Điều hướng ngang
Trong chương này, chúng ta sẽ học cách thêm điều hướng ngang hoặc menu items vào trang web.
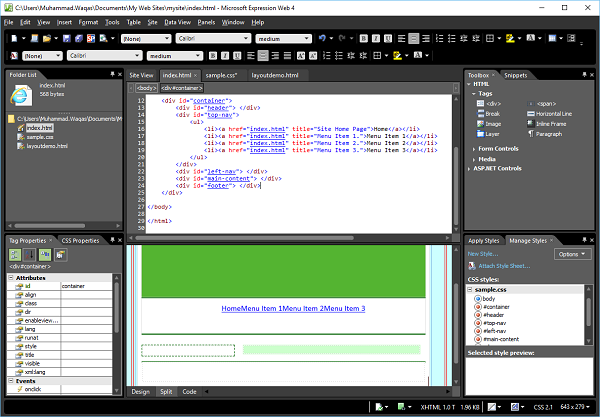
Step 1 - Để tạo các mục menu hoặc điều hướng ngang, hãy thêm mã sau vào <div id = “top-nav”> trong tệp index.html, chứa danh sách các mục trình đơn.
<div id = "top-nav">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>Step 2- Đây là một danh sách đơn giản có dấu đầu dòng cho menu trên cùng. Để tạo một siêu kết nối, hãy chuyển đếndesign view hoặc là code view.

Step 3 - Chọn mục bạn muốn sử dụng làm siêu kết nối và nhấn Ctrl + K.

Step 4 - Nhấp vào nút Mẹo màn hình….

Step 5 - Nhập văn bản bạn muốn làm mẹo trên màn hình và bấm OK.

Step 6 - Trong Text to display trường, nhập Home và chọn tệp index.html và sau đó bấm OK.

Step 7 - Tương tự, thêm siêu liên kết cho các mục menu khác, như được hiển thị trong đoạn mã sau.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset=utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel="stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav"> </div>
<div id = "main-content"> </div>
<div id = "footer"> </div>
</div>
</body>
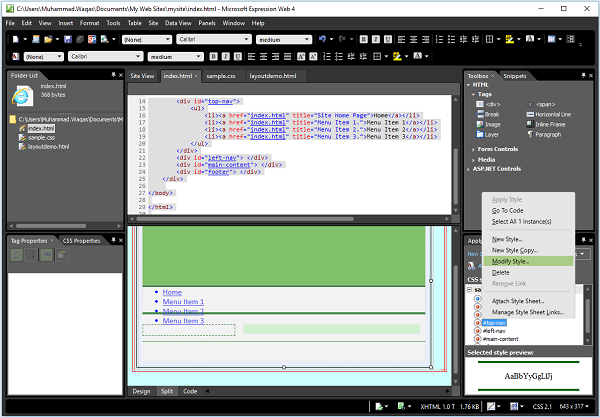
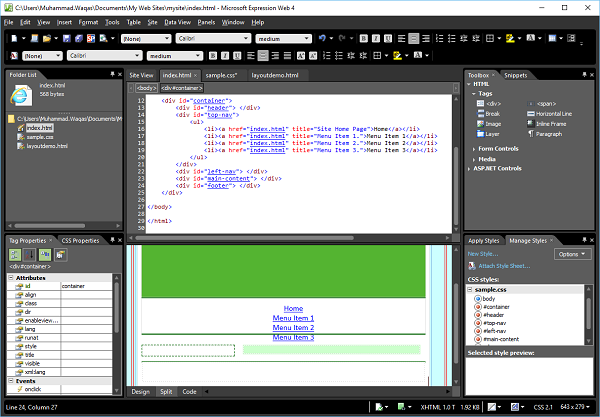
</html>Step 8 - Để đặt kiểu cho điều hướng hàng đầu, hãy chuyển đến Manage Styles bảng điều khiển.

