúng tôi muốn kết nối một số dữ liệu từ cơ sở dữ liệu của mình và lưu trữ dữ liệu đó trong danh sách thả xuống của chúng tôi. Vì vậy, điều đầu tiên chúng ta cần là cơ sở dữ liệu.

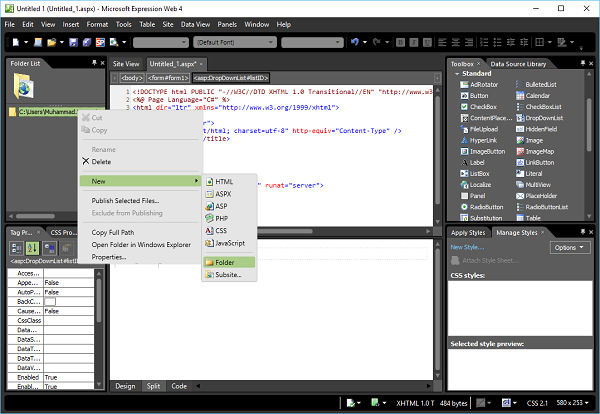
Step 6 - Tạo một Thư mục mới trong thư mục Dự án của bạn bằng cách đi tới New → Folder menu tùy chọn.

Step 7 - Gọi thư mục này App_Data.

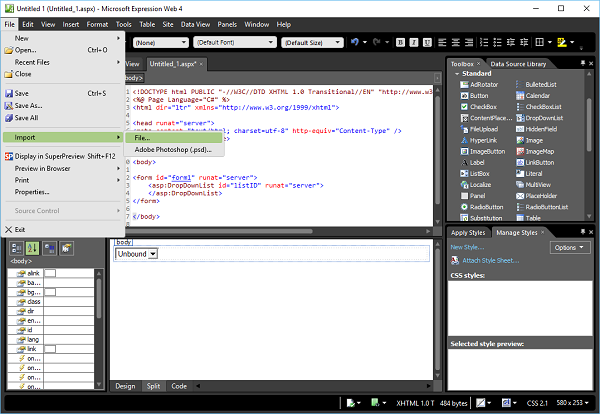
Step 8 - Chúng tôi cần nhập cơ sở dữ liệu trong dự án của mình bằng cách sử dụng File → Import → File… menu tùy chọn.

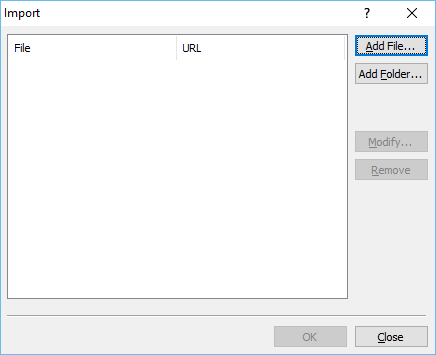
Step 9 - Nó sẽ mở Importnhư hình dưới đây. Nhấp vào nút Thêm tệp… sẽ mở hộp thoại tệp đang mở.

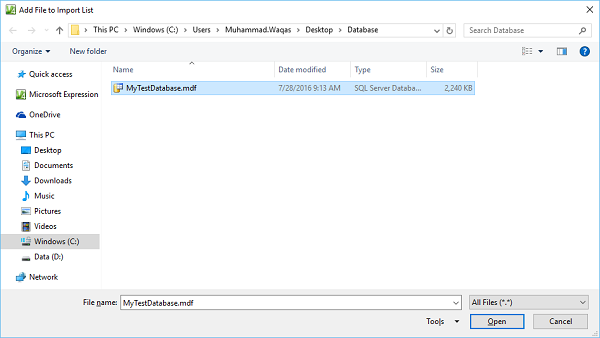
Step 10 - Duyệt đến cơ sở dữ liệu (*.mdf file) mà bạn muốn đưa vào trang web và nhấp vào Mở.

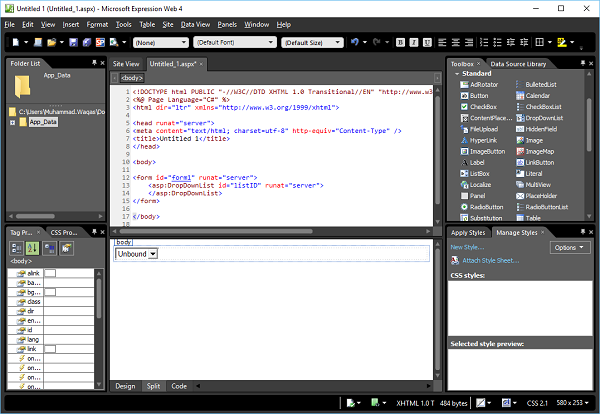
Step 11- Mở MyTestDatabase.mdf. Nó sẽ hiển thị hộp thoại sau. Bấm OK.

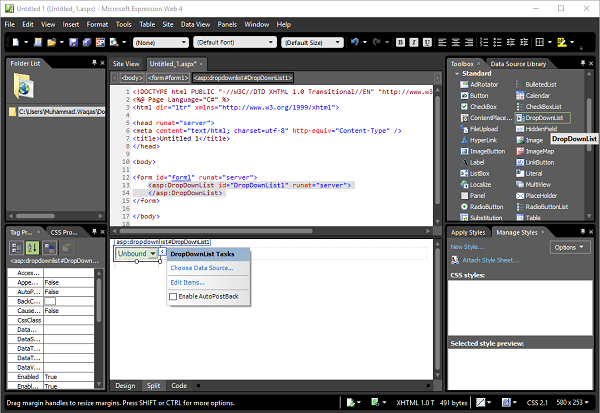
Step 12- Bây giờ bạn có thể thấy rằng tệp cơ sở dữ liệu được thêm vào thư mục App_Data. Khi bạn có một điều khiển như danh sách thả xuống và Expression Web cho phép bạn liên kết dữ liệu với nó, thì bạn sẽ thấy một mũi tên nhỏ ở góc trên cùng bên phải trong chế độ xem thiết kế.

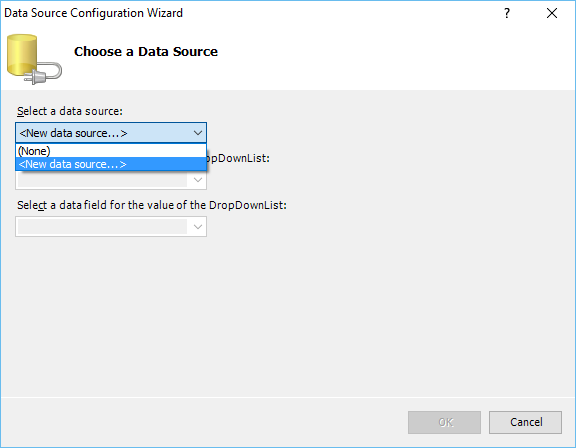
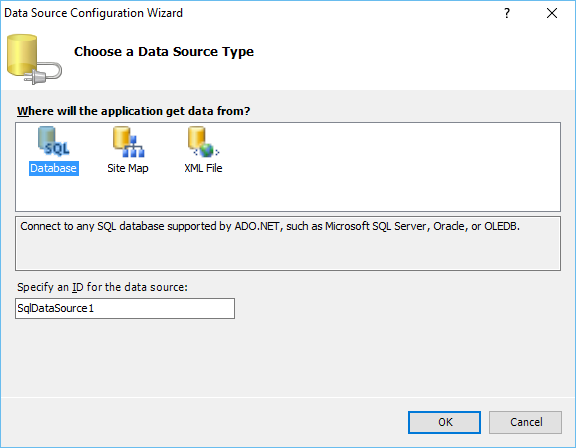
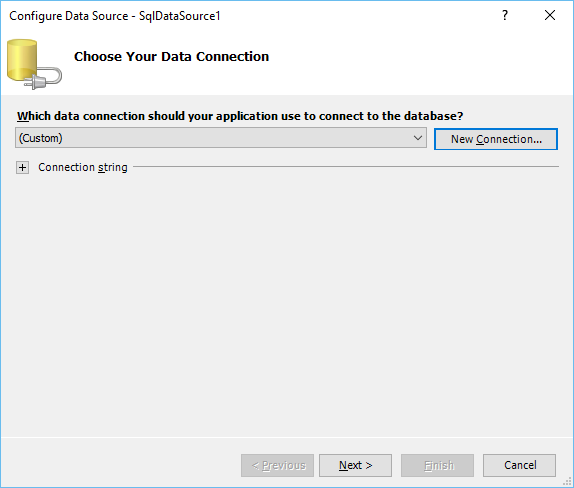
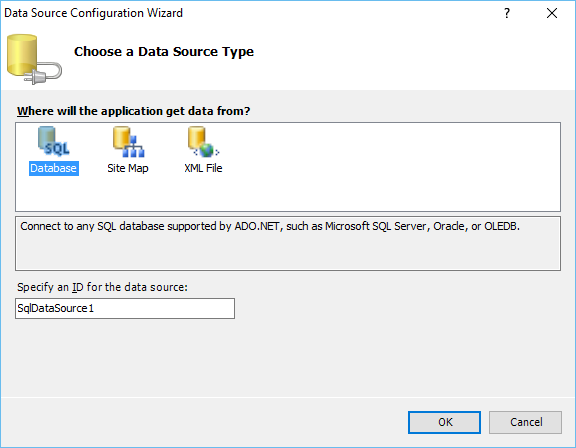
Step 13- Đây là menu ngữ cảnh hiện tại có thể cho phép chúng ta thực hiện một nhiệm vụ rất cụ thể cho điều khiển cụ thể đó và một trong những nhiệm vụ đó là chọn nguồn dữ liệu. Vì vậy, hãy nhấp vàoChoose Data Source… và điều đó sẽ mở trình hướng dẫn cấu hình nguồn dữ liệu.

