Microsoft Expression Web - Xác thực các trang
Trong chương này, chúng ta sẽ học cách đảm bảo rằng cả mã HTML và CSS của chúng ta đều xác thực. Microsoft Expression Web cung cấp một số cách để kiểm tra các trang web của bạn để tìm lỗi mã và mã không tương thích với một lược đồ HTML và CSS cụ thể.
Thanh trạng thái và Chế độ xem mã cảnh báo bạn về lỗi mã và tính không tương thích trong một trang, trong khi ngăn tác vụ Tương thích liệt kê tất cả các lỗi mã và sự không tương thích trong một hoặc nhiều trang hoặc toàn bộ trang web.
Web Expression xác định mã không tương thích bằng cách sử dụng lược đồ tài liệu dựa trên khai báo DocType trong một trang.
Nếu trang không chứa khai báo DocType hoặc DocType không được nhận dạng, thì Expression Web sử dụng secondary schema.
Khi bạn tạo một trang web và làm việc trên các trang của nó, bạn nên hình thành thói quen xác nhận các trang đó. Microsoft Expression Web có nhiều công cụ khác nhau có thể rất hữu ích trong khi xác thực các trang web của bạn. Có hai tùy chọn rất hữu ích trong web Biểu thức, vì vậy hãy chuyển đến menu Công cụ và chọn Tùy chọn Trình chỉnh sửa trang.

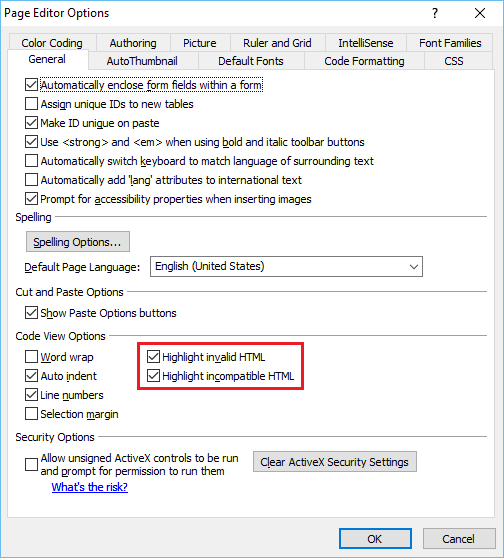
Tab Chung cung cấp hai tùy chọn -
Highlight Invalid HTML - Tùy chọn này khi được chọn, nó sẽ hiển thị HTML không hợp lệ trong một bảng màu cụ thể và mặc định là văn bản màu đỏ trên nền màu vàng.
Highlight Incompatible HTML - Tùy chọn này khi được chọn, nó sẽ hiển thị một gạch dưới gợn sóng bên dưới mã không tương thích với các tiêu chuẩn HTML.
Thanh trạng thái
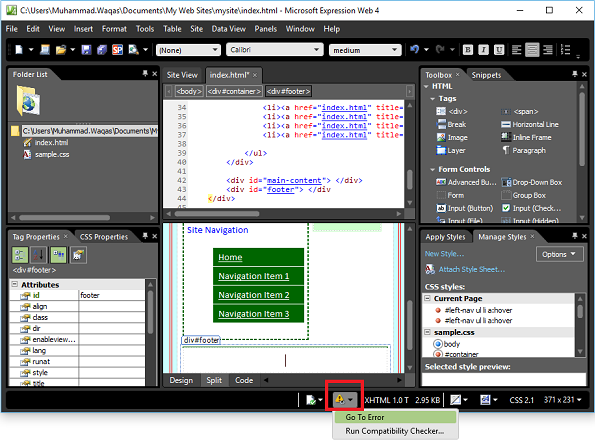
Khi trang web đang mở, hiện tại có lỗi mã, thì bạn sẽ thấy Code Error Detected biểu tượng (được đánh dấu trong ảnh chụp màn hình sau).
Giả sử bạn quên ký hiệu “>” trong thẻ </div> -
<div id = "footer"></div>Trong trường hợp này, thanh trạng thái ở cuối cửa sổ chương trình sẽ hiển thị biểu tượng Đã phát hiện lỗi mã.