Step 9 - Nhấp chuột phải vào “#top-nav”và chọn Sửa đổi kiểu. Chọn Danh mục 'Đường viền' và thay đổi chiều rộng thành mỏng.

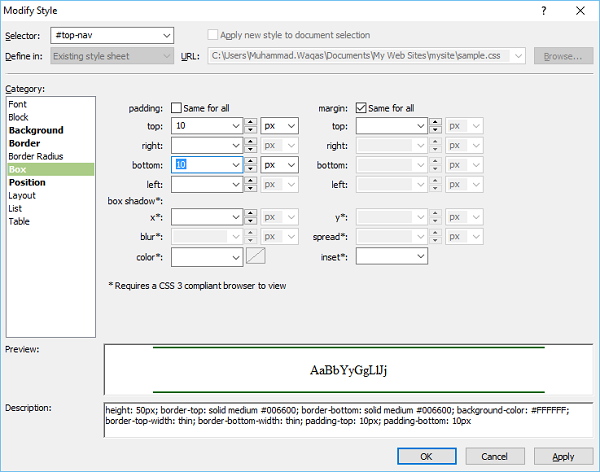
Step 10 - Chọn danh mục Hộp và bỏ chọn phần đệm 'Giống nhau cho tất cả' và nhập 10 vào các trường trên cùng và dưới cùng.

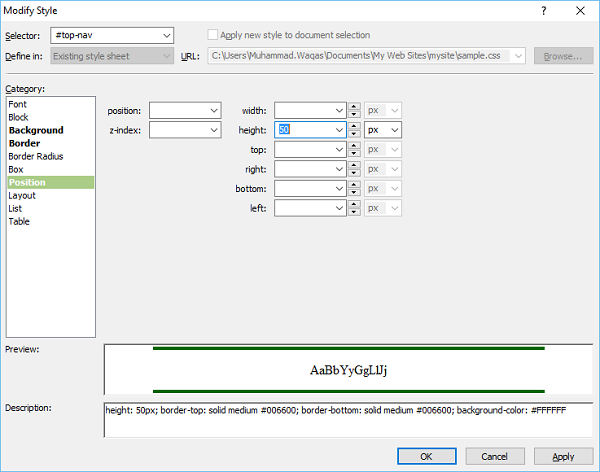
Step 11 - Đi đến Position thể loại.

Step 12 - Xóa số 50 khỏi heightvà nhấp vào OK. Từ bảng Áp dụng kiểu, nhấp vào Kiểu mới…

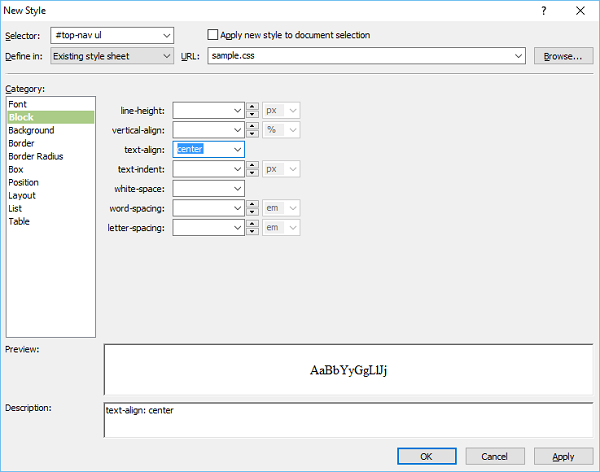
Step 13 - Nhập #top-nav ultrong trường Bộ chọn và chọn biểu định kiểu Hiện có từ menu thả xuống "Xác định trong". Trong danh mục Khối, chọn trung tâm từ trường căn chỉnh kiểm tra và chuyển đến danh mục Danh sách.

Step 14 - Chọn none từ list-style-type và nhấp vào OK.

Step 15 - Một lần nữa, từ Apply Styles , nhấp vào Kiểu mới… Enter #top-nav ul litrong trường Bộ chọn. Sau đó, chọn Style-sheet hiện có từ menu thả xuống “Xác định trong” và chuyển đến danh mục Bố cục.