Step 14- Hiện tại, chúng tôi không có nguồn dữ liệu. Hãy chọn tùy chọn Nguồn dữ liệu mới từ menu.

Ở đây, chúng tôi sẽ nhập một cơ sở dữ liệu SQL. Hãy chọn cơ sở dữ liệu và nhấp vào OK.
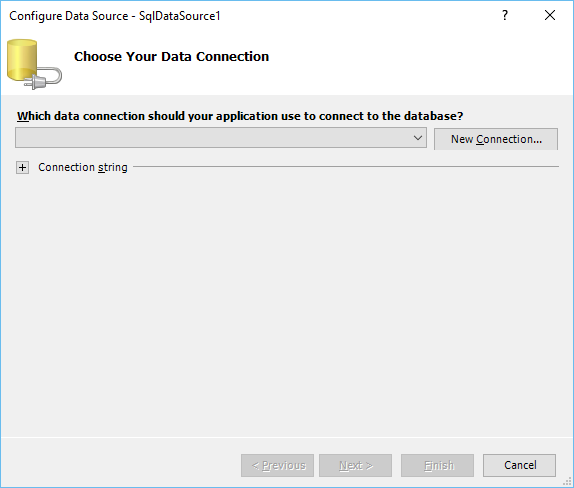
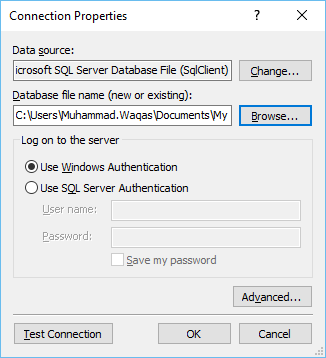
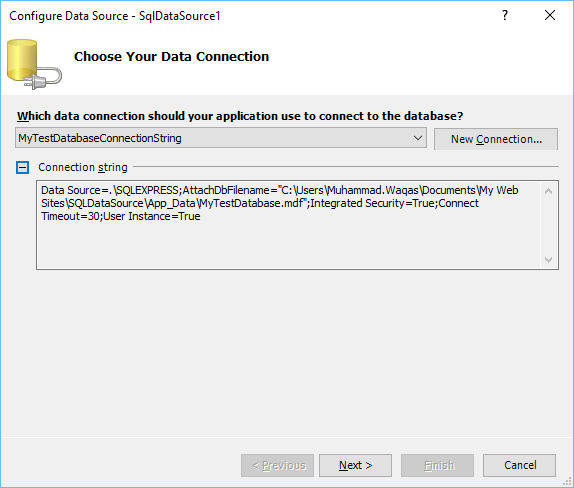
Step 15- Bây giờ, chúng ta cần chỉ định chuỗi kết nối. Hãy nhấp vào nút Kết nối Mới.

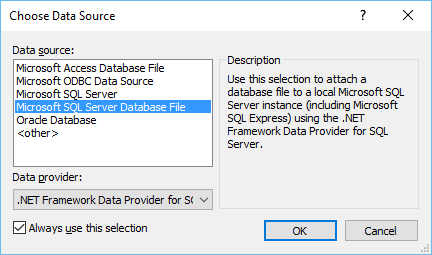
Step 16 - Chọn Tệp cơ sở dữ liệu Microsoft SQL Server và nhấp vào OK.

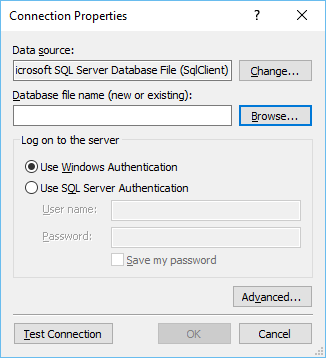
Step 17 - Nhấp vào nút Browse để tìm tệp cơ sở dữ liệu.

Step 18 - Chọn tệp cơ sở dữ liệu và nhấp vào nút Mở hoặc nhấp đúp vào tệp cơ sở dữ liệu.

Step 19 - Để kiểm tra kết nối, hãy nhấp vào nút Kiểm tra kết nối.

Nó sẽ hiển thị màn hình sau. Nhấp vào nút OK.

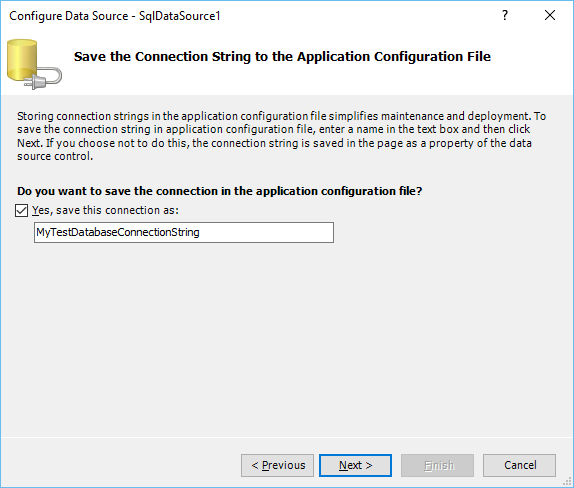
Step 20- Bây giờ, chúng ta sẽ cấu hình nguồn dữ liệu. Nhấp vào Tiếp theo trên màn hình sau.

Đánh dấu vào hộp kiểm và nhấp lại vào Tiếp theo.

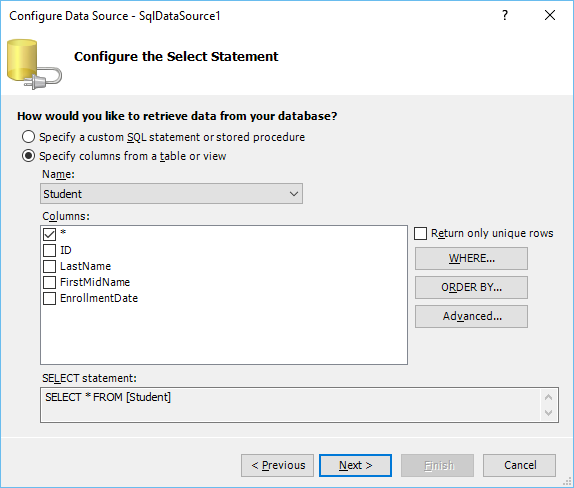
Step 21- Tại đây bạn sẽ thấy tất cả các bảng từ cơ sở dữ liệu của mình. Hãy chọnStudent bàn.

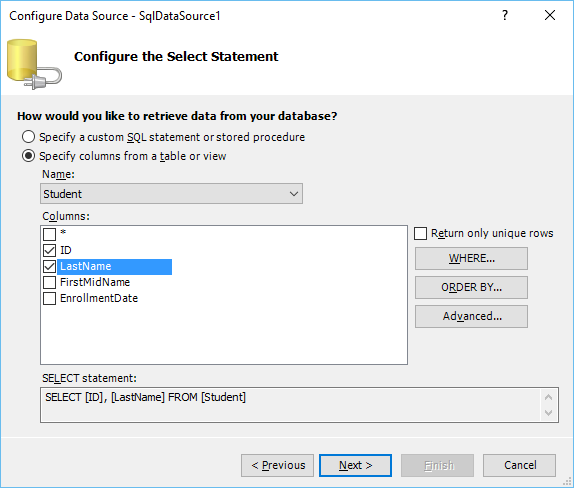
Step 22- Và bạn sẽ thấy tất cả các cột trong hộp danh sách. Lựa chọnID và LastName. Ở phía dưới, bạn có thể thấy rằng nó thực sự đang tạo một truy vấn. Bạn cũng có thể sử dụngWhere hoặc là ORDER BY clauses. Khi bạn đã hoàn tất truy vấn, hãy nhấp vào Tiếp theo.

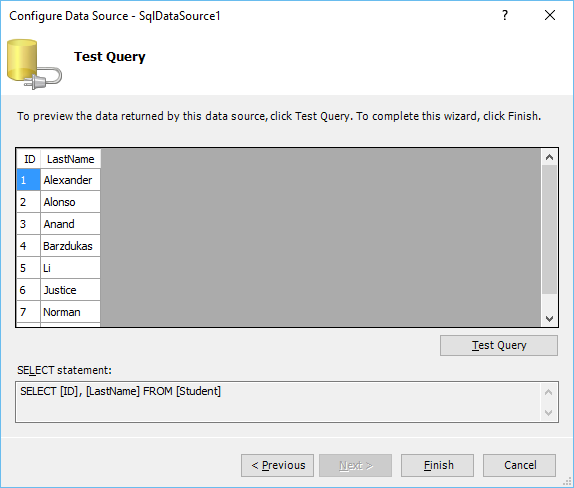
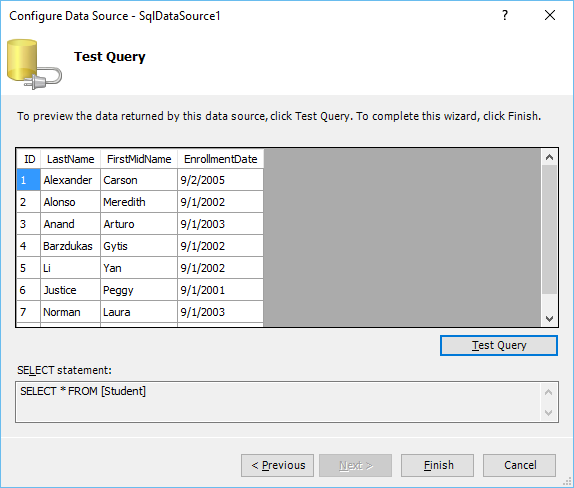
Step 23 - Nhấp vào Test Querycái nút. Nó sẽ hiển thịquery result như hình bên dưới.

