Microsoft Expression Web - Bảng Dữ liệu
Trong chương này, chúng ta sẽ học cách thêm bảng dữ liệu vào trang web của bạn. Hãy tạo một trang HTML mới, nhưng ở đây chúng tôi cũng muốn áp dụng Mẫu Web Động cho trang HTML của mình.
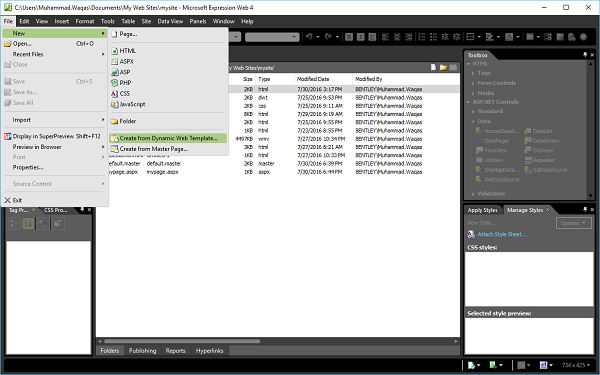
Step 1 - Vào menu Tệp và chọn New → Create from Dynamic Web Template…

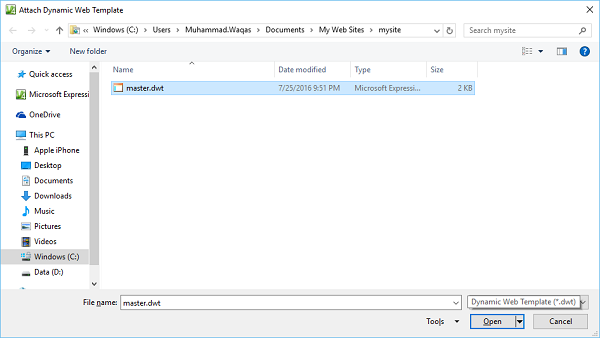
Nó sẽ mở hộp thoại sau như được hiển thị trong ảnh chụp màn hình sau.
Step 2 - Chọn master.dwt và sau đó nhấp vào nút Mở.

Step 3 - Lưu trang web và gọi nó datatable.html.

Step 4 - Trong Dạng xem Thiết kế, chuyển đến phần nội dung chính và xóa văn bản.

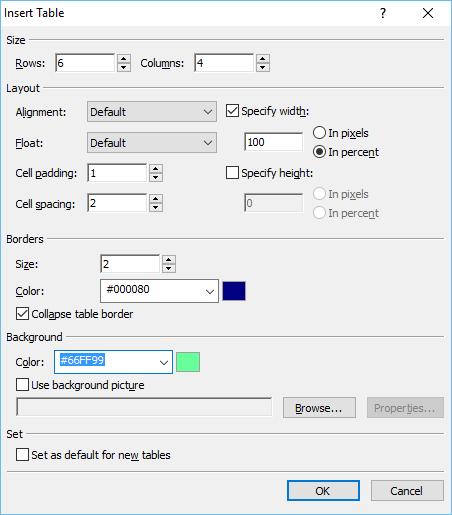
Step 5 - Tiếp theo, đi đến Table → Insert Table… tùy chọn menu sẽ mở hộp thoại Chèn bảng.
Chọn số hàng và cột. Bạn cũng có thể đặt các tùy chọn bố cục khác nhau như căn chỉnh, đệm, kích thước và màu sắc của đường viền, và màu nền, v.v. Sau khi hoàn tất, hãy nhấp vào OK.