Step 16 - Chọn inline từ display và nhấp vào OK.

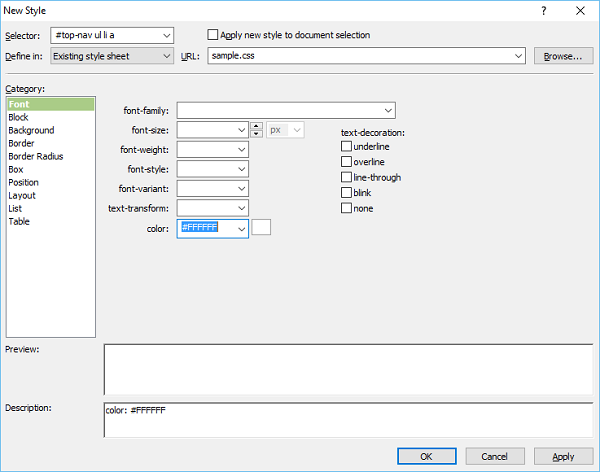
Step 17 - Vào bảng Apply Styles, nhấp vào New Style… Enter #top-nav ul li a trong trường Bộ chọn và chọn biểu định kiểu Hiện có từ menu thả xuống “Xác định trong” và chọn màu trắng làm màu phông chữ.

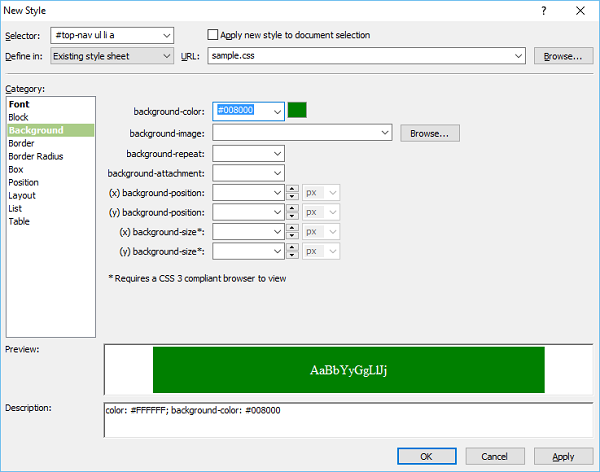
Step 18 - Đi đến Background thể loại.

Step 19 - Chọn green làm màu nền và chuyển đến Box category.

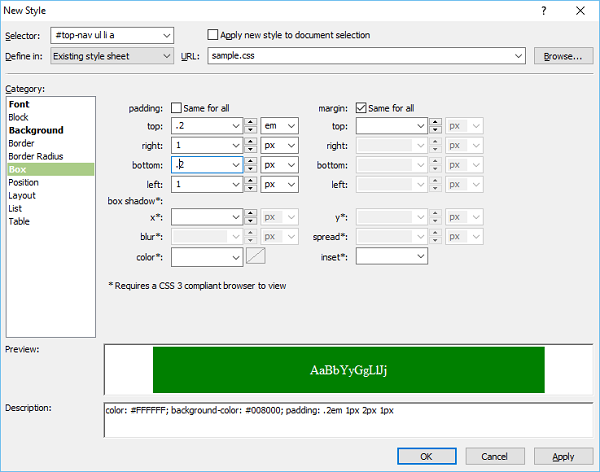
Step 20 - Đặt padding values và bấm OK.
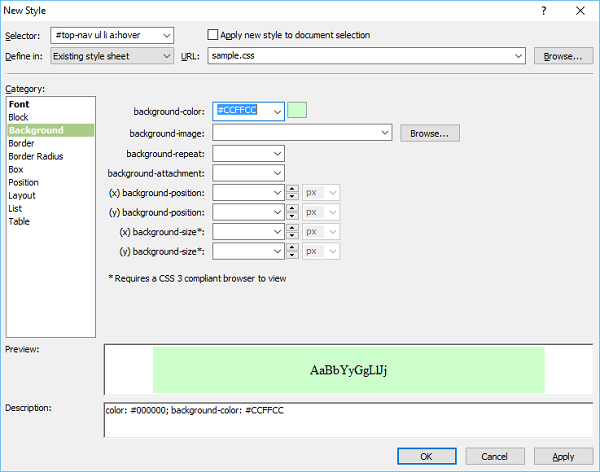
Step 21- Bây giờ chúng ta hãy vào bảng Apply Styles một lần nữa và nhấp vào New Style. Đi vào#topnav ul li a:hover trong trường Bộ chọn và chọn biểu định kiểu Hiện có từ trình đơn thả xuống "Xác định trong" và chọn black như là font color.