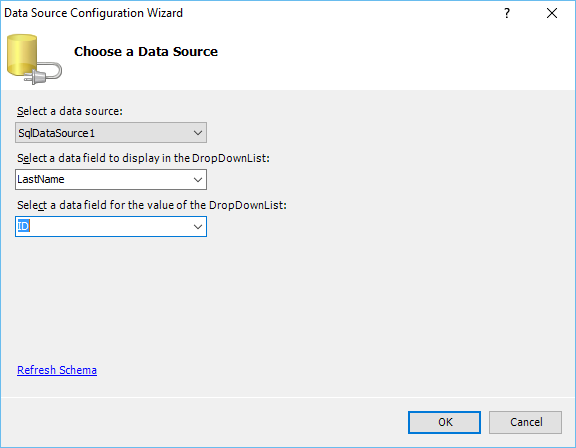
Step 24- Trong hộp thoại sau, nguồn dữ liệu được chọn theo mặc định. “Chọn trường dữ liệu để hiển thị trong DropDownList” là trường thực sự sẽ được hiển thị. Hãy chọn LastName và chọn ID từ "Chọn trường dữ liệu cho giá trị của DropDownList" và nhấp vào Ok.

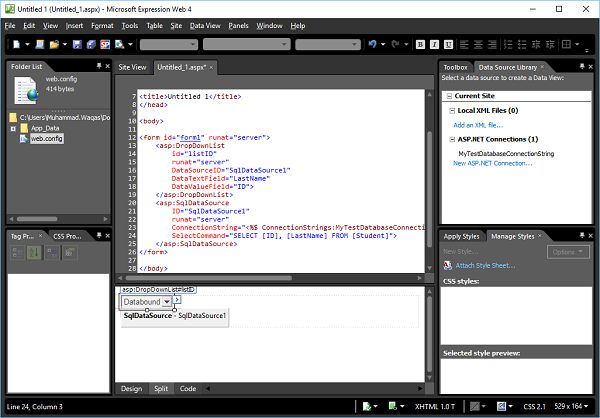
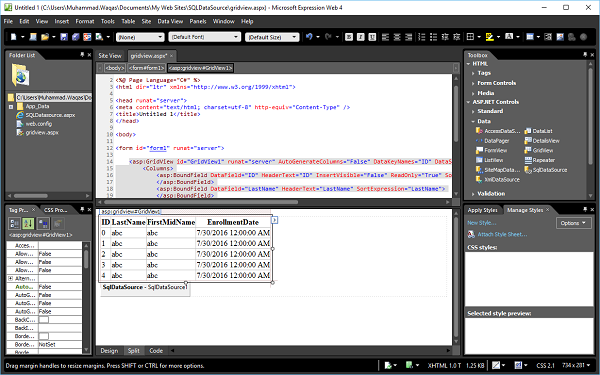
Như bạn có thể thấy trong ảnh chụp màn hình sau, DataSource được thêm vào trong chế độ xem thiết kế.

Sau đây là mã hoàn chỉnh trong tệp ASPX, được tạo bởi Expression Web.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Page Language = "C#" %>
<html dir = "ltr" xmlns = "http://www.w3.org/1999/xhtml">
<head runat = "server">
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<form id = "form1" runat = "server">
<asp:DropDownList id = "listID" runat = "server" DataSourceID = "SqlDataSource1"
DataTextField = "LastName" DataValueField = "ID">
</asp:DropDownList>
<asp:SqlDataSource ID = "SqlDataSource1" runat = "server"
ConnectionString = "<%$ ConnectionStrings:MyTestDatabaseConnectionString %>"
SelectCommand = "SELECT [ID], [LastName] FROM [Student]">
</asp:SqlDataSource>
</form>
</body>
</html>Step 25 - Hãy lưu trang web bằng cách nhấn Ctrl + S.

Gọi trang này SQLDatasource.aspx và nhấp vào Lưu.
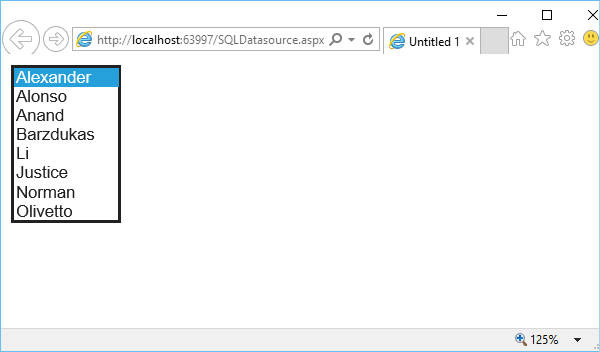
Step 26- Hãy xem trước trang này trong trình duyệt. Bạn sẽ thấy một danh sách thả xuống chứa họ của các sinh viên từStudent bàn.

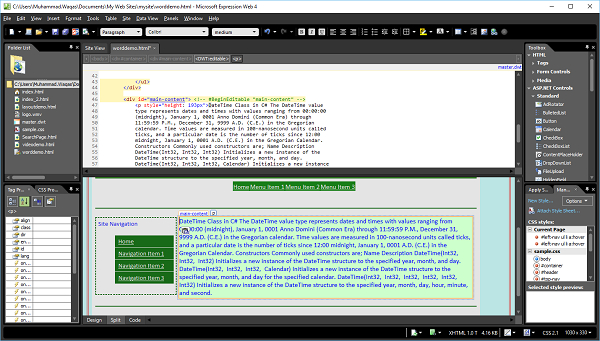
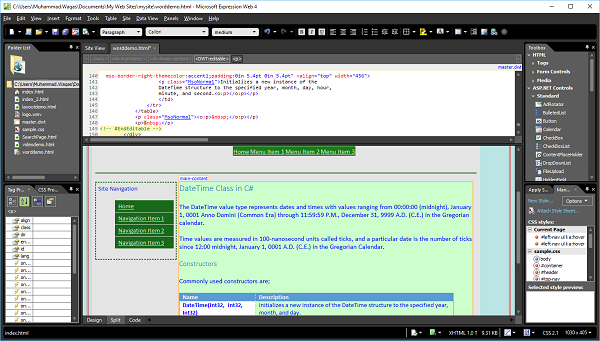
Trong chương này, chúng ta sẽ học cách tạo trang web từ tài liệu Microsoft Word bằng cách sử dụng Web Biểu thức. Thay vì tạo trang từ đầu, bạn cũng có thể sử dụng Microsoft Word cho nội dung web và sau đó đưa nội dung đó vào trang HTML của mình.
Hãy cùng xem cách bạn có thể nhận được kết quả tối ưu khi sử dụng nội dung từ Microsoft Word.
Tạo một trang HTML mới và gọi nó worddemo.html. Áp dụng Mẫu Web Động (* .dwt) cho trang HTML này.

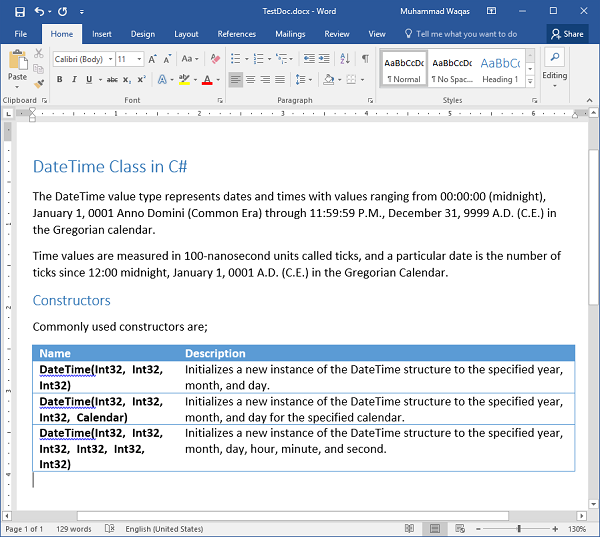
Đây là một mẫu Wordtài liệu với một số kiểu được áp dụng và một bảng. Đầu tiên, sao chép toàn bộ tài liệu này vào khay nhớ tạm và sau đó chuyển sang Web Biểu thức. Dán tài liệu vào phần nội dung chính của trang web.

Lưu ý rằng khi nội dung được dán vào Web Biểu thức, chúng ta sẽ nhận được một biểu tượng. Điều này được gọi làpaste options button. Bằng cách nhấp vào nó, chúng ta có thể chọn các cách khác nhau để dán nội dung vào Web Biểu cảm.

Cài đặt mặc định Match Destination Formatting có nghĩa là Web Biểu thức sẽ sử dụng bất kỳ định dạng nào đã được áp dụng trong trang web hiện tại.
Ví dụ: tiêu đề tài liệu trong tài liệu này được tạo kiểu bằng kiểu H1 trong Microsoft Word. Khi được dán vào trang, Web Biểu thức sẽ áp dụng định dạng cho Tiêu đề một kiểu trong Web Biểu thức.
Nếu bạn chọn Keep Source Formatting, thì Web Biểu thức sẽ vẫn áp dụng kiểu H1 cho văn bản. Tuy nhiên, nó sẽ tạo một lớp CSS mới có tên là Style one trong trường hợp này để định dạng lại văn bản để trông giống như trong Word.

Nếu chúng tôi chọn Remove Formatting, trang này trông rất giống với cách nó đã làm trước đây, nhưng nếu bạn nhìn vào định dạng bảng, bạn sẽ thấy rằng bây giờ nó chỉ là văn bản thông thường.