Khi bạn chọn “Tìm lỗi” từ menu thả xuống, nó sẽ đưa bạn đến dòng có lỗi và bạn có thể sửa cú pháp một cách dễ dàng.
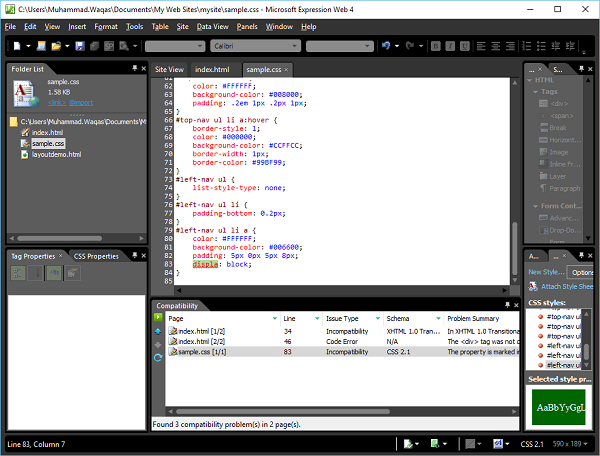
Khi trang chứa mã không tương thích với DocType được chỉ định, thì thanh trạng thái sẽ hiển thị HTML Incompatibility Detected biểu tượng.
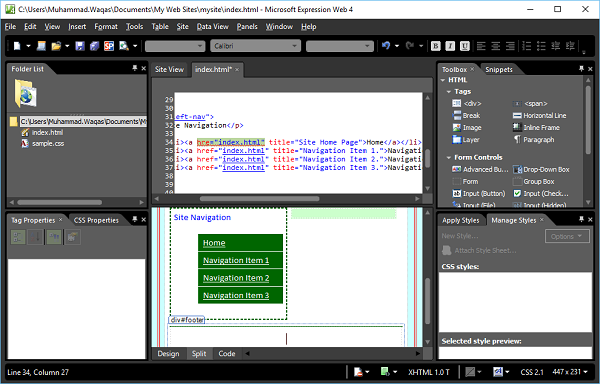
Giả sử bạn đã sử dụng “hre” cho một siêu liên kết thay vì “href”, đây là một lỗi.
<li><a href = "index.html" title = "Site Home Page">Home</a></li>Thanh trạng thái hiển thị biểu tượng Phát hiện không tương thích HTML như được hiển thị trong ảnh chụp màn hình sau.
Khi bạn chọn “Chuyển đến Lỗi” từ menu thả xuống, nó sẽ đưa bạn đến dòng có lỗi và bạn có thể sửa cú pháp dễ dàng.

Báo cáo khả năng tương thích
Báo cáo khả năng tương thích kiểm tra các trang và tệp CSS để tìm lỗi mã và mã không tương thích với DocType và giản đồ CSS mà bạn chỉ định. Bạn có thể tạo một báo cáo chỉ kiểm tra các tệp cụ thể hoặc toàn bộ trang web.
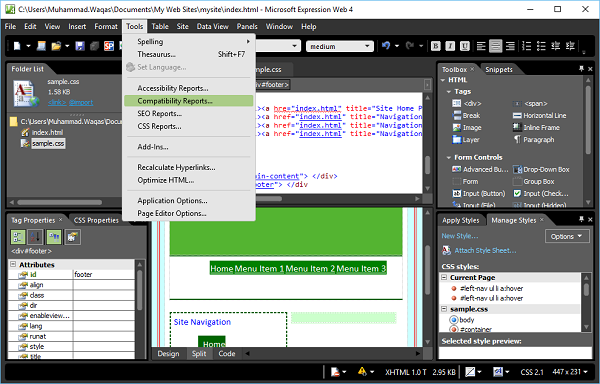
Step 1 - Để tạo báo cáo tương thích, hãy chuyển đến menu công cụ và nhấp vào tùy chọn Báo cáo tương thích….

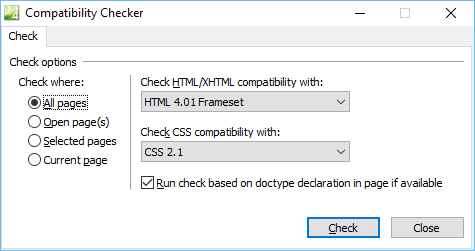
Step 2- Hộp thoại Bộ kiểm tra Tương thích cung cấp các tùy chọn khác nhau để chỉ kiểm tra các tệp cụ thể trong trang web của bạn, mở các tệp đó hoặc chọn chúng trong ngăn tác vụ Danh sách Thư mục hoặc chế độ xem Trang web. Chọn các tùy chọn theo yêu cầu và nhấp vào nút Kiểm tra.

Step 3- Ngăn tác vụ Tương thích sẽ mở ra và trạng thái tạo báo cáo xuất hiện ở cuối ngăn tác vụ. Khi nhấp đúp vào bất kỳ hàng nào, nó sẽ đưa bạn đến vị trí có lỗi.