Step 22 - Bây giờ đi đến Background category.

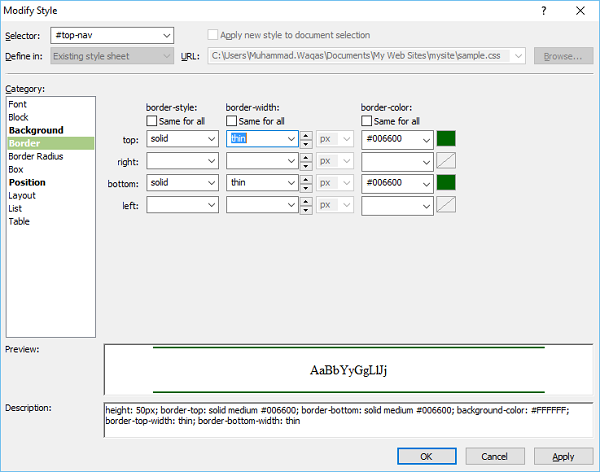
Step 23 - Chọn màu nền cho tùy chọn menu của bạn khi con chuột đang di chuột trên mục menu và chuyển đến danh mục Viền.

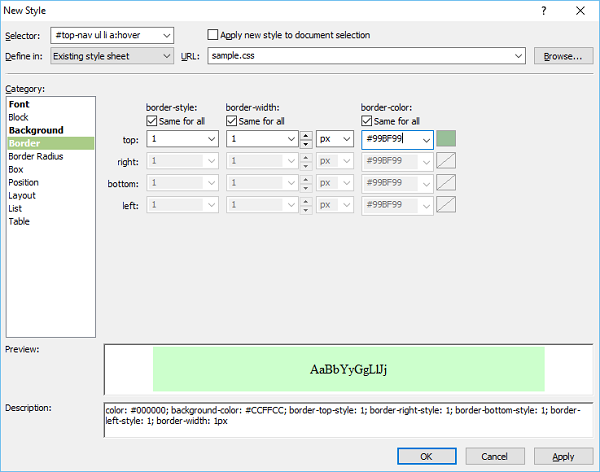
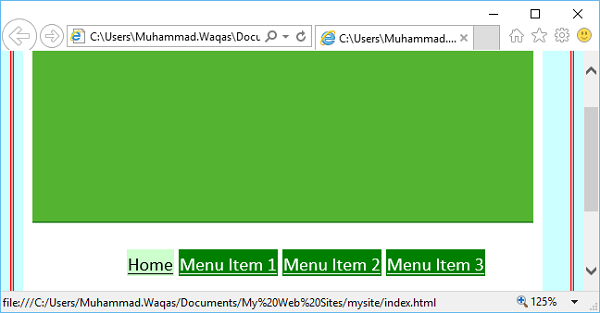
Step 24- Chọn kiểu đường viền, chiều rộng và màu sắc, rồi bấm OK. Để kiểm tra giao diện của nó, hãy chuyển đến menu Tệp và chọn Xem trước trong Trình duyệt.

Khi bạn di chuột vào bất kỳ mục menu nào, nó sẽ thay đổi màu nền và phông chữ.