Các kiểu được cung cấp trong Web Biểu thức vẫn có hiệu lực, nhưng bất kỳ kiểu nào dành riêng cho tài liệu Word hiện đã biến mất.
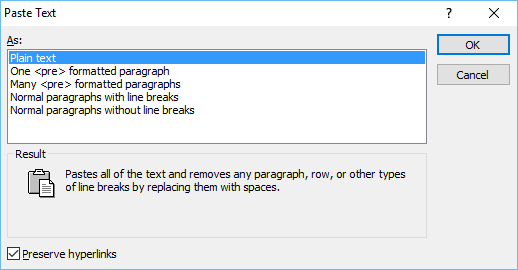
Các keep HTML only optionchỉ áp dụng khi bạn đang sao chép mã HTML. Tùy chọn cuối cùng trên menu tùy chọn dán làKeep Text onlyvà đây là tùy chọn bạn muốn chọn nếu bạn thực sự muốn chỉ văn bản từ Word. Khi bạn chọn tùy chọn này, nó sẽ mở hộp thoại Dán Văn bản sau.

Từ đây, chúng ta có thể chọn chính xác cách chúng ta muốn định dạng văn bản. Tùy chọn đầu tiên loại bỏ tất cả định dạng ngắt dòng, đoạn văn, v.v. và thay thế nó chỉ bằng một khối văn bản lớn.

Bạn có thể thấy rằng chúng tôi đã mất bảng trong tài liệu cũng như tất cả các định dạng. Bạn có thể chơi với các tùy chọn trênPaste Texthộp thoại. Hãy chọn tùy chọnMatch Destination Formatting.

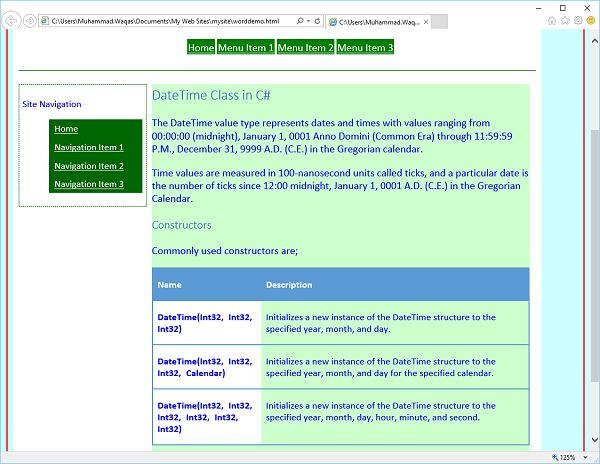
Khi xem trước trang web này trong trình duyệt, nó sẽ giống như ảnh chụp màn hình sau.

Điều khiển GridView được sử dụng để hiển thị các giá trị của nguồn dữ liệu trong bảng. Mỗi cột đại diện cho một trường, trong khi mỗi hàng đại diện cho một bản ghi. Trong chương này, chúng ta sẽ tìm hiểu một quy trình rất đơn giản để hiển thị dữ liệu từ cơ sở dữ liệu trên một trang web trong GridView.
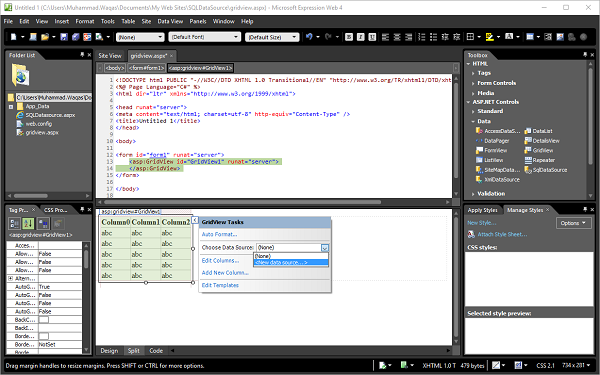
Step 1 - Hãy tạo một trang ASPX mới trong dự án SQLDataSource và gọi nó gridview.aspx

Step 2- Trong Hộp công cụ, bạn sẽ thấy các Điều khiển ASP.NET. Kéo điều khiển GridView và thả nó qua phần biểu mẫu.

Bạn có thể thấy rằng menu ngữ cảnh GridView đang mở. Bây giờ hãy chọn<New data source…>từ danh sách thả xuống Chọn nguồn dữ liệu. Nó sẽ hiển thị Trình hướng dẫn cấu hình nguồn dữ liệu.
Step 3- Chọn Cơ sở dữ liệu vì chúng ta sẽ lấy dữ liệu từ cơ sở dữ liệu SQL và chỉ định ID nguồn dữ liệu. Bấm OK.

Step 4- Chọn chuỗi kết nối hiện có mà chúng ta đã tạo trong chương Nguồn dữ liệu SQL, vì chúng ta sẽ sử dụng cùng một cơ sở dữ liệu trong chương này. Bấm tiếp.

Step 5 - Để hiểu rõ, chúng ta hãy chọn bảng Sinh viên và nhấp vào dấu * checkboxsẽ lấy tất cả các cột từ bảng sinh viên. Bấm tiếp.

Step 6 - Trong trình hướng dẫn sau, bạn có thể kiểm tra truy vấn, vì vậy hãy nhấp vào Test Query cái nút.

Khi nhấp vào Next, nó sẽ hiển thị màn hình sau:

Quan điểm thiết kế của gridview.aspx trông như sau -

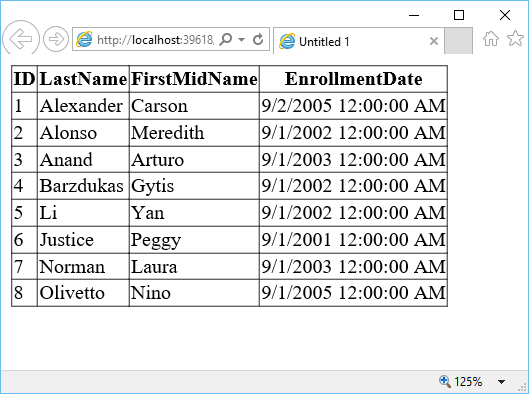
Step 7- Hãy để chúng tôi xem trước trang web trong trình duyệt. Nó sẽ xuất hiện như sau:

Đây là một bảng đơn giản không có bất kỳ định dạng nào.
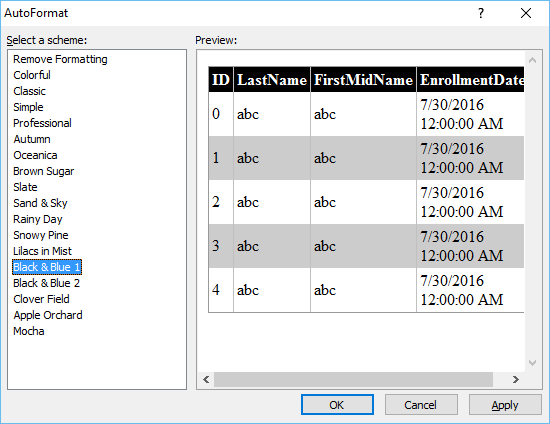
Step 8 - Bạn có thể định dạng GridView từ GridView Context thực đơn.

Nhấn vào Auto Format…liên kết. Trong hộp thoại Định dạng Tự động, có nhiều lược đồ được xác định trước. Chọn một sơ đồ theo yêu cầu của bạn và nhấp vào OK.

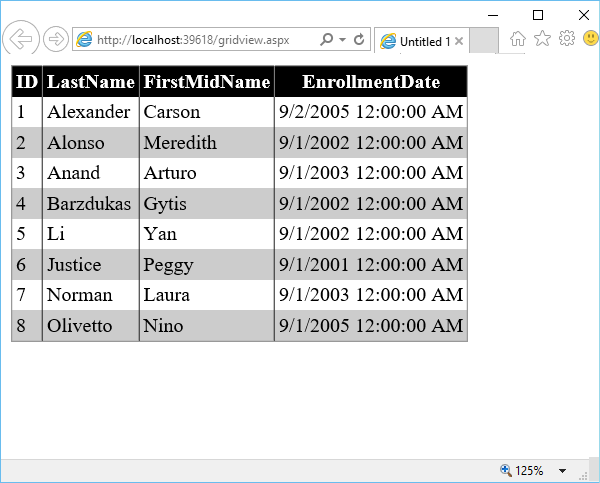
Hãy xem lại trang web trong trình duyệt. Nó sẽ giống như ảnh chụp màn hình sau đây.

Trong chương này, chúng ta sẽ tìm hiểu về các trang chủ của ASP.NET. Khi chúng ta tạo một trang chính, chúng ta có thể sắp xếp nó, áp dụng kiểu và thêm các điều khiển ASP.NET theo cách giống như trong các trang khác trong Microsoft Expression Web. Bố cục và nội dung chúng tôi tạo trong trang chính được áp dụng cho các trang đính kèm với trang chính. Nó là một khái niệm tương tự nhưDynamic Web Template.
Các Mẫu Web Động cho phép bạn áp dụng giao diện chung cho tất cả các trang trong trang web của mình. Vì Mẫu web động được áp dụng trong các trang mà chúng được đính kèm tại thời điểm thiết kế, việc áp dụng các thay đổi cho tất cả các trang trong một trang có thể gây ra sự chậm trễ trong khi HTML được cập nhật trong tất cả các trang.
Nếu máy chủ đang chạy ASP.NET, ASP.NET Master Pages cho phép chức năng tương tự bằng cách xác định các vùng có thể chỉnh sửa trong mẫu. Tuy nhiên, việc áp dụng mẫu cho nội dung tùy chỉnh trong các trang được thực hiện động trong thời gian chạy.
Thí dụ
Hãy xem một ví dụ đơn giản, trong đó chúng ta sẽ tạo một trang chính bằng cách sử dụng CSS template và sử dụng trang chính này để tạo các trang khác.
Step 1 - Mở index.html trang mà chúng tôi đã xác định các phần khác nhau bằng CSS style-sheet.

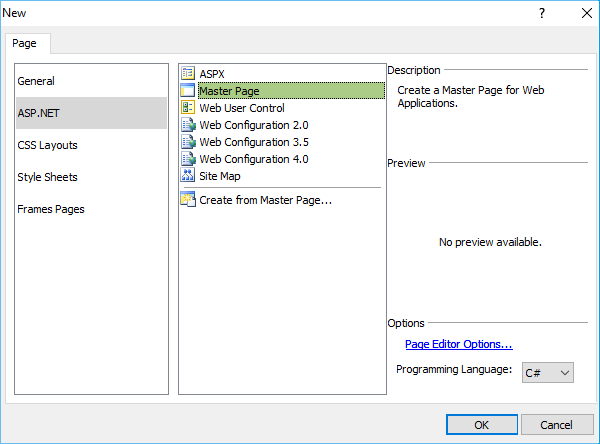
Step 2 - Từ File menu, đi tới New → Page và bạn sẽ thấy hộp thoại Trang mới.

Step 3 - Từ khung bên trái, chọn ASP.NET và từ danh sách ở giữa, chọn Master Page và nhấp vào nút OK.

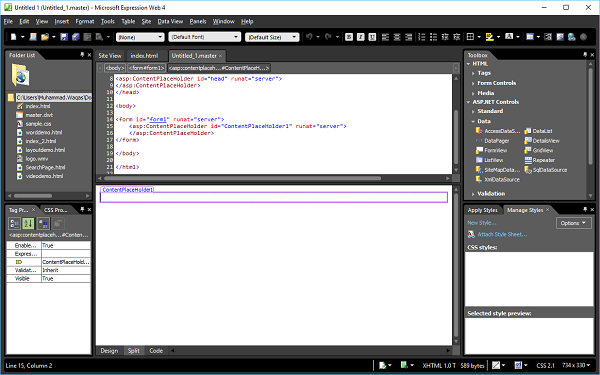
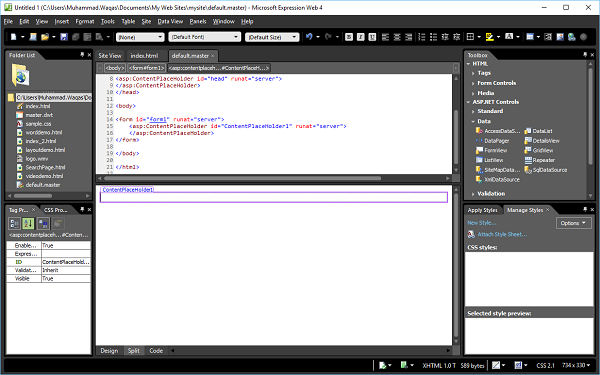
Step 4 - Màn hình trên sẽ xuất hiện cửa sổ bật lên có tên Untitled1.master. Lưu trang này và đặt tên cho nódefault.master.

Step 5- Chúng tôi muốn xây dựng thiết kế của mình thành trang chủ sẽ được chia sẻ trên toàn bộ trang web của chúng tôi. Vì vậy, hãy sao chép mã của nội dung mà bạn muốn có trên mỗi trang từ mã index.html và dán mã vào trang default.master.

Step 6- Bây giờ chúng tôi có một bố cục mà chúng tôi muốn sử dụng trên mọi trang của trang web. Tuy nhiên, nếu chúng tôi bắt đầu xây dựng các trang nội dung ngay bây giờ, chúng tôi sẽ không thể thực sự nhập bất kỳ nội dung nào vào bố cục này. Do đó, chúng ta cần tạoASPX contentcác trang từ trang chính. Để làm điều này, chúng tôi phải thêmcontent region cũng như để chúng tôi có thể thêm nội dung vào các trang được chỉ định.

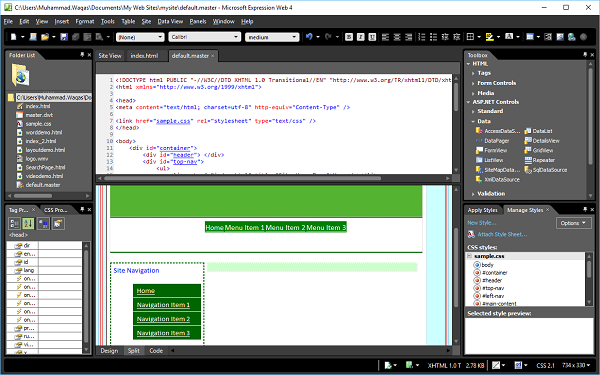
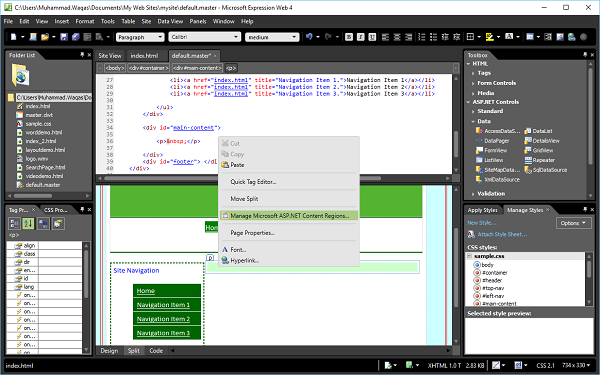
Trong dạng xem thiết kế, bấm chuột phải vào nơi bạn muốn nội dung trên các trang của mình. Giả sử chúng tôi muốn thêm nội dung vào phần nội dung chính và sau đó nhấp vàoManage Microsoft ASP.NET Content Regions…
Step 7 - Trong trình hướng dẫn Quản lý Vùng Nội dung, hãy nhập Region Name và bấm vào Close.

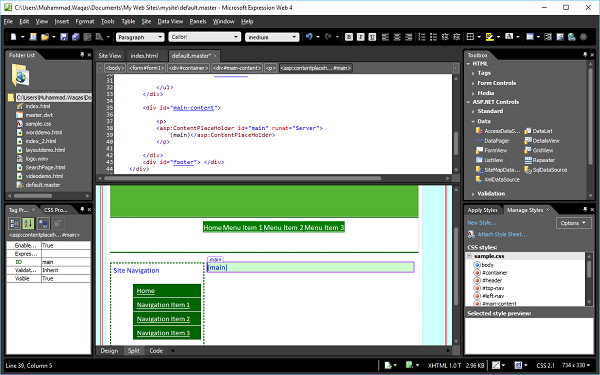
Step 8- Như có thể thấy trong ảnh chụp màn hình sau, Content PlaceHolder được thêm vào phần nội dung chính. Bây giờ chúng ta phải thêm trang web ASPX.

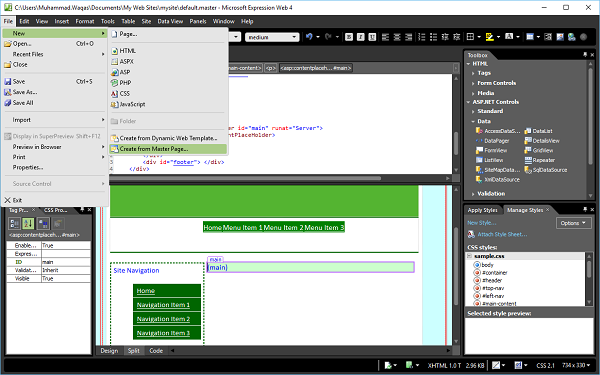
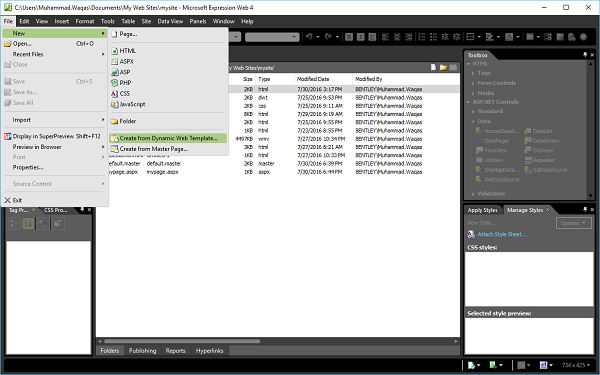
Step 9 - Vào menu Tệp và chọn New → Create from Master Page…

Step 10 - Duyệt đến trang default.master và nhấp vào OK.

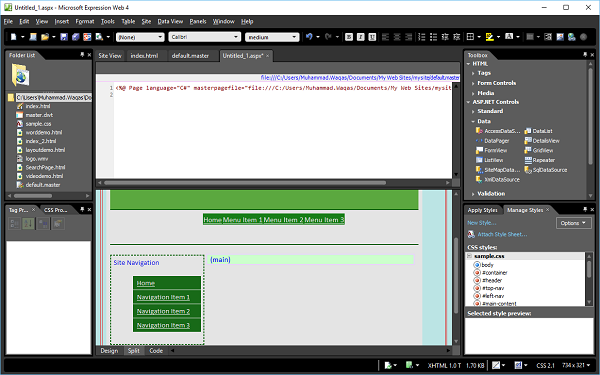
Step 11 - Bây giờ, một trang ASPX mới được tạo và tất cả các kiểu bố cục được áp dụng từ trang chính.

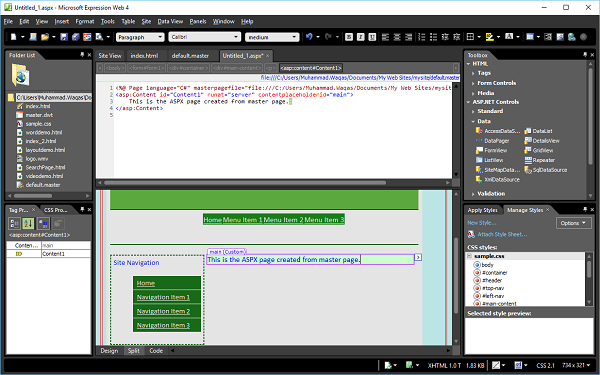
Thêm một số văn bản trong phần chính.

Step 12 - Lưu trang này và gọi nó là mypage.aspx và sau đó xem trước nó trong trình duyệt.

Trong chương này, chúng ta sẽ học cách thêm bảng dữ liệu vào trang web của bạn. Hãy tạo một trang HTML mới, nhưng ở đây chúng tôi cũng muốn áp dụng Mẫu Web Động cho trang HTML của mình.
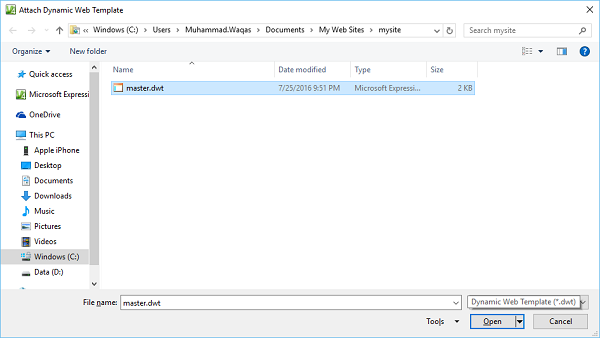
Step 1 - Vào menu Tệp và chọn New → Create from Dynamic Web Template…

Nó sẽ mở hộp thoại sau như được hiển thị trong ảnh chụp màn hình sau.
Step 2 - Chọn master.dwt và sau đó nhấp vào nút Mở.

Step 3 - Lưu trang web và gọi nó datatable.html.

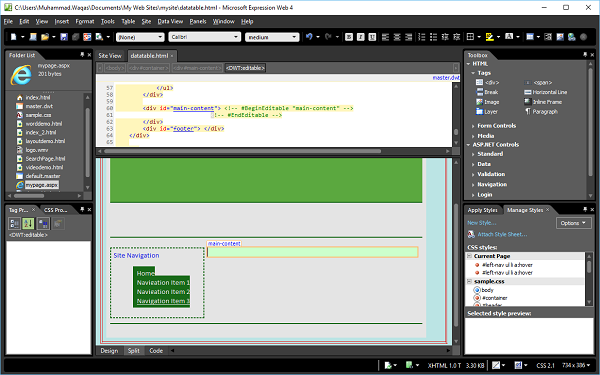
Step 4 - Trong Dạng xem Thiết kế, chuyển đến phần nội dung chính và xóa văn bản.

Step 5 - Tiếp theo, đi đến Table → Insert Table… tùy chọn menu sẽ mở hộp thoại Chèn bảng.
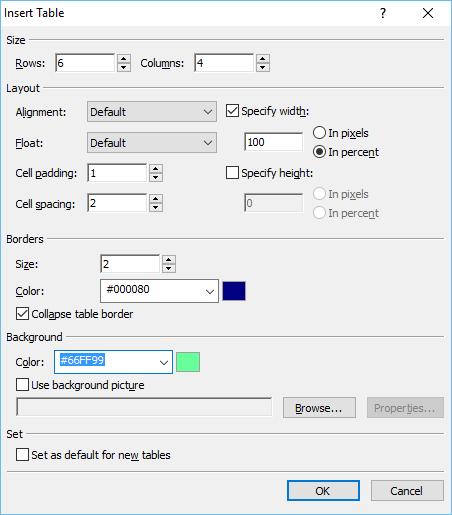
Chọn số hàng và cột. Bạn cũng có thể đặt các tùy chọn bố cục khác nhau như căn chỉnh, đệm, kích thước và màu sắc của đường viền, và màu nền, v.v. Sau khi hoàn tất, hãy nhấp vào OK.

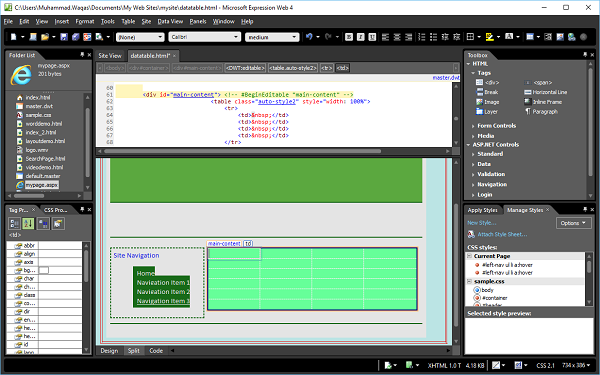
Step 6 - Chế độ xem Thiết kế của datatable.html bây giờ sẽ xuất hiện như sau:

Bây giờ, nếu bạn nhìn vào Chế độ xem mã của trang, bạn sẽ thấy đoạn mã sau được thêm vào bởi Web Biểu thức.
<table class = "auto-style2" style = "width: 100%">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
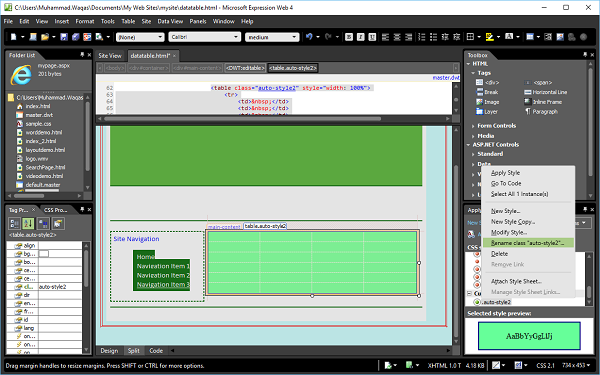
</table>Step 7 - Trên bảng tác vụ Quản lý Kiểu, nhấp chuột phải “.auto-style2”. Nhấp vào Chọn đổi tên lớp "auto-style2".

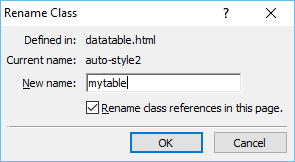
Step 8 - Trong hộp thoại Đổi tên lớp, nhập mytable bên trong New namecánh đồng. Đảm bảo rằng Đổi tên các tham chiếu lớp trong trang này được đánh dấu và sau đó bấm OK.

Bây giờ, hãy xem trang web của bạn trong Dạng xem Thiết kế. Nó sẽ xuất hiện như sau:

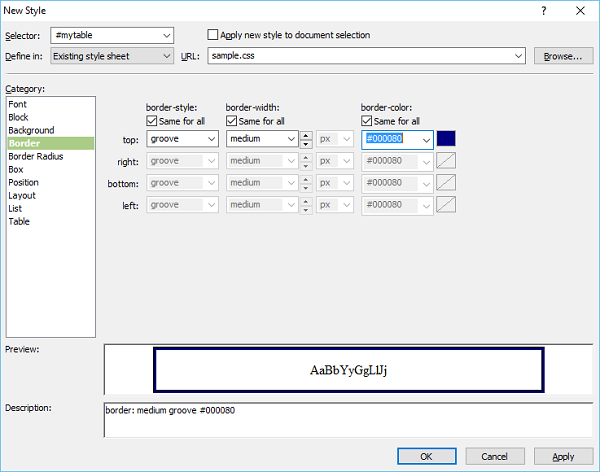
Step 9 - Để định dạng bảng này và áp dụng một số kiểu cho nó, hãy chuyển đến bảng tác vụ Quản lý kiểu và nhấp vào New Style…

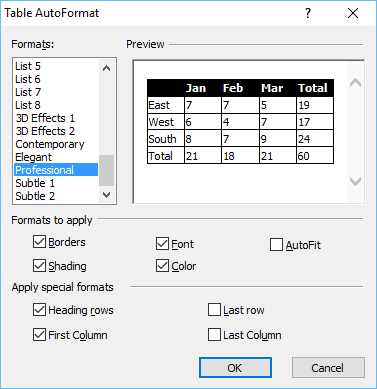
Step 10- Trong hộp thoại Kiểu mới, thiết lập cài đặt đường viền rồi bấm Ok. Có một tùy chọn khác để định dạng bảng dữ liệu của bạn. Trong Dạng xem Thiết kế, bấm chuột phải vào bảng và chọnModify → Table AutoFormat…

Trong hộp thoại này, bạn sẽ thấy các định dạng khác nhau và các cài đặt khác. Hãy chọn định dạng Chuyên nghiệp và nhấp vào OK.
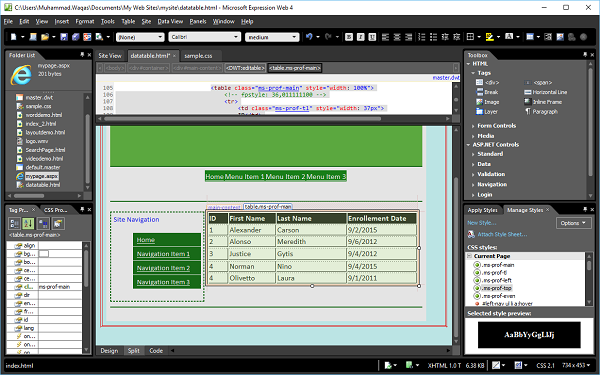
Step 11 - Bây giờ, Chế độ xem Thiết kế của trang web của bạn trông như sau -

Hãy thêm một số dữ liệu trong dạng xem thiết kế.

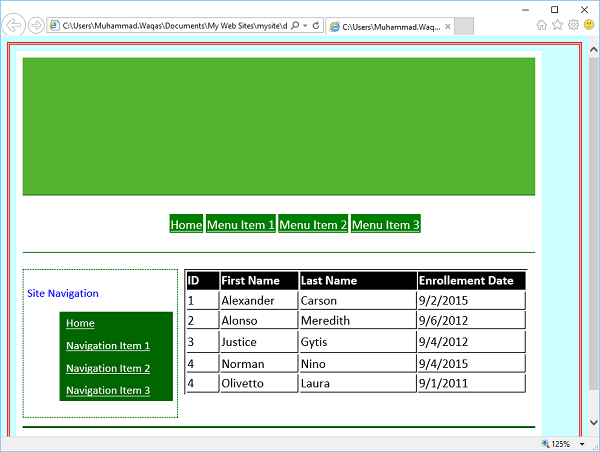
Step 12- Lưu trang web của bạn và xem trước trong trình duyệt. Nó sẽ giống như ảnh chụp màn hình sau đây.

Trong chương này, chúng ta sẽ học cách xuất bản một trang web. Microsoft Expression Web là một công cụ phát triển trang web hoàn chỉnh. Bạn có thể sử dụng Expression Web để tạo các trang và trang web cho phép bạn chuyển tệp giữa máy tính và tài khoản lưu trữ của mình.
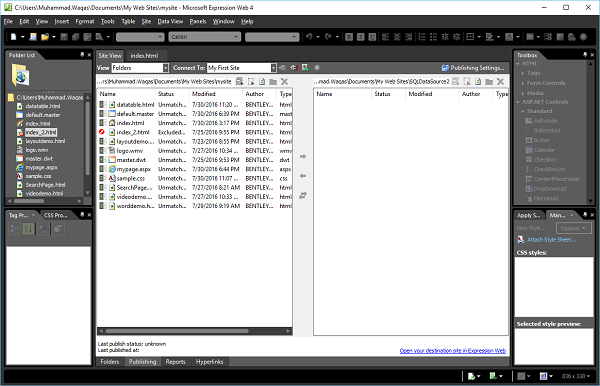
Step 1 - Hãy xem xét trang web mà chúng tôi muốn xuất bản.

Trong phiên bản Web Expression mới nhất, các tính năng xuất bản mới được thêm vào như -
- Khả năng loại trừ các thư mục hoàn chỉnh khỏi xuất bản thay vì chỉ các tệp.
- Khả năng dễ dàng xuất bản trang hiện tại.
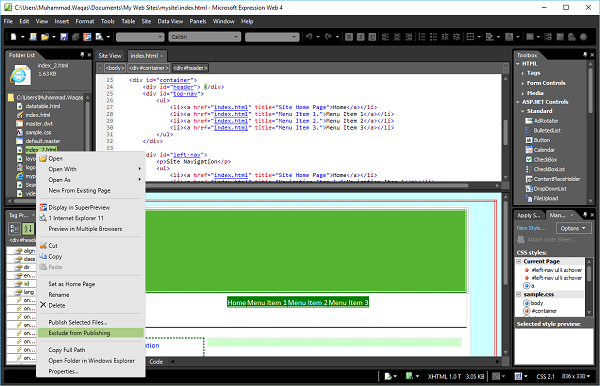
Step 2- Nếu bạn muốn bất kỳ tệp hoặc thư mục cụ thể nào không được xuất bản trên trang web, hãy nhấp chuột phải vào thư mục hoặc tệp đó và loại trừ nó khỏi xuất bản. Giả sử chúng tôi muốn loại trừindex_2.html file.

Như được hiển thị trong ảnh chụp màn hình ở trên, hãy nhấp vào Exclude from Publishingcái nút. Tương tự, bạn cũng có thể loại trừ các tệp khác.
Step 3- Bây giờ bạn đã thiết kế xong trang web, bạn sẽ cần phải công bố nó cho thế giới xem. Web Expression hỗ trợ một số kịch bản xuất bản khác nhau.
Để xuất bản trang web, trước tiên chúng ta cần đảm bảo rằng chúng ta đã lưu tất cả các trang. Chúng tôi sẽ nhận được cảnh báo nếu chưa, khi quá trình xuất bản bắt đầu.
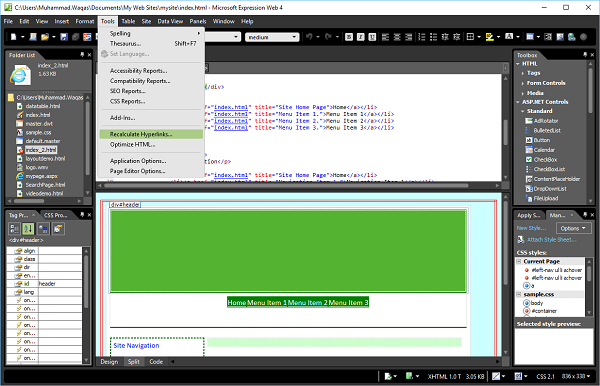
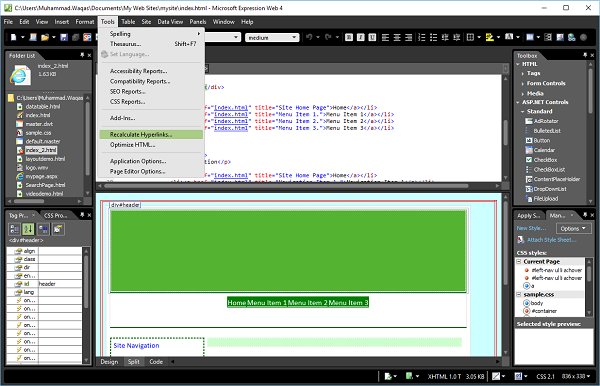
Bây giờ, hãy vào menu Công cụ.

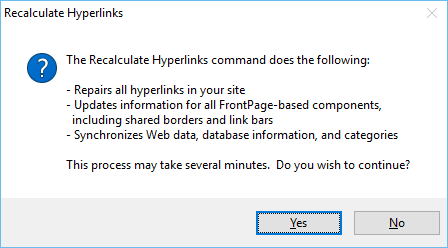
Chọn Recalculate Hyperlinks…Lựa chọn. Nhấp chuộtYes trên màn hình sau.

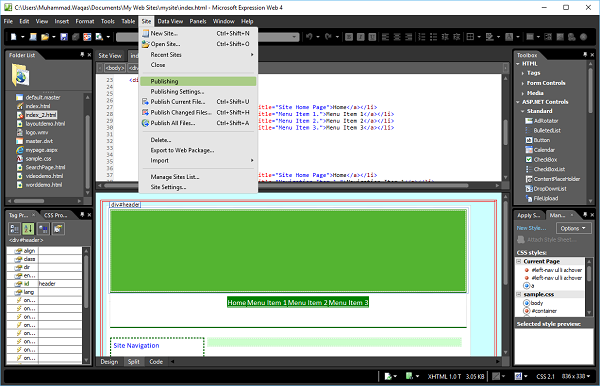
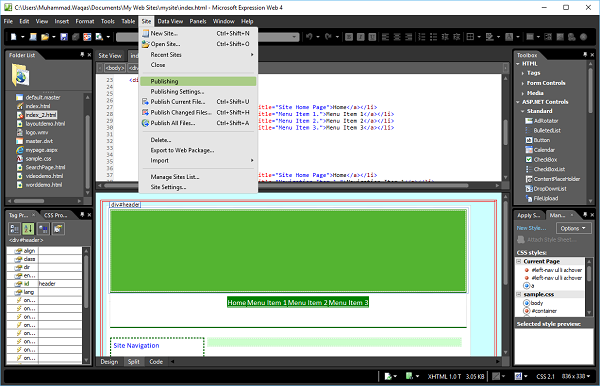
Step 4 - Đi đến Site và nhấp vào Publishing menu tùy chọn.

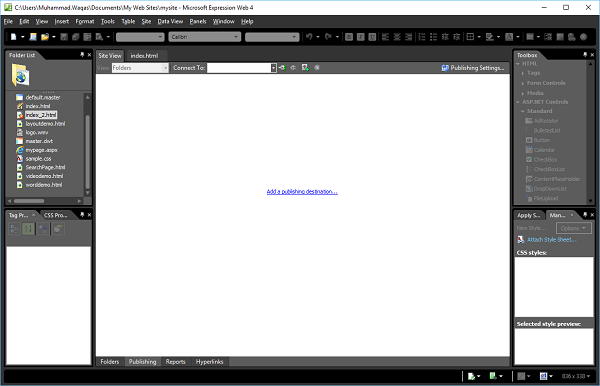
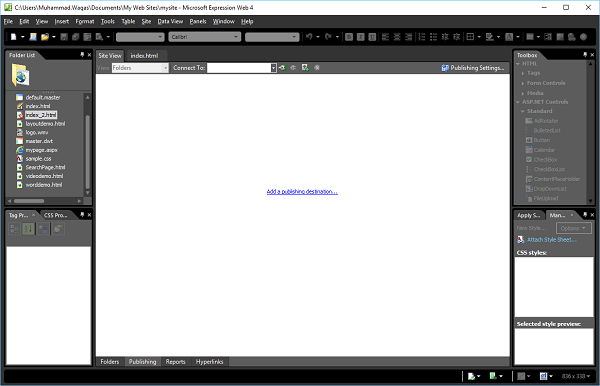
Step 5 - Nếu đây là lần đầu tiên trang web được xuất bản, chúng tôi sẽ nhận được thông báo Add a publishing destination, như được hiển thị trong ảnh chụp màn hình sau đây.