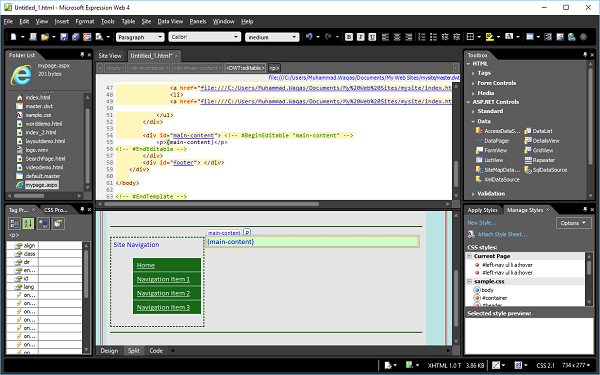
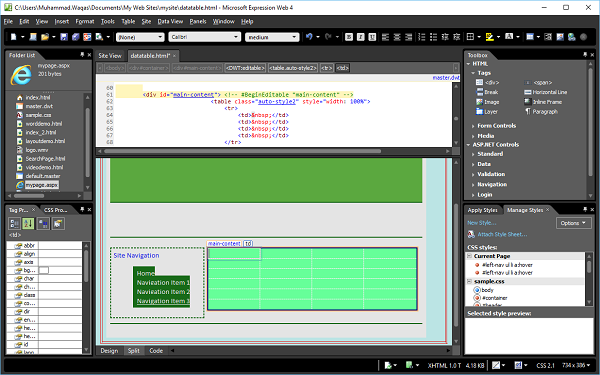
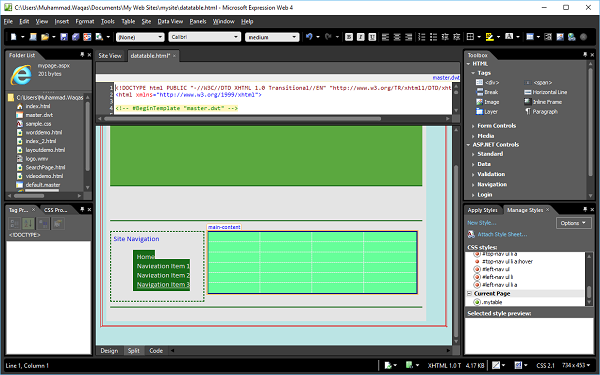
Step 6 - Chế độ xem Thiết kế của datatable.html bây giờ sẽ xuất hiện như sau:

Bây giờ, nếu bạn nhìn vào Chế độ xem mã của trang, bạn sẽ thấy đoạn mã sau được thêm vào bởi Web Biểu thức.
<table class = "auto-style2" style = "width: 100%">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
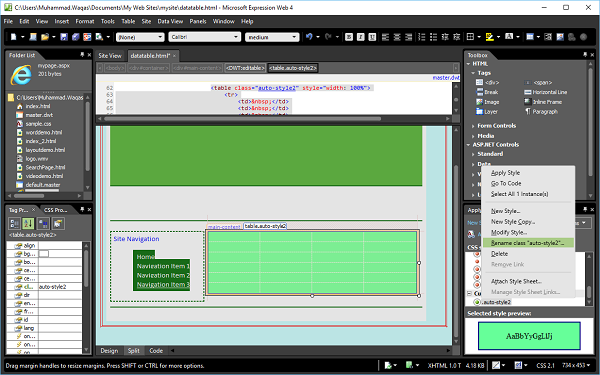
</table>Step 7 - Trên bảng tác vụ Quản lý Kiểu, nhấp chuột phải “.auto-style2”. Nhấp vào Chọn đổi tên lớp "auto-style2".

Step 8 - Trong hộp thoại Đổi tên lớp, nhập mytable bên trong New namecánh đồng. Đảm bảo rằng Đổi tên các tham chiếu lớp trong trang này được đánh dấu và sau đó bấm OK.