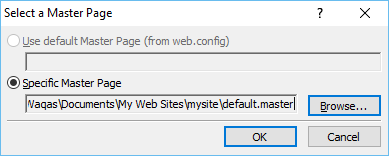
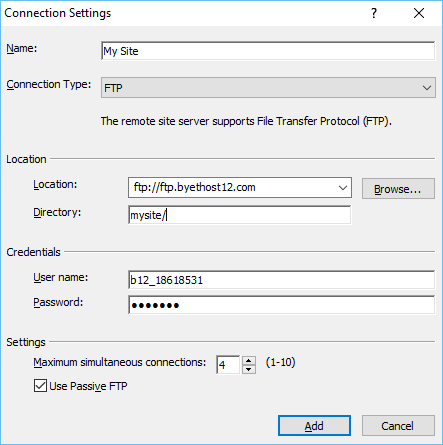
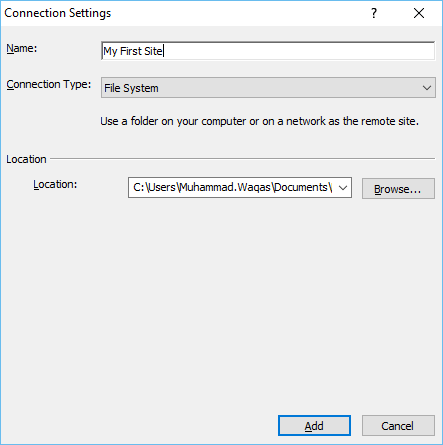
Step 6 - Nhấp vào tin nhắn và sau Connection Settingshộp thoại sẽ xuất hiện. Nhập tất cả thông tin được yêu cầu vào hộp thoại Cài đặt kết nối và sau đó nhấp vàoAdd cái nút.

Nó sẽ hiển thị hộp thoại sau. Nhấp chuộtYes.

Step 7 - Nếu Cài đặt xuất bản đã được đặt, chúng tôi sẽ nhận được thông báo Connect to current publishing destination. Nhấp vào tin nhắn hoặc sử dụngConnect To nút trên Site View chuyển hướng.

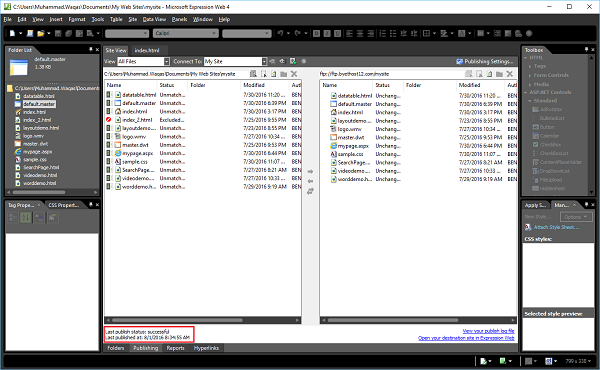
Step 8- Khi quá trình xuất bản bắt đầu, các tệp có thể được xem đang được chuyển. Khi hoàn tất, chúng tôi sẽ nhận được thông báo rằng tệp đã tải lên xong.

Lần tiếp theo chúng tôi xuất bản một trang web, quá trình này sẽ so sánh trang web máy chủ với trang web trên máy tính. Nếu có các tệp trên máy chủ từ xa mà chúng tôi đã xóa khỏi web trên máy tính, một hộp thông báo có thể bật lên hỏi chúng tôi có muốn xóa chúng hay không. Nếu chúng tôi chắc chắn rằng chúng không còn cần thiết nữa, hãy nhấp vào OK.
Trong chương này, chúng ta sẽ học cách sao chép trang web vào một máy tính cục bộ bằng cách sử dụng Web Biểu thức. Không giống như Windows Explorer, không có Thùng rác trong Web Biểu thức. Nếu chúng tôi vô tình xóa trang web hoặc các trang trong trang web, chúng tôi sẽ ở trong tình trạng Khôi phục.
Step 1 - Để sao lưu trang web, hãy mở trang web trong Expression Web.

Step 2 - Chuyển đến menu Công cụ và nhấp vào tùy chọn Tính toán lại siêu liên kết….

Nhấp vào Có, như được hiển thị trong ảnh chụp màn hình sau.

Step 3 - Tiếp theo, đi đến Site và nhấp vào Publishing menu tùy chọn.

Step 4 - Nếu đây là lần đầu tiên chúng tôi xuất bản trang web này, chúng tôi sẽ nhận được một thông báo Add a publishing destination, như được hiển thị trong ảnh chụp màn hình sau đây.

Step 5 - Nhấp vào tin nhắn và Connection Settings hộp thoại sẽ xuất hiện.

bên trong Nametrường, nhập tên trang web. ChọnFile System từ Connection Typetrình đơn thả xuống và sau đó duyệt đến vị trí bạn muốn sao lưu trang web của mình. Tiếp theo, nhấp vàoAdd cái nút.
Step 6- Nếu thư mục hiện không tồn tại, chúng tôi sẽ được nhắc tạo nó. Nhấp vào 'Có' và web sẽ được tạo.

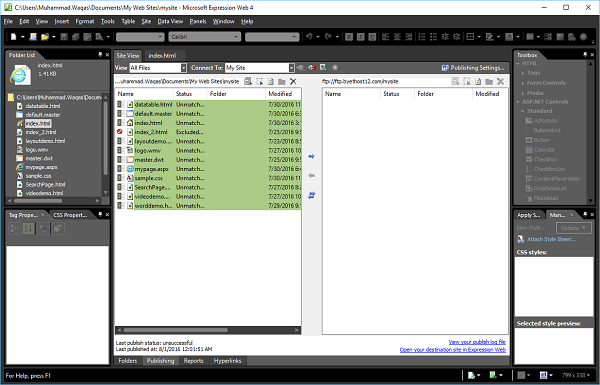
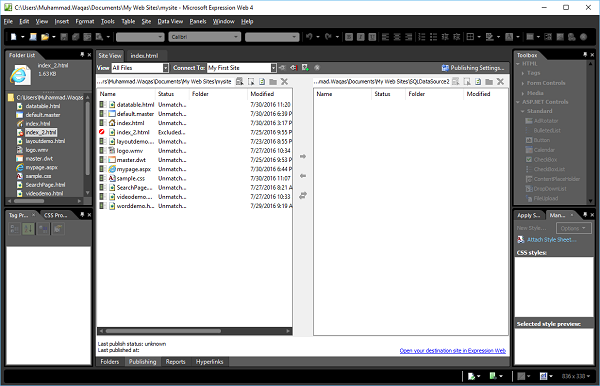
Step 7 - Sau khi kết nối, hãy nhấp vào menu thả xuống 'Xem' và chọn Tất cả các tệp.

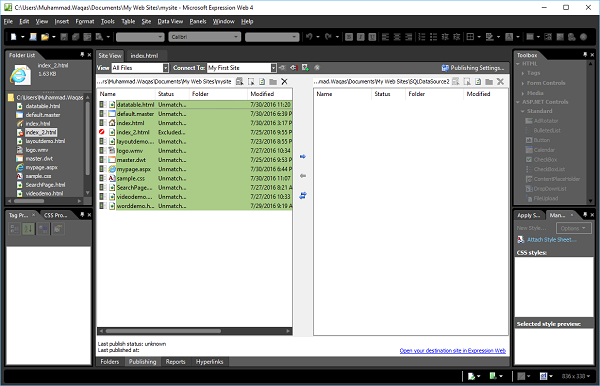
Step 8 - Chọn tất cả các tệp ở phía bên trái.

Step 9 - Nhấp vào right arrow (→).

Khi quá trình xuất bản bắt đầu, các tệp sẽ được xem là đã được chuyển. Khi hoàn tất, một thông báo sẽ bật lên gợi ý rằng các tệp đã được tải lên.
Trong chương này, chúng ta sẽ học cách cài đặt Phần bổ trợ trong Web Biểu thức. Phần bổ trợ Web Biểu thức, là một gói phần mềm bên ngoài cung cấp chức năng bổ sung hoặc nâng cao trong Web Biểu thức.
Phần bổ trợ có thể được tải xuống từ vị trí sau https://msdn.microsoft.com/en-us/expression/jj873995. Ví dụ: hãy tải xuống bổ trợ AddFeed.
Step 1- Hãy mở Web Biểu thức và chuyển đến menu Công cụ. Nhấn vàoAdd-Ins…menu tùy chọn.

Step 2- Nếu đây là lần đầu tiên một Bổ trợ được cài đặt, thì sẽ có một danh sách trống trong hộp thoại Quản lý Bổ trợ. Hãy nhấp vàoInstall cái nút.

Step 3 - Chọn AddFeeds.xadd tệp và nhấp vào Open cái nút.

Step 4- Sau khi cài đặt, nó sẽ hiển thị cho bạn màn hình sau. Nó sẽ hỏi liệu chúng ta có muốn bật bổ trợ hay không. Màn hình sẽ cung cấp tất cả thông tin về phần bổ trợ cụ thể đang được cài đặt. Nhấp vào Có.

Step 5 - Tùy thuộc vào các phần bổ trợ được cài đặt, chúng sẽ có sẵn tại một số địa điểm.

Step 6 - Tiếp theo, vào Insertthực đơn. Bạn sẽ thấyTwitter or RSS Feed tùy chọn hiện được thêm vào sau khi cài đặt bổ trợ.

Bạn có thể làm theo các bước tương tự để cài đặt thêm phần bổ trợ theo yêu cầu.