Bây giờ, hãy xem trang web của bạn trong Dạng xem Thiết kế. Nó sẽ xuất hiện như sau:

Step 9 - Để định dạng bảng này và áp dụng một số kiểu cho nó, hãy chuyển đến bảng tác vụ Quản lý kiểu và nhấp vào New Style…

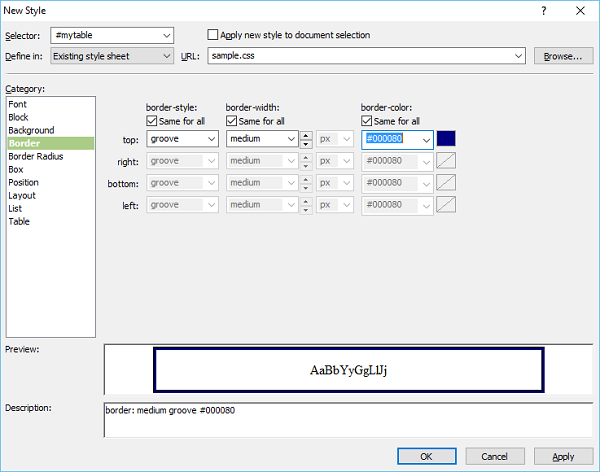
Step 10- Trong hộp thoại Kiểu mới, thiết lập cài đặt đường viền rồi bấm Ok. Có một tùy chọn khác để định dạng bảng dữ liệu của bạn. Trong Dạng xem Thiết kế, bấm chuột phải vào bảng và chọnModify → Table AutoFormat…

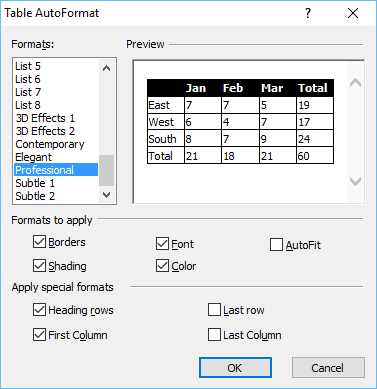
Trong hộp thoại này, bạn sẽ thấy các định dạng khác nhau và các cài đặt khác. Hãy chọn định dạng Chuyên nghiệp và nhấp vào OK.
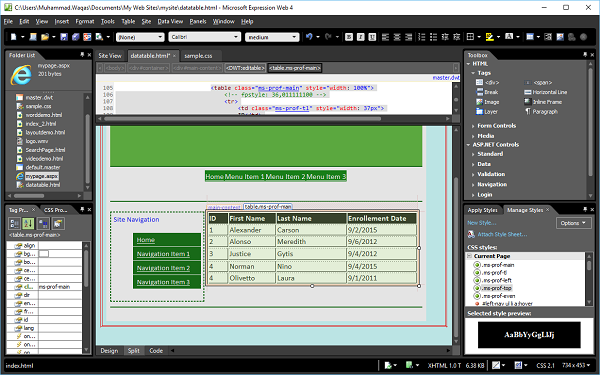
Step 11 - Bây giờ, Chế độ xem Thiết kế của trang web của bạn trông như sau -

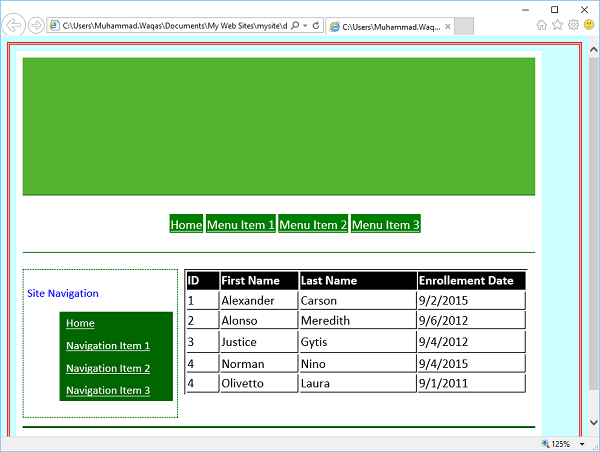
Hãy thêm một số dữ liệu trong dạng xem thiết kế.

Step 12- Lưu trang web của bạn và xem trước trong trình duyệt. Nó sẽ giống như ảnh chụp màn hình sau